こんにちは。
GMOインターネット セキュリティエンジニアの関です。
今回はクロスサイトスクリプティングの手法の一つ、DOM based XSSの検査の手法について、PortSwiggerが公開しているWeb Security Academyのテストページを使って解説していきます。
※Web Security Academyはアカウント登録をすれば誰でも無料で使えます。
目次
1. 注意事項
- 検査により、意図せずにシステムの停止や不具合を引き起こしてしまう可能性があるため、紹介する手順を試してみたい場合は本番に影響を及ぼさない検証環境か、それ専用に作られたテストサイトでの作業をお勧めします。
- 自組織が管理しないWebアプリケーションへの検査は、場合によっては不正アクセスとして違法となる可能性があります。
2. クロスサイトスクリプティングとは
クロスサイトスクリプティングとは、リクエストヘッダやパラメータに含まれる情報を画面に出力する処理にエスケープ不備があり、第三者(攻撃者)が用意した悪意あるスクリプトが埋め込まれた結果、意図しない処理を実行されてしまう脆弱性です。 想定される被害として、偽ページの表示や認証情報の奪取があります。
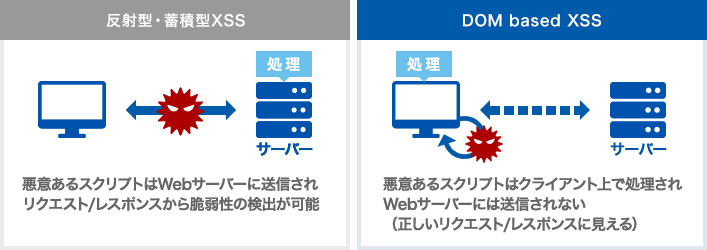
クロスサイトスクリプティングには以下3つの分類があります。
- 反射型XSS
- 蓄積型XSS
- DOM based XSS
上記のうち、DOM based XSSはJavaScriptから動的にHTMLを操作するアプリケーションにおいて動作します。
正規のスクリプトの動きを悪用し、不正なスクリプトを実行させることが特徴です。
自動の脆弱性診断などでよくあるパターンでは、対象のWebサーバに対して検査コードを含むリクエストを発行し、そのレスポンスの内容によって脆弱性が存在するかを調べますが、DOM-based XSSではクライアント上でJavaScriptが動作するまではXSSが発生しません。
そのため、ツールによっては検知が難しく、手動で検証が必要な脆弱性となります。
3. 検出パターン / 例
今回は「BurpSuite」というローカルプロキシツールを使って検査していきます。
セットアップや基本的な使い方について解説している記事などは検索すれば多数ヒットしますので、ここでは解説の対象外とします。
※BurpSuite自体は無料でダウンロードできます。
まず、検査の際には以下文字列がレスポンス内にあることをトリガーとします。
(ツールによっては下記の文字列がヒットすればDOM based XSSの可能性ありとして検出されるものもあります。)
- innerHTML
- document.write
- javascript
- location.href
- eval
- setTimeout
- setInterval
- Function
- jQuery 他
検査文字列は以下の通りです。
- javascript:alert(1)
- “><svg onload=alert(1)>
- <script>alert(1)</script> 他
※なお、トリガーとなる文字列や検査文字列は一例となります。
4. 検査手順詳細
① 検査したい目的の画面まで遷移します。

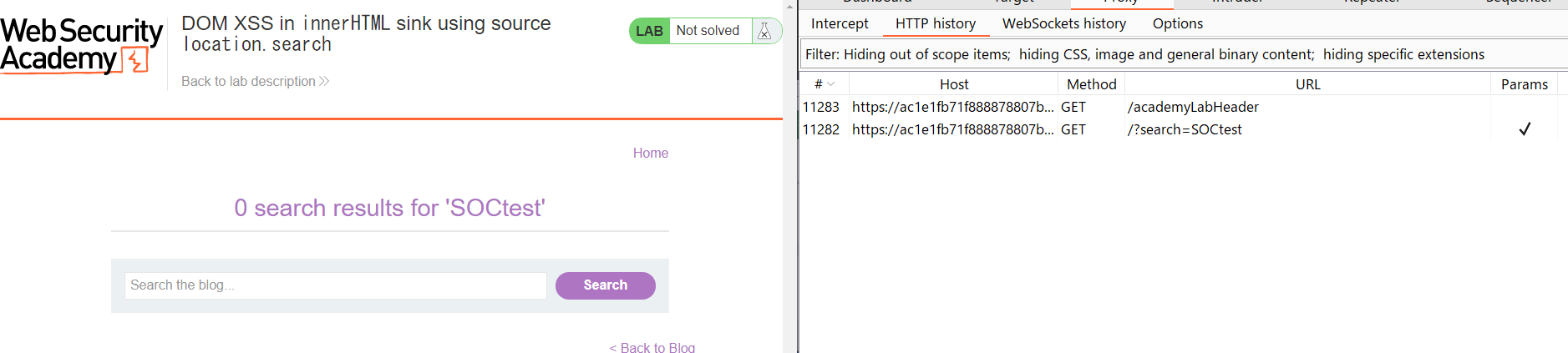
② 今回は検索処理なので、適当な文字列を挿入し検索を実行します。
(SOCtestと検索してみました。)

→左側の検索結果画面には、「0 search results for ‘SOCtest’」と表示されています。
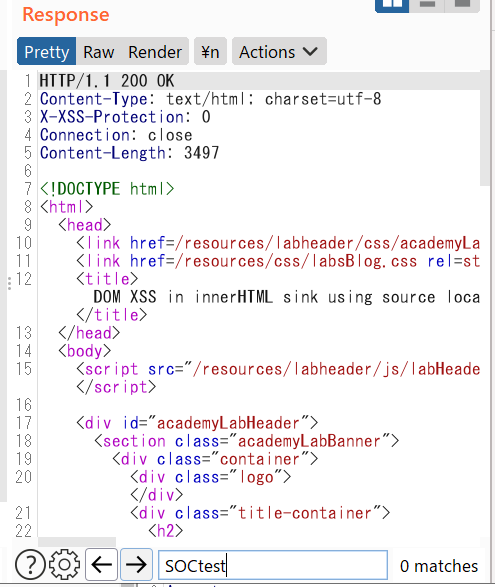
③ Burp上で実際のレスポンスrawデータを確認してみます。

→対象のレスポンス内で「SOCtest」と検索してみると、0 matchesとなっています。
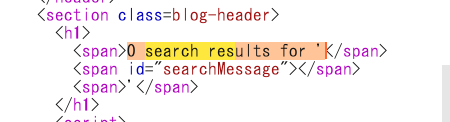
④ レスポンスrawデータの中で、検索結果表示に該当する箇所を探してみます。
今回は下記のように定義されていました。

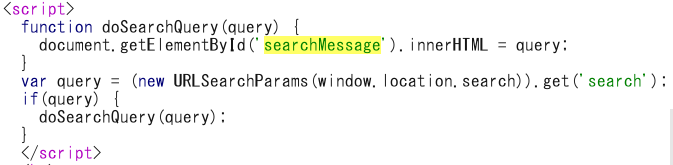
⑤ 呼び出されているsearchMessageをもう一段掘り下げて確認してみると、scriptでこのように記載されています。

→innerHTMLとあるため、DOM-based XSSが発生する可能性があります。(トリガーパターン参照)
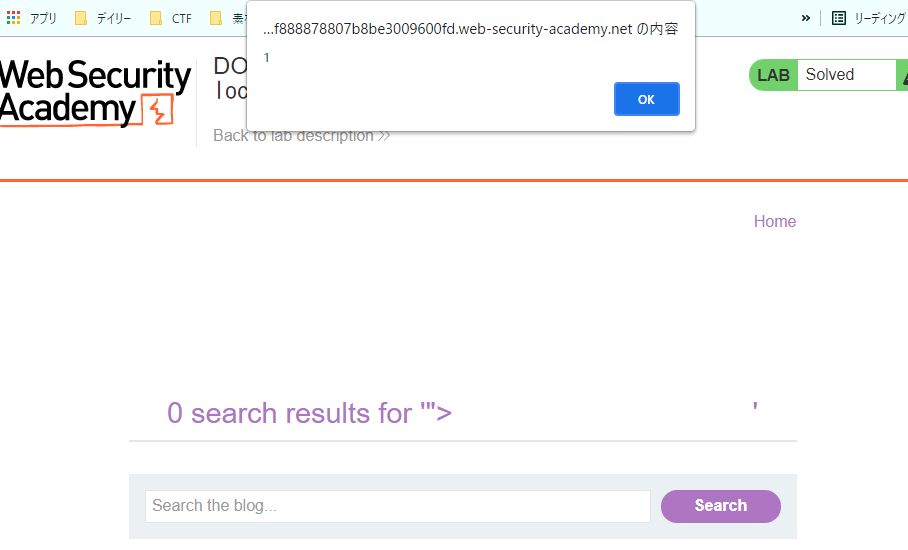
⑥ XSSの検査コードを挿入してみます。「”><svg onload=alert(1)>」(検査文字列パターン参照)

→javascriptのポップアップが表示されたことが分かります。
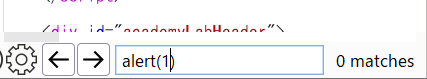
⑦ ここで改めて、レスポンスrawデータを確認してみますが、
”><svg onload=alert(1)>は出力されていないため、ツールによっては自動検知が困難となります。

5. おわりに
今回は、DOM based XSSの検出方法について紹介してきました。
攻撃の特性上、ツールでは検出しにくいという点は説明した通りですが、そのほかにもWAFやブラウザのXSSフィルタでもブロックしにくい厄介な脆弱性です。
まずはこういった攻撃手法があることを認識することが第一歩だと思います。
具体的な対策手法や、もっと深堀して検査したい!という方は、調べてみるとチートシートやより詳細に解説している記事がありますので是非ご参照ください。
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(540)
-
イベント(198)
-
カルチャー(54)
-
デザイン(52)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AIエージェント
- AI人財
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- INCYBER Forum
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP
-

【登壇レポート】INCYBER Forum Japan|AIとサイバーセキュリティの融合で築く、安心・安全な未来社会
技術情報
-

Dify × GASで実現する実用的なAIシステム – Gmail自動返信の事例 –
技術情報
-

生成AIに関するブログを今年12件書いた話
技術情報
-

コーディングAIエージェントの定量評価ってどうするの?
技術情報
-

Mac Studio M3 Ultra(96GBメモリ)でローカルLLMを動かす
技術情報
-

フィジカルAIを実践!ヒューマノイドロボットG1がBling-Bang-Bang-Bornを踊った ー2025国際ロボット展(iREX2025)のダンスの裏話ー
技術情報