こんにちは。GMOインターネットの中村です。
本エントリーでは、面倒なブラウザの操作を自動化するSeleniumについて紹介させていただきます。
マスターすると人気商品の入荷などをリアルタイムに通知できたりします。
目次
面倒なブラウザ操作
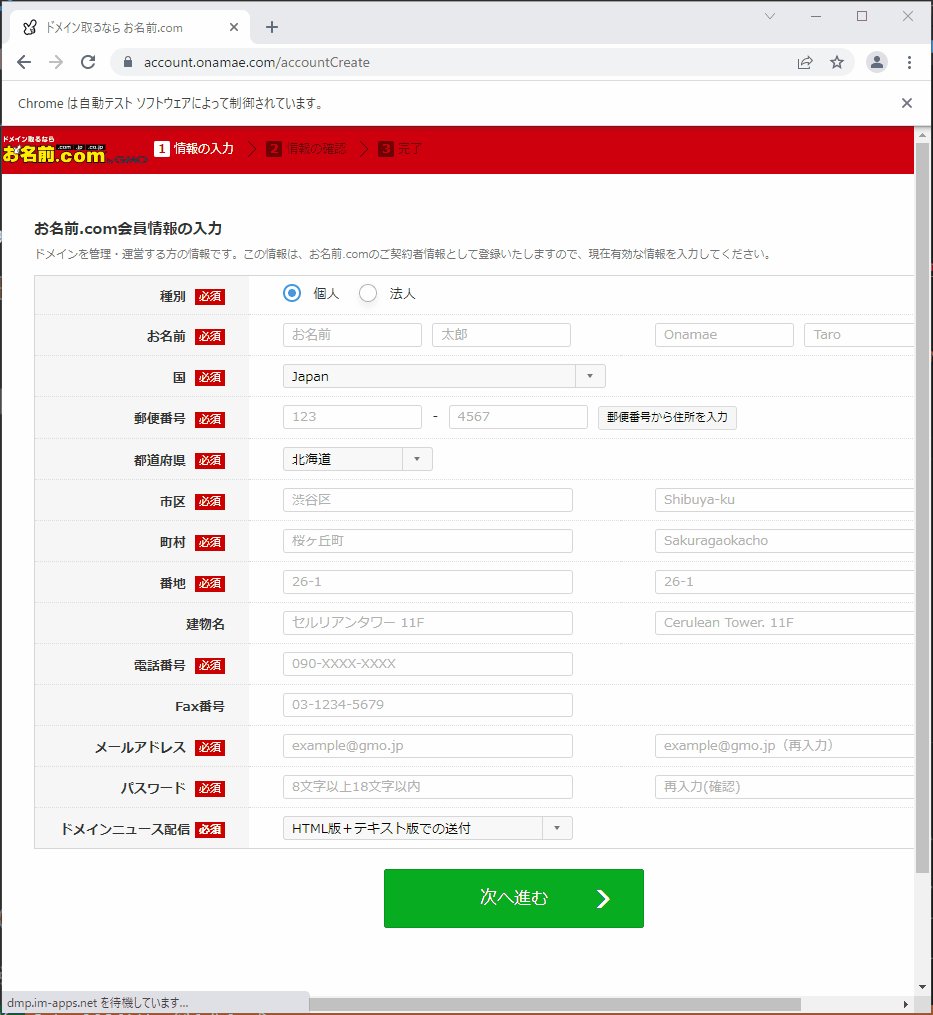
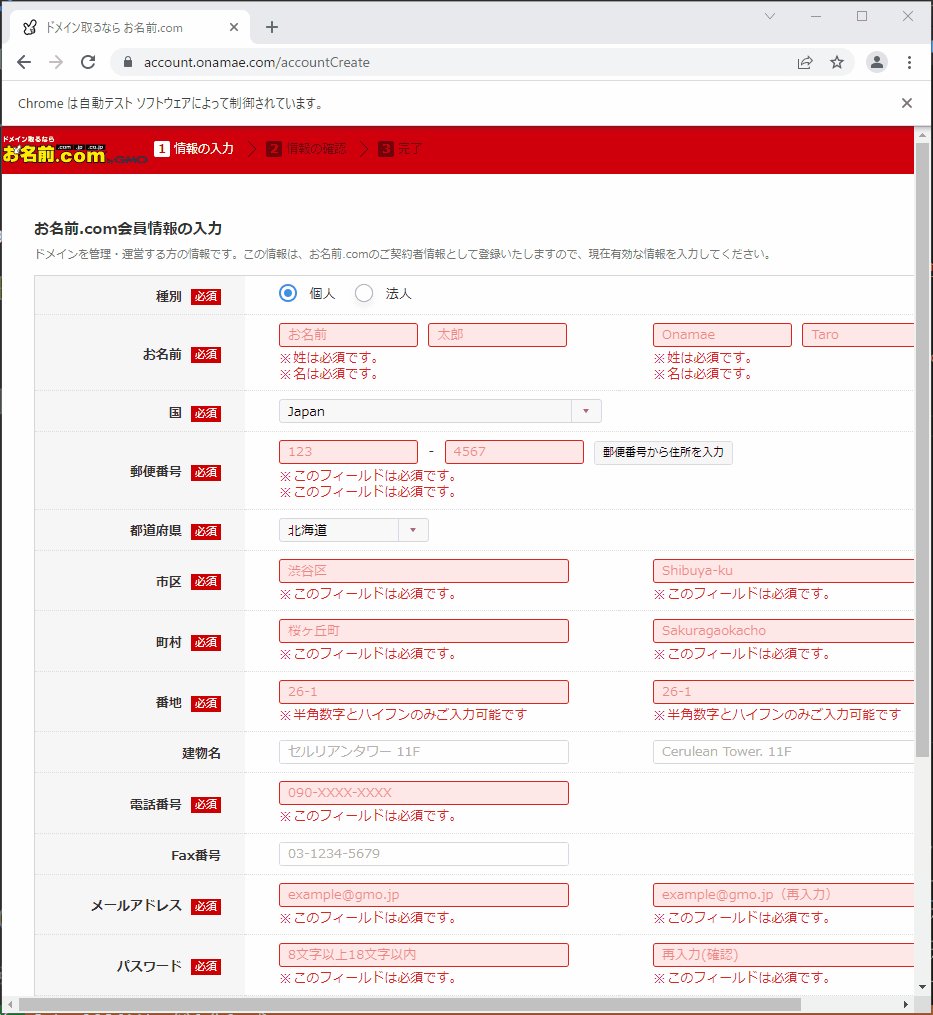
みなさん、ネットサーフィンしてるときに会員登録の情報入力欄を見て面倒だなあ…と思ったことはないでしょうか。
私は面倒になってしまい、あとでいいや・・・となりがちです。
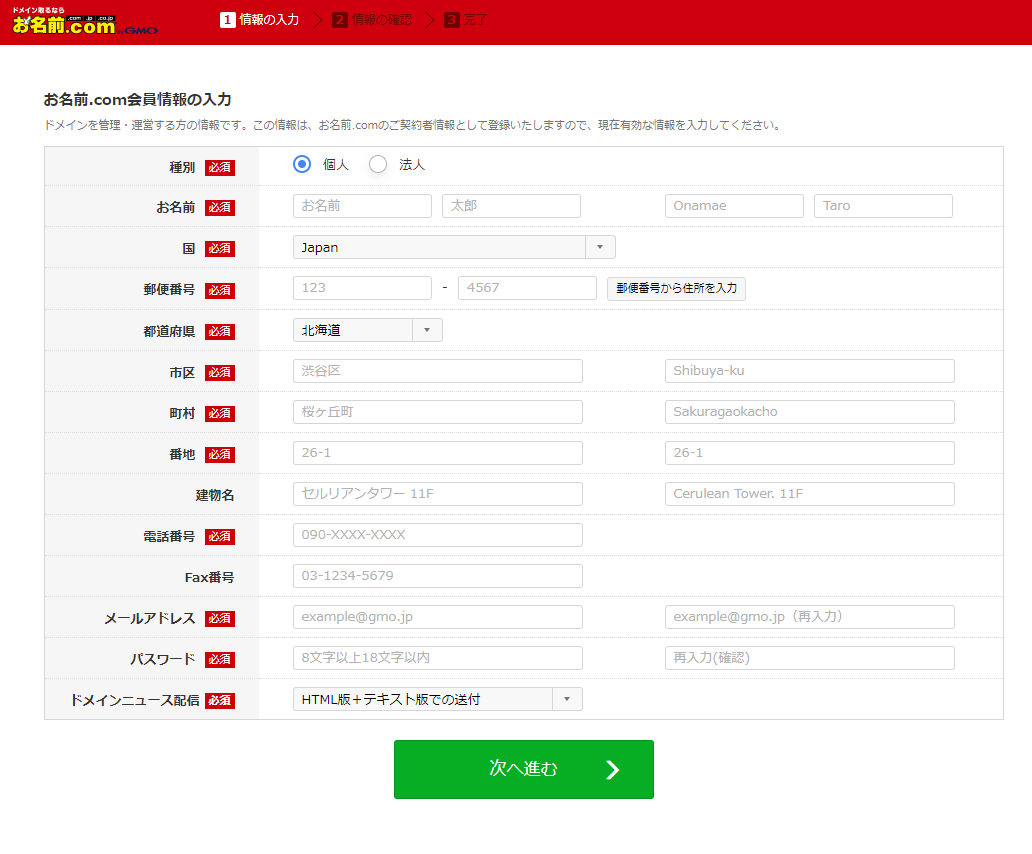
例でいうと下記のような画面です。
https://account.onamae.com/accountCreate

実業務においても、極々稀でありますがブラウザでしか操作できない業務が出てきたりします。
実例を出すと、一部の古いサーバ設定が、ブラウザ上でしか設定できないというものがありました。
(※最近のサーバーは設定流し込み用のツールがベンダー公式から出ていたりします 便利な時代になりました)
ページ自体の動作が重く1台あたり8分ほどの時間がかかる作業でした。
5、6台なら、別作業の合間にできるんですが中々に厄介な点が有り、
設定しないといけない台数が2000台前後ある
(´·ω·`)
これを人力…?orz
1台あたりの作業時間8分と考えると
2,000台×8分=16,000分(266.77…時間)
1日8時間労働想定で、1人で毎日かかりきりになっても33日以上かかります。
これはきついです…orz
人海戦術でいこうにも、都合よくその期間が空いてる人がいっぱいいるわけでもありません…
しんどい…
そんなときのRPA!
ということで人が駄目なら機械に働いてもらいましょう!
RPAとは【ロボティック・プロセス・オートメーション】の略で、自動化技術の一種です。
Selenium
RPAにも色々なツールがあります。
その中でもブラウザ操作に特化したSelenium(セレニウム)を使った方法を今回はご紹介します。
マシンスペックが足りれば並列で複数同時にブラウザ操作も可能です。
実行環境の準備
必要なものは下記になります。
僕はChromeユーザーなのでChrome想定で記載します。
python
記載時の最新版は3.10.4です。
環境変数への登録も済ませておきましょう。
https://www.python.org/downloads/
Seleniumライブラリ
pythonインストール後に、下記でSeleniumのライブラリを追加しておきましょう。
pip install seleniumChrome
既にインストール済みの方が多いとは思いますが念のため…
https://www.google.co.jp/intl/ja/chrome/
ChromeDriver
Chromeとのバージョンを合わせるように注意しましょう。
環境変数への登録も済ませておきましょう。
https://chromedriver.chromium.org/downloads
早速webページを開いてみる
指定URLを開く
下記メソッドで指定URLのwebページを開くことができます。
driver=webdriver.Chrome()
driver.get('接続したいURL')試しに下記内容でスクリプトを作成します。
#ライブラリ読み込み
from selenium import webdriver
import time
#クロームの立ち上げ
driver=webdriver.Chrome()
#ページ接続
driver.get('https://account.onamae.com/accountCreate')
#10秒終了を待つ
time.sleep(10)
#クロームの終了処理
driver.close()コマンドプロンプトなどで作成したファイルをpythonで実行します。
エディタにデバッグ機能などがついている場合はそちらでも構いません。
python test.pyこれでブラウザで指定したwebページが立ち上がるのが確認できればOKです!
どの要素を操作したいか確認する
webページを立ち上げることはできました。
これからクリックやキー入力などのアクションを取るわけですが、ページ内の【どの要素】に対してアクションを行うか?というキーがないとなにもできません。
Seleniumで使用できるキーは下記2つです。
・XPath
・ID
webページ内の住所みたいなものと思っていただければと思います。今回はXPathの方で説明します。
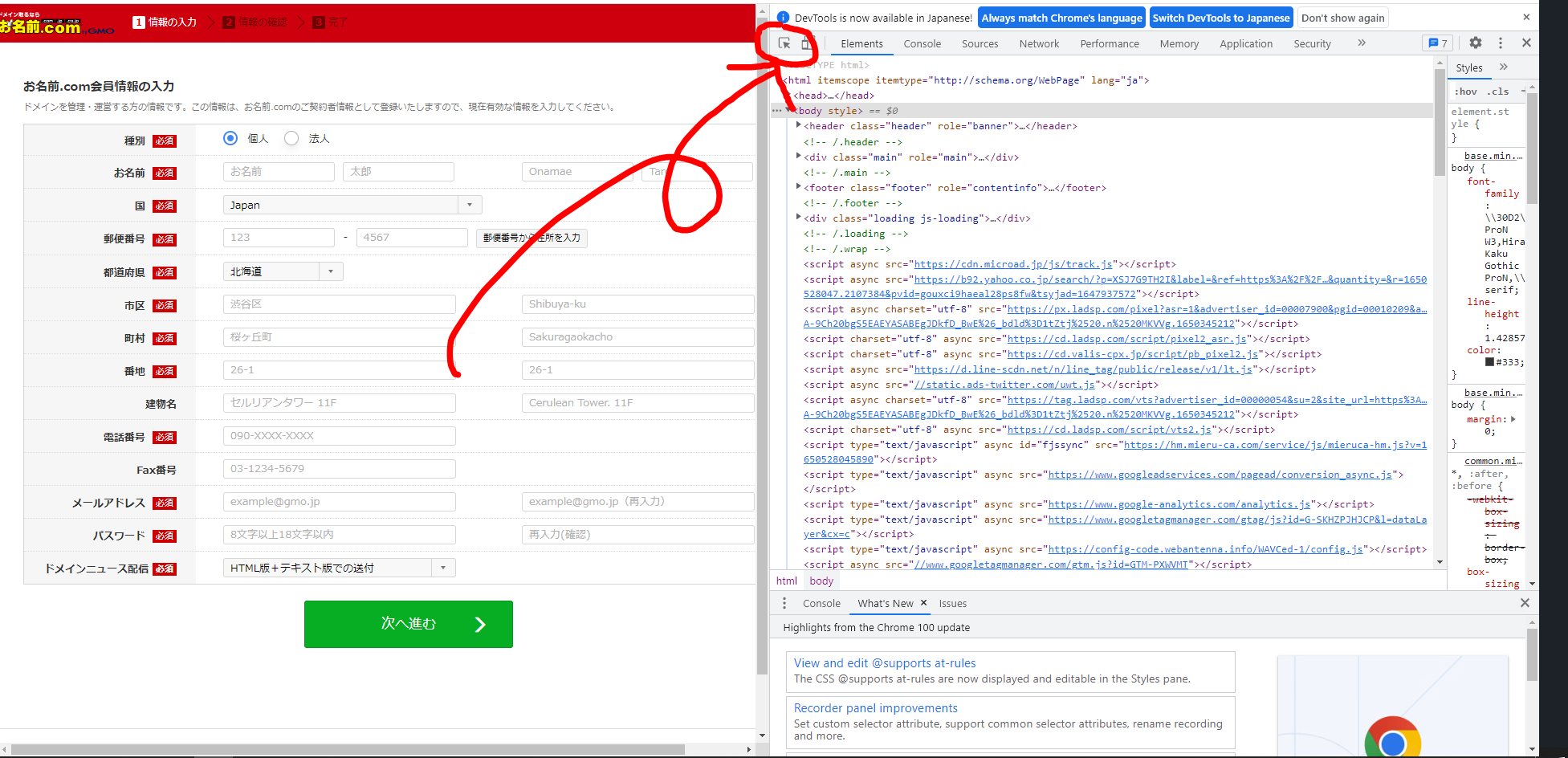
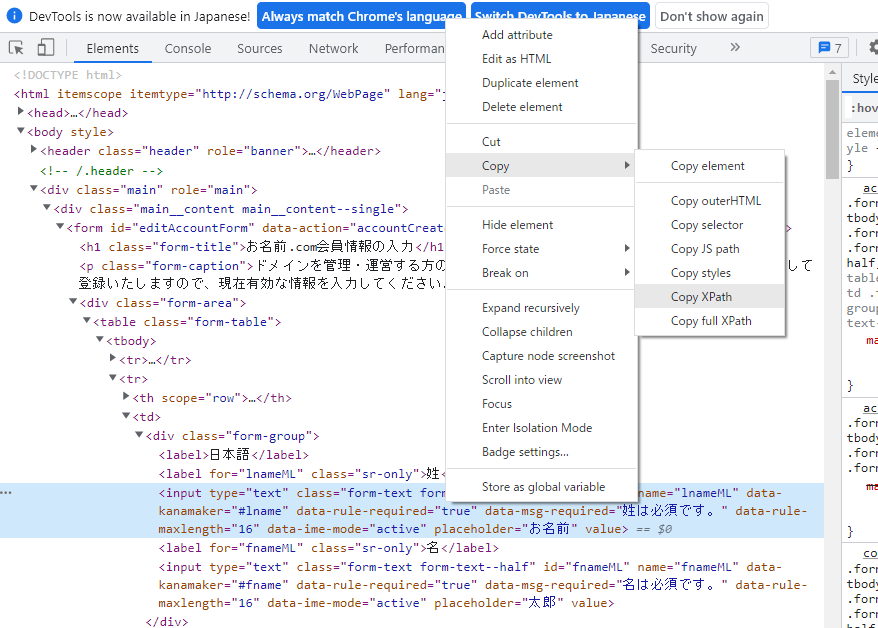
どうやって調べるかご説明します。Chromeを開いてF12キーを押しましょう。
開発者ツールが立ち上がるはずです。開発者ツールが立ち上がったら赤丸部分のボタンを押しましょう。

この状態で操作したいページ要素をクリックします。
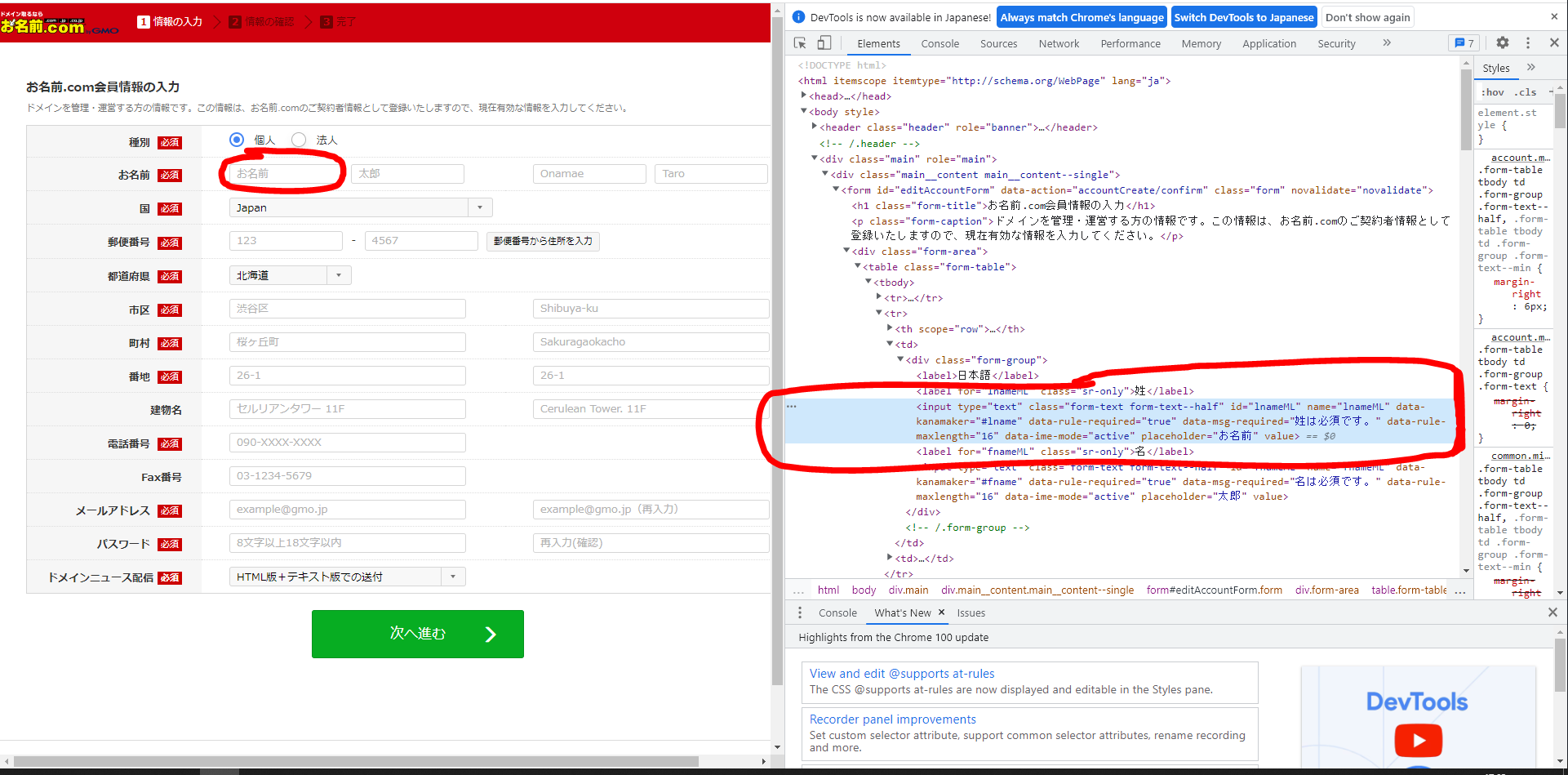
すると左側の開発者ツール内で、操作したい要素がフォーカスされます。

フォーカスされた要素に対して、右クリックを行います。
Copy → Copy XPathを選択します。

取得したXPathがこちらです。
//*[@id="lnameML"]こちらをもとに入力やクリックなどを行います。
キー入力
下記のメソッドでキー入力が可能です。
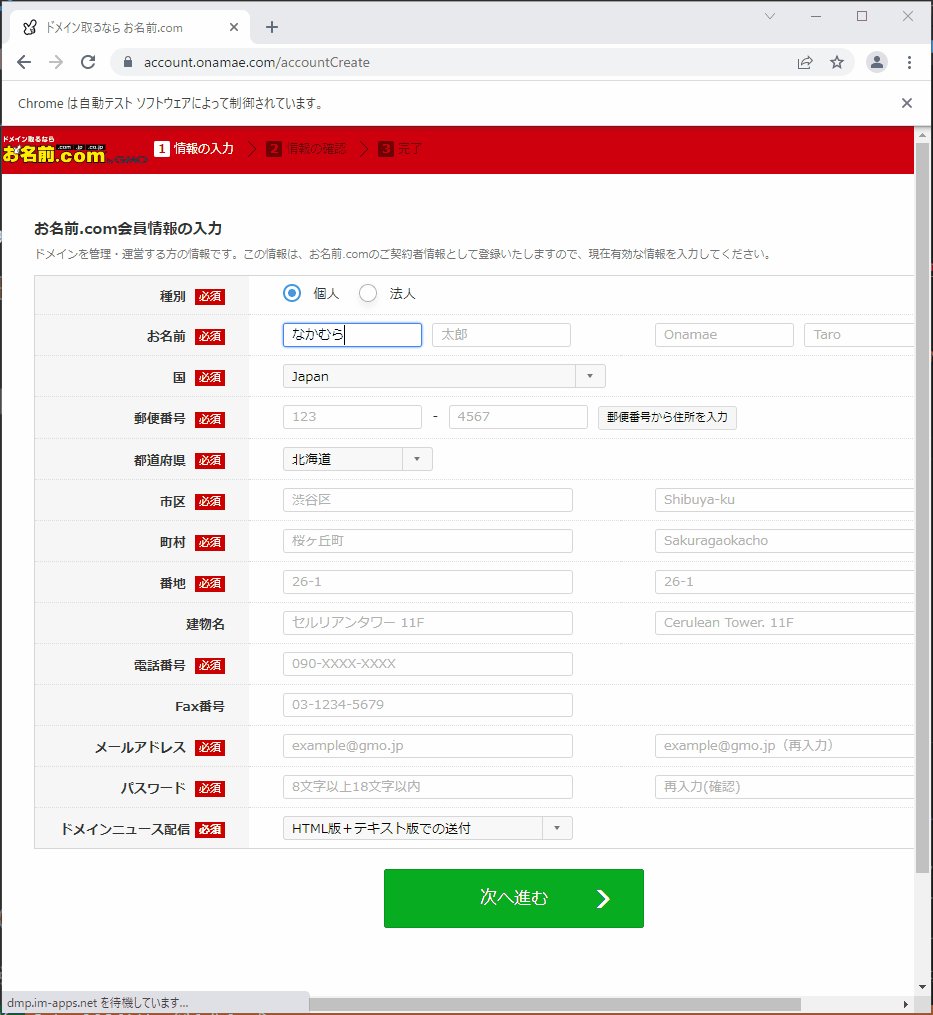
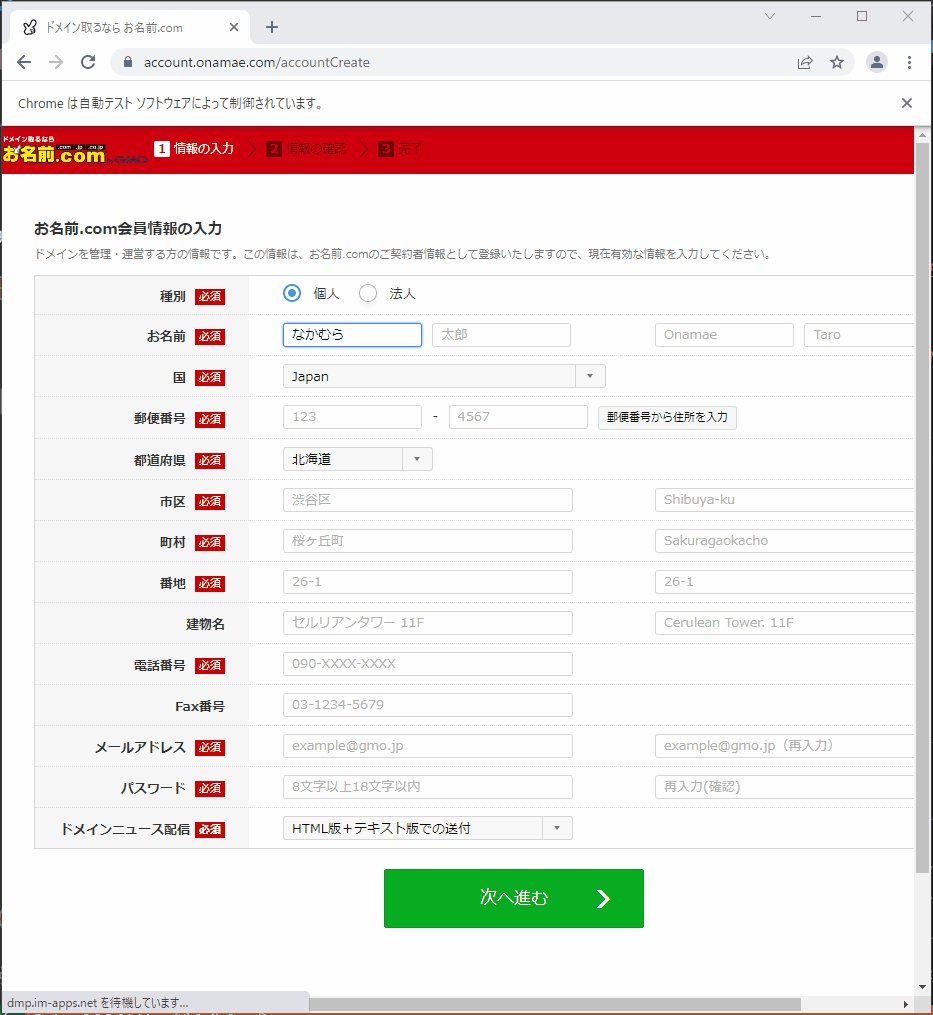
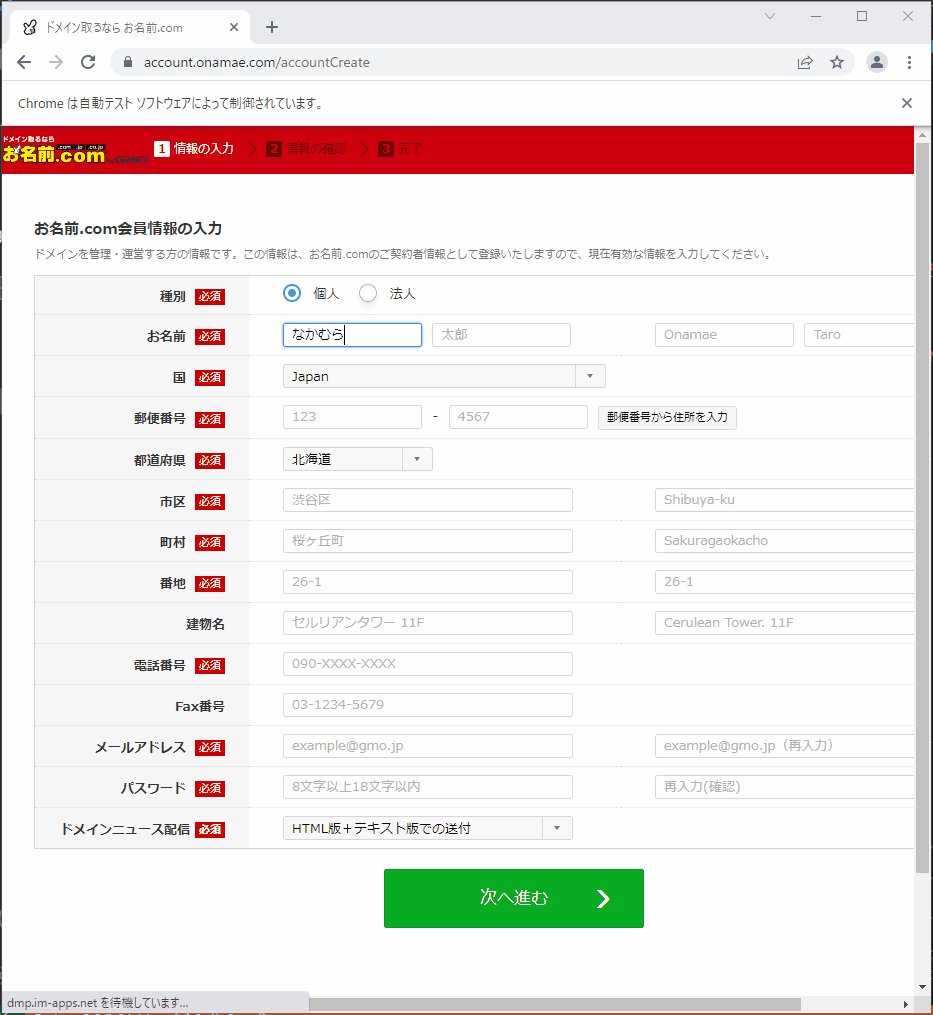
driver.find_element_by_xpath('取得したXPATH').send_keys("入力したい内容")試しに会員登録ページの名前部分の入力をしてみます。
#ライブラリ読み込み
from selenium import webdriver
import time
#クロームの立ち上げ
driver=webdriver.Chrome()
#ページ接続
driver.get('https://account.onamae.com/accountCreate')
#キー入力
driver.find_element_by_xpath('//*[@id="lnameML"]').send_keys("なかむら")
#10秒終了を待つ
time.sleep(10)
#クロームの終了処理
driver.close()これでキー入力ができました。

クリック
キー入力ができたので、次はクリックを試してみましょう。
クリックは下記のメソッドで実行可能です。
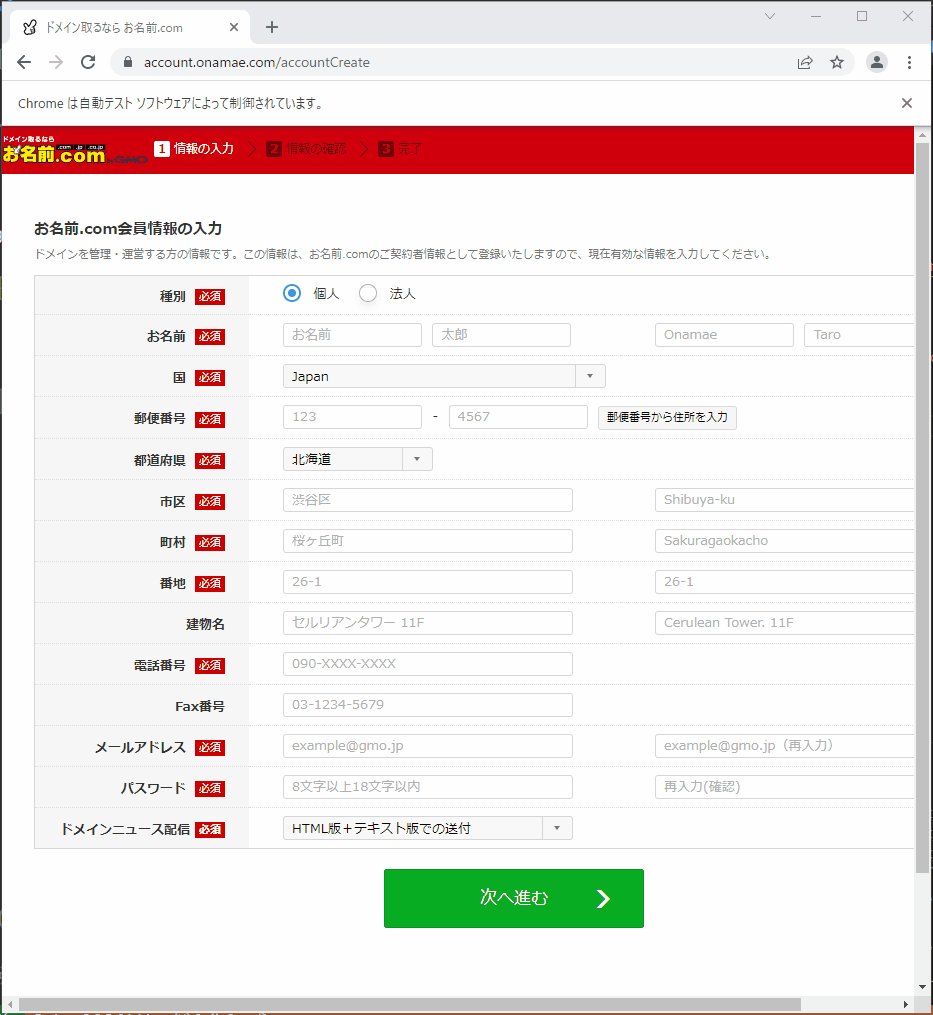
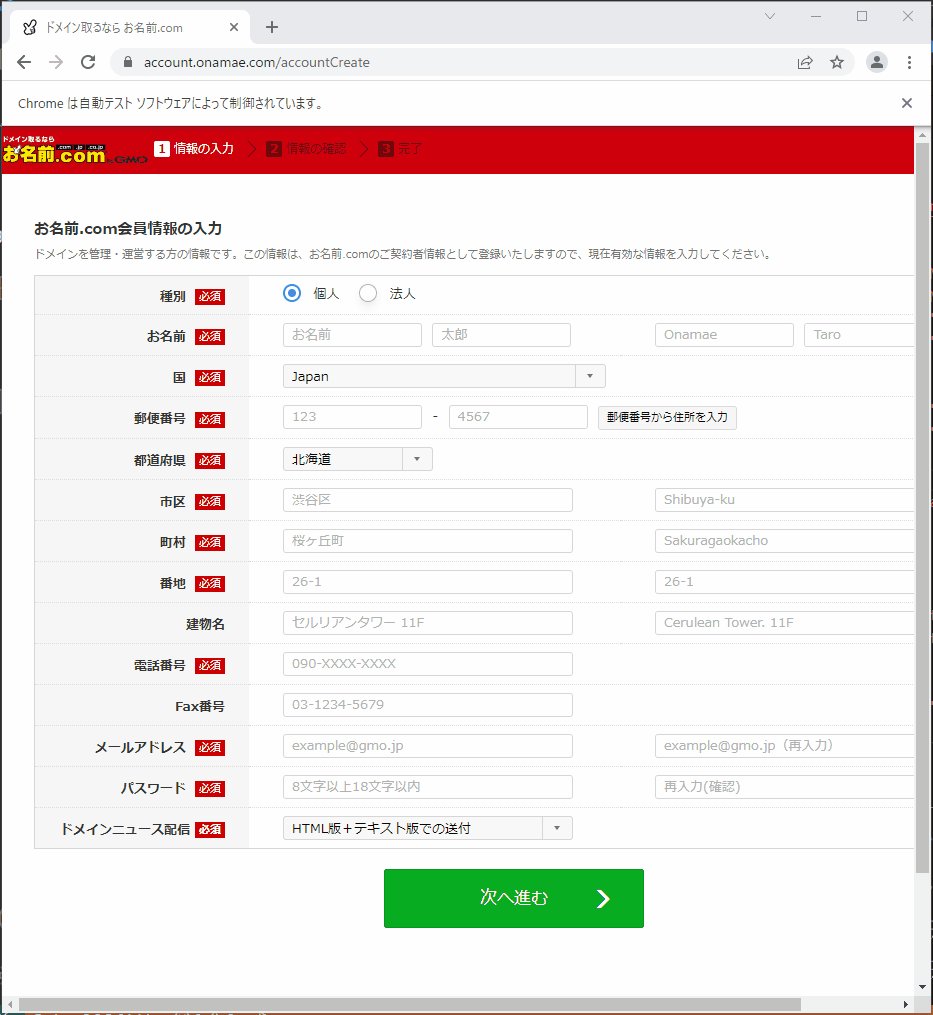
driver.find_element_by_xpath('取得したXPATH').click()試しに【次に進む】ボタンをクリックしてみましょう。
#ライブラリ読み込み
from selenium import webdriver
import time
#クロームの立ち上げ
driver=webdriver.Chrome()
#ページ接続
driver.get('https://account.onamae.com/accountCreate')
#決定ボタンのクリック
driver.find_element_by_xpath('//*[@id="editAccountForm"]/p[2]').click()
#10秒終了を待つ
time.sleep(10)
#クロームの終了処理
driver.close()こちらでクリックしたことを確認できました。
(何も必要情報を記載していないのでエラーになってはいますが)

もっと
もっと知りたい方は下記サイトが参考になります。
逆引きSelenium
https://www.seleniumqref.com/api/webdriver_gyaku.html
一通り入力してみる
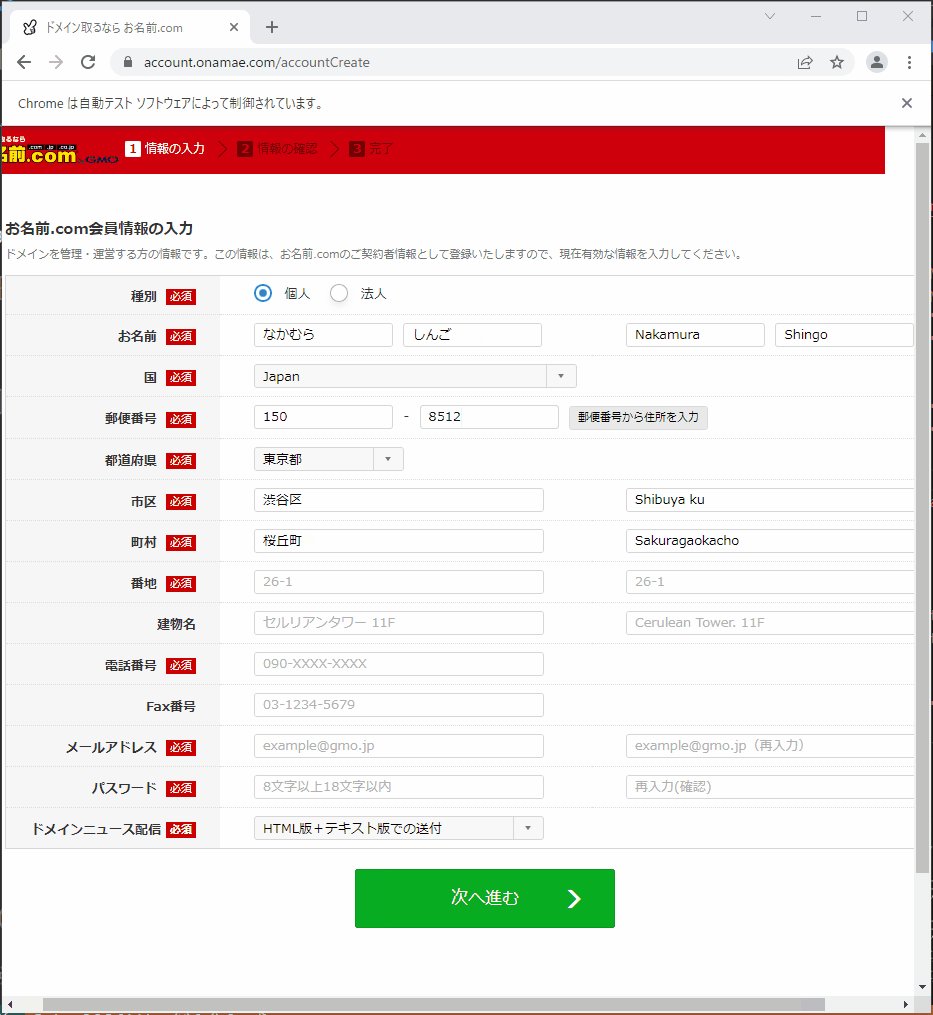
一通り入力して会員登録できるかを試してみましょう。
#ライブラリ読み込み
from selenium import webdriver
import time
#クロームの立ち上げ
driver=webdriver.Chrome()
#ページ接続
driver.get('https://account.onamae.com/accountCreate')
#名前入力
driver.find_element_by_xpath('//*[@id="lnameML"]').send_keys("なかむら")
driver.find_element_by_xpath('//*[@id="fnameML"]').send_keys("しんご")
driver.find_element_by_xpath('//*[@id="lname"]').send_keys("Nakamura")
driver.find_element_by_xpath('//*[@id="fname"]').send_keys("Shingo")
#郵便番号入力
driver.find_element_by_xpath('//*[@id="pcJp1"]').send_keys("150")
driver.find_element_by_xpath('//*[@id="pcJp2"]').send_keys("8512")
#郵便番号から住所入力をクリック
driver.find_element_by_xpath('//*[@id="pcJapan"]/td/div/button').click()
#処理が終わるまで少し待機
time.sleep(2)
#番地を入力
driver.find_element_by_xpath('//*[@id="street1MLNumber"]').send_keys("26-1")
driver.find_element_by_xpath('//*[@id="street1Number"]').send_keys("26-1")
#電話番号入力
driver.find_element_by_xpath('//*[@id="phone"]').send_keys("03-5456-2555")
#メールアドレス入力
driver.find_element_by_xpath('//*[@id="email"]').send_keys("[email protected]")
driver.find_element_by_xpath('//*[@id="emailConfirm"]').send_keys("[email protected]")
#パスワードの入力
driver.find_element_by_xpath('//*[@id="loginPassword"]').send_keys("muzukashii-pass")
driver.find_element_by_xpath('//*[@id="loginPasswordConfirm"]').send_keys("muzukashii-pass")
#決定ボタンのクリック
driver.find_element_by_xpath('//*[@id="editAccountForm"]/p[2]').click()
#10秒終了を待つ
time.sleep(10)
#クロームの終了処理
driver.close()
各処理後の処理結果の画像を取得する
ほんとに処理がうまく行ったのか後から確認したいこともあります。
そんな時は画面キャプチャの取得が可能です。
driver.save_screenshot('保存したい画像のパス.png')試してみます。
#ライブラリ読み込み
from selenium import webdriver
import time
#クロームの立ち上げ
driver=webdriver.Chrome()
#ページ接続
driver.get('https://account.onamae.com/accountCreate')
#名前入力
driver.find_element_by_xpath('//*[@id="lnameML"]').send_keys("なかむら")
driver.find_element_by_xpath('//*[@id="fnameML"]').send_keys("しんご")
driver.find_element_by_xpath('//*[@id="lname"]').send_keys("Nakamura")
driver.find_element_by_xpath('//*[@id="fname"]').send_keys("Shingo")
#郵便番号入力
driver.find_element_by_xpath('//*[@id="pcJp1"]').send_keys("150")
driver.find_element_by_xpath('//*[@id="pcJp2"]').send_keys("8512")
#郵便番号から住所入力をクリック
driver.find_element_by_xpath('//*[@id="pcJapan"]/td/div/button').click()
#処理が終わるまで少し待機
time.sleep(2)
#番地を入力
driver.find_element_by_xpath('//*[@id="street1MLNumber"]').send_keys("26-1")
driver.find_element_by_xpath('//*[@id="street1Number"]').send_keys("26-1")
#電話番号入力
driver.find_element_by_xpath('//*[@id="phone"]').send_keys("03-5456-2555")
#メールアドレス入力
driver.find_element_by_xpath('//*[@id="email"]').send_keys("[email protected]")
driver.find_element_by_xpath('//*[@id="emailConfirm"]').send_keys("[email protected]")
#パスワードの入力
driver.find_element_by_xpath('//*[@id="loginPassword"]').send_keys("muzukashii-pass")
driver.find_element_by_xpath('//*[@id="loginPasswordConfirm"]').send_keys("muzukashii-pass")
#決定ボタンのクリック
driver.find_element_by_xpath('//*[@id="editAccountForm"]/p[2]').click()
#処理が終わるまで少し待機
time.sleep(3)
#画面キャプチャを取得
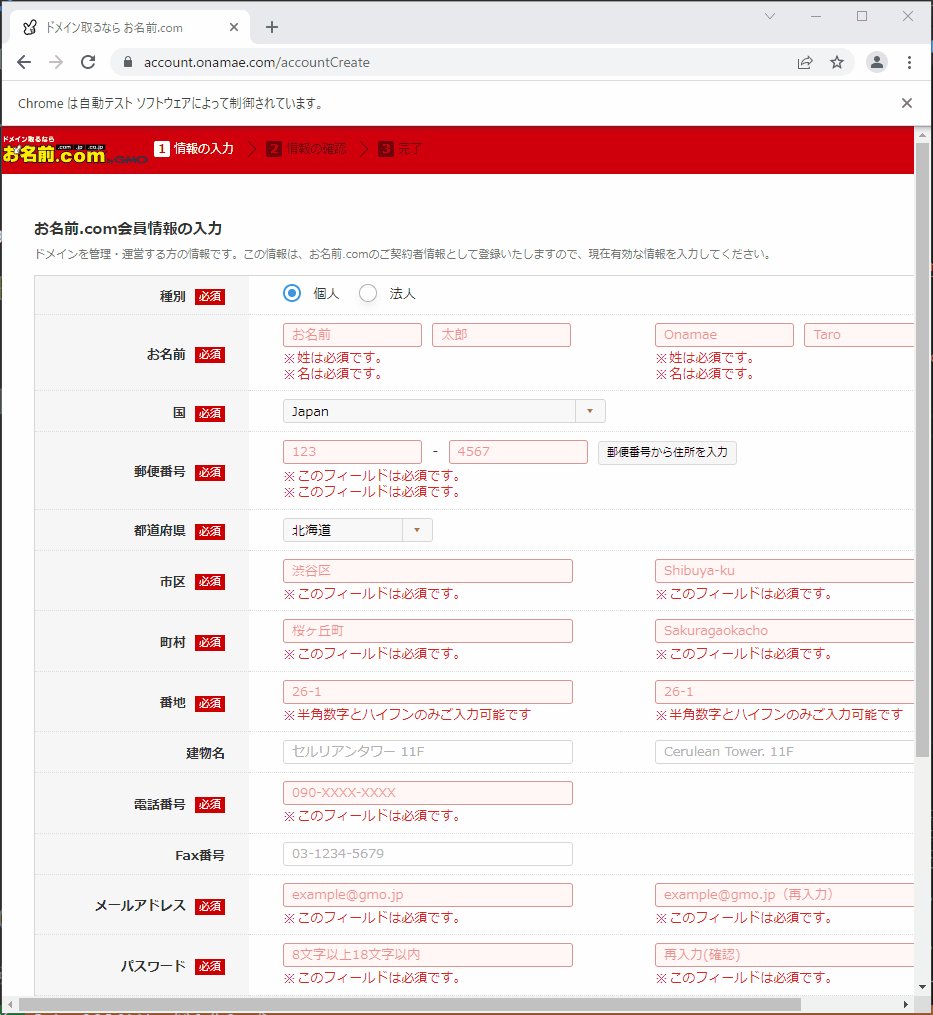
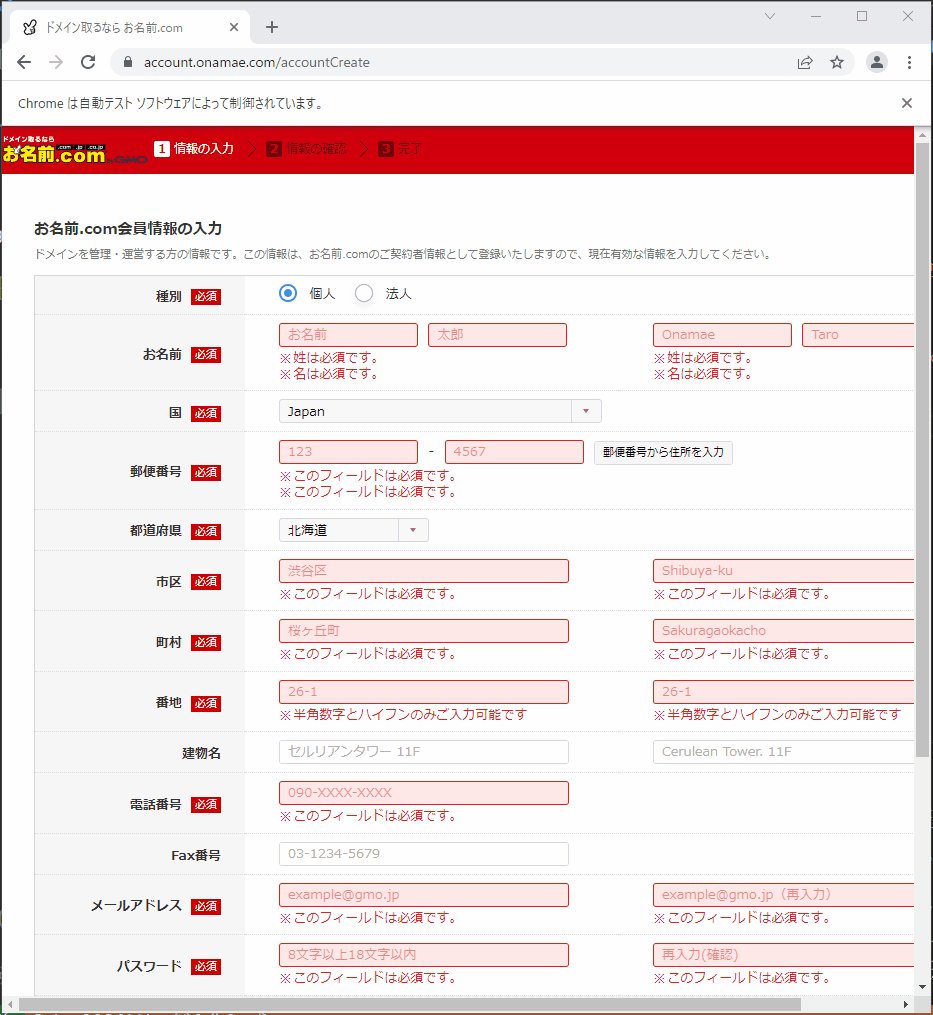
driver.save_screenshot('次へ進む実行後の画面.png')
#10秒終了を待つ
time.sleep(10)
#クロームの終了処理
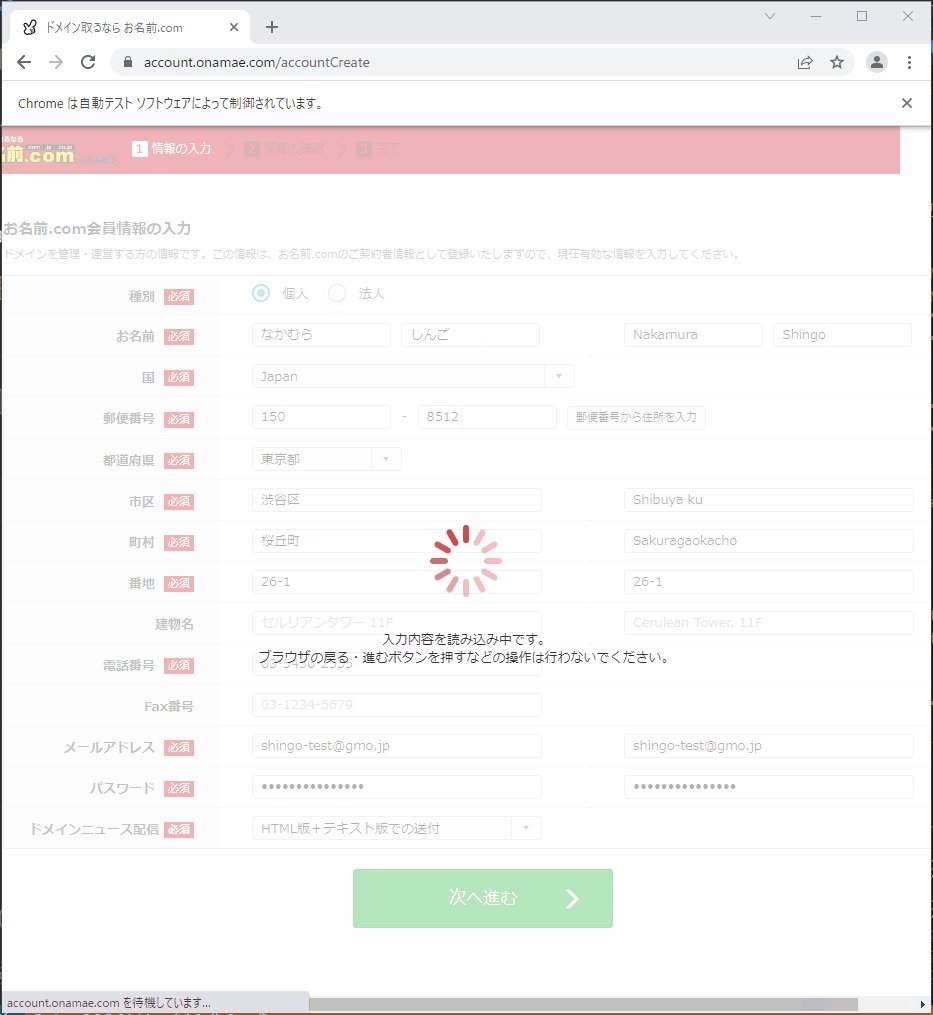
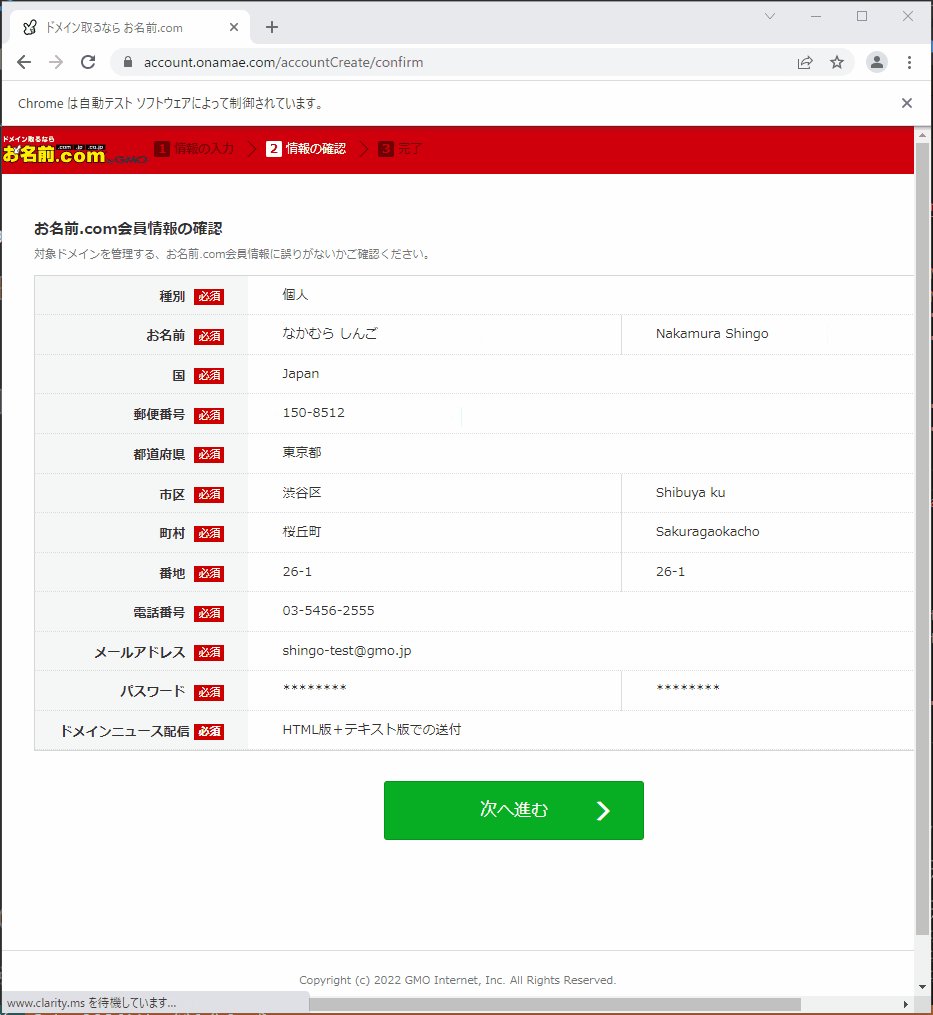
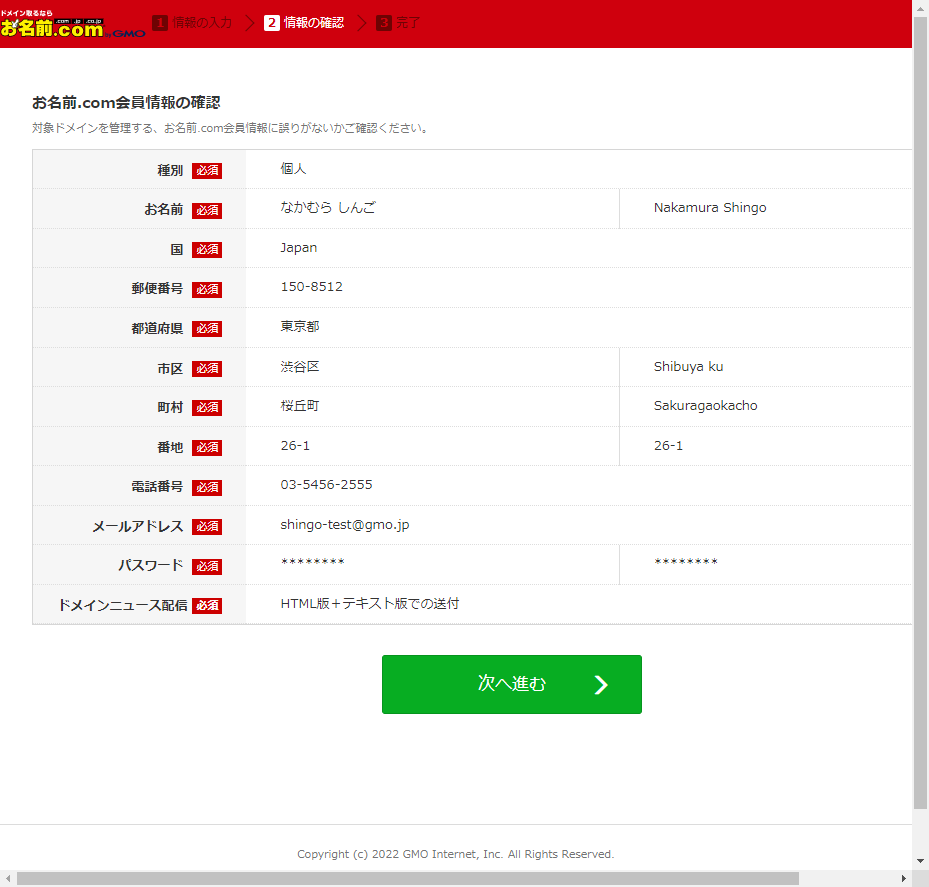
driver.close()こちらが上記で実際に画面キャプチャしたファイルです。
問題なく動いていますね。
画面キャプチャをとっておくことによって、
正常に処理が完了したのか?失敗した場合はどの画面で躓いたのかが視覚的にわかります。

通知する
合わせてAPIを使用すれば各種ツールで通知も連携可能です。
・slack
・LINE
・Emailなどなど
結局2000台どうなった
自動化の甲斐があって無事に終わりました。
手動だと267日かかる作業が3日で済みました。
人がやるには精神を削られる作業だったのでSelenium万々歳です…
(普段の生活への応用もできます)
限定的ではありますが業務だけではなく、日常生活の応用もできます。
・人気商品の在庫監視をして入荷されたら通知を送る
・通知などに対応していないwebサービスで、画面キャプチャを取ることで擬似的に通知機能を持たせる
・毎日定時で行う作業を放置しててもできるようにする
24時間ずっとPC動かし続けるのはちょっと・・・
自分のPCを24時間使うのはちょっと…と思う方はConoHa VPSを使っていただければ幸いです!

関連記事はこちら
今回はエラー処理なども一切せずに簡略化した形でSeleniumをご紹介しました。
次の記事では、なるべくエラーにならない形で処理ができる方法をご紹介します。
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(562)
-
イベント(209)
-
カルチャー(54)
-
デザイン(54)
-
インターンシップ(2)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AI 機械学習強化学習
- AIエージェント
- AI人財
- AMD
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOコネクト
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- INCYBER Forum
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- サマーインターン
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイナー
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP