こんにちは、GMOインターネット株式会社の斉藤です。
本エントリーでは、Goを書くときに便利な”err”という文字列をハイライトする方法について紹介します。
目次
はじめに
僕は普段EmacsでGoを書いているのですが、最近他の言語を書くときはVisual Studio Code(以下VS Code)を利用することが増えてきています。Emacsは最近は老害などと言われがちではありますが、長く使っていてカスタマイズも完全に馴染んでいるのでなかなか乗り換えが難しいんですよね。
そんなEmacsでGoを書くときに私が便利に使っている設定が、”err”という文字列をハイライトするというものです。
go-modeでerrをハイライトしておくと捗る – Qiita
もともとは下記のブログを参考にしたものです。
“err”という文字列をHighlightしておくとGolangのコードリーディングが捗る
Goは例外などの機構が存在せず、エラーはerrやerrをプレフィックスとした名前の変数で受けて処理するのが慣例となっています。そして、以下のようなコードブロックが頻繁に登場します。
if err != nil {
return err
}なのでerrをハイライトしておくとエラーの箇所が明確になりコードリーディングが便利になるんですね。私はこれを入れないとよくエラーを見落とすので、生産性に直結する大事な設定だったりします。
VS Codeのシンタックスハイライト
この設定、残念ながらVS Codeでは設定できません。VS Code正規表現などを使ったコードハイライトをする仕組みを持たないからです。ただVS Codeは拡張機能を簡単に作れるので、それを利用して自前で作りました。
Go err highlighting – Visual Studio Marketplace
https://marketplace.visualstudio.com/items?itemName=hiro.go-err-highlighting。

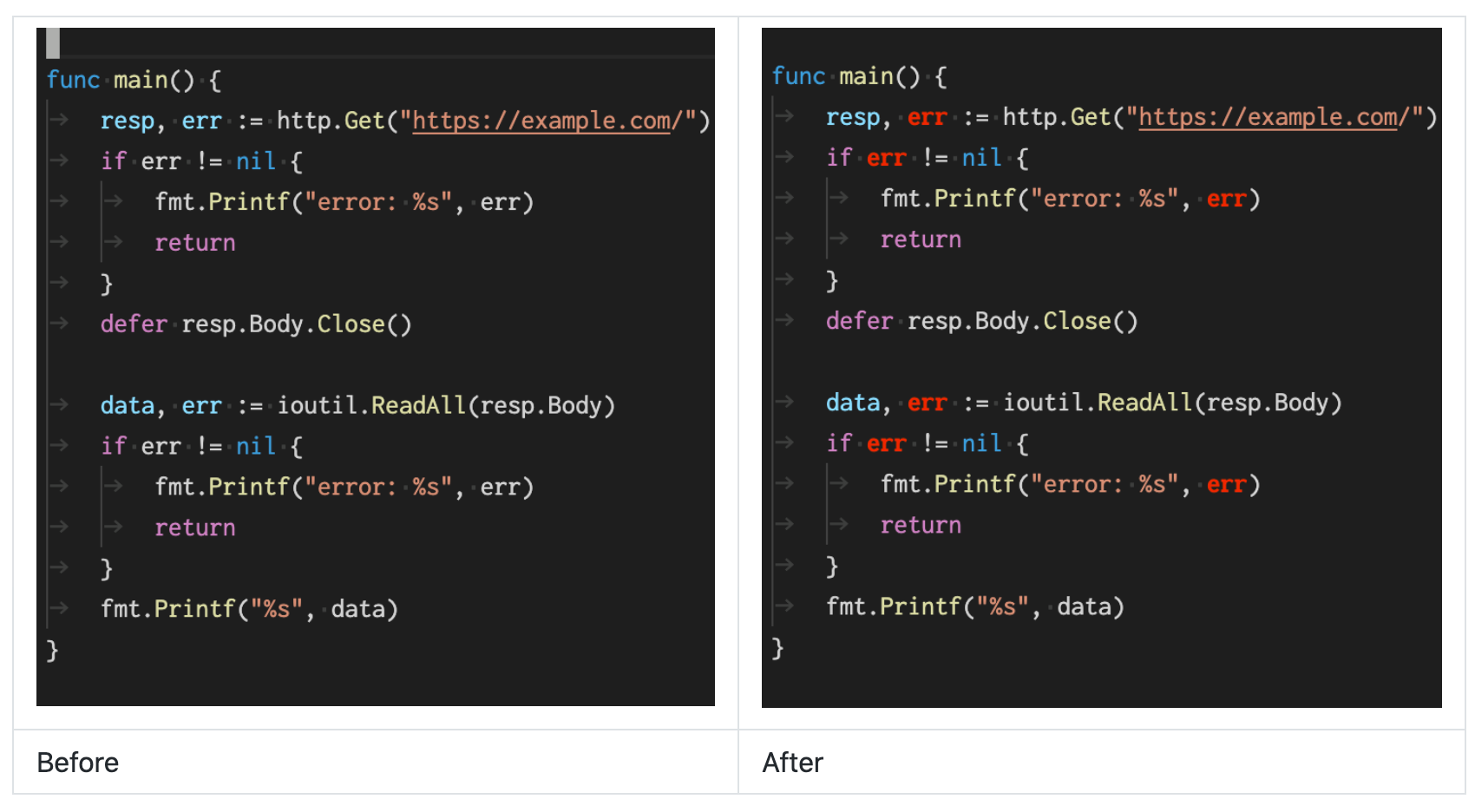
これを使うと上の画像のようになります。いかにも見やすそうでしょう。VS CodeでGoを書いている方はぜひ使ってみてください。
自分で拡張機能を作る
さて以下はVS Codeのシンタックスハイライトをカスタマイズしたい人向けの情報です。
Language Extensions Overview
https://code.visualstudio.com/api/language-extensions/overview
VS Codeのシンタックスハイライトは、実際にはLanguage Extensionと言う名前の拡張機能の一種として実現されています。これにはシンタックスハイライト以外にもインテリセンスによる補完、括弧の対応、コメントの扱いなどが含まれています。
このLanguage Extensionは予約語の管理もしていて、VS Codeがそれに応じて色を付けるようになっています。たとえばifやforなどですね。逆に言うと予約されていない語に色づけするのは無理です。今回の”err”はGoのLanguage Extensionでは予約されていないので、自前で拡張を作る必要があります。
今回は追加したいキーワードがerrでしたので、既存のGoのLanguage Extensionに設定をInjectionするアプローチを取ります。これはオフィシャルガイドにやり方が書いてあります。
Injection grammars
https://code.visualstudio.com/api/language-extensions/syntax-highlight-guide#injection-grammars
実際の手順は、まずガイドにあるとおり拡張機能のスケルトンを作成します。
Your First Extension | Visual Studio Code Extension API
https://code.visualstudio.com/api/get-started/your-first-extension
あとはInjection grammarsにあるとおりにハイライトしたい設定を書くだけです。Go err highlightingの場合は以下になります。
vscode-go-err-highlight/injection.json at main · hironobu-s/vscode-go-err-highlight
https://github.com/hironobu-s/vscode-go-err-highlight/blob/main/syntaxes/injection.json
おわりに
ちょうどMTGが延期になったりタスクが延期になったりで業務時間の空きができ、これはブログネタにもなりそうだと言うことでエイヤで一気に作り上げてしまいました。
ともかく、これでGoを書くのにもVS Codeを使っていくことができます。EmacsはCUI環境でも使えるのでまだまだ捨てることありませんが、しばらくはVS Codeも併用で開発を進めていくことになりそうです。
それではまた次回お目にかかりましょう。
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(554)
-
イベント(201)
-
カルチャー(54)
-
デザイン(53)
-
インターンシップ(1)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AI 機械学習強化学習
- AIエージェント
- AI人財
- AMD
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOコネクト
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- INCYBER Forum
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- サマーインターン
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイナー
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP