GMOインターネットグループでは、2022年12月6日(火)~7日(水)の2日間、開発者向けテックカンファレンス「GMO Developers Day 2022」を開催しました。
「GMO Developers Day」は、GMOインターネットグループの最新技術を活用した新しい挑戦や、世の中が抱える課題解決への取り組みを、事例を交えて紹介するテック(技術)カンファレンスです。開催3回目となる今年は「Add on 技術の拡張で、新たな世界へ」をコンセプトに、初のオフラインとオンラインのハイブリッド開催で、全34セッションをお届けしました。
GMO Developersではそんな大盛況を収めた同イベントのセッションを紹介していきます。今回は1日目にオンラインで開催された「「お名前.com」チームのコラボレーション方法」をご紹介します。
目次
登壇者/スピーカー
- 近岡 麗華
GMOインターネットグループ株式会社
事業統括本部Webプロモーション研究室クリエイティブチーム リードデザイナー

GMOインターネットグループが運営する『お名前.com』は国内最大級のドメイン公式登録サービスです。.com .net .jpドメインなど、580種類以上のドメイン取得が可能で、さらにドメインを活用できるサービスも用意しています。
本セッションでは、そんな大規模サービスである『お名前.com』のデザイナーとしてWebサイト運用時に感じた課題と、改善するため取り組んだ施策からその成果まで、Webプロモーション研究室クリエイティブチームでリードデザイナーを務める近岡が話しました。
管轄が細分化されコラボレーションしづらさが課題に
普段はWebデザインを中心に行っている近岡は2017年にGMOインターネットグループに入社。グラフィック制作や撮影ディレクション、アニメーション制作、Webサイトのワイヤーフレーム作成やデザイン、進行管理など、その業務は多岐に渡っています。
近岡が担当する『お名前.com』はドメインだけでなく、ドメインを活用する上で必要となるレンタルサーバーやデスクトップクラウドなどを包括して購入できるのも特徴です。
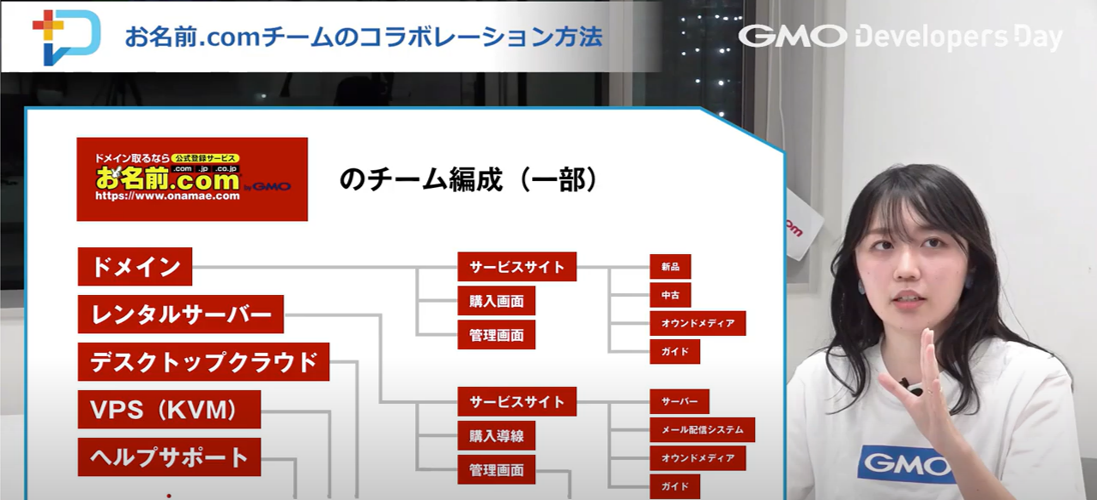
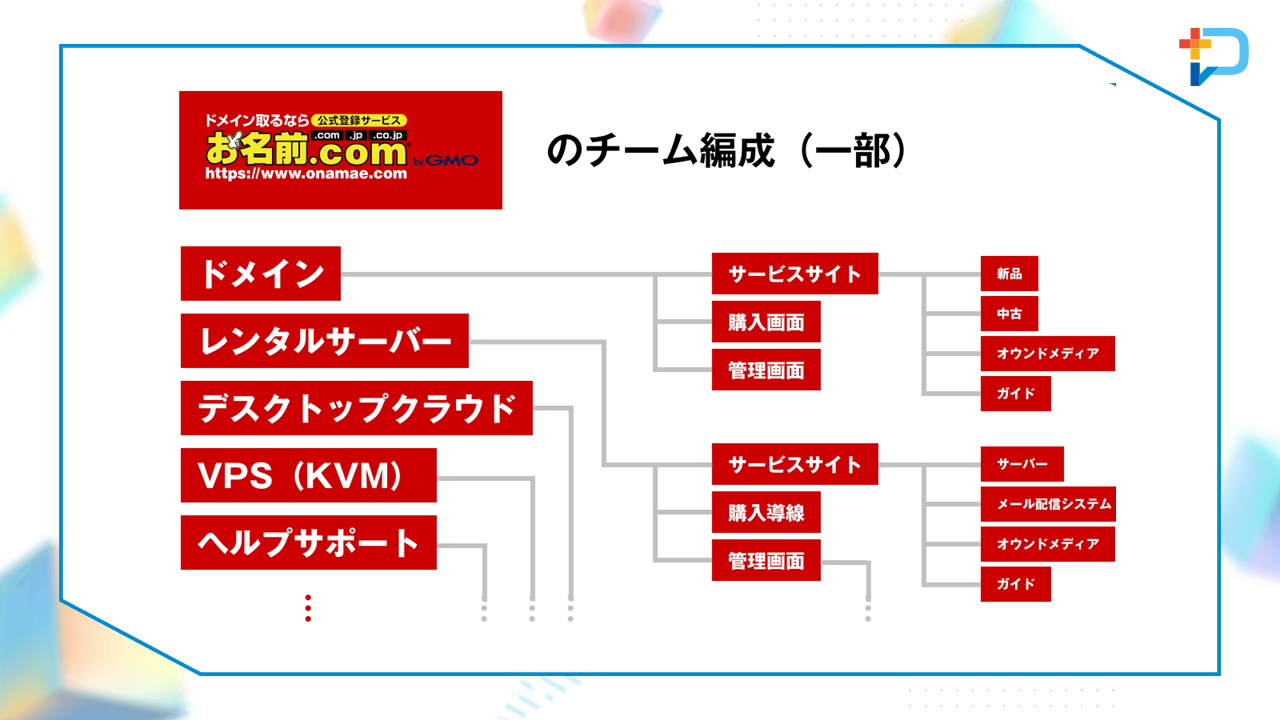
サイト全体を現した構成図は以下のようになっています。

ドメインやレンタルサーバー、デスクトップクラウドなど、それぞれにサービスサイトが設けられており、お客様へご購入いただくフローへとご案内します。さらに購入後の管理画面にも遷移されるようになっています。
現在、ドメインやレンタルサーバー、デスクトップクラウドなど、それぞれのサイトにデザイナー・エンジニア・マーケターが配備されている組織構造で運用は行われています。
このように大きな組織で、管轄が細分化して担当を設けてサービスを運営すると起こりやすい課題として、デザイナー同士や、デザイナーとエンジニアが、コラボレーションしづらいという事が起こります。

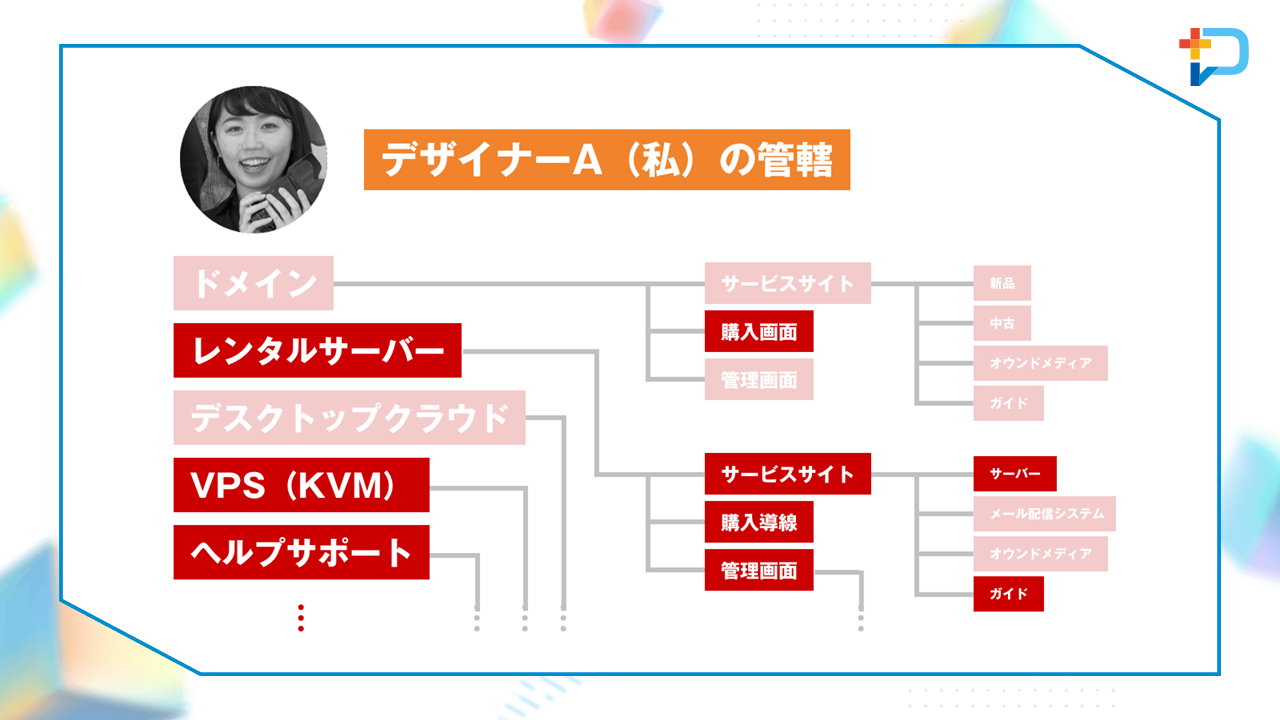
一体、どの位、管轄は細分化されて煩雑になっているのでしょうか?以下は、近岡の管轄を現した図になります。

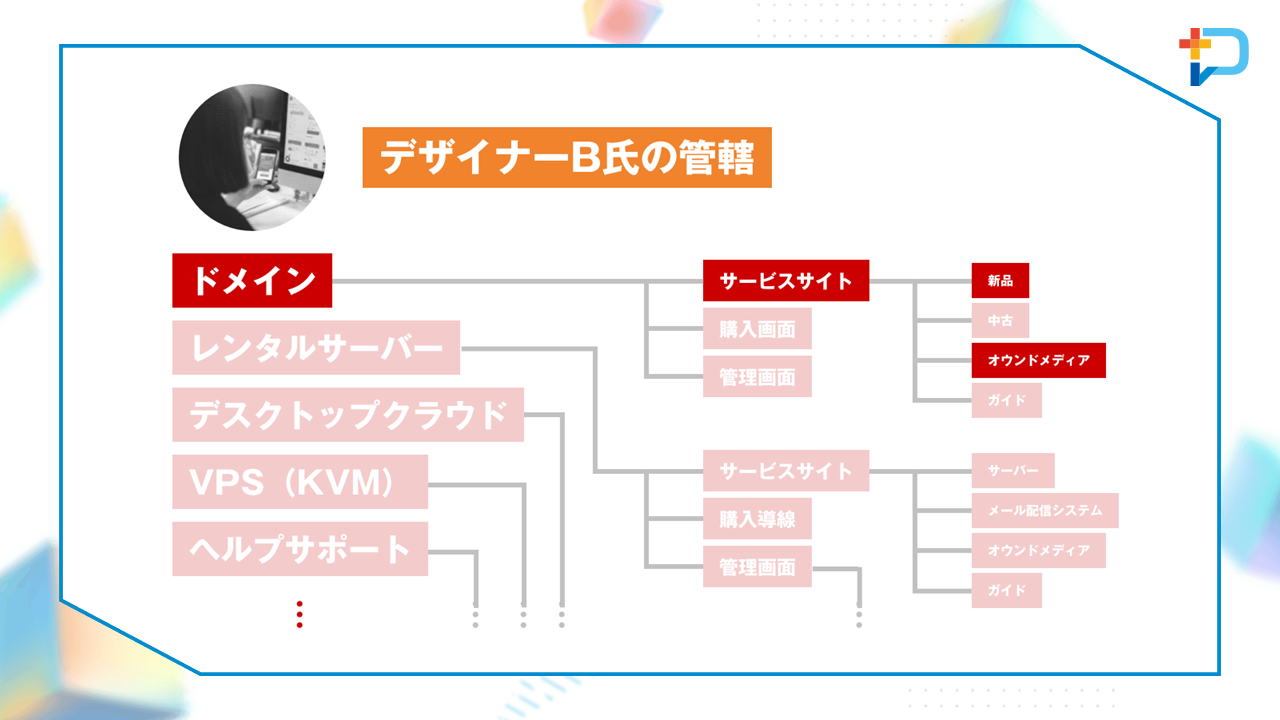
近岡はレンタルサーバーを中心に管轄しているのが分かります。それに対して、以下は、デザイナーBさんの管轄です。

デザイナーBさんは、ドメインを取り扱うサイトを中心にデザイン業務を行っています。そのため近岡が手掛けるレンタルサーバーのサイト領域に対して、何を行っているのか分かりづらいといったことが起こりやすくなります。
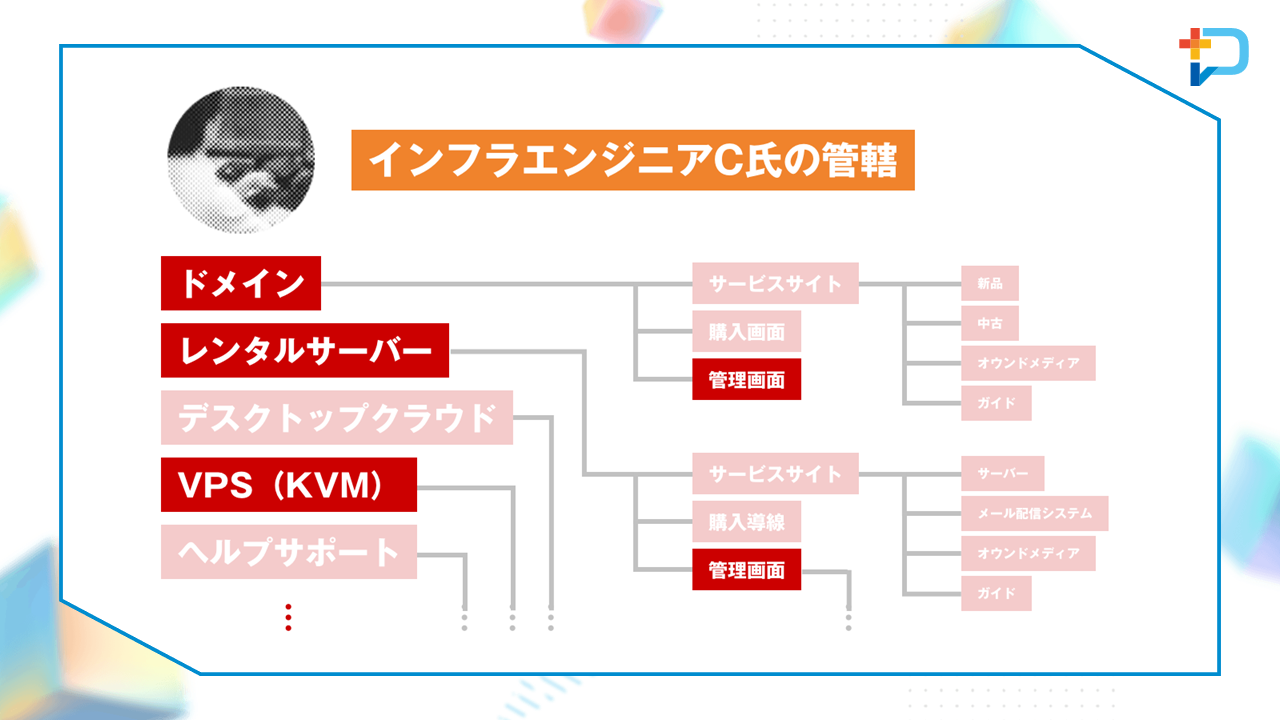
さらに以下はインフラエンジニアCさんの管轄です。

Cさんはサービスの管理画面のエンジニアリングが中心となっています。そのためサービスサイトのことは良く分かっていないということも起こります。
コラボレーションを促進する、職種を越えた「改善MTG」
近岡は、このように管轄下が異なる担当者同士がコラボレーションしづらいといった課題にどう向き合ったのでしょうか。まずWeb制作のフローについて整理したいと思います。
一般的なWebサイトの制作フローは以下の通りです。

今回、近岡が課題として改善したいと話す領域は「調査」「設計」のフローの部分。複数あるサイトを持つ『お名前.com』で、それぞれ担当が細かく分業化されることで、他ページで起こっていることが互いに把握できておらず、コラボレーションで生まれづらいことを解消することが目的です。
そこでエンジニア、CS(カスタマーサポート)、マーケターなど、それぞれヒアリングしてサービス改善につなげていく「改善MTG」を週次で実施することにしました。

近岡によると、改善MTGを実施すると、それぞれが担当する領域や職種で視野が、全く違うということが浮き彫りになったといいます。

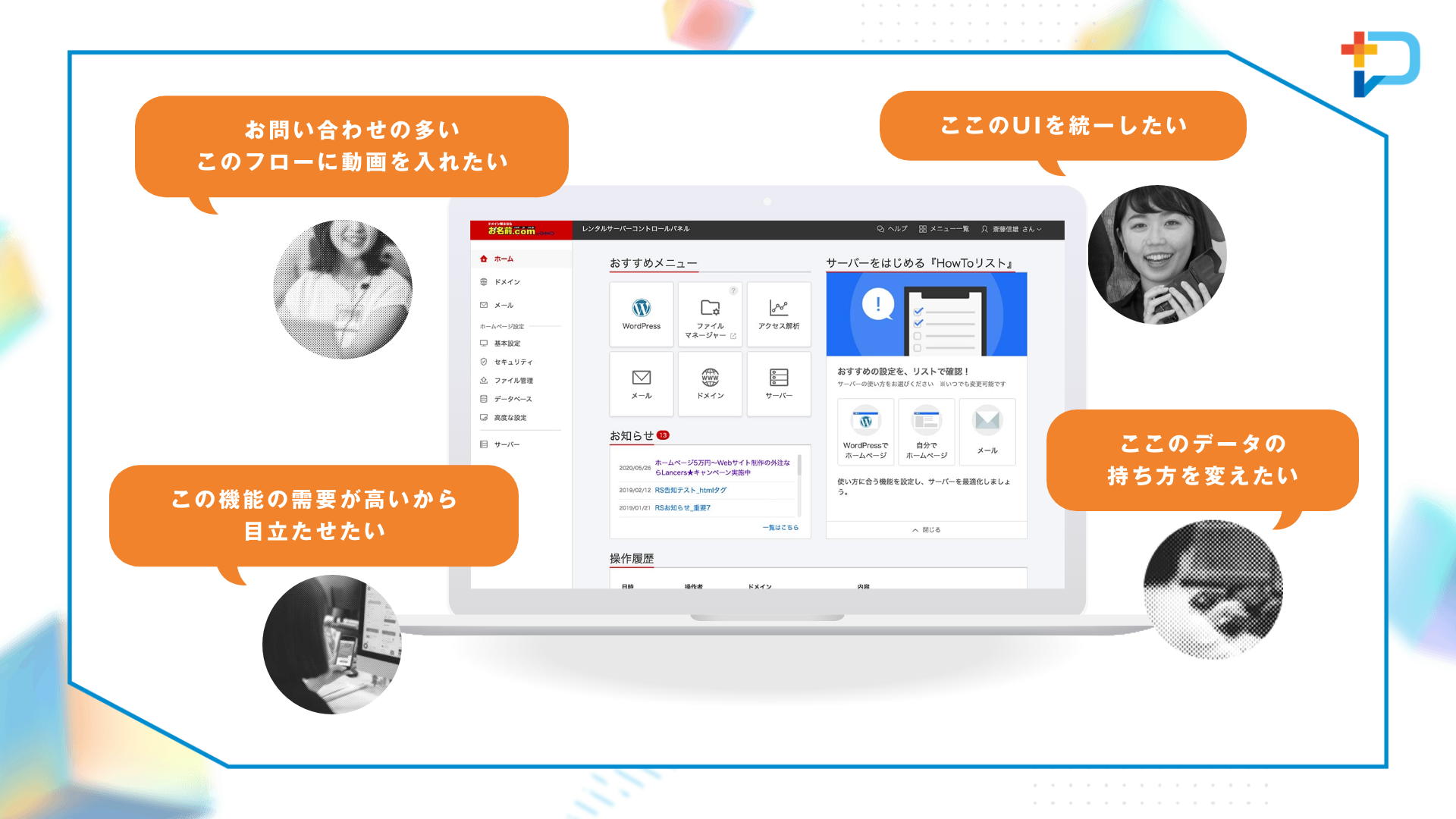
例えば、近岡をはじめとするデザイナー側は、「サービスサイト全体のUIを統一したい」という意見を提示するも、CS(カスタマーサポート)からは、(サイト上の)お客様から問い合わせ導線が分かりづらいという声が寄せられており「お問い合わせ導線の枠を大きくしたい」といった話が出てきました。
マーケターからは「需要の高い機能を目立たせたい」という意見、エンジニアからは現行の仕様の裏側で実行したくない処理があるため「シンプルなコードに書き換えたい」といった話など、職種を横断して意見を集約していくと、サイト上で、それぞれが抱えている課題が見えてきました。

こうして意見を集約することでデザイナー側から、他の職種が抱える課題解決にもつながるデザイン提案を意識して行うことができるようになったと話します。それぞれの職種が、「お客様に分かりやすいサイトを提供しよう」と一丸となり、ノウハウがシェアされるなど好循環が生まれて、デザイナーからの提案にも深度が深まっていきました。
デザイナー同士の共同作業を支える「クラウドドキュメント」
デザイナー同士で、起こっていた課題もあります。個々にデザインが統一されずバラバラで、デザイナー同士の共有コストは上がっているが、運用効率は下がっているという悪循環が起こっていたのです。
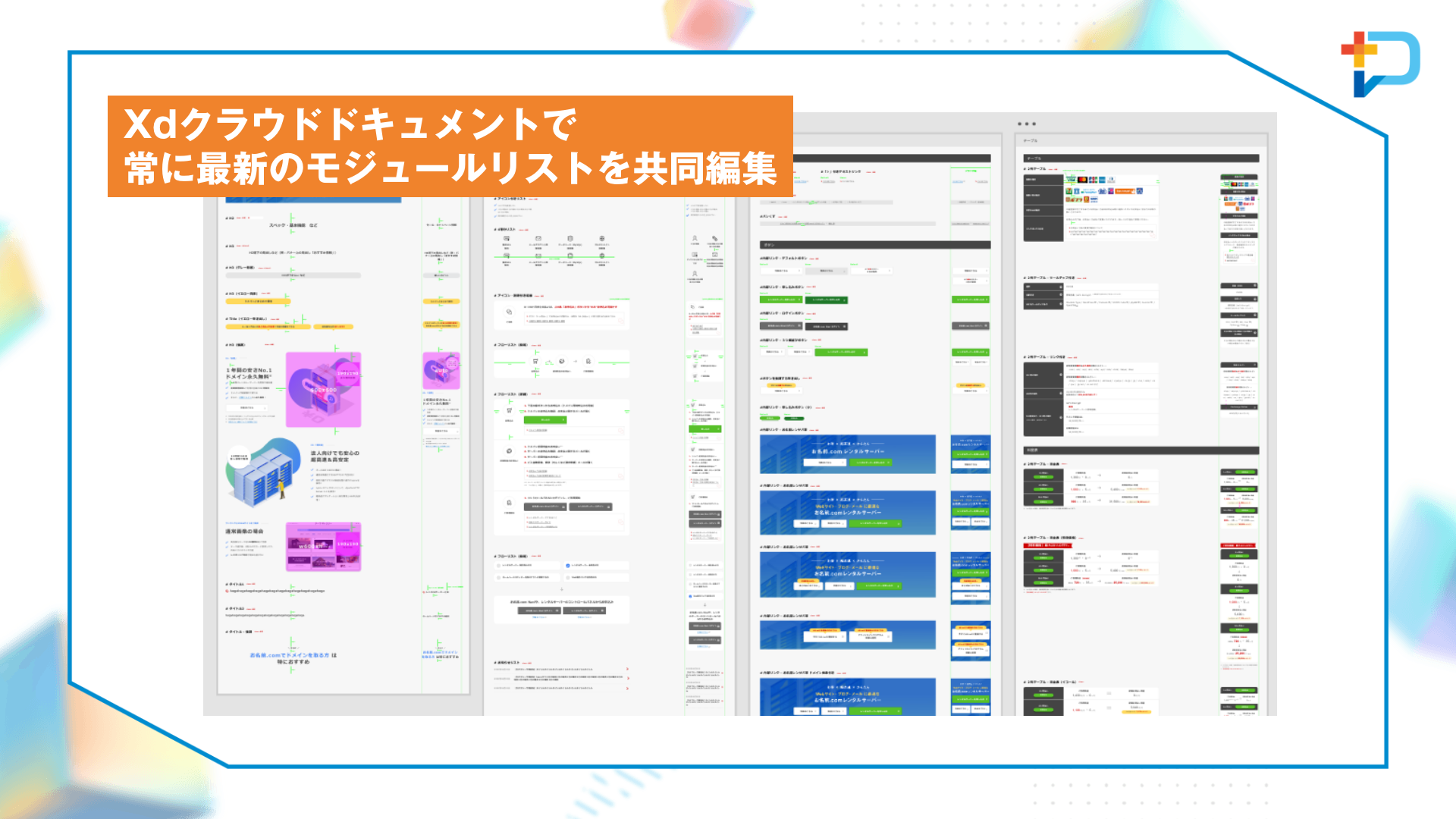
そこでクラウドドキュメントで「モジュール」を一元管理することで、改善につなげました。以下は、『お名前.com』のレンタルサーバーのサイトで実際に活用されているクラウドドキュメントです。

ツールはAdobe XD のクラウドドキュメントを使用しているといいます。こうして一元管理することで、複数のデバイスからの共有や、他のデザイナーとの共同作業、バージョン管理が可能になります。
新しいデザイナーが入社後もこのクラウドドキュメントに則り、デザインを行うことで、経験者であるデザイナーと遜色ないデザインを仕上げることが出来ます。
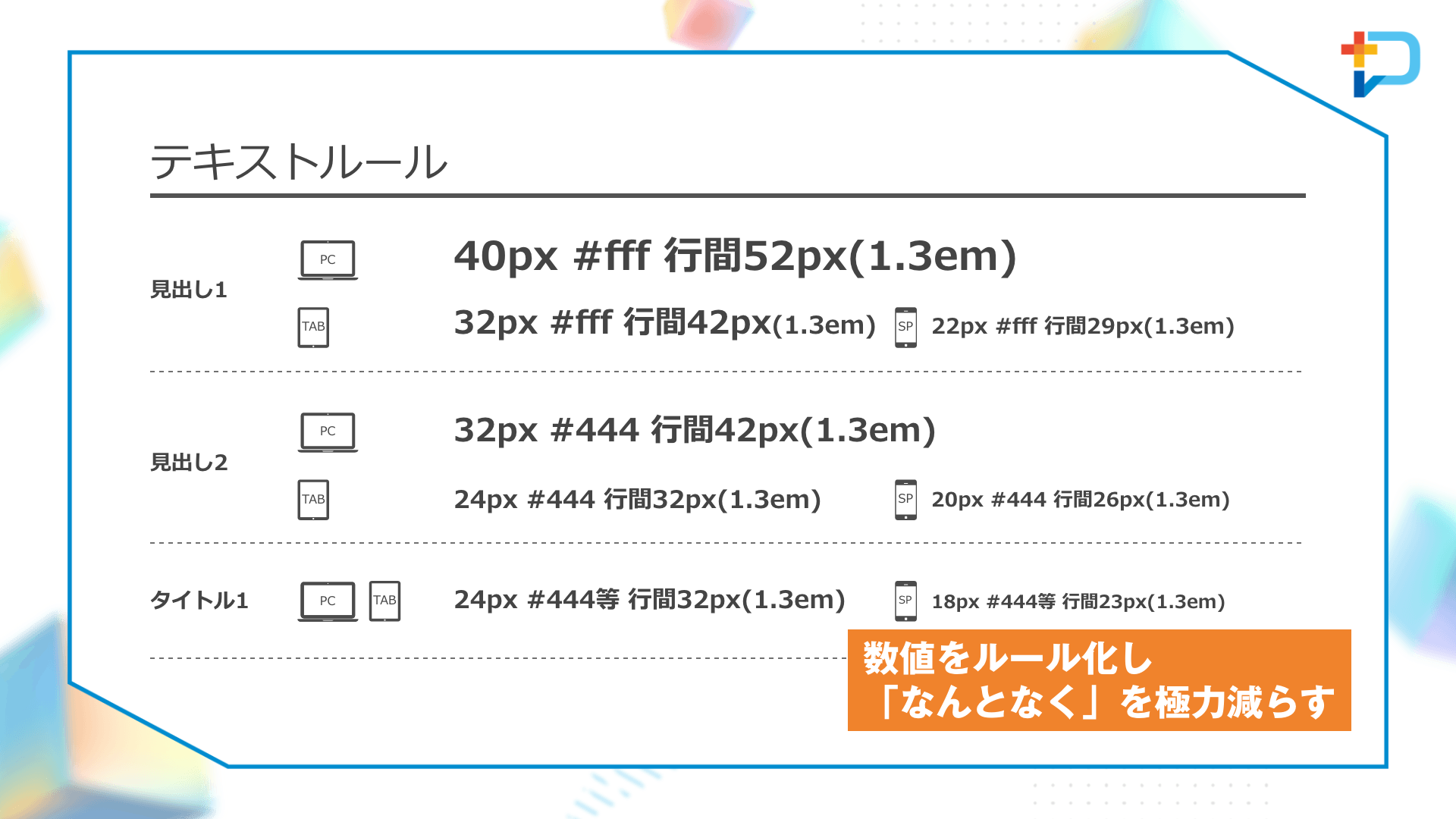
以下はテキストのルールです。px(ピクセル)単位で細かくルール化したものを文書化して共有しています。

こうしてデザインガイドをクラウドドキュメントで共有することで、デザイナー同士はもちろん、デザイナーとフロントエンド実装のエンジニアまで、なんとなくといった感覚で実施するデザインを減らして、お客様がサイトを閲覧した時に、色々なページを見比べても違和感をつくらないように意識しています。
マイナスを減らして、仲間の引き出しを取り込む!がポイント
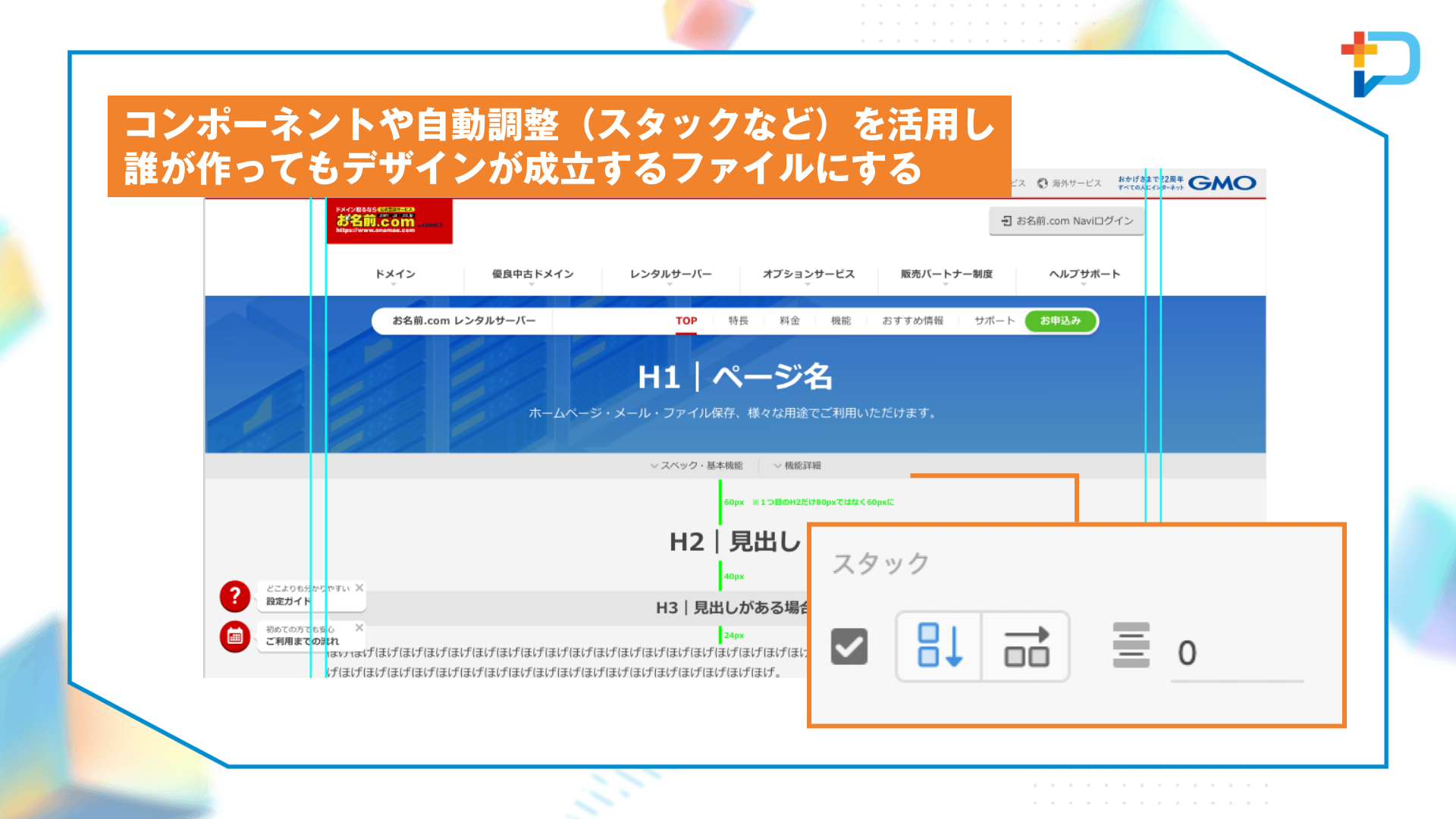
コンポーネントやコンテンツの自動調整をしてくれるスタックを使うことで、デザイナー同士のデザインレートを短縮する工夫も行っています。

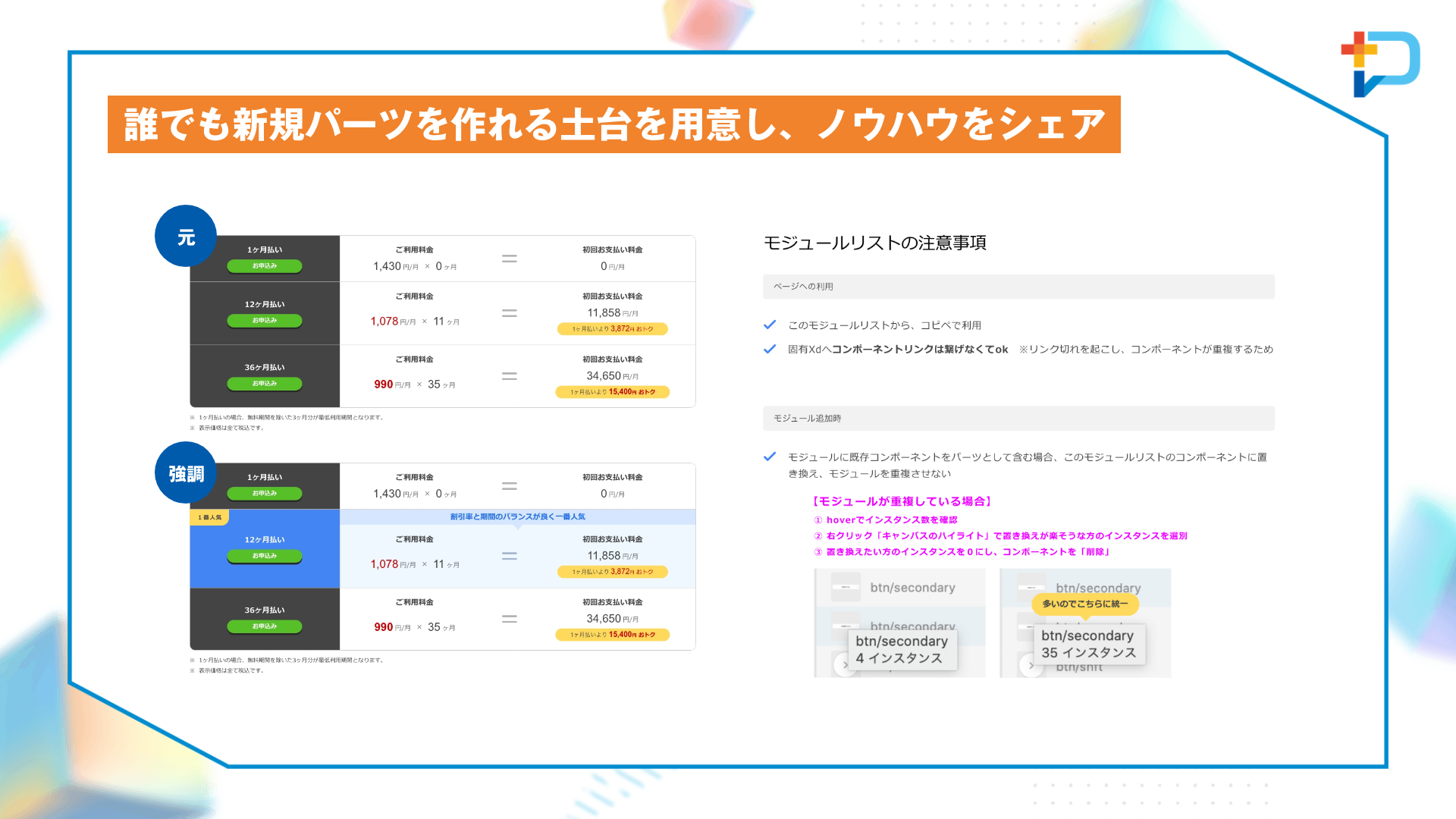
また誰でも新規パーツがつくれるような土台も準備しているといいます。そちらもドキュメントで管理してノウハウがシェアされている仕組みですが、それにより「モジュールリスト」にないパーツは作れないのか?といったデザイナーの閉塞感を軽減して、全員でノウハウをシェアしてひとつのサービスを創っていく方向性でデザイナー同士の意欲も高めることができます。

もちろん共同編集ができるとモジュールが重複することなど弊害も生まれます。そこでモジュールリストの取扱説明書となるドキュメントでルールを策定して、みんなが積極的に気分よく作業できるよう仕掛けづくりを行っています。
ポイントは、複数人でつくるマイナスをへらして、仲間の引き出しを取り込むこと。
こうした取り組みの結果、デザインからコーディングなどの実装までの時間が約7割も削減されたと近岡は話します。その理由のひとつに「モジュールリスト」にすべての要素がある場合、Webサイトのデザインを1から行うことなく、エンジニアと相談の上で、デザイン不要でコーディングなど実装に着手してもらうことが可能になったためです。デザイン業務に割く時間が短縮されたことで、LPサイトなど他のサイト制作へ時間を充てることができるようになりました。
モジュール化しないページも一定数もうける
本施策はデザインレートの大幅削減にもつながりました。それでは全てをモジュール化すれば良いのでしょうか?しかしそうすると遊びがゼロになり、閲覧する人にとってガイドブックのような事務的なサイトになってしまうと、近岡は話します。

そこでデザイン的な解決を行います。例えば、画像の枠組みだけを指定して、その中にはどのような画像も入れて良いとする。いくらでも自由に遊べる領域を持たせて、アニメーションや画像で奇抜なレイアウトを作ってみるなど、そうしたサイトでは閲覧するお客様にとって興味関心を持ってもらえるよう意識しています。

そのためモジュール化しないページを一定数用意しているといいます。LPのようなサイトや、より優先してお客様へ情報を伝えたいページをモジュール化しないことが多いといいます。
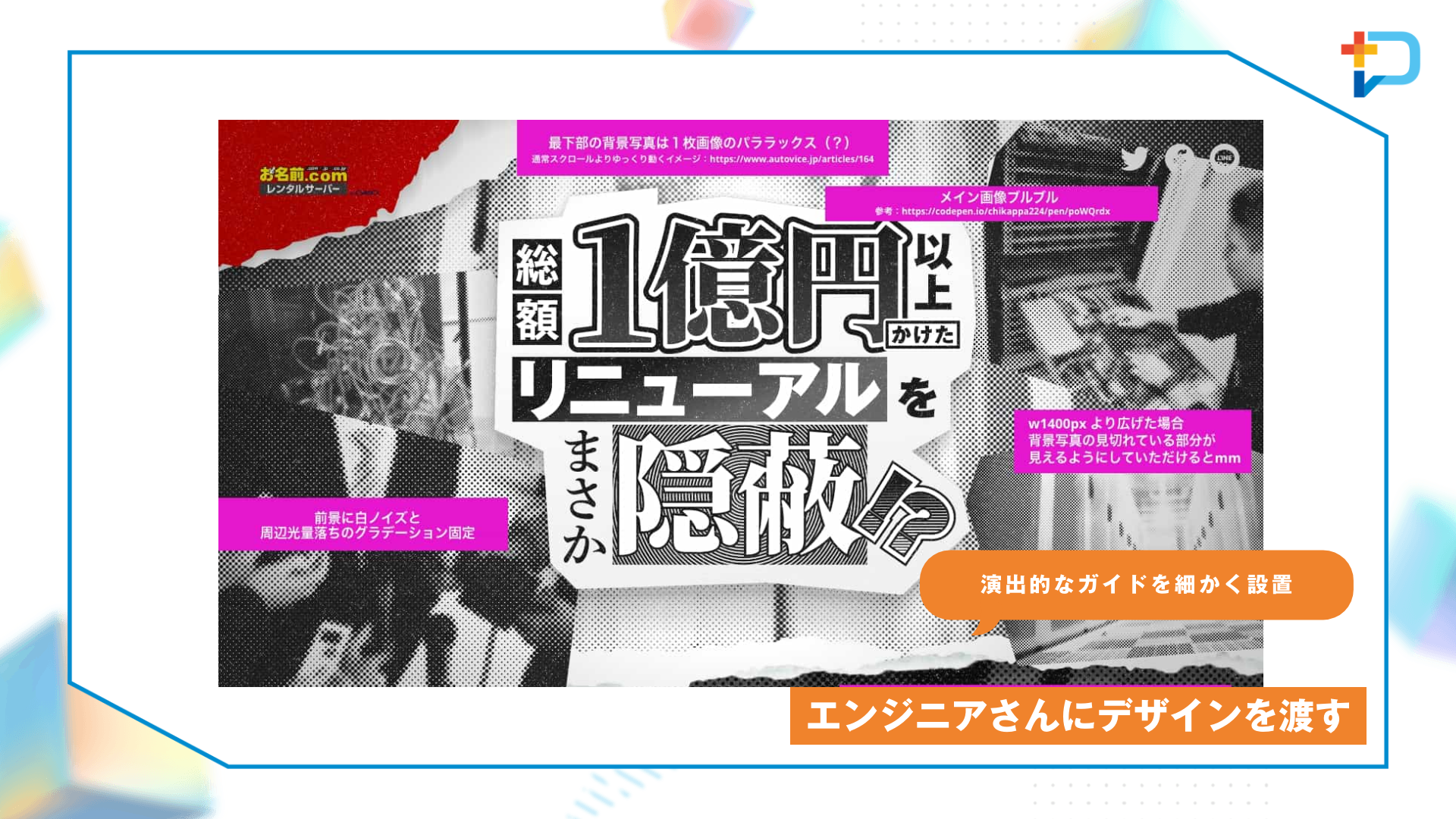
2019年、『お名前.com』ではレンタルサーバーを1億円かけて改修したにも関わらず、比較サイトなどで周知されておらず、競合にスペックで劣って見えてしまっていました。以下のLPページは、1億円かけて改修したことを認知してもらい、新規申込者へ訴求する目的で立ち上げられたサイトです。

サイトはレスポンシブで作成することが多いため、エンジニアと相談しながらデザインを固めていきます。フロントエンドエンジニアにデザインを渡す際には、演出的なガイドを細かく設置して、ボタンなどの挙動については、挙動を指定したアートボードにまとめているといいます。
Xdパーツというアートボードを組み、LPでも挙動を分けて保存しています。モーションの指定をするとき、参考URLをエンジニアに渡して動きを組んでもらうといいますが、伝えづらい動きのものは、近岡自身で動きをカスタマイズしたコードを組んでエンジニアと脳内リンクさせるミュニケーションの取り方も行っているといいます。
お客様がページを見るときに、気にされるのは容量という部分です。お客様の通信に悪影響やSEOによくなかったりもするので、できるだけレスポンシブで同じ素材を表示するようにコーディングで実装ができるようなレイアウトを意識して、本サイトのデザインは考えたと話します。
さいごに
管轄が細分化されコラボレーションしづらい組織のコラボレーション促進として「改善MTG」が有用だったという話し、さらにデザイナー同士、またデザイナーとエンジニアのコラボレーション促進として「クラウドドキュメント」や「モジュールリスト」の話しなどを本セッションではいただきました。
『お名前.com』の裏側では、メンバー同士が視野をシェアするなどコミュニケーションをたくさん持ち、作業はできるだけ削減する。そして削減した時間でLPサイトなどを制作して、サービス全体の質を上げていく取り組みが行われています。
近岡は「これからもチームで頑張りますので、『お名前.com』を今後もよろしくお願いします!」と意気込みを伝えて、本セッションを締めくくりました。
アーカイブ
映像はアーカイブ公開しておりますので、
まだ見ていない方、もう一度見たい方は 是非この機会にご視聴ください!
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(484)
-
イベント(181)
-
カルチャー(43)
-
デザイン(29)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AI
- AWX
- BIT VALLEY
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- Dify
- DNS
- Docker
- DTF
- Expert
- Felo
- GitLab
- GMO AIR
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOクラウド]
- GMOグローバルサイン
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOリサーチ
- Go
- GTB
- Hardning
- Harvester
- HCI
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- LLM
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- アドベントカレンダー
- イベントレポート
- インターンシップ
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- コンテナ
- サイバーセキュリティ
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイン
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ヒューマノイド
- ヒューマノイドロボット
- プログラミング教育
- ブロックチェーン
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 応用
- 技育プロジェクト
- 技術広報
- 新卒
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 視覚暗号
- 高機能暗号
PICKUP