7/14(木)にGMO Developers Night#35 「クラウドを活用した新決済基盤サービス開発の裏側」をオンラインにて開催しました!
今回は、新決済サービス「fincode byGMO」について、開発者がサービスやシステム概要だけでなく、技術発信への取組みや開発体制・進め方の裏話、そして今後の開発ロードマップなどを余すことなく、語り明かしました。
イベント告知:https://developers.gmo.jp/20150/
本記事はこちらのイベントの書き起こしとなりますので、ぜひご覧ください。
目次
登壇者(敬称略)
GMOペイメントゲートウェイ システム本部 関連事業サービス統括部
- 執行役員・統括部長
吉田 剛士 - fincode開発担当
米山 純司 - fincode開発担当
志野 直生
会社説明_GMO-PGとは


吉田
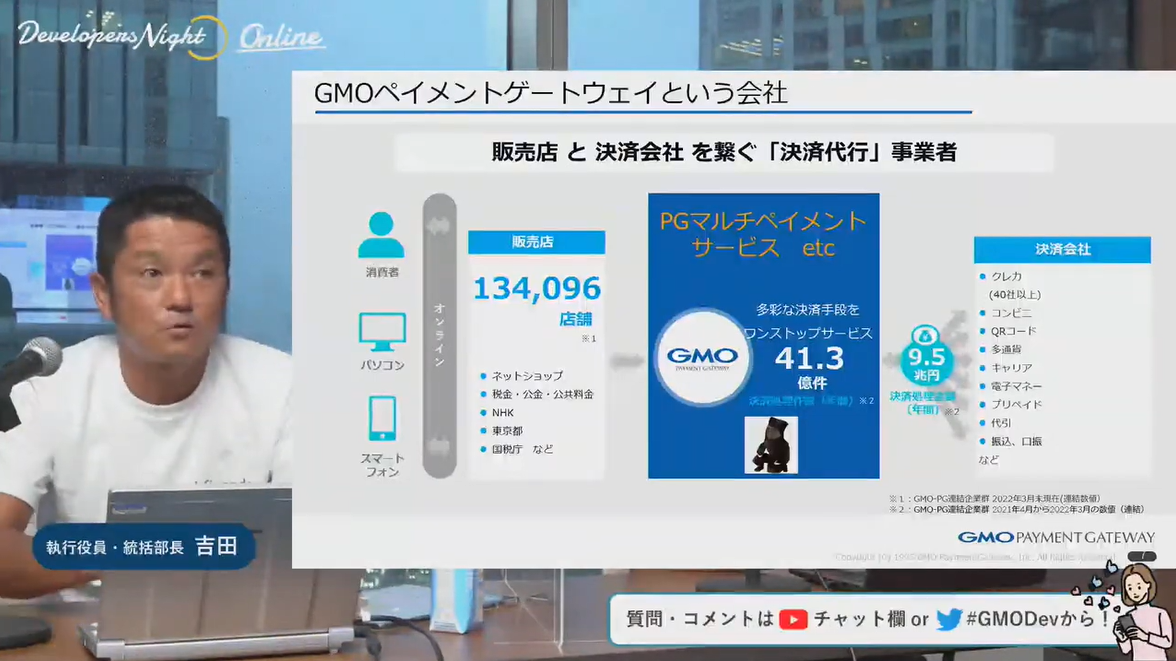
GMOペイメントゲートウェイの会社案内を簡単にさせていただきます。
「PGマルチペイメントサービス」が当社のメインサービスとなりまして、主にEC事業者様とカード会社、コンビニ、金融機関などの決済事業者様をつなぐゲートウェイ部分を提供しております。
EC事業者様がカード決済やコンビニ決済の利便性を考え、決済手段を追加していく際に、自前で直接繋ごうとすると個別の契約だけでなく様々なインターフェースや接続制約を踏まえてのシステム連携、精算処理といった手続きを決済ごとに対応していく必要があります。これは、加盟店様においては時間・費用ともに高コストになってしまいます。それらの、諸々の仕組みを弊社にて集約、ワンストップで各種決済をご利用いただくためのサービスを「PGマルチペイメントサービス」でご提供させていただいております。
決済手段の多様化、キャッシュレスのトレンドなど、決済ゲートウェイへのニーズは年々高まっていて、現時点ではグループで13万強のお客様にご利用いただいておりまして、41億件強、約9.5兆円の年間トランザクションを処理しております。
会社としても、毎年25%の営業利益成長を目標とする中で、16期連続で増収増益を達成しております。取引量だけでなく、サービス拡充を含め、開発ニーズにも広がりを続けているという状況です。
これら処理を支えている我々システム本部ですが、現在エンジニアは約200名在籍し、内製開発にこだわりまして、LinuxやJavaを中心としたオープンソースベースの開発を行っております。システム本部のベースは現在渋谷ですが、福岡にも開発拠点を設けており、毎年新卒と中途採用を合わせて30名以上のエンジニアの方々を採用しております。
対談
「fincode byGMO」 とは


吉田
今回クラウドを活用した新決済基盤サービス開発の裏側と称しまして、GMOペイメントゲートウェイの連結子会社でありますGMOイプシロンが本年5月18日、つい2ヶ月ほど前ですけどもリリースさせていただきました、「fincode byGMO」というプロダクトの開発の裏側を中心に早速ご紹介させていただこうと考えております。
先ほども紹介しましたが、弊社は「PGマルチペイメントサービス」やGMOイプシロンの決済サービスなど、決済代行システムを長年にわたり運営させていただいております。こちらは多くのお客様にご利用いただいていますが、お客様の環境が以前と変わりつつある現状を踏まえて、新たな決済サービスの企画を我々としましても1年半ほど前から開始しておりました。それはまさに、テック系スタートアップ領域におけるお客様のニーズに応えることということで企画を始めておりました。
新たな事業を始めるにあたって、CTOやプロダクトマネージャーといったエンジニアの方々に対して、より分かりやすく簡単に決済を組み込んでいただけるプロダクトをご提供し、スタートアップ企業様に複雑な決済サービスを短時間かつ最小限のワークロードで導入いただくことで、企業様の立ち上げや成長をぜひとも我々としましてもご支援させていただきたいという思いを大事に、今回のサービス開発に挑んでまいりました。
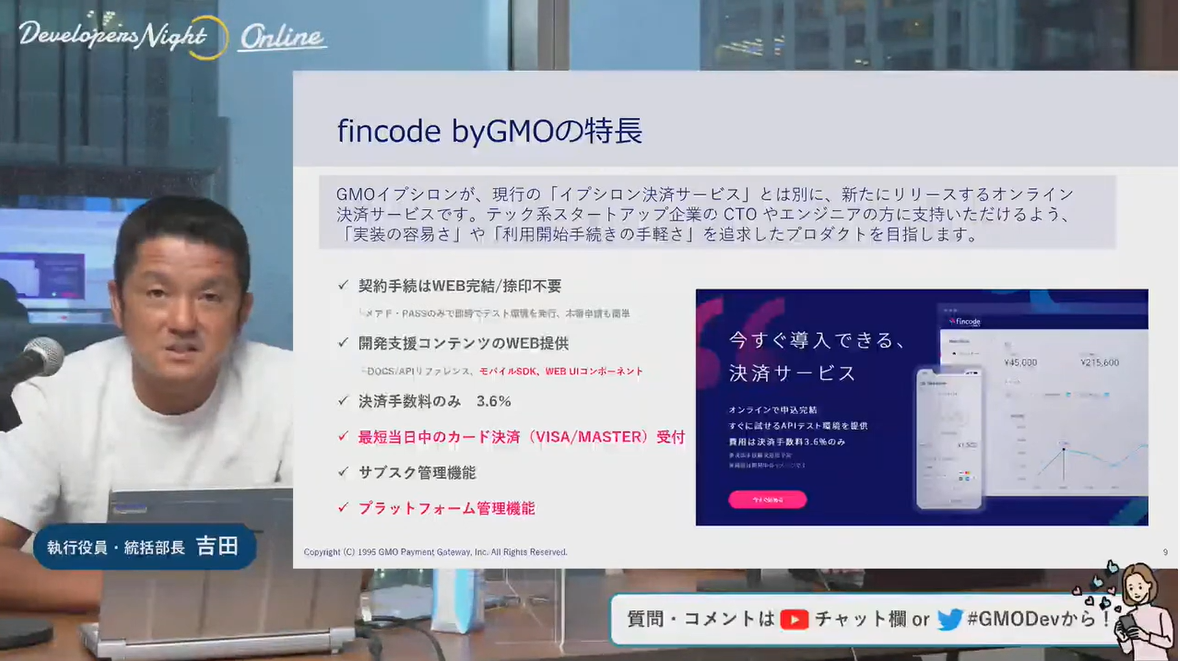
続きまして、今回リリースさせていただきました「fincode byGMO」の特徴を簡単にご紹介します。
実装の容易さや利用開始手続きの手軽さというのはもちろんのこと、開発支援コンテンツのWeb提供とかサブスク、プラットフォーム管理機能などの様々なお客様ビジネスにミートするための機能を実装しております。よって、ぜひスタートアップの企業の方々にとどまらず、多くのCTOやプロダクトマネージャーといった方々にも「fincode byGMO」のご活用の機会をいただければと考えております。
ではここから、「fincode byGMO」の開発者2名より、実際にどのような観点で設計開発に従事してきたか、また開発中にどんな裏話があったかなどを共有いたします。こういったプロダクト開発をぜひ一緒にやってみたいと思っていただき、この機会を通じて仲間が一人でも増えたらうれしいという思いで本日お話をさせていただきます。
ここからは「fincode byGMO」の開発を担当しております米山からお話しさせていただきます。
まずは自己紹介させていただきます。
米山純司と申します。2015年にGMOペイメントゲートウェイに新卒で入社いたしまして、「PGマルチペイメントサービス」の担当となりました。2017年からセキュリティグループに異動して、PCI DSS、ペネトレーションテスト、AWSの運用などを担当しておりました。2020年から現在のチームで「fincode byGMO」の立ち上げより参画し、現在も担当しております。
現在は、要件定義から保守運用まで一通り担当しております。得意分野はスライド記載のもので、直近ではJava、MySQL、AWSをよく触っております。本日はよろしくお願いいたします。

米山
決済代行サービスとは
はじめに、そもそも決済代行サービスというのはどのようなもので、どのようなメリットがあるのかをご説明します。
決済サービスとは、一言で言うとネットEC事業者向けのサービスとなります。ネットEC事業者様は、利用する決済手段ごとに各決済業者と契約し、システムのつなぎ込みなどの開発を行う必要があります。クレジットカード決済だけ利用するにしても、ケースによっては数十社のカード会社と契約する必要があります。これだと手間も時間もかかって非常に大変です。
そこで決済代行サービスの出番となります。契約の窓口と決済のインターフェースを一本化することで、契約の手間を削減、そしてシステムの開発のコストを削減することができます。お客様のシステムに簡単に決済を組み込むことができるというのが、決済代行サービスの概要と主なメリットになります。

米山
「fincode byGMO」のきっかけ
続いて、「fincode byGMO」のきっかけとして、なぜ新サービスを作ることになったのかについてご説明いたします。
まずはEC事業を行う加盟店様の背景からですが、昨今のEC業界ではエンジニアが決定権を持つケースが非常に増えてきております。この傾向は特にスタートアップのEC事業者様、加盟店様で多くみられる状況でした。そのような事業者様、お客様の要望要件を満たすためにはよりエンジニアに寄り添った機能が必要になります。ただ、弊社の既存サービスはもうすでに多くのお客様が利用していまして、インターフェースの大きな変更が難しい状況になっていました。そのため既存サービスでこれを実現するのではなくて、エンジニアファーストなサービスをゼロから作る、ということで「fincode byGMO」が立ち上がりました。何がエンジニアファーストなのかはこの後ご説明していきたいと思います。

米山
システム構成

機能のお話の前にシステム構成についてご説明します。
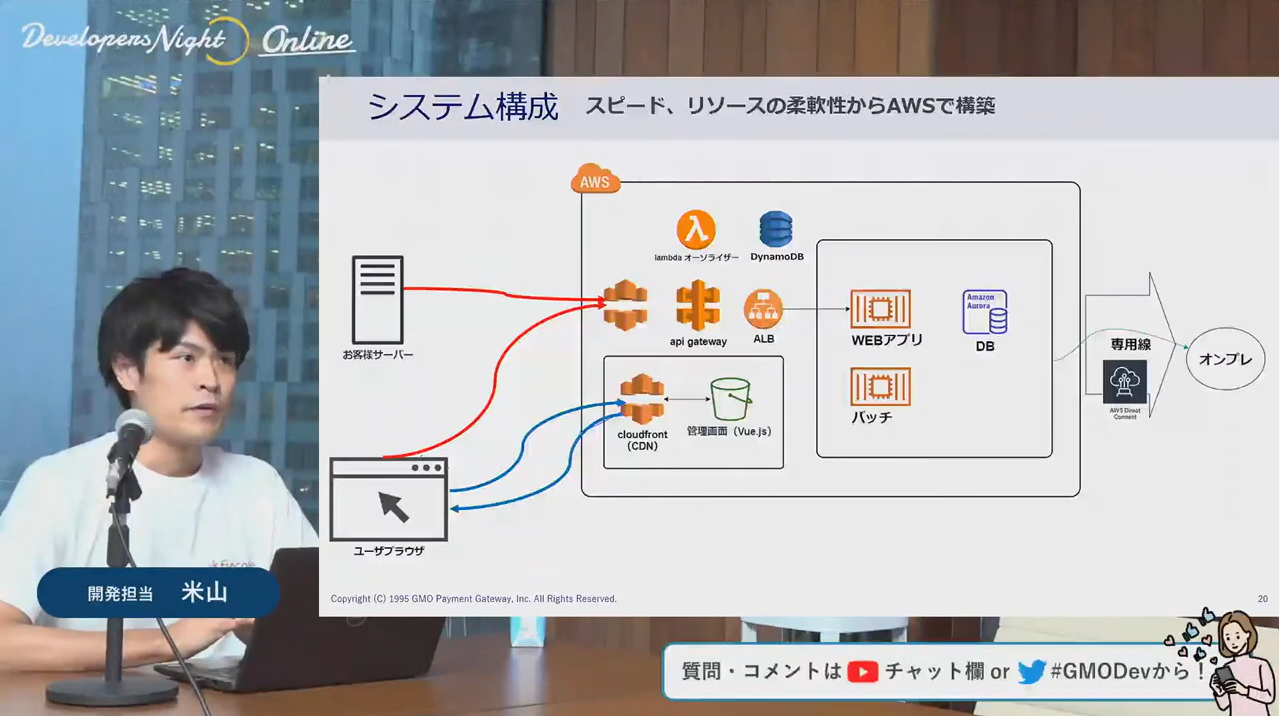
テーマについては大きくこの2つで構築いたしました。「クラウドネイティブ」と「サーバーレスへのチャレンジ」ということで、弊社ではオンプレで稼働するサービスが多いですが、せっかくゼロから作れるサービスということもあり、新しい試みとしてこれらのテーマを挙げて構築を進めました。
こちらが「fincode byGMO」のシステム構成の全体図になります。少し簡略化はしています。
構築スピードとリソースの柔軟性からAWSクラウドを利用しており、フルクラウドで実装しております。AWSで構築しているので、AWSのサービス名が何度か登場しますがご了承ください。なるべくご説明します。各機能の説明は別途お話ししますので、まずは全体のご説明ですが、真ん中のAWSの雲マーク、枠で囲っているところが「fincode byGMO」のシステムになります。ユーザーからのリクエストは基本的にお客様のサーバー、それとブラウザからのリクエストとなります。図の赤線部分です。それらのリクエストから基本的にすべてAPIで受け取って、それらを処理する構成としております。API処理を行うWebアプリケーションバッチはコンテナで稼働しております。データベースはRDS Aurora、こちらはAWSがマネージドしているデータベースのサービスを使っております。コンテナまわりベースもAWSマネージドサービスを使っているので、我々開発者側でミドルウェアをインストールするような作業は不要です。青線部分のところは、SPA、シングルページアプリケーションを提供しておりまして、それをクライアントサイドでレンダリングさせて、動かしているところになります。

米山
ではここから、各ポイントの構成についてご説明していきます。
まずはAPIリクエストを受け付けてAPI認証、それと流量制御を行っている個所についてご説明します。
流量制御って何?という方もいらっしゃると思うのでご説明しますと、決済サービスでは加盟店様のお客様のセールなどによって一時的に大量のリクエストが発生するケースがあります。特定の加盟店様の大量リクエストによって他のお客様に影響を及ぼさない、サービス全体に問題が発生しない、といった仕組みを入れる必要があり、その仕組みを流量制御と呼んでおります。それをこちらの仕組みで実装しております。
まずはCloudFrontとAPI Gatewayで、APIのリクエストの管理認証を担うサービスになります。APIのリクエストが正しい経路を通っているか、具体的には確実にWAFを通っているかのチェックを行う監視をしております。API Gatewayの導入も初めてでしたが、先ほどご説明した通りAPIが肝のサービス、APIで基本的な処理をすべて受け付けるサービス特性になりますので、初ながらもがんばって検証しつつ導入いたしました。
次にLambdaオーソライザーです。LambdaがAWSのサービスになりまして、任意の開発言語で任意のスクリプトをサーバーレスで実行できるサービスになります。このLambda制御で、先ほどお話しした流量制御の中身の処理を書いております。それをAPI Gatewayにアタッチすることで流量制御を実現しています。
最後に DynamoDBです。こちらは流量制御の処理で、1秒あたりのリクエストカウント数など一時的なデータをカウントアップでデータ保持をする必要があります。その一次データ格納に利用しております。キャッシュのイメージが近いかなと思っております。このDynamoDBにTTLという仕組みがありまして、何分以上過ぎたデータは自動で削除するといったものですが、一次データ格納で使っている本サービスではぴったりなので、導入して利用しています。こちらで、データの肥大化を自動で防げるようにしております。
以上の構成で、バックエンドまでに到達する前、バックエンドのアプリケーションデータベースに負荷をかけずにこのような構成にしております。
API認証・流量制御についての補足になります。先ほど認証流量制御を通過して流れてきたリクエストはALB、Application Load Balancerの略ですが、ロードバランサのシステムでAPIリクエストのURLパスによって処理するコンテナを振り分けております。例えばイメージに書いていますが、「/payments」だったら決済のコンテナ、「/○○」だと別のコンテナといったように振り分ける設定を入れております。またアプリケーションの負荷はCPUなどでモニタリングしており。特定の閾値を超えた場合はAuto Scalingという仕組みを使ってコンテナが自動で増えるような仕組みも導入しております。これも大量決済処理で他の機能に影響を及ぼさないといった目的の構成になります。

米山
続きまして、APIのバッチのバックアップアプリについてです。
ここはECS Fargateという、AWSがマネージドするコンテナサービスを利用しております。アプリの開発言語はJava、フレームワークはSpring Bootで実装しております。コンテナにすることのメリットとしては、SSHログインして操作するとか、従来のサーバーメンテナンスを一切不要にできるというのが一番大きなところです。必要な時に必要な個数だけコンテナを立ち上げて、使わない時はコンテナごと起動しないという運用ができるので、例えばバッチなどで稼働するタイミングが10分だとしたら10分だけ立ち上がるといった構成にできますので、ランニングコストの最適化ができるというメリットがあります。
ECR、こちらはdockerのイメージを保持するサービスになりますが、ECS Fargateで動かすアプリケーションは基本的にこのイメージを保存してアプリ自体のバージョン管理をしているイメージです。イメージ保存をして、アプリのデプロイは基本的にECR、イメージ構築から作成しております。

米山
続けてお客様向けの管理画面、アプリケーションとか、Webドキュメントのフロントエンドの構成についてご説明します。
フロントエンドのアプリケーションはJavaScriptのフレームワークのVue.jsというアプリケーションで構築しております。こちらはシングルページアプリケーションになりまして、そちらを構築しています。
CloudFront、こちらがCDNのサービスになります。
S3、これがストレージのサービス、ファイルの保持とかファイルアップでファイル保管をするためのサービスですが、静的コンテンツであればそのWebサービスとしてWebサイトとして動かすこともできるものになっています。「fincode byGMO」では SPAモジュールをストレージサービスのS3に置いて、それをCDNサービスのCloudFrontで外部に配信するといった構築にしています。アプリをビルドしてできたモジュールをS3に置くだけの構成にしていますので、こちらも完全にサーバーレスで動いておりまして、サーバー起動量ゼロという、コストメリットが非常に大きい構成にしております。
最後に、弊社のオンプレとの接続方法についてです。
AWS上に「fincode byGMO」から弊社の既存サービスのナレッジやリソースを活用する際は、専用線接続のDirect Connectを利用しております。専用線接続にすることによって、通信をセキュアに、レイテンシーの観点でも安定した通信を行うため、このサービスのために工事して構築しました。
システムの構成の説明は以上となります。構成については、AWSのベストプラクティスにのっとり、セキュリティ面でもPCI DSSに準拠した構成ではありますが、改善の余地はまだあるので、ブラッシュアップを続けていきたいと思っております。

米山
エンジニアファーストをめざして


志野
同じく「fincode byGMO」開発担当の志野です。
私の方からはまず「fincode byGMO」の強みであり目標でもあるエンジニアファーストというものを実現するための機能や取り組みについてお話ししていこうと思います。
自己紹介いたします。エンジニア歴は5年と少しといったところで、2017年から新卒で某企業にてWebエンジニアをやっておりました。その頃はECサイトの開発に携わり、フロントエンドもバックエンドもインフラもといった感じでフルスタックに経験を積んでおりました。
そして昨年9月に転職して、弊社GMOペイメントゲートウェイに入社いたしました。入社の時から「fincode byGMO」の開発担当でやってきております。はじめはフロントエンドを主に担当しておりましたが、今年5月からは審査・精算システムという部分のバックエンド側の担当になっております。
担当領域は要件定義設計から構造改定、実際に手を動かしての開発と保守運用まで一通り担当しております。

志野
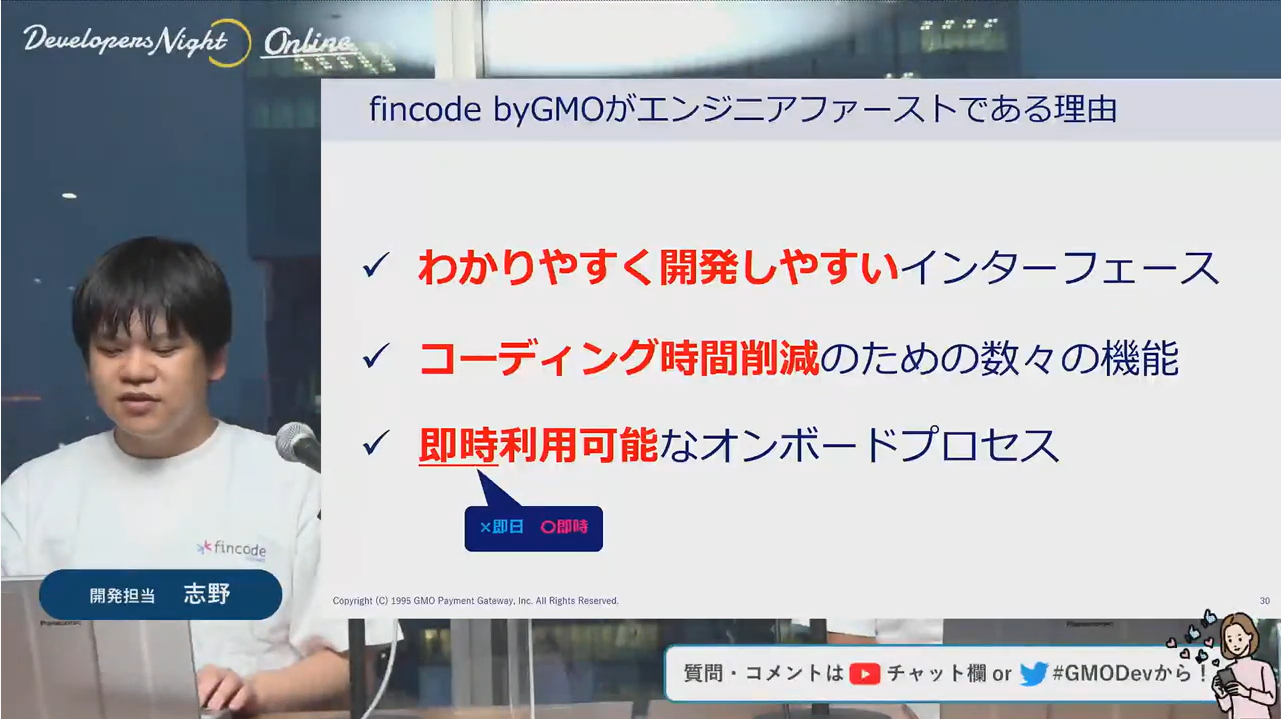
改めましてエンジニアファーストについてお話しいたします。
「fincode byGMO」は主に3つの軸からエンジニアファーストを目指しました。それはまず「インターフェースを分かりやすく開発しやすいものにすること」、次に「開発時のコーディング時間を極力減らすための機能やサポートを提供すること」、そして最後に「待ち時間を極力減らせるような即時での利用を可能とするオンボードプロセスを提供すること」です。
次のスライドからは、そのための機能などを具体的に紹介していきます。
まずはテスト環境についてです。「fincode byGMO」ではテストアカウントを即座に発行できます。ユーザー名とメールアドレスとパスワードだけで発行できますので、最短1分程度で発行できるかと思います。「fincode byGMO」というサービスを知って、どんな機能があるのかと気になったらすぐにテスト環境にログインして管理画面を見てみたり、APIを実際に叩いて試してみたりしながら「fincode byGMO」のご利用を検討することができますので、エンジニアにとっては技術選定のフェーズなどで調査がすんなり進んでうれしいのではないのかなと考えております。
また、このテストアカウントはテスト環境専用のアカウントとなっておりまして、本番環境用のアカウントとは完全に独立しております。ですので、後々の本番環境への影響の心配は不要ですし、これまでは利用しているサービスによっては本番環境のデータを見せたくないからアカウントを発行してもらえないといったエンジニアや開発者もいたのではないかと思いますが、「fincode byGMO」ではそういった開発者にもテスト環境のアカウントをどんどん発行していただいて、開発をよりスムーズに進めてもらえたらという思いがあります。

志野
「fincode byGMO」に限らず開発を行う際にはAPIリファレンスをご参照いただくかと思いますが、「fincode byGMO」のAPIリファレンスはWebで公開しておりますので、資料請求など不要ですぐに参照いただけます。これも技術選定の際に素早く動けるようになるかと思いますので、そういった配慮もしております。また、リファレンス内にはリクエストのサンプルも用意しておりますので、コーディング時間の削減のためにご利用いただければと思っております。現時点ではサンプルはcURL、Python、Node.js、Go言語を用意しておりますが、順次追加予定となっております。ご要望があればどしどしご意見いただければと思います。

志野
他にコーディング時間を削減するための機能を紹介しますが、決済画面の実装をサポートする機能を紹介します。
左のUIコンポーネントは、加盟店様側で用意されているWebページに決済画面を埋め込む機能です。「fincode byGMO」が用意したJavaScriptを埋め込むだけで簡単に決済画面を組み込むことができます。
真ん中のリダイレクト型は、URL発行用のAPIを叩いていただくだけで「fincode byGMO」側で決済画面を作成してそのURLをお渡しするという機能です。お客様へはそのURLに案内していただくだけで決済を行っていただくことができます。
右側のモバイルSDKは、スマートフォンアプリに決済画面を実装するための機能です。
どの機能もリファレンスに組み込み手順を用意しておりますので、それほど大きくない工数で組み込むことができるかと思います。
これらの機能をご利用いただくと、単純に画面の実装をしなくてよくなるだけでなく、カード情報の非通過非保持も実現することができますので、そのあたりの実装コストも削減できるかと思います。

志野
続いては「fincode byGMO」のAPI設計の観点からお話しします。
「fincode byGMO」が提供するAPIは、エンジニアにとって一般的だと感じられ、分かりやすくなるようにRestfulな作りにしております。RestfulってどんなAPIなのかというと、 URLの決め方やレスポンスの形式などいろいろあるのですが、弊社内で大きく変わった点としてはHTTPメソッドを処理に応じてきちんと使い分けるようになったところです。既存サービスではAPIのパスにアクションと対象を記載したり、同じパスで違う処理を行っていたりといった事がありましたが、「fincode byGMO」では可能な限りアクションはHTTPメソッドで表現しているため、パスがすっきりしているかと思います。
また、同じパスで登録と更新の両方の処理を行うようなことがあったのですが、「fincode byGMO」ではHTTPメソッドでPOSTとPUTでそれぞれ分けておりますので、動作がイメージしやすくなっているかと思います。またPUTやDELETEは、冪等性があるHTTPメソッドであるため、多重で叩いてしまっても問題ないといった見分けもしやすくなりますので、一番安全でないPOSTのAPIの呼び出しが減るといった、システムにとってより良い形になるというメリットもあるかと思います。

志野
エンジニアファーストについての取り組みの紹介として最後にイベントログという機能を紹介します。
APIのアクセス履歴を管理画面から確認できる機能で、リクエストの日時やHTTPステータスコード、リクエストボディ、レスポンスボディなどの基本的な部分に加えまして、処理にかかった時間なども確認することができます。開発している時に自分でログを出力せずとも結果を詳細に確認でき、エラー発生時の原因特定などにも役に立つかと思います。もちろん、この機能は本番環境とテスト環境のどちらでも提供しております。

志野
いくつかエンジニアファーストを実現するための機能を紹介しましたが、これらはすべて「fincode byGMO」の開発を行っているエンジニアのメンバーが、同じエンジニアにとってどうなっていればうれしいかということを考えながら作っています。ただ、私たちではまだ思いつけていないような改善点もまだまだあるかとは思っておりますので、ご意見いただければどんどん反映していきたいと思っております。
今後も真のエンジニアファーストであるサービスを目指し続けていきますのでご期待ください。
開発体制と裏話


志野
続いては、「fincode byGMO」の開発体制や開発秘話などプロジェクトの進め方についてのお話をいたします。
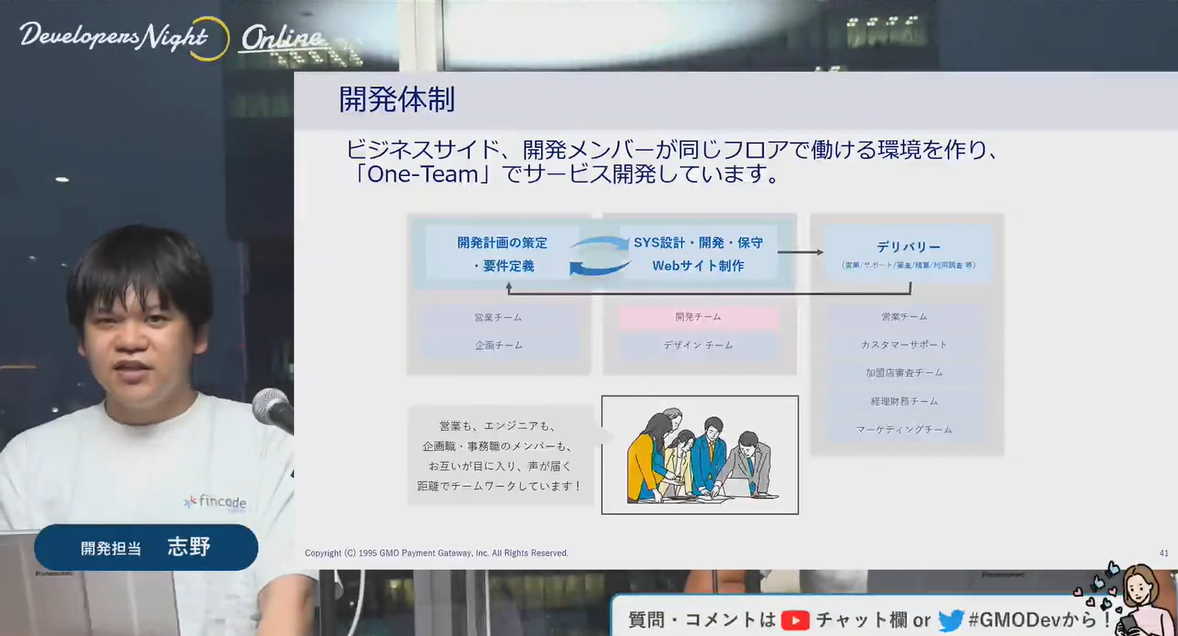
まずは開発プロセスについてです。「fincode byGMO」では従来とは異なる開発プロセスでプロジェクトが進行しました。従来では図のように、要件定義は企画営業チームが実施してシステムは設計と実装を実施するという形をとっていましたが、「fincode byGMO」ではエンジニアファーストを謳っておりエンジニアの意見を多く取り入れるため、最も身近なエンジニアとしてのシステムやデザインチームのメンバーが、出された要件に対して意見し、要件を変更しながら進めました。そのため、要件の確定に時間がかかってしまうとか、設計が進み始めてから要件変更になるということもままあり苦労はしておりますが、エンジニアファーストの実現のために必要なコストであると考え、頑張っております。
また弊社では、エンジニアは営業や企画職、事務職とは違うフロアで業務を行うことが多いのですが、「fincode byGMO」の開発チームはすべてのチームが同じフロアで業務を行っています。リモートワークもありますので常に同室にというわけにはいかず、チャットツールやWeb会議でのコミュニケーションが実際はメインとはなっているのですが、対面で話した方が早いなと感じた時などにすぐに対面で話せて助かったという場面も非常に多かったです。
エンジニアの意見が多く取り入れられている一例として、先ほど紹介しましたイベントログ機能は、開発チームのエンジニアが「この機能は絶対に欲しい」と思ったところから開発が始まりまして、優先度をかなり上げて対応させてもらいました。これは一部の例なのですが、出された要件には、すべての機能でエンジニアの意見が何かしら反映されております。

志野
続いて「fincode byGMO」の開発スケジュールについてお話しします。
「fincode byGMO」は2021年4月からプロジェクトが開始しました。そして、同年12月に限定公開として本番環境の稼働が開始しまして、2022年5月には一般公開でリリースされました。かなりのスピード感で進めたプロジェクトであるといえるかと思います。2021年9月の開発チームメンバー2人追加というところで自分が入社したのですが、この時点では正直に言ってまだ多くの機能はきちんとは動いておりませんでした。そのような状態から一つ一つ問題を解決していきまして、10月・11月・12月と進むにつれてどんどんきちんとしたシステムに仕上がっていくのが自分にとってとてもうれしかったです。また管理画面の細かいUI/UXの改善などはエンジニアの裁量に任せてもらっておりまして、自分の提案で使いやすいWebページにしていけるのは非常に気持ち良かったなと今思い出しても思います。そういった流れから、12月には自信を持ってリリースできたということを覚えております。

志野
続いて、サービス名についてちょっと苦労したなという部分の開発秘話なのですが、「fincode byGMO」は当初サービス名が「fincode byGMO」ではなく、途中からこの名前になりました。はじめは仮のサービス名で開発していて、ほぼその名前で決定のように進行していたのですが、社内の他のチームなどからも様々な意見をいただいて、再度、エンジニアに向けたエンジニアのためのサービスであるということが分かりやすい名前にしようと検討が始まり、現在の「fincode byGMO」の名前に落ち着きました。ただ、開発が始まってしまっていたのでいろいろと修正箇所が出てきてしまいまして、ドメインを取り直したりですとか、GITのリポジトリ名やAWSで利用しているサービスに付けている名前を付け直したりといった対応が発生しまして、その対応にそれなりの工数がかかってしまったという苦い思い出があります。
メディア展開への取組み

志野
続きましてメディア展開についてお話しします。
「fincode byGMO」では、ProductBlogの運営とTwitterでの情報発信を実施しています。その狙いですが、既存サービスは決済サービスというサービスの性質からどうしても堅苦しいイメージを持たれてしまっていたかと思います。「fincode byGMO」ではそのようなイメージを払拭し、ユーザー、特にエンジニアにとって身近なサービスにしていきたいと考え、これらの取り組みを始めました。
ブログの内容を一部紹介しますが、実際に「fincode byGMO」を組み込んでみてその手順などを記載したような記事も用意しております。エンジニアの方はサービスを組み込む際にQiitaなどの記事を参考にしたような経験があるかと思いますが、「fincode byGMO」ではそのような記事を自己完結で用意しており、エンジニアをサポートしております。
このような記事以外にもコラムやイベント参加についての記事など様々なジャンルのページを公開していく予定ですのでご期待ください。
ブログやSNSでの発信は私たちとしては初の取り組みであるため、記事の内容やTwitterでの発信内容については相談しながら進めています。考えたこととしては、エンジニアの興味をひく内容とはどんなものか、ネタ切れを防ぐためにはどうするか、ブログ・SNSアカウントのキャラクターを作ってみようかとか、アカウントの管理は誰がやるのか、どのアカウントをフォローするのか、ということを検討しているのですが、まだまだ駆け出しですので、今後の更新にご期待下さい。
今後の開発ロードマップ

志野
続きまして、今後の開発ロードマップについてお話しします。
「fincode byGMO」では、継続して機能拡張を予定しております。現時点で提供しているカード決済以外の決済手段追加や、サンプルコードの対応言語の追加などを優先して対応していく予定です。
その他の9月以降の開発スケジュールはまだ社外秘となっておりましてお話しできないのですが、来月頃のリリースの内容ですと、「メールリンク」という、メールを「fincode byGMO」からお客様へ送信して、そのメール内に記載されたURLから決済画面に飛んでいただくという機能や、「3DS 2.0」対応という、より便利にセキュリティを担保できるような機能に対応したりしていきますのでご期待ください。もちろんその他にも、より使いやすいと思ってもらえるような機能追加、より良いと思われるデザイン改善を進めていく予定です。欲しい機能がある方がいらっしゃればご意見ください。絶対対応するとまでは約束できませんが、しっかり検討させていただきます。
今後の「fincode byGMO」にご注目ください。
質疑応答/Q&A

Q:「fincode byGMO」のTシャツは非売品ですか?
これは非売品です。

米山

吉田
このTシャツを着て、今後のイベント等にこれからも出張っていきたいと思っています。
Q:新しいサービスを作る社風はどこから生まれていますか?

吉田
弊社はエンジニアだけではなくて営業も含め社内のチーム全員がお客様第一ということを大きな念頭に置きながら常に業務に携わっております。ということは、お客様の悩みとか、今の市場においてどんなお客様がどんな動きをされているか、かつ既存のお客様も踏まえたニーズに常に耳を傾けております。そういった中で、「fincode byGMO」はスタートアップの領域のお客様に対してより分かりやすく、よりスピーディーなプロダクト提供ができないかということで我々も考えまして、今回のプロダクト開発に至っております。
なので、社風としましては、やはりお客様第一で動いている会社です。それがエンジニアや営業だけではなく、全員がそういったマインドを持って従事しているというところがまさに社風であり、我々も非常にそこは大事にしているところになります。個人的にもいい社風かなとも考えております。
Q:「PGマルチペイメントサービス」との違いを教えてください
「PGマルチペイメントサービス」も「fincode byGMO」も同じオンライン決済サービスですが、ビジネス規模でいえば、「PGマルチペイメントサービス」は大手のお客様向けのサービスになります。お客様に対して個別に担当の営業の方がつきまして、場合によっては特定の機能を付けるなどの調整も開発に組み込む場合があります。
「fincode byGMO」の場合は、どのお客様にも同じ機能をASPとして提供しておりまして、ビジネス規模でいうとスタートアップ向けという違いがあります。
機能面でいうと、「PGマルチペイメントサービス」は結構長く運用を続けていますので、一言でいうと多機能で、決済手段などが豊富に揃っている状態です。「fincode byGMO」はこれから拡張していくというところで、機能面の差はあります。
それともうひとつ異なる点はインターフェースです。「fincode byGMO」の方は、加盟店様やお客様に提供しているインターフェースの仕様について、今どきの流れに沿った形で提供しています。
あと、「fincode byGMO」では、すぐに使える点により重きを置いておりますので、テスト環境とかモバイルSDKの提供などが違うと思っております。

米山
Q:「イベントログを使いやすくするために考慮したことなどあれば知りたいです

志野
イベントログ機能はエンジニアの方から発案して作らせていただいた機能なので、いろいろ考えてこだわった部分があります。「fincode byGMO」のAPIでは、リクエストボディやレスポンスボディなどは基本的にJSONを介するので、そこのJSONが読みやすいようにハイライトをしたりとか、他のページと構成が異なっていて、画面構成とかも結構考えて作ったりとかしています。また、なるべく多くの範囲が見えるように、文字サイズを小さめに調整するとかの点もこだわって作っていますので、ぜひご利用いただけたらと思います。
Q:景色綺麗です!オフィスですか?

吉田
こちらは渋谷のフクラスで、GMOペイメントゲートウェイのある本社の会議室です。非常にきれいなオフィスなので、ぜひご一緒いただける方がいらっしゃれば、どしどし採用ページを見ていただけたらと思います。
Q:開発チームの規模とか気になります
開発ピークの時とは状況は変わっていますが、いま開発環境で体制としては弊社のメンバーと、開発を一緒にお願いしているパートナーさん、合計で13~14名で進めている状況です。

米山

吉田
そのぐらいの開発規模のメンバーで、開発ロードマップにもありますように、この8月も含めて3か月に1回、クオーター単位ぐらいで新しい機能をどしどし開発していきたいと考えています。そういった開発要員の中で、この2人を中心としたエンジニアがモノづくりに励んでいるという状況です。
Q:スライドの開発体制はウォーターフォールになるでしょうか?

吉田
ウォーターフォールとアジャイルの中間の形で進めています。弊社の場合、完全なウォーターフォールだけで進めているわけではなく、機能改善を含めてアジャイル的に進める場合もあります。今回はまったく新規開発でのプロジェクト推進だったので、フェージングにはポイントを置きながらも、開発のスピードを上げなければいけないということで、ウォーターフォールとアジャイルの中間的な進め方をしております。
今後も、スピードを重要視しながら、かつ品質を維持させていかなければいけないので、開発の進め方については逐次メンバーとも協議をしながら進めています。
Q:クラウドでの開発で、オンプレとの開発と比べて大変だったことはありますか?
技術的には、個人的にはないです。クラウドにして良かったと思うことが多いです。
困ったことはどちらかというと運用面で、開発標準が弊社の中であまり揃っていなかったり、実績がなかったりというのがあり、前例がないところにルールを決めながら作ったというのがあります。こういった時どっちを選べばいいのかといったような開発標準作り、ルールで決まってなかったところが苦労しました。そのあたりも整備されつつあるので、課題は解消されつつあります。

米山

志野
私はもともとフロントエンドの担当だったのでフロントエンド寄りの話になってしまいます。先ほど説明にもあったように、「fincode byGMO」のフロントはS3にVue.jsをビルドしたものを置いて動いているのですが、そこの仕組みが新しいもので、あまりリファレンスがない、調べてもあまり出てこないようなもので、何かしら不具合が出た時に苦戦した思い出があります。
一例としては、トップページにはアクセスできるが、それ以外のページにはアクセスできない、エラーが出てしまうということが何度か発生しました。Vue.jsはindex.htmlという大元のHTMLファイルからいろいろなjsファイルを読み込んでいろいろなページを表示するという仕組みになっていて、どんなパスにアクセスしても必ずindex.htmlにアクセスして欲しいのですが、CloudFrontとS3という仕組みを使った結果、指定したパス、例えば「/login」にアクセスしようとしたらloginというファイルをS3の中から探そうとしてしまっていて、実際はVue.jsの仕組み的にはloginというファイルは存在しないのでエラーが出てしまうということが起きていました。
CloudFrontでS3から配信する仕組みを使う場合はコツが必要で、CloudFront側でloginというファイルとか、何かしらのファイルが見つからない、403 Errorが返った時にはindex.htmlに向ける、複雑であまりしない動きをさせる必要があって、そこで苦戦したけどなかなか原因が分からなかった、そういったことはありました。
Q:少人数で短期間に開発するにあたって、工夫したことや苦労したこと等ありますか?
現在進行形で工夫していることとして、「fincode byGMO」はサービスとしてまったく新しいものですが、弊社の既存の決済サービスは非常にナレッジがある状態です。「PGマルチペイメントサービス」や他のサービスも実績があるので、そういったナレッジを使いつつ開発することで、まったくゼロベースではないというか、仕様がある程度分かった状態で作ることができたということが非常に大きいところと思っています。
ただ、まったく新しいものを作るという意識は捨てないようにしようと思っているので、コピー&ペーストは絶対になしとか、そういった意識はしつつ、ナレッジを持ってこられるところは持ってくるという意識をして、開発スピードを担保しているところではあります。

米山

志野
工夫したことが2つあって、1つはなるべく機能を汎用的に作るように常に意識し続けるということです。そこを意識したことで、意識していなかったら機能をもう1つ追加になりそうだったところを0.3個追加みたいな感じでなんとかなったという場面がありました。
あとは、開発の手が若干空いたタイミングで、なるべく各メンバーができることを増やすようにと意識して進めています。例えばフロントエンドのメンバーがバックエンドのAPIもいじれるようにとか、そういった環境を整えるとかいうことを意識してやってきて、そのおかげでうまく進んだというところがあるように感じています。
Q:SPAを採用した理由などあれば知りたいです
理由は、新しい技術を触ってみたいというのが大きいところだったと思います。Vue.js
というフレームワークで作っているのですが、あと2個候補があり、その中で早く開発できて、安定して動きそうなものということで進めておりました。進めている最中に、AWSの構成の話になりますが、S3にCDNを置くことで完全サーバーレス環境として動くのではないかということが分かってきて、それがSPA採用のより強い理由となりました。

米山

志野
自分が参画した時には、すでにその仕組みで作られていたので、採用した理由などは知りませんが、ただ単純にサクサク動くので採用してよかったのではないかと考えております。
Q:フロント画面担当者の方に質問です。画面パフォーマンスで気にかけたことがあれば教えてください

志野
ちょっと難しいのですが、私が入社した時にはすでにCloudFrontでSPAと、パフォーマンスには意識された仕組みになっていると思っていたので、根本的なところに関してはあまり意識していません。
実際動かしてみても、思ったよりサクサク動くと思って、結構問題ないと思っておりますので、そういう改革的なことはまだあまりやってない状態です。
ただ、定期的にパフォーマンスのチェックはしていて、不要なライブラリを読み込んでいないかなどをコマンドを叩いて確認するといったことは実施していますので、今後問題が発生したら対応していこうと思っております。
Q:ProductBlogって書くテーマだったり、誰が書いたり、どう運営されているのでしょうか?
ProductBlogは社内のメンバーが書いていますが、メンバーはあまり限定していなくて、企画担当や営業担当とかで書くネタを探しています。システムが書く時は基本的には技術的な内容を担当していまして、そこも我々開発メンバーが書くのでは自作自演感があるので、当開発に入ってない同じ部署、チームのメンバーにお願いして、今度こういう機能をリリースするのだけど触ってみてくれということで実際に実装してもらうとか、割と生の声を書いてもらうような書き方にして、原稿を書いております。原稿は、しかるべきフローを経て決まった人が投稿するようなことになっております。

米山

吉田
開発者ではない人間が加盟店さんに成り代わってそういう立場で実装してみて、それでその実装感を記事に書いてもらうようなことをやっています。
Q:ビジネスサイド、開発メンバーが同じフロアで働ける環境による弊害などはありませんでしょうか?
私はまったくなく、気持ち良く働かせていただいております。

米山

志野
しいて言えば、Web会議をしている時に、電話の声とかが入りがちでちょっと喋りにくいぐらいです。

吉田
非常に和気あいあいとやる環境だったので、コミュニケーション良くできたのがよかったかなと思います。
Q:中途でPGに入社して開発を担当してPGってどんな会社だと思いましたか?

志野
ずっと「fincode byGMO」の開発チームにいますので、チームの印象かもしれませんけど、エンジニアの裁量が非常に大きいというか、そこがすごくいいなと感じました。UI/UXを自分の裁量でいいように作っていってOKみたいな感じになっていたので、やりがいがあるというか、自分が作っているっていう気持ちが非常に強く感じられて、そういった意味で良い会社だと感じております。
Q:監視系はAWSのツール以外には何か使っていますか?
AWS以外では、基本的にはあまり使っていません。サービスの内部監視としてDBの監視はアプリで実装しているので、そちらはAWSとは切り離されてアプリの監視、DBのログの監視をしている状態です。基本的にはAWSのCloudWatchというサービスでアラート監視をしているので、それ以外の監視は、外部監視を含めて特に今のところ入れていない状態です。

米山
さいごに
ご視聴・ご参加いただき、ありがとうございました。
参加いただいた方からは金融システムの裏側はあまり公開されることがないので参考になりました、興味深かったなど、温かいコメントをたくさんいただき、大変嬉しく思っております。重ねて御礼申し上げます。
映像はアーカイブ公開しておりますので、
まだ見ていない方、もう一度見たい方は 是非この機会にご視聴ください!
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(554)
-
イベント(201)
-
カルチャー(54)
-
デザイン(53)
-
インターンシップ(1)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AI 機械学習強化学習
- AIエージェント
- AI人財
- AMD
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOコネクト
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- INCYBER Forum
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- サマーインターン
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイナー
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP