前回、「Power Appsでいきなりアプリ開発」ということでウィザードを利用してアプリを作成しました。今回は完成したアプリを使いやすいようにカスタマイズをしながら、Power Appsの使い方を紹介してゆきます。
目次
一覧表示画面のカスタマイズ
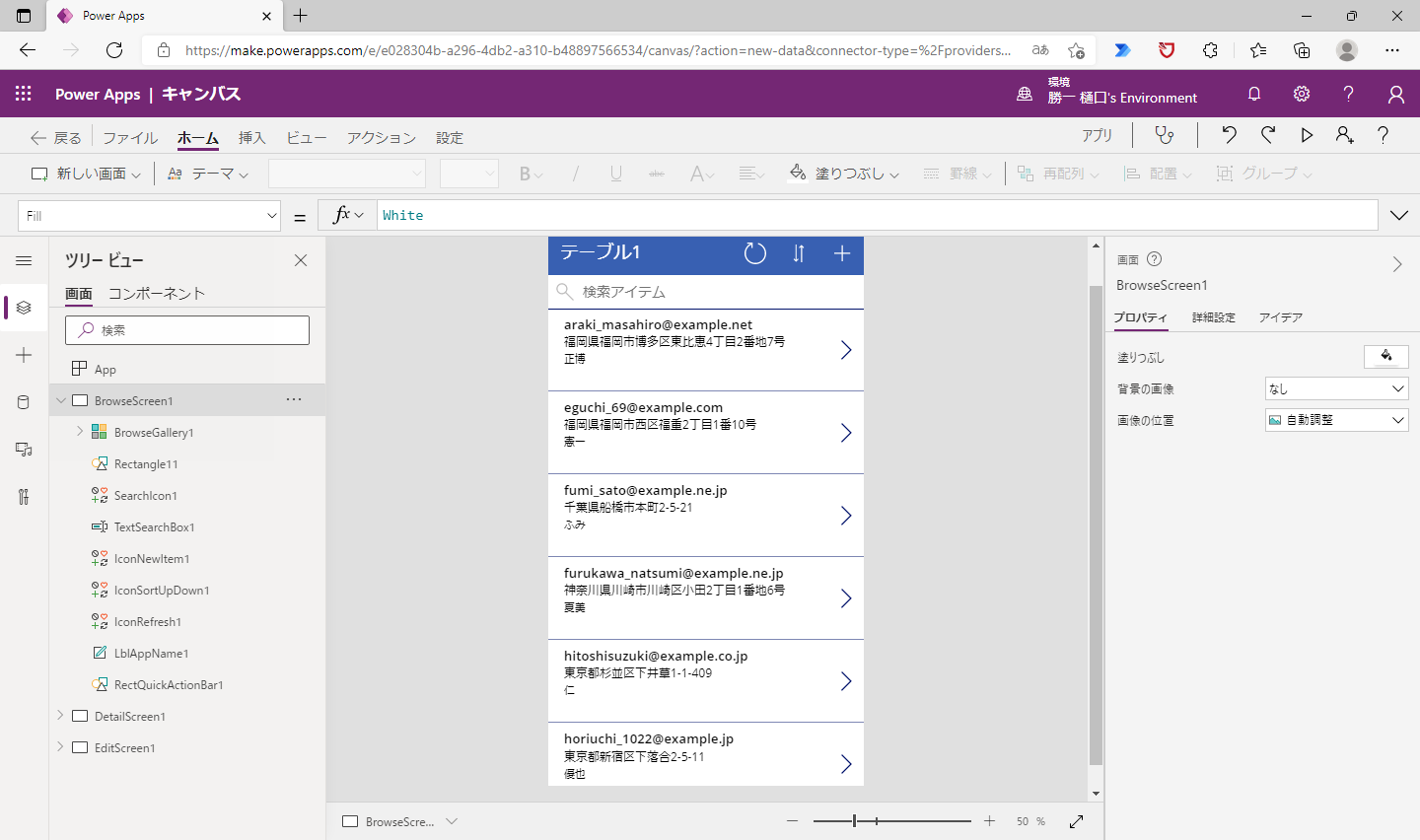
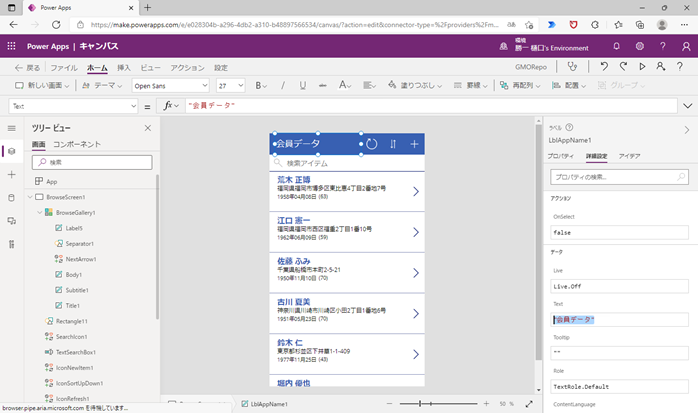
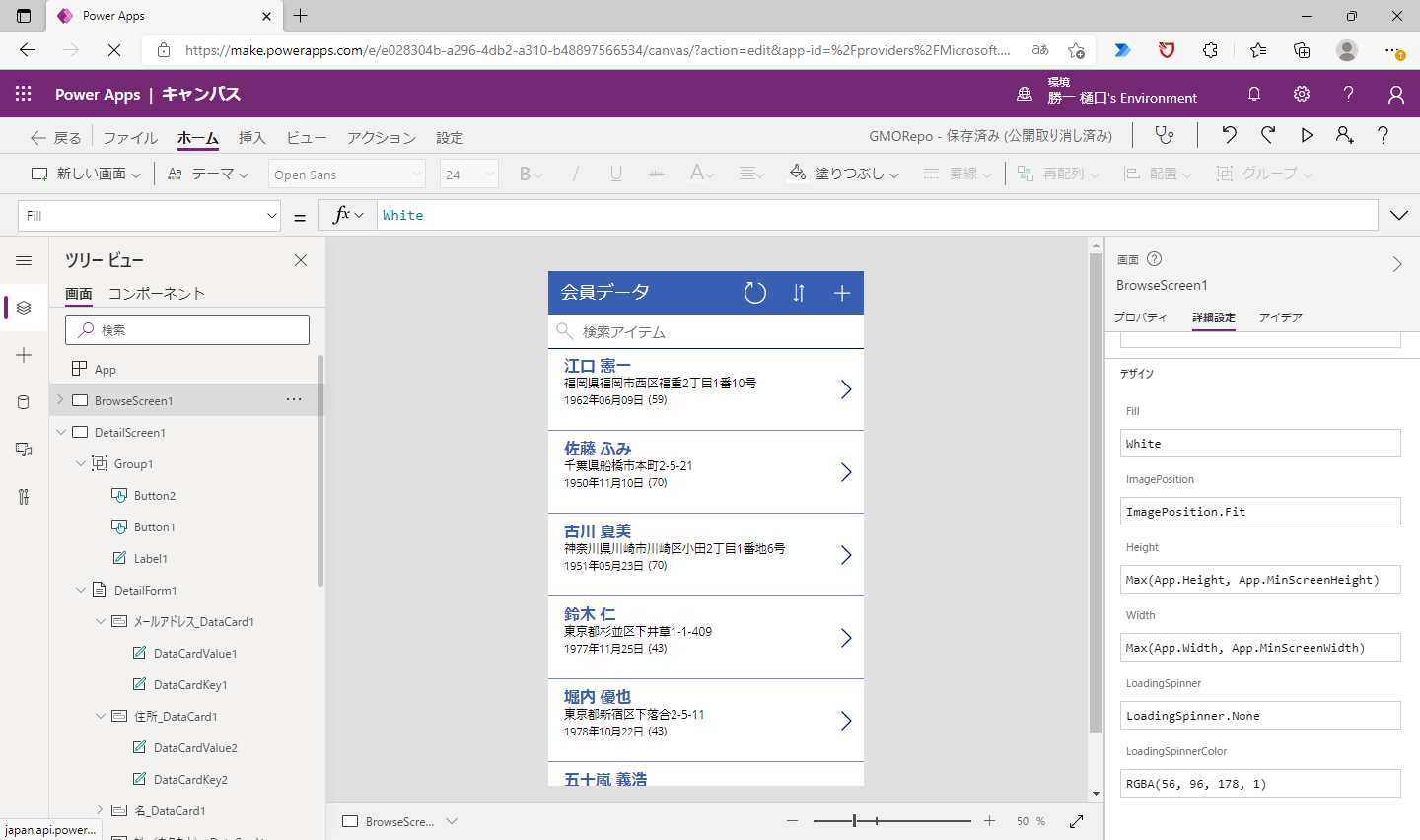
最初に行うのは一覧表に表示する内容を修正します。ツリービューから「BrowseScreen1」を選択します。

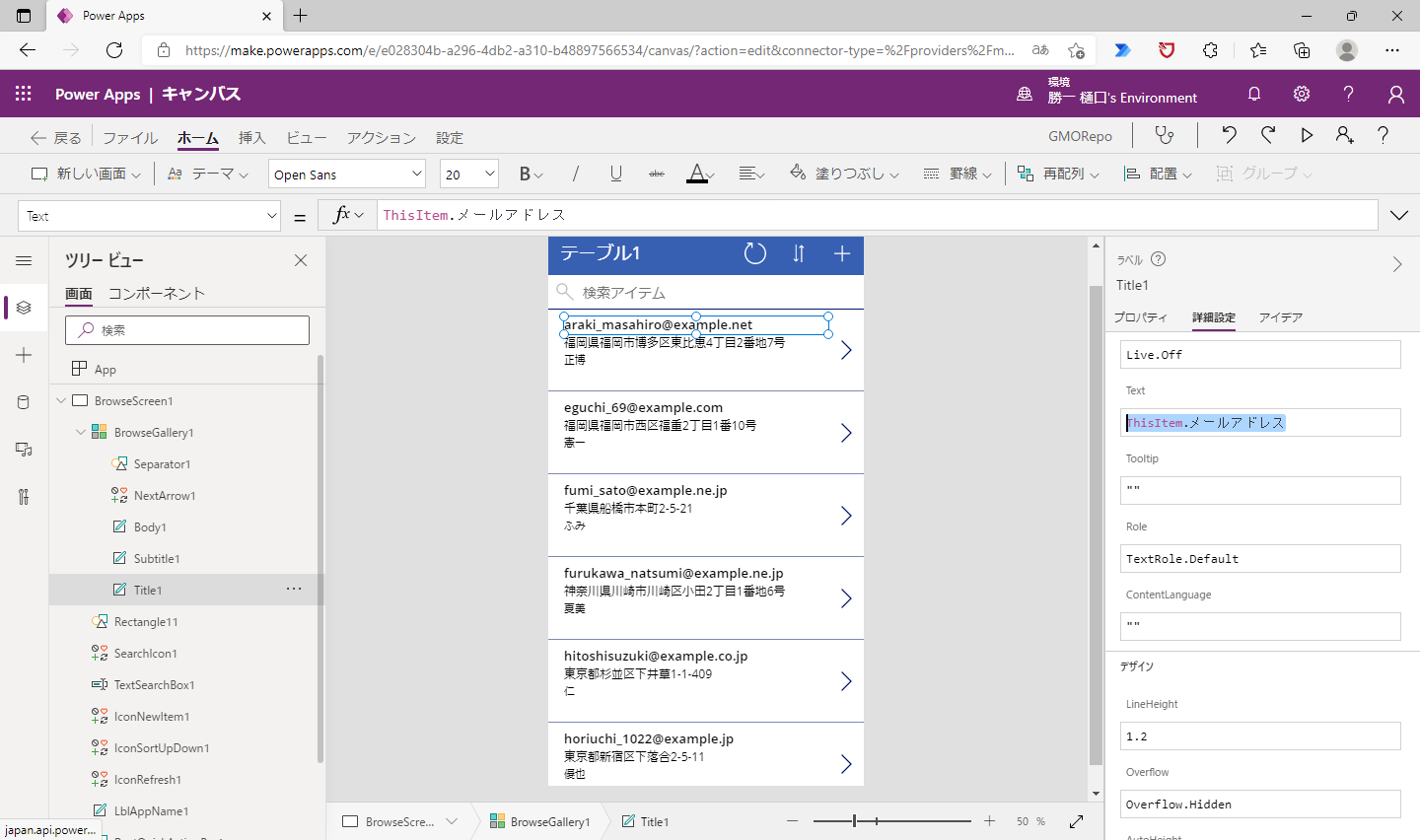
メールアドレスの部分を選択すると、詳細設定の「Text」の項目には ThisItem.メールアドレス と表示されます。この項目に設定されている、データベースとしてのExcelの列名となります。ここをまずは“姓”と“名”に設定を変更します。

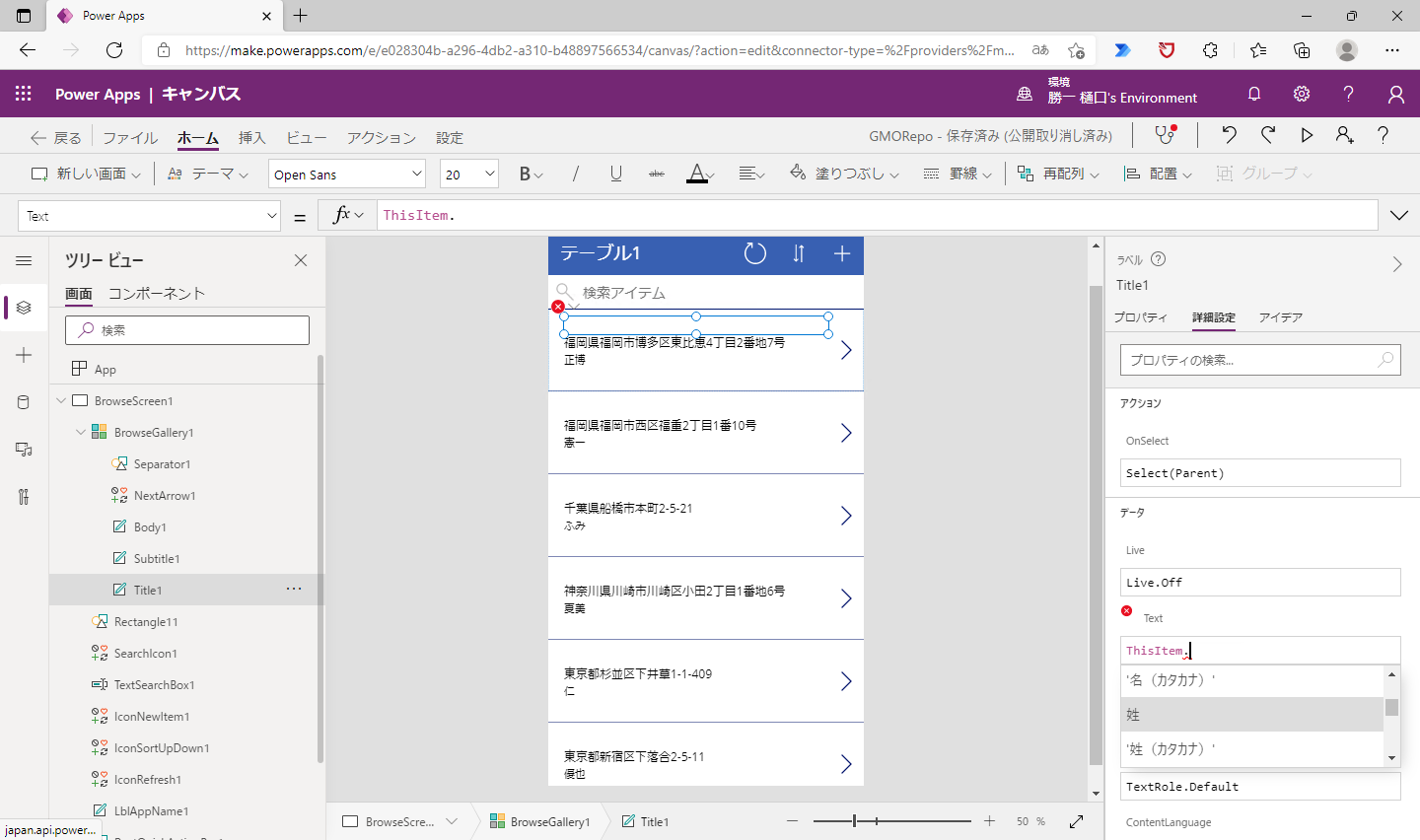
ThisItem. まで入力すると、選択候補の一覧が参照できるので、「姓」を選択します。

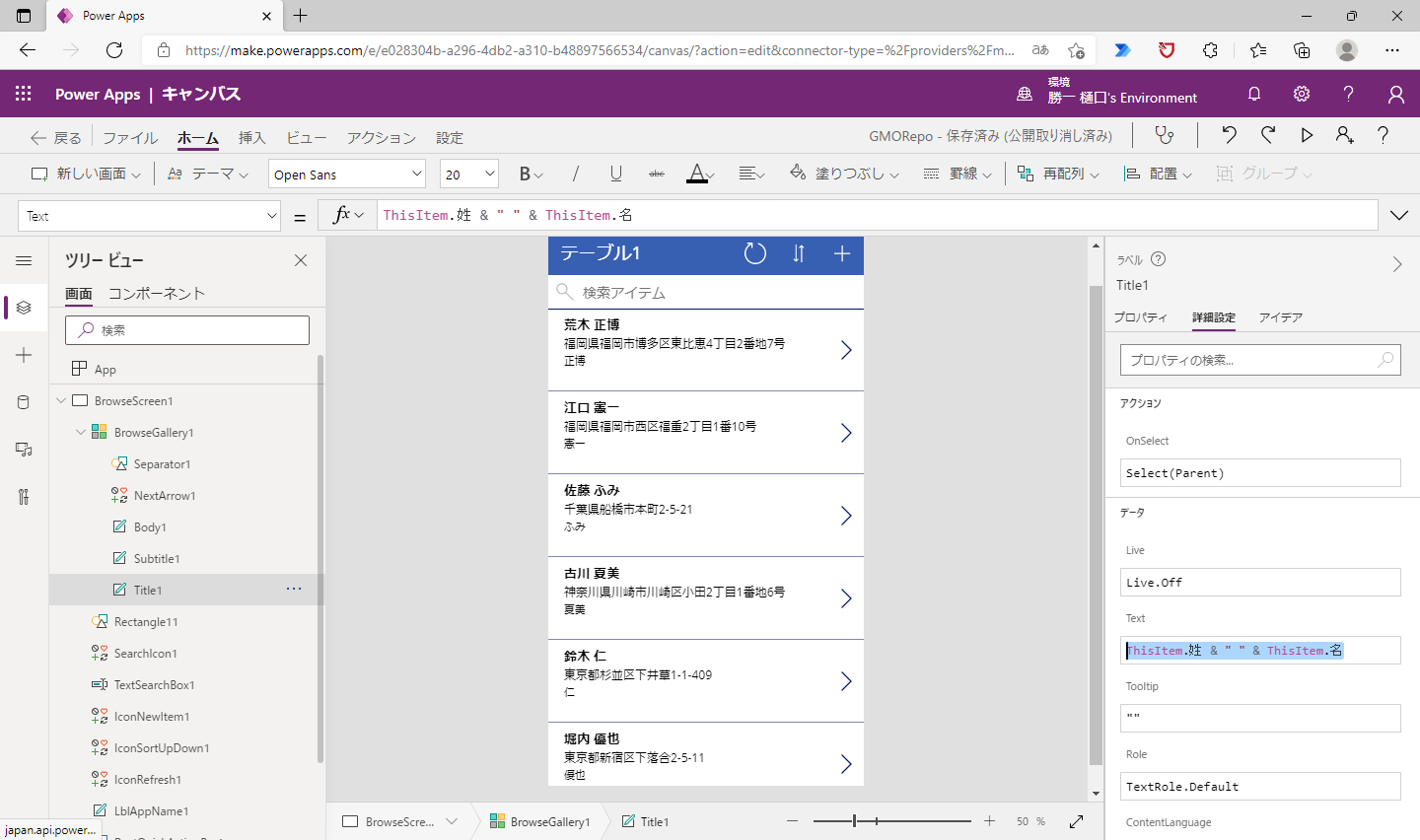
続けて「名」の部分を設定します。ラベルを2つ並べる方法でもよいですが、今回は ThisItem.姓 & ” ” & ThisItem.名 このように入力をして一度に表示できるようにしておきます。

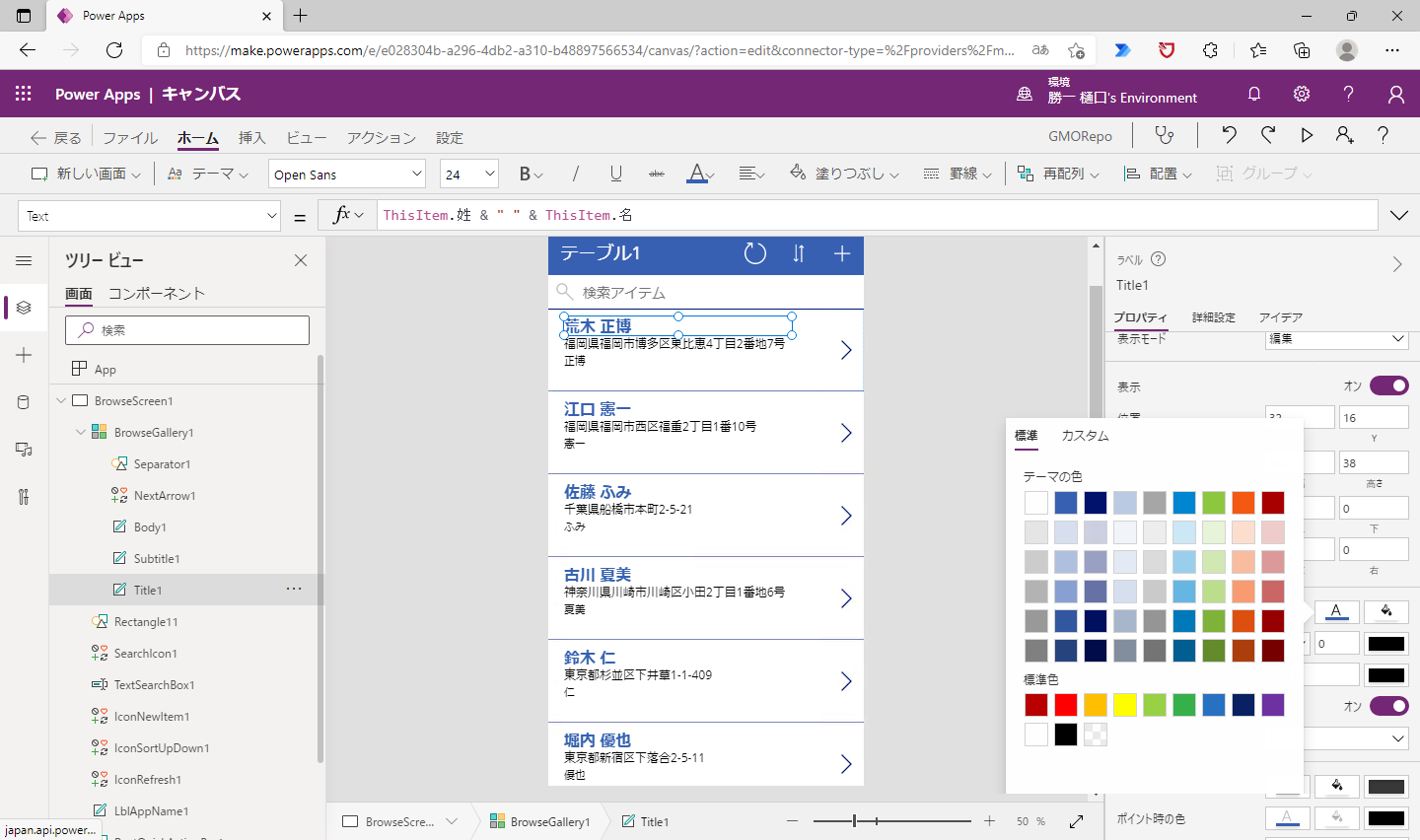
プロパティーを選択して、文字の色や大きさなども修正しておきます。

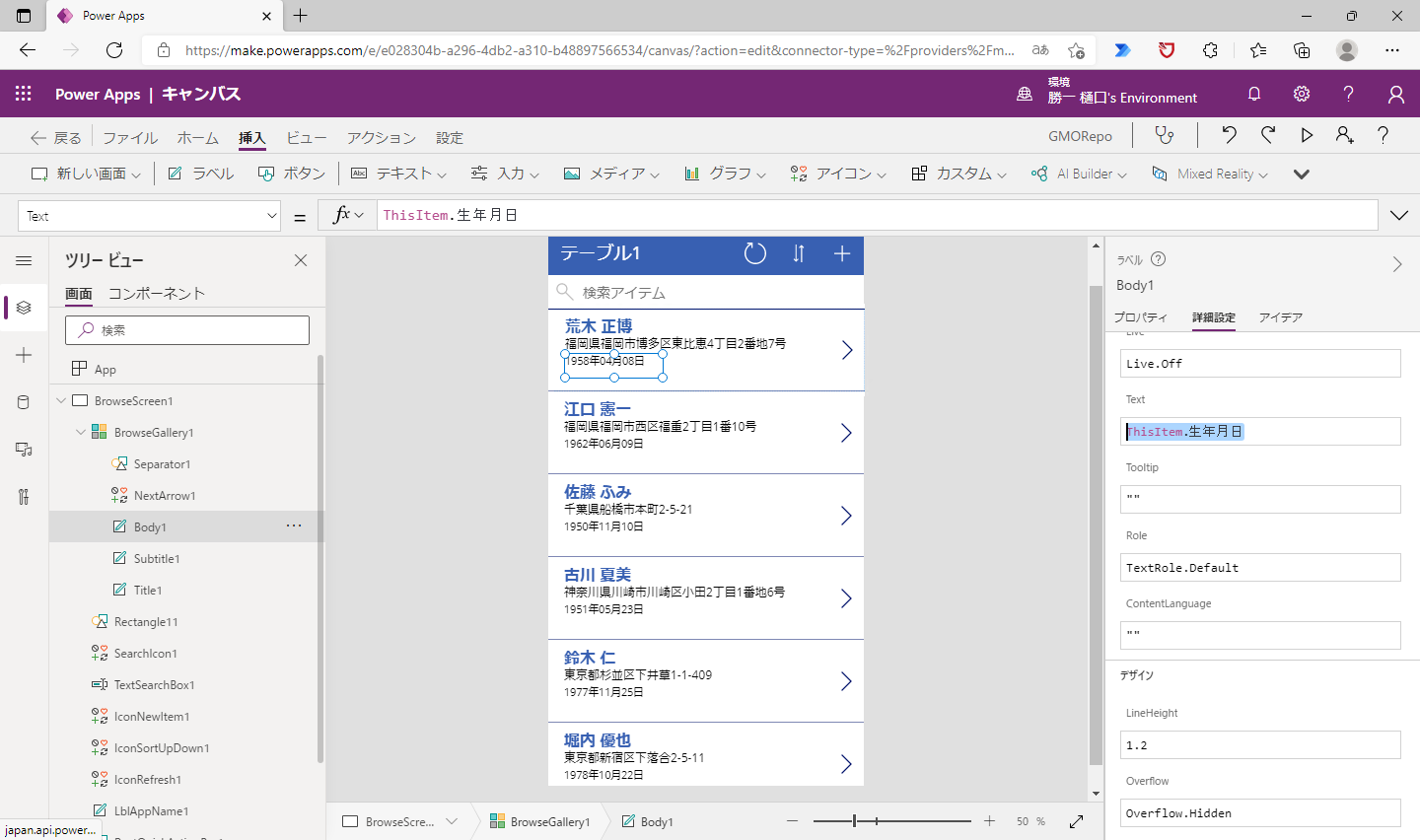
最後の部分は生年月日に変更します。

続けて年齢も表示するようにします。
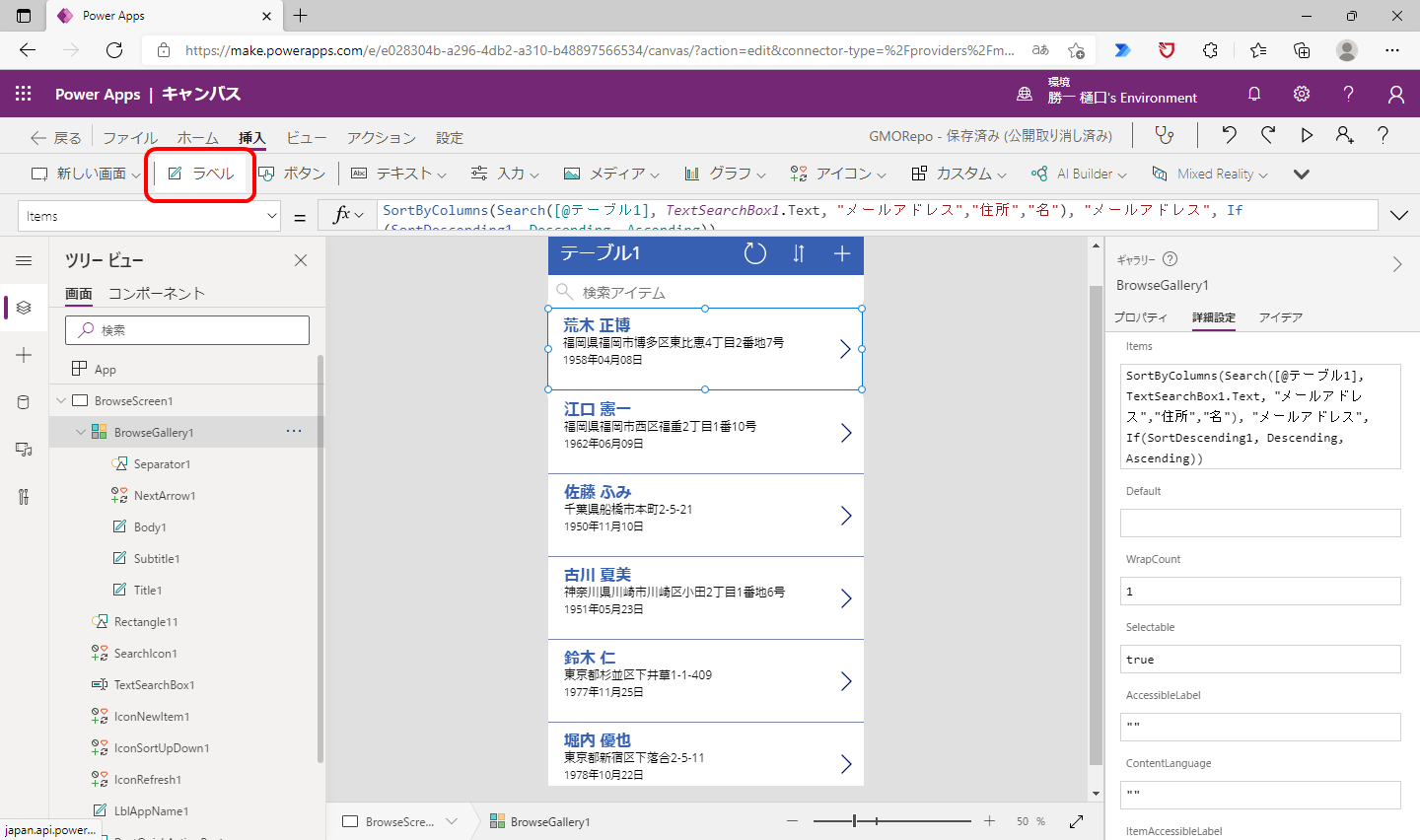
アイテムを選択した状態で「挿入」-「ラベル」を選択します。

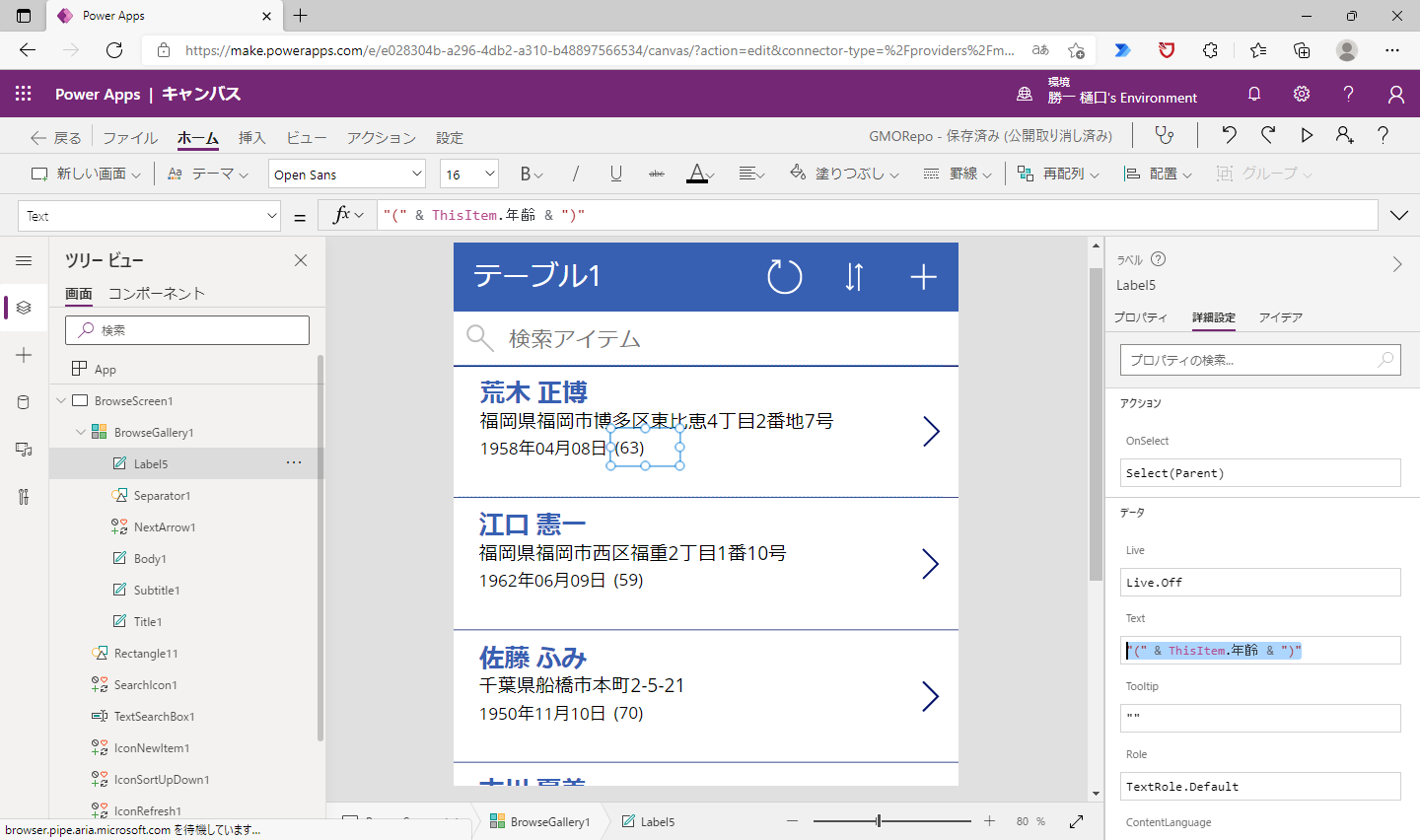
ラベルを挿入して、「Text」には ”(” & ThisItem.年齢 & “)” を入力します。
文字の大きさや位置などを調整します。右下の表示ツールで拡大表示をすると設定しやすくなります。

最後に表示名を ”会員データ” に変更します。
一覧表示のカスタマイズは以上となります。

詳細表示画面のカスタマイズ
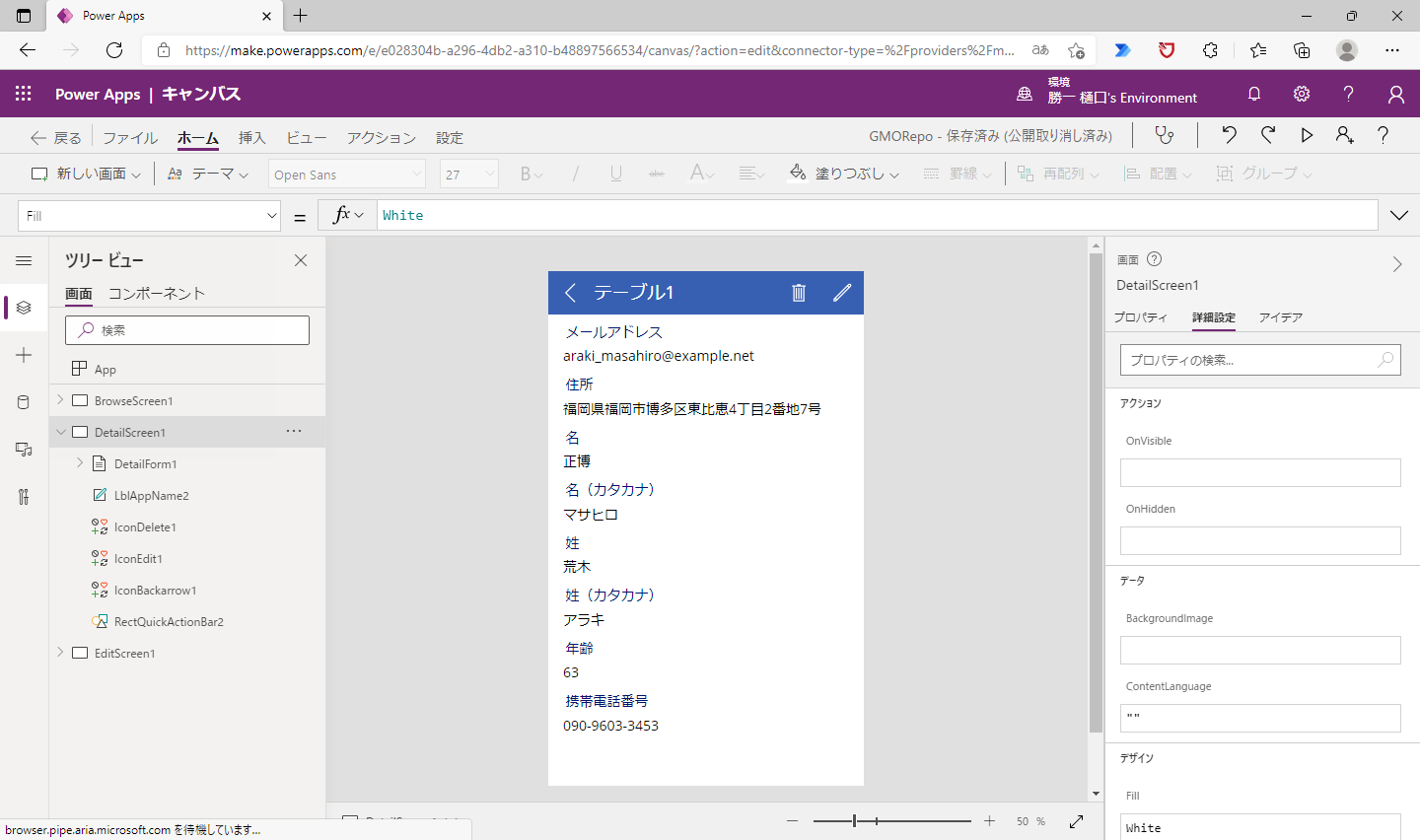
次に詳細に表示する内容を修正します。ツリービューから「BrowseScreen1」を選択します。
表示の順序を修正します。

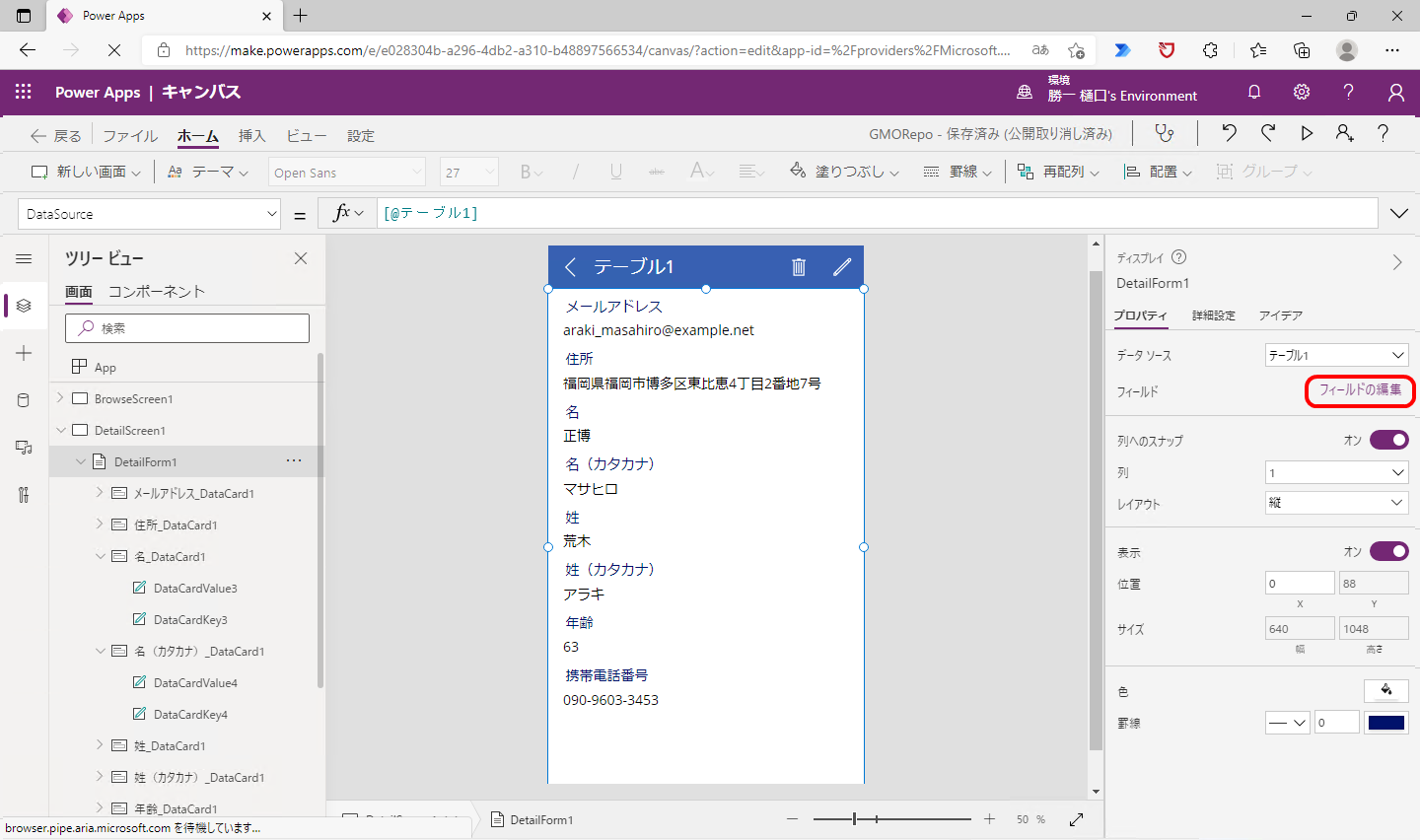
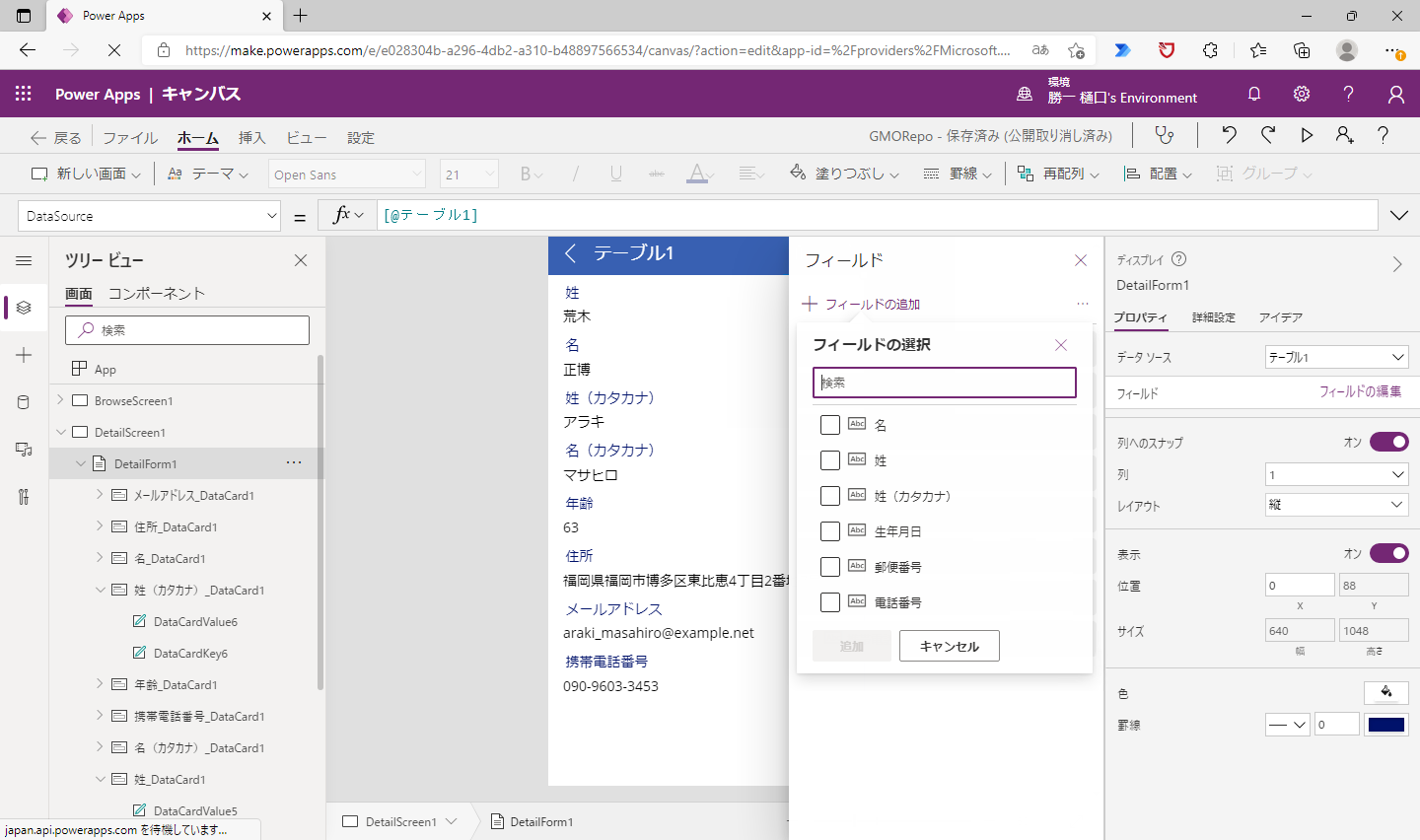
「DetailForm1」を選択します。
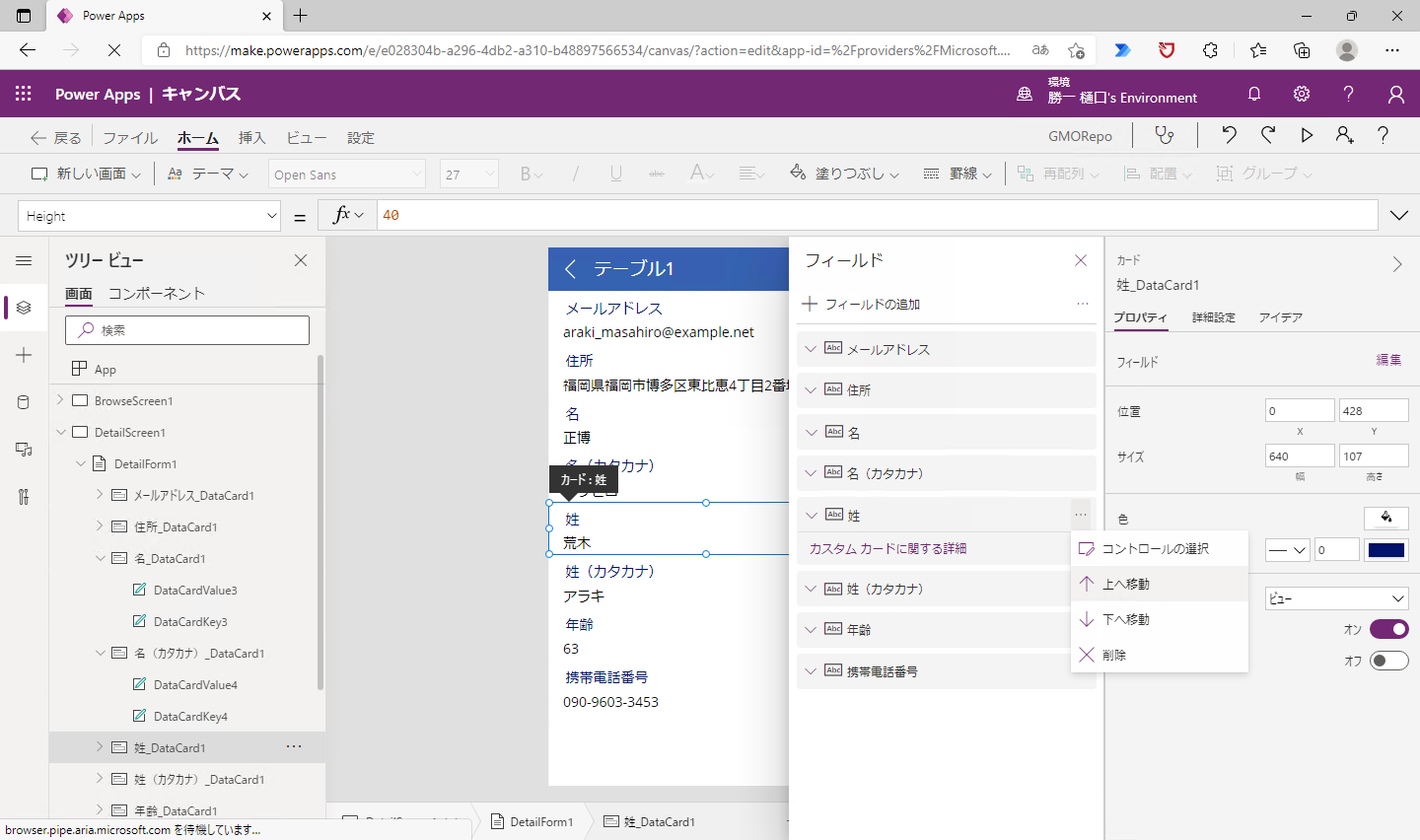
「プロパティー」から「フィールドの編集」を選択します。

「姓(カスタム)」の三点リーダー(・・・)から「上へ移動」を選択して、「姓」の表示位置を修正します。マウスでドラッグ&ドロップしても表示位置を変更できます。

他の項目も同様に見やすいように整えます。場合によっては不要なフィールドを削除したり、追加したりも可能です。

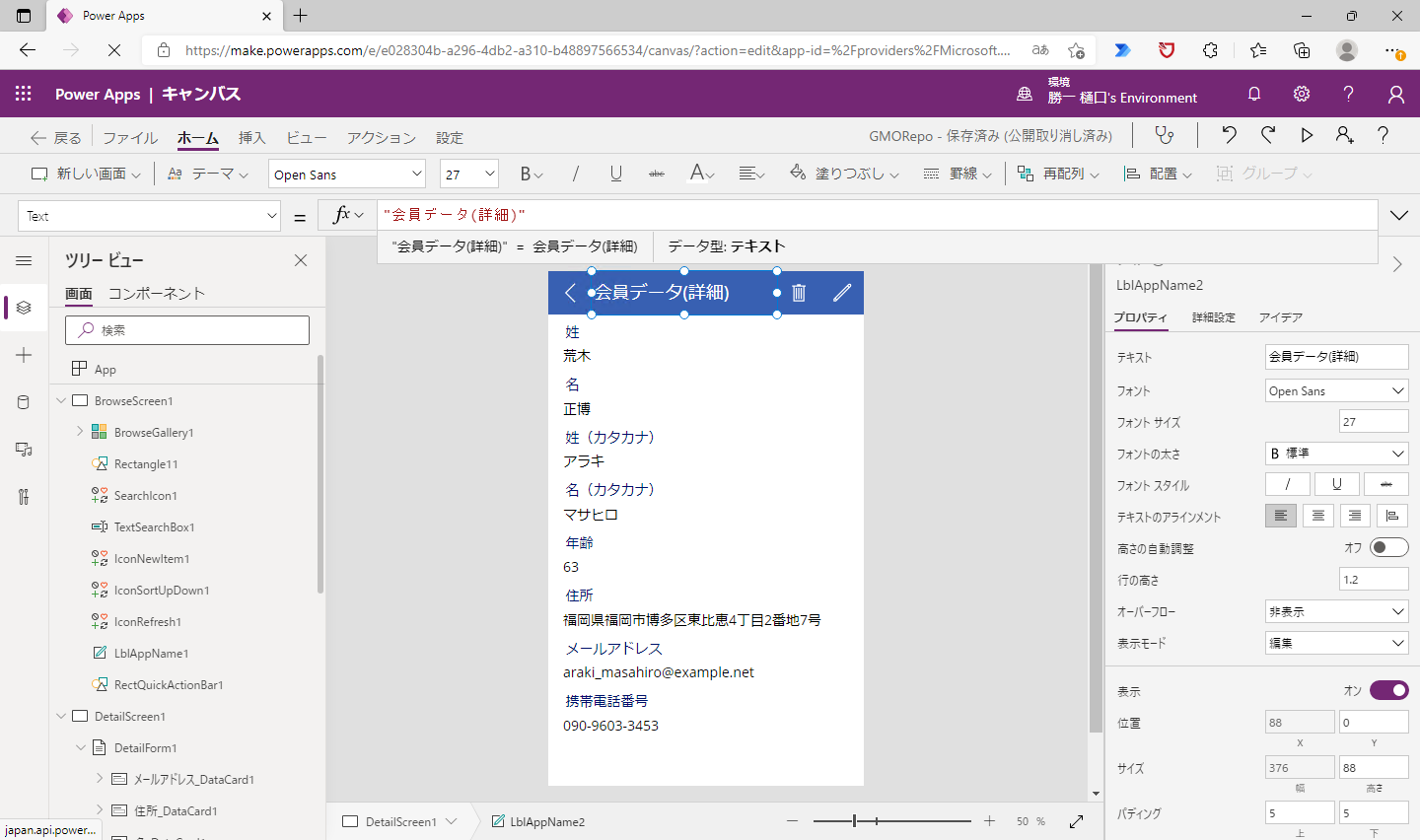
最後に表示名を “会員データ(詳細)” に変更しておきます。

編集表示画面のカスタマイズ
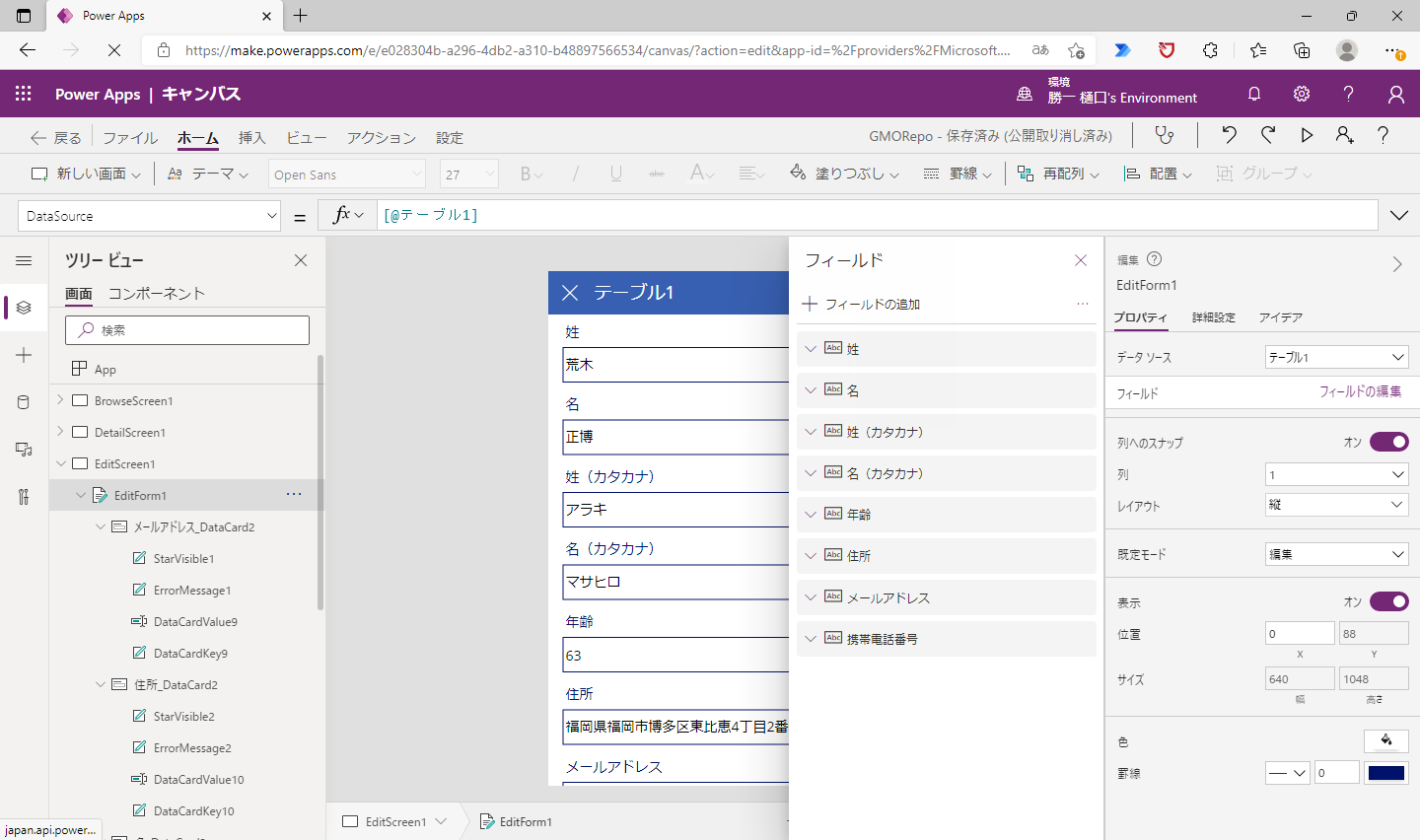
詳細画面と同じように編集画面の表示順序を変更します。

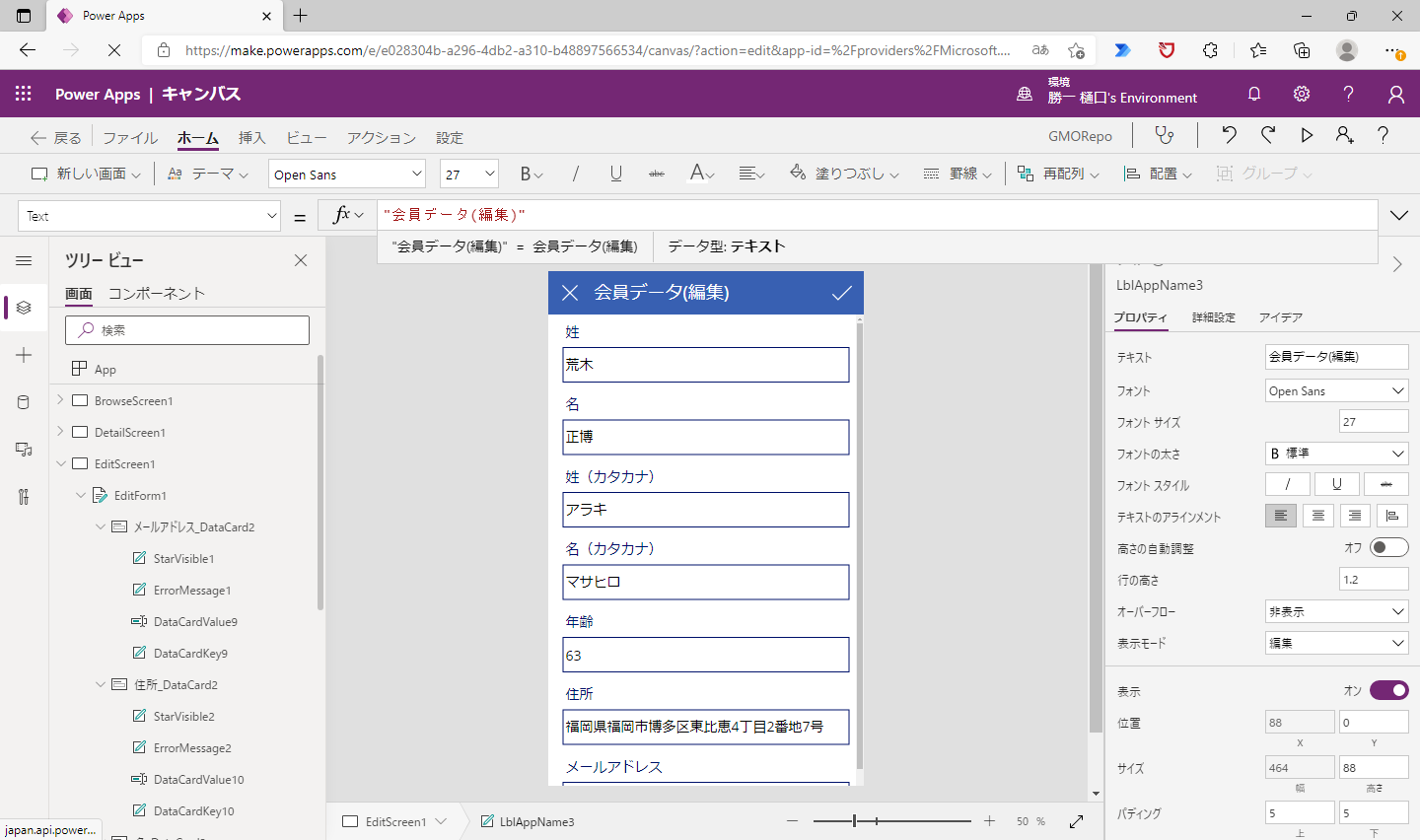
最後に表示名を “会員データ(編集)” に変更しておきます。

見た目上の修正は以上となります。
ここまでの内容を保存しておきましょう。ファイルメニューから「保存」もしくは、Ctrl + Sで保存可能です。
削除確認ボックスをつくる
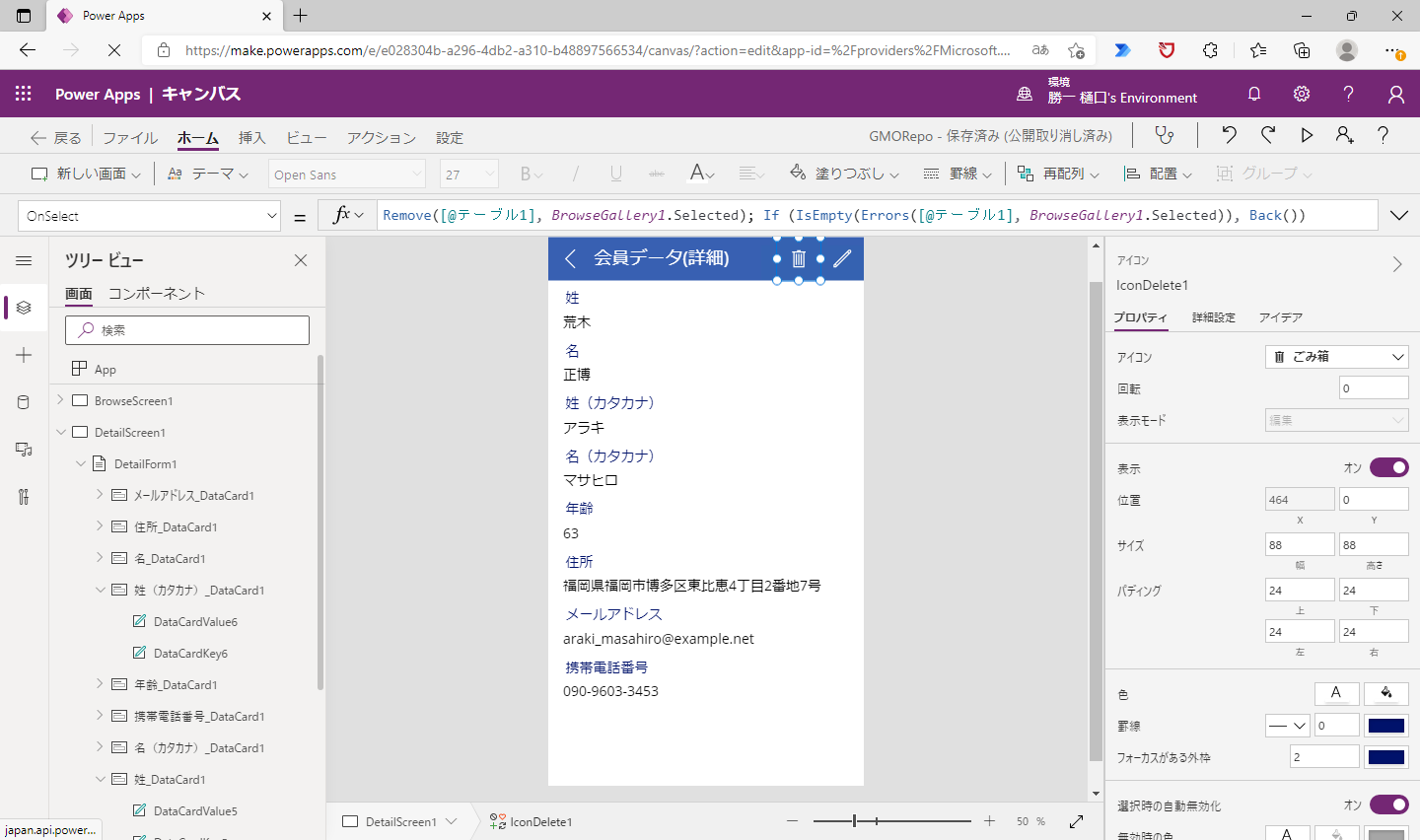
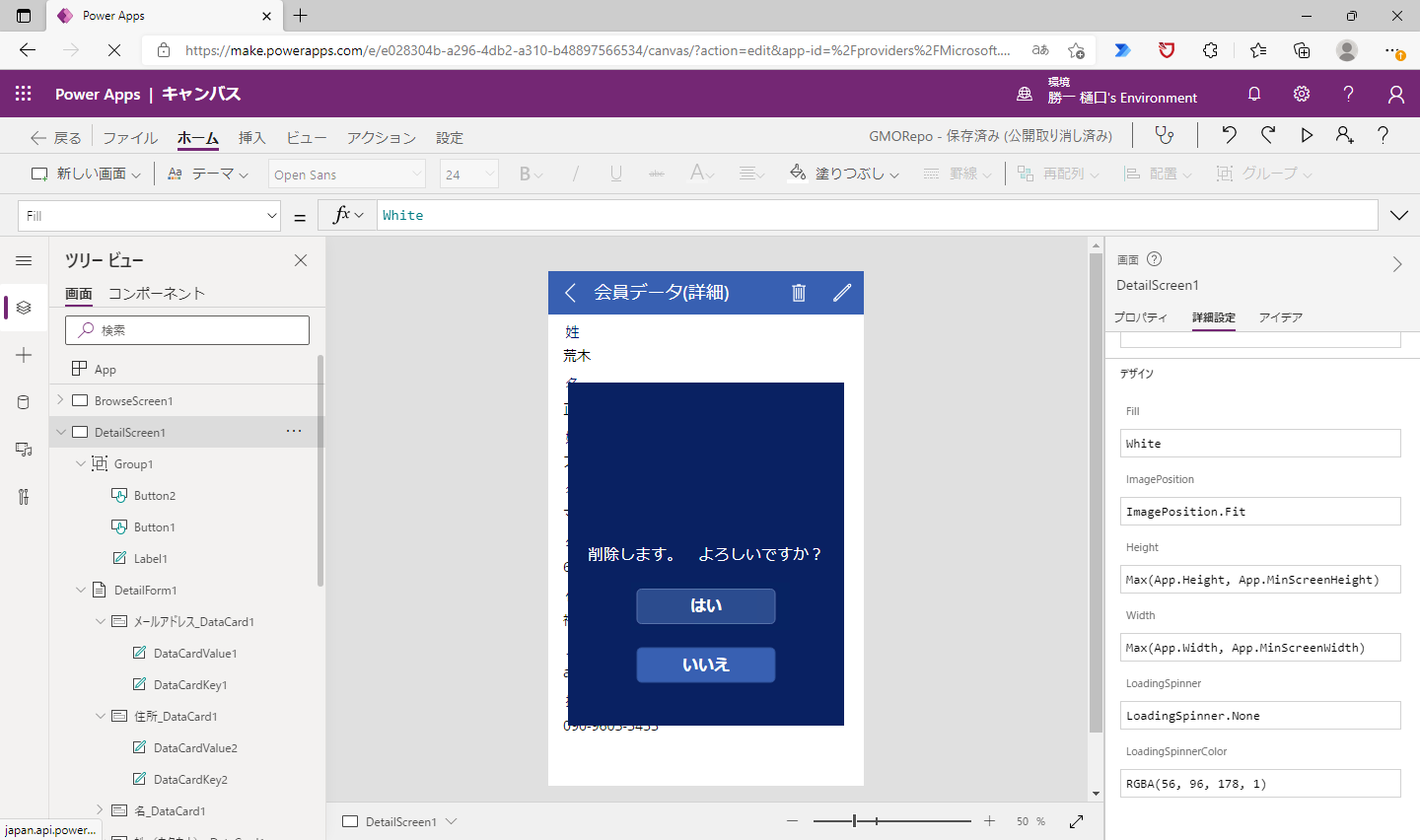
ウィザードで作成されたアプリでは詳細画面でデータ削除が可能です。ただし、この削除ボタンを選択するといきなりデータが削除されてしまう仕様となっています。ここに削除前の確認メッセージを表示するように機能を追加してみましょう。DetailScreen1を選択します。

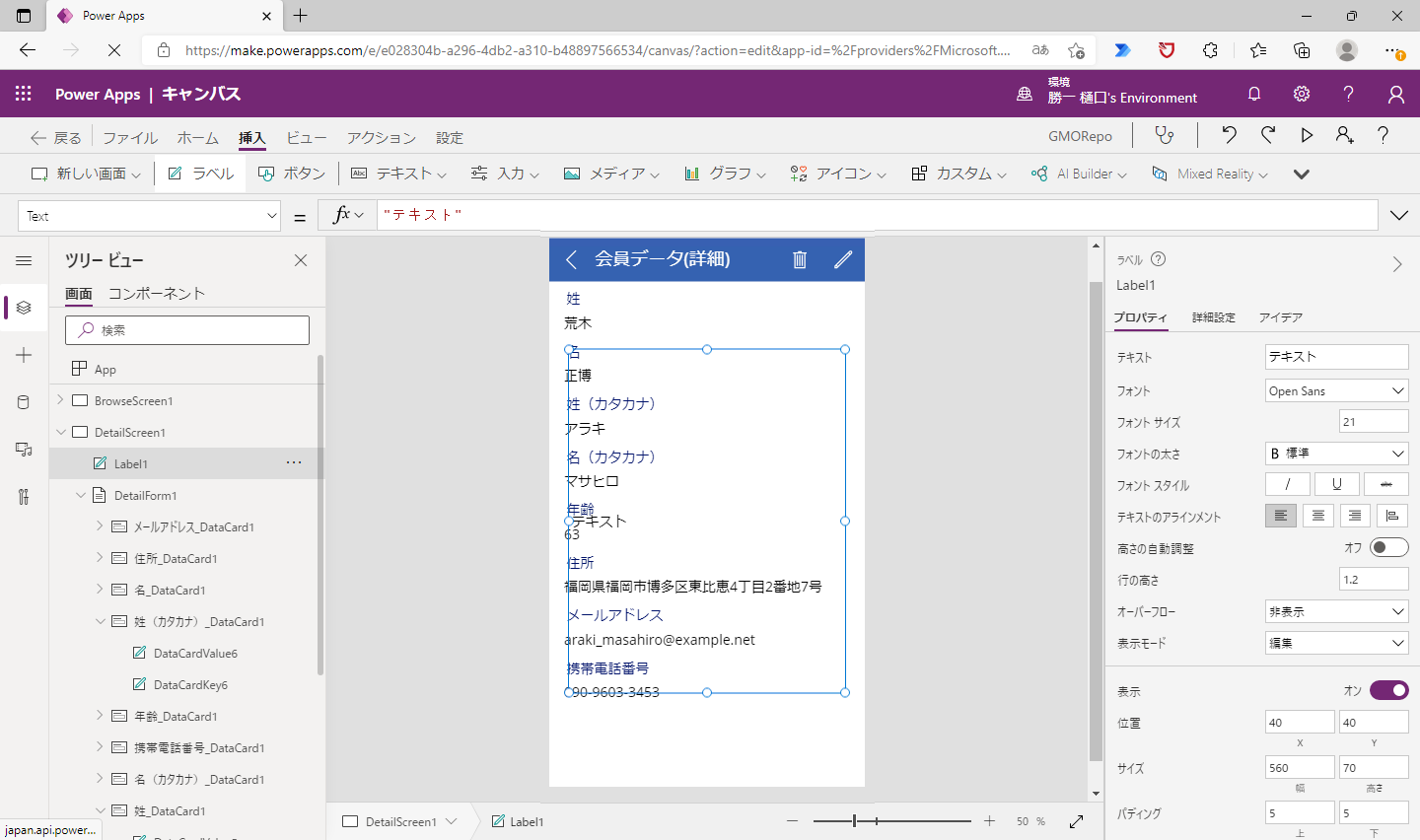
挿入メニューから「ラベル」を選択します。

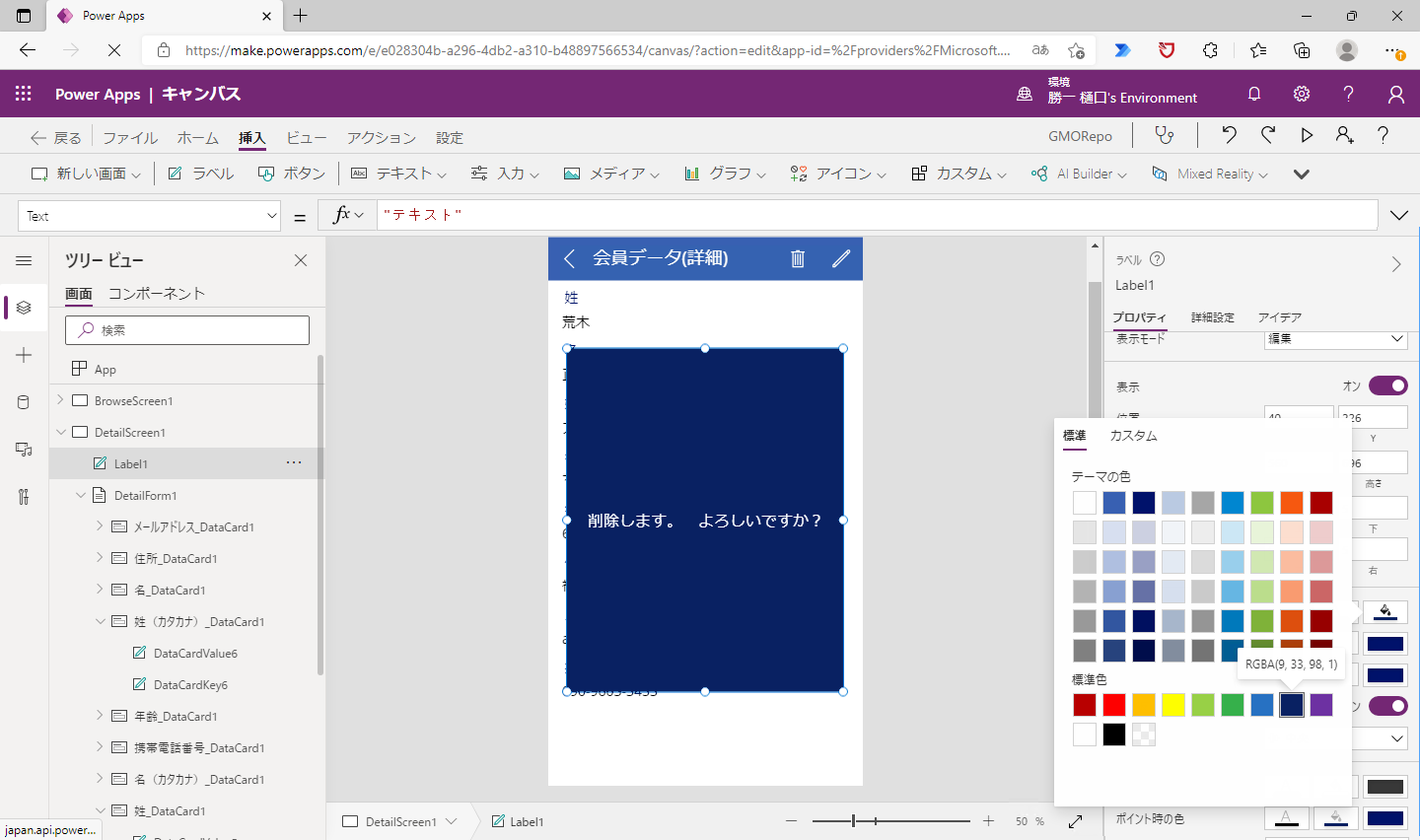
挿入したラベルに色を付けます。さらにテキストに確認メッセージを入力してフォントサイズや色、配置を整えます。

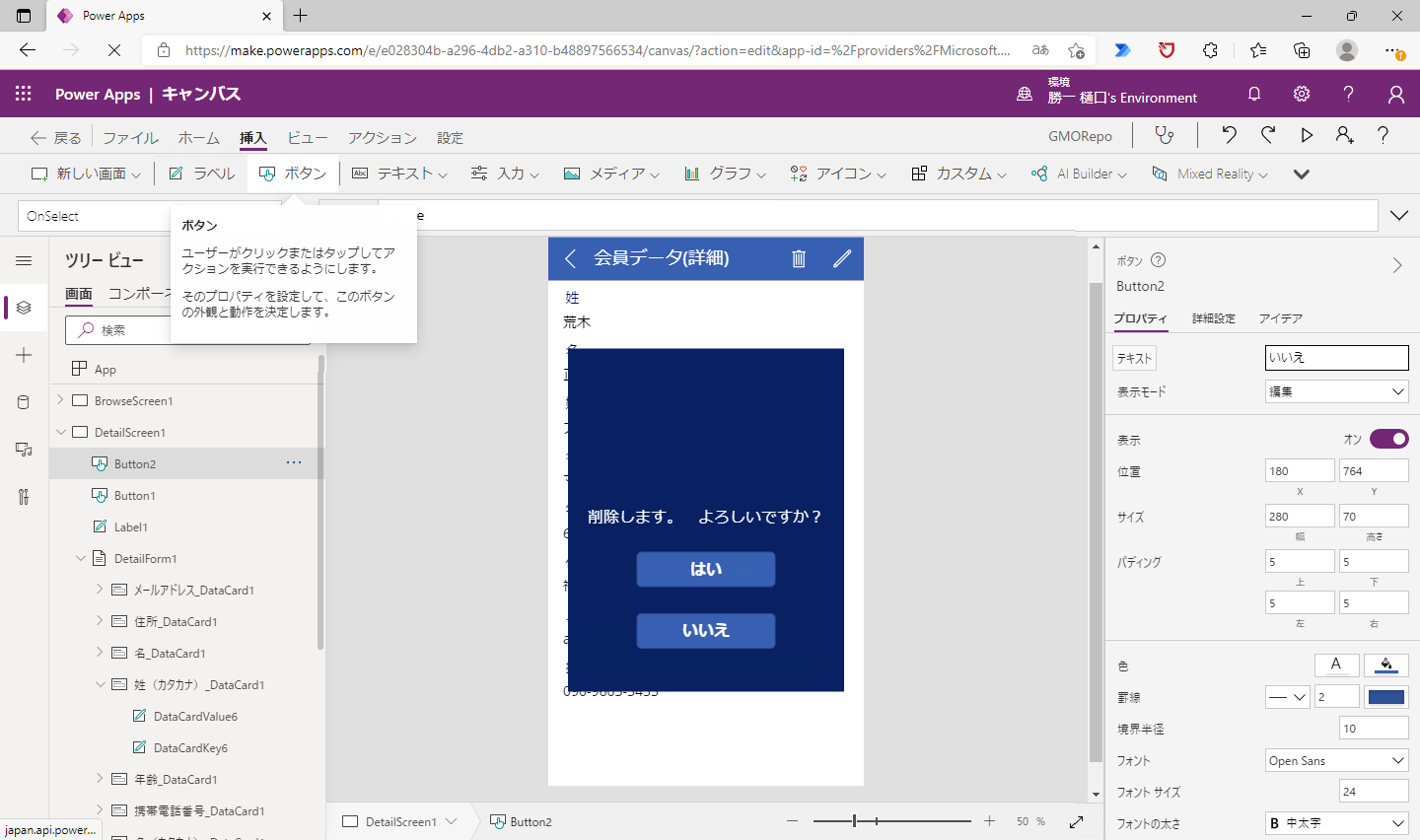
続けてボタンを2つ追加します。
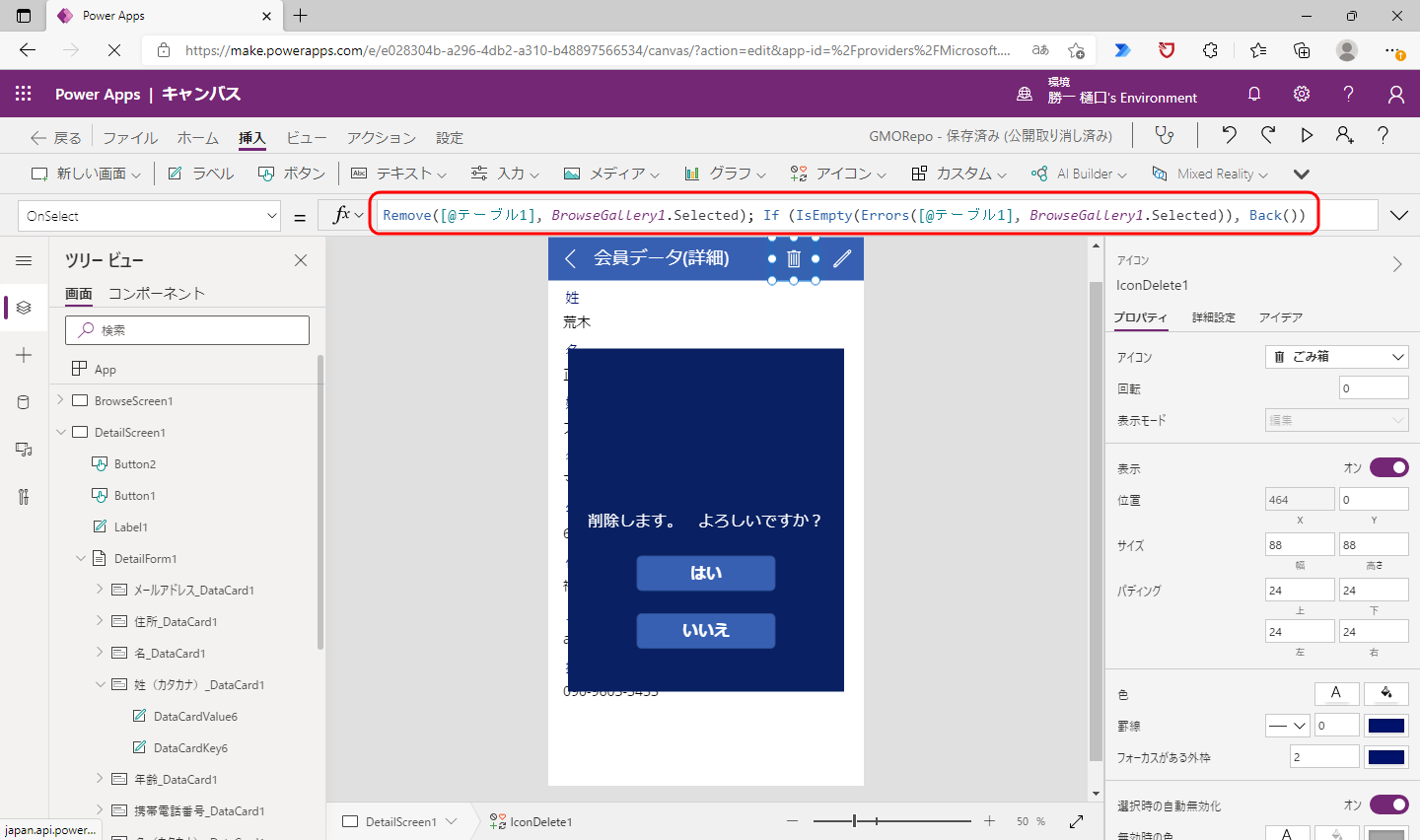
こちらがデータを削除する前の削除確認ボックスとなります。

削除ボタンを選択して、レコードを削除する数式をそのまますべてコピーします。

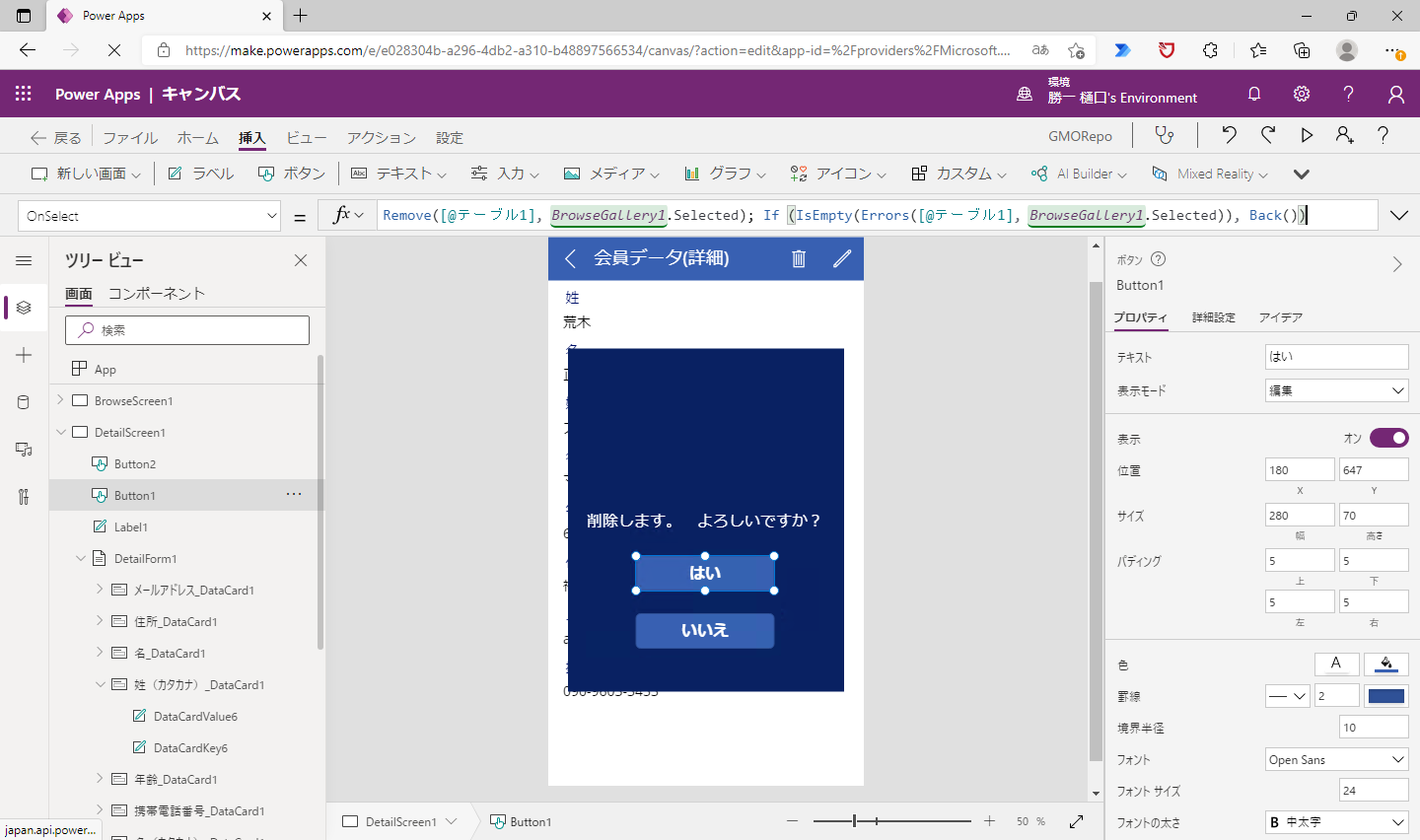
実際にデータの削除を行うため、「はい」ボタンを選択して、数式に先ほどコピーした関数、Remove([@テーブル1], BrowseGallery1.Selected); If (IsEmpty(Errors([@テーブル1], BrowseGallery1.Selected)), Back())を入力します。

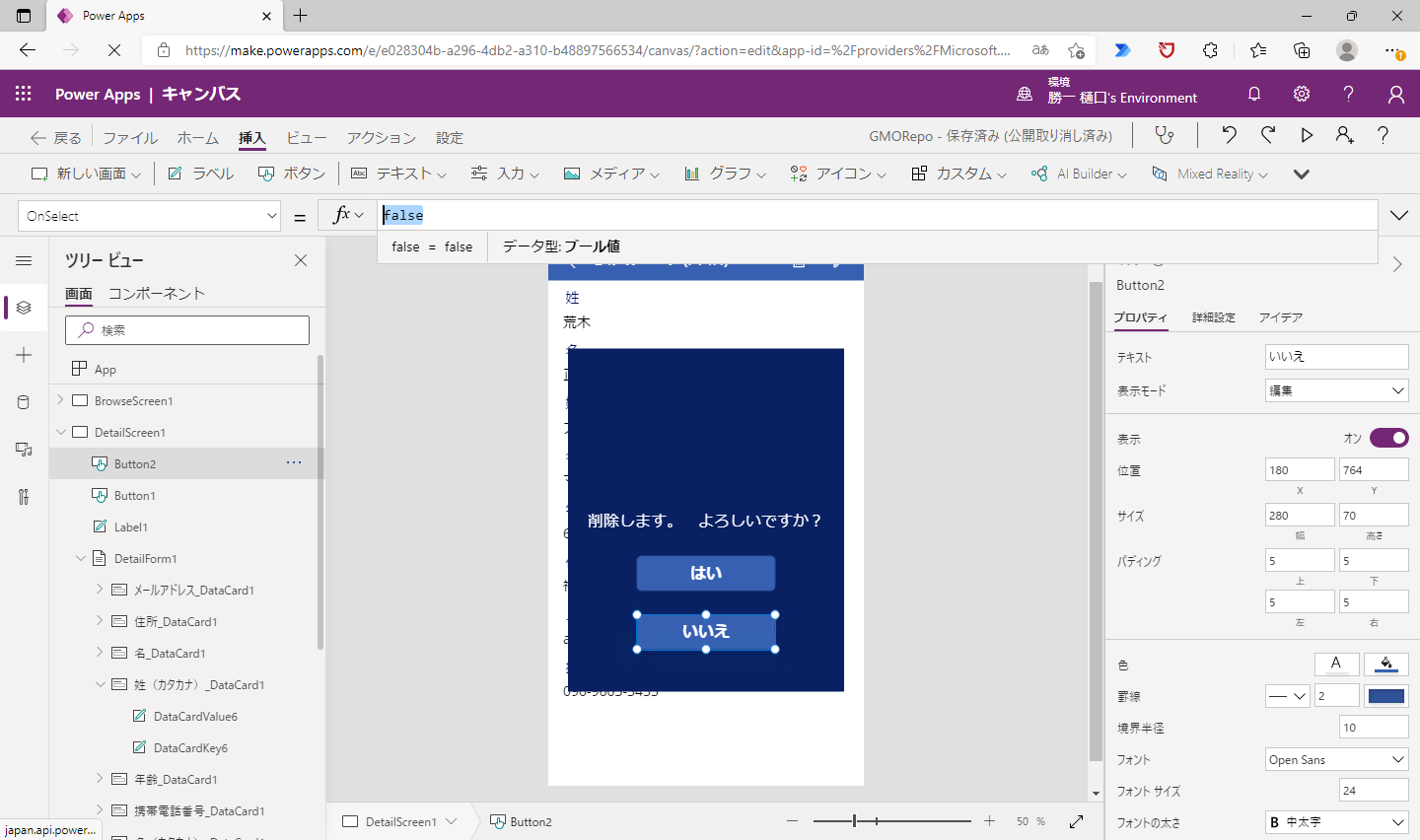
「いいえ」ボタンは後程設定しますのでそのまま”false”となります。

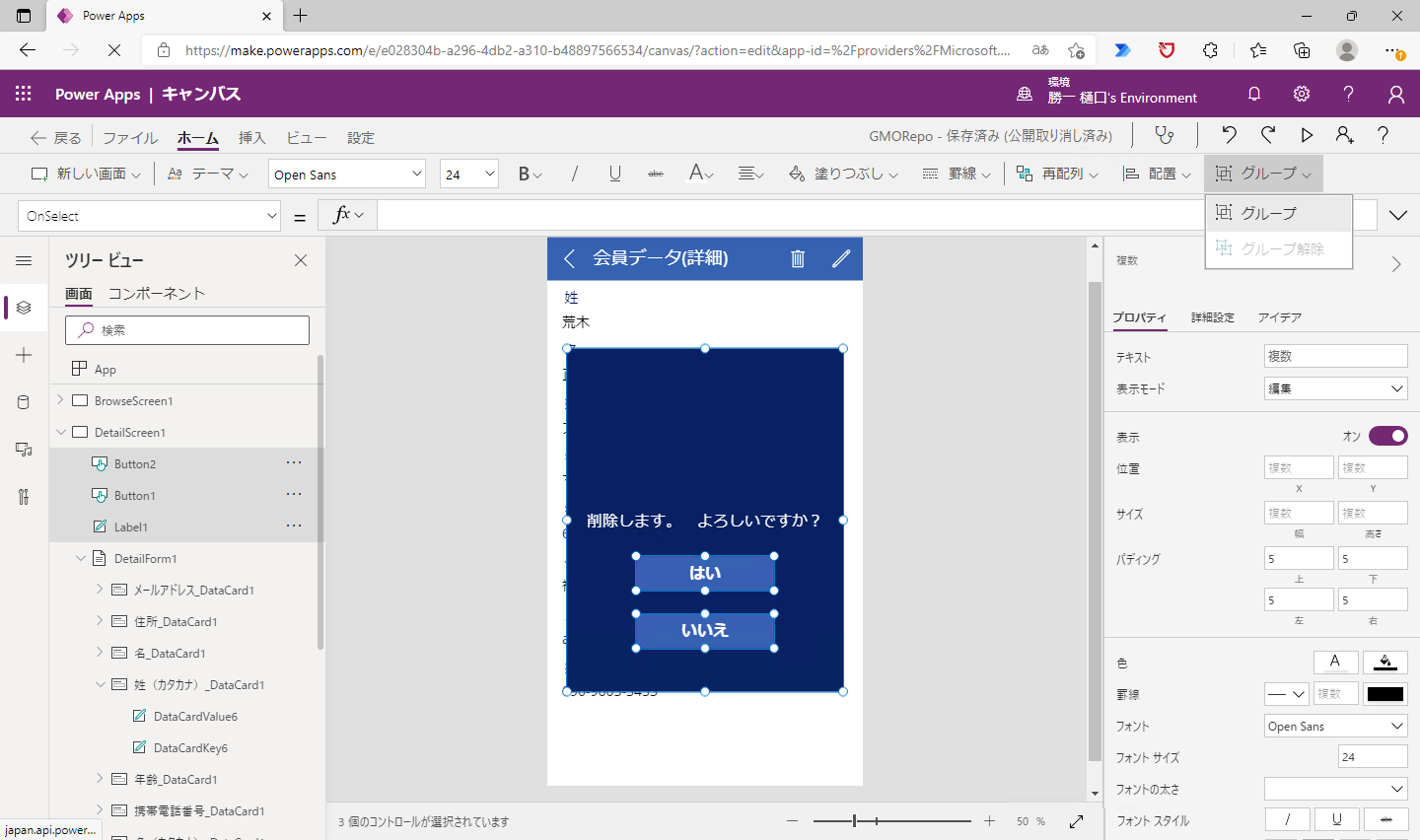
追加した、ラベル、2つのボタンをコントロールキーを押しながらマウスで選択します。
そのままグループメニューから、「グループ」を選択します。グループ化することで、一度に操作しやすくします。

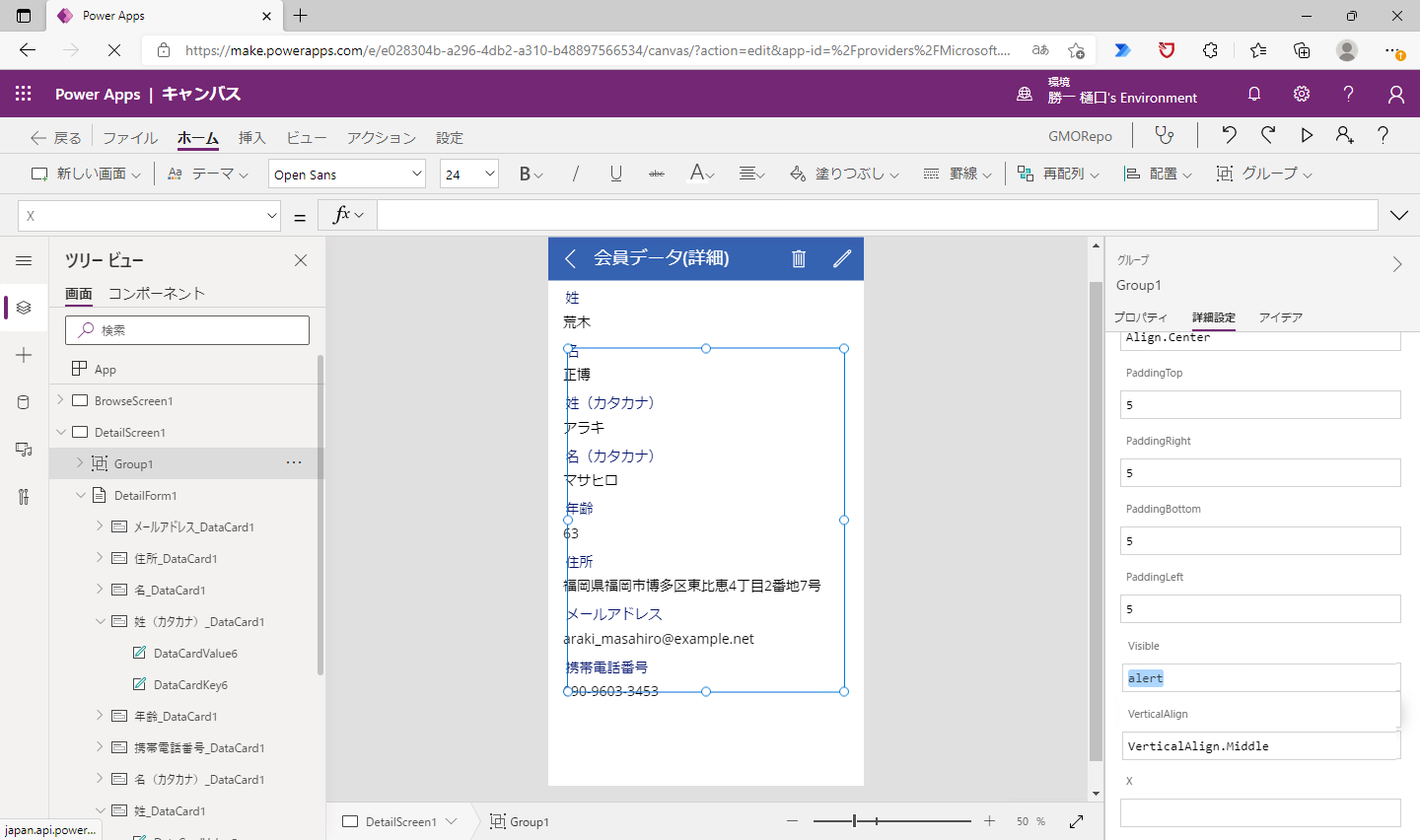
作成したグループ「Group1」の詳細メニューの、「Visible」に”alert”という名前を設定します。
最初の設定では「Group1」=削除確認ボックスが非表示状態になります。

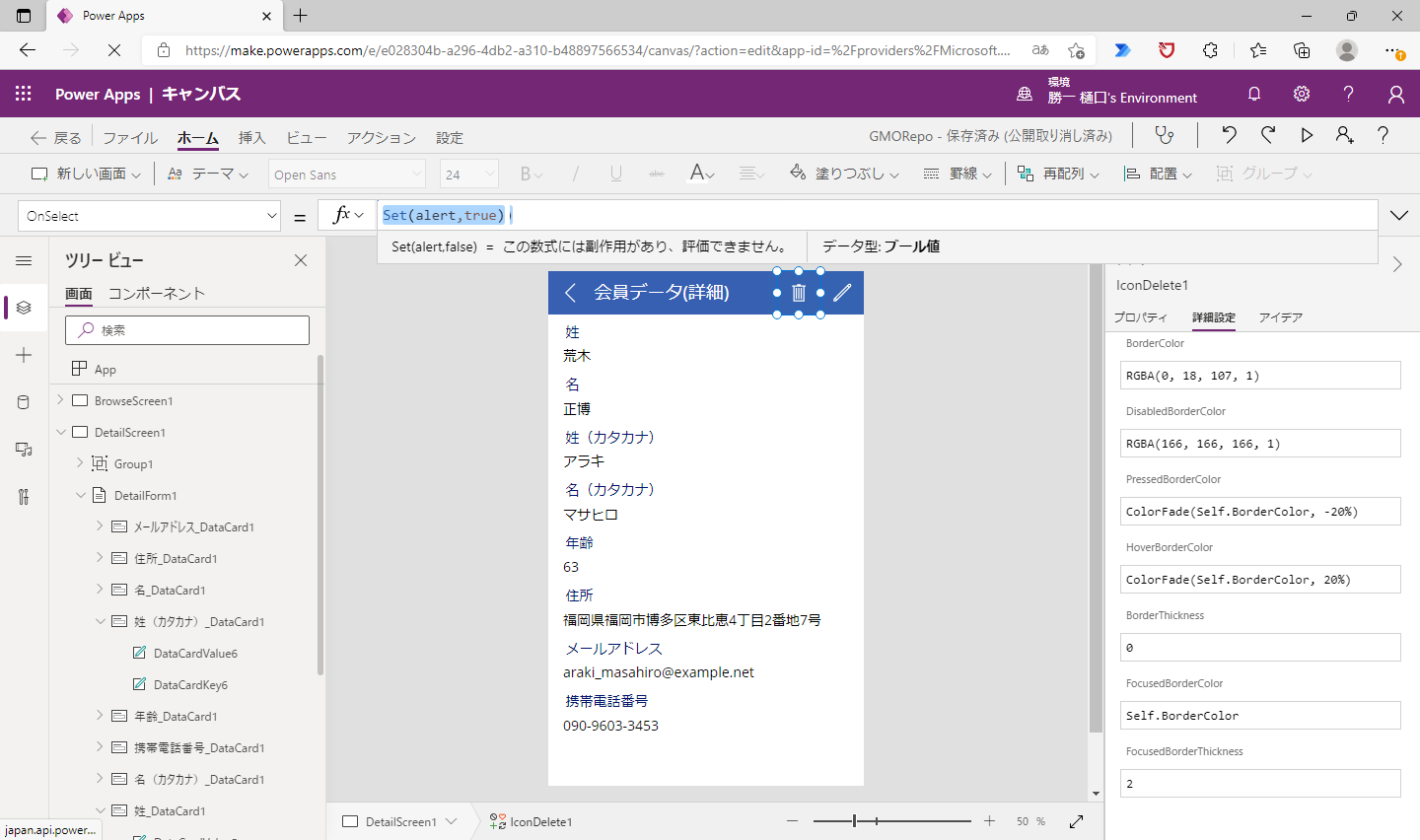
削除ボタンを選択したときに、削除確認ボックスを表示します。
削除ボタンを選択して、数式に“Set(alert,true)”と入力します。

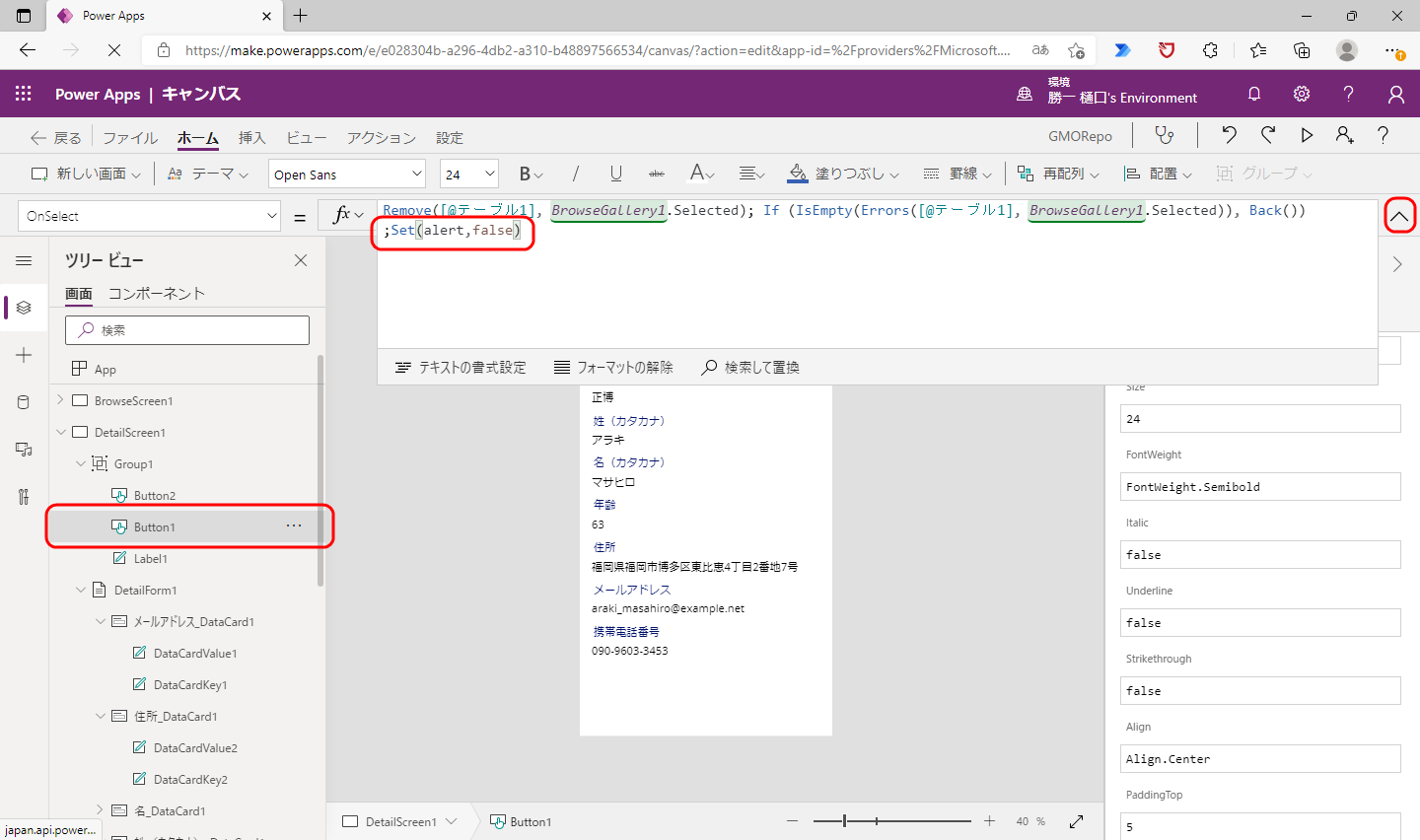
データの削除後削除確認ボックスを非表示にします。
ツリービューから「Button1」を選択します。
すでに設定されている数式の後ろに ;Set(alert,false) を追記します。
数式バーのボタンで領域を広げることができるようになっています。

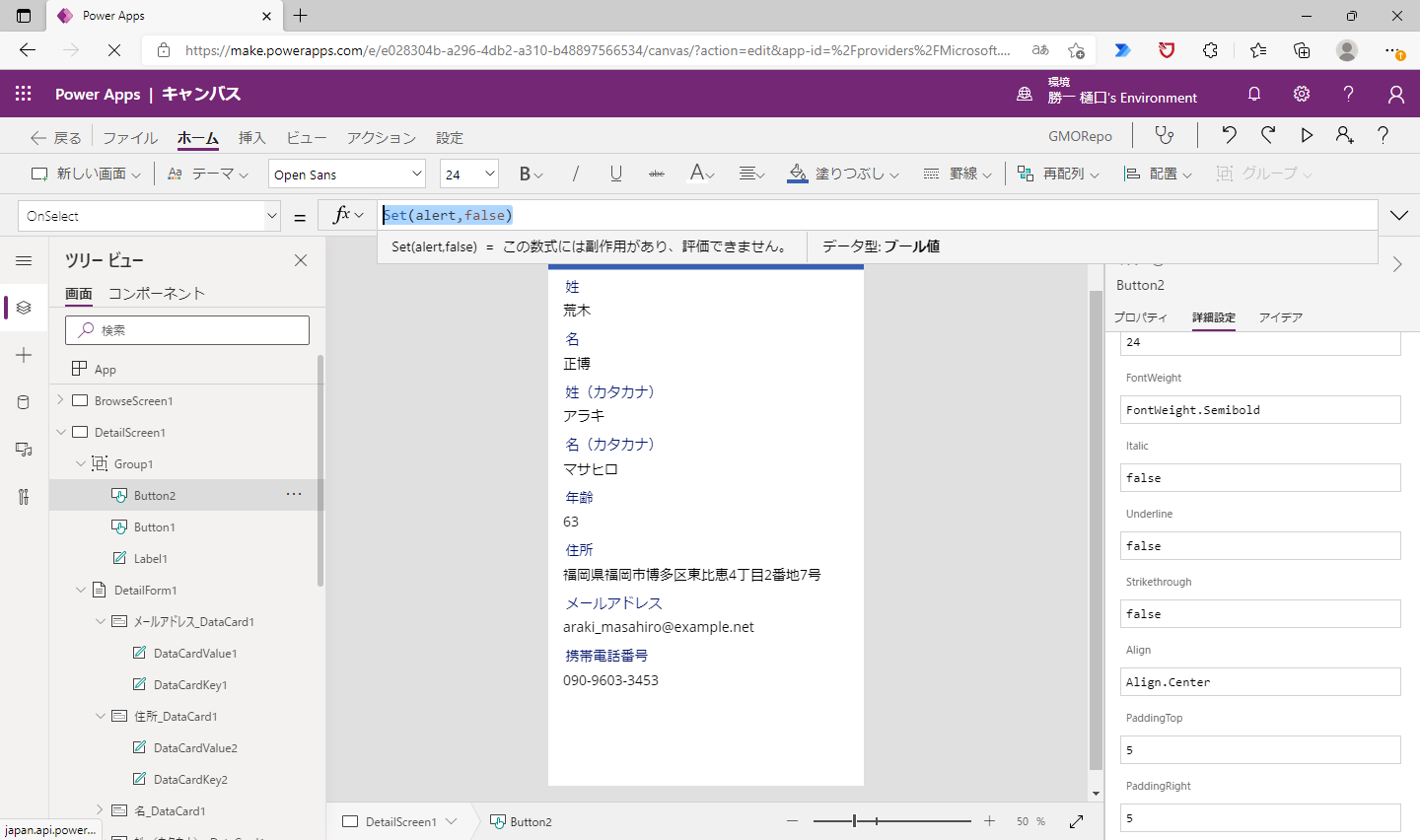
データを削除しない場合も削除確認ボックスを非表示にします。
ツリービューから「Button2」を選択します。
数式に Set(alert,false) と入力します。

動作確認
ここまでを一度保存しておきます。削除確認ボックスの設定は完了です。
実際に動作確認してみましょう。データ保存となるExcelファイルが閉じられていることを事前に確認しておきます。
アプリの確認は実行ボタンを選択する方法もありますが、Altキーを押しながら操作すると、簡易的にこのまま動作確認できます。
最初のデータを削除します。

削除完了後、一覧が画面に戻り、最初のデータが削除されているのが確認できます。その他の動作もAltキーを押しながら確認しておきましょう。

さいごに
以上、ウィザードで作成されたアプリのカスタマイズをしながらPowerAppsの基本機能をいくつか紹介しました。今回紹介した小目以外にも数多くの設定が自由自在に追加・変更可能です。基本的な機能はすべてウィザードで作成されていますので、PowerAppsの開発を楽しみながらより使いやすい、より豊富な機能をローコードで作りこんでみましょう。
著書の紹介欄
Hyper-Vで本格的なサーバー仮想環境を構築。仮想環境を設定・操作できる!
できるPRO Windows Server 2016 Hyper-V
◇Hyper-Vのさまざまな機能がわかる ◇インストールからの操作手順を解説 ◇チェックポイントやレプリカも活用できる Windows Server 2016 Hyper-Vは、仮想化ソフトウェア基盤を提供する機能であり、クラウドの実現に不可欠のものです。 本書では、仮想化の基礎知識から、Hyper-Vでの仮想マシンや仮想スイッチの設定・操作、プライベートクラウドの構築、Azureとの連携などを解説します。

初めてのWindows Azure Pack本が発売
Windows Azure Pack プライベートクラウド構築ガイド
本書は、Windows Azure PackとHyper-Vを利用し、企業内IaaS(仮想マシン提供サービス)を構成するための、IT管理者に向けた手引書です。試用したサーバーは、最小限度の物理サーバーと仮想マシンで構成しています。Windows Azure Packに必要なコンポーネントのダウンロード、実際にプライベートクラウド構築する過程を、手順を追って解説しています。これからプライベートクラウドの構築を検討するうえで、作業負担の軽減に役立つ一冊です。

ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(485)
-
イベント(181)
-
カルチャー(43)
-
デザイン(29)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AI
- AWX
- BIT VALLEY
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- Dify
- DNS
- Docker
- DTF
- Expert
- Felo
- GitLab
- GMO AIR
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOクラウド]
- GMOグローバルサイン
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOリサーチ
- Go
- GTB
- Hardning
- Harvester
- HCI
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- LLM
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- アドベントカレンダー
- イベントレポート
- インターンシップ
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- コンテナ
- サイバーセキュリティ
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイン
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ヒューマノイド
- ヒューマノイドロボット
- プログラミング教育
- ブロックチェーン
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 応用
- 技育プロジェクト
- 技術広報
- 新卒
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 視覚暗号
- 高機能暗号
PICKUP















