11月15日(水)に開催された「技育CAMPアカデミア -Vol.06」においてデベロッパーエキスパートの小島 慶一が登壇し「マルチテナントwebサーバの作り方」というタイトルで勉強会を開催しました。
目次
サーバ構築の機会
昨今ではVPSやクラウドの普及により、個別のサーバを持つことのハードルはとても下がりました。とはいえ一つのサーバを複数人で共有するという需要が全く無いかというとそんなことは無く、ちょっとしたサイトを作るのに既存のサーバに同居させたいという場面は身近にあると思います。
今回のセッションではnginxを用いてwebサーバを構築していく手順を、運用上のポイントも踏まえつつ紹介しました。
登壇者
GMOインターネットグループ デベロッパーエキスパート
(領域:ホスティング/Linux)
小島 慶一
セッション「マルチテナントwebサーバの作り方」
環境の確認、初期設定
最初は構築する環境の確認と初期設定についてです。
Webサーバを立てるといっても、利用するクラウドやVPSサービスによってsshの初期設定やポート開放に必要な手順が異なります。またOSやディストリビューションによって、パッケージインストールの手順やディレクトリ構成が異なります。
セッションではディストリビューションとしてubuntu、webサーバとしてnginxを選択し、サービス固有のセキュリティグループ設定ではなく、OS側のファイアウォールで制御する環境を前提としました。そして事前準備としてsshのポート変更やhttp,httpsアクセスのためのポート開放について説明しました。
nginxのインストールとvirtualhostの設定
最近のディストリビューションでは主要なアプリケーションはパッケージとして提供されています。今回のubuntu22.04でも標準パッケージとしてnginxが提供されています。しかしディストリビューション提供のパッケージは、長くサポートされる利点がある反面新しいバージョンに追随されないデメリットもあります。
実際ubuntu22.04で提供されるnginxはバージョン1.18であり、セッション時点の最新stableである1.24とはかなりの開きがあります。そこでセッションではnginxの開発元が提供しているリポジトリから最新版をインストールする手順を紹介しました。
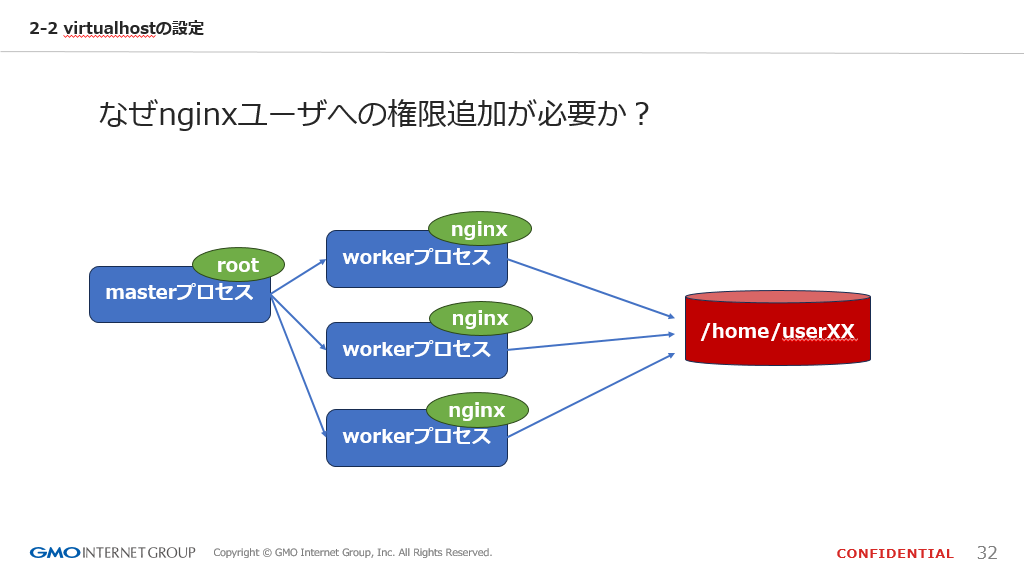
virtualhost設定については設定ファイルの書き方はもちろんですが、設定ファイルやディレクトリ配置の運用上の理由、ユーザディレクトリとnginxプロセスの権限の関係についてお伝えしました。

SSLの設定
次にSSLの設定について説明しました。
まずSSL証明書の取得ですが、今はレンタルサーバサービス等だと契約者には無料で付与されることも多いと思います。そのようなサービスが無い場合はlet’s encryptで取得することが多いと思いますので、その手順を紹介しました。
SSL証明書をnginxに読み込ませる部分については、今回は複数ドメイン複数ユーザの共存を前提としているため証明書もlet’s encryptだけとは限らず後々他の証明書も同居することを想定した設定方法を紹介しています。
またSSLの安全性については日々情報が更新されています。SSLプロトコルをバージョン1.2、1.3に限定するのは多くのケースで対応されていると思いますが、cipherについては特に意識していない方も多いと思います。多くの種類がある中から自身で取捨選択するのも現実的ではありませんので、IPAの公開している暗号スイートの設定例に従った設定例を示しました。
PHPの設定
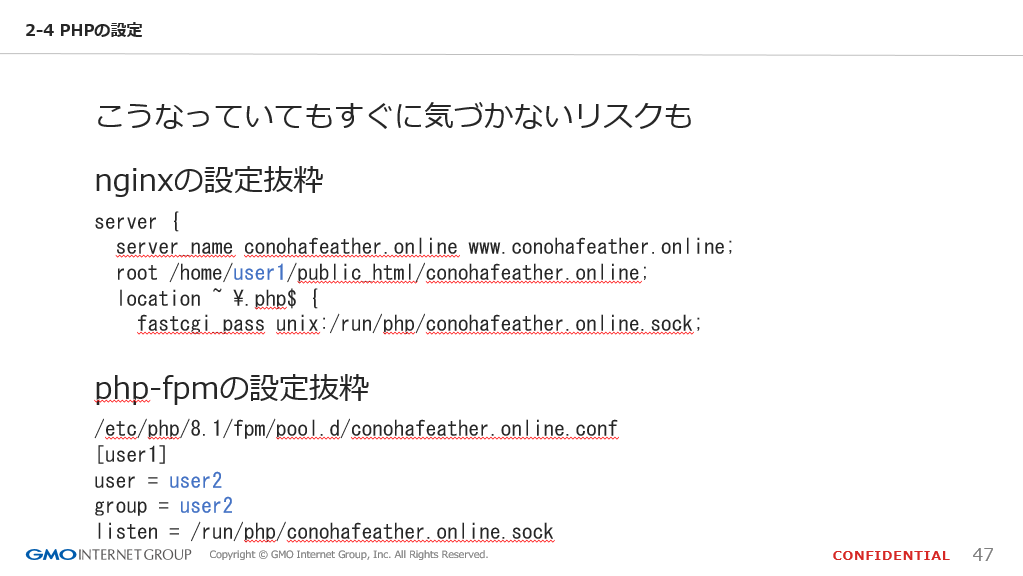
nginxからPHPを利用する方法としては、今ではphp-fpmが主流かと思いますのでその設定方法を紹介しました。
静的コンテンツの読み込みはnginxユーザ権限で行われますが、PHPの実行、特に複数人が共存する環境では各ユーザの権限でPHPが実行される必要があります。php-fpm自体の設定ファイル、php-fpmを呼び出すためのソケット、virtualhost側の設定と複数の設定箇所があるため、安易なネーミングで設定してしまうと複数のユーザ・ドメインが共存する状態になったときに設定ミスの原因となるため、php-fpmソケットはphp8.1-fpm-user1-.sockのように誰の権限でどのバージョンが動くソケットなのか一目でわかるネーミングが良いということを説明しました。

応用編
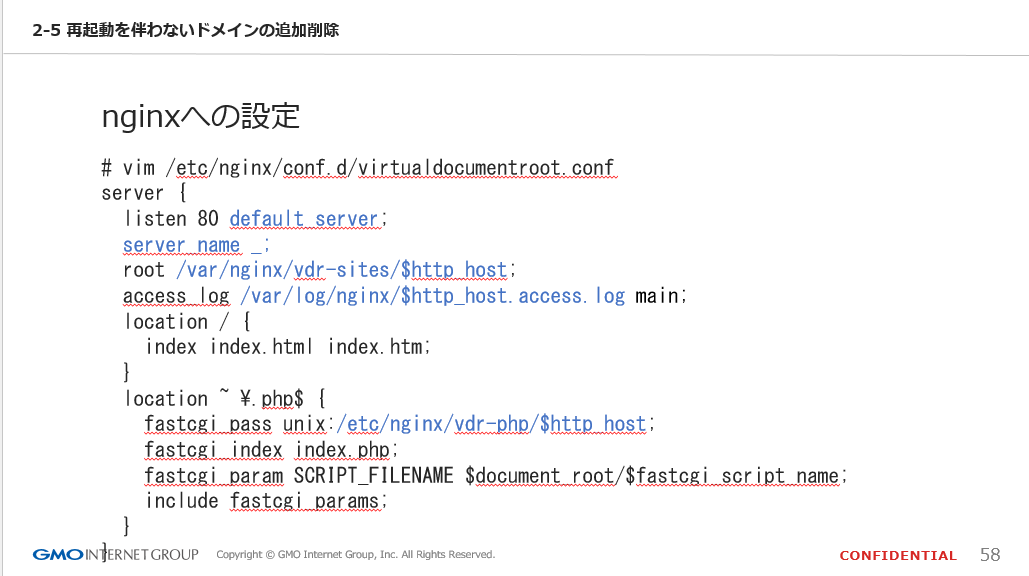
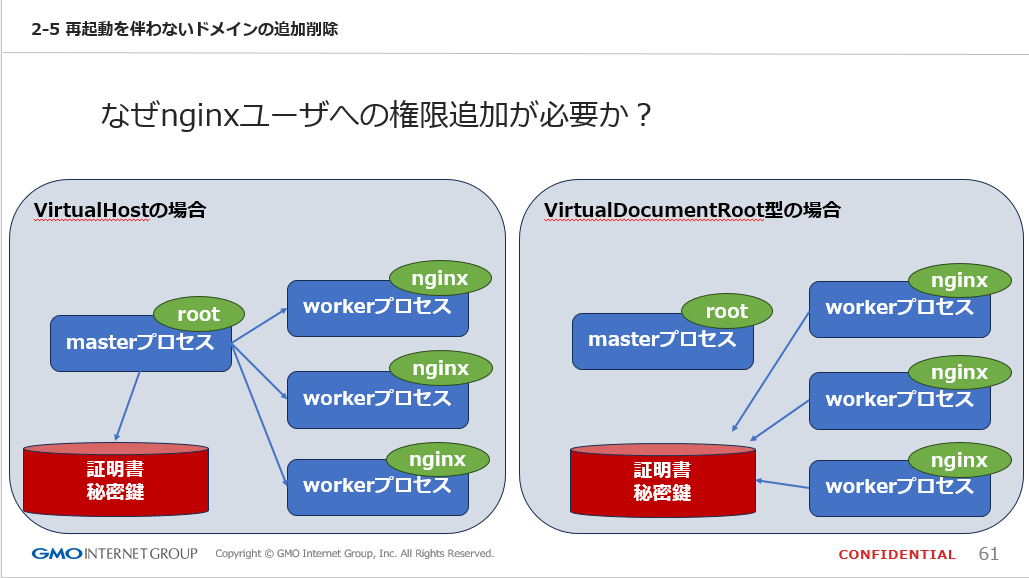
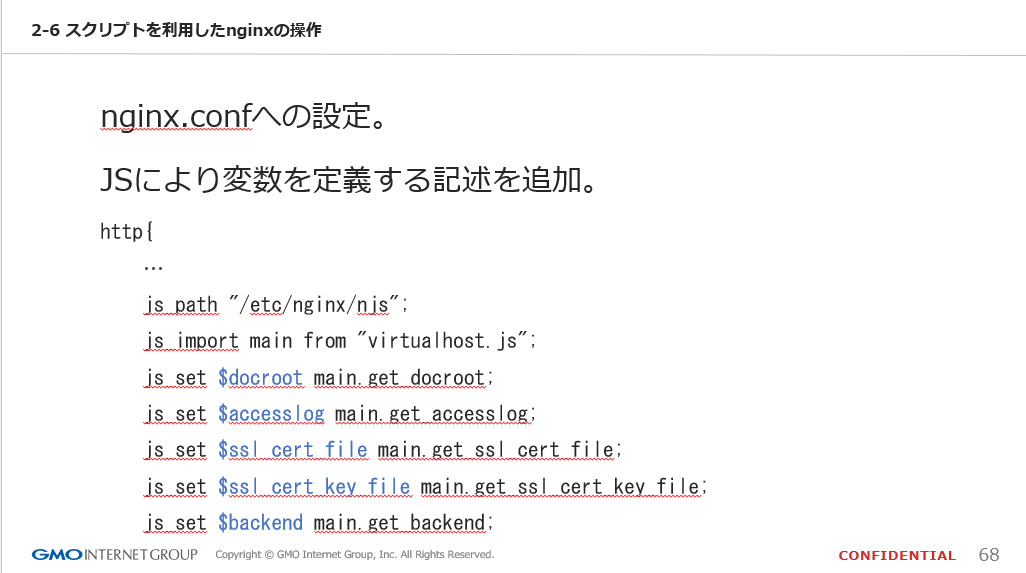
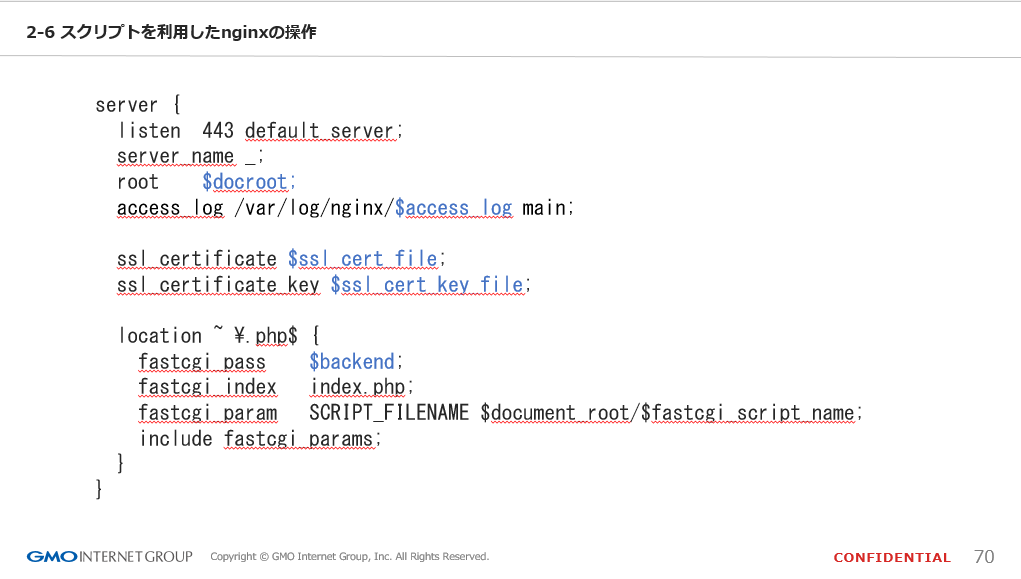
応用編としては二通り、nginxの組み込み変数を利用してapacheのVirtualDocumentRootのような仕組みを実現する方法と、nginxの設定をjavascriptで動的に変更できるnjsを用いた方法を紹介しました。

このようにプロセスの再起動を伴わずに設定変更が反映される仕組みは、一方でアクセスを受けるたびに毎回ファイルを読みに行くことになるため高負荷に弱い欠点もありますが、通常であればmasterプロセスが情報を読み取ってworkerプロセスに引き継いでいたものもworkerプロセスが直接読みに行くようになるため、必要な権限設定が変ってくることに注意が必要です。

njs、javascriptを用いた設定の動的変更についても、権限廻りは同様です。また少なくともvirtualhost関連の設定で使用する変数の大半はnginxの組み込み変数としても値がセットされるものです。ではどんな点が異なるかと言いますと、値のセットを自身のスクリプトから行うため組み込み変数では行えないような判定や加工を伴う処理ができます。
例えばHTTP Hostとして渡された値は組み込み変数ですとどんな虚偽の値でも$http_hostに格納されますが、スクリプト側でHTTP HostとSSLハンドシェイクで渡されたServer Nameを比較し一致したときのみ有効と判断する、内部に持っているドメイン一覧にマッチしたときのみ有効と判断する、といった処理をnginx内部で行えるようになります。


振り返り
私自身は長年apacheを主体としたvirtualhost webサーバを扱っておりnginxはプロキシ用途での利用が多かったのですが、純粋にnginxのみで構築するとしたらどうなるだろうという興味から今回の内容をまとめてみました。
序盤から中盤は入門編として一般的なサーバ構築を紹介、終盤には応用編としてこんなやりかたもあるんだということを見てもらいたかったのですが、説明の時間が足りず駆け足での紹介となってしまったことは心残りです。
セッションの際にお話しさせていただいたように、設定ファイルやスクリプトを参照できるようブログ記事としてまとめました。ぜひこちらもご参照ください。
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(537)
-
イベント(198)
-
カルチャー(54)
-
デザイン(52)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AIエージェント
- AI人財
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP
-

コーディングAIエージェントの定量評価ってどうするの?
技術情報
-

Mac Studio M3 Ultra(96GBメモリ)でローカルLLMを動かす
技術情報
-

フィジカルAIを実践!ヒューマノイドロボットG1がBling-Bang-Bang-Bornを踊った ー2025国際ロボット展(iREX2025)のダンスの裏話ー
技術情報
-

††ダークローンチ†† で安全にリリースする、ECサイトのレンダリングシステム
技術情報
-

Google Cloud × Snowflake × Tableau:データ活用を加速する統合分析基盤を作った話
技術情報
-

Claude Codeを自動制御して自律開発するGoツール Sleepship
技術情報