こんにちは。
GMOインターネットグループ株式会社 フロントエンドエンジニアの山名です。
今回は、HTMLやCSSの進化によって実装がより簡単になったデザインや機能を従来の実装方法と比較しながらご紹介していきます!
目次
執筆の背景
いきなりですが、HTML,CSSをはじめとしたWebコーディングの世界って進化が早いですよね。
新機能のリリースやデザイントレンドの移り変わりがあって、これまでスタンダードだと思っていた実装方法がいつの間にか過去のものに…なんて経験がある方も少なくないはずです。
そんなWebコーディングの”ちょっと前”と”今”を比較して、どれだけ便利になったのか確かめてみようということで本記事の執筆にいたりました。
CSSの実装比較
早速、最新のコーディング技術をご紹介!といきたいところですが、まず前提として今回ご紹介する新機能の基準を書いておきます。
- CSSの新機能を紹介
- 執筆時点で主要ブラウザにて動作が確認できる
上記に記載の条件に沿って、5つピックアップしましたので従来の方法と合わせて比較、ご紹介していきます!
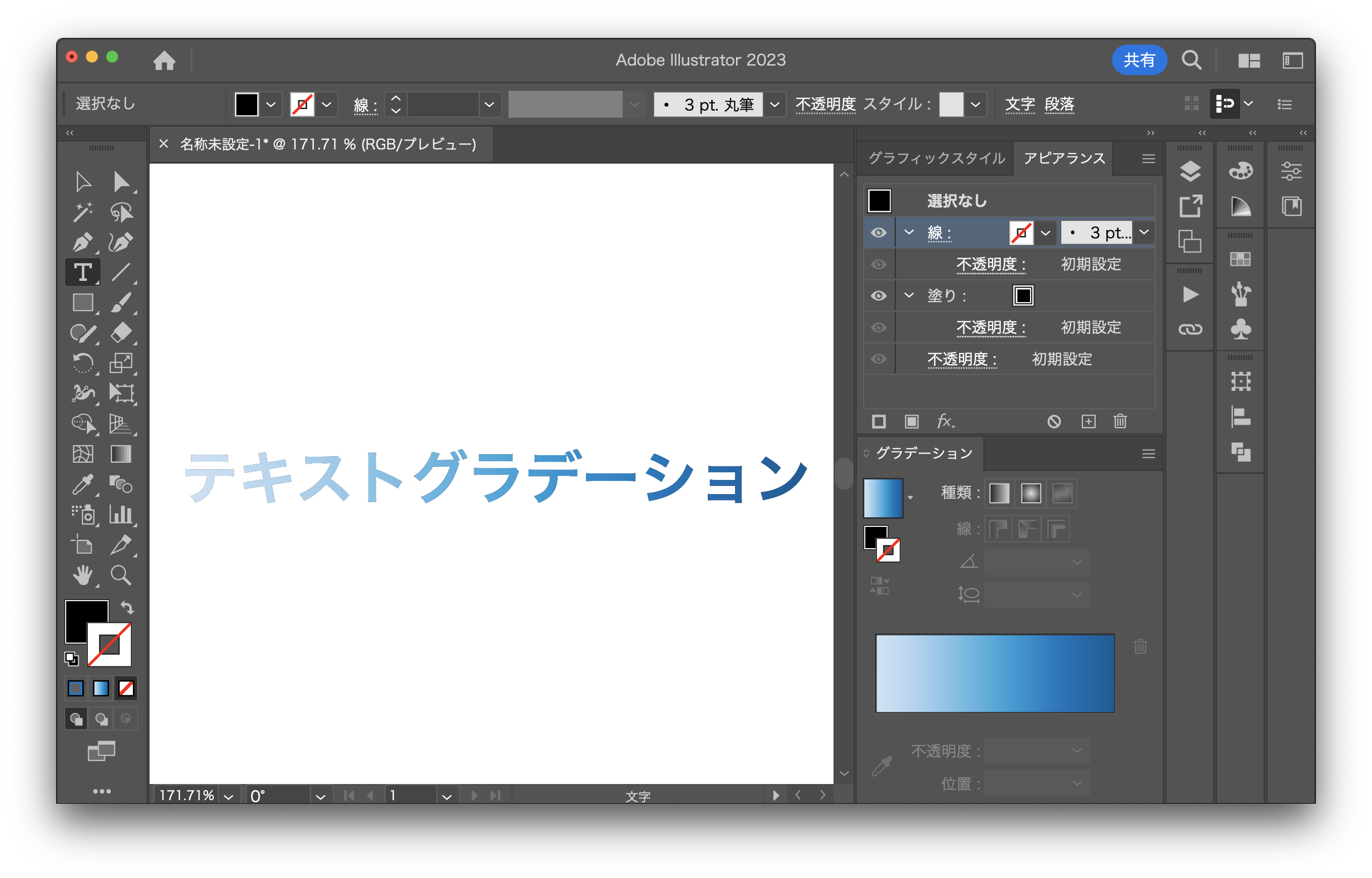
グラデーションテキストを作る
従来:illustratorなどで画像書き出し
テキストにグラデーションを設定した画像を作成し、<img>要素で読み込むことで表示させる必要があります。

今:background-clip: text を使って実装
background-clip: text を使用することで、指定したテキストの形に背景を切り取ることができます。
また、背景の指定をグラデーションから画像にすることで画像をテキスト型に切り取ることも可能です。
要素の固定
従来:position: fixed を使用
単純な要素の固定であれば、特定の要素にposition: fixed を指定することで実装可能ですが、任意の場所で固定を解除したい場合などはjsからpositionの値を変える必要があります。
今:position: sticky を使用
IEサポート終了によって使いやすくなったposition: sticky は、要素を任意の位置に固定/解除ができるプロパティです。
ページ内に複数実装するのも簡単ですが、親要素に高さを持たせるのを忘れがちなので、注意が必要です。
スムーススクロールの実装
従来:JavaScriptで実装
スムーススクロールを実装する方法はいくつかありましたが、いずれもプラグインを読み込んだりJavaScriptやjQueryを使用する必要がありました。
細かいカスタマイズができる利点はありますが、やっぱり少し手間に感じます。
今:scroll-behavior: smooth を使用
CSSでhtml要素にscroll-behavior: smoothを指定するだけで、ページ内アンカーリンクの移動がスムーススクロールになります。
html {
scroll-behavior: smooth;
}ホバースタイルの出し分け
従来:画面幅によってホバースタイルを出し分け
メディアクエリで画面幅からPC/SPを分けることで、それぞれホバースタイルを出し分ける方法ですが、デバイスサイズが多様化したりユーザー環境により期待通り動作しない場合があります。
a {
color: #000;
}
// PCの画面幅を指定
@media screen (min-width:900px){
a:hover {
background-color: #555;
color: #fff;
}
}今:ホバー対応デバイスかで出し分け
メディアクエリのany-hover を使うことで、そのデバイスがホバーアクションに対応しているかどうかによってスタイルを出し分けることができます。
// ホバー対応デバイス
@media (any-hover: hover) {
a:hover{
background-color: #555;
color: #fff;
}
}
// ホバー非対応デバイス
@media (any-hover: none) {
a{
color: #000;
}
}ブレイクポイントの指定
従来:min-width,max-widthで指定
画面幅の最大値、最小値などの組み合わせでブレイクポイントを指定します。
@media (max-width: 599px) {
// SP用スタイル
}
@media (min-width: 600px) and (max-width: 1200px) {
// TB用スタイル
}
@media (min-width: 1201px) {
// PC用スタイル
}今:画面幅を比較演算子で指定
メディアクエリで比較演算子「 < , <= , => , > 」が使用可能になったことで、より直感的にブレイクポイントが指定できるようになりました。
@media (width < 600px) {
// SP用スタイル
}
@media (600px <= width < 1200px) {
// TB用スタイル
}
@media (1200px <= width) {
// PC用スタイル
}終わりに
今回はCSSに焦点を当てて、新機能の紹介や従来の実装方法との比較をしてみました。体感的にはCSS(+HTML)だけで完結できるような機能や表現がだいぶ増えたなという感じです。
もちろん従来の方法が適している状況だったり、今回例として出していない他の実装方法の方が良い場面なんかも多々あると思いますが、ひとまず「CSSでこんなことできるようになったんだ」くらいに感じていただければ幸いです。
まだまだ主要ブラウザの対応が待ち遠しい新機能もありますので、ぜひリリース情報にアンテナを立ててみてください!
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(537)
-
イベント(198)
-
カルチャー(54)
-
デザイン(52)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AIエージェント
- AI人財
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP
-

コーディングAIエージェントの定量評価ってどうするの?
技術情報
-

Mac Studio M3 Ultra(96GBメモリ)でローカルLLMを動かす
技術情報
-

フィジカルAIを実践!ヒューマノイドロボットG1がBling-Bang-Bang-Bornを踊った ー2025国際ロボット展(iREX2025)のダンスの裏話ー
技術情報
-

††ダークローンチ†† で安全にリリースする、ECサイトのレンダリングシステム
技術情報
-

Google Cloud × Snowflake × Tableau:データ活用を加速する統合分析基盤を作った話
技術情報
-

Claude Codeを自動制御して自律開発するGoツール Sleepship
技術情報