お久ぶりです。中村です。
皆さんはチームや友人との情報共有はどうしてますか?
今回は情報共有でよく利用されるwikiの中でも、新し目なwikiであるOutlineを紹介します。
目次
はじめに
Outlineとは何か

そもそも、Outlineとはなんでしょうか?
Outlineとは、モダンで使いやすい、ユーザーフレンドリーなwikiツールです。
公式ページは下記です。
とりあえず触ってみたいぜ!って方は
30日間無料でクラウド版使えるのでそっちで使用感を確かめてみるのがおすすめです!
従来のwikiとの違い
Outline wikiは従来のwikiとどう違うのでしょうか。
従来のwikiの機能はほとんど持っているのですが、
デフォルトで入っている機能で個人的に気に入ってる点を記載します。
- 同一文書の複数同時編集が可能
- Markdown記法が使用可能
- ユーザ管理連携(Google/Microsoft/Slack/OpenID)
- コレクション(※)毎のユーザー/グループごとの権限管理(閲覧不可/閲覧のみ/編集可能)
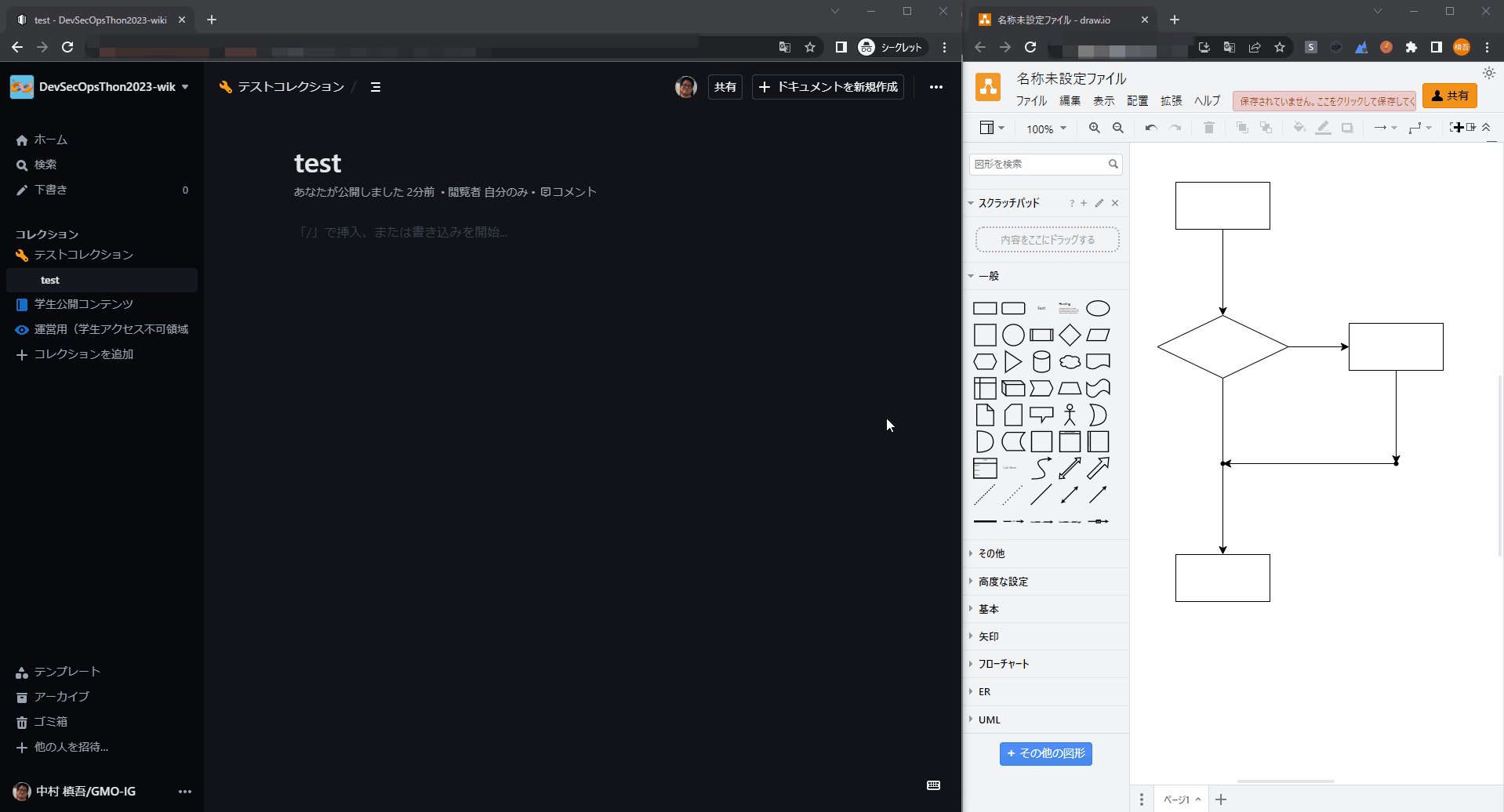
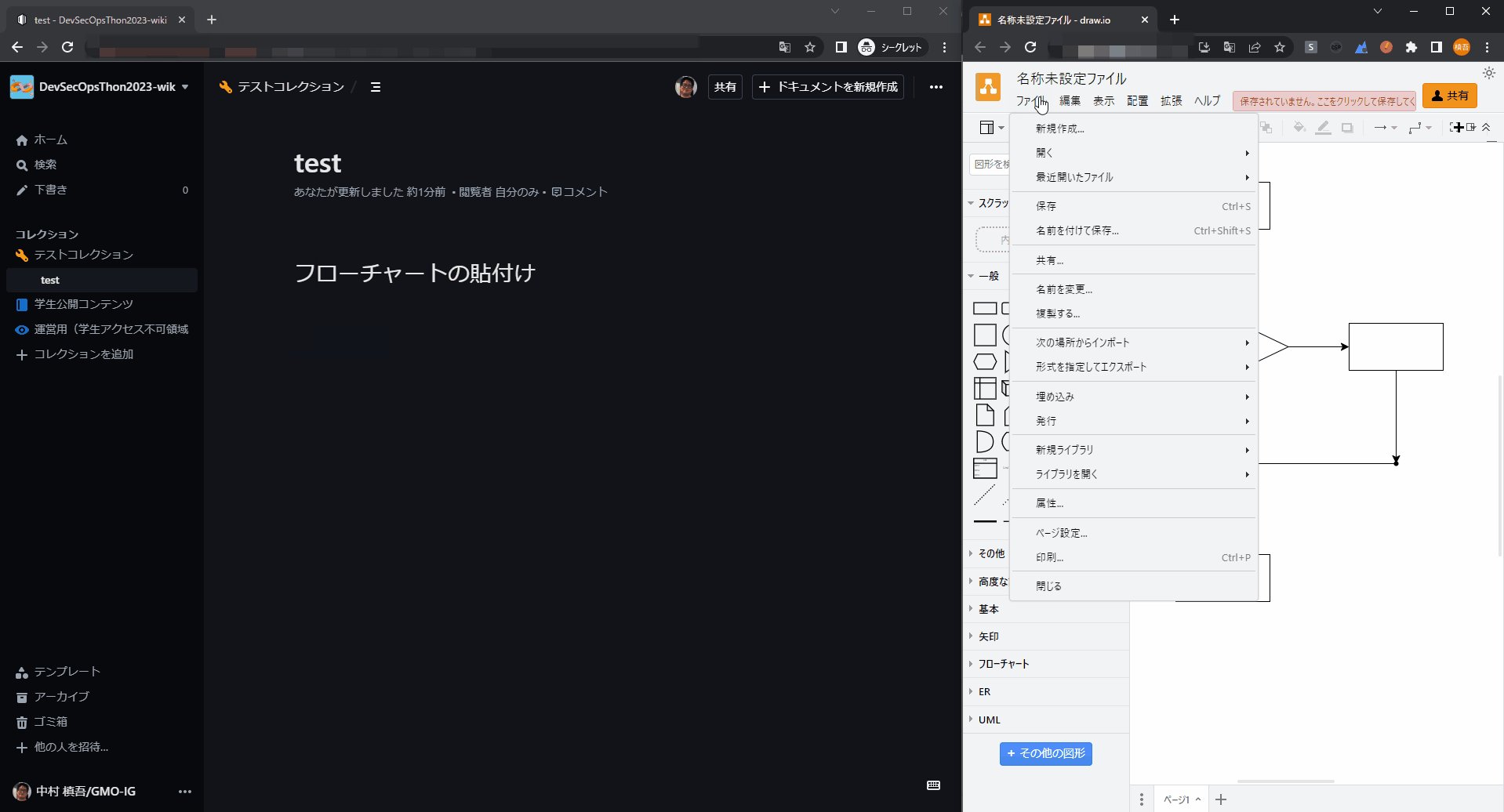
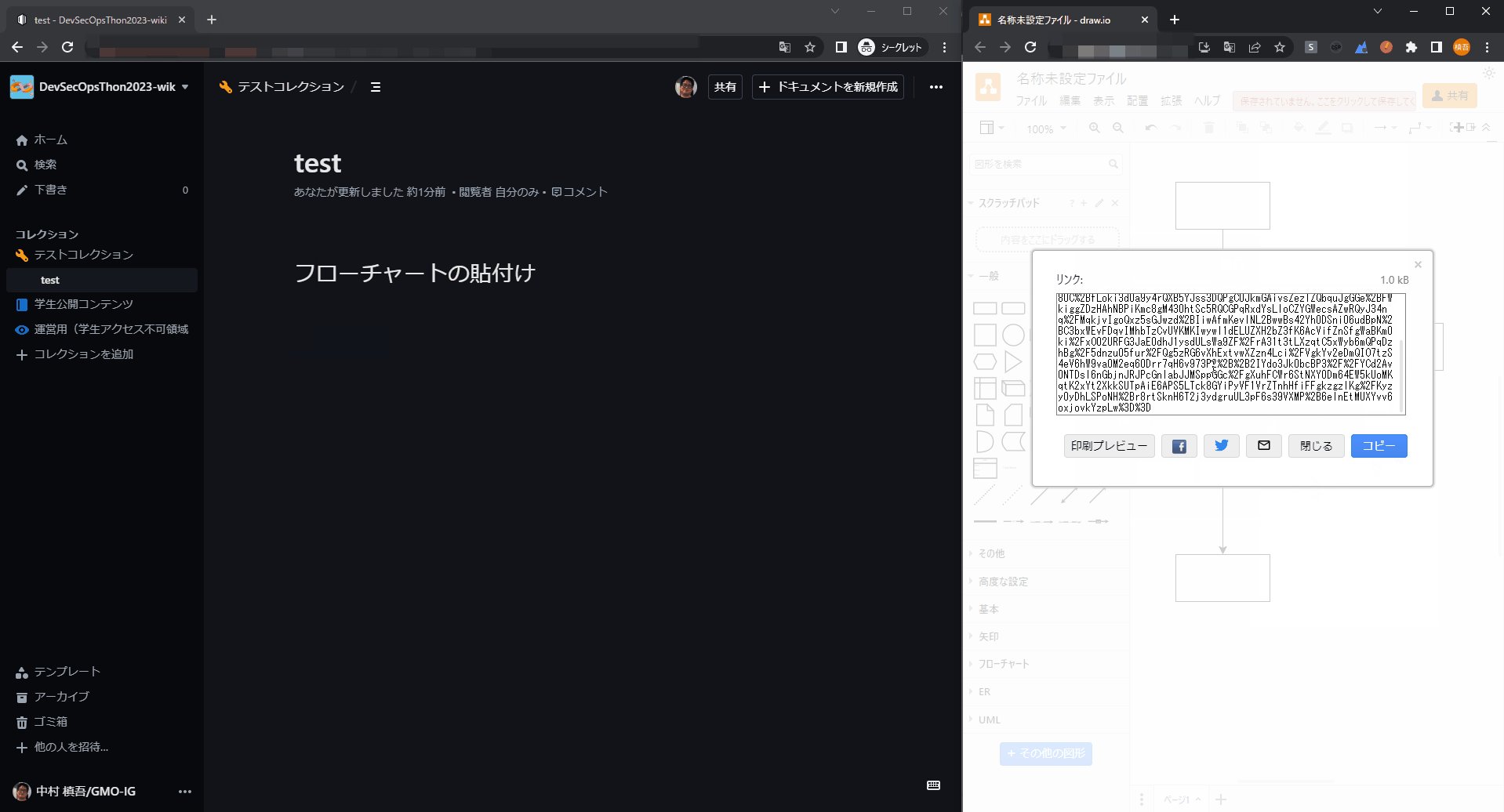
- 公式コラボレーションが多め(diagrams.netのフローチャートの埋め込みとかが出来る)
- 見やすい階層的なドキュメント構造
- ドキュメントのテンプレート作成機能
- 有料のクラウド版だけではなく、無料のオンプレ版(Community版)もある
※コレクション:outlineにおけるTOPレベルのディレクトリ。
チームやプロジェクトごとで区切る事が多い。
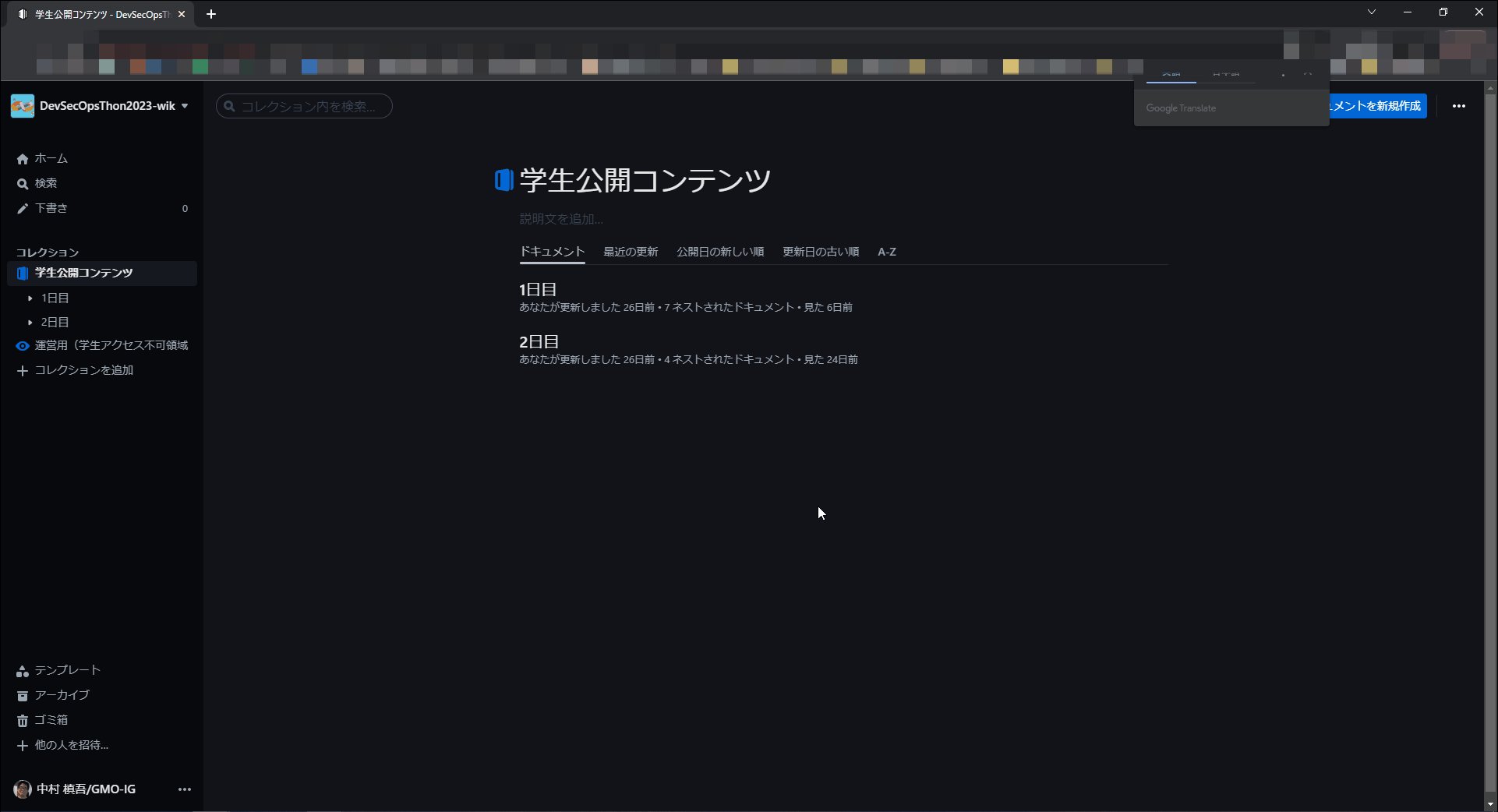
実画面紹介
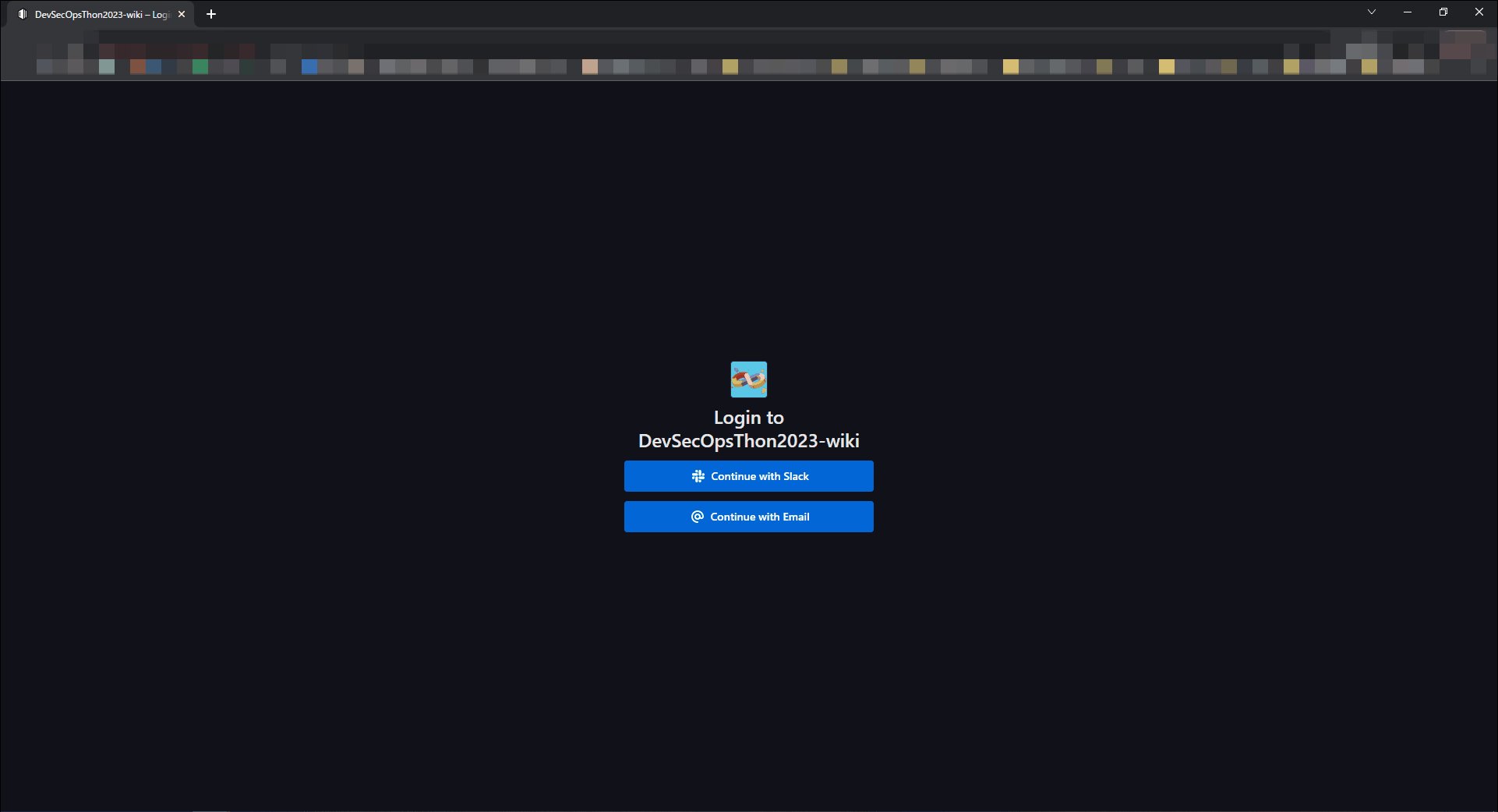
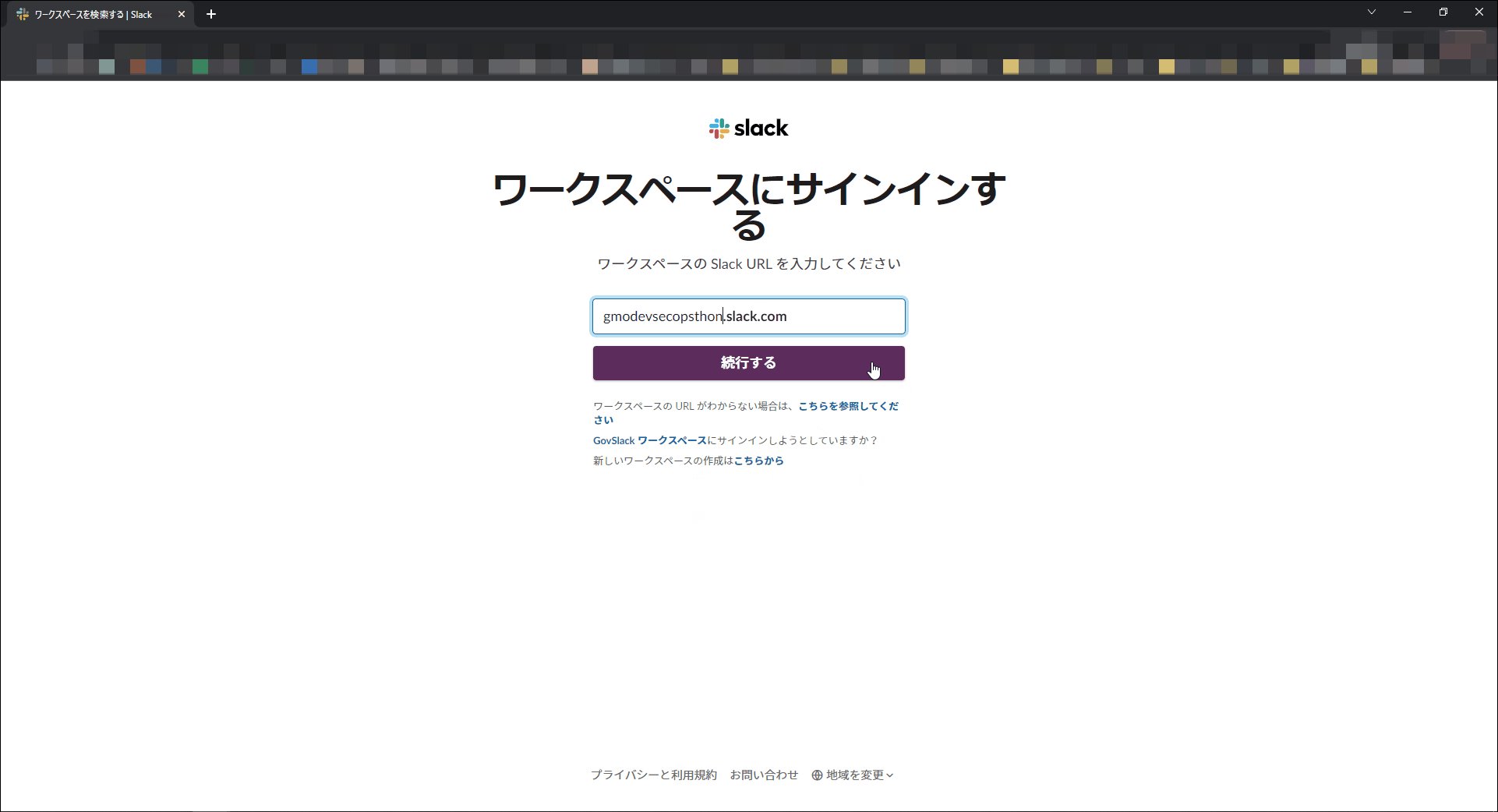
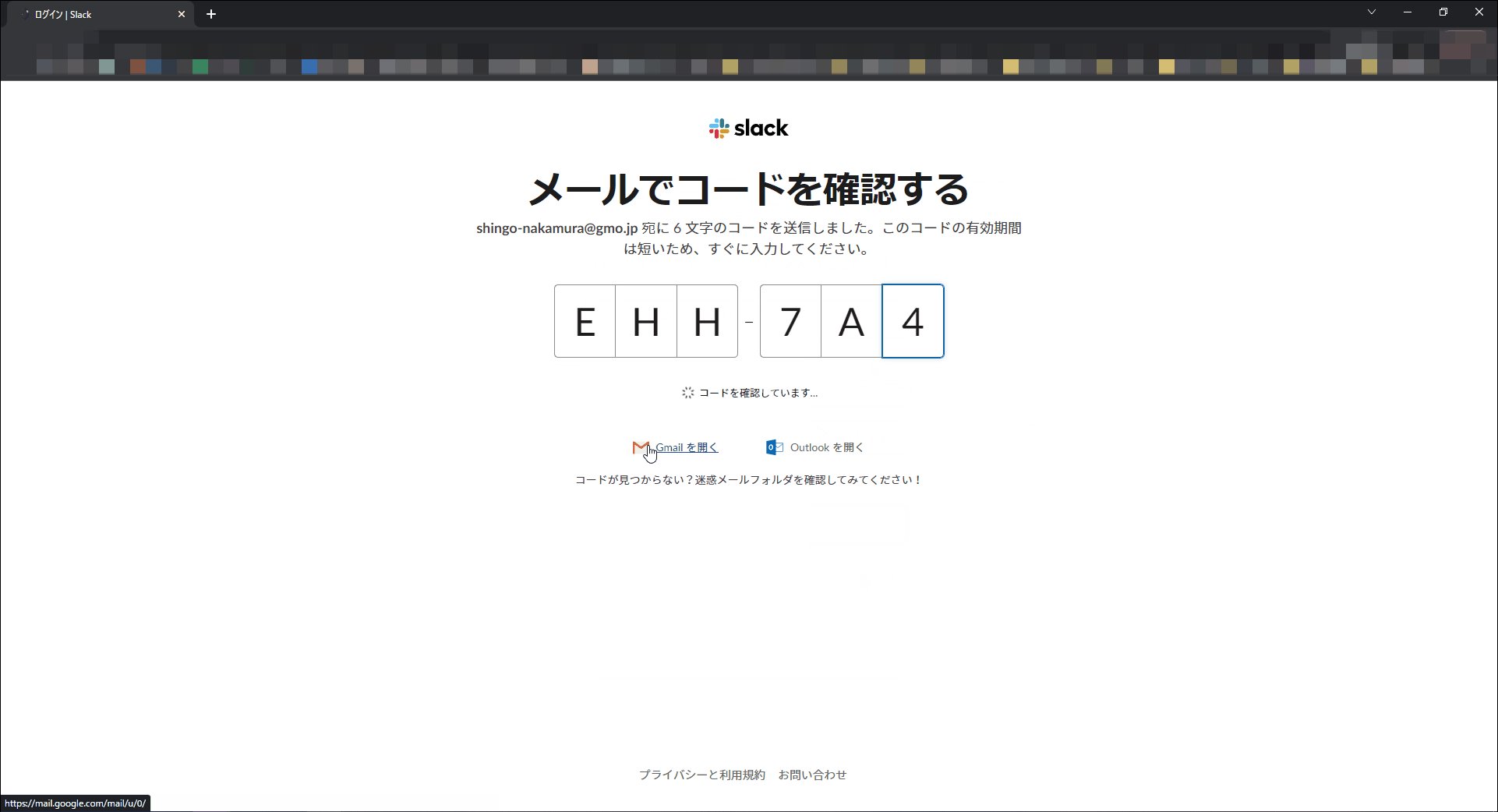
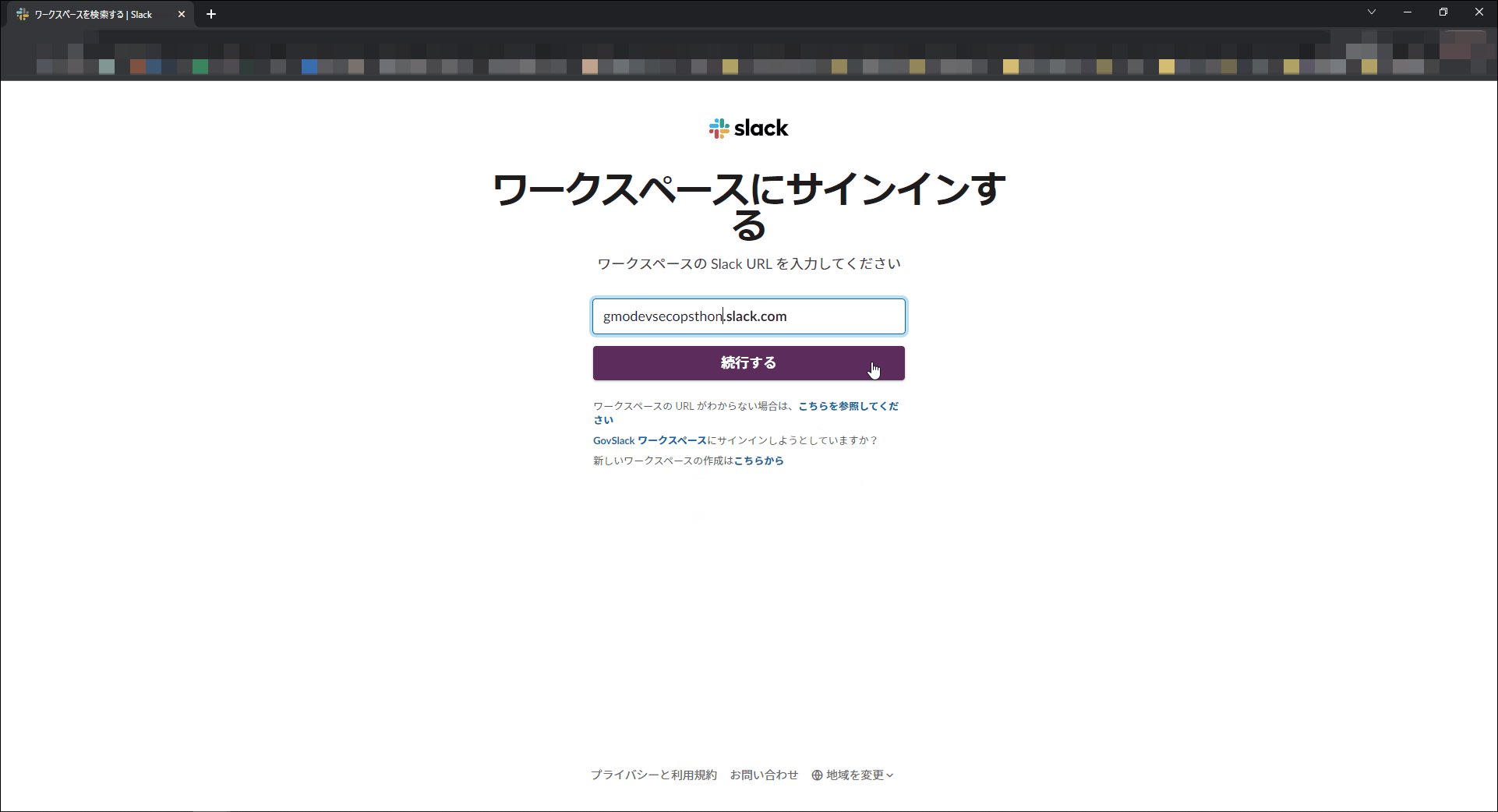
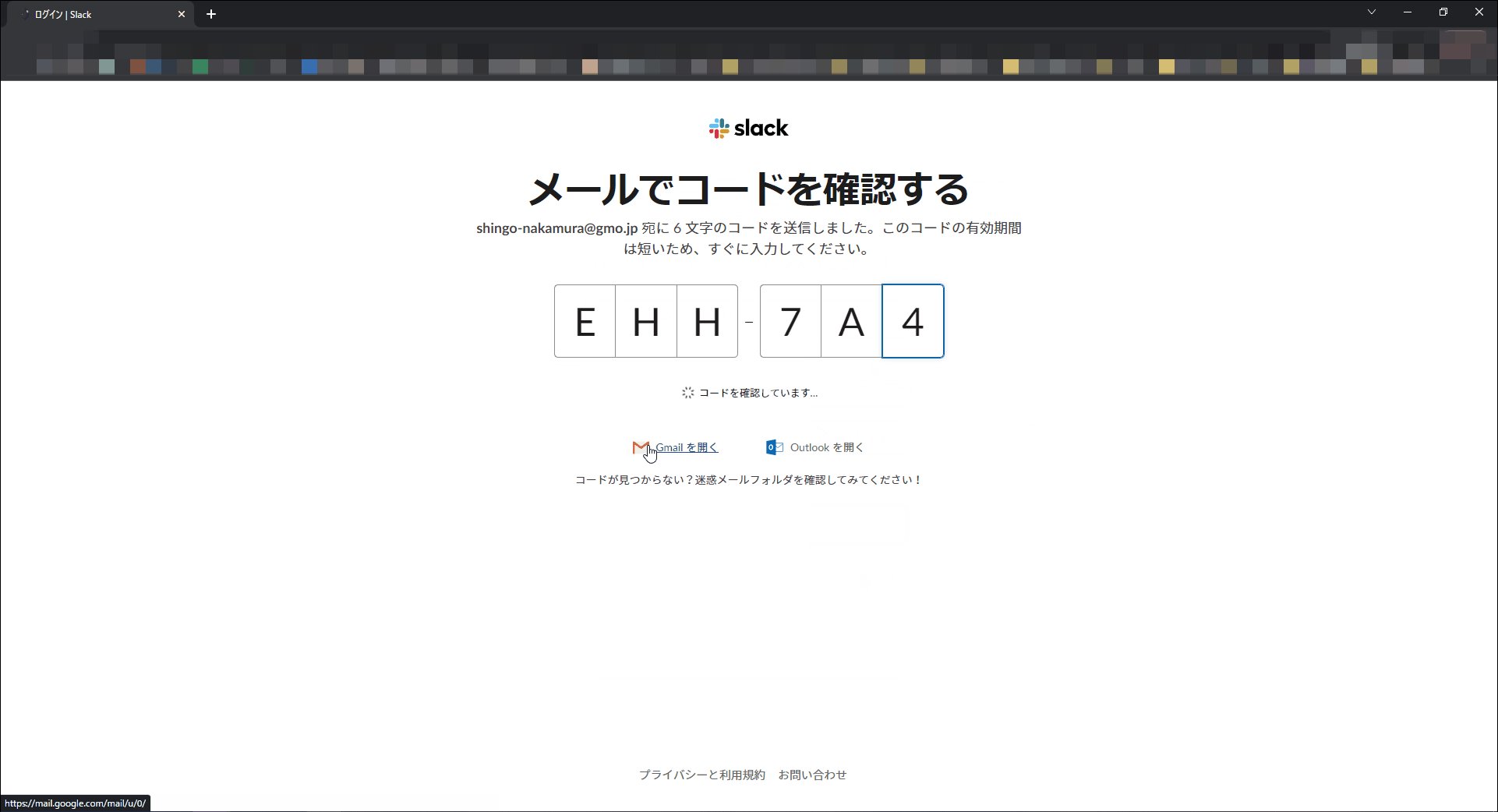
ログイン

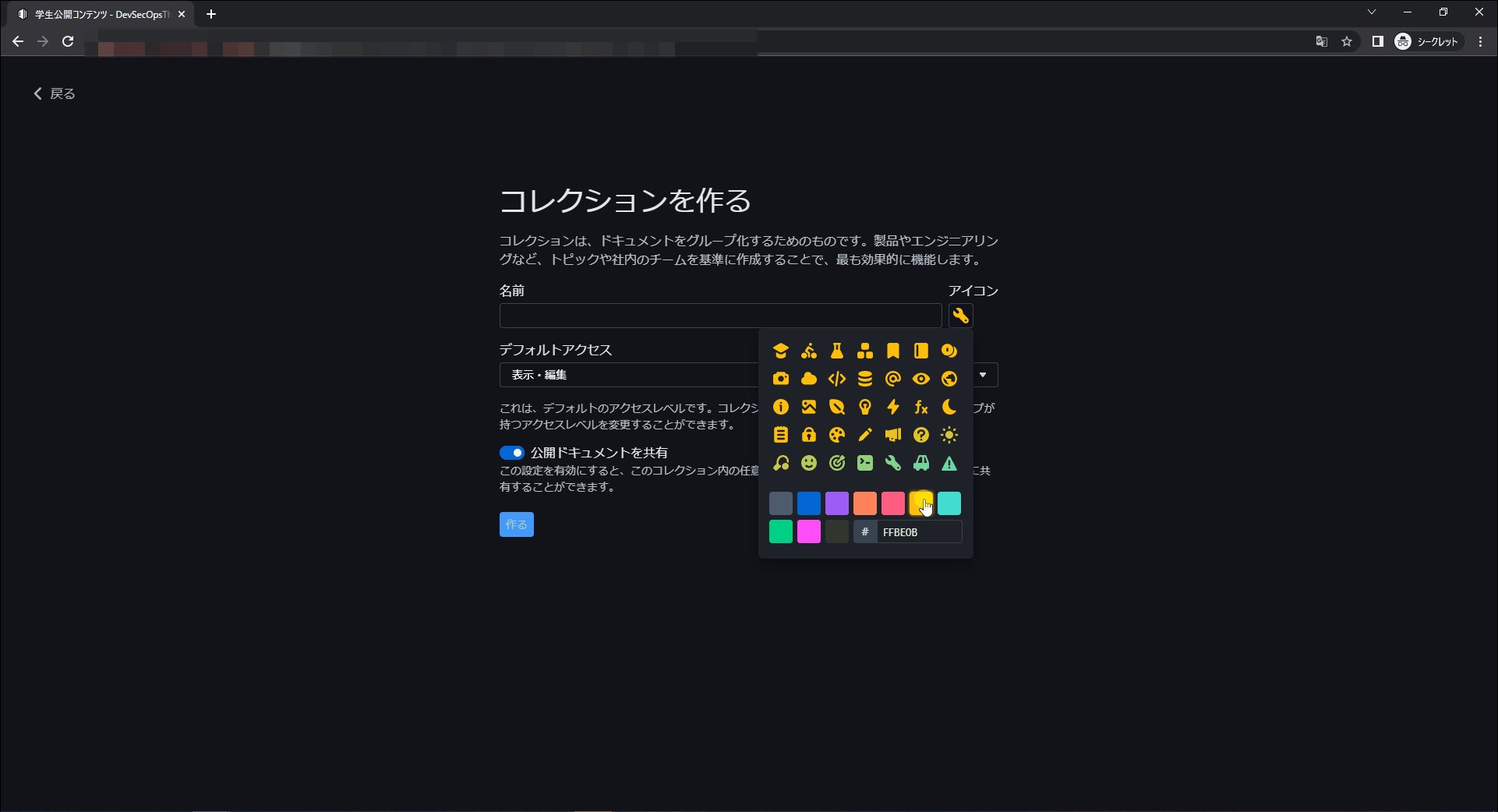
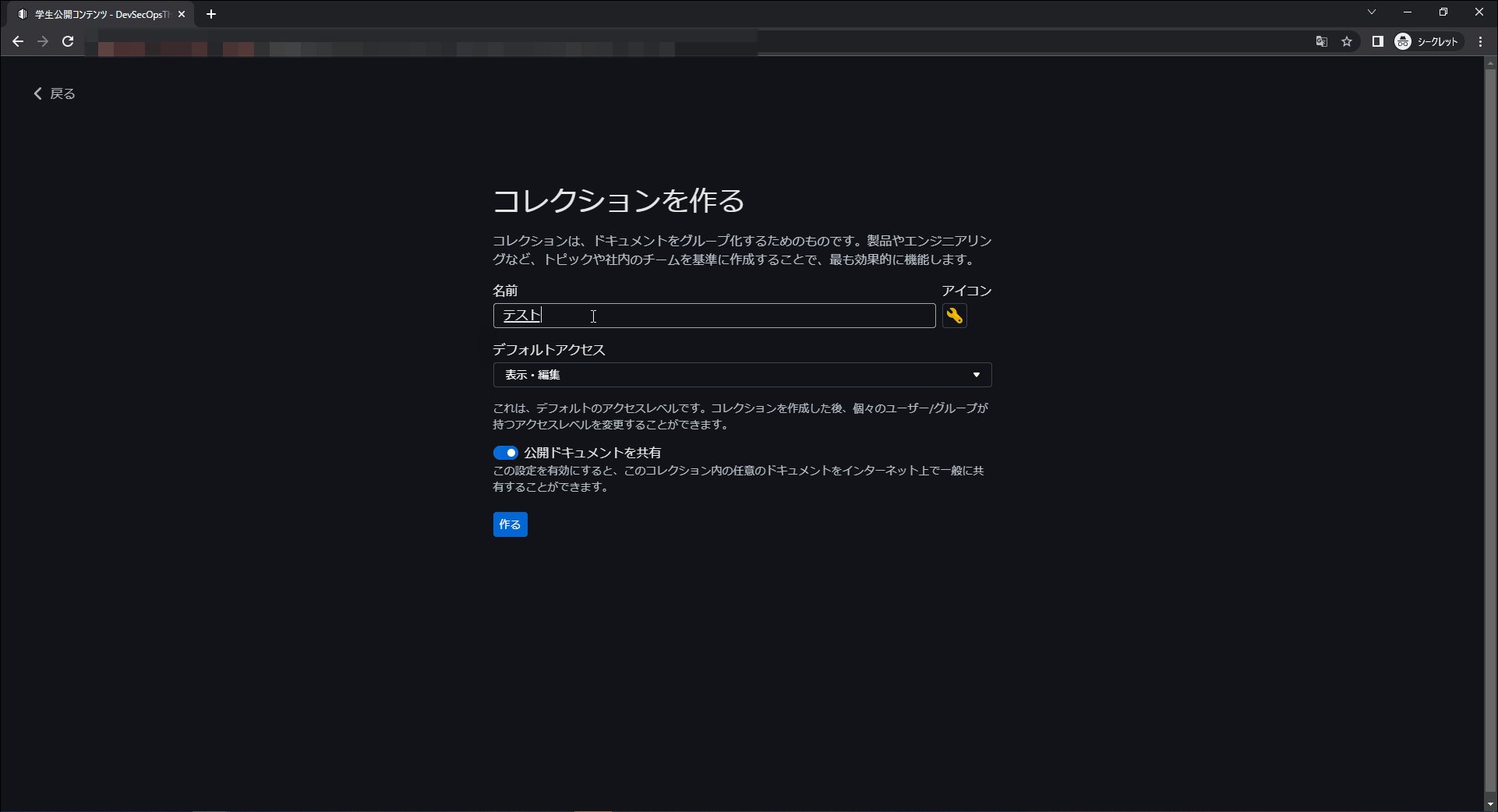
コレクション作成

ページ作成

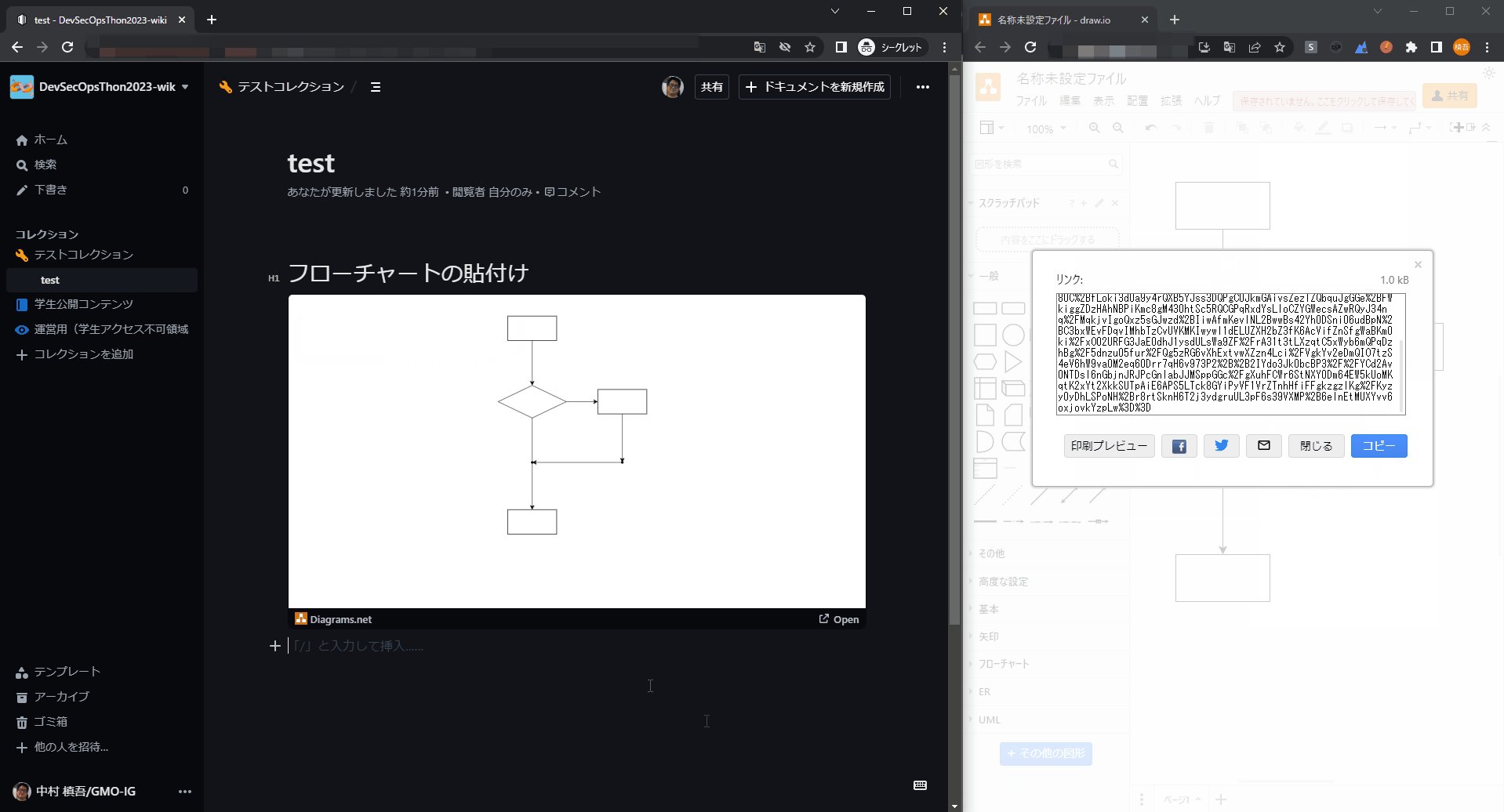
フローチャートの埋め込み(diagram.net利用)

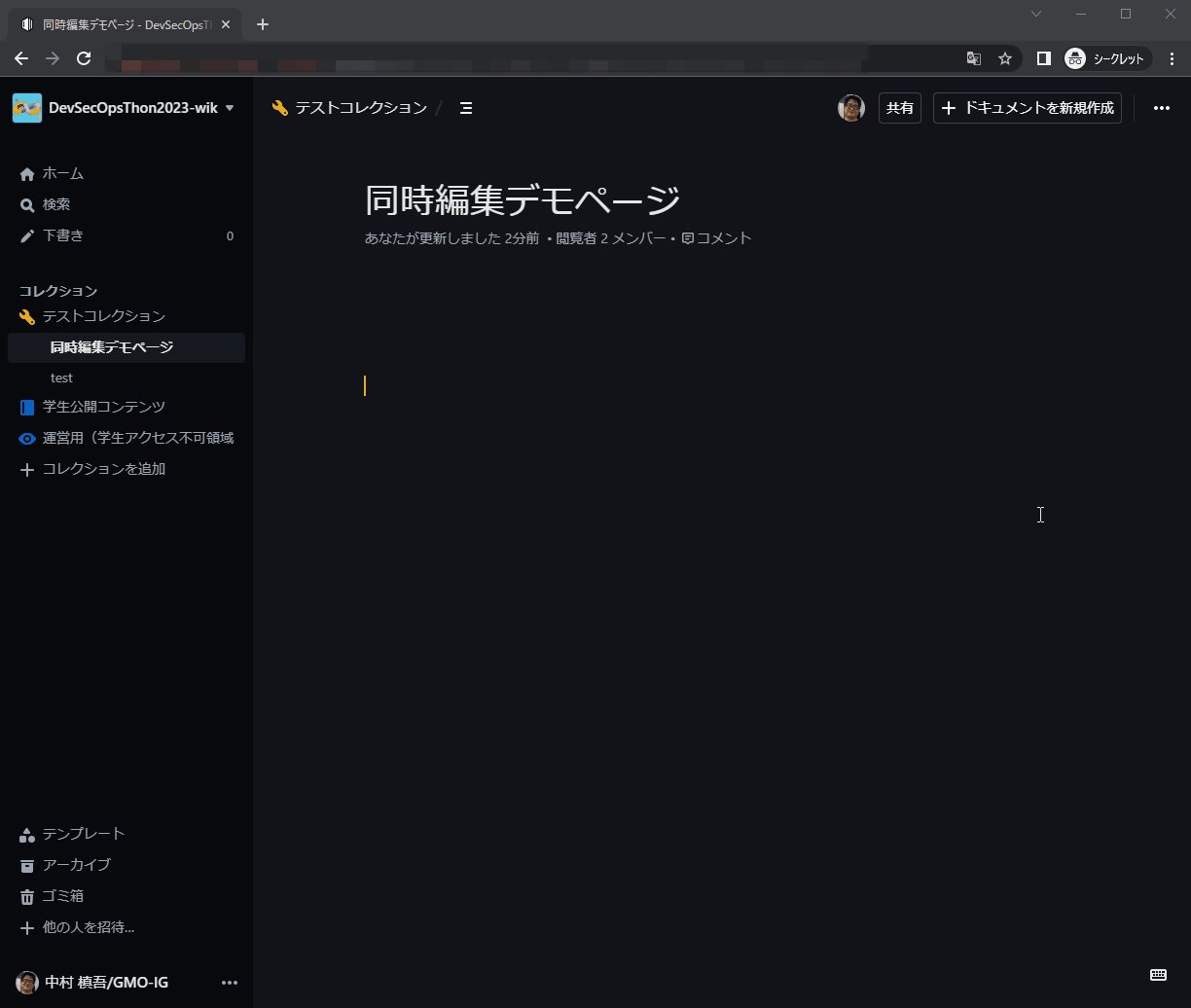
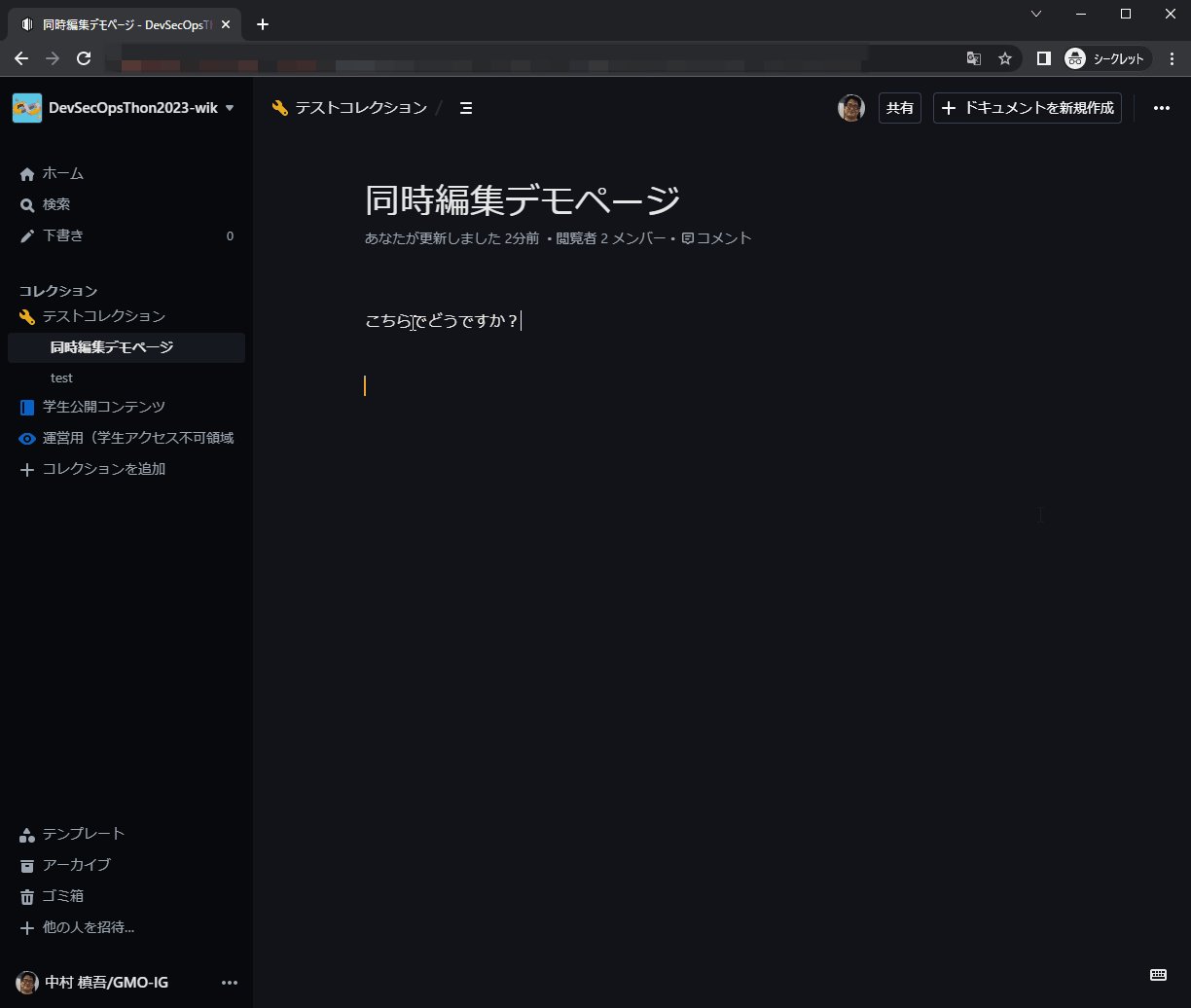
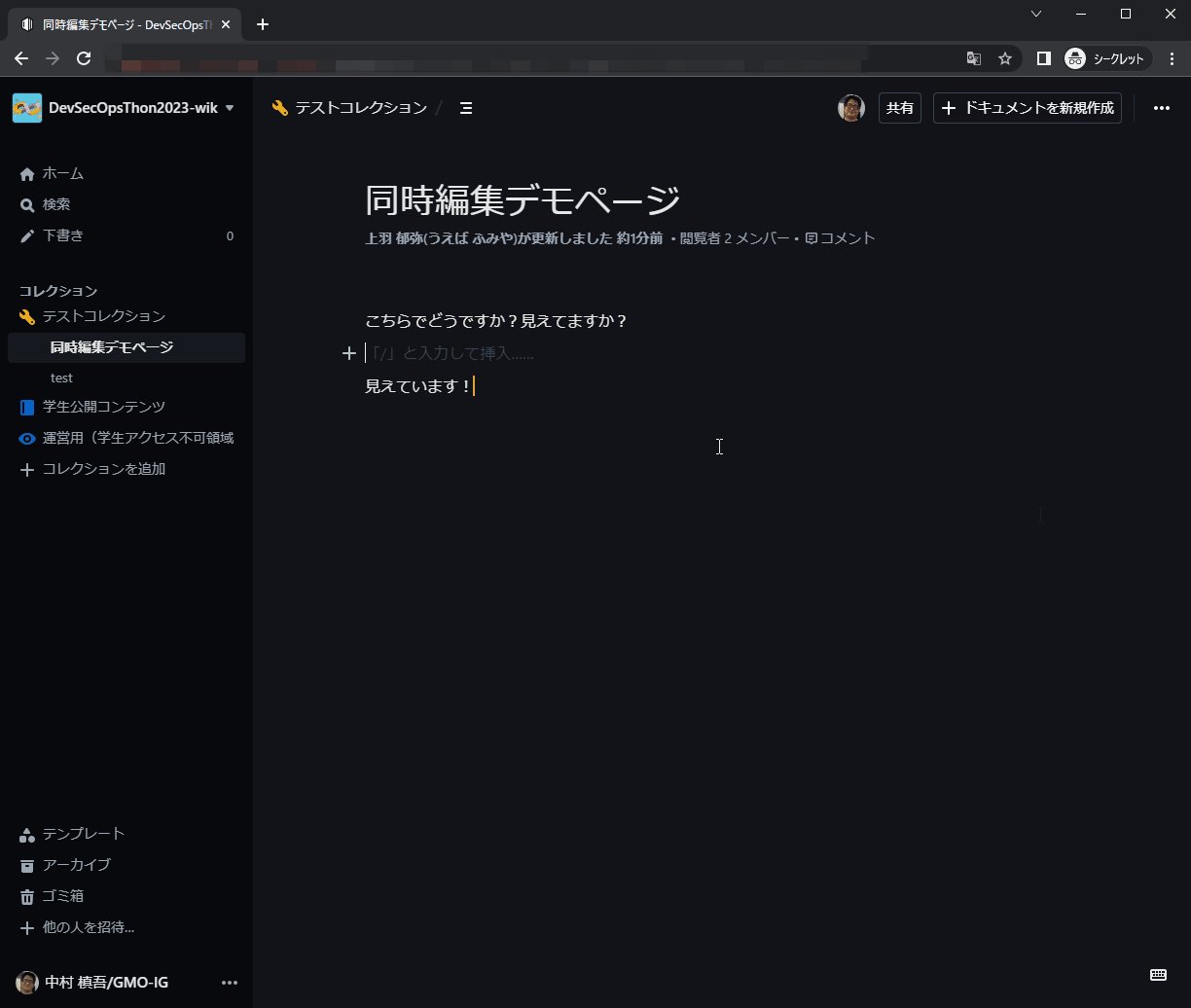
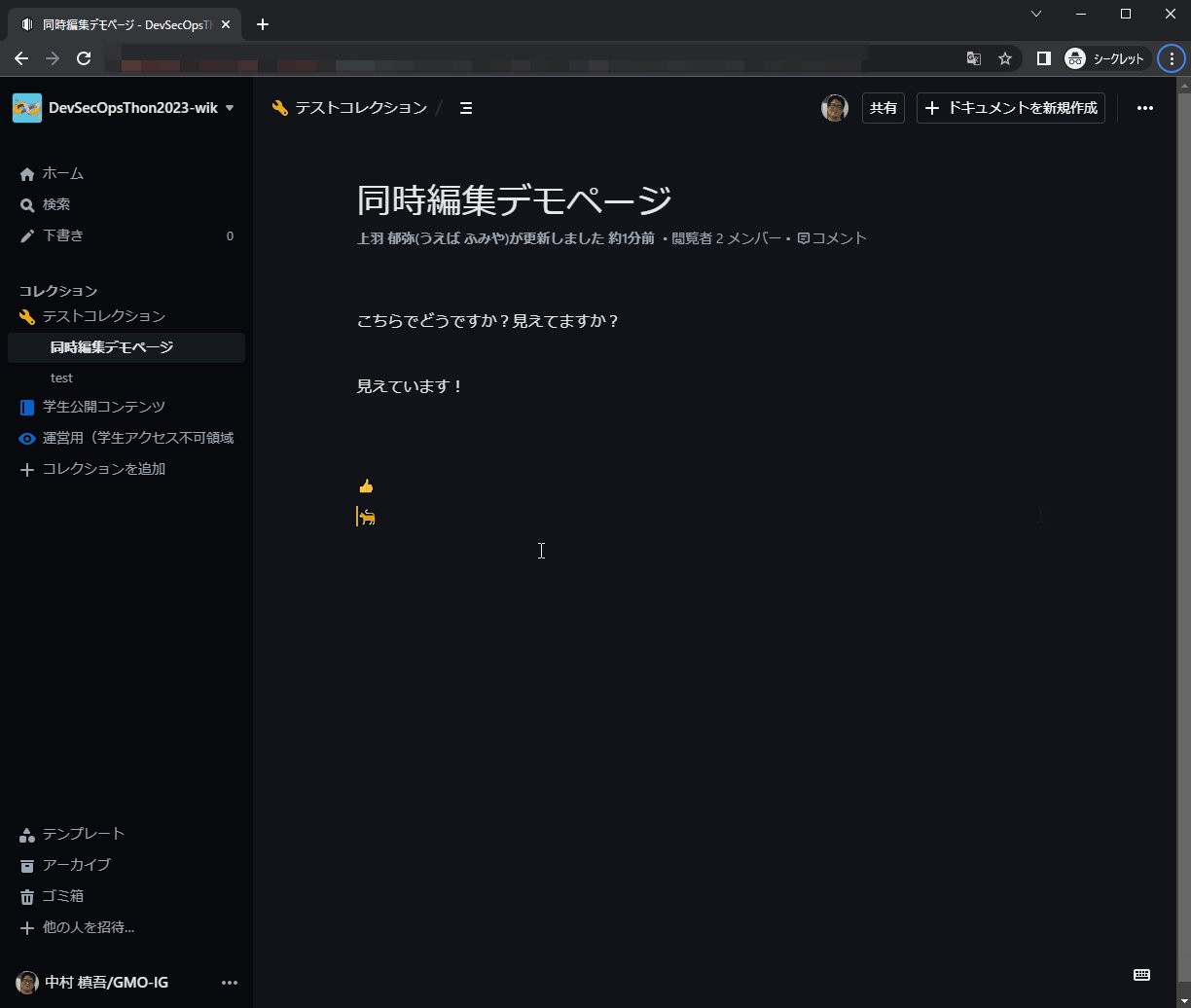
文書の同時編集

Outline の実際の使用例
実際にDevSecOpsThon2023ではこちらのwikiを使用して問題の出題を行いました。
DevSecOpsThonについてはレポートがあるので、気になった方は是非こちらを御覧ください。
オンプレ環境でのインストール方法
公式マニュアル
公式マニュアル単体だと構築に苦労したので、一連の流れをこの項で説明します。
https://docs.getoutline.com/s/hosting/doc/from-source-BlBxrNzMIP
事前注意
ブロックストレージ(amazon s3互換)必須
outline単体では画像などのファイルを管理できません。
amazon s3(または互換サービス)と合わせて使うことで、wiki内にファイルを配置することが可能です。
認証サービス側に設定が必要(ローカルアカウント作成不可)
outline単体ではアカウント管理ができません。
(逆に言えば管理する必要がない)
Google/Microsoft/Slack/OpenIDのいずれかとの連携が必須です。
必要なツール類
・outline本体
・認証サービス側の設定(Google/Microsoft/Slack/OpenID)
・Node.js (v16 LTS preferred)
・Yarn
・Postgres (>=9.5)
・Redis (>= 4)
・Minio(amazon s3互換のブロックストレージ)
認証サービス側の設定(今回はSlackアプリ)
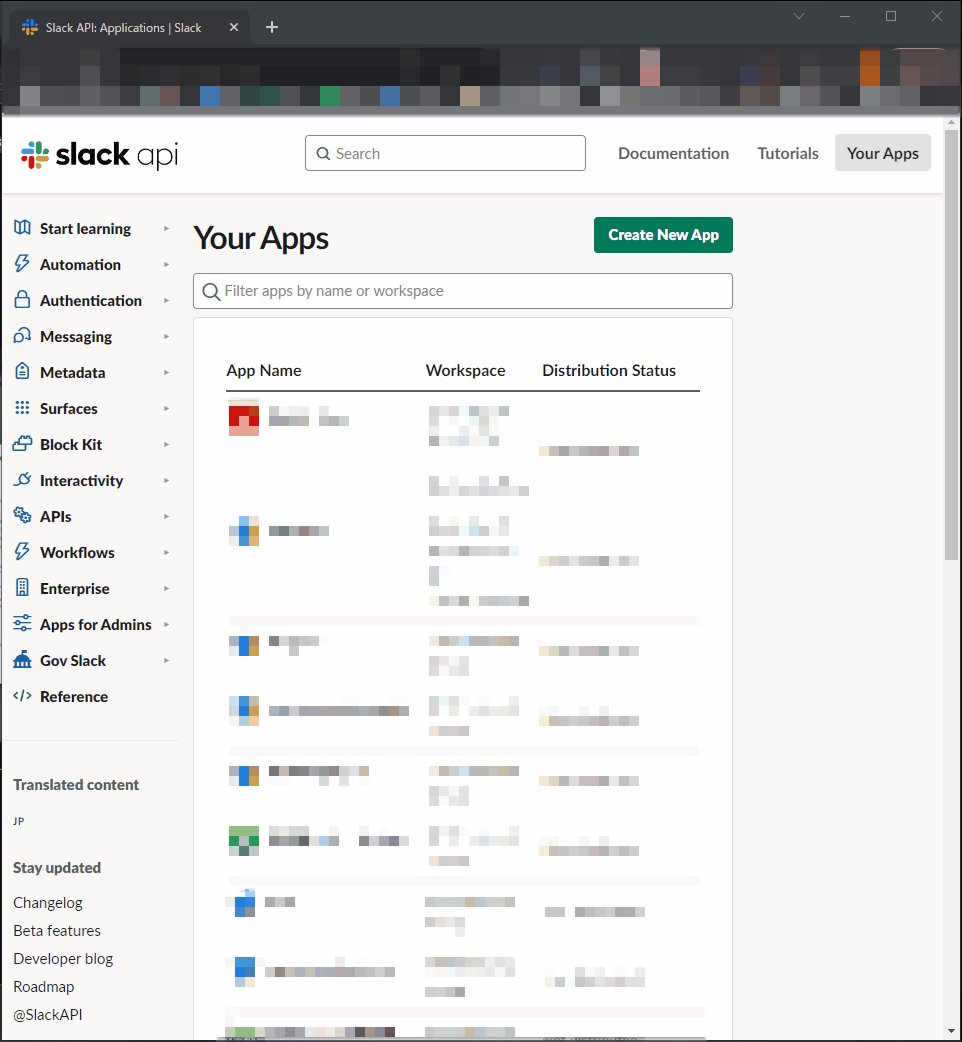
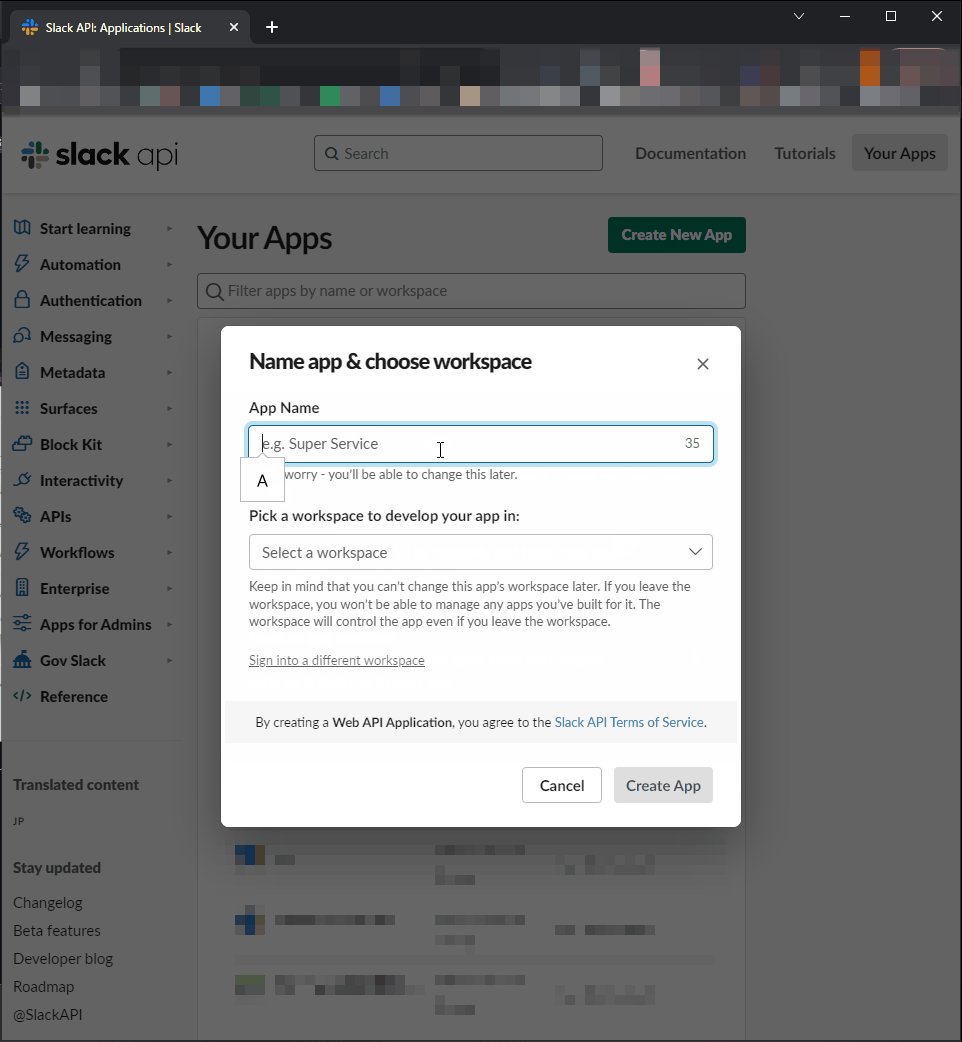
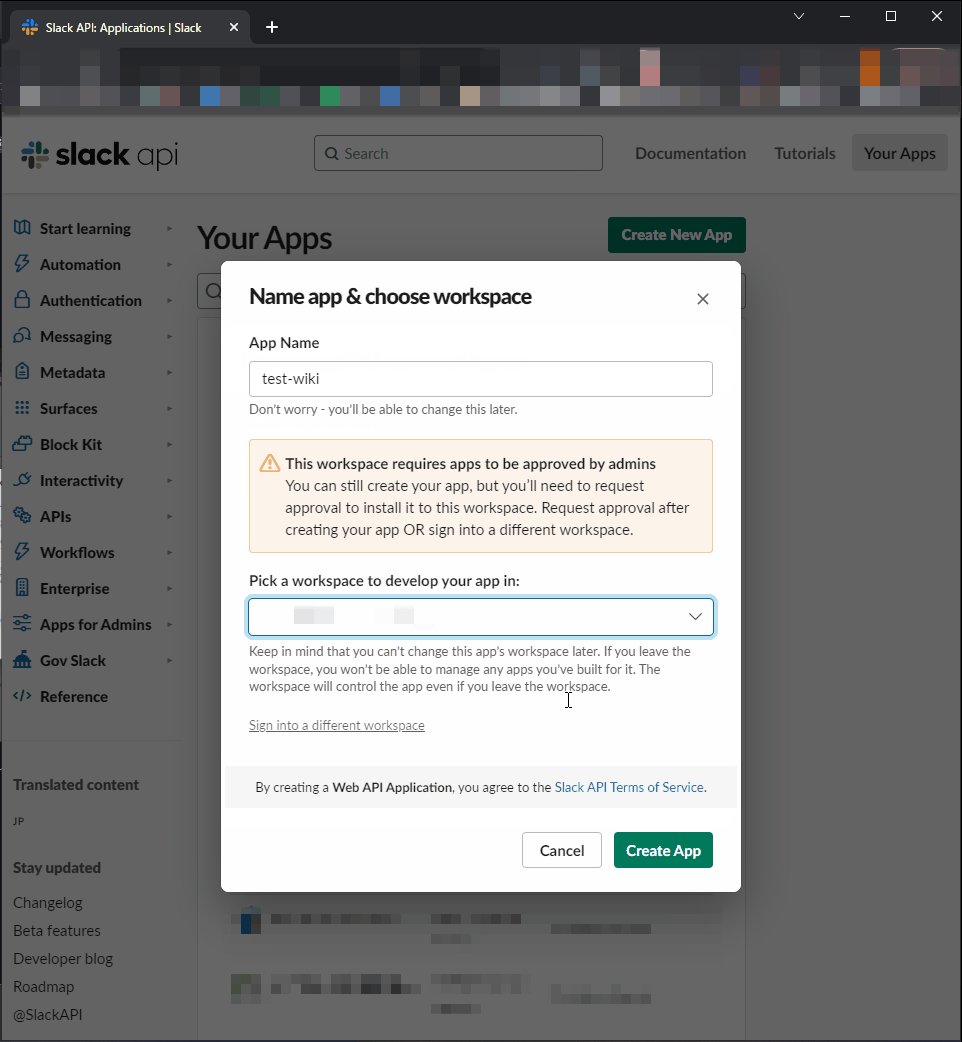
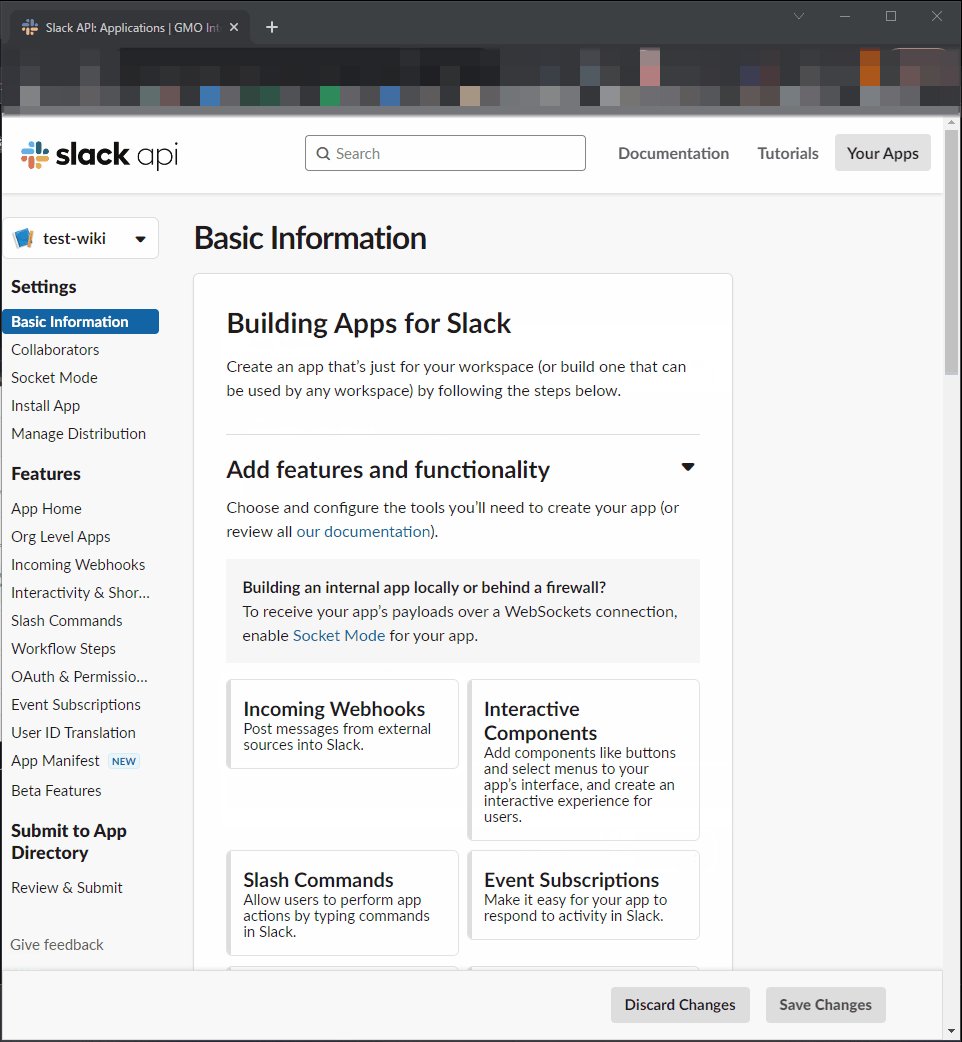
アプリ作成
下記より新規でSlackアプリを作成する。

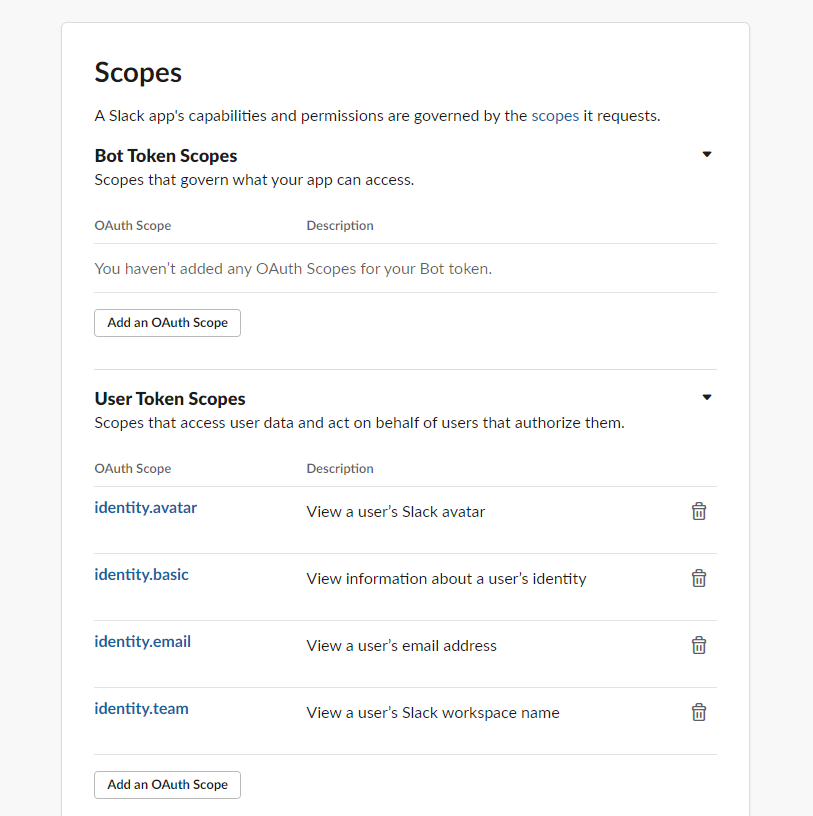
権限設定
【OAuth & Permissions】に移動。
scope部分で下記4つを権限追加する。
・identity.avatar
・identity.basic
・identity.email
・identity.team

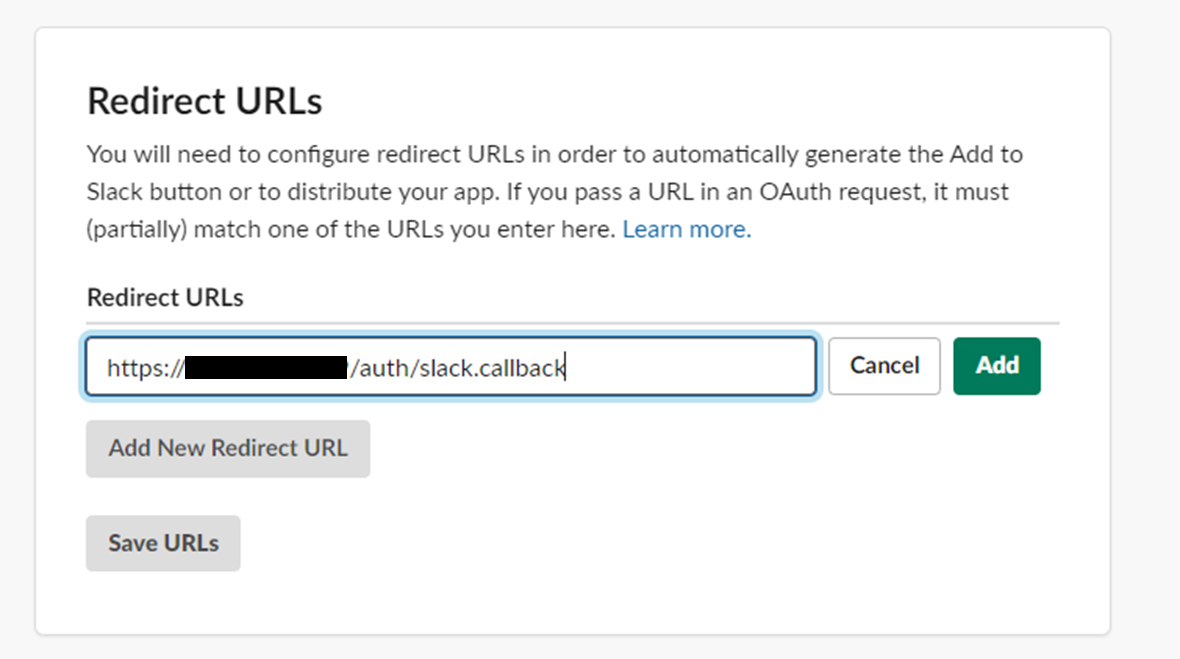
リダイレクトURLの設定
【OAuth & Permissions】に移動。
Redirect URLs 部分で下記を追加する。
※outlineを動かすホストのIP
・https://***.***.***.***/auth/slack.callback

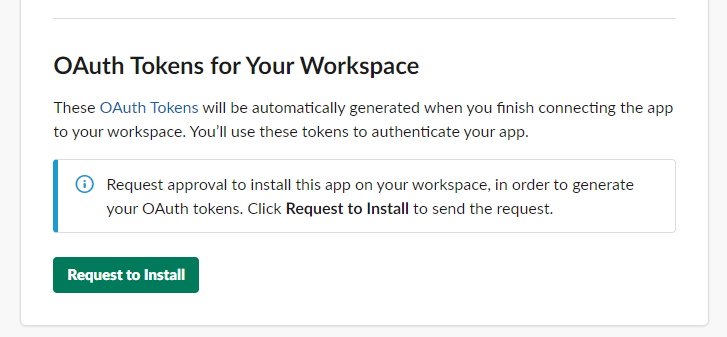
WorkSpaceへインストール
【OAuth & Permissions】に移動。
OAuth Tokens for Your Workspace部分から、インストールを行う。

必要な情報のメモ
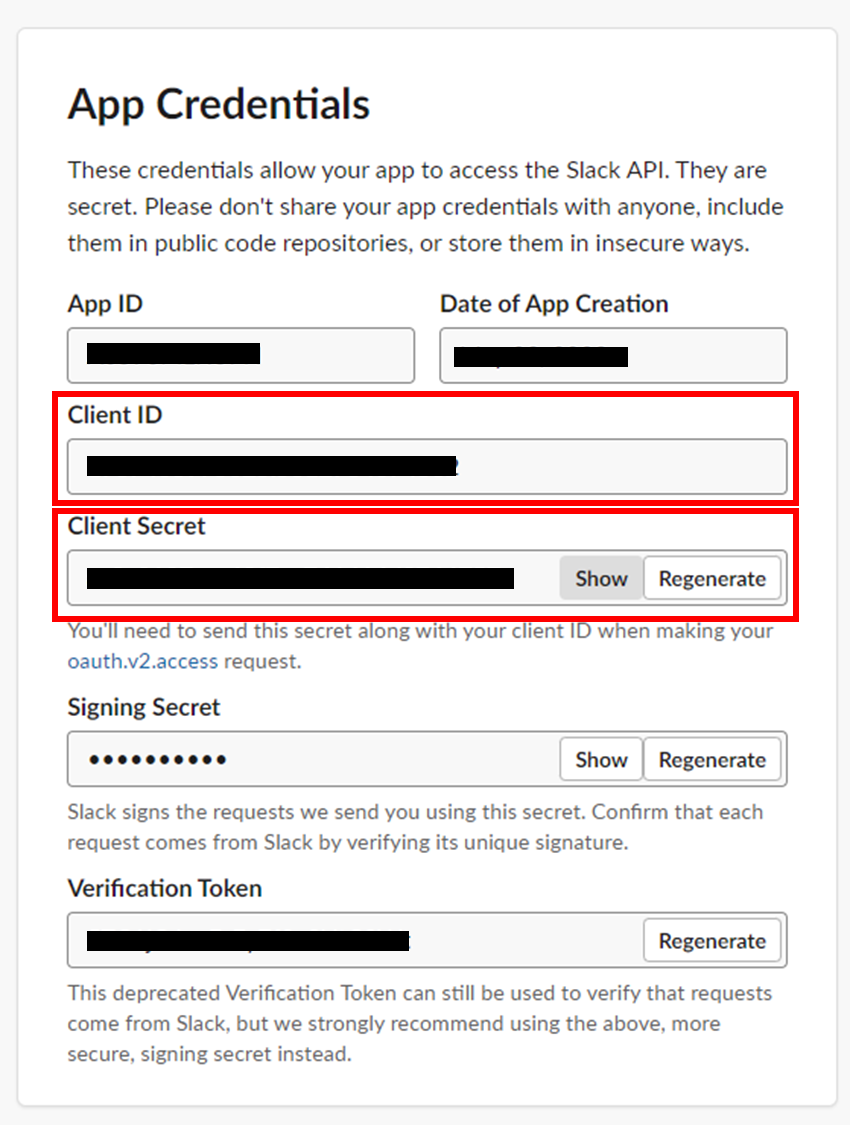
【Basic Information】に移動。
App Credentials 部分より、下記2箇所の値をメモしておく
(outlineの設定時に使います)
・Client ID
・Client Secret

ホストOSの準備
今回の手順は【Ubuntu 22.24】想定です。
VPSや仮想マシンなどでOutlineを動作させるOSを起動させておきます。
ポート開放
下記のポートを開放しておきます。
グローバルの環境で構築する際には、
自分の作業環境のみが接続できるように制限しておくなどの対策をしておきます。
#minio
9000
60000
#outline
50080Node.js/Yarn/Postgres/Redisのインストール・設定
Node.js
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash
source ~/.bashrc
nvm list-remote
nvm install v16.19.1Yarn
npm install -g yarnPostgres
apt install redis
systemctl status redisRedis
sh -c 'echo "deb http://apt.postgresql.org/pub/repos/apt $(lsb_release -cs)-pgdg main" > /etc/apt/sources.list.d/pgdg.list'
wget --quiet -O - https://www.postgresql.org/media/keys/ACCC4CF8.asc | sudo apt-key add -
apt-get update
apt install postgresql-14
systemctl status postgresql
systemctl enable postgresql
sudo -u postgres psql
# ↓ psql上で実行する必要あり
postgres=# CREATE USER "outline-user" WITH PASSWORD 'outline-user-pass' CREATEROLE CREATEDB;minioのインストール・設定
インストール
mkdir /home/minio/
cd /home/minio/
wget https://dl.min.io/server/minio/release/linux-amd64/minio
mkdir data
chmod 700 ./minio
./minio server ./data --console-address 172.16.248.17:60000
#実行完了までできたらctrl +Cで抜ける
cp /etc/ssl/private/ssl-cert-snakeoil.key /root/.minio/certs/private.key
cp /etc/ssl/certs/ssl-cert-snakeoil.pem /root/.minio/certs/public.crt実行
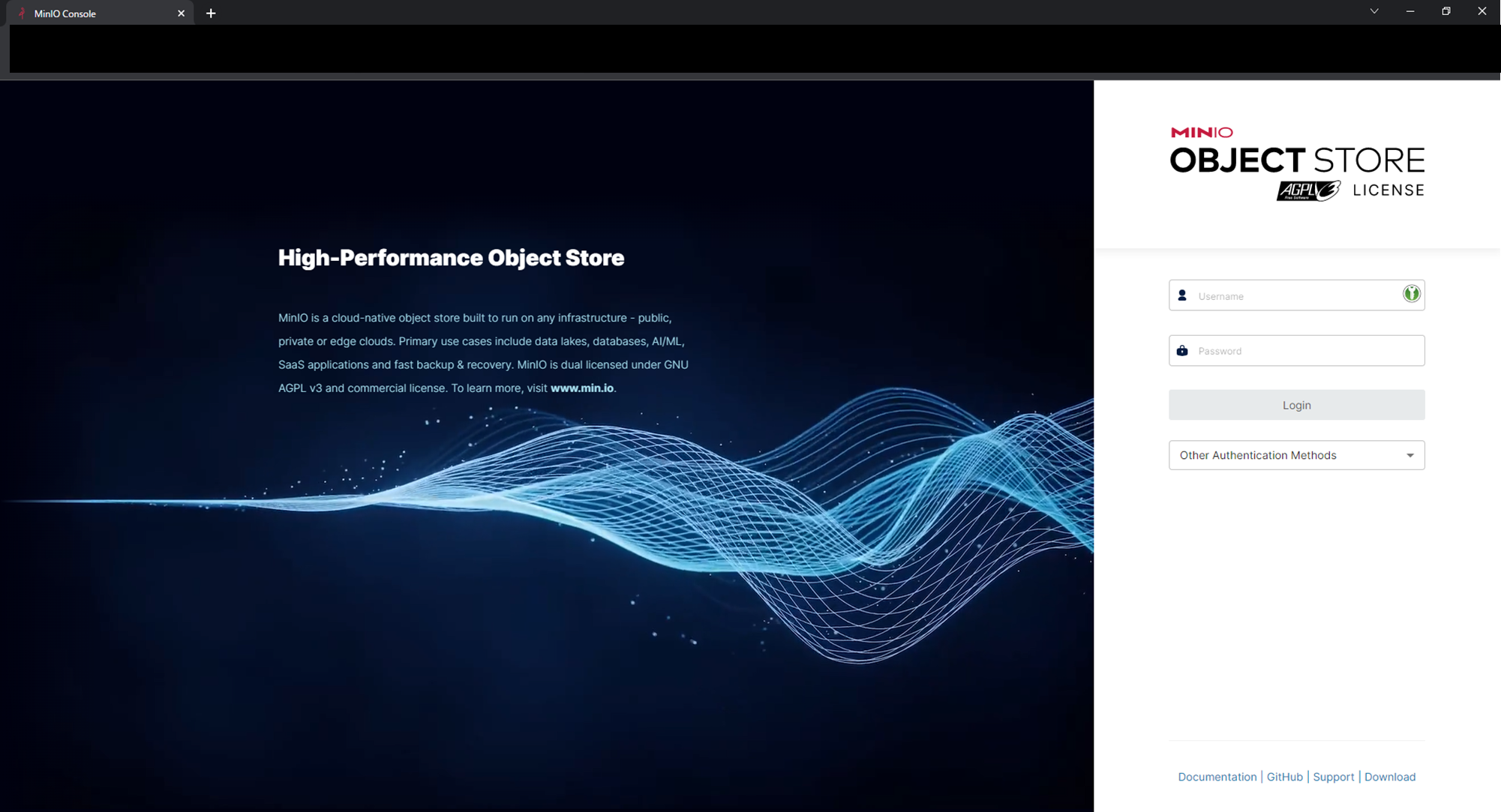
minioを実行し、ブラウザからログインする。
初期ID/初期パスは【minioadmin】
./minio server ./data --console-address 172.16.248.17:60000
設定
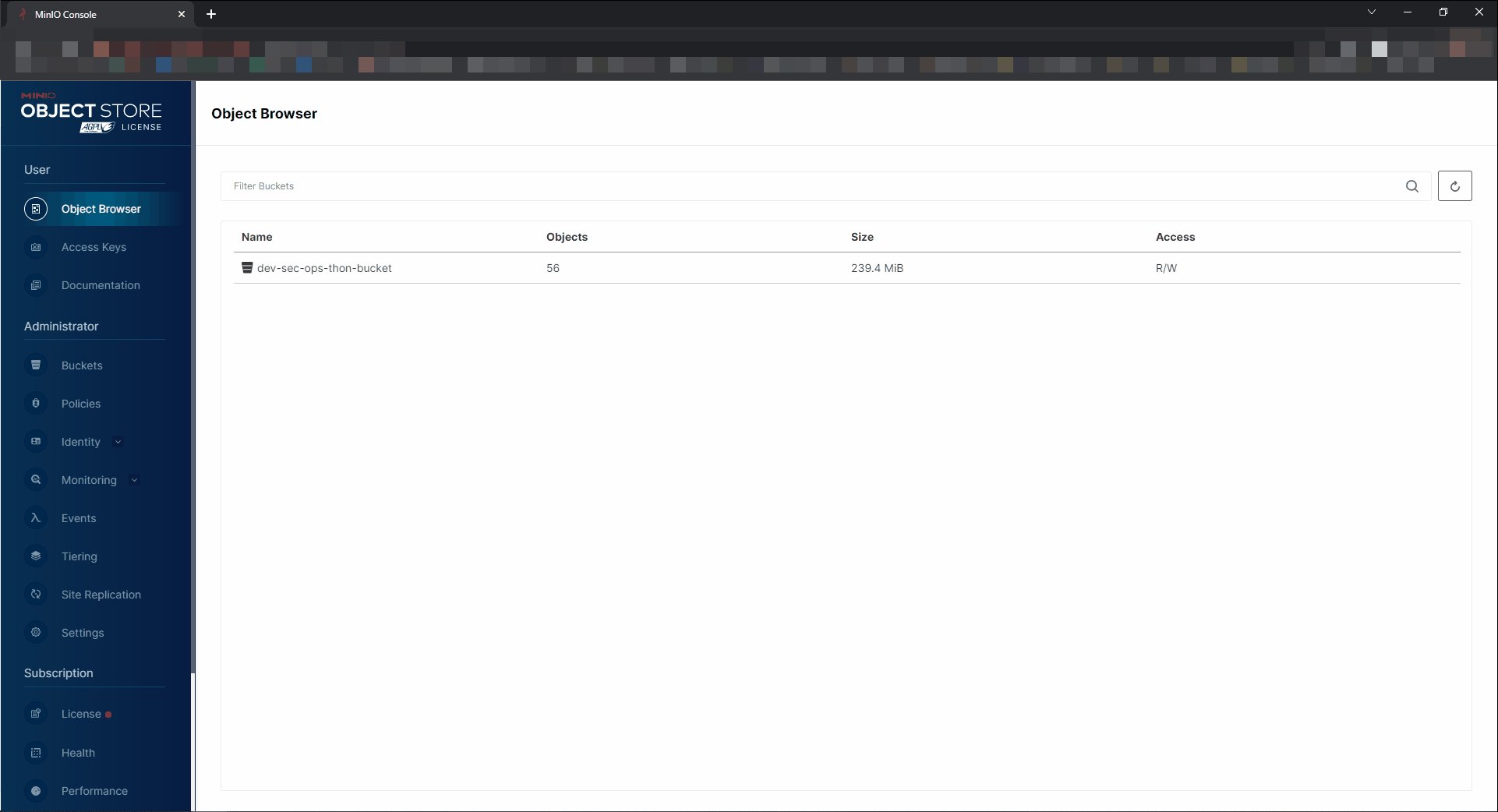
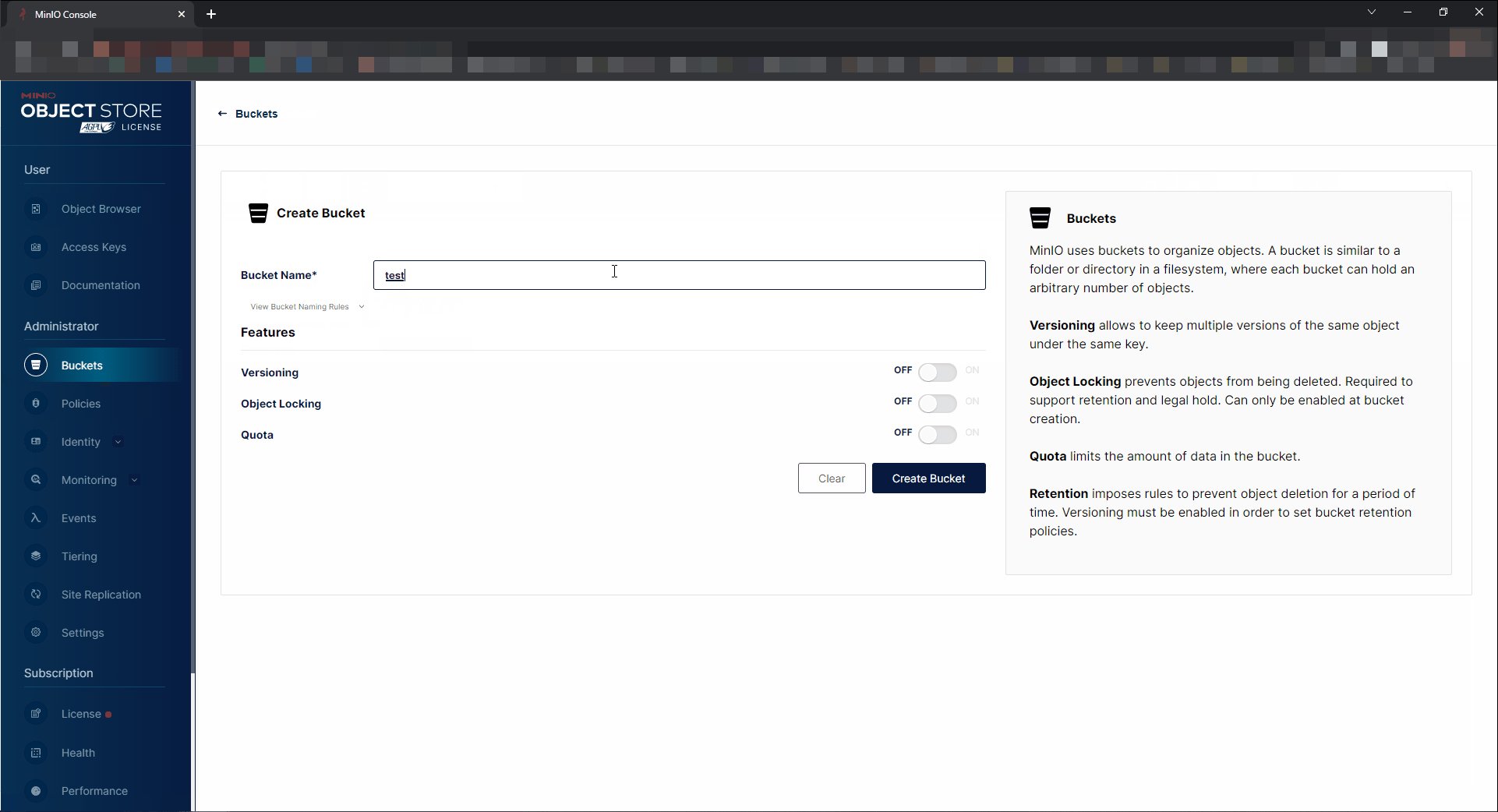
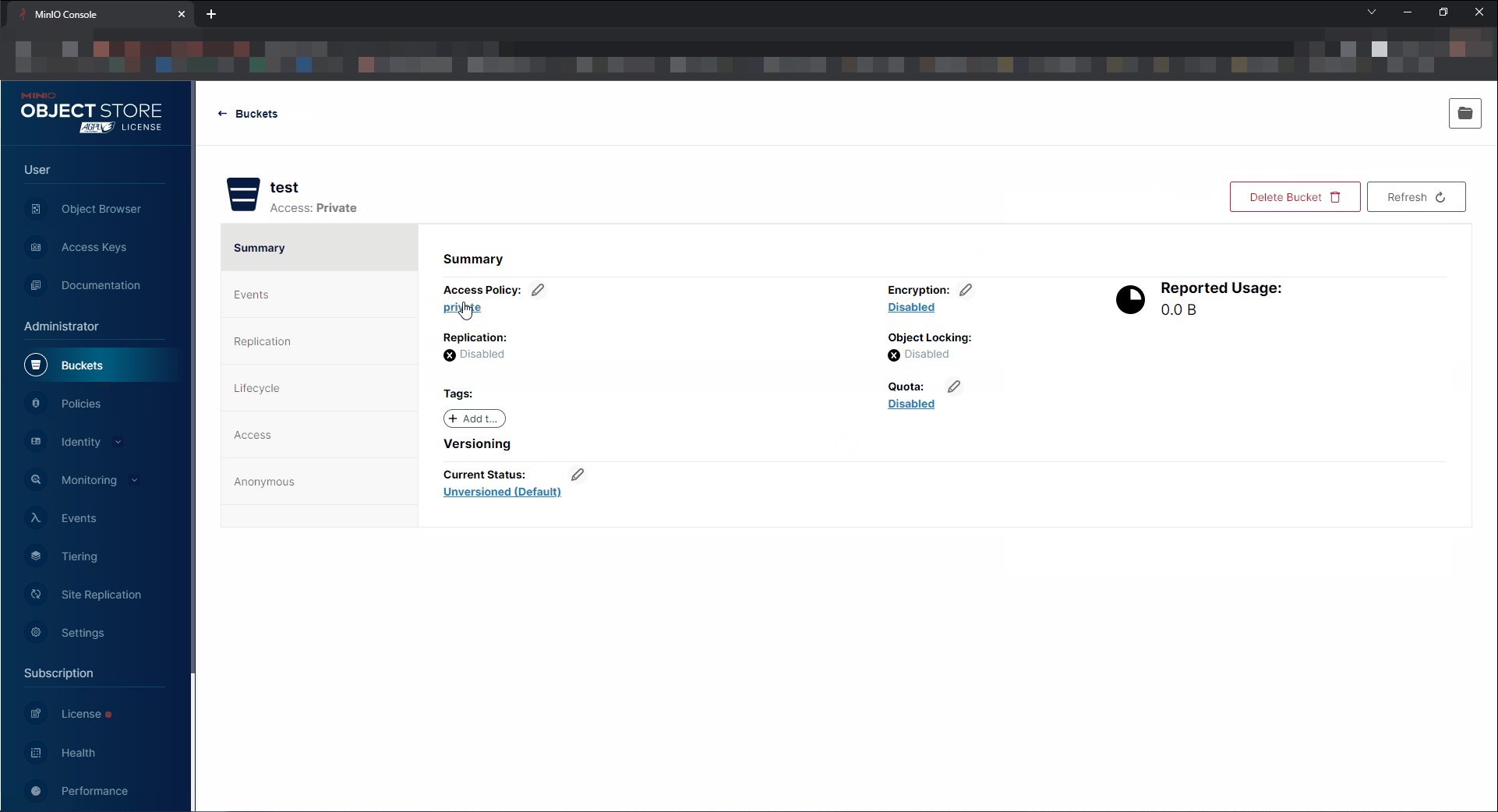
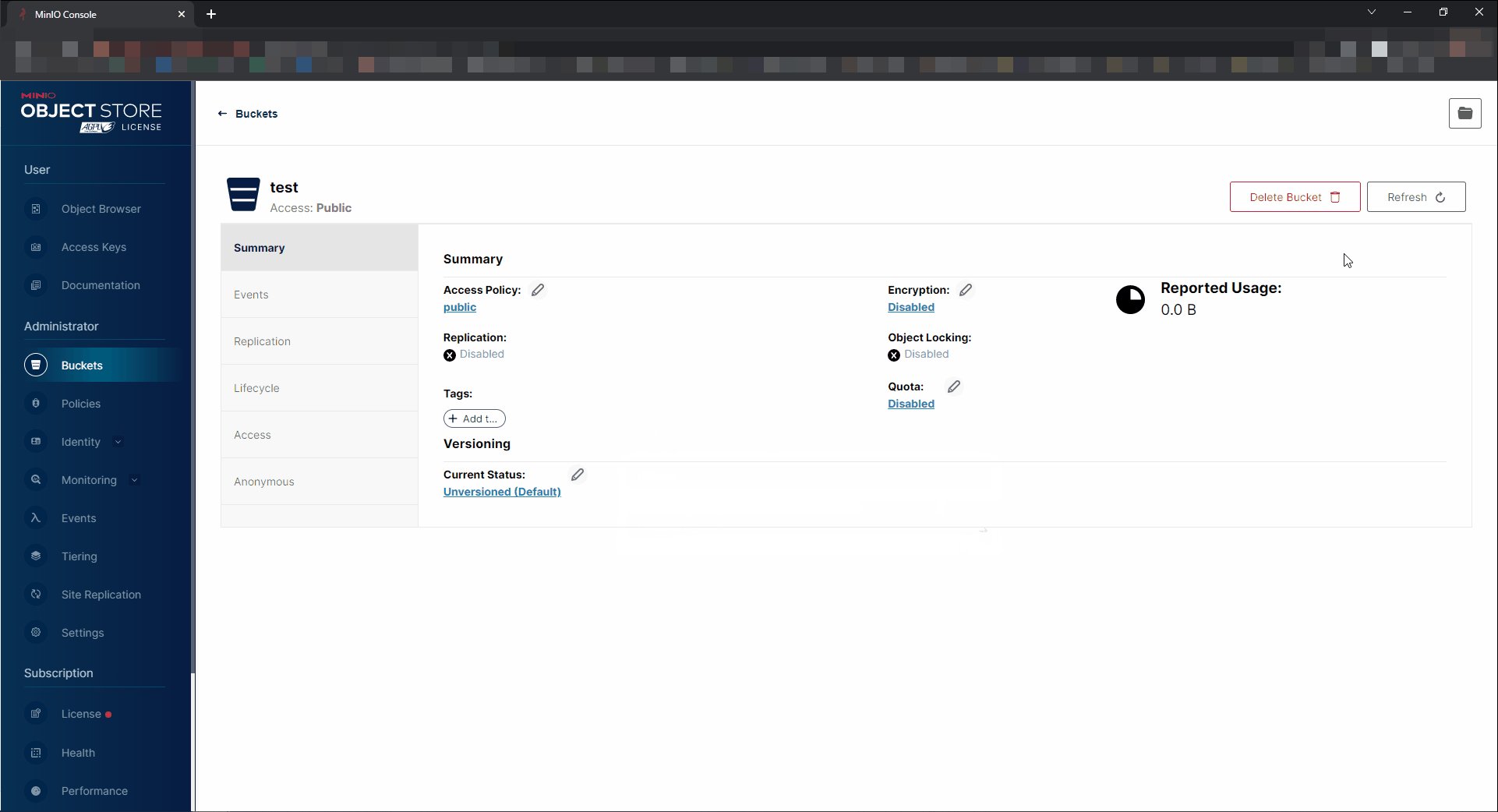
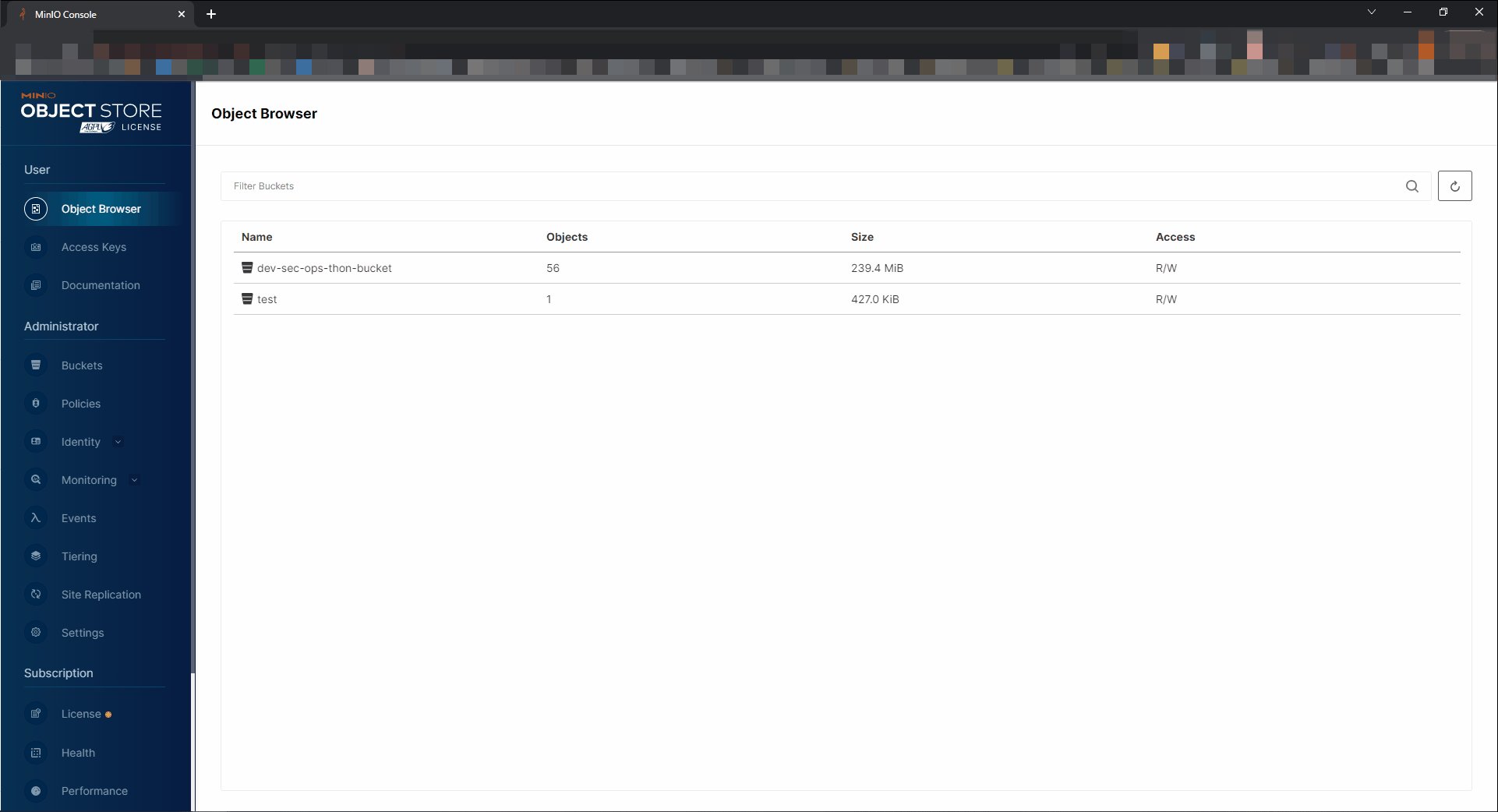
Bucketの作成
Bucketはクラウドストレージサービスにおける基本的なデータコンテナです。
オブジェクト(ファイルや画像など)を格納するために使います。
下記gifの流れでBucketを作成し、アクセスポリシーをpublicへ変更します。

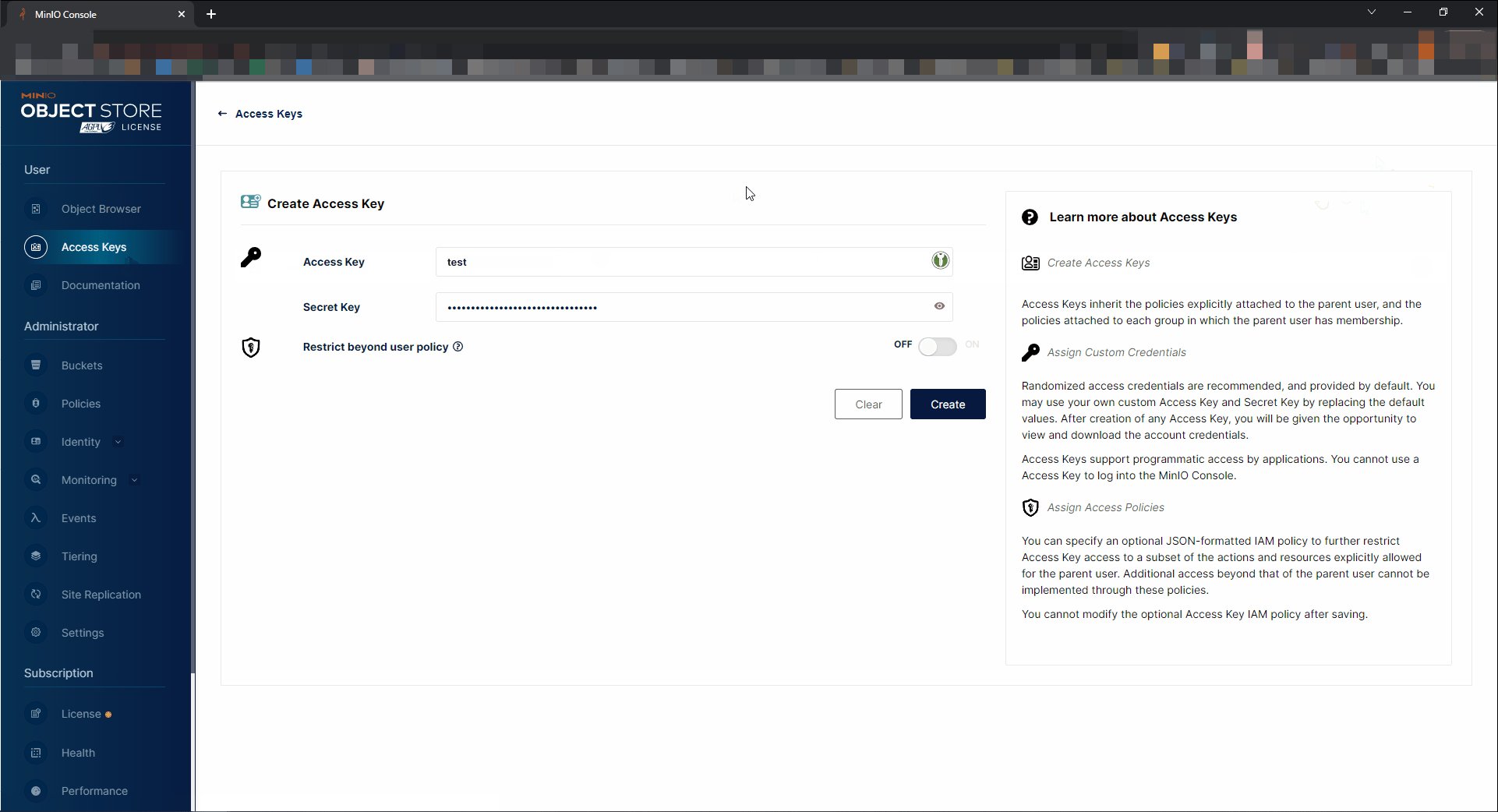
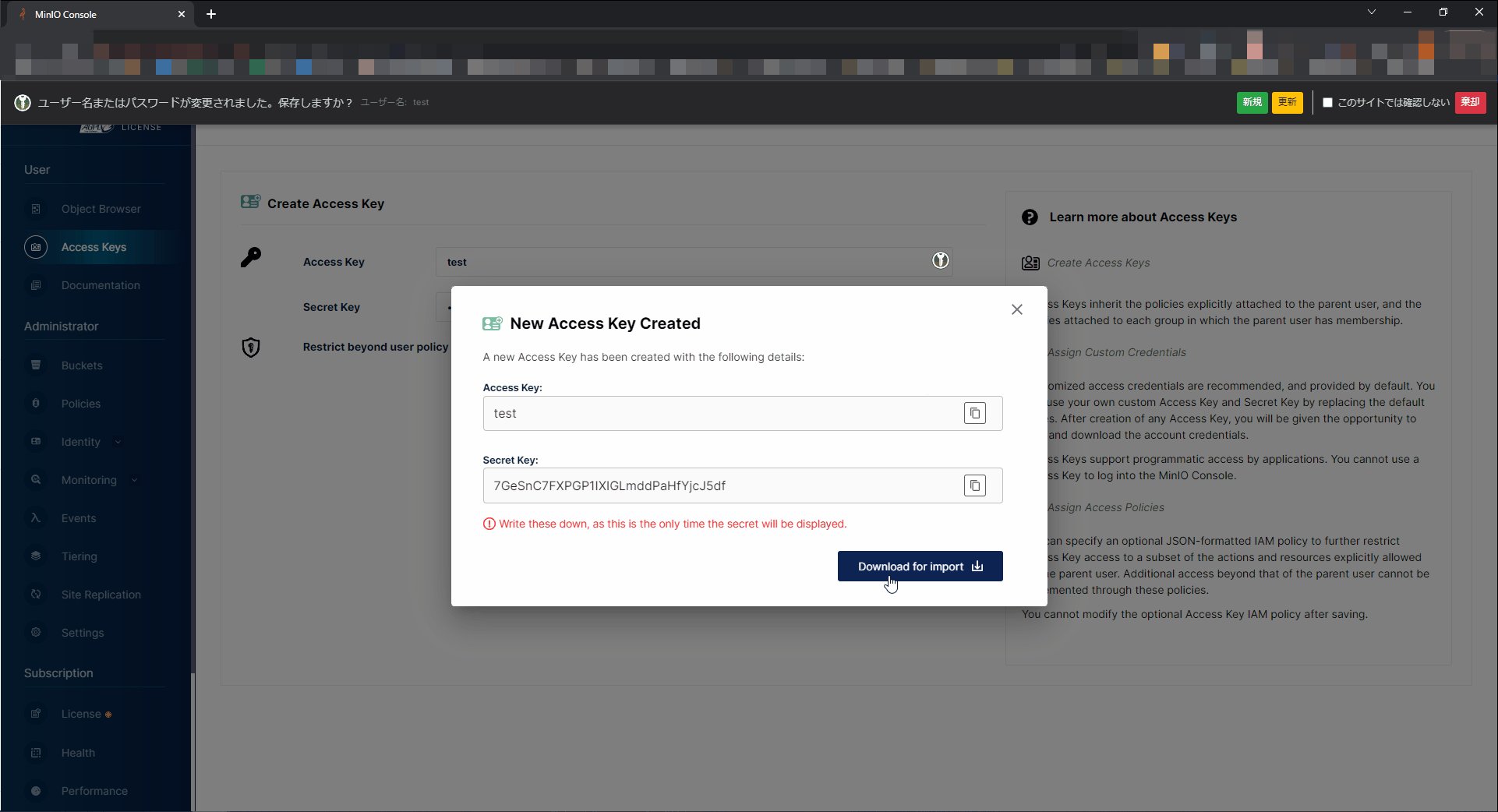
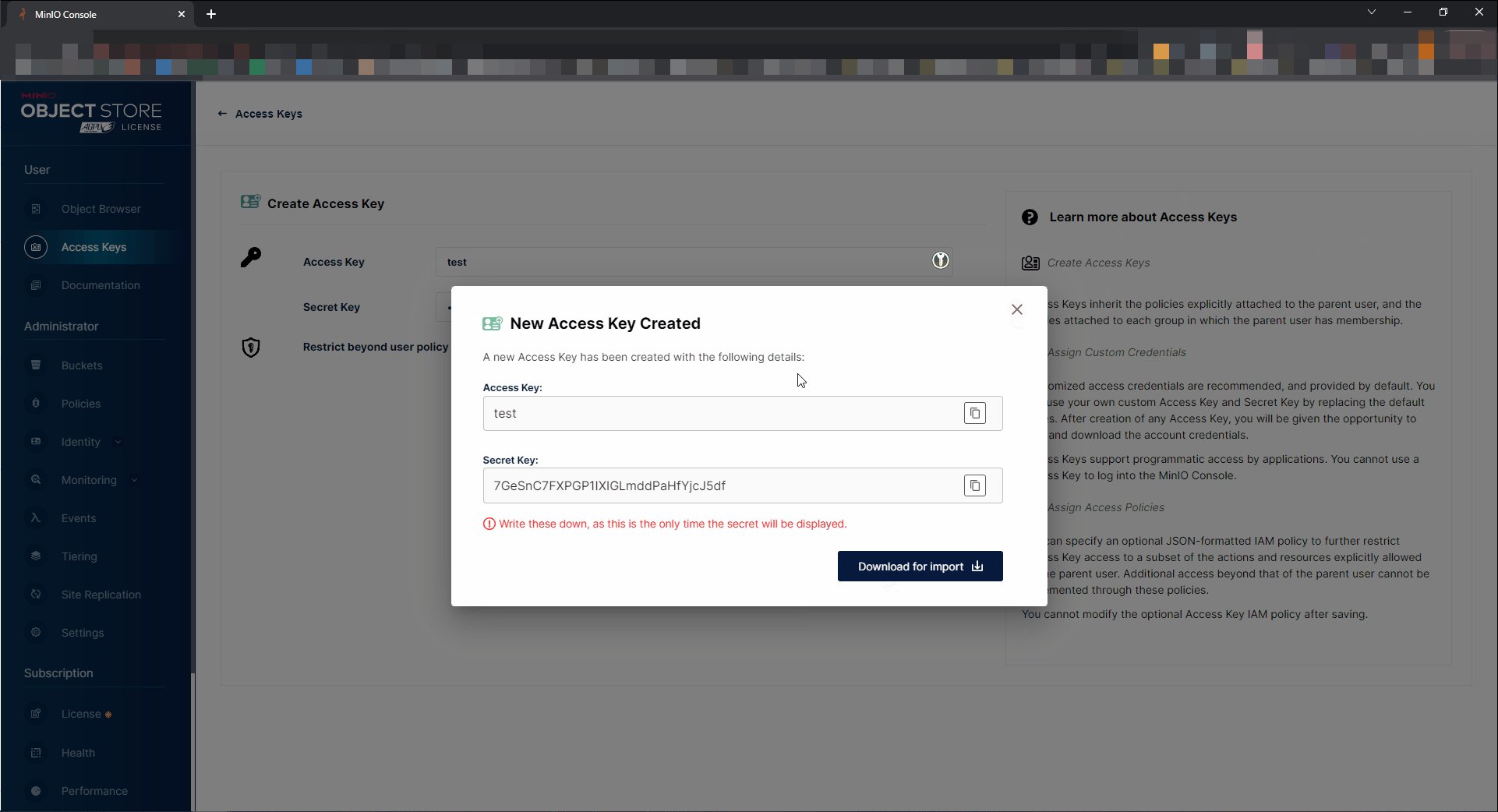
Access Keysの作成
Access Keysはストレージへ接続する際の認証情報です。
任意の名前で指定が可能です。
シークレットキーは初回設定時のみしか表示できないので注意してください。

Outlineのインストール・設定
インストール
mkdir /home/outline/
cd /home/outline/
git clone https://github.com/outline/outline
cd ./outline
cp /etc/ssl/private/ssl-cert-snakeoil.key ./private.pem
cp /etc/ssl/certs/ssl-cert-snakeoil.pem ./public.pem
yarn install --frozen-lockfile && yarn build
cp .env.sample .env設定
# 設定例は後述
vi .env
#.envでDB設定後に初期データの流し込み
yarn sequelize db:create
yarn sequelize db:migrate設定例
デフォルトからの変更した箇所のみ記載しています。
★印については前の手順で設定した値/任意の値が入ります。
# –––––––––––––––– REQUIRED ––––––––––––––––
NODE_ENV=production
# 右記コマンドの実行結果を記載`openssl rand -hex 32`
SECRET_KEY=*************************************************************
# 右記コマンドの実行結果を記載`openssl rand -hex 32`
UTILS_SECRET=*************************************************************
# DBへの接続情報を記載 outline-user:outline-user-passを書き換えればOK
DATABASE_URL=postgres://outline-user:outline-user-pass@localhost:5432/outline
DATABASE_URL_TEST=postgres://outline-user:outline-user-pass@localhost:5432/outline-test
#outlineに接続する際のURL/PORTを記載
URL=https://172.16.248.17:50080
PORT=50080
#minioで設定したaccesskeyを設定
AWS_ACCESS_KEY_ID=★access key★
AWS_SECRET_ACCESS_KEY=★secrets key★
#minioのリクエストURL情報を記載
AWS_S3_ACCELERATE_URL=https://***.***.***.***:9000/★作成したバケット名★
AWS_S3_UPLOAD_BUCKET_URL=https://***.***.***.***:9000
#minioのBUCKET情報を記載
AWS_S3_UPLOAD_BUCKET_NAME=★作成したバケット名★
#リクエストURLにBUCKET名を含めるか
AWS_S3_FORCE_PATH_STYLE=true
#デフォルトの権限を設定
AWS_S3_ACL=public-read
# –––––––––––––– AUTHENTICATION ––––––––––––––
SLACK_CLIENT_ID=★SlackでメモしたClient ID★
SLACK_CLIENT_SECRET=★SlackでメモしたClient Secret★
# –––––––––––––––– OPTIONAL ––––––––––––––––
#デフォルト言語を日本語に変更
DEFAULT_LANGUAGE=ja_JP
動作確認
yarn startブラウザから【 https://***.***.***.***:50080 】に接続しログインを行いましょう。

minio/Outlineのサービス化
下記のようなファイルを作成しサービス化を行います。
こちらを行うとsystemctl enable サービス名でOS起動時に自動起動が可能になります。
minio
# cat /etc/systemd/system/minio.service
[Unit]
Description=Minio File Storage
After=network.target
[Service]
Type=simple
User=root
ExecStart=/home/minio/minio server ./data --console-address ★***.***.***.***★:60000
Restart=on-abort
WorkingDirectory=/home/minio
Environment=MINIO_ROOT_USER=★任意のadminユーザー名★ MINIO_ROOT_PASSWORD=★任意のPASS★
[Install]
WantedBy=multi-user.target
# outline
# cat /home/outline/daemon-env
PATH="/root/.nvm/versions/node/v16.19.1/bin:$PATH"
# # cat /etc/systemd/system/outline.service
[Unit]
Description=Outline App
After=redis-server.service postgresql.service minio.service
[Service]
Type=simple
User=root
WorkingDirectory=/home/outline/outline
ExecStart=/bin/bash -c 'source /home/outline/daemon-env && yarn start'
Restart=on-abort
RestartSec=10
StandardOutput=syslog
StandardError=syslog
SyslogIdentifier=outline-app
[Install]
WantedBy=multi-user.target
# 所感
オンラインでの情報共有はnotionなどが人気ではありますが、
様々な事情で外部に置きたくない情報についてはオンプレで管理することが望ましい場合もあります。
もしオンプレで自分だけのWIKI環境を作ってみたい!と思う方は
ConoHa VPSを使っていただければ幸いです!

ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(483)
-
イベント(180)
-
カルチャー(43)
-
デザイン(29)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AI
- AWX
- BIT VALLEY
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- Dify
- DNS
- Docker
- DTF
- Expert
- Felo
- GitLab
- GMO AIR
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOクラウド]
- GMOグローバルサイン
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOリサーチ
- Go
- GTB
- Hardning
- Harvester
- HCI
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- LLM
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- アドベントカレンダー
- イベントレポート
- インターンシップ
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- コンテナ
- サイバーセキュリティ
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイン
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ヒューマノイド
- ヒューマノイドロボット
- プログラミング教育
- ブロックチェーン
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 応用
- 技育プロジェクト
- 技術広報
- 新卒
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 視覚暗号
- 高機能暗号
PICKUP