こんにちは、GMOインターネットの吉田です。
UI/UXディレクターのお仕事とプロジェクトの流れについて、引き続き連載でお伝えします。
※はじめての方は、ぜひVol.01とVol.02も読んでみてくださいね。
目次
プロジェクト全体の流れおさらい
前回エントリーでは、「評価」フェーズまでをご紹介しました。

ユーザビリティテストを実施したことで、自信を持って開発フェーズに入ることができます。次はいよいよ開発スタートです!
開発
「開発」のフェーズに入ると、プロジェクトの主役はエンジニアさん達になります。
開発に必要な情報は揃えたし、あとはよろしくね。といきたいところですが…
開発を進めていくと、設計段階で考慮不足だった箇所が判明して、急遽仕様を再検討する。といったケースは少なくないです。
ディレクターはスケジュール通りに開発が進んでいるかどうかの進捗管理を行い、引き続きプロジェクトメンバーと密にコミュニケーションをとっていく必要があります。
また、開発期間中にこっそり次の「検証」フェーズの準備を進めています。検証項目の作成も画面仕様を設計したディレクターのお仕事です。
検証
「検証」フェーズでは、テスト環境を使って要求通りに実装されているかどうか確認をします。
検証中に判明した不具合は、修正→検証を繰り返し、改善を確認します。
比較的地味な単純作業が続くので、あまり楽しい作業ではないのですが…安心してリリース日を迎えるためにも、不具合は極力無くしておかなければいけません。
リリース
いよいよリリースです!
当日はタイムテーブル通りにリリース作業が進んでいるか進捗管理をしつつ、陰ながらエンジニアさん達のリリース作業をドキドキしながら見守ります。
リリース作業が終わると本番環境の動作検証をして、リリース作業は完了します。
なお、リリース後しばらくの間は、お客様の反応(SNSやお問合わせ、ご意見フォームの回答など)を注視するようにしています。
運用
リリースは完了しましたが、実はまだプロジェクトは続きます。
プロジェクトはリリースしたら、終わり。ではなく、リリース後のご利用状況の分析を行い、さらなる改善課題を出し、次の企画につなげていくことになります。
お名前.comでは、管理画面のリニューアルプロジェクトがリリースしてからも、定期的にNPSアンケートを実施し、アンケートの回答から多くの企画が誕生しています。
運用開始後の改善事例
表示速度の改善
最近ではアンケートの結果から、画面パフォーマンス改善のプロジェクトが立ち上がり、画面の表示速度を向上することで大きくNPSのスコアアップにつながったケースがありました。
UIの改善
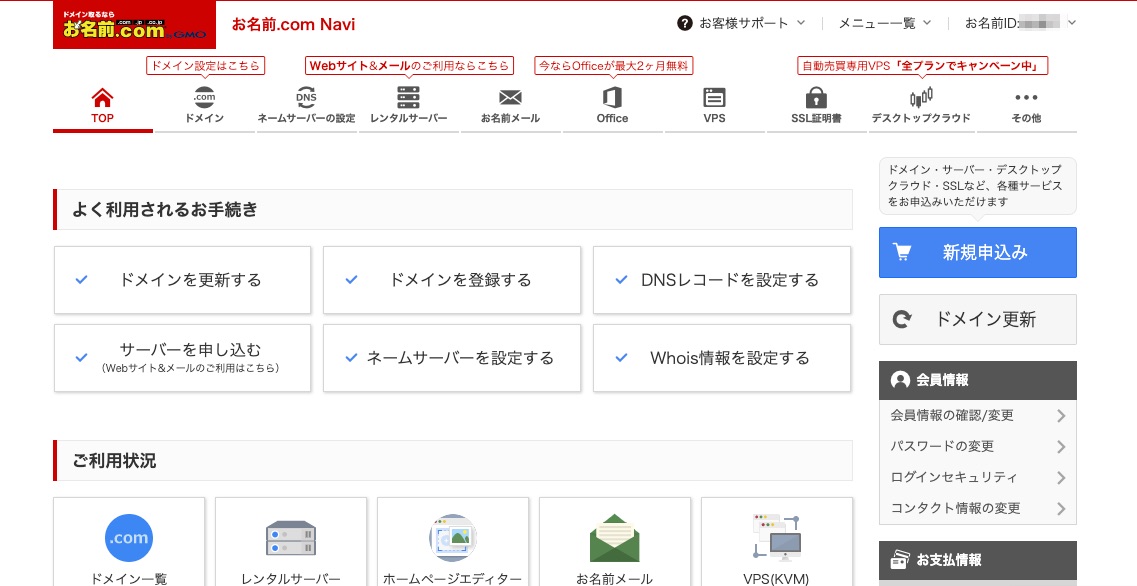
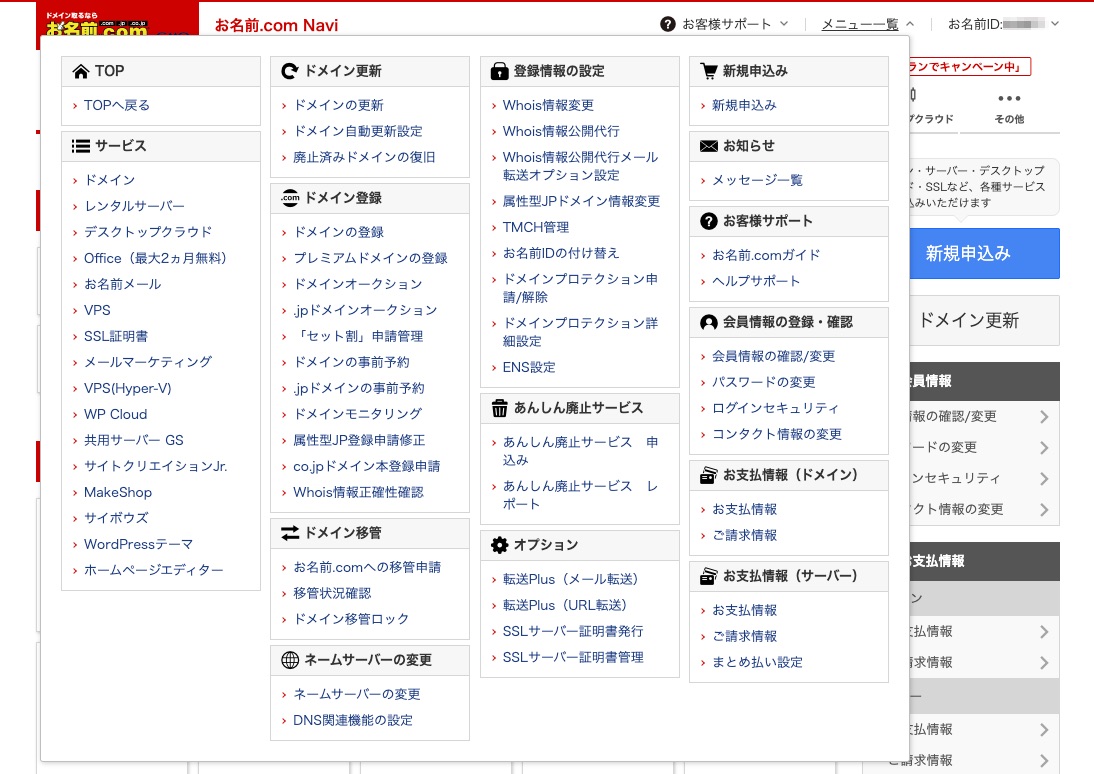
管理画面のナビゲーションに対しては、手続きの画面が見つからない、どの画面から操作をすればいいかわからない。と言ったご意見をいただいていました。
そこで、TOPページに「よく利用されるお手続き」のリンクボタンを配置し、さらに、利用に際しての手続きや設定画面があるのか把握しやすいよう「メニュー一覧」機能を実装するなどの施策を行ないました。
施策として実装した機能は、多くのお客様に利用していただいていますが、まだ管理画面については多くの課題があります。そのため、引き続き利用状況を分析し、ユーザビリティの改善を継続していきたいと思っています。


おわりに
3回に渡って解説してきたプロジェクトの流れは以上です。
プロジェクトの流れやディレクターの立ち位置、なんとなくイメージできたでしょうか?ひとまず完結ですが…もう少しディレクターについて語らせて!!!!
ということで、続きはまた次回のブログで!
連載記事はこちら
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(485)
-
イベント(181)
-
カルチャー(43)
-
デザイン(29)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AI
- AWX
- BIT VALLEY
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- Dify
- DNS
- Docker
- DTF
- Expert
- Felo
- GitLab
- GMO AIR
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOクラウド]
- GMOグローバルサイン
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOリサーチ
- Go
- GTB
- Hardning
- Harvester
- HCI
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- LLM
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- アドベントカレンダー
- イベントレポート
- インターンシップ
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- コンテナ
- サイバーセキュリティ
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイン
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ヒューマノイド
- ヒューマノイドロボット
- プログラミング教育
- ブロックチェーン
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 応用
- 技育プロジェクト
- 技術広報
- 新卒
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 視覚暗号
- 高機能暗号
PICKUP