昨年末の12月12日(木)に、GMO Yours・フクラスで開催されたWRAP 24 : Spectrum Tokyo End-of-Year Meetupのライトニングトークに登壇する機会をいただきました。
本記事では、当日お話しした日頃の制作における取り組みについて、登壇資料を交えながらご紹介したいと思います。
目次
初のライトニングトーク登壇
WRAP 24 : Spectrum Tokyo End-of-Year Meetup内のライトニングトーク登壇のお話をいただいたのは昨年11月末。持ち時間は5分で、テーマは「2024年の振り返り」。そこで、2023年11月の入社から登壇までのちょうど1年間を振り返り、特に力を注いできた Developers Blog のアイキャッチ画像制作について、その取り組みを紹介することにしました。

当ブログは言わずもがな GMOインターネットグループ の技術広報メディアでして、「社内にはこんなにも技術力があるエンジニアがいるんだよッ!」「こんな魅力的なアウトプットをするクリエイターがいるんだよッ!」をドヤッ!と発信しているわけです。その象徴ともいえるのが、ブログ記事の顔となるアイキャッチ画像です。この画像には、記事内容を端的に表す役割だけでなく、SNSや検索で興味を引く機能も求められるため、さまざまな工夫を重ねてきました。
骨が折れるぜ、資料作り
テーマは決まったものの、私自身、テック系イベントへの参加経験が少なく、来場者のイメージがつかめない中での編集作業は難航しました。さらに、開催週になって「Spectrumは業界内でも、特に先鋭的でエッジィな人が集まる場だよ」との情報を聞き、戦慄。そこそこ形になっていた資料をより洗練させるため、泣く泣く手を入れ直したのは開催二日前の夕方のことでした。がんばったよ!


緊張はするものの、LTの内容をすべて資料化していたおかげで、「セリフが飛ぶ」心配がないのは大きな安心材料でした。しっかり準備しておいてよかった。ただ、マイクを低く持ってしまうという初歩的なミスでオーディエンスに声が届きにくかったのは反省点です。
環境におけるデザインの正義
私自身「デザインが上手くなりたければ、打席に立ち続けろ」と言われてきました。ここでいう打席とは、デザインの実践機会のことで、つまり「質を高めるには、まず圧倒的な量をこなすことが不可欠」という意味になります。
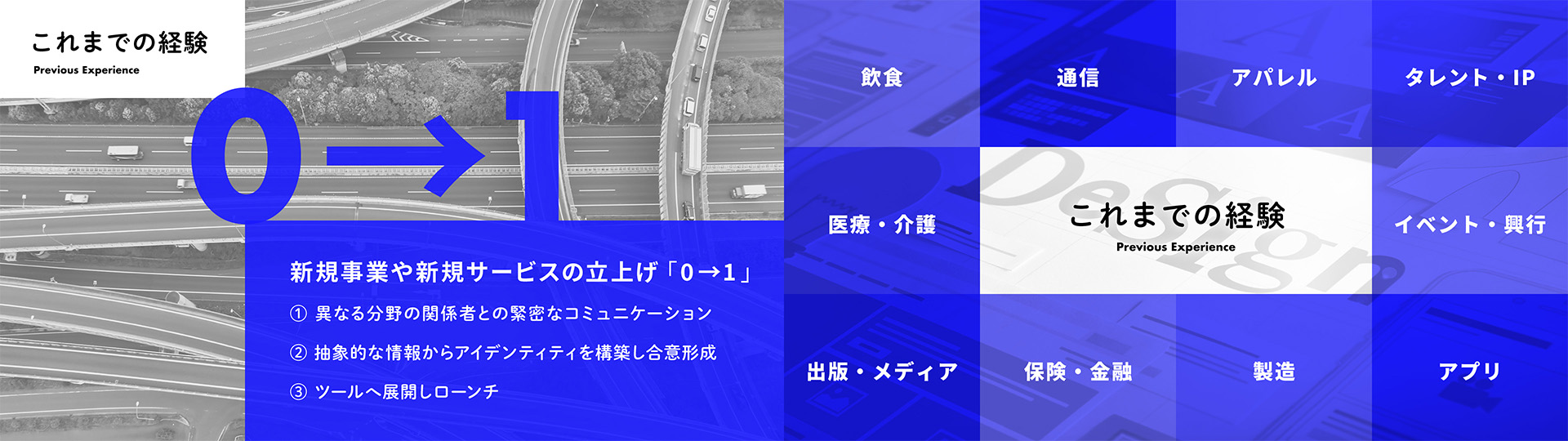
幸いなことに、前職の代表直属デザイナーポジションでは、経営に近いこともあり、激流のなかで刹那的に発生する無数の案件にコミットする他なく、結果として多くの打席に立てたと思います。

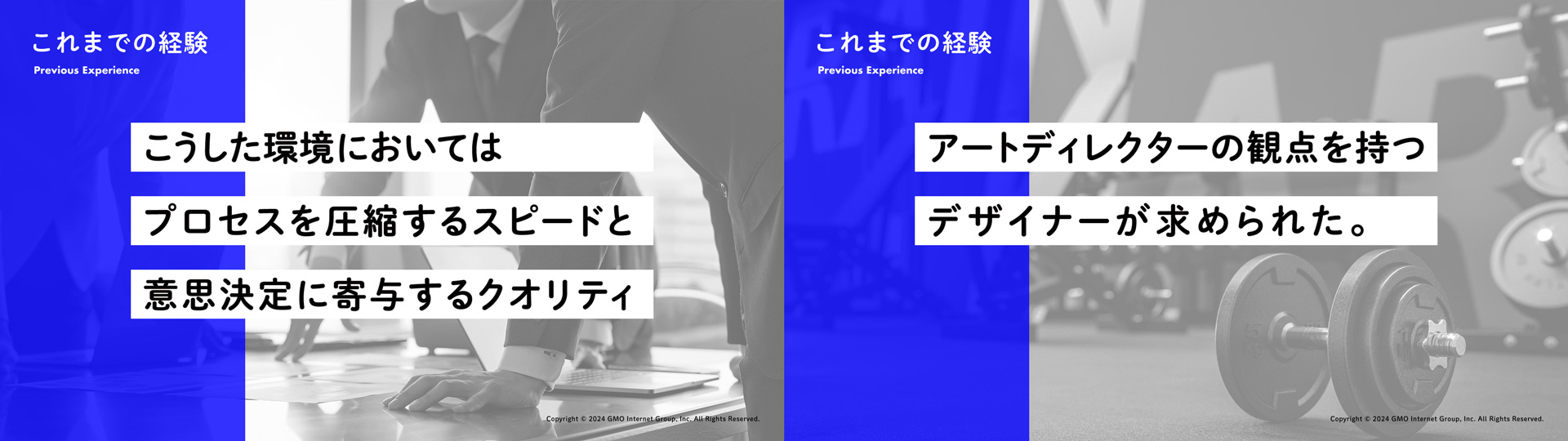
経営に近い環境では、スピードとクオリティの意味合いが極端になる印象があります。発注の要件を整理し、制作の方向性を固め、作業を適切に分担し、成果物をチェックし、それらを集約して発注者へ確認する。本来であれば踏むべきこのプロセスを十分に確保できる余裕はほとんどありません。むしろ、いかに圧縮し、最適化できるかが常に問われていました。個人でどうにか対応してしまうことに賛否はありますが…。
どれだけ優れたコンセプトや洗練されたデザインであっても、発注者の意に沿わなければ世に出ることはありません。最も重要なのは、経営における意思決定にどのように寄与できるクリエイティブを提供できるか?この視点を持つことでした。
GMOインターネットグループにおけるクリエイティブ

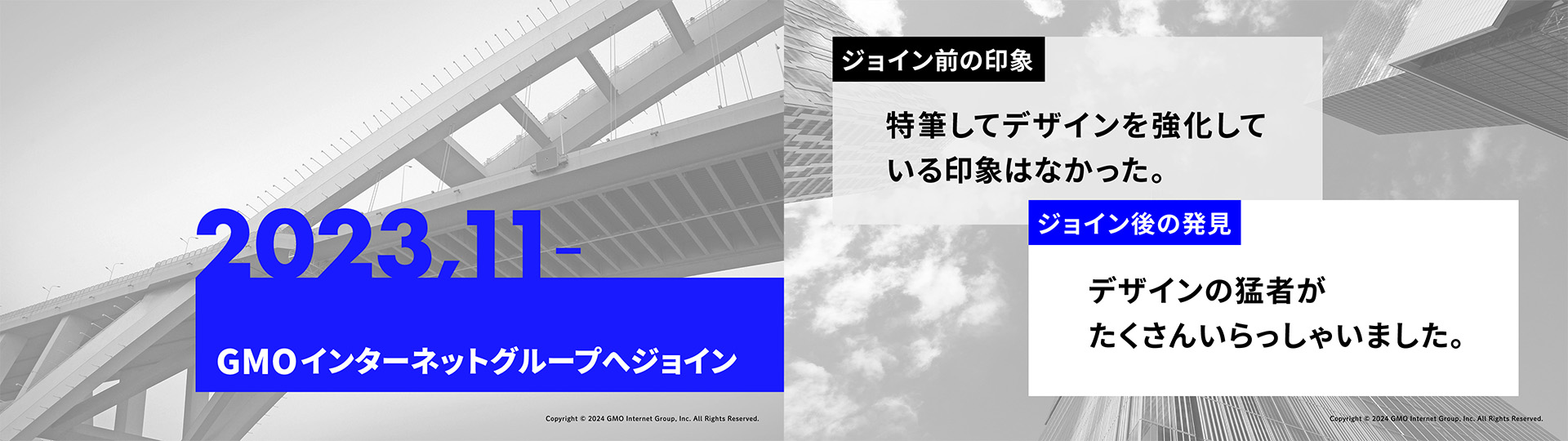
「GMOインターネットグループ」と聞いて、真っ先に「デザイン」を思い浮かべる方は少ないかもしれません。入社前の私もそうでした。しかし、実際に働いてみると、優秀なクリエイターやエンジニアが数多く在籍し、それぞれの専門性を活かしながら事業やサービスを支えていることを実感しました。
GMOインターネットグループでは、数年前からグループ各社のクリエイターを集結させ、グループのシナジー強化 と デザイン領域のプレゼンス向上 を目的とした 横断的なデザイン戦略組織 を立ち上げ、活動を続けています。まさに、クリエイティブ分野の 黄金聖闘士(ゴールドセイント) や 柱(鬼滅の刃) が結集し、さまざまな取り組みを模索している状況です。
こうした活動の一環として、GMO Developers Day 2024 などの場で情報を発信していますので、ぜひご覧ください。
また、GMOインターネットグループでは 積極的に採用活動 も行っています。腕に覚えがある方や興味を持たれた方は、ぜひグループの採用ページを覗いてみてください。
デザインの「機能」と「情緒」

長くなりましたが、ようやく本題です。エンジニアやクリエイターの執筆記事にあわせるアイキャッチ画像制作においては、特に「機能」と「情緒」の軸を意識しています。
この場合の「機能」とは情報を正しくより快適に伝えるためのデザインを指し、「情緒」とはブランドや世界観を拡張するデザインを意味します。端的に言えば、「機能=伝えること」、「情緒=感じてもらうこと」と言えるでしょう。
「機能」にはたくさんのロジックがあるため、明確な材料が揃えば形にしやすく説得力を持たせやすいという側面もあるためデザイン的にも偏りがちです。
しかし、そこに「情緒」となるイメージやストーリーなどの感性を組み込むことで、デザインの次元を引き上げることができます。その結果として納得と共感を生み出せると考えています。
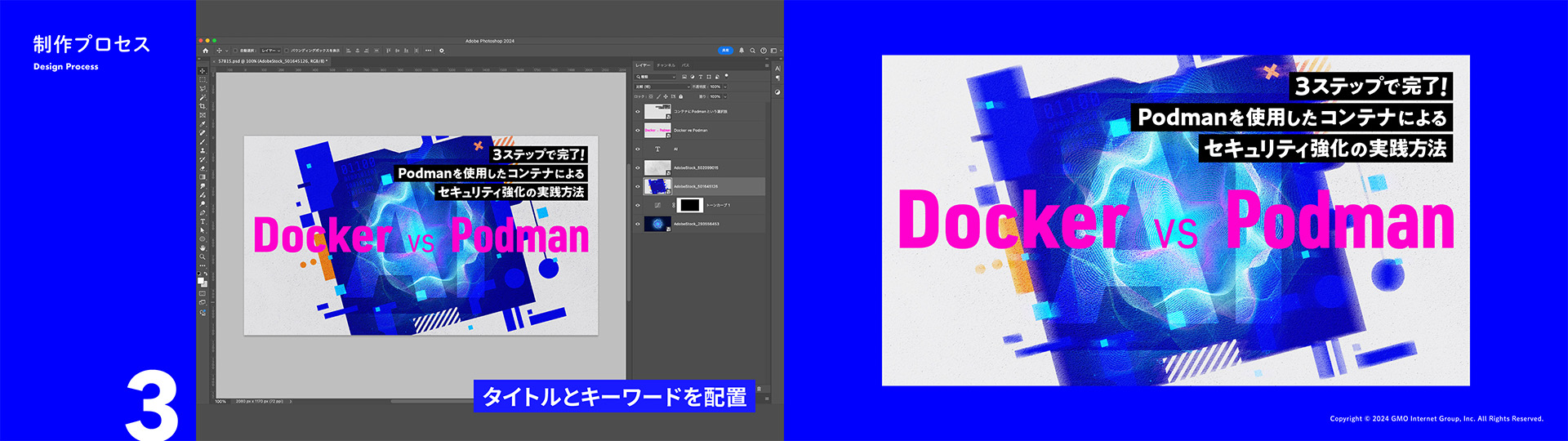
抽象→具象のプロセスには、偶然と予感とAI1
とりわけ、エキスパート級のエンジニアが執筆する専門的かつ高度な記事を理解し、そこから適切なイメージを創出するのは容易ではありません。
そこで ChatGPT を活用し、記事の内容を要約することで、読解のプロセスを極端に圧縮しています。要約やキーワードの抽出はもちろん、もう一歩踏み込んで「一般の人にもわかるように喩えて」と指示することで、より具体的なイメージを持つことができます。テック業界のデザイナーには、ぜひ一度試してもらいたい手法です。

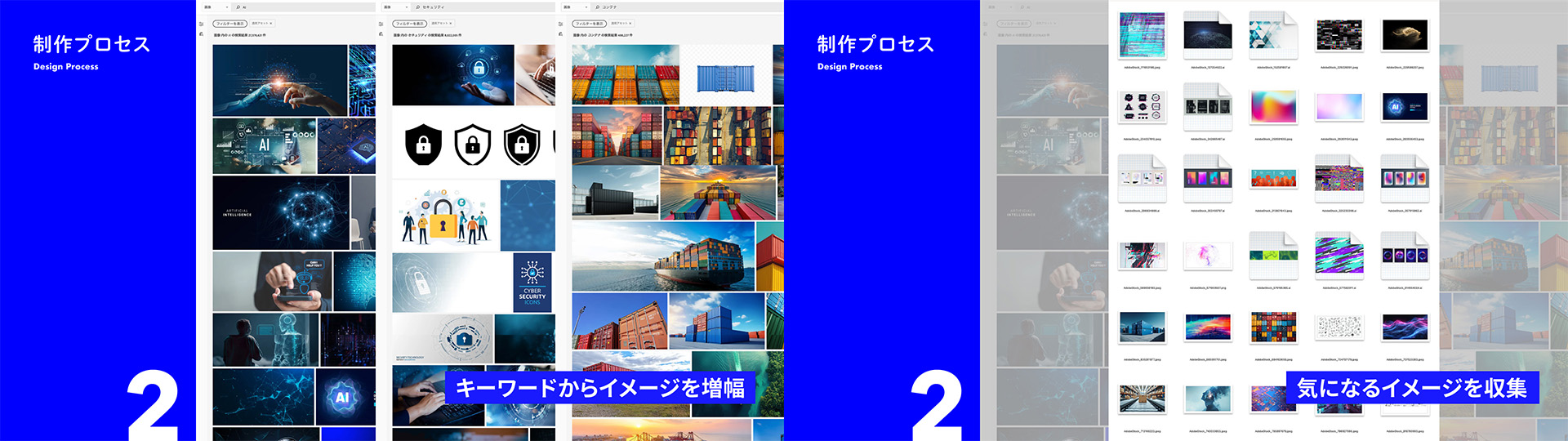
次に、抽出したキーワードをもとに AdobeStock でイメージを収集します。目的意識を持って選ぶことはもちろん大切ですが、「シンプルに好きなイメージ」や「気になったビジュアル」も積極的に取り入れることをおすすめします。多少範囲が広くなっても問題ありません。
それらを並べて俯瞰できる状況を作り、ぼんやりと眺めてみてください。さながら 代官山 蔦屋書店 の平置きされた本の表紙を眺めるように、多様で多彩なイメージが感性を刺激してくれることでしょう。そこから直感的に惹かれるイメージを選び組み合わせることで、自分自身のクリエイティビティを超えた発想が生まれます。

作るべきイメージが明確に浮かんでいれば、すぐに作業を進められますが、私は手を動かす前の収集プロセスに重きを置いています。というのも、毎月数本ずつリリースされる記事の画像を制作し続けると、表現やテイストがどうしても偏りがちになるためです。この点に対する問題意識は常に持っていました。
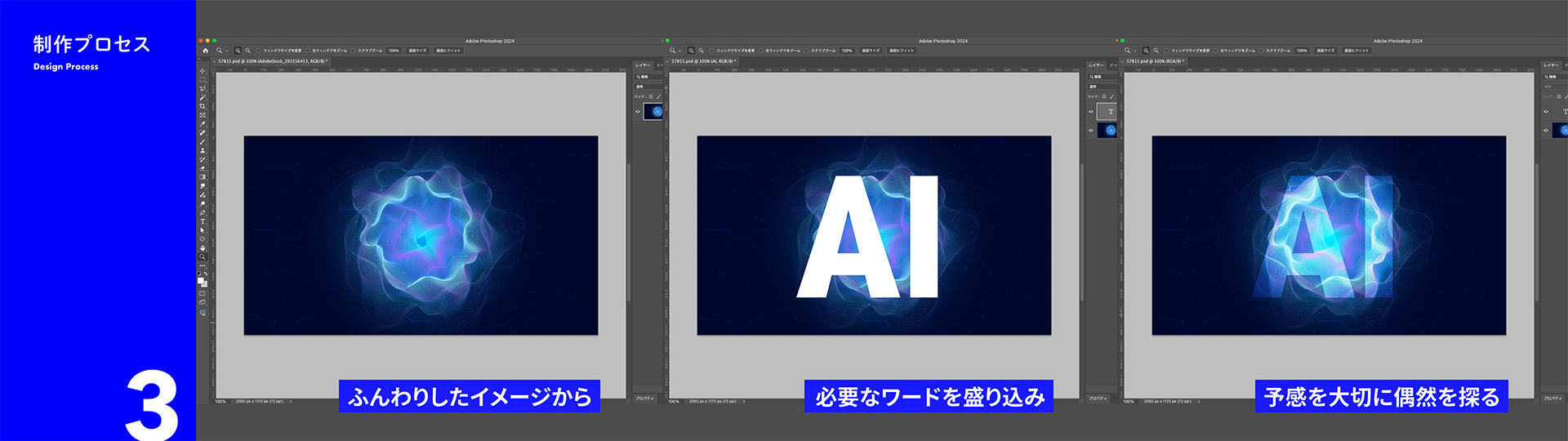
抽象→具象のプロセスには、偶然と予感とAI2
そうした状況を回避するため、「こんな表現も意外といいかもしれない!」と出会う偶然や、「何か素敵な見え方になりそう!」という予感を大切にしています。

情報があふれる社会の中で、デザインを目に留めてもらうには、ロジックだけでは限界があるかもしれません。インパクトを生み出すためには、感性やひらめきも欠かせない要素だと感じています。
また、昨今ではAIの画像生成精度が向上し、制作の現場でも活用される機会が増えています。特に広告分野では、AIを介したアウトプットが急増している印象です。しかし、見る側にとって重要なのは、そのイメージを人間が作ったか、AIが作ったかではなく、最終的なビジュアルの魅力そのものです。

AIによるアウトプットには、豊かな色彩や複雑な質感など、人間が仕上げるには難しい表現が多く見られます。こうした新たな表現の可能性にアンテナを張り、理解を深め、制作の選択肢として取り入れておくことが、これからのデザイナーに求められる姿勢ではないかと感じています。

と、肝心のアイキャッチ画像制作の詳細には、ろくに触れないまま最後まで来てしまいました。
今回の登壇を通じて、日頃のビジュアル制作の中で感じている機微を、なんとか言語化してみました。こうして情報を整理し、発信する機会は貴重で、何より自分自身にとって大きな学びになったと感じています。
登壇後、直接話を聞きに来てくれた方の中に、「エンジニアリングに価値があるのに、その価値を表現するのが大変」と、まさに私と同じ課題に直面している方がいました。そのおかげで会話が弾み、共感し合えたことがとても印象的でした。こうした出会いもかけがえのない財産です。
以上、勝手に登壇レポートになります。明日からまた、がんばろうと思います。
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(563)
-
イベント(210)
-
カルチャー(54)
-
デザイン(55)
-
インターンシップ(2)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AI 機械学習強化学習
- AIエージェント
- AI人財
- AMD
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOコネクト
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- INCYBER Forum
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- サマーインターン
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイナー
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP