こんにちは、GMOインターネットの吉田です。
UI/UXディレクターのお仕事とプロジェクトの流れについて、引き続き連載でお伝えしていきます。
目次
プロジェクト全体の流れ
前回エントリーでは、「企画/調査」フェーズまでをご紹介しました。

何を開発して誰にどんな風に使ってもらうのか、少しずつ作るものの全容が見えてきたところです。
それでは続きのフェーズを解説していきます。
要件定義
「要件定義」のフェーズでは、「企画/調査」フェーズを元に開発する内容を資料にまとめます。
開発する内容がだいたい固まってきたところで、プロジェクトメンバーを募ってキックオフMTGを開催するので、参加者とプロジェクトの概要について認識合わせをするための資料づくりというイメージです。
要件定義の資料には、主に以下を記載します。
- 開発の背景や目的
- 解決すべき課題
- ターゲット
- 期待効果
- 開発の概要や要件
- スケジュール
GMOインターネットは事業会社なので、企画から開発まですべて社内で完結します。そのため、一般的な「要件定義」の内容とは少し異なるかもしれません。
開発仕様の詳細についても「要件定義」の段階では確定している状態ではなく、次の「設計」フェーズで開発メンバーと一緒に議論しながら検討を進めていくことが多いです。
ちなみにGMOインターネットには「手をあげる」文化があるので、希望者は社歴や経験は問わずプロジェクトに参加できます。入社1〜2年目でも、比較的大きなプロジェクトを任せてくれるので、積極的にチャレンジしていきたいですね。
(もちろん先輩社員がちゃんとバックアップしますよ!)
設計
「設計」のフェーズでは、具体的な開発の仕様を検討します。
大きく分けると「機能設計」と「画面設計」があります。
「機能設計」には、API設計、ファイル仕様、DB設計などが該当しますが、基本的には開発エンジニアのメンバーを中心に検討を進めてもらいます。
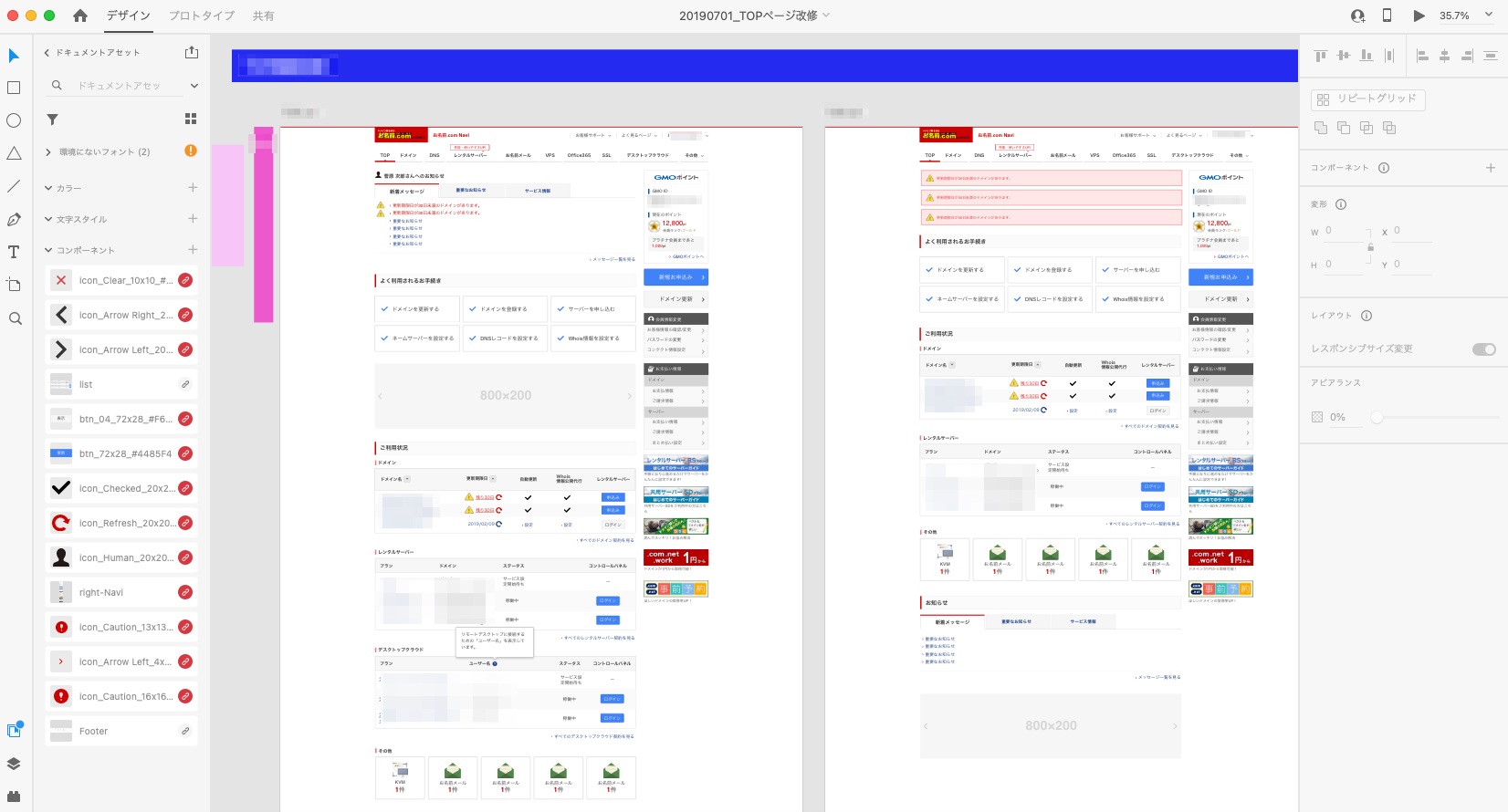
「画面設計」では、主にUI設計をしますが、まずディレクターがワイヤーフレーム、モックアップ、プロトタイプを作成します。ディレクターの草案を元に、さらにデザイナー、開発エンジニアと議論しながら詳細な仕様を決めていきます。

画面設計時の使用ツールは、「Adobe XD」をメインに使っています。
「Adobe XD」は、作成した画面イメージをかんたんに共有しやすい点が便利です。プロジェクトの規模や内容によって、その時に合ったツールを選択しているので、過去にはmoqups、Skecth、Figma、InVision…なども使用していたことがあります。
また、画面設計をするうえで「企画/調査」フェーズで作成した「ペルソナ」がとても役に立ちます。
(ペルソナの詳細はUI/UXディレクターのお仕事とプロジェクトの流れ Vol.1を確認してください。)
例えば、クリックして別のページに遷移するUIを検討する場合、お名前.com のペルソナは、「比較的年齢層が高めでITスキルは低〜中程度」を考慮して、アイコン表示だけではなく、アイコンとテキストを表示して何の機能なのかを認識しやすいようにしています。
評価
「評価」のフェーズでは、「ユーザビリティテスト」を実施します。
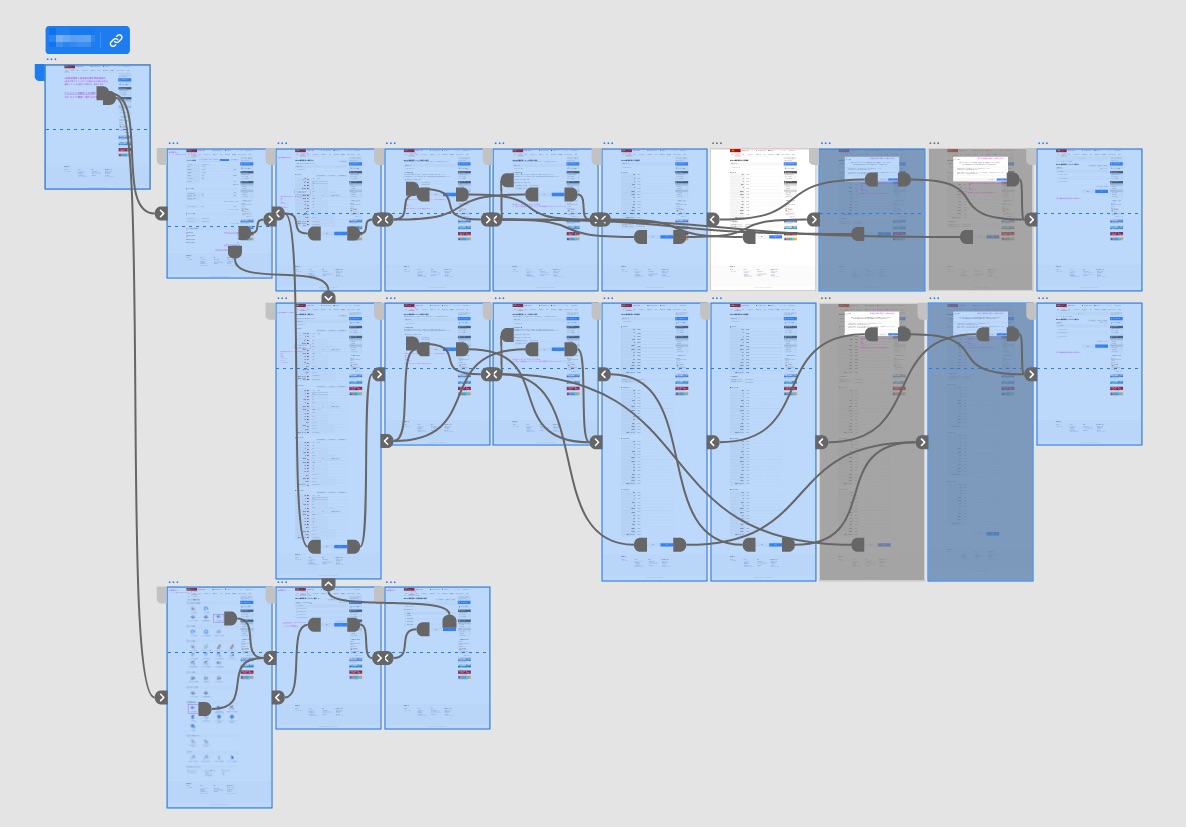
「ユーザビリティテスト」とは、ユーザーが迷わずにタスクを完了できるか観察するもので、Adobe XDで作成したプロトタイプを使います。
テストで課題が見つかると、改善→テスト→改善→テスト…を繰り返します。

GMOインターネットでは、基本的に社内の人にテスターとして参加してもらい、テストを実施しています。(リサーチ会社を使って、テスターをリクルートする場合もあります。)
「テストはリリースしてからやればいいのでは?」と思うかもしれませんが、開発実装する前の段階でテストすることがとても大事です。
一般的にテストを2回実施することで不具合を50%軽減できる。と言われていて、テストすることで開発の手戻りを防ぐことができます。
また、検証フェーズでは機能の不具合を見つけることができますが、ユーザビリティの問題を解決するのは難しいです。自分たちが設計した画面でお客様が迷わず操作できるかどうかの確認をするためにも、評価フェーズの段階でユーザビリティテストを実施することが重要です。
おわりに
次回いよいよ怒涛の「開発」フェーズに入ります。
ディレクターは開発作業はしないですが、開発段階で色々な問題が判明することが多く…実はけっこう忙しいフェーズです。
続きはまた次回のブログで!
連載記事はこちら
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(563)
-
イベント(210)
-
カルチャー(54)
-
デザイン(55)
-
インターンシップ(2)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AI 機械学習強化学習
- AIエージェント
- AI人財
- AMD
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOコネクト
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- INCYBER Forum
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- サマーインターン
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイナー
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP