こんにちは、GMOインターネット長谷川です。
今回は社内新卒研修でハンズオンを行ったConoHaVPSと Gatsby SSGでの
ブログサイト構築に関してお話して行こうと思います。
目次
Gatsby.jsとは
Gatsby is the fast and flexible framework that makes building websites with any CMS, API, or database fun again. Build and deploy headless websites that drive more traffic, convert better, and earn more revenue!
https://www.gatsbyjs.com/
端的に言えば表示の高速なWebサイトを簡単に作成出来るフレームワークです。
Gatsby.jsのプロジェクトにはgatsby-starter-blogというプロジェクトがあり、
テンプレートを使って簡単にblogを作成出来ます。

gatsby-starter-blogの仕組みとしてはReactベースで設定等記述して、それをBuildすることで静的なファイルを生成し高速表示かつセキュリティーにも強いサイトを作成します。
ConoHa VPSのDockerイメージを使ってBlog構築
Gatsby.jsの環境を一から自分で用意するにはnode.jsのバージョンやパッケージなど、気にしなければいけない部分が数多くあります。
今回はConoHaのDockerVPSイメージとnode.jsのコンテナを使ってGatsby製blogを作成していきます。
【Step1】ConoHa VPSのDockerイメージを活用する
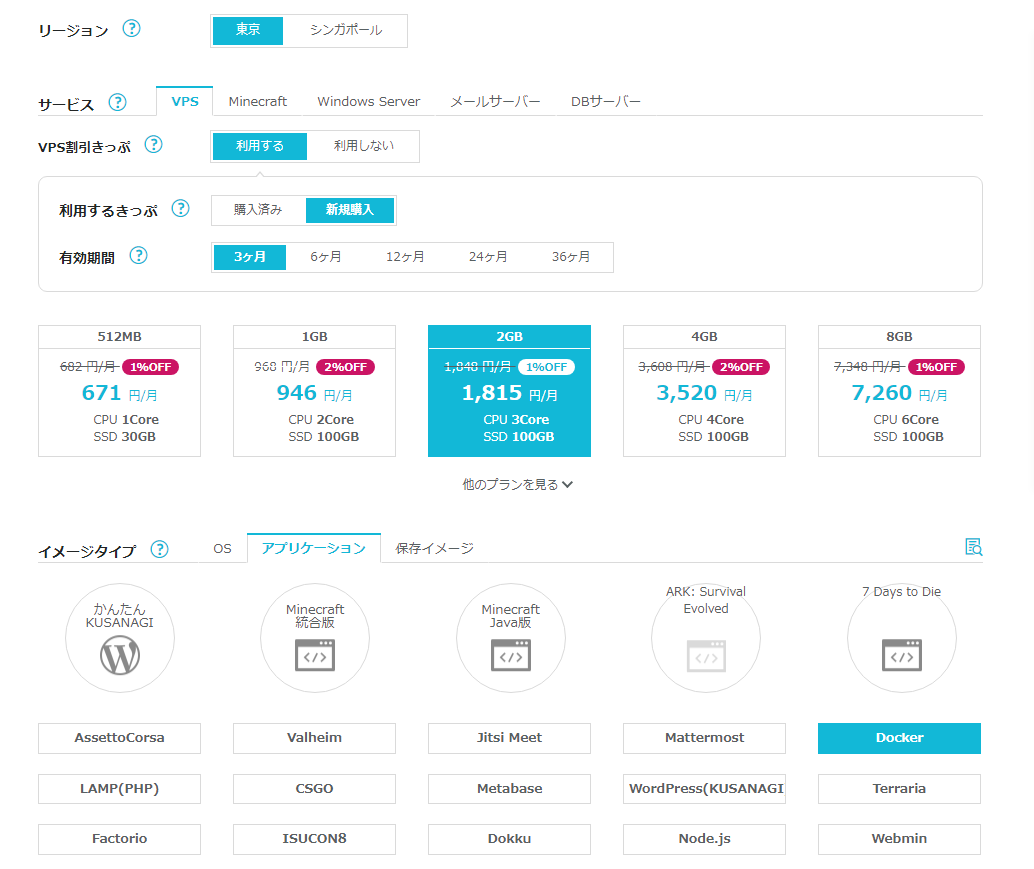
ConoHa VPSではVPSの作成時に元となるイメージを指定することで、様々なミドルウェアやアプリケーション、OSを立ち上げた瞬間から使用出来ます。
今回は、Dockerのイメージを指定してVPSを立ち上げてきましょう。
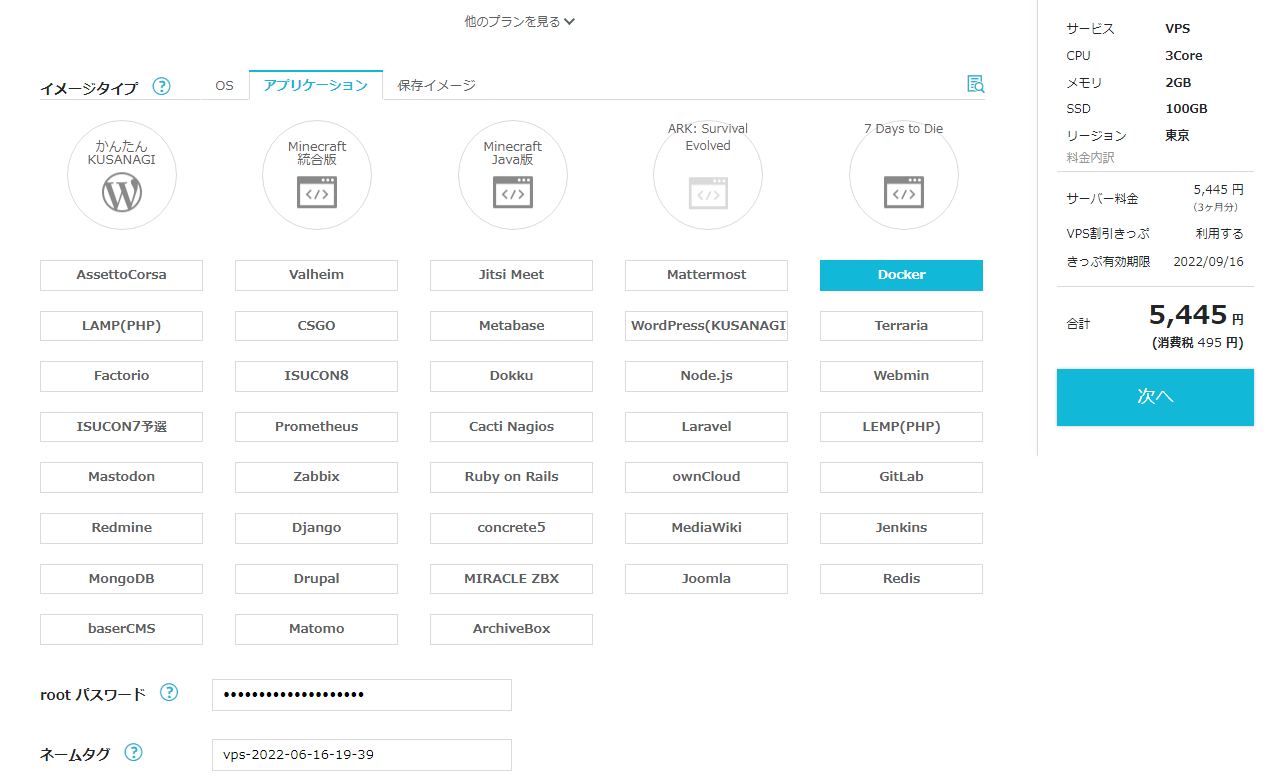
まず、VPSのスペックを選択し下段のアプリケーションタブからDockerを選択しましょう。

rootパスワードを設定し、次へのボタンでVPSを作成します。

【Step2】blogのテンプレートを書き換え
Dockerで環境を作成する前に必要になるファイルやテンプレートの書き換えを行いましょう。
作成されたVPSにログインし、以下コマンドで作業用ディレクトリを作成します。
cd /root
# 作業用ディレクトリ作成
mkdir blog
cd blog
# gatsby-starter-blogのテンプレートを持ってくる。
git clone https://github.com/gatsbyjs/gatsby-starter-blog
cd gatsby-starter-blog/上記のgit cloneの部分で持ってきたgatsby-starter-blogのテンプレートを編集して行きます。
まず、blogの表示名と自己紹介をデフォルトから自分に編集していきます。
# 念のためバックアップ
cp gatsby-config.js gatsby-config.js.org
# お好きなエディタでgatsby-config.jsを編集していきます。
vim gatsby-config.jsgatsby-config.js
module.exports = {
siteMetadata: {
// blogのタイトルですお好きなものに編集しましょう。
title: `ConoHa Blog`,
author: {
// blog著者の名前を自分の名前に変えましょう
name: `mikumo-konoha`,
// ここは自己紹介
summary: `I like Conoha VPS`,
},
// blogの説明
description: `ConoHa VPS & Gatsby blog`,
// siteのURL(ドメイン等を設定したら変更しましょう、ひとまずはデフォルトのままにしておきます。)
siteUrl: `https://gatsbystarterblogsource.gatsbyjs.io/`,
social: {
// twitterのアカウント名
twitter: `ConoHaPR`,
},
},
plugins: [
`gatsby-plugin-image`,
{
resolve: `gatsby-source-filesystem`,
options: {
path: `${__dirname}/content/blog`,
name: `blog`,
},
},
{
resolve: `gatsby-source-filesystem`,
options: {
name: `images`,
path: `${__dirname}/src/images`,
},
},
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
{
resolve: `gatsby-remark-images`,
options: {
maxWidth: 630,
},
},
{
resolve: `gatsby-remark-responsive-iframe`,
options: {
wrapperStyle: `margin-bottom: 1.0725rem`,
},
},
`gatsby-remark-prismjs`,
`gatsby-remark-copy-linked-files`,
`gatsby-remark-smartypants`,
],
},
},
`gatsby-transformer-sharp`,
`gatsby-plugin-sharp`,
// GoogleアナリティクスのIDをお持ちの方はこちらに入れます。(なければそのままでOK)
// {
// resolve: `gatsby-plugin-google-analytics`,
// options: {
// trackingId: `ADD YOUR TRACKING ID HERE`,
// },
// },
{
resolve: `gatsby-plugin-feed`,
options: {
query: `
{
site {
siteMetadata {
title
description
siteUrl
site_url: siteUrl
}
}
}
`,
feeds: [
{
serialize: ({ query: { site, allMarkdownRemark } }) => {
return allMarkdownRemark.nodes.map(node => {
return Object.assign({}, node.frontmatter, {
description: node.excerpt,
date: node.frontmatter.date,
url: site.siteMetadata.siteUrl + node.fields.slug,
guid: site.siteMetadata.siteUrl + node.fields.slug,
custom_elements: [{ "content:encoded": node.html }],
})
})
},
query: `
{
allMarkdownRemark(
sort: { order: DESC, fields: [frontmatter___date] },
) {
nodes {
excerpt
html
fields {
slug
}
frontmatter {
title
date
}
}
}
}
`,
output: "/rss.xml",
title: "Gatsby Starter Blog RSS Feed",
},
],
},
},
{
resolve: `gatsby-plugin-manifest`,
options: {
// 以下のname, short_nameに関しても変更しましょう。
name: `ConoHa Blog`,
short_name: `ConoHa`,
start_url: `/`,
background_color: `#ffffff`,
// This will impact how browsers show your PWA/website
// https://css-tricks.com/meta-theme-color-and-trickery/
// theme_color: `#663399`,
display: `minimal-ui`,
icon: `src/images/gatsby-icon.png`, // This path is relative to the root of the site.
},
},
`gatsby-plugin-react-helmet`,
// this (optional) plugin enables Progressive Web App + Offline functionality
// To learn more, visit: https://gatsby.dev/offline
// `gatsby-plugin-offline`,
],
}profileの写真を変更します。
SCPコマンドやSFTP、wget等を使用してサーバに入れておいたprofile用のpngをrenameしてテンプレートのものと差し替えます。(今回は以下のサイトから取得してきます。)
https://conoha.mikumo.com/guideline/?btn_id=material_guideline
# 今回は美雲このはの画像をwgetして取得します。
# https://conoha.mikumo.com/guideline/?btn_id=material_guideline
pwd
# 作業ディレクトリ /root/blog/gatsby-starter-blog
# wgetでprofileにする画像を取得してきます。
wget https://conoha.mikumo.com/guideline/images/fanfic/fanfic_31.png
# mvコマンドでGatsbyテンプレートで使用するprofile画像の名前に変更します。
mv fanfic_31.png profile-pic.png【Step3】blog投稿コンテンツの用意
gatsby-starter-blogではmarkdownのファイルから記事を生成する機能があり、blogの記事はmarkdown記法で記述することが出来ます。
コンテンツ用のディレクトリを用意して、その中に投稿をmarkdownで書いていきます。
pwd
# /root/blog/gatsby-starter-blog
mkdir markdown-contents
cd markdown-contents/
vim index.mdindex.md
---
title: Test ConoHa blog
date: "2022-05-10"
description: "This is a ConoHa blog test post."
---
キーは変更せず
上から投稿のタイトル、日付、説明となります
This is Test Post
```
echo "markdown記法でcodeも使えます"
```
【Step4】Dockerfileとdcoker-compose.yamlの準備
ディレクトリを移動しDockerfileとdocker-compose.yamlを作成していきます。
pwd
# /root/blog/gatsby-starter-blog/markdown-contents
cd ..
vim Dockerfile
vim docker-compose.yamlDockerfile
FROM node:16
# gatsby-cliのインストール
RUN npm install -g gatsby-cli
RUN gatsby new my-blog-starter https://github.com/gatsbyjs/gatsby-starter-blog
# デフォルトの投稿コンテンツの削除
RUN rm -fr /my-blog-starter/content/blog/*
# COPYでデフォルトのprofile-pic.png,gatsby-config.jsを上書きさせます。
COPY profile-pic.png /my-blog-starter/src/images/profile-pic.png
COPY gatsby-config.js /my-blog-starter/gatsby-config.jsこの時点ではデフォルトのテスト投稿に関して削除、その後porfile-pic.pngの書き換えとgatsby-config.jsの書き換えを行っています。
実際の投稿記事等のコンテンツはdocker-compose.yamlでディレクトリ同期の設定を書きていきます。
docker-compose.yaml
version: "3.3"
services:
gatsby:
build:
context: .
dockerfile: ./Dockerfile
container_name: gatsbyenv
ports:
# コンテナ8000番portとホスト側の8080番portを繋ぎます。
- 8080:8000
tty: true
volumes:
# bind mountでホスト側のコンテンツディレクトリとコンテナ側のコンテンツディレクトリを同期
- type: bind
source: ./markdown-contents
target: /my-blog-starter/content/blog/markdown-contents
# コンテナ実行時にgatsby developコマンドで検証用サーバの立ち上げ
command: >
sh -c "cd my-blog-starter && gatsby develop --host=0.0.0.0"【Step5】docker-composeを使ってコンテナの立ち上げ
ConoHa VPSのDockerVPSイメージではdockerコマンドと共にdocker-composeコマンドも使えます。
今回はdocker-composeコマンドを使ってDockerイメージの作成とコンテナ立ち上げを行っていきます。
pwd
# /root/blog/gatsby-starter-blog
# Dockerfileとdocker-compose.yamlがあることを確認します
ls -la |grep docker
# -rw-rw-r-- 1 user user 405 Jun 17 03:41 docker-compose.yaml
ls -la |grep Docker
# -rw-rw-r-- 1 user user 293 Jun 17 03:41 Dockerfile
# docker-composeコマンドを使ってDockerfileからコンテナイメージの作成とコンテナの立ち上げを同時に行います。
# -d でコンテナをバックグラウンドで立ち上げます。
docker-compose up -d
# コンテナを落とすときは同じディレクトリで以下コマンド
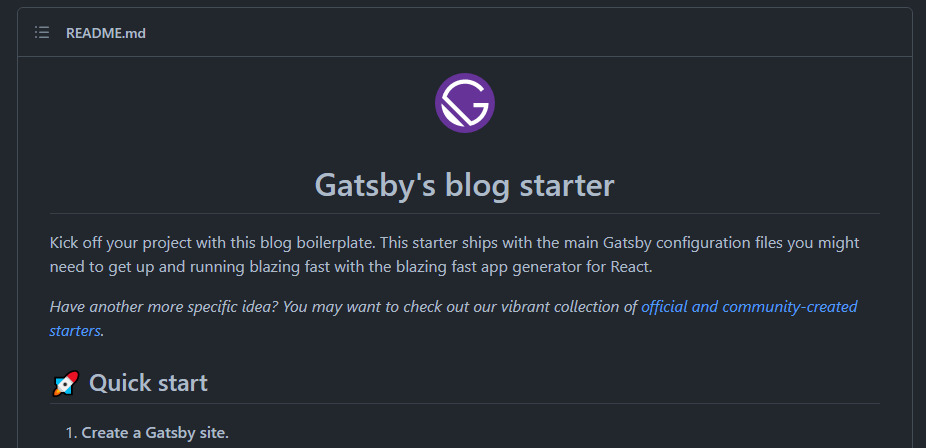
docker-compose down上記のコマンドでコンテナが立ち上がったと思いますので早速サイトを確認しましょう。
http://VPS_IP:8080/ でサイトが立ち上がっていると思います。
(サイトが見れないときはVPSのコントロールパネルの接続許可ポートの部分を確認してみてください。)
サイト表示のport番号を変えたいときはdocker-compsoe.yamlを変更してみてください。

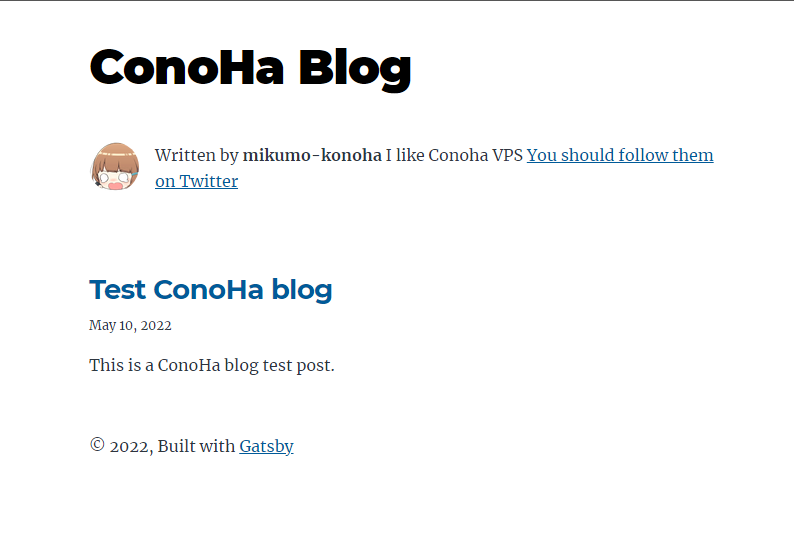
完成すると上記のように表示されます。
投稿内容に関してもmarkdownから生成され綺麗に表示されています。

おわりに
Gatsby&Dockerを使用したblogの作成どうでしたでしょうか?
コンテナを使うことでnode.jsのインストールやその他ミドルウェアのインストールの手間を気にすることなくblogの作成に注力出来たと言った印象を持っていただけると幸いです。
テンプレートは基本的なところまでしか変えていないので、ぜひ細部まで完成出来るようチャレンジしてみてください。!!
ドメイン設定、SSL設定等の手順については今回割愛させていただきましたがConoHaVPSでは簡単にドメインの設定ができますのでご活用ください。

ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(550)
-
イベント(200)
-
カルチャー(54)
-
デザイン(53)
-
インターンシップ(1)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AIエージェント
- AI人財
- AMD
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOコネクト
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- INCYBER Forum
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- サマーインターン
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイナー
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP