SharePointのリストには複数選択が可能な列を追加できます。直接リストへ人を介して入力する場合は特に問題はありませんが、Power AppsやForms、他のリストからPower Automateなどを介してデータを登録する場合には一工夫必要となります。今回はこのSharePointリストの複数選択列への対応方法を紹介します。
目次
リストの作成
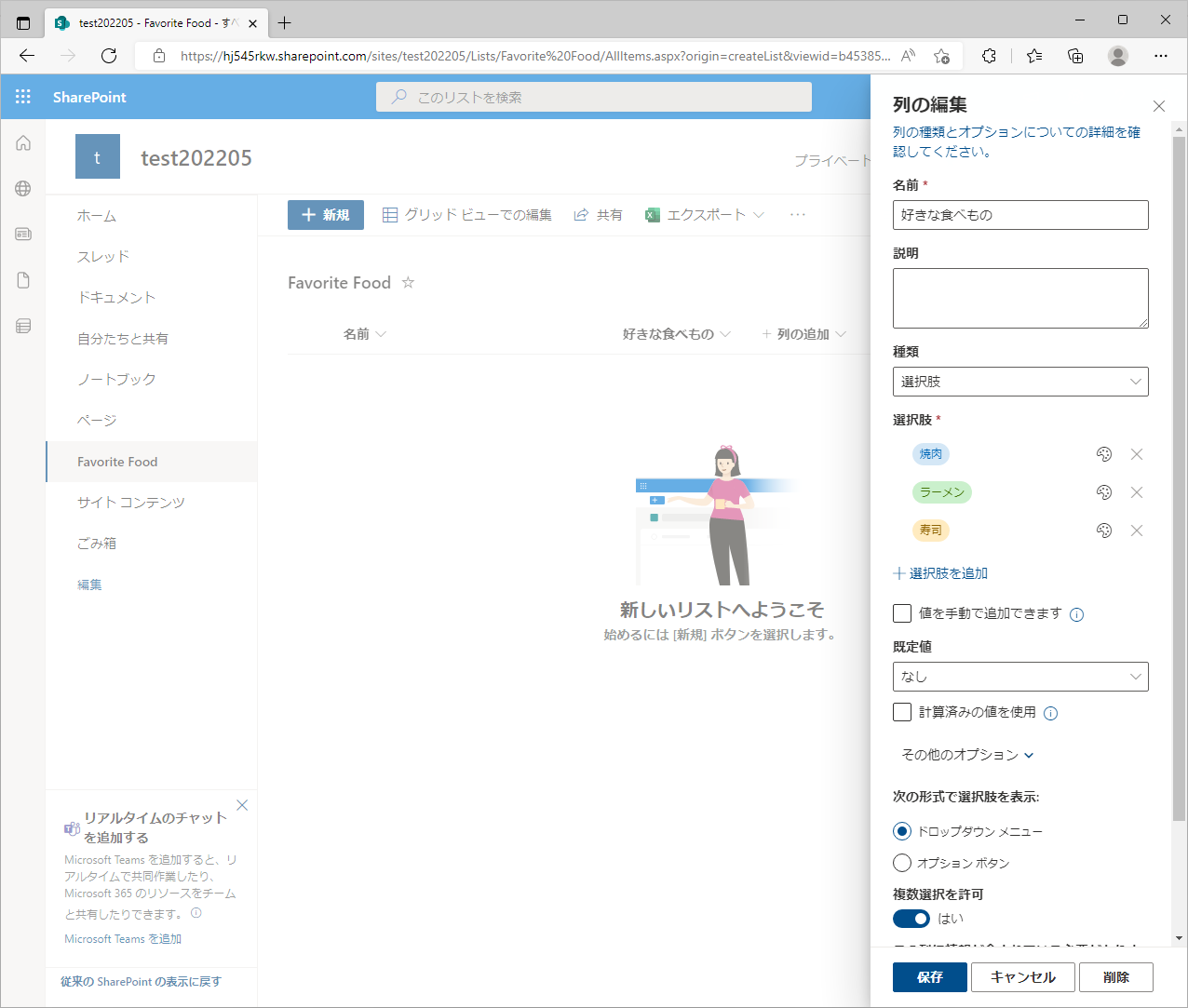
まずはデータ保存場所となるリストを作成します。
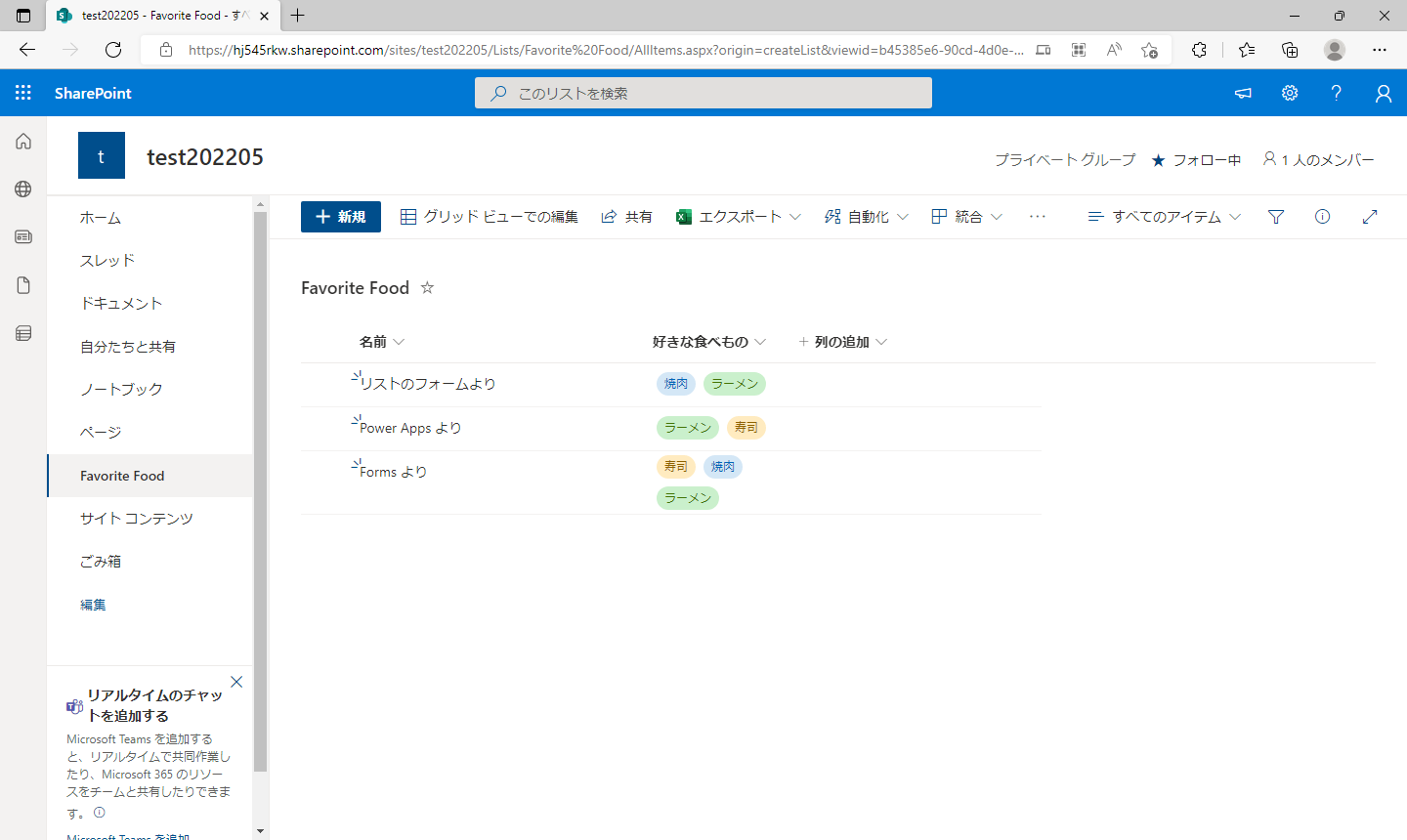
このような感じで、好きな食べ物列には複数選択を許可しておきます。

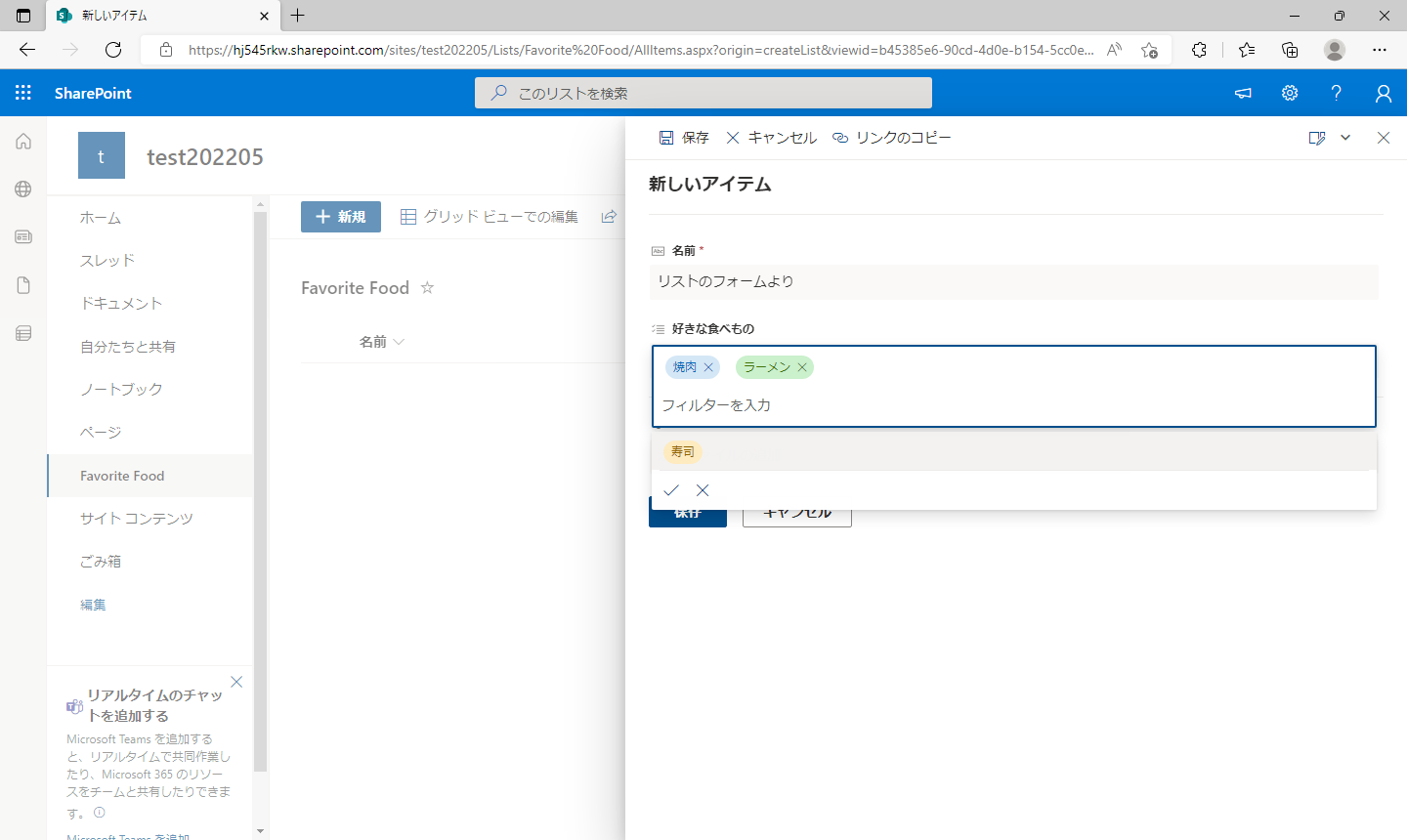
リストに直接入力する場合は入力フォームから簡単に複数選択の項目が入力できます。

Power Appsとの連携
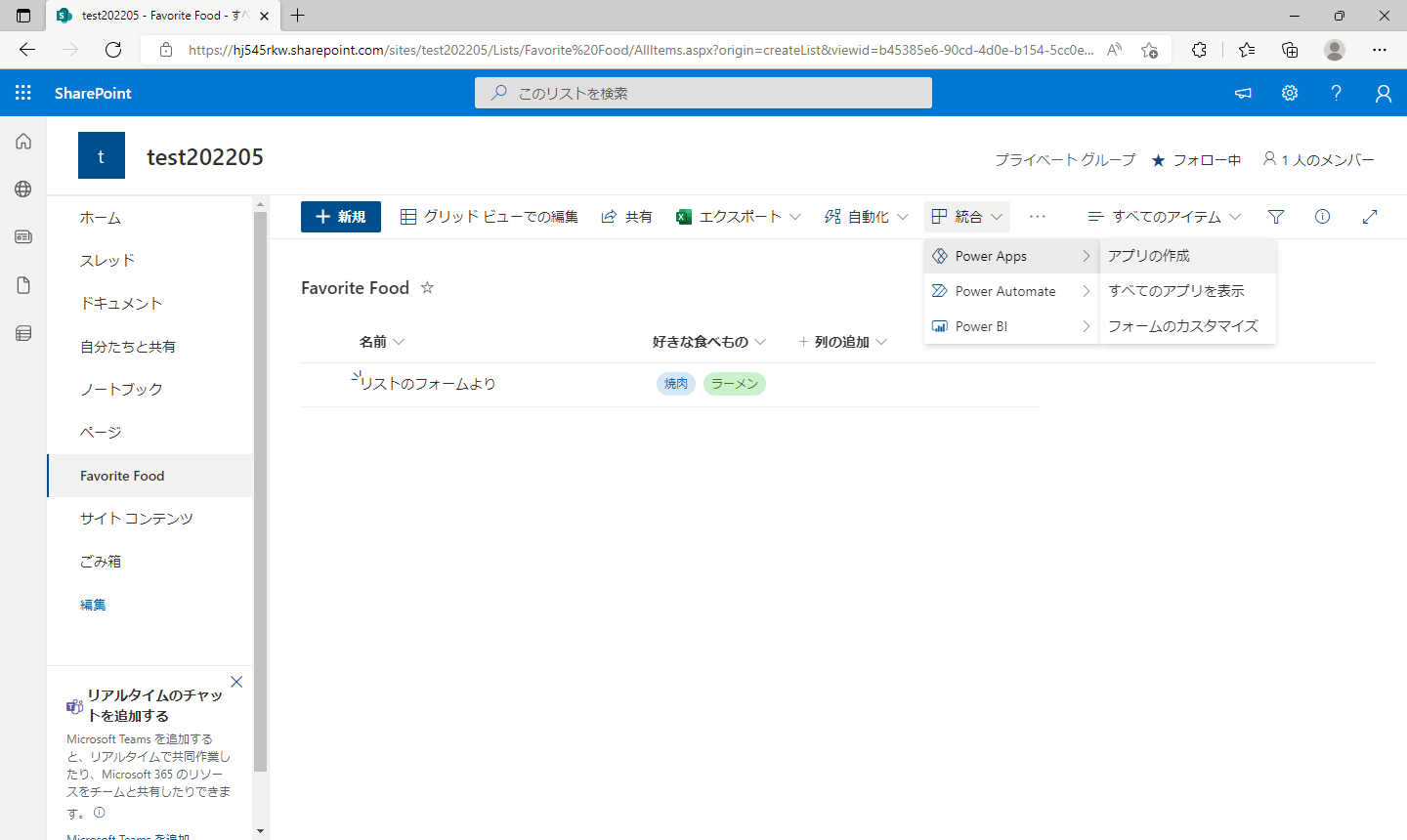
次はPower AppsからSharePointのリストへ複数選択項目を入力します。一番簡単な方法はリストのウィザードから複数選択に対応したアプリを作成してしまうやり方です。

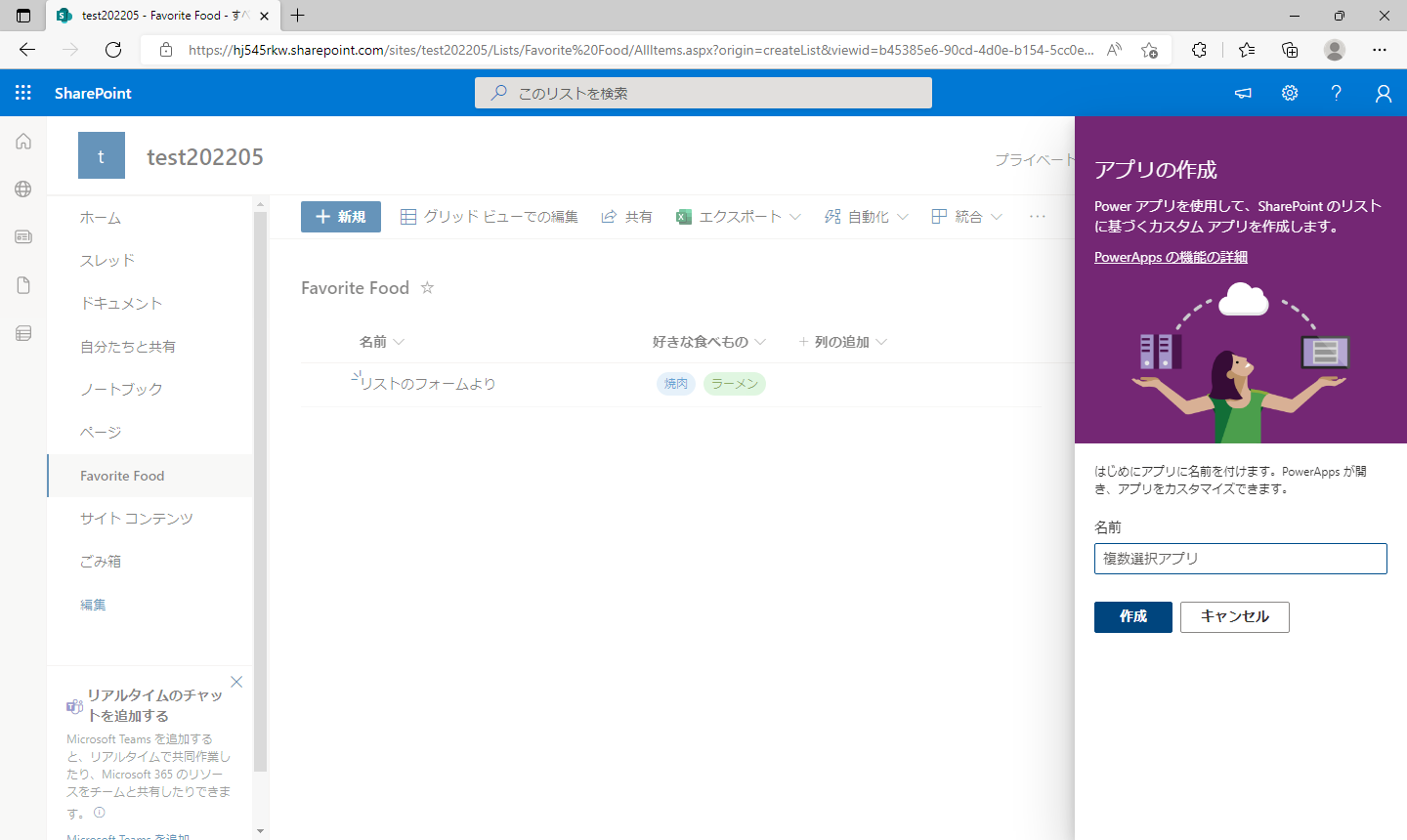
早速ウィザードを実行します。

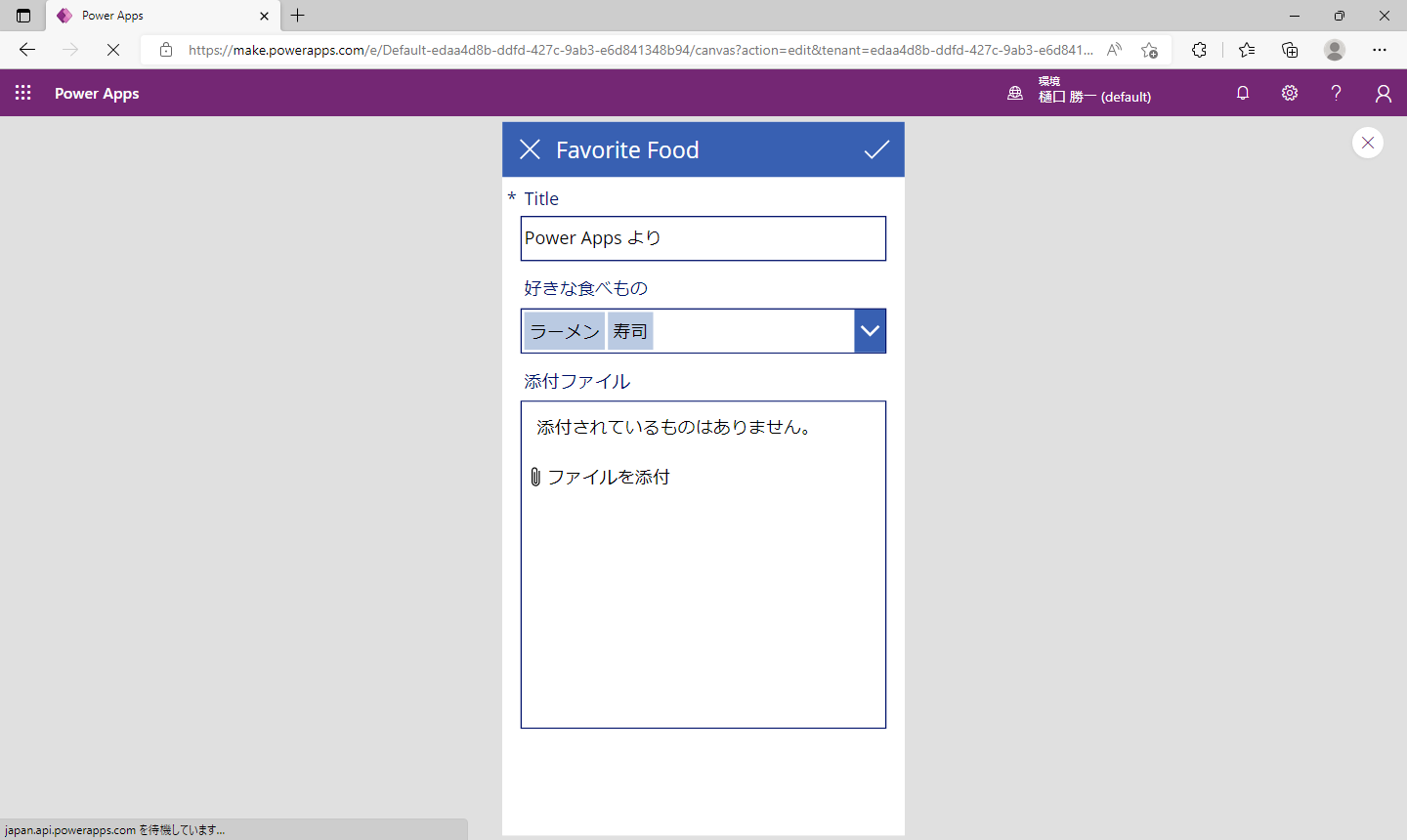
いきなりアプリが作成されて、すでに入力フォームは複数選択対応済みです。

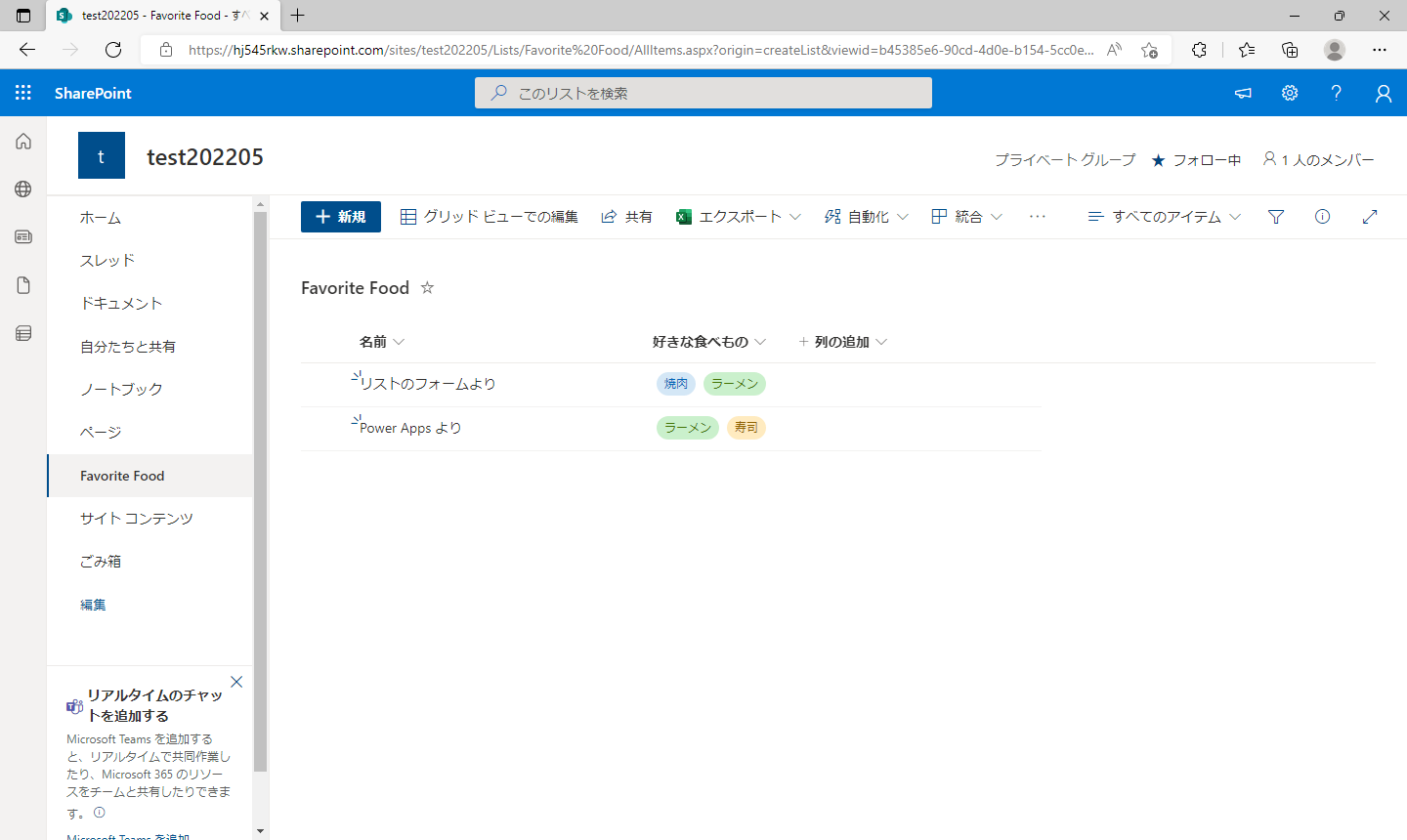
実際に複数選択項目が登録されます。

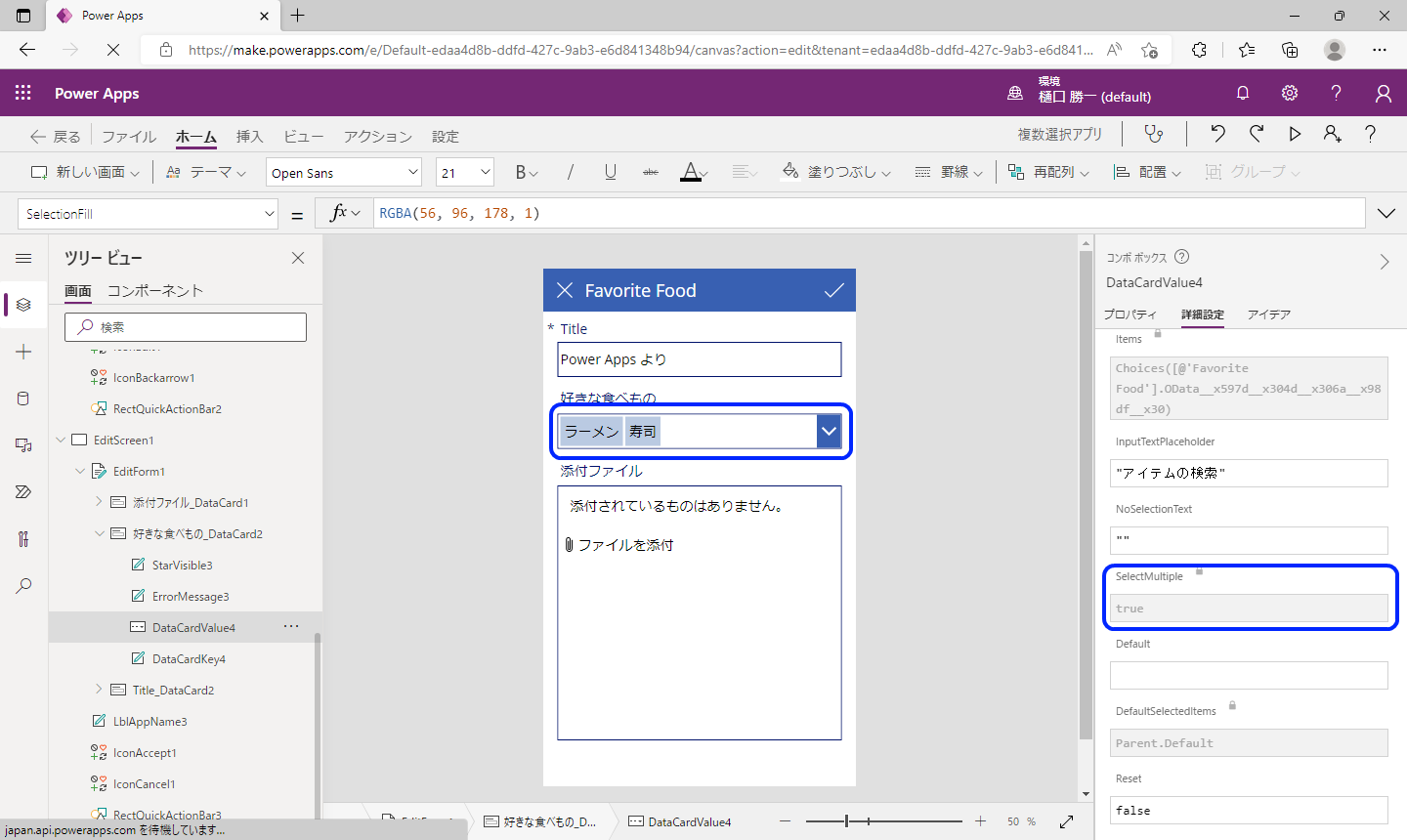
フォームの詳細を見てみると、コンボボックスの「SelectMultiple」プロパティーをtrueにすることで複数選択を可能が可能になっています。もちろん受けて側のSharePointリストが複数選択可能になっている必要があります。

Formsとの連携
次はFormasを利用した場合です。Formsからの回答をSharePointのリストに保存するためのPower Automateのフローは簡単に作成できます。ただし、複数回答を可能にしたアンケートの場合受け取るフローには工夫が必要となります。
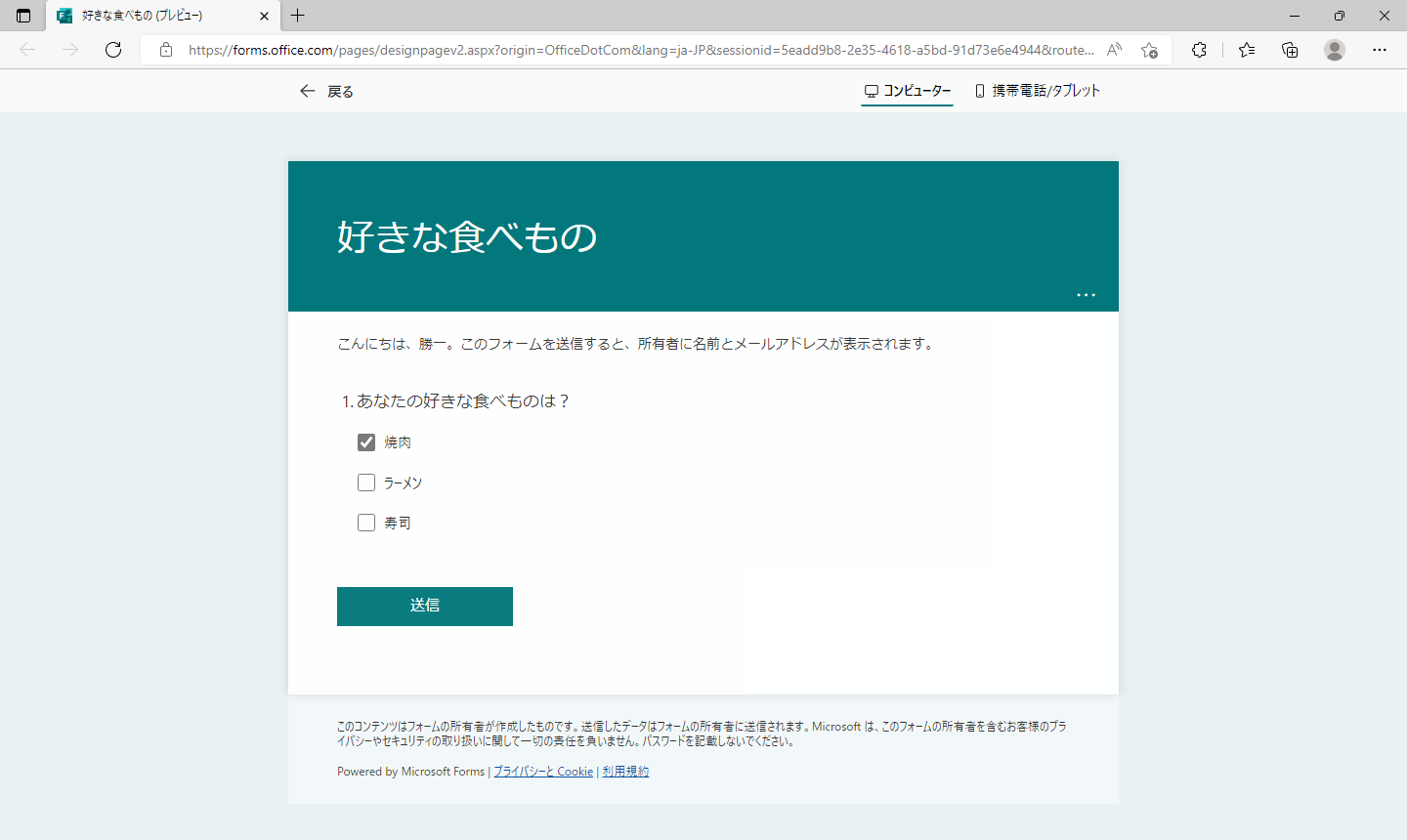
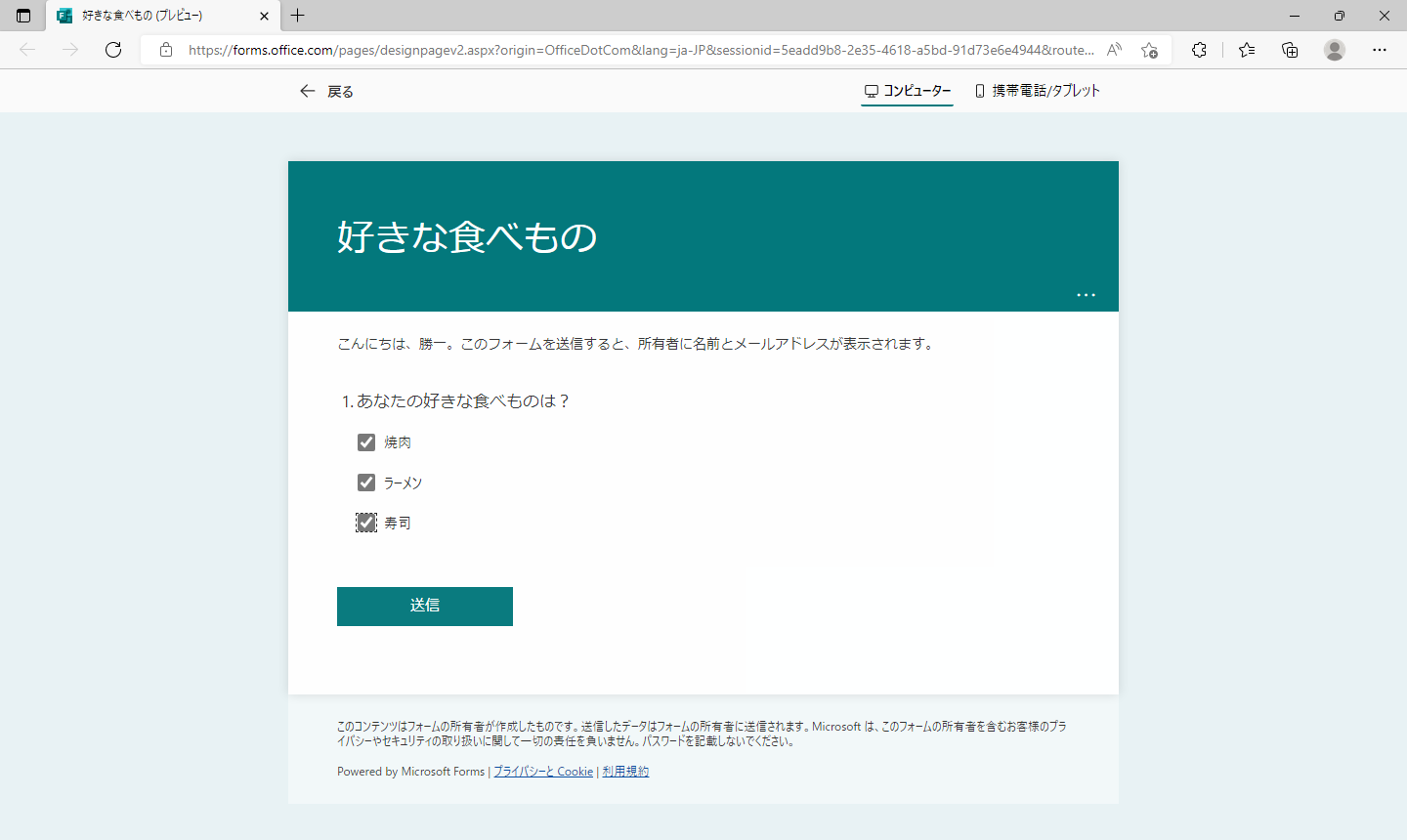
まずはFormsでアンケート作成します。複数回答をONにしておきます。

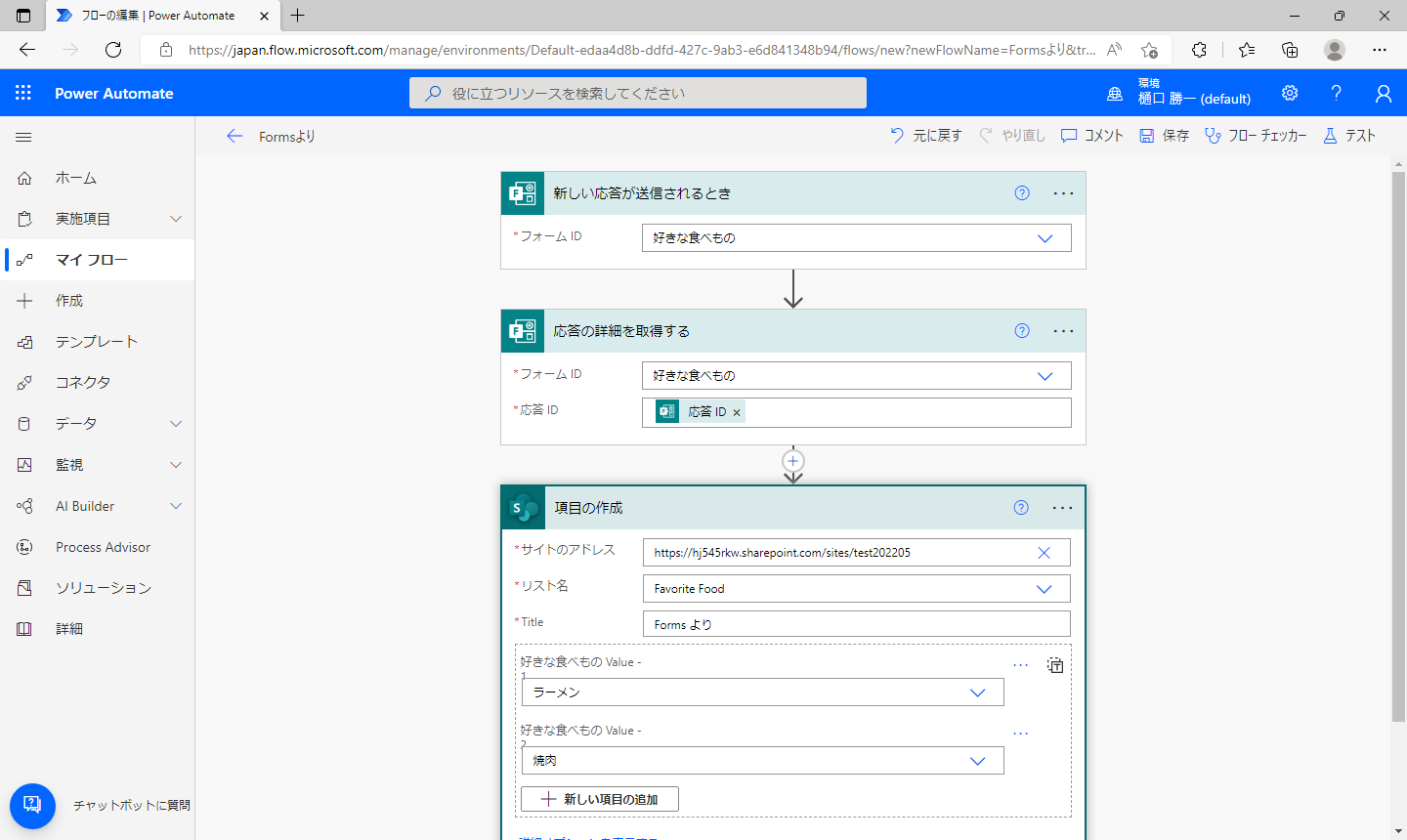
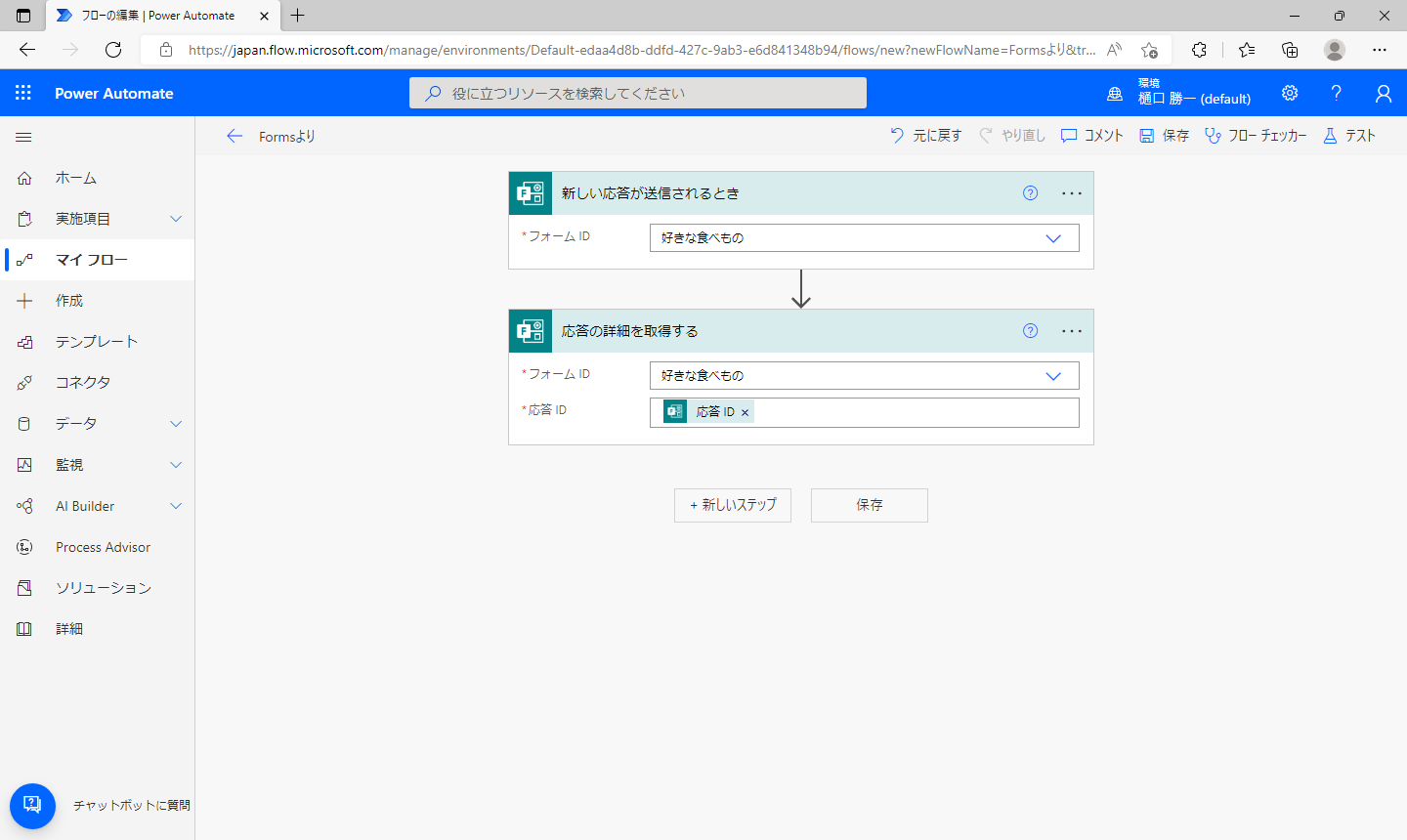
入力項目を決め打ちしてうのであれば、このフローでよいのですが、これだとFormsからの複数選択項目に対応できません。

複数選択項目に対応するために、一旦ここまでの状態でテスト実行をします。

テスト実行状態でFormsから回答を行います。

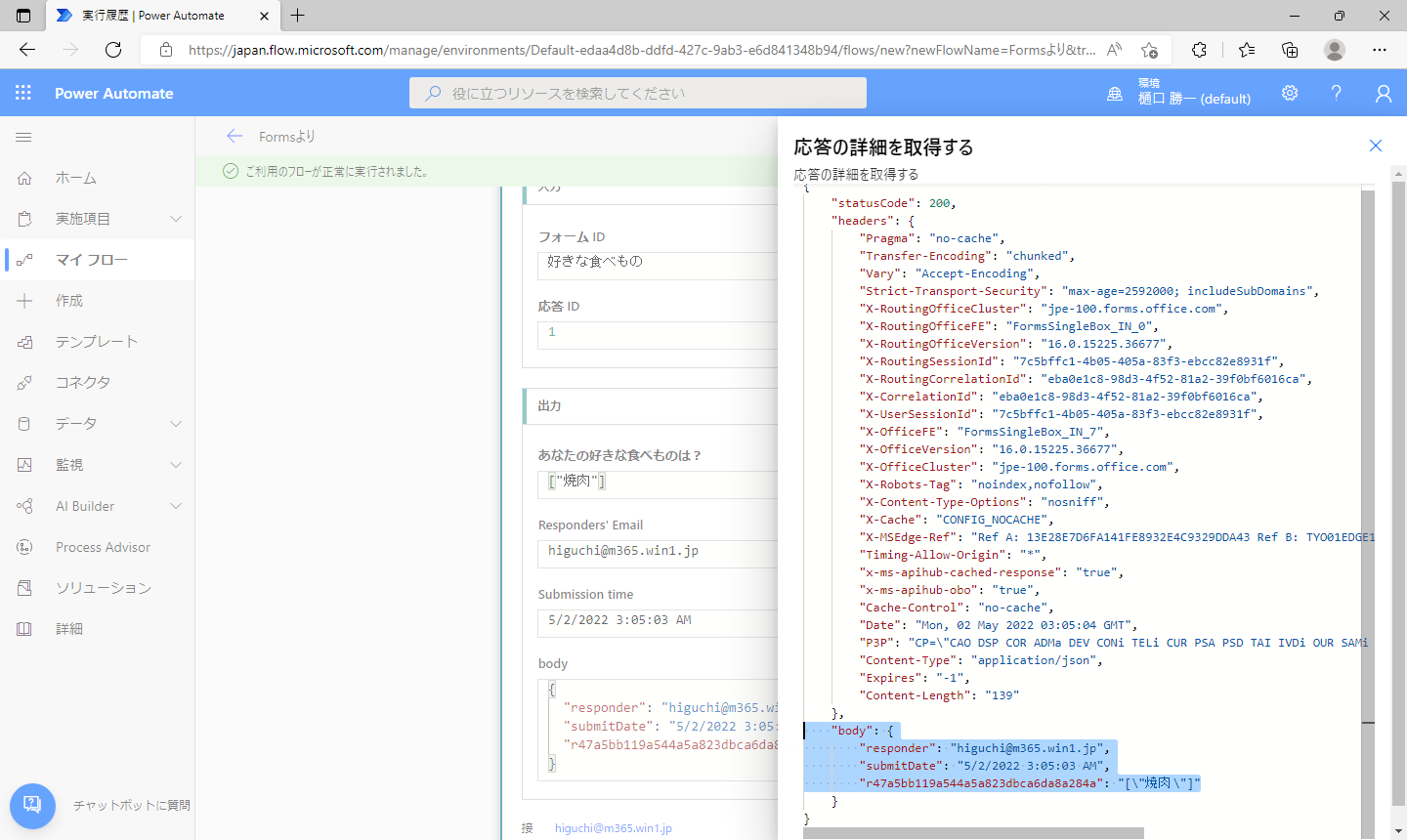
Power Automateのフローで実行結果を確認します。「出力」-「未加工出力の表示」を選択します。
すると、Formsからの回答内容が「body」項目に記載されています。ここで必要となるのが、
“r47a5bb119a544a5a823dbca6da8a284a”
この部分です。
この項目名にFormsからの複数回答の内容が格納されています。

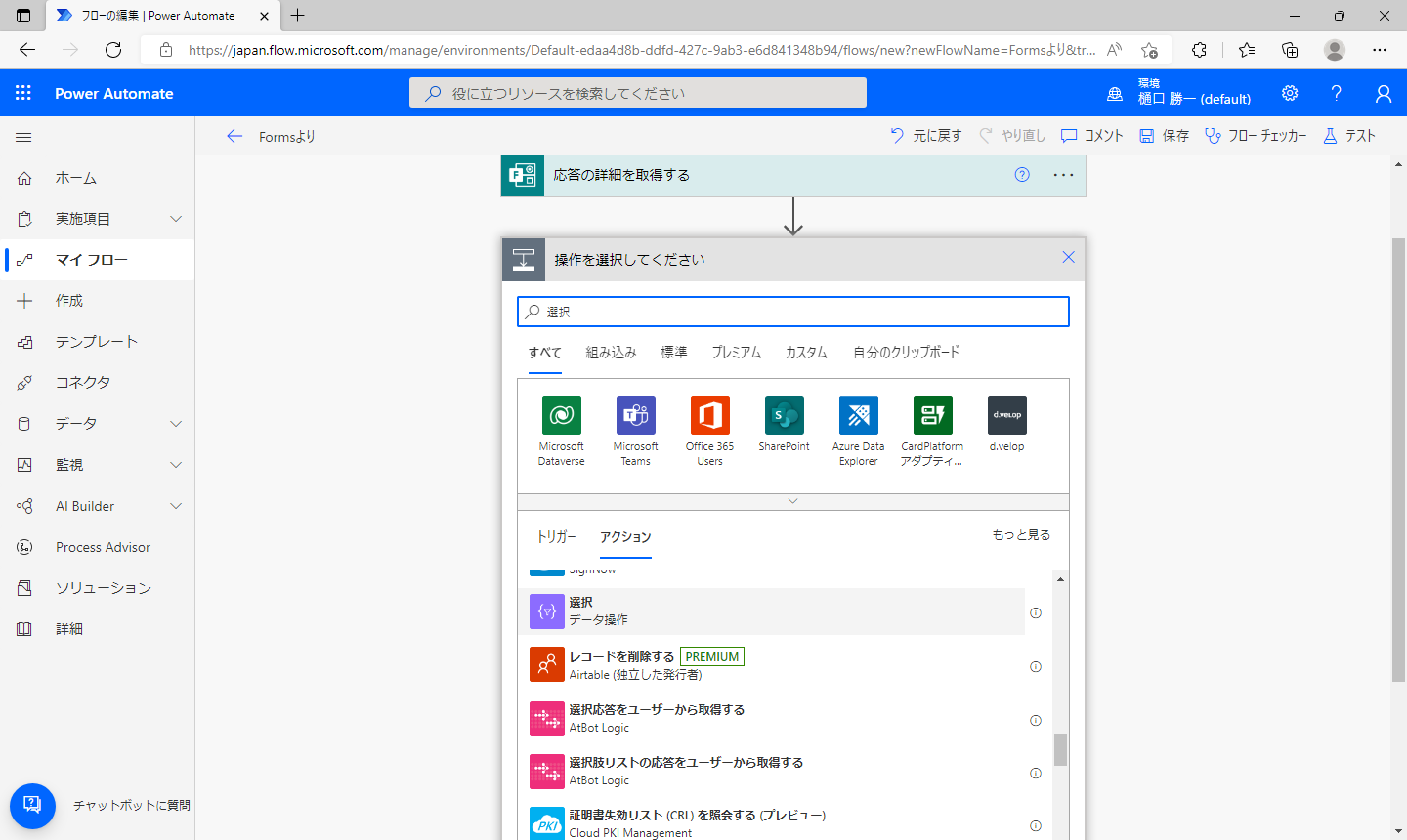
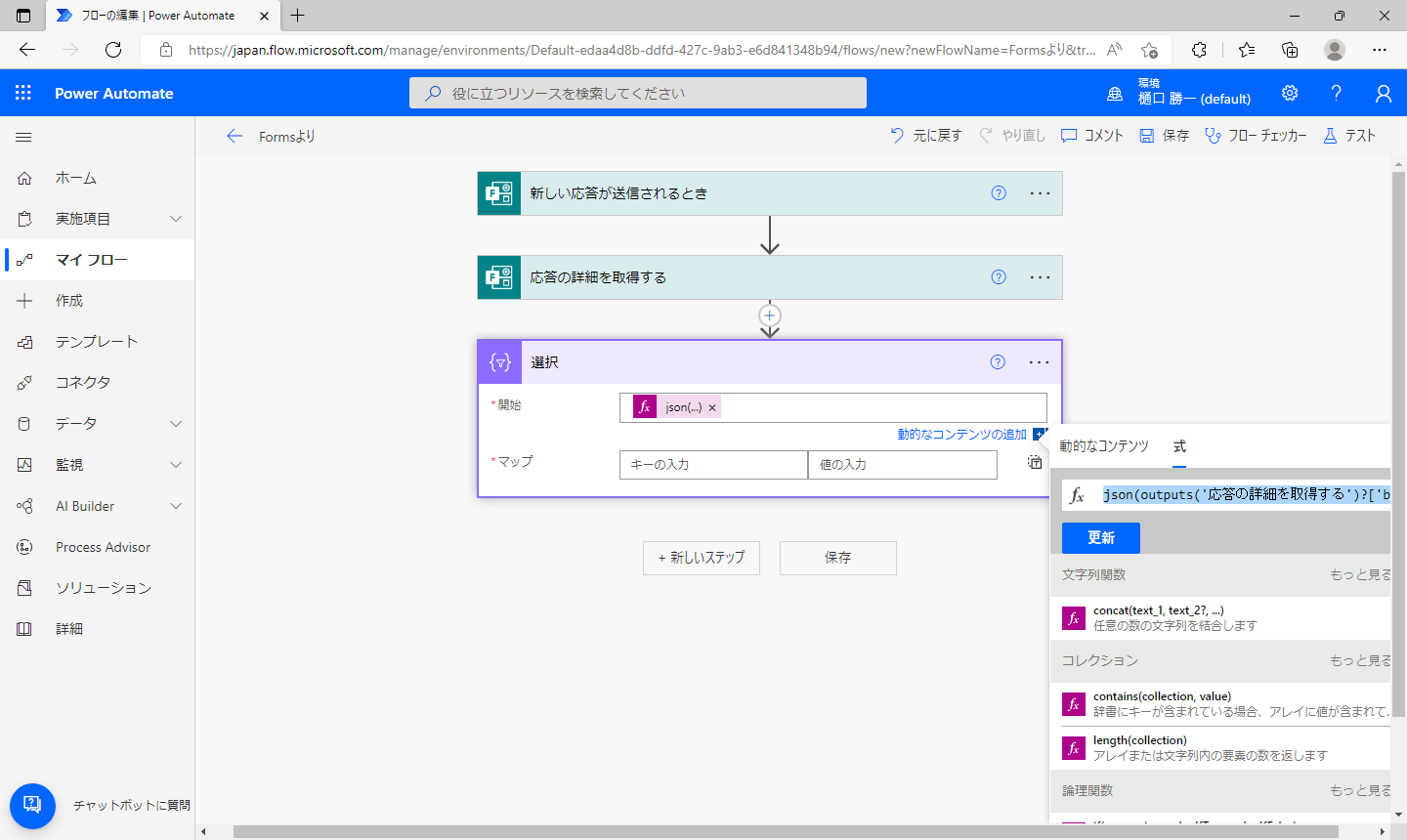
項目名が取得できたら、「選択-データの操作」アクションを追加します。

「開始」には
json(outputs(‘応答の詳細を取得する’)?[‘body/r47a5bb119a544a5a823dbca6da8a284a’])
この数式を入力します。
Formsからの応答で複数選択項目の部分になります。

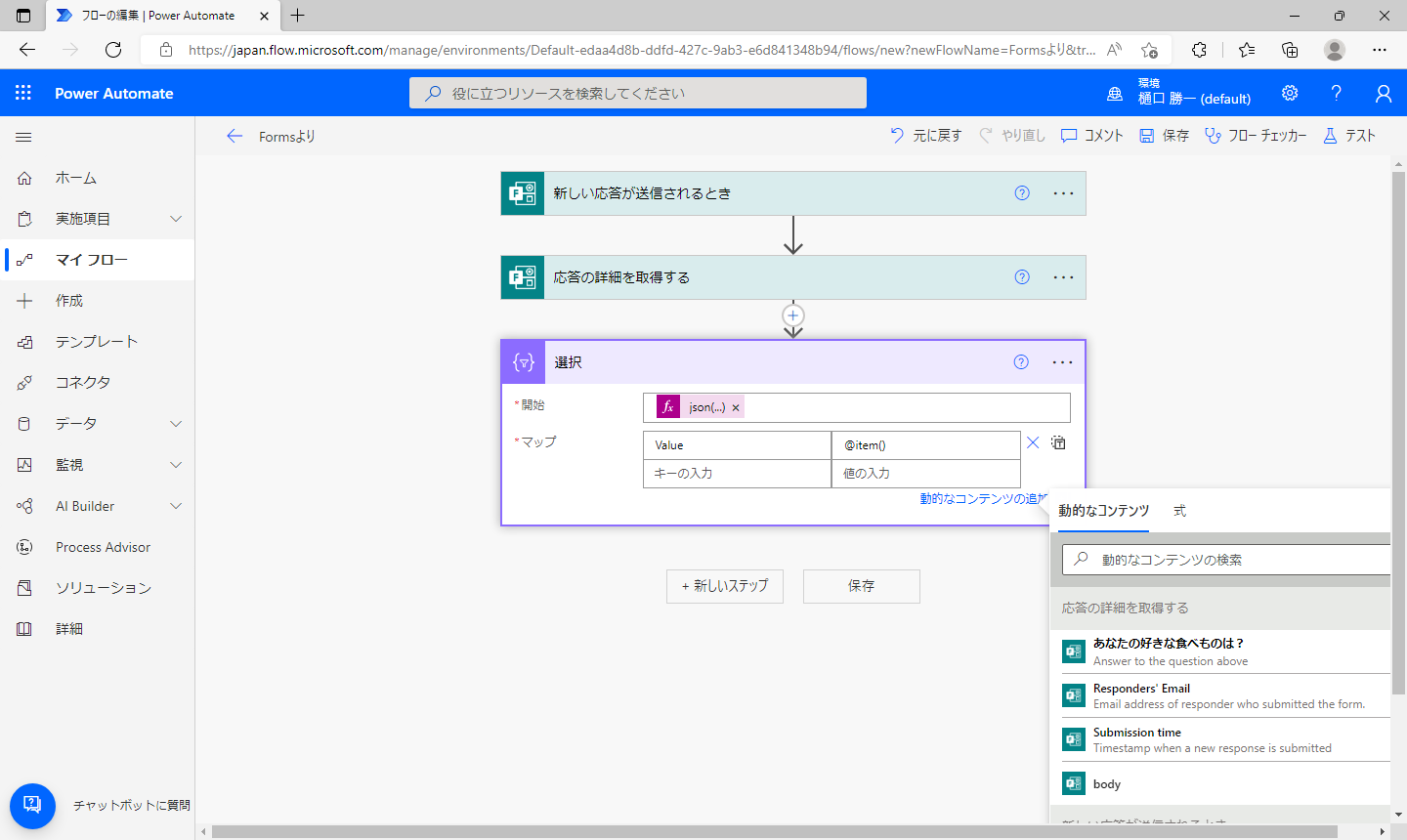
「マップ」には
Value @item()
とそれぞれ入力します。

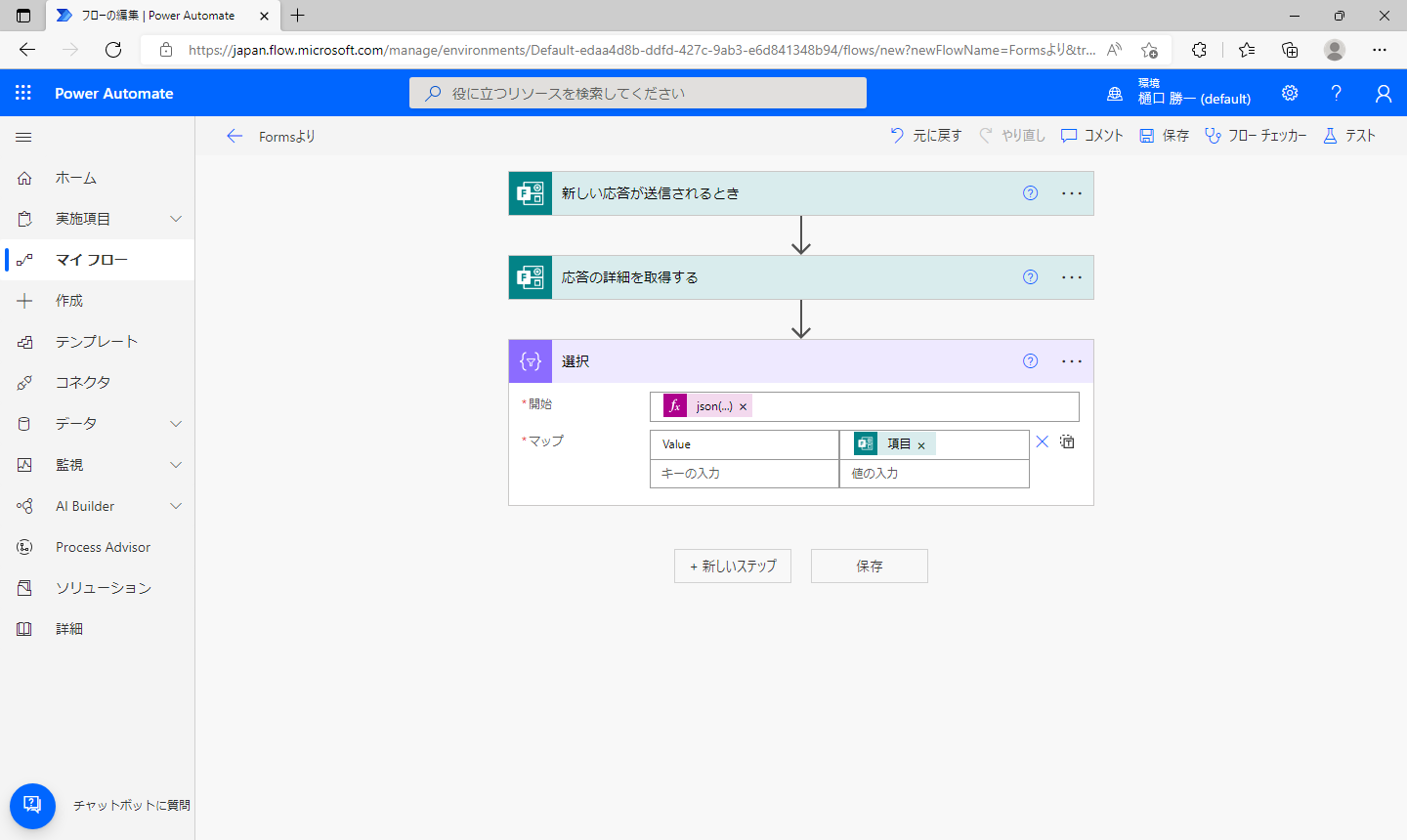
@item() は配列に格納された回答です。 こちらは保存したタイミングで「項目」に表示が変化しますが問題ありません。

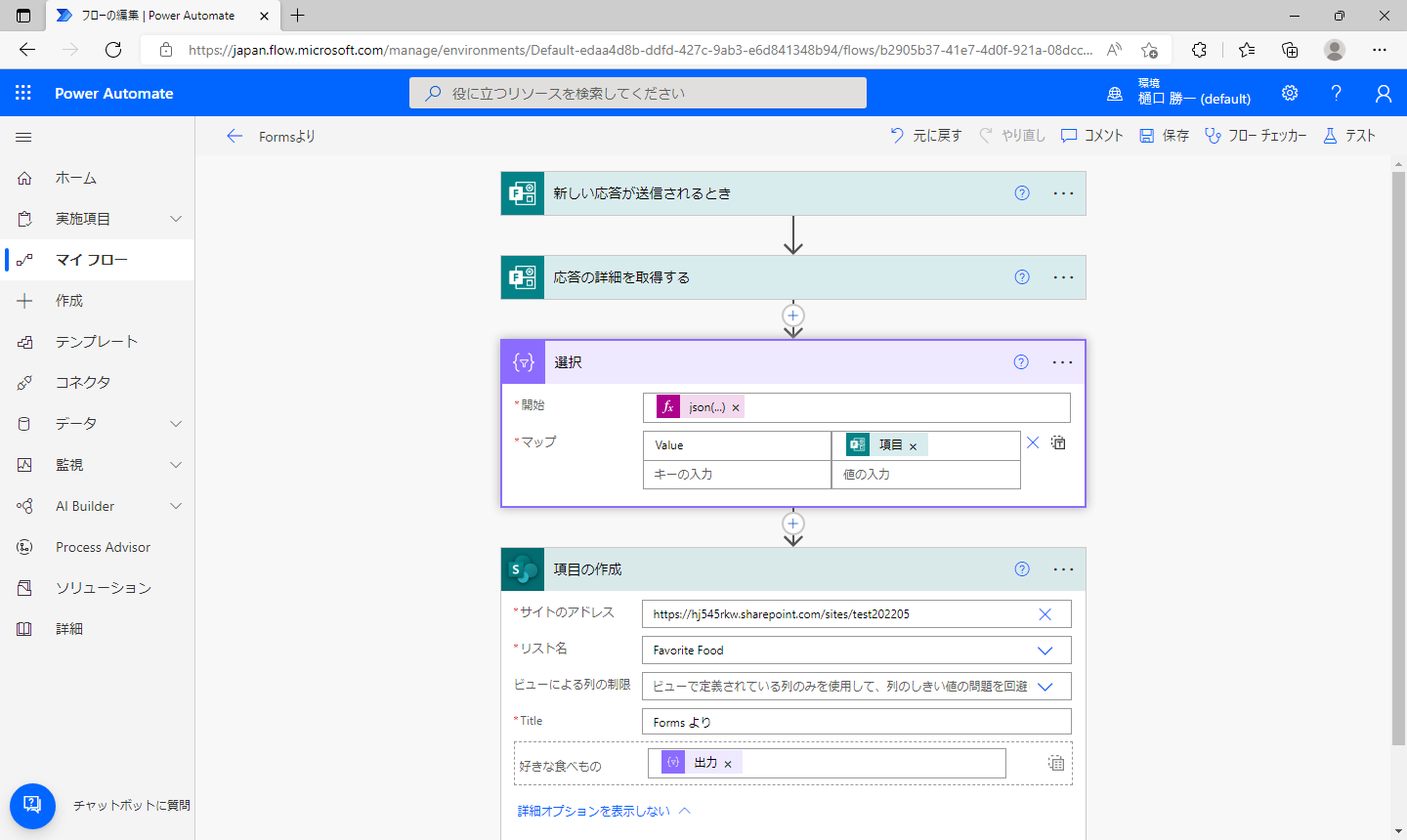
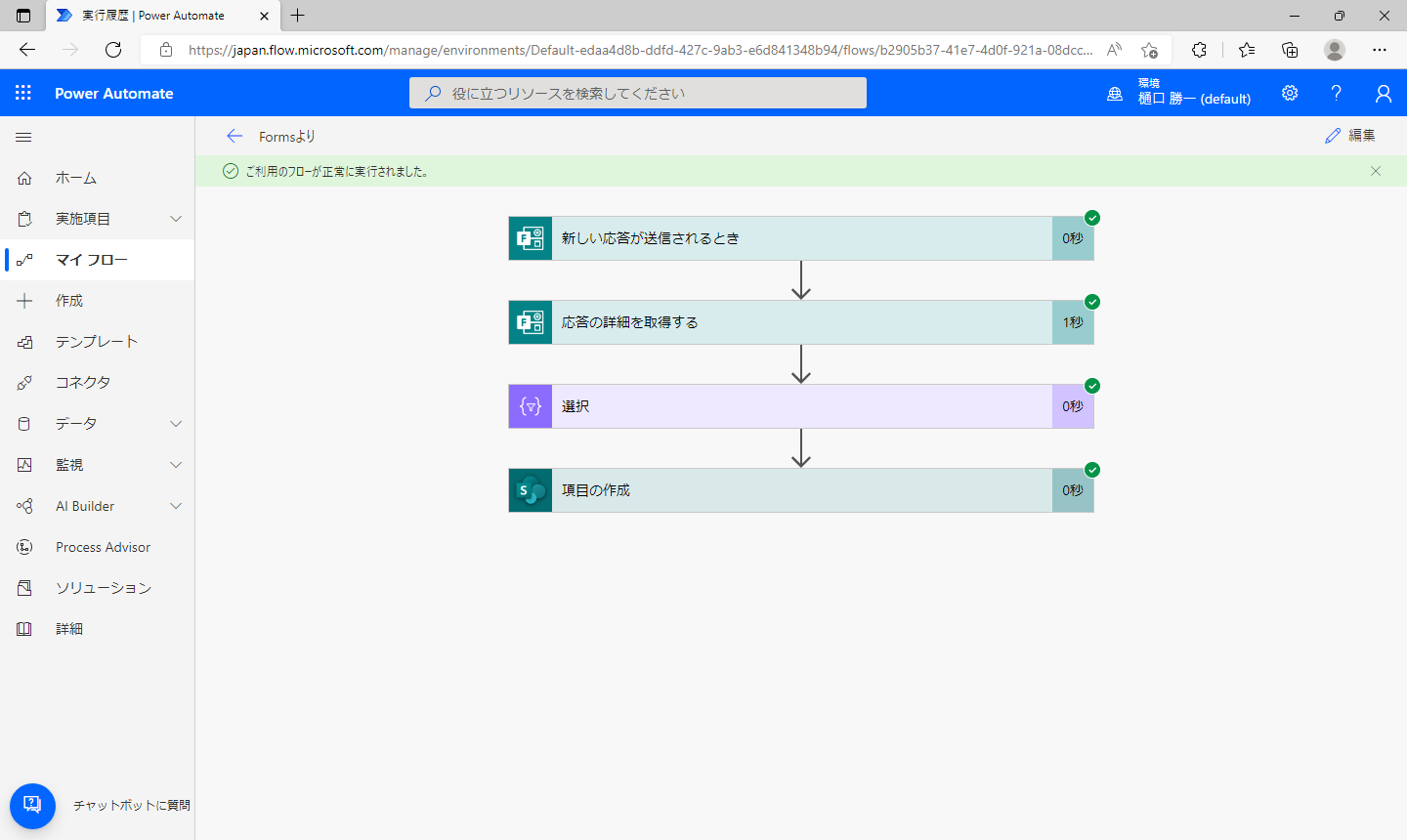
最終的にこのようなフローになります。

実行してみましょう。
Formsで回答して。

フローは問題なく実行されました。

Formsからのデータとして登録されています。

SharePointのリスト同士の連携
最後にSharePointのリストの内容を他のリストにPower Automateを利用して登録する方法を紹介します。利用シーンとしては、入力専用のリストにデータが登録されたタイミングで保存用のリストにデータをコピーするなどです。
このように保存用のリストを作成しておきます。

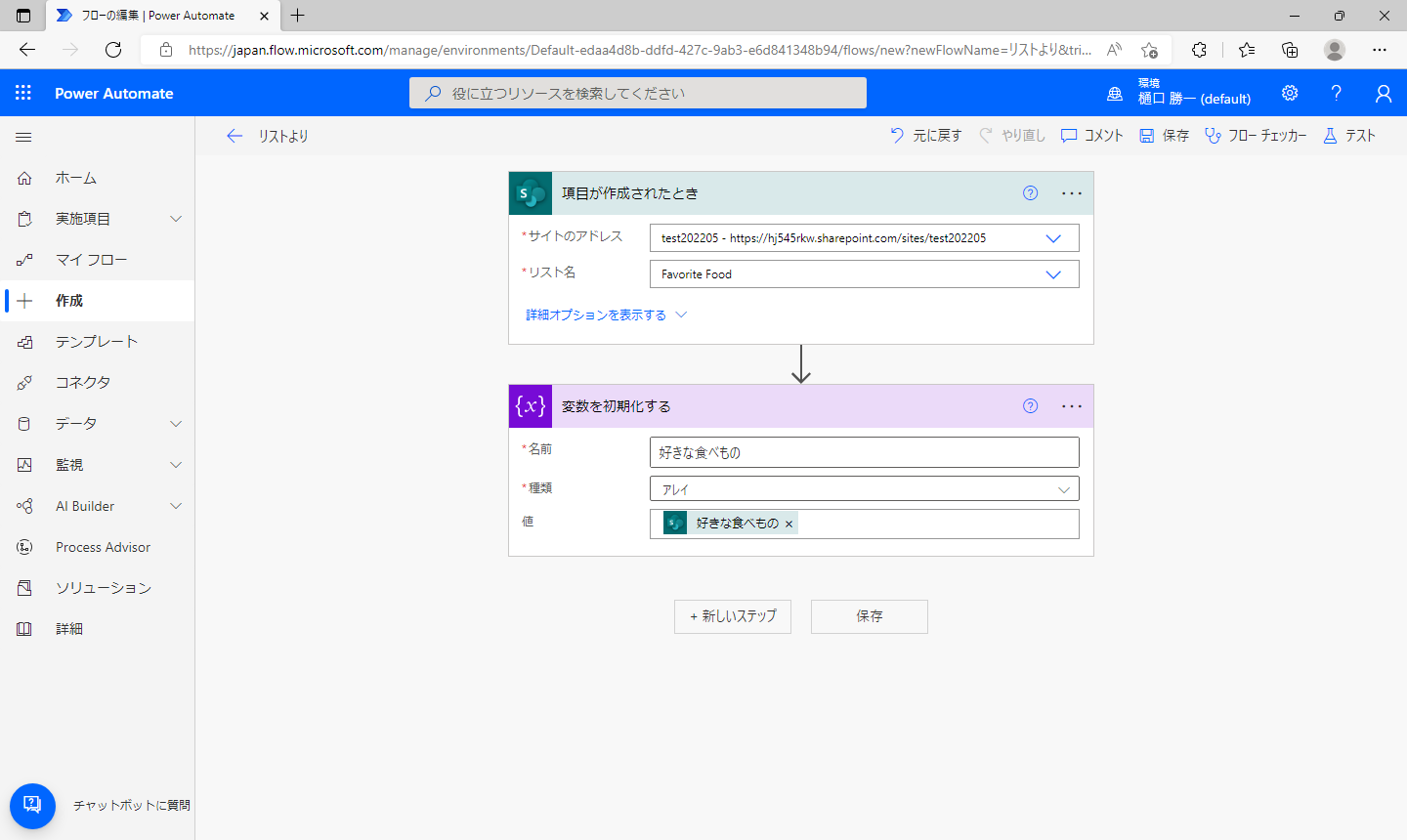
元のリストに項目が作成されたときをトリガーとします。
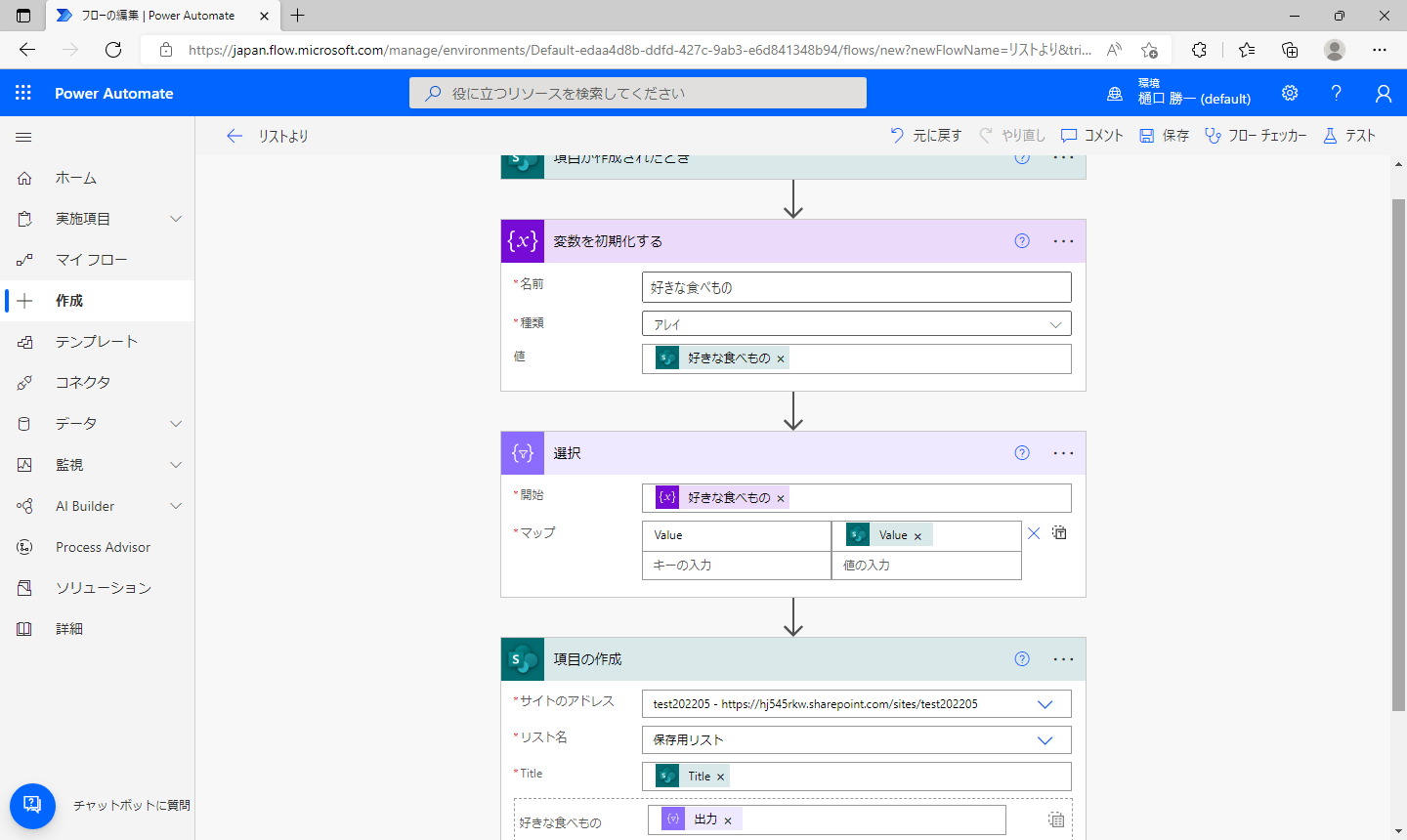
「変数を初期化する」アクションで、種類を”アレイ”とした変数を定義します。変数に複数回答項目が格納されます。

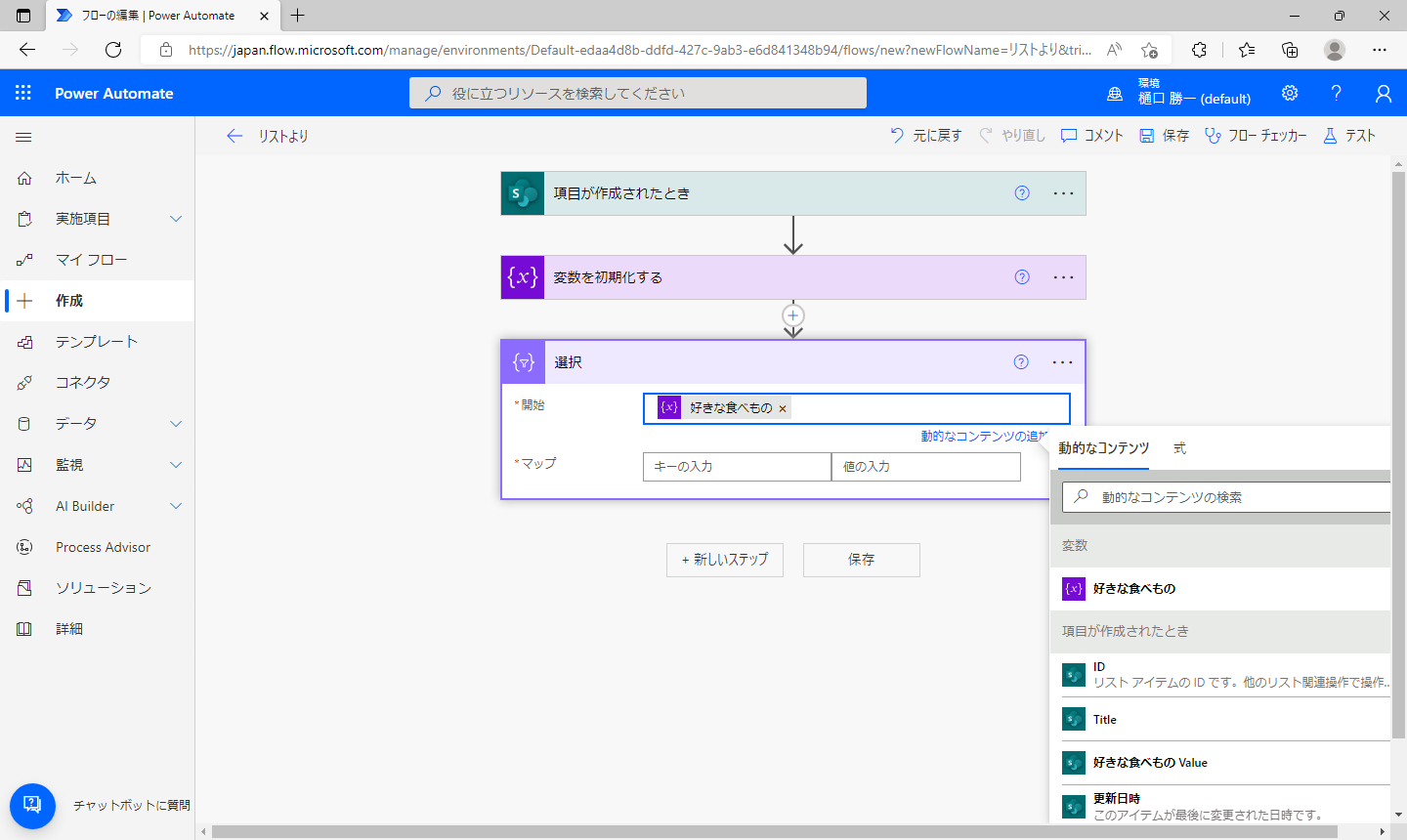
「選択」アクションを追加して、「開始」には先ほど定義した変数を指定します。

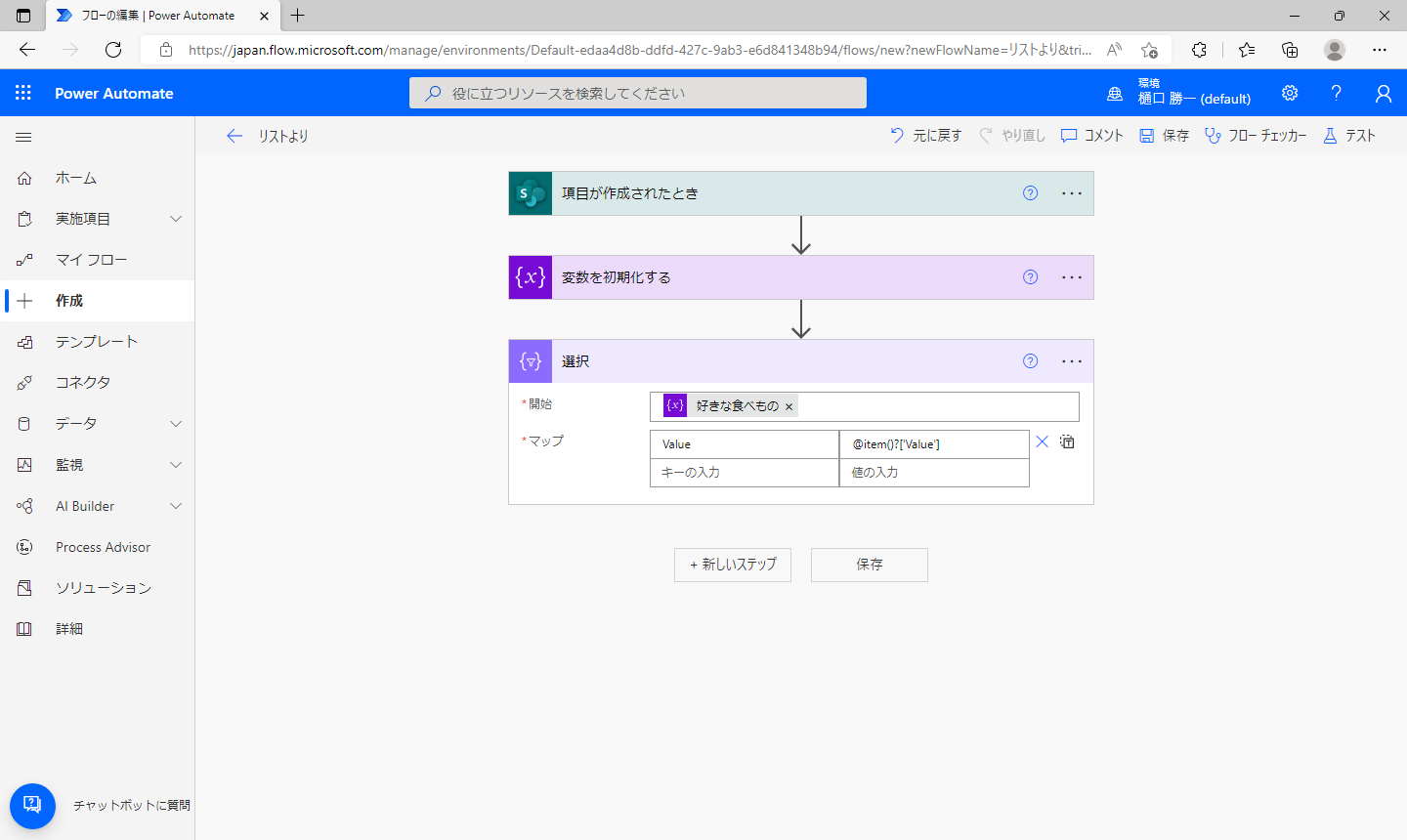
「マップ」には
Value @item()?[‘Value’]
とそれぞれ入力します。

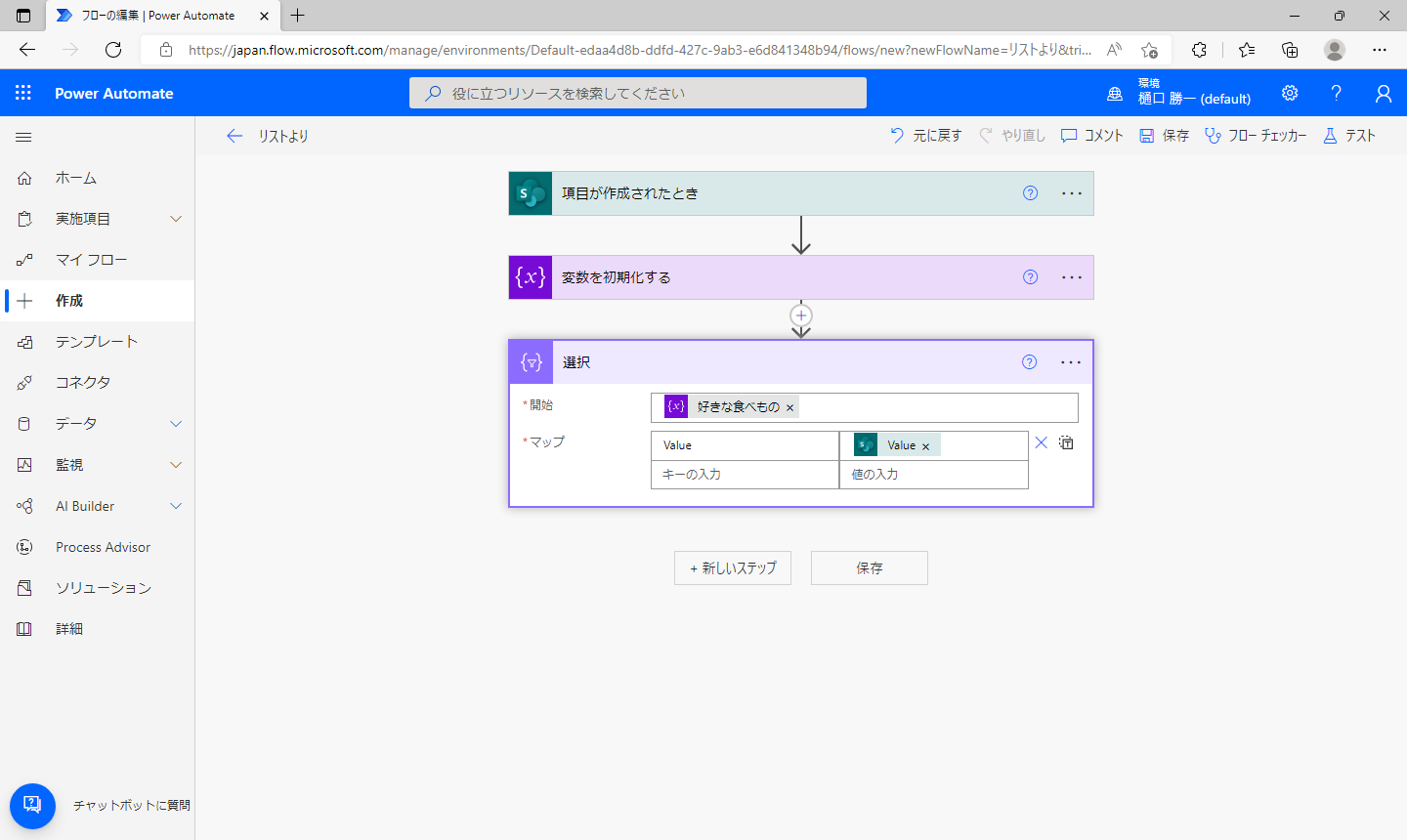
保存をすると「Valkue」に表示が変化しますが問題ありません。

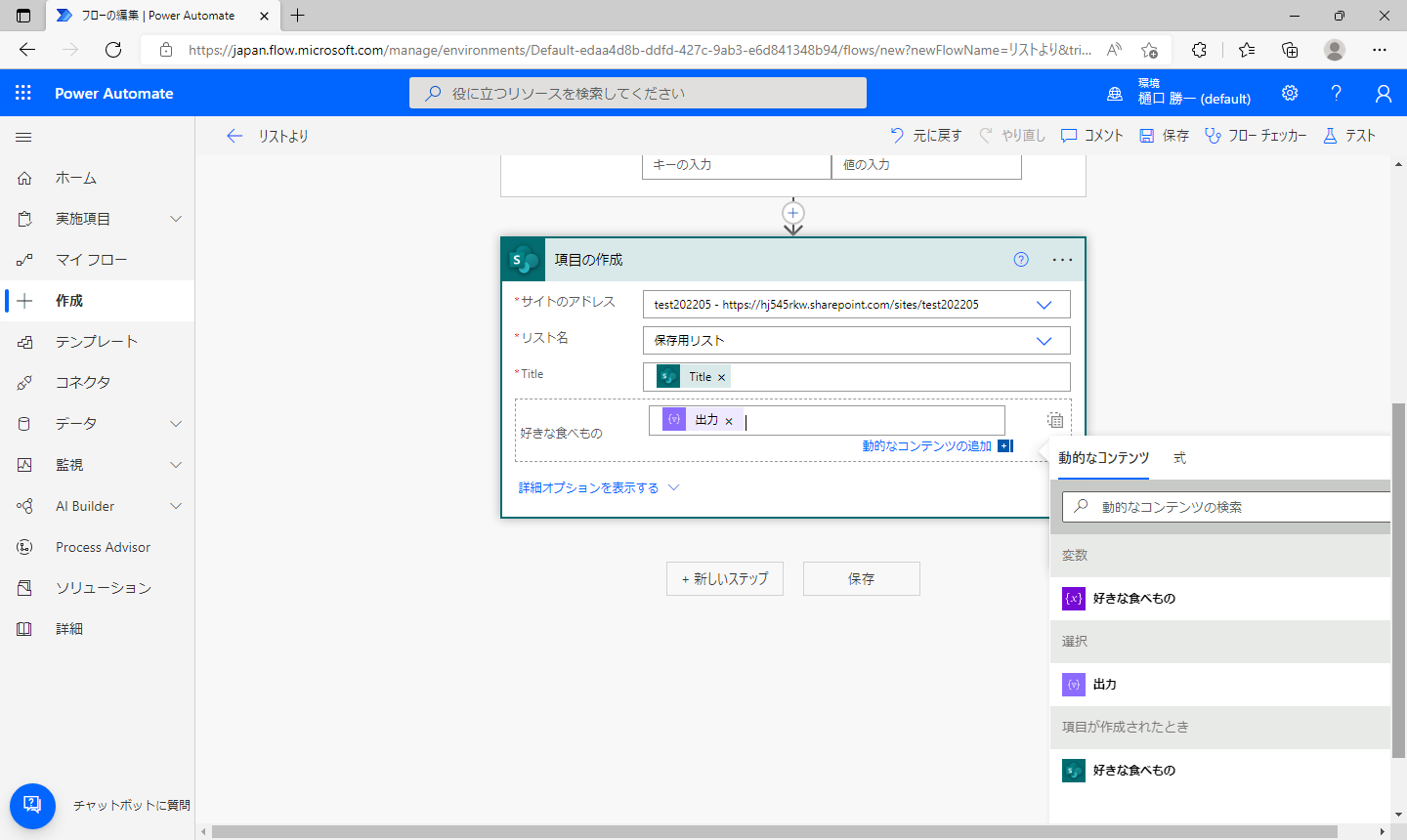
最後に保存用のリストへデータを書き込みます。

全体としてはこのようになります。

実行してみましょう。
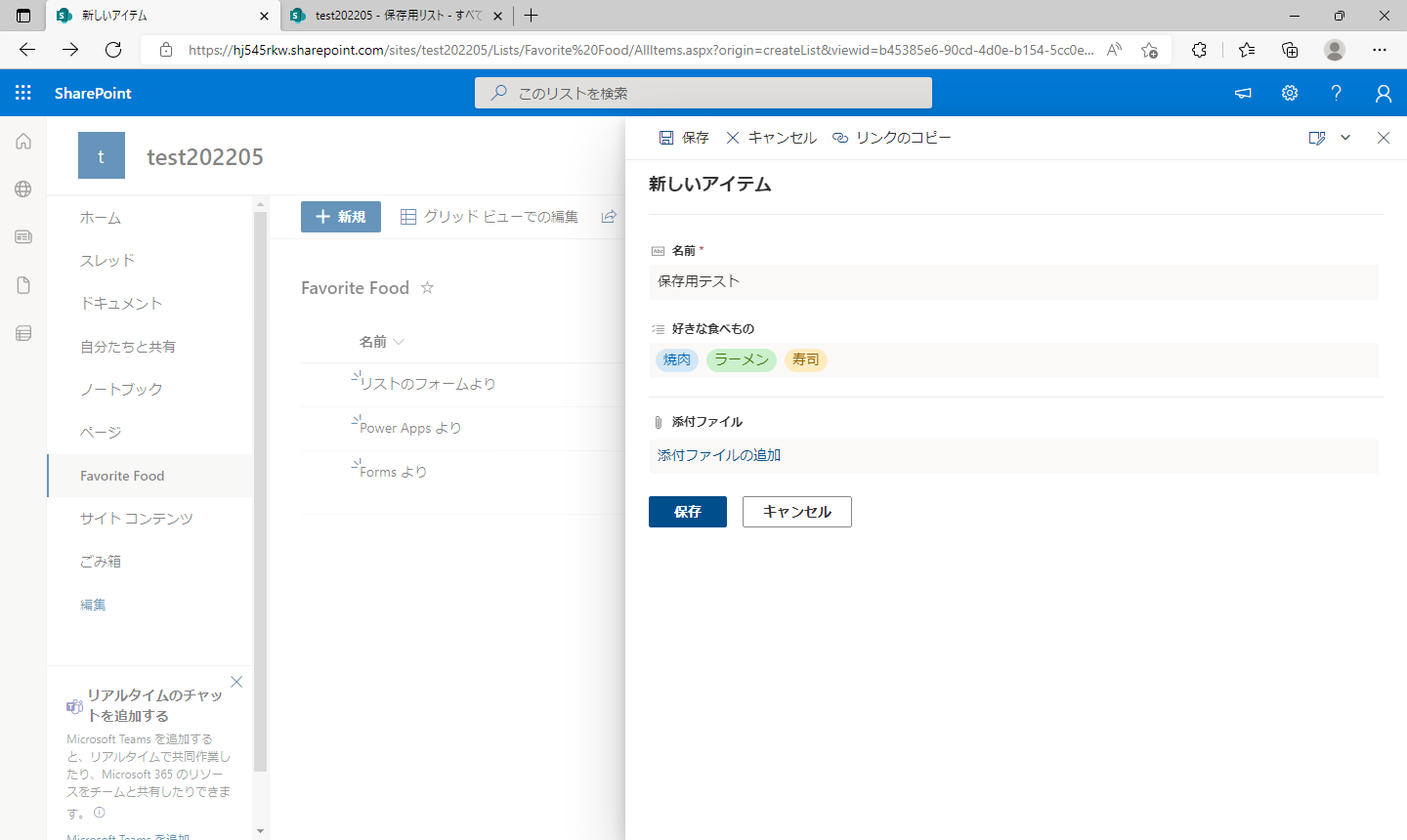
入力用のリストに新規登録します。

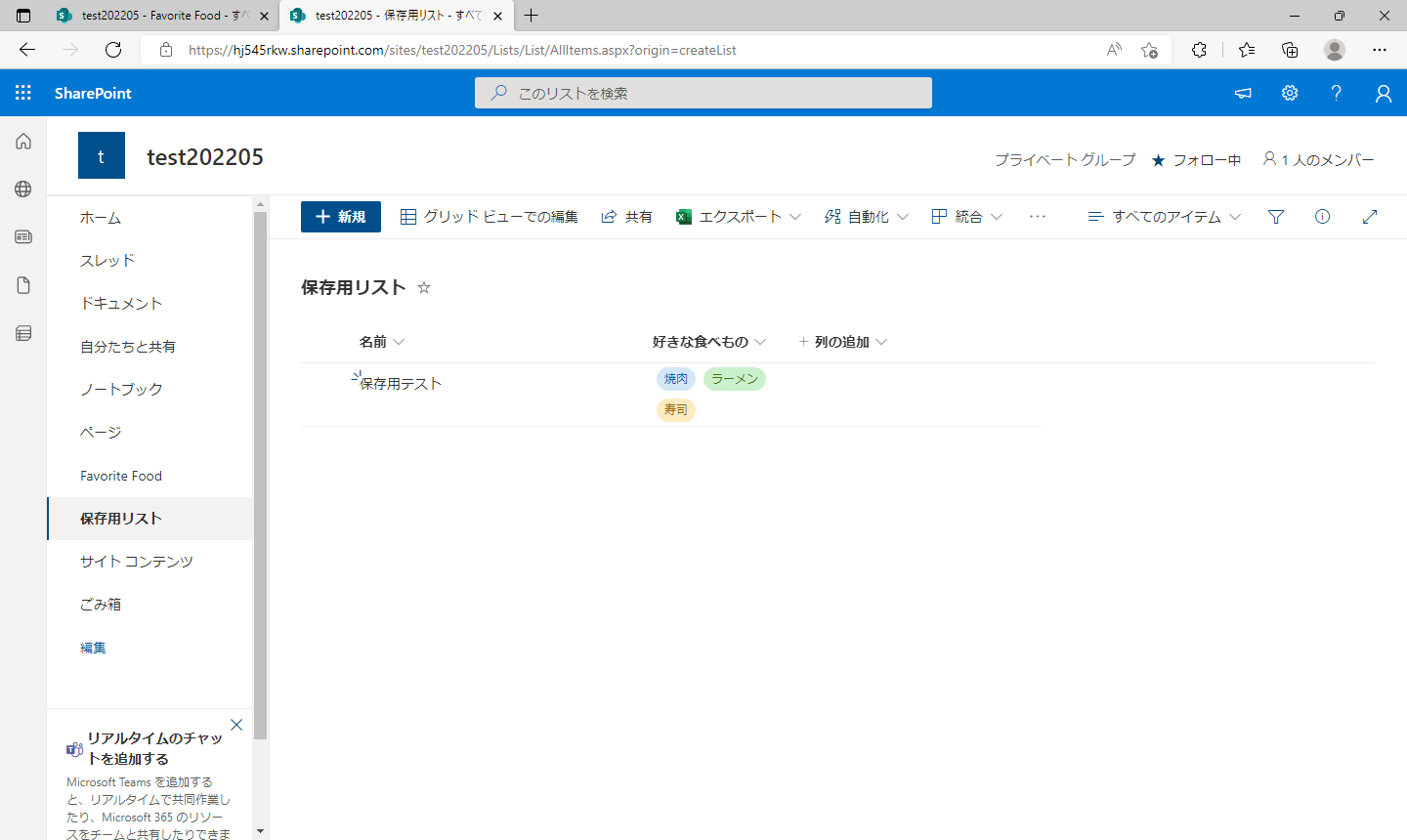
保存用のリストに複数項目としてコピーが登録されました。

以上、SharePointリストの複数選択列に対応した入力方法をいくつかのパターンで紹介しました。リストは高機能で手軽に利用できる簡易データベースです。Power Automateなどとの組み合わせて簡単にクラウドシステムの開発ができるようになっています。様々な状況にも対応できるような仕組みがMicrosoft365には用意されています。使いこなすほどにその生産性の高さやよく考えられた仕組みが理解できるようになります。
著書の紹介欄
Hyper-Vで本格的なサーバー仮想環境を構築。仮想環境を設定・操作できる!
できるPRO Windows Server 2016 Hyper-V
◇Hyper-Vのさまざまな機能がわかる ◇インストールからの操作手順を解説 ◇チェックポイントやレプリカも活用できる Windows Server 2016 Hyper-Vは、仮想化ソフトウェア基盤を提供する機能であり、クラウドの実現に不可欠のものです。 本書では、仮想化の基礎知識から、Hyper-Vでの仮想マシンや仮想スイッチの設定・操作、プライベートクラウドの構築、Azureとの連携などを解説します。

初めてのWindows Azure Pack本が発売
Windows Azure Pack プライベートクラウド構築ガイド
本書は、Windows Azure PackとHyper-Vを利用し、企業内IaaS(仮想マシン提供サービス)を構成するための、IT管理者に向けた手引書です。試用したサーバーは、最小限度の物理サーバーと仮想マシンで構成しています。Windows Azure Packに必要なコンポーネントのダウンロード、実際にプライベートクラウド構築する過程を、手順を追って解説しています。これからプライベートクラウドの構築を検討するうえで、作業負担の軽減に役立つ一冊です。

ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(562)
-
イベント(209)
-
カルチャー(54)
-
デザイン(54)
-
インターンシップ(2)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AI 機械学習強化学習
- AIエージェント
- AI人財
- AMD
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOコネクト
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- INCYBER Forum
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- サマーインターン
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイナー
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP















