9月1日〜3日に早稲田大学およびニコニコ生放送にてハイブリッド開催された技術カンファレンス「iOSDC Japan 2023」のスポンサーセッションにGMOペパボ株式会社の酒井 文也(@fumiyasac)が登壇しました。
セッションでは、ハンドメイドマーケット「minne」のiOSアプリ開発における歴史や現状の取り組みについて紹介しました。
目次
登壇者
- 酒井 文也 @fumiyasac
GMOペパボ株式会社 minne事業部 プロダクト開発チーム シニアエンジニア
歴史ある大規模サービスを開発・運用することのやりがいと課題
2012年1月に誕生したminneは、ハンドメイド作品を買いたい人と売りたい人をつなぐ国内最大のハンドメイドマーケットとして成長してきました。minneは、パソコンやスマートフォンを利用して簡単にハンドメイド作品を販売・購入できるプラットフォームであり、作家・購入者の両方をターゲットとしています。
そのため、多種多様な決済方法、ギフトチケット、海外配送、アクセス機能解析など、さまざまな機能があるのが特徴です。また、作品の閲覧やお気に入り追加などの操作の際に心地よいアニメーションや細かなインタラクションを用いるなど、シンプルなUIと作品を活かすための動きや表現に工夫が施されています。
今年で誕生から11年を迎える歴史あるサービスだからこそ、自身の成長や開発のやりがいにつながる面もあると酒井は語ります。
「コードベースが大きく多彩な機能を持つが、大規模な機能開発や運用のノウハウの片鱗に向き合う機会もしばしばある。たとえば、仕組み化や自動化を積極的に推進する取り組みや、パターン化された手順等のアプローチは目を見張るものがある。アプリの性質上、サーバー側での処理連携が必要になるので、Webエンジニアとの積極的なコラボレーションをする機会が多いのも特徴」(酒井)
一方で、「規模が小さいときには問題にはならなかったような部分が、大きな落とし穴になってしまうことがある。修正するコードや設定自体は些細なものでも、その影響がどこまで及ぶのか、現時点だけでなくその先も見据えて検討し、進めていかなければならない難しさ・奥深さがある」と、歴史が長く大規模であるがゆえの課題もあると酒井は指摘します。
先人たちが築いた歴史から学ぶ知見
酒井によると、minneでは「故きを温ねて新しきを知る」という精神が根付いているといいます。酒井は「言い換えれば、現状を正しく把握したうえでその先を見据えた取り組みをするよう実践してきた。これはGitHub上に残っているIssueやPull Requestでも感じることができる。それが今日の開発にもいかされている」と説明します。そのうえで、minne iOSアプリのアーキテクチャに関する全体の方針について紹介しました。

minneのiOSアプリでは、Combineフレームワークを利用したMVVMアーキテクチャをベースにした構成を採用しています。酒井は「この形に至るまでの議論や検討の軌跡が社内に残されていた。先輩社員からオンボーディング時にレクチャーを受けたときに、なぜそうしたかということが明確に言語化されていたのが印象的」とminneの開発に関わり始めた当時について話します。
過去には、Reduxに近い構造を有する単一方向のデータフローで管理する「The Composable Architecture」を検討した経緯もあったといいます。これは、状態管理が複雑で、MVVMアーキテクチャを利用しても大変に感じる場面も少なからずあったことから、選択肢の候補として検討されていました。ただ結果的には、検討および一部画面での試験導入までとなりました。酒井は「私自身、過去にiOSアプリ開発にReduxを利用した経験があったので、実際にこの過程は勉強になった」と振り返りました。
このように、普段から開発や設計に関する議論が活発に行われていることもあり、平素の開発ではドキュメントを交えてコミュニケーションする文化があるといいます。たとえば、minneのiOSアプリ開発では、必要な情報がまとめられたWikiがつくられています。「特に運用やデバック手段に関する知見、アプリ内で用いられている他サービスとの連携部分などは今でも参考にしている」と酒井は説明します。
また、下記は以前に酒井がまとめた決済に関するNotionの抜粋です。
Notionを作成した経緯について酒井は、「minneは、WebやiOSアプリでApple pay決裁をいち早く導入したサービス。Amazon Payやキャリア決済など数々の決済手段を整えていることから、特に複雑な部分について自分の復習も兼ねて概要を改めて確認できるよう整理した」と紹介しました。
「その先を見据えた取り組み」に関する事例
続いて酒井は、自身や先輩社員が実践してきた、あるいは現在行っている「その先を見据えた取り組み」に関する事例を紹介しました。
1. MVVM + SwiftUIへリプレイスする取り組み
まずは、SwiftUIへのリプレイスです。現在minneでは、UIKitを利用している画面もまだ多くありますが、いくつかのシンプルな画面から少しずつSwiftUIを導入していく取り組みを進めています。このメリットとして酒井は「View要素関連処理がシンプルになり、読みやすくテストしやすい形にできる余地が大いにある」ことをあげます。一方で、最新のUICollectionViewを活用した処理を使うほうが良いケースもあるため、方針については機能や画面に応じて都度検討しています。現在のSwiftUIでは実現しにくい細かな部分や足りない部分においては、UIKitおよびUIViewRepresentableで補うようにしているといいます。
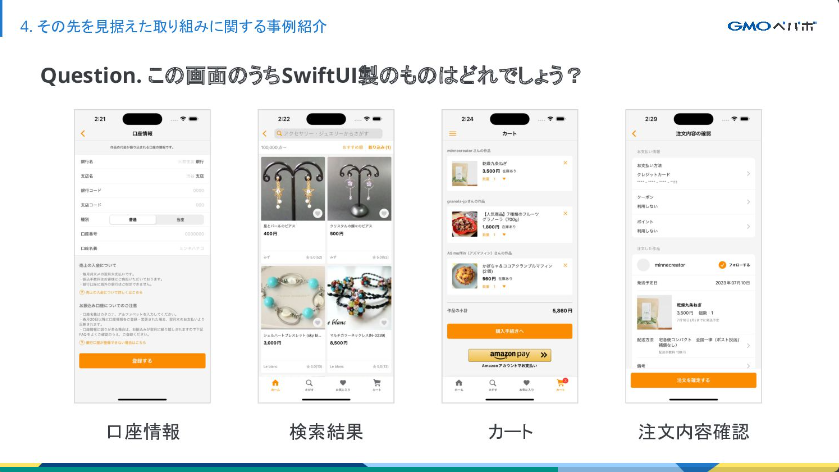
ここで酒井は、参加者に対して「次の画面のうちSwiftUI製の画面はどれか」というクイズを出題しました。

正解は、「注文内容確認」画面です。これは、minne iOSアプリで購入を確定する際に表示される画面です。酒井は「表示要素が多い画面でも、SwiftUIが利用できる余地は増えていると感じている。バージョンやデザイン面での制約を受ける場合はあるが、メリットも大きいので引き続き取り組んでいく所存」とコメントしました。
実際に酒井がSwiftUI+MVVM構成へリプレイスした際の解説記事が下記のブログにて公開されています。興味のある方はこちらもあわせてご覧ください。
- minne iOS内のUIKit+MVC構成画面をSwiftUI+MVVM構成へのリプレイスした時の振り返り https://tech.pepabo.com/2023/05/24/minne-ios-refactoring-swiftui/
2. iOSアプリの基盤部分の変化へできる限り追従する挑戦
現在minneでは、施策と並行しながら、特に機能の根幹を成すものや自動化の要となるOSSについては、動向やバージョンアップを定期的に確認し、できる限り最新のものに追従していくようにしています。具体例としては、酒井の先輩社員が対応したというApollo iOSのver0.xからver1.xへのバージョンアップ事例を紹介しました。コマンドラインツールや内部処理をはじめとする抜本的な内容が含まれたかなり大きなアップデートだったといいます
3. 施策や調整時のデザイナー・Webエンジニアと積極的な関わりや共同作業
施策や調整時においては、モバイルアプリ担当者はもちろんですが、デザイナー・Webエンジニアとの連携が求められる場面も多くあります。酒井は「積極的な共同作業も忘れてはいけない大事な要素」と付け加えます。minneでは、iOSアプリ開発のエンジニアのなかにもRuby on RailsやGraphQL、Next.jsといったWebアプリの知見や経験を持つメンバーがおり、モバイルエンジニア、デザイナー、Webエンジニアの三者がコミュニケーションを重ねて良いものを作っていこうとするカルチャーがあります。
その他 ChatGPTを活用したPull Requestのサマライズ
minneでは、AIの進化を追っていく動きも試験的に導入しているところです。たとえば、既存のCI環境のワークフローにおいて、Pull Request作成時、Build前にGitHub Actionsでdangerを実行し内容確認をするフローでChatGPTを活用してサマライズを追記するようにしています。つまり、Pull Requestとコードの差分から、どのような変更があったのか文章としてChatGPTが要約して説明してくれるというものです。酒井は「差分が大きい場合は解析ができないようなので不向きだが、細かな修正など内容次第ではかなり確信をついたところまで要約できるようになっている。昨今の変化に可能性を感じている」とコメントしました。
大規模かつ歴史あるアプリの開発に携わることの魅力とは
iOSエンジニアというキャリアを軸に経験を積んできた酒井。かつてはバックエンドでの経験もあり、「Ruby on RailsやGraphQLなど、今後はよりサーバー側の機能と連動する部分の理解・知見を積み上げていきたい。また、直近ではAndroidの開発に携わっていたため、iOSとAndroidの共通点または相違点を見極めるための足がかりをつくっていきたい」と今後のビジョンについて述べました。そして、minneという歴史ある大規模なサービスの開発に携わってきた経験を踏まえ、次のように語り講演を締めくくりました。
「これまでの歴史や先人たちが残してくれた知見から学びを得て、未来を見据えた開発に携わっていけることが大規模かつ歴史あるアプリの開発に関われることの醍醐味。もちろん、その過程では大変な面も多々ある。大規模であるがゆえの課題もあるが、そこに向き合い、知見からヒントを得て、次につながるものにしていくという取り組みを進めている。ユーザーへの価値提供、そして良き歴史を残していくということが、私たちのチームにおけるこれからの使命」(酒井)
アーカイブ
映像はアーカイブ公開しておりますので、
まだ見ていない方、もう一度見たい方は 是非この機会にご視聴ください!
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(484)
-
イベント(181)
-
カルチャー(43)
-
デザイン(29)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AI
- AWX
- BIT VALLEY
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- Dify
- DNS
- Docker
- DTF
- Expert
- Felo
- GitLab
- GMO AIR
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOクラウド]
- GMOグローバルサイン
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOリサーチ
- Go
- GTB
- Hardning
- Harvester
- HCI
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- LLM
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- アドベントカレンダー
- イベントレポート
- インターンシップ
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- コンテナ
- サイバーセキュリティ
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイン
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ヒューマノイド
- ヒューマノイドロボット
- プログラミング教育
- ブロックチェーン
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 応用
- 技育プロジェクト
- 技術広報
- 新卒
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 視覚暗号
- 高機能暗号
PICKUP