こんにちは。
GMOインターネットグループ株式会社 クリエイティブ部 フロントエンドエンジニアの山名です。
Webコーダーとして業務レベルでどのようにGitHub Copilotを活用しているかご紹介します!
目次
はじめに
現在GMOインターネットグループは全社的にAI活用に取り組んでいます。
私が所属するクリエイティブ部フロントエンドチームでもGitHub Copilotが導入されて約3ヶ月が経ちますが、もう使う前には戻れないくらいその便利さを実感しています。
そんなGitHub Copilotですが、一通り業務内で活用してみて、なんとなく便利な使い方やパターンが見えてきましたので、「WebコーダーのGitHub Copilot活用術」としていくつかご紹介していきます!
前提:GitHub Copilotとは
GitHub CopilotはAIを用いてコーディング作業を支援する有料サービスです。
具体的にできることを、実際にCopilotに聞いてみました。
GitHub Copilotを活用すると何ができるのか教えてください。
Copilot
GitHub CopilotはAIプログラミングアシスタントで、以下のようなことが可能です:
・コードの自動補完:GitHub Copilotは、あなたがタイプするにつれてコードを自動的に補完します。これにより、新しいAPIを学んだり、既存のコードを早く理解したりするのが容易になります。
・コードの生成:GitHub Copilotは、あなたが書き始めたコードから意図を推測し、必要なコードを生成します。これにより、新しい機能の開発やバグの修正が効率的になります。
・コードの学習:GitHub Copilotは、あなたが書いたコードから学習します。これにより、あなたのコーディングスタイルやプロジェクトの特定のパターンを理解し、それに基づいて提案を行います。
・コードのレビュー:GitHub Copilotは、あなたが書いたコードをレビューし、潜在的な問題を指摘します。これにより、コードの品質を向上させることができます。
ただし、GitHub Copilotはあくまでアシスタントであり、全てのコードを自動的に生成したり、全てのバグを見つけ出したりするわけではありません。あなた自身の判断と経験が重要です。
とのことです。
他にも、チャット機能から様々な質問をすることもできるため、本当に優秀なアシスタントが常にいるような感覚になります。
ちなみに、
GitHub CopilotはGPT-3.5 Turbo
GitHub Copilot ChatはGPT-4
が使われているそうです。
ある程度のコードの叩き台を生成するときは通常のGitHub Copilot、ライブラリの使い方や詳細な回答が欲しい場合はGitHub Copilot Chatを使うなどの使い分けもできますね。
GitHub Copilot活用例
基本のスタイル生成
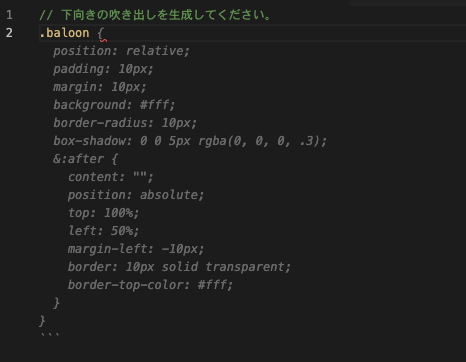
作りたい形などのイメージをテキストで入力することで、即座にそれっぽいコードを生成してくれます。
特に「吹き出し」や「リボン」など擬似要素を含めた形の長めなスタイリングは、書き慣れていたとしても生成した方が早かったりすることもしばしばあります。

実際にコメント部分とクラス名のみを入力して生成した例です。
コードがサジェストされるまでは0.5秒程度ですが、その後修正する時間を考えてもかなり早くなっています。
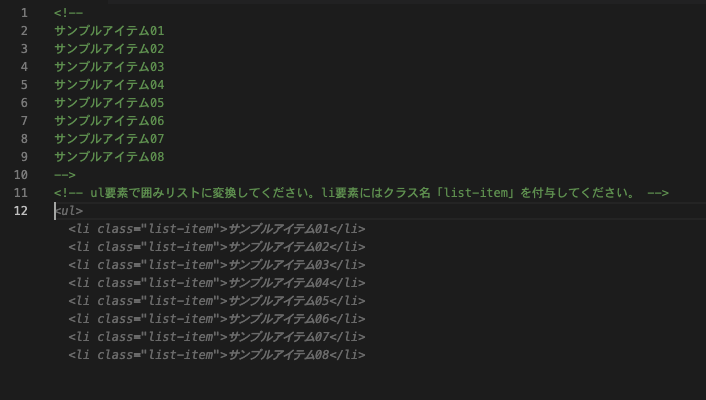
羅列データの変換
エクセルから持ってきたような羅列されたデータに対しては、HTMLのリスト要素や配列などの形式を指定すれば一括で変換したコードを生成してくれます。

地味といえば地味なんですが、データの数が多くてしかもツールとか使えない状況だと本当に助かります。
コメントにクラスの追加や○個目の要素に〜などの指示を入れることで、ほぼ修正も必要なく生成できるのも便利です。
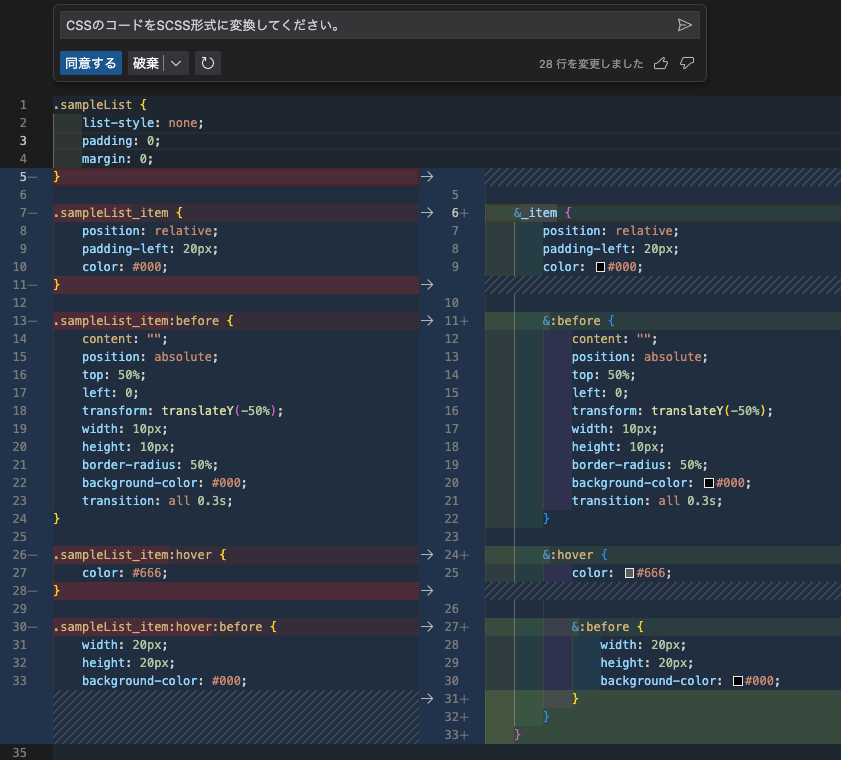
CSSからSCSSへの書き換え
リファクタリングなどでCSSのコードをSCSS表記に移管するのはなかなかに面倒な作業ですが、変換したい部分を選択して「SCSS形式に変換」とするだけで、クラス名やネストをしっかり守ったコードに変換してくれます。

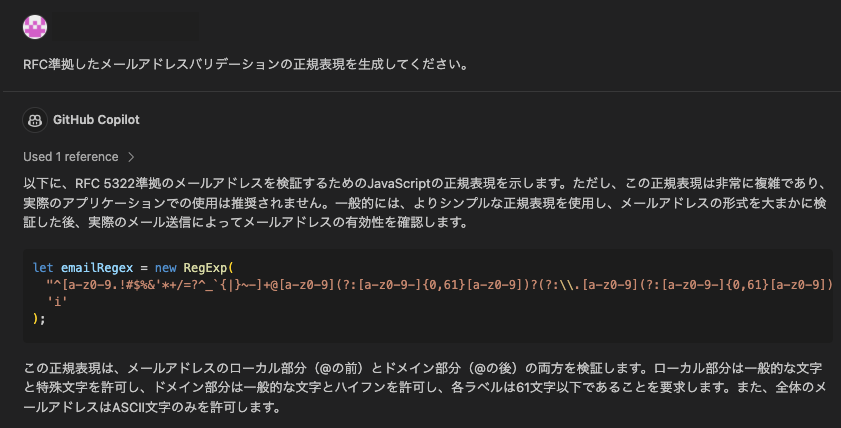
正規表現のサポート
正規表現も条件や目的が明確であれば、ある程度の精度でコードを生成してくれます。

複雑な正規表現の例として、メールアドレスバリデーションのための正規表現をCopilot Chatに聞いてみました。
検証は別途必要だとしても、説明付きでここまでの正規表現を生成してくれるのはありがたいですね。
まとめ
個人的な視点で便利な使い方などをいくつかご紹介しましたが、コード生成の精度が上がってきたり使用者のAI活用スキルが向上することでまだまだ便利な活用方法が出てくるのではないかと思っています!
ただ、やはり現状では生成したコードが本当に正しい挙動をするのか。Webコーダー視点で言えば、デザイン的に問題ないスタイリングがされているかなど、人の目が必要な部分があるのも事実です。
AIは積極的に活用しつつ、あくまで補助としてこれまでの制作に組み込みながらうまく付き合っていくのが必要ですね。
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(562)
-
イベント(209)
-
カルチャー(54)
-
デザイン(54)
-
インターンシップ(2)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AI 機械学習強化学習
- AIエージェント
- AI人財
- AMD
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOコネクト
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- INCYBER Forum
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- サマーインターン
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイナー
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP