こんにちは。
GMOインターネットグループ株式会社でフロントエンドエンジニアをしている山名です。
入社3年目にして初めてNext.jsに触れたエンジニアが、中規模サービスのコンポーネントを設計する中で感じたことや実際に試したことなどを書いていきます!
コンポーネントの設計は人によって好みが分かれる部分な気がしているので、あくまでひとつの例として見ていただけると嬉しいです!
目次
前提:コンポーネントとその設計
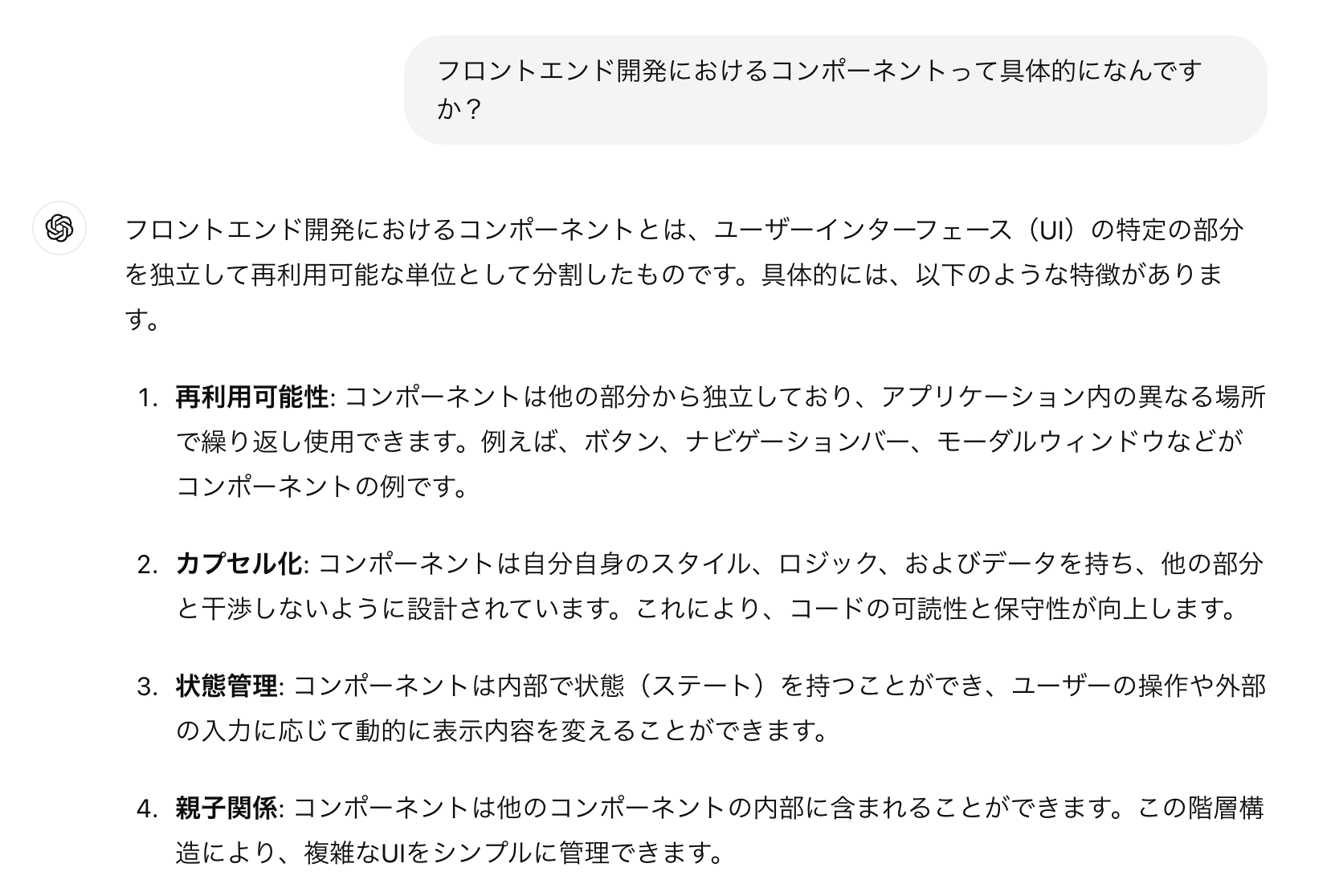
実は今回のコンポーネント設計を担当するにあたり、最初は「そもそもコンポーネントって具体的に何?」「それを設計するって言われても…」状態でした。
困ったときはどうするかと言うと、そう、AIに聞きます。

つまりは、ページやサービスを作成する際のUIをそれぞれパーツ毎に分割したものがコンポーネントであり、その分割の仕方やそれぞれにどんな機能を持たせるか、どんな管理方法にするのかを決めていくのがコンポーネントの設計ということですね。
とにかくやってみないことには始まらないので、ある程度UIのデザインが固まった時点で構成やどんな粒度でコンポーネントを分けて開発していくかを決めていきます。
アトミックデザインで考える

ひとまずコンポーネントの設計には、アトミックデザインの手法を採用して構築していくことにしました。
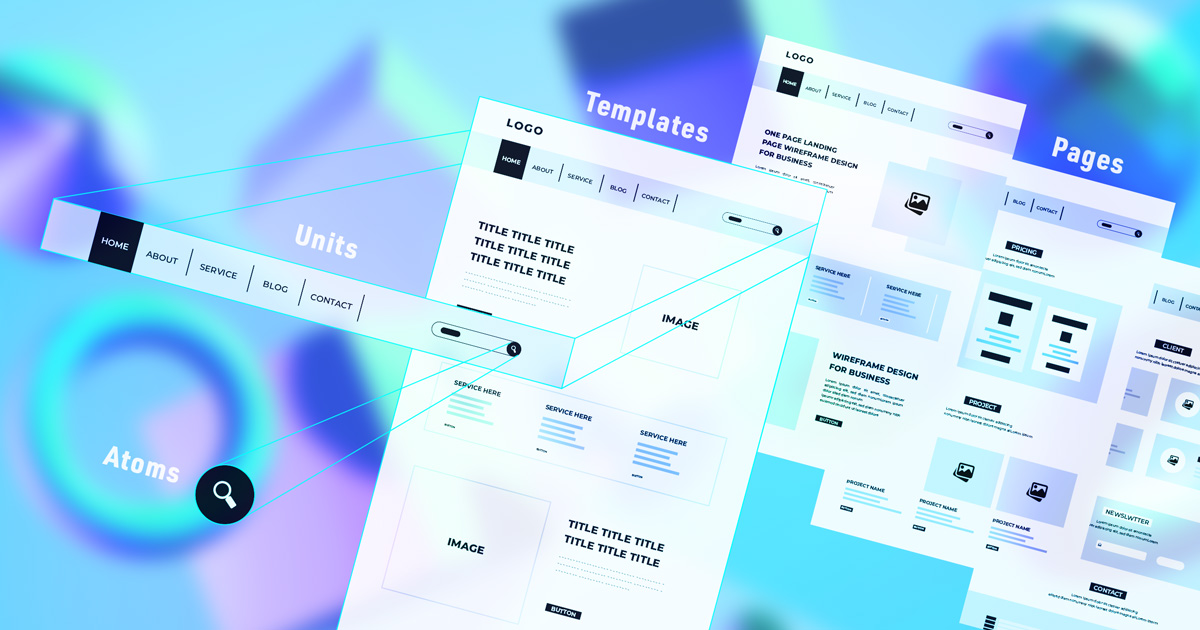
アトミックデザイン
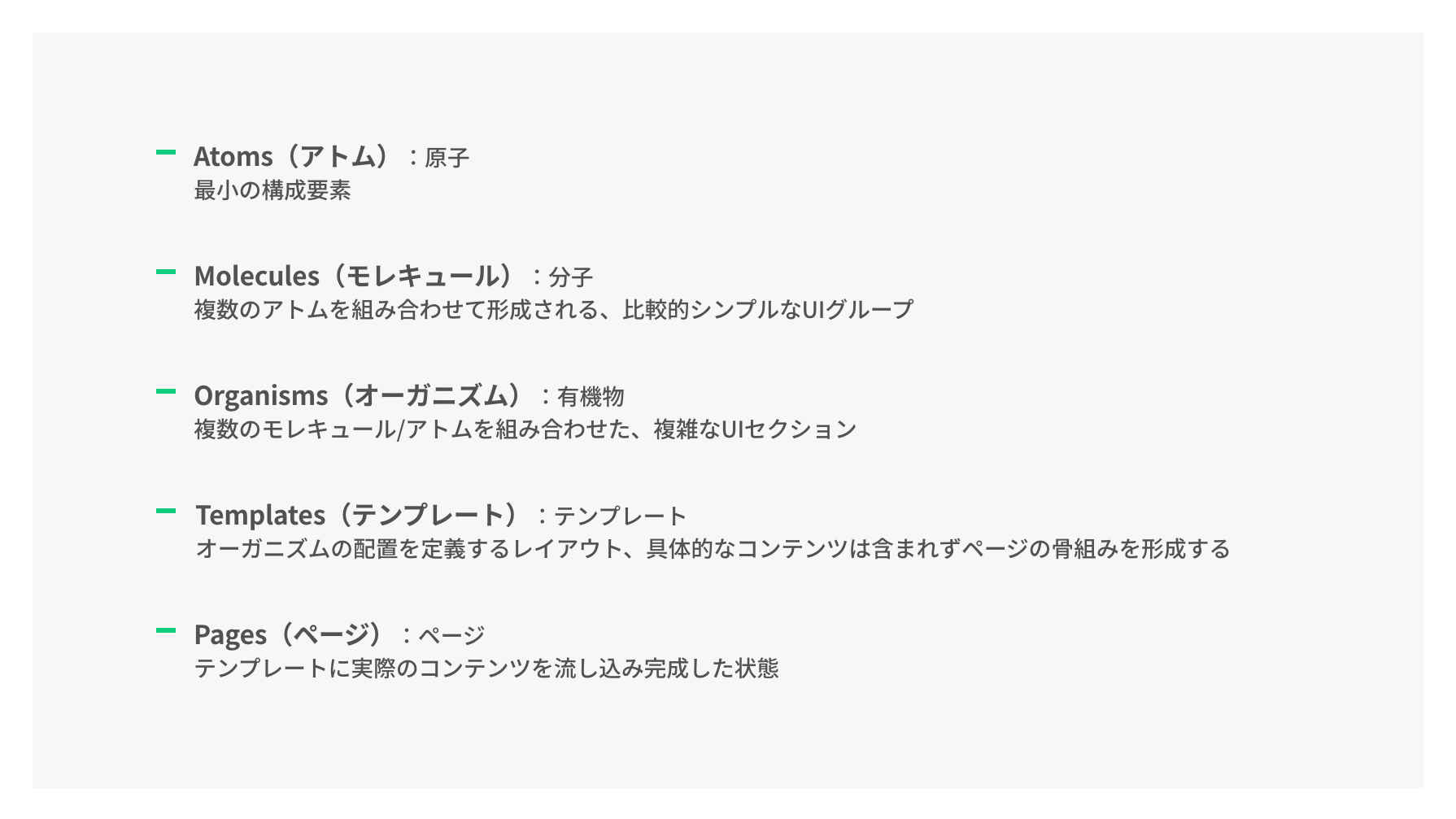
アトミックデザインは、簡単に言えば「UIコンポーネントを5つの大きさに分類して効率的に設計するデザイン手法」になります。

この単位に合わせてUIを小さな要素から大きな要素へと構築していきます。
アトミックデザインを採用するメリット
一般的にアトミックデザインを採用するメリットは、再利用性や一貫性の向上、スケーラビリティ、開発効率の向上が挙げられます。
実際に自分がサービス開発で触れた際も、アトミックデザインを採用した設計はコンポーネント毎の大きさや使用する場面,場所など、開発が楽になるように明確なルールを持たせることができるのが非常に魅力的でした。
メリットがあればデメリットもある
前述のメリットがある一方で、実際に設計してみて気づいたデメリットもいくつかあります。
・過剰な設計による管理の複雑化
→ 今回の規模感で丁寧にアトミックデザインで設計しようとすると、細くなりすぎる部分がありむしろ管理が大変になってしまう
・設計粒度が統一しずらい
→ チーム開発の現場においては、設計粒度のルールがあっても個人間で微妙な認識のずれが起こる可能性がある
・特にMoleculesとOrganismsの違いが明確につけずらい
→ コンポーネント自体がそこまで多くない環境だと、個人的にとても分けずらい印象があった
オリジナルの設計を考える

どうしてもデメリットの部分を無視できなかった結果、少しだけ設計を変えてみることにしました。
新しい設計の要件は、「ベースとしてアトミックデザインを踏襲しつつ、過剰設計と設計粒度のずれ問題を解決する」です。
単位を減らして分け方を簡単にしてみる
元々のアトミックデザインの考え方自体はとても有用なものだったため、それを踏襲しつつ課題を解決することを考えた結果、見出しにある通り設計の単位を減らすことにしました。
具体的には、サービス規模とコンポーネント数の関係で違いが付けずらかったMoleculesとOrganismsの分類をなくし、Units(ユニット)と言う単位を新設することでコンポーネントの分類を簡略化、設計粒度のずれが起こらないようにしています。

AtomsとUnits
Atomsがコンポーネントの最小単位であることは変わりませんが、新設したUnitsの分類については「何かしらのUIコンポーネントが内部で呼び出されているか」で判別しています。
コンポーネント作成時に考えるポイントが、他のコンポーネントを読み込んでいるかどうかだけで良くなったというだけでコンポーネントの分類を2つにした意味はあるかなーと思います。
(ただ、この運用だとUnitsコンポーネントが同じUnits単位のものを読み込むという状況が起こってしまうのが若干スッキリしないポイント…)
まとめ
今回素人ながらコンポーネント設計を担当し感じたことは、「開発ルールを明確にする」ことと「ある程度遊びが効くようにする」ことのバランスが大事ということです。
コンポーネントの開発自体は規模によって変動していくものですが、前述のバランスが取れていない状態だとどんな状況であれ無駄な工数や再設計のリスクが高まる気がしています。
記事内の設計の話については個人的な好みが多分に含まれていますが、一つでも何かしらのヒントなれば幸いです。
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(550)
-
イベント(200)
-
カルチャー(54)
-
デザイン(53)
-
インターンシップ(1)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AIエージェント
- AI人財
- AMD
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOコネクト
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- INCYBER Forum
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- サマーインターン
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイナー
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP