社内で利用しているRedmineにタグ機能を入れました。
フロントのみの対応で手軽に実装できたので、本ブログで紹介いたします。
目次
使用したプラグイン
Tag-it!というjQueryのプラグインを使いました。
対応内容
サーバーの設定は変更せず、下記2点の対応で実装しました。
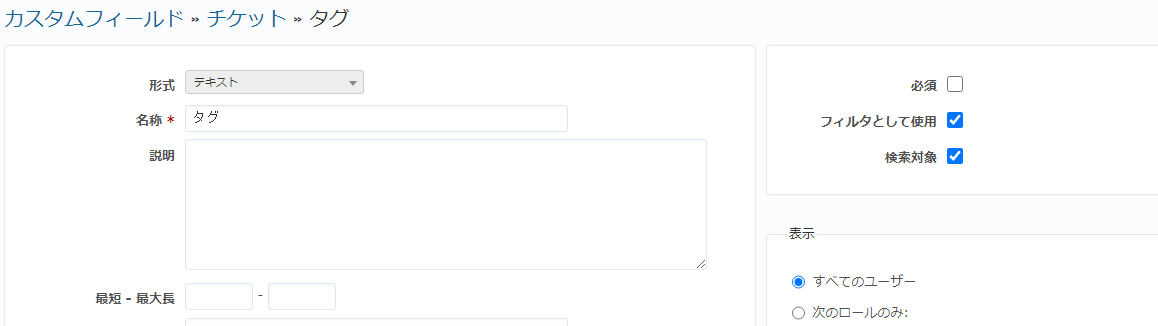
カスタムフィールドの追加
新規で「タグ」というカスタムフィールドを追加しました。
入力形式はテキストで、オプションで「フィルタとして使用」と「検索対象」にもチェックを入れました。検索性が上がるので、この2つのオプションのチェックは必須です。

View Customizeの追加
RedmineにはView Customize Pluginを導入しており、JavaScriptやCSSで画面の描画や動きなどをカスタマイズしています。
今回はViewCustmizeを3つに分けて追加しました。
- CSS:テキスト入力欄やタグ入力欄など画面表示の制御
- JavaScript:プラグイン回りの主要ロジック
- JavaScript:プラグインとRedmineとの連携
主な挙動の説明
- タグ入力時には候補をサジェストしてくれる
- タグクリック時、同じタグが付いているチケットが表示される
対応時に困った点
- テキスト入力欄の中にタグの入力欄が入れ子になっているためCSSの調整が微妙に複雑
- サジェストする文言を既存のタグからAPIで取得する影響で、チケット一覧画面に意図しないフィルタリング発生
まとめ
所属する親プロジェクトが違っても横串でチケットを検索することができるようになったので導入して良かったと思いました。
突貫で導入したということもあり、今後ChatGPTに聞きながらリファクタリングを行って、保守性も向上できればと考えております。
ぜひ皆さまも手軽に使ってみてはと思いました!
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(483)
-
イベント(180)
-
カルチャー(43)
-
デザイン(29)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AI
- AWX
- BIT VALLEY
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- Dify
- DNS
- Docker
- DTF
- Expert
- Felo
- GitLab
- GMO AIR
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOクラウド]
- GMOグローバルサイン
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOリサーチ
- Go
- GTB
- Hardning
- Harvester
- HCI
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- LLM
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- アドベントカレンダー
- イベントレポート
- インターンシップ
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- コンテナ
- サイバーセキュリティ
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイン
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ヒューマノイド
- ヒューマノイドロボット
- プログラミング教育
- ブロックチェーン
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 応用
- 技育プロジェクト
- 技術広報
- 新卒
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 視覚暗号
- 高機能暗号
もっとタグを見る
PICKUP