本エントリーは、サイト高速化の一手法とされるファーストビューのインライン化に関する記事です。2020年にリニューアルしたGMOインターネットの採用サイトを高速化する試みのなかで行った、ヘッダーの改修について記しています。
目次
要約
- 目的:弊社採用サイトのヘッダーの読み込み速度を上げたい
- 方法:ヘッダー部分のCSS/JSを切り出してインライン化
- 結果:低速環境下でもヘッダーの挙動・デザインの崩れがなくなった
はじめに
Webページの表示スピードを改善する手法はさまざまありますが、その中の1つにページのファーストビュー部分のCSS/JSをインライン化する方法が挙げられます。
背景としては採用サイトリニューアル後、低速回線環境下だとページの読み込みが終わるまでヘッダーメニューの表示が崩れるという困り事がありました。
リニューアル後のヘッダーは、PC・タブレット・スマートフォンのデバイスサイズを問わず、メニューはハンバーガーメニューから開く形式になっています。
トップページからはヘッダーを経由しなくてもすべての下層ページへ遷移できますが、下層ページからはヘッダーを経由した遷移が基本になります。
そのため、採用サイトを開いたあるいは再読み込みが走った際、ヘッダーが読み込まれないと他のページへ移動する際に不便です。
就活、転職活動をしている方は面接前の移動時間等に採用サイトを確認される方も多いかと思います(※)が、とくにすべてのコンテンツが読み込まれるまで別ページ(ニュース、企業理念、会社概要など)への動線が早く利用できるように改修が必要でした。このため、採用サイトヘッダー部分のJavaScript(以下JS)/CSSを切り分け、インラインで読み込むことにより表示の高速化を図りました。
※2021年記事執筆時点でのGMOインターネットの選考フローにおいて、最終以外の面接はzoomを用いたオンライン面接になります。
改善前の挙動
ヘッダーインライン化前の表示速度を確認した動画がこちらです。chromeの開発者ツールでNetworkタブのThrottling Profileを変更し、最も遅い「slow 3G」でエミュレートしています。動画でページを更新してから開閉ボタンが表示された直後にヘッダーを開くと、ヘッダー内のメニューが正常に表示されていないのがわかります。
このときの採用サイトヘッダーの挙動は下記のようになっていました。
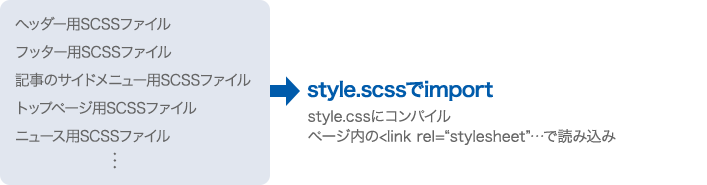
変更前のSCSS

変更後のJS

CSS、JSともにすべてのコードを1つのファイルから読み込んでいるため、ヘッダーのようにはじめに表示される箇所も、正常に動作するにはページ全体用のコードが読み込まれるまで待つ必要がありました。
基本的には読み込むCSS、JSは分かれていない単体のファイルが望ましいとされていますので、優先して表示したい箇所によりインライン化するかの判断は変わってきます。
ヘッダーインライン化のために行ったこと
変更後のSCSS

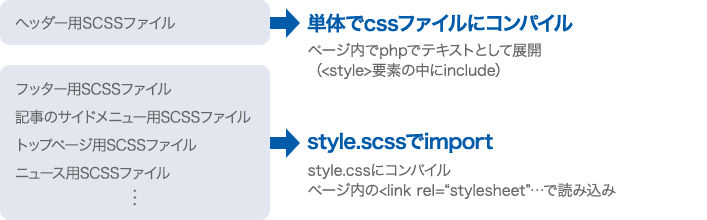
まずCSSでは、すべてのスタイルがコンパイルされていたのをヘッダーとそれ以外に切り分けました。
ヘッダーに必要なスタイルを個別にコンパイル、ページ内でコンパイルしたファイルをテキストとして展開します。
変更後のJS

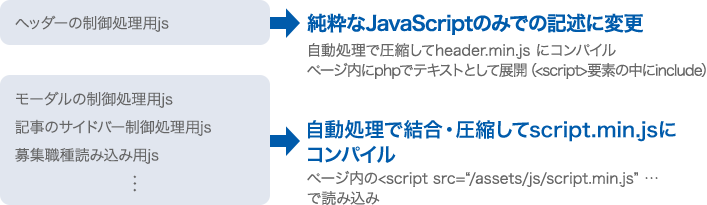
JSも同様、ヘッダーに必要な記述のみを切り分けてコンパイルし、ページ内で展開しました。
採用サイトではjQueryを使用していますが、読み込みに時間がかかるためヘッダーの記述を純粋なJSのみを使用した記述に書き換えています。
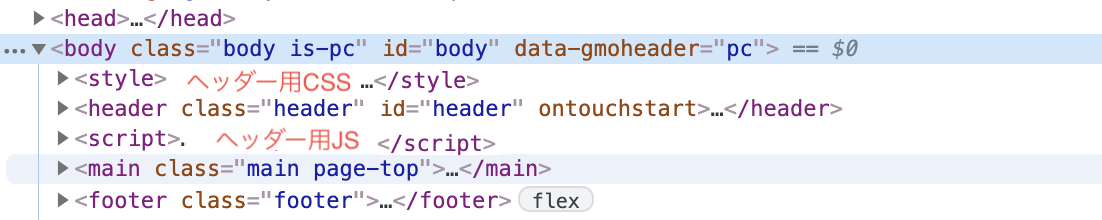
最終的に、ブラウザ上では下記のような記述になっています。

結果
ヘッダーインライン化後の表示速度を確認した動画がこちらです。
改善前同様、chromeの開発者ツールを用いネットワーク速度をもっとも遅い「slow 3G」でエミュレートしています。
ヘッダー開閉ボタンが表示された直後にクリックしても、ヘッダー内メニューがすべて表示されていることがわかります。
変更前と変更後を比較した動画がこちらです。
レンダリングが始まってから、全メニューが表示できるようになるまでの時間に90秒程度差があることがわかります。
課題
改修後の課題として、ヘッダーを優先して読み込み・レンダリングするため、JSにおけるデバイスサイズの判定・CSSにおけるサイト内共通設定などもインライン化しており、一部共通ファイルとコードが重複しています。
ページで読み込むコードは可能な限り削減したいため、やむを得ず重複する箇所以外をなるべく棚卸しできればと考えています。
また、低速環境下でヘッダーを開いた際、矢印(>)が読み込まれず文字化けとして表示される場合があります。こちらは採用サイト用に作られたSVGをアイコンフォントとして読み込んでいるためで、今後合わせて読み込み速度か表示方法の改善を図りたいです。
おわりに
サイト高速化の一手法とされる、ファーストビューのインライン化に関する記事でした。
今回はページ読み込み直後のヘッダー表示を高速化する、という目的の改修だったため、ヘッダー箇所のJS/CSSをインライン化する方法を選択しました。
ファーストビュー箇所をインライン化する、という手法がすべてのWebサイトで有用であるかは未知数ですが、ページ表示スピードの改善、ひいては閲覧する方のストレスを軽減したいと考えている方へ、一つの改善例としてお役に立てたなら幸いです。
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(554)
-
イベント(201)
-
カルチャー(54)
-
デザイン(53)
-
インターンシップ(1)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AI 機械学習強化学習
- AIエージェント
- AI人財
- AMD
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOコネクト
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- INCYBER Forum
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- サマーインターン
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイナー
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP