Power Appsは業務アプリケーションとしてデータベースとのデータ連携や入力フォームとしての利用シーンが多いと思いますが、実はスマートフォン向けアプリも開発できるようになっています。スマートフォンに装備されているセンサーやカメラ、マイクなども利用してアプリ開発が可能です。今回はPower Appsでカメラアプリを作成してみまましょう。
目次
実行・開発環境の準備
まず初めに、スマートフォン側の実行環境を用意しておきます。Power Appsのスマートフォンアプリは、Power Apps自体のアプリケーションの中で実行されることになりますので、Android、iPhoneそれぞれのアプリストアからPower Appsアプリストアをインストールしておきます。
- Google Play(https://play.google.com/store/search?q=Power Apps&c=apps)
- App Store(https://apps.apple.com/jp/app/Power Apps/id1047318566)

次に開発環境を整えておきましょう。スマートフォンアプリの開発をPCから行う場合は実際のスマートフォンの画面をPC側に表示して操作&デバッグなど実行できる環境を用意しておく方が何かと効率的です。例としてAndroidのスマートフォンの画面をWindowsに表示する設定を行います。
PC側に「Vysor(https://www.vysor.io/)」というアプリケーションのダウンロード・インストールを実行します。Windows版を選択します。

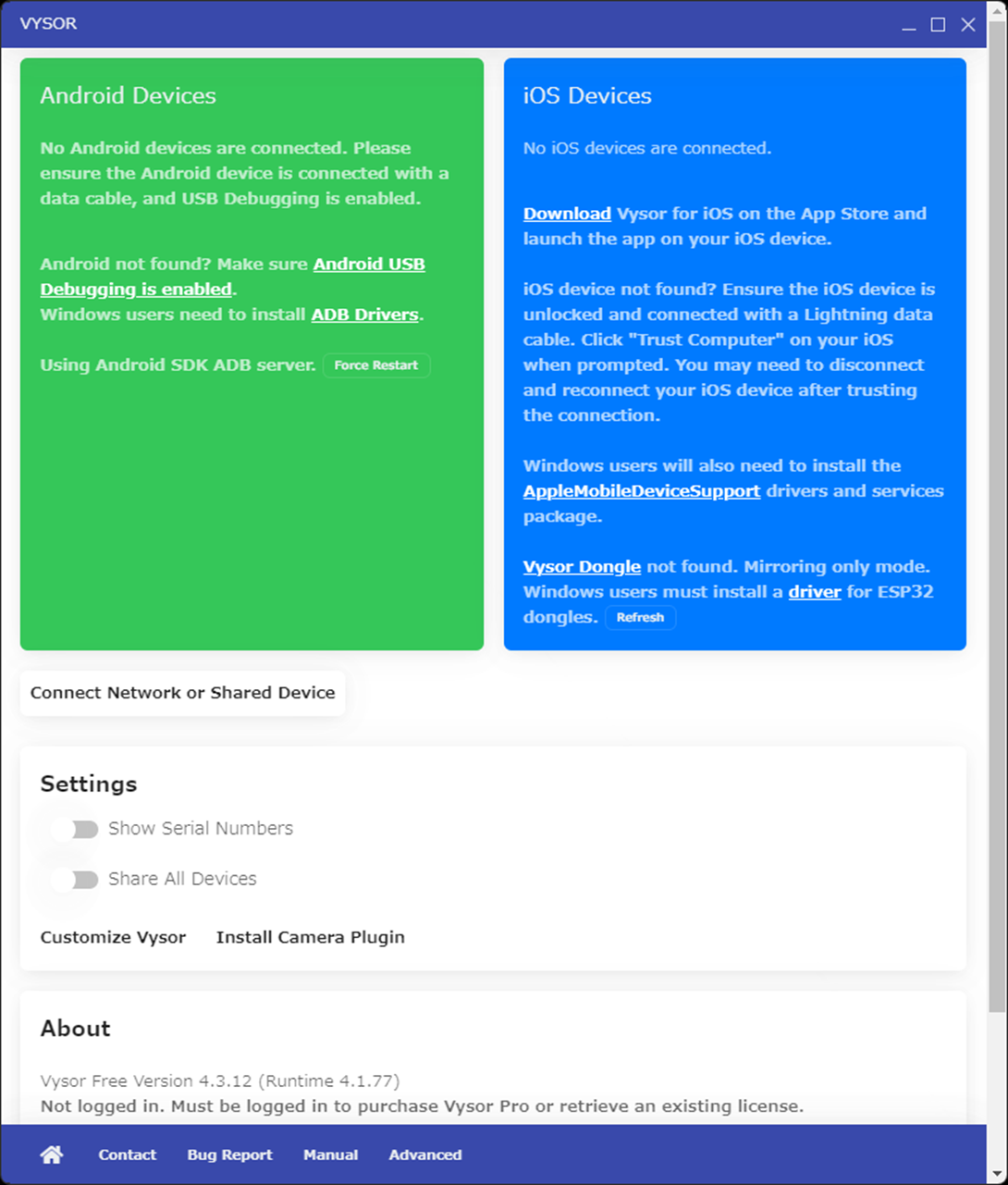
インストール後実行します。Androidのスマートフォンの場合は「USB デバッグ」を有効にする必要があります。

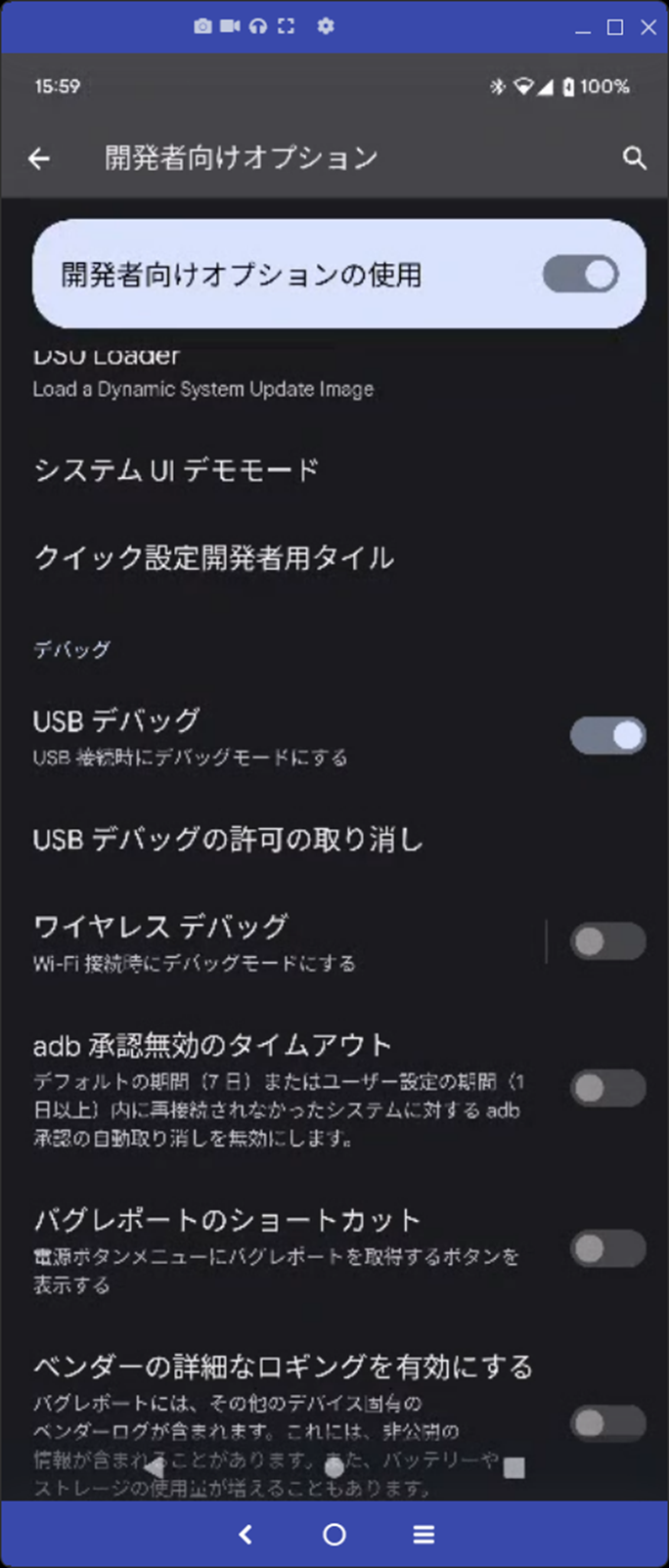
「USB デバッグ」を有効にするには、スマートフォンの「設定」メニューから「デバイス情報」を選択します。「ビルド番号」を7回タップします。「設定」メニューから「システム」-「開発者向けオプション」を選択します。「USBデバッグ」を有効にします。
以上の設定を行い、スマートフォンをUSBケーブルで接続してVysorを実行すると、PCの画面上にスマートフォンの画面が表示されるようになります。マウスでの操作も可能ですので、開発デバッグ環境として利用していきます。

キャンバスアプリ
実行・開発環境が整ったので実際にアプリを開発していきましょう。
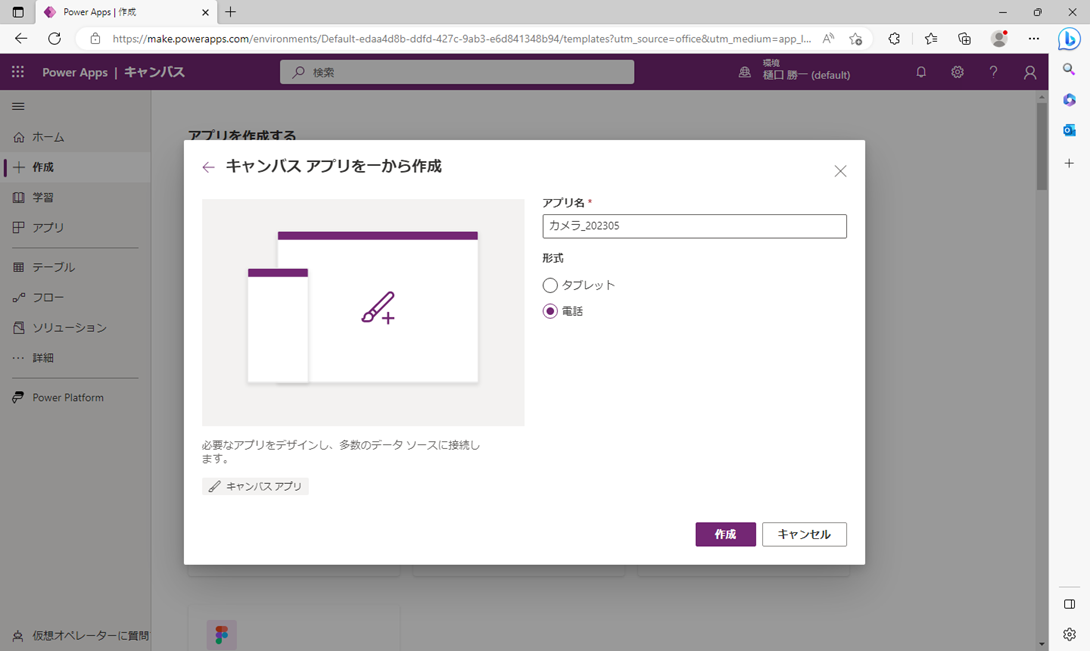
まずは基本のキャンバスアプリを「電話」形式で作成します。

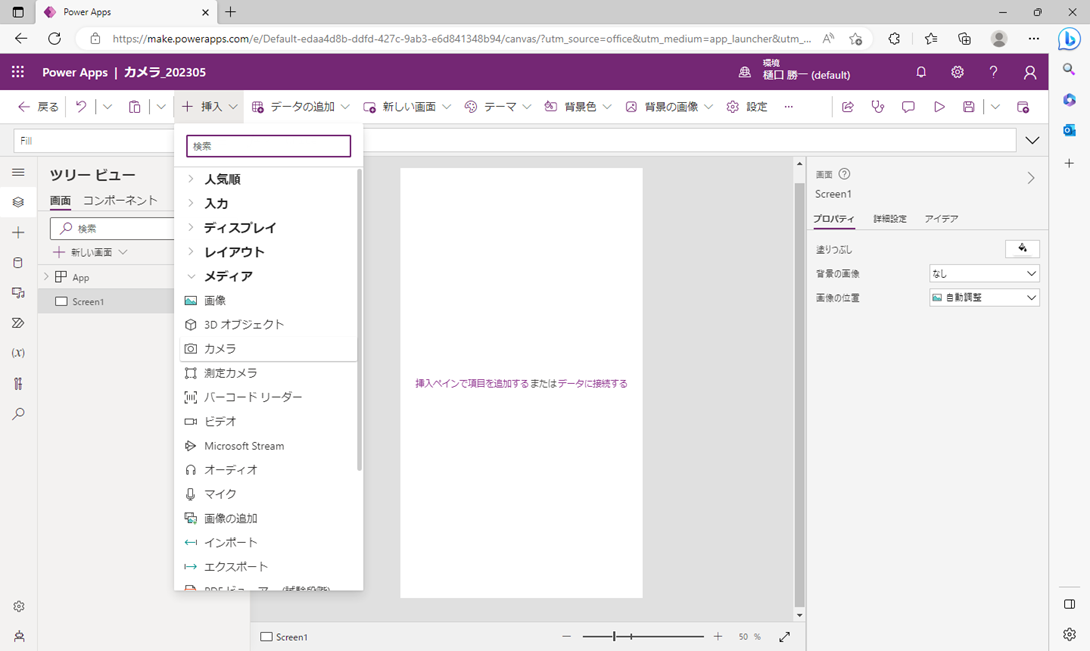
「挿入」-「メディア」-「カメラ」を選択します。

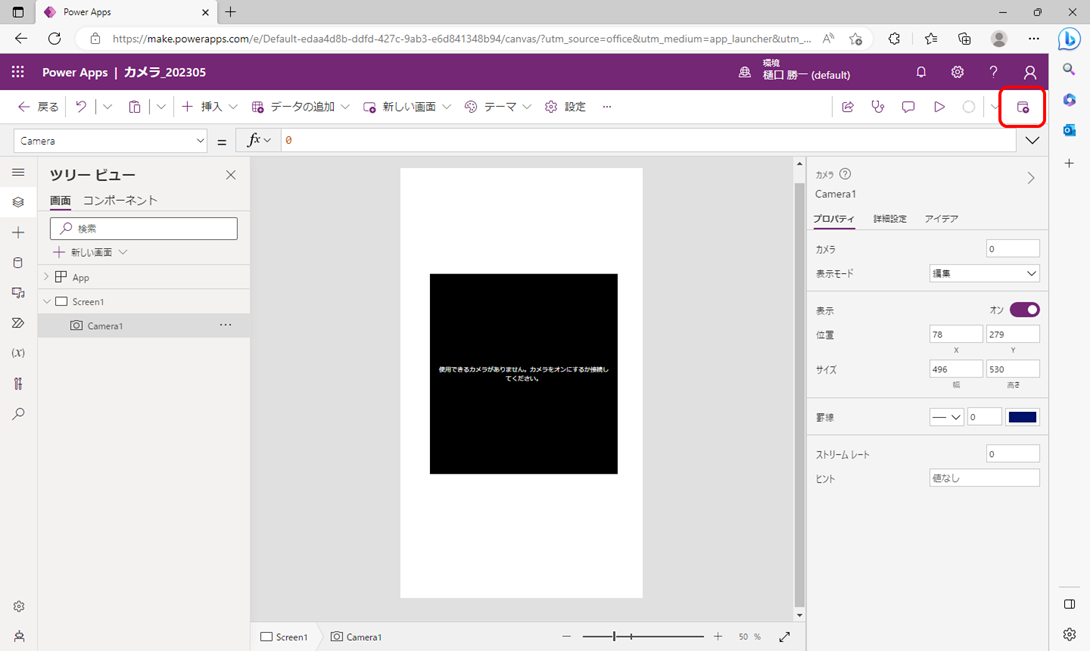
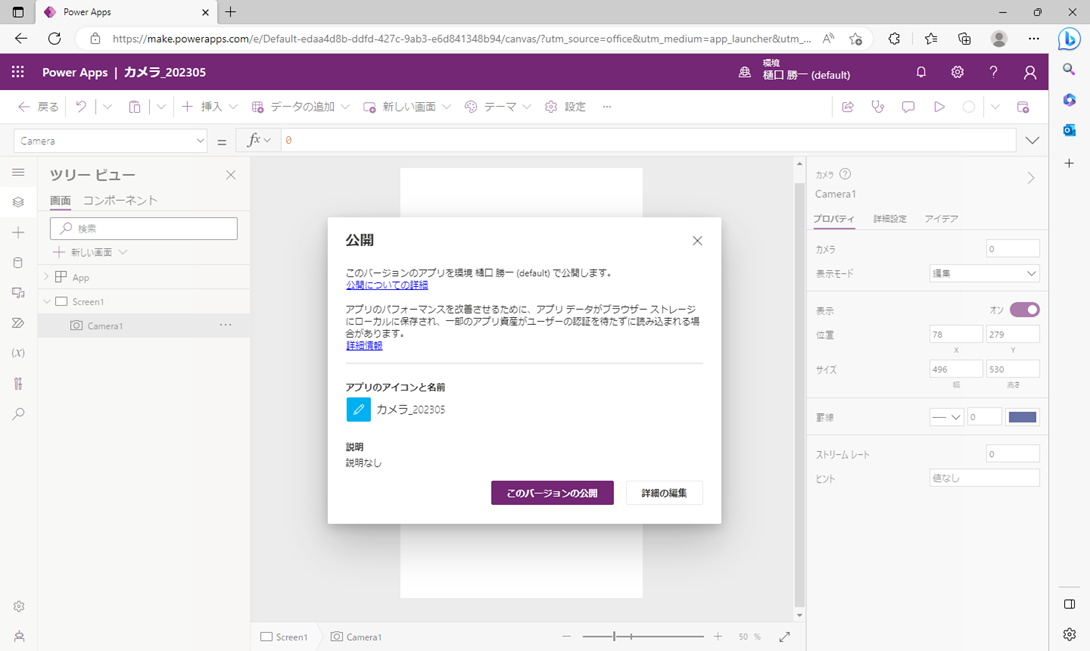
適当に配置して、ここまでの状態を確認してみましょう。保存して右上の「公開」メニューを選択します。

「このバージョンの公開」を選択してスマートフォン側で実行してみます。

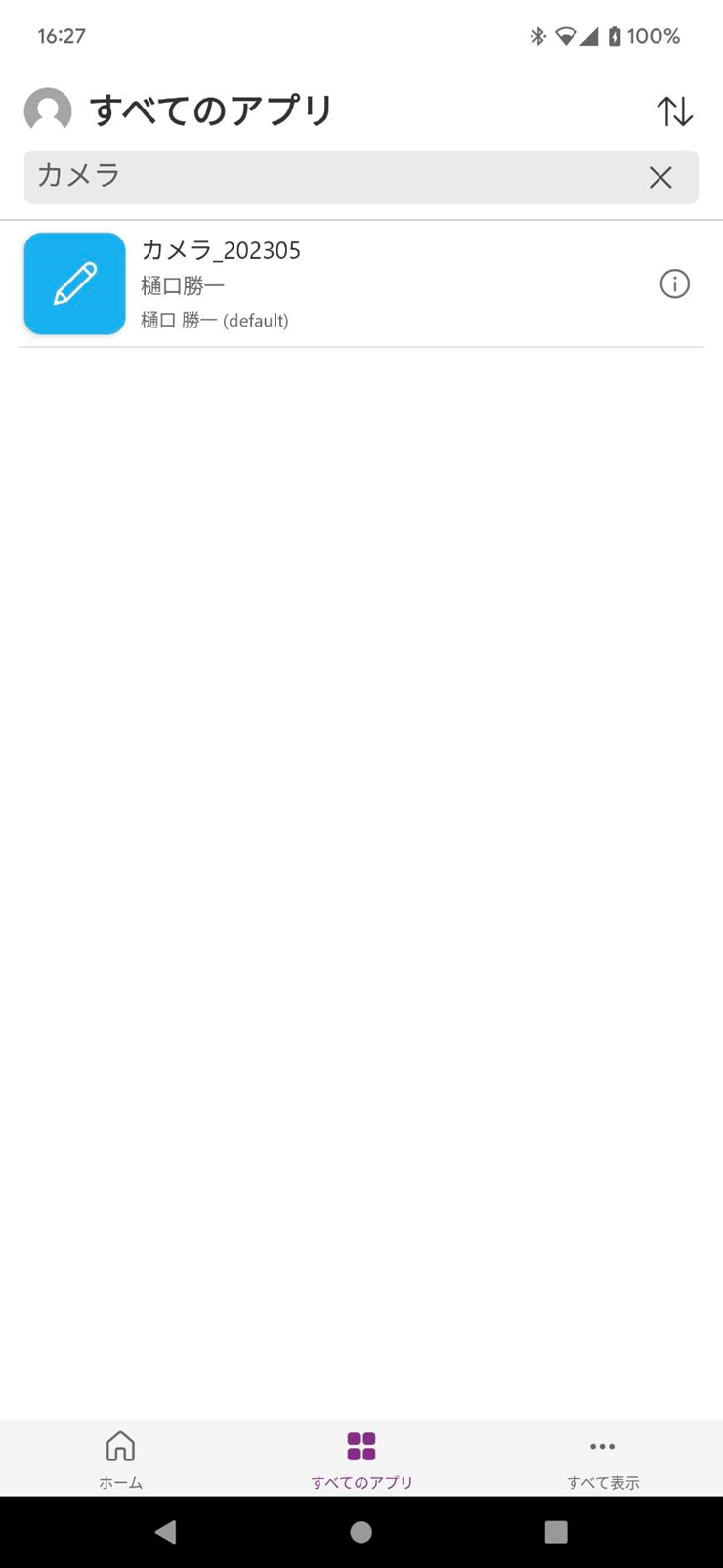
スマートフォン側で、アプリとして「Power Apps」を実行します。保存したカメラアプリを起動します。

いきなりカメラに映った画像が表示されています。これくらい簡単にアプリにカメラの機能を取り入れることができます。

写真の撮影
カメラとして撮影して画像として保存する機能を追加します。
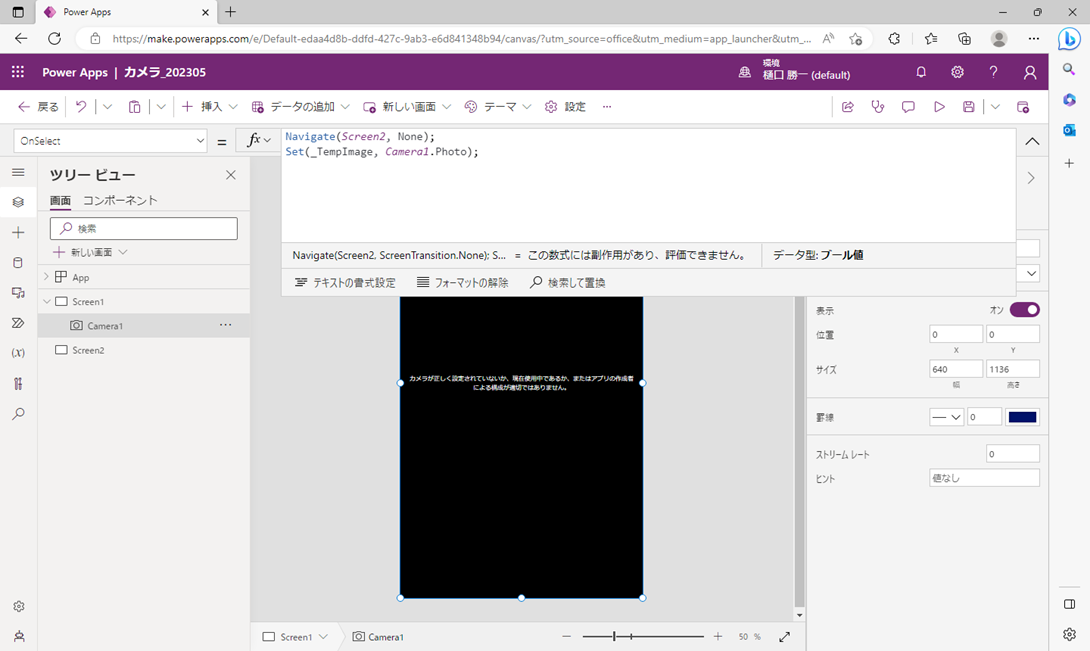
空の画面「Screen2」を追加します。撮影画面としての「Screen1」にはカメラを全画面で配置して、この画面をタップして画像を取得して変数に格納して次の画面「Screen2」に移動するようにします。「Camera1」の「OnSelect」に以下のように記述します。
Navigate(Screen2, ScreenTransition.None);
Set(_TempImage, Camera1.Photo);
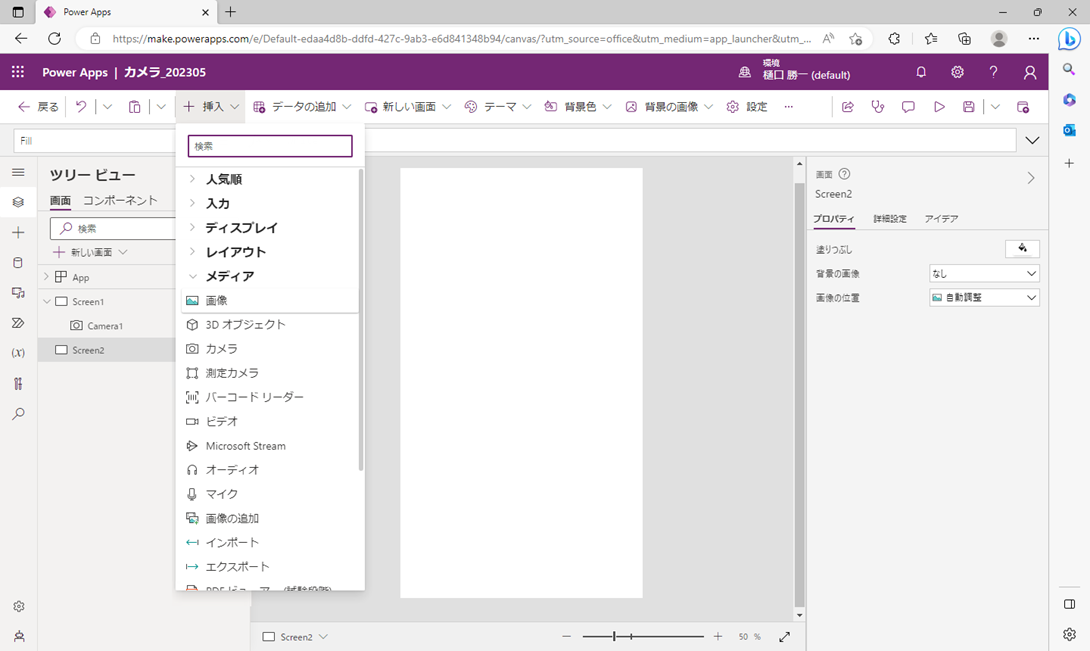
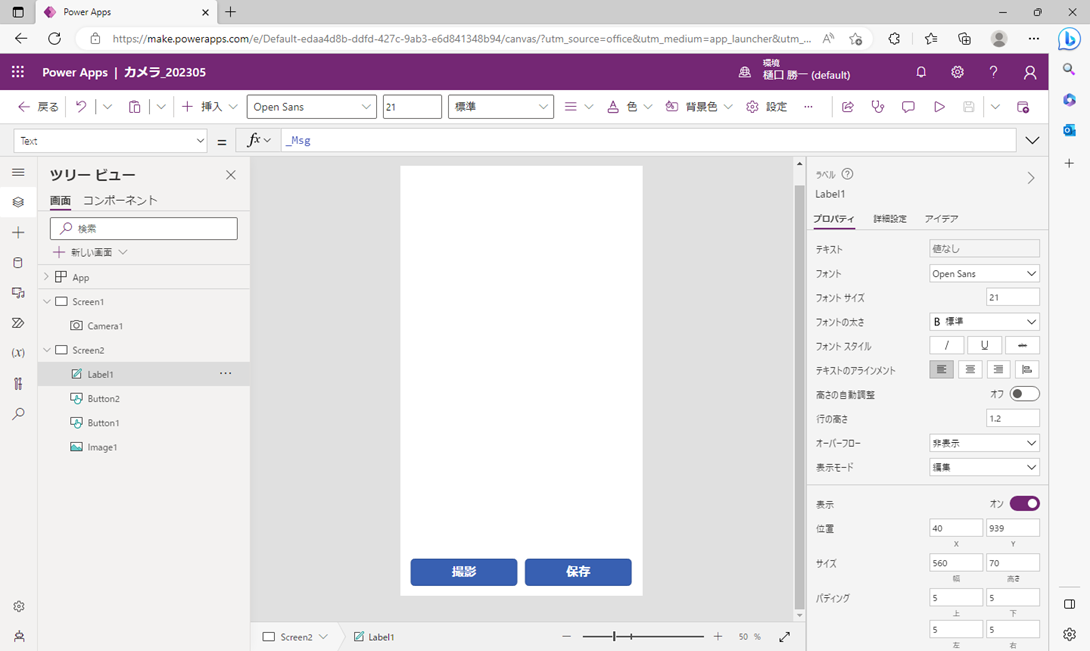
「Screen2」には取得した画像を表示するために挿入メニューから「画像」を追加します。

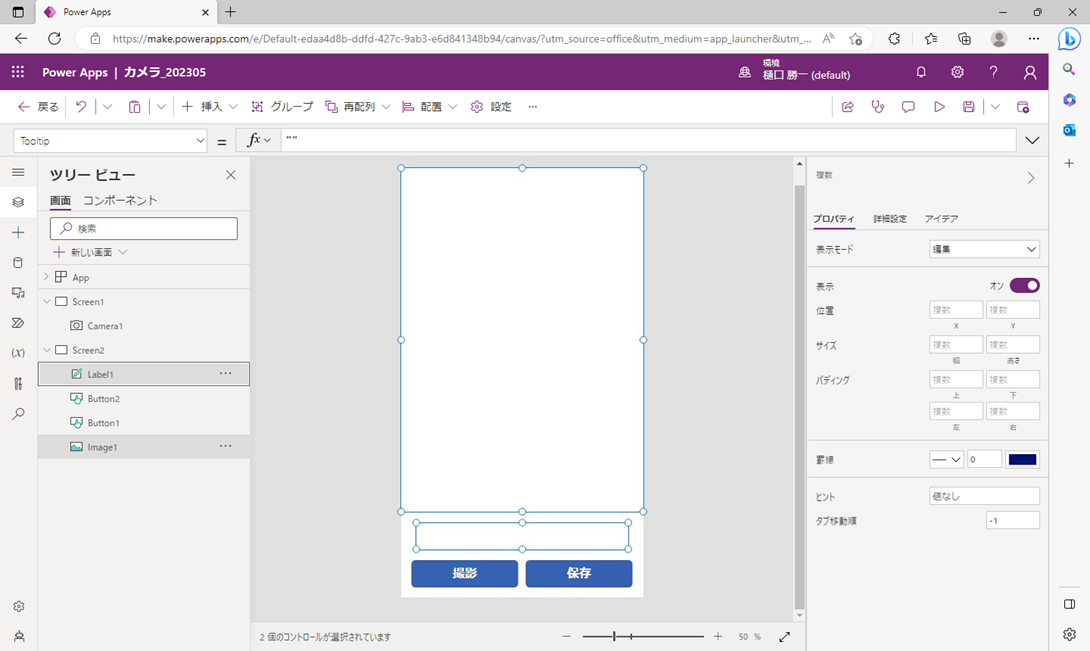
その他、撮影画面に戻るためのボタン、保存ボタン、メッセージを表示するためのラベルなど配置します。

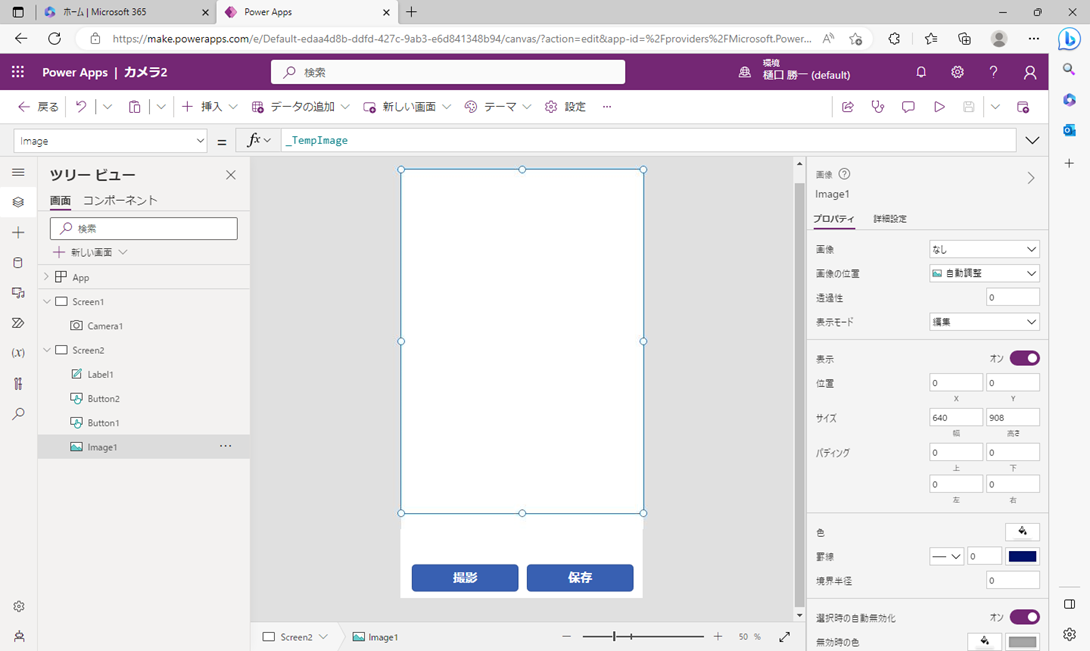
「Image1」の「Image」プロパティーには、「Screen1」で取得した画像が格納されている変数”_TempImage“を設定します。
これで、Screen2が表示されたときに撮影された画像が表示されます。

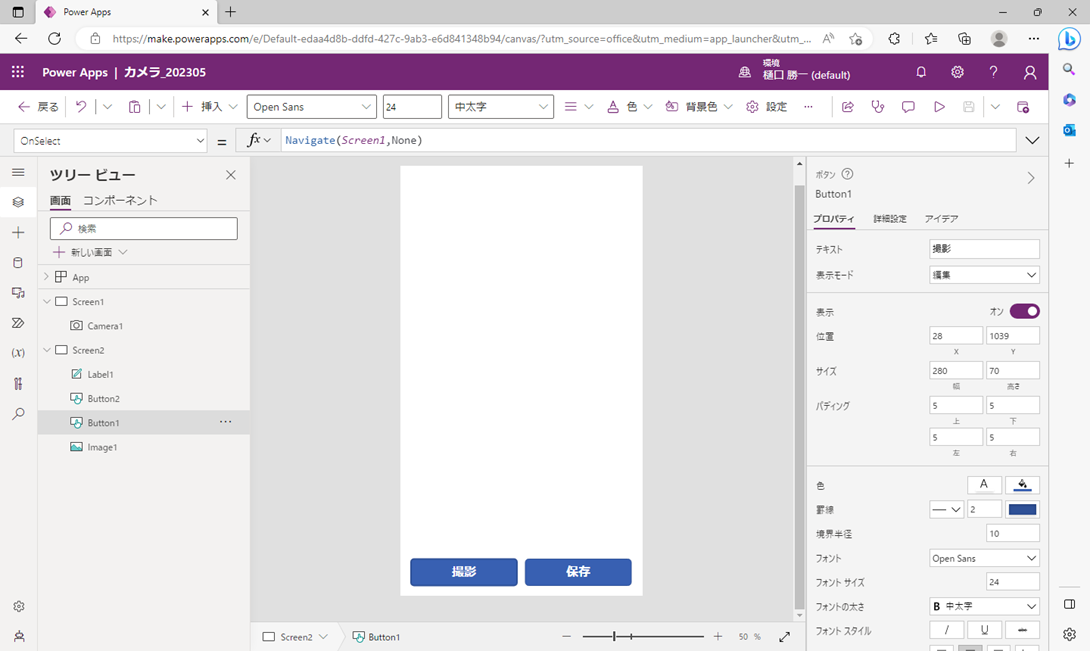
撮影ボタンの「Button1」の「OnSelect」にはScreen1に戻るために、
Navigate(Screen1,ScreenTransition.None)と記述します。

画像が保存されたらラベルにメッセージを表示させるために、「Label1」の「Text」プロパティーに変数“_Msg”を設定します。

Power Automateとの連携
最後に核心部分の画像ファイルの保存です。Power AppsはWebアプリケーションになるので、スマートフォン本体へファイルを保存することができません。ファイルの保存先として今回はOneDriveを選択しています。Power Appsから撮影した画像をOneDriveにファイルとして保存することにします。
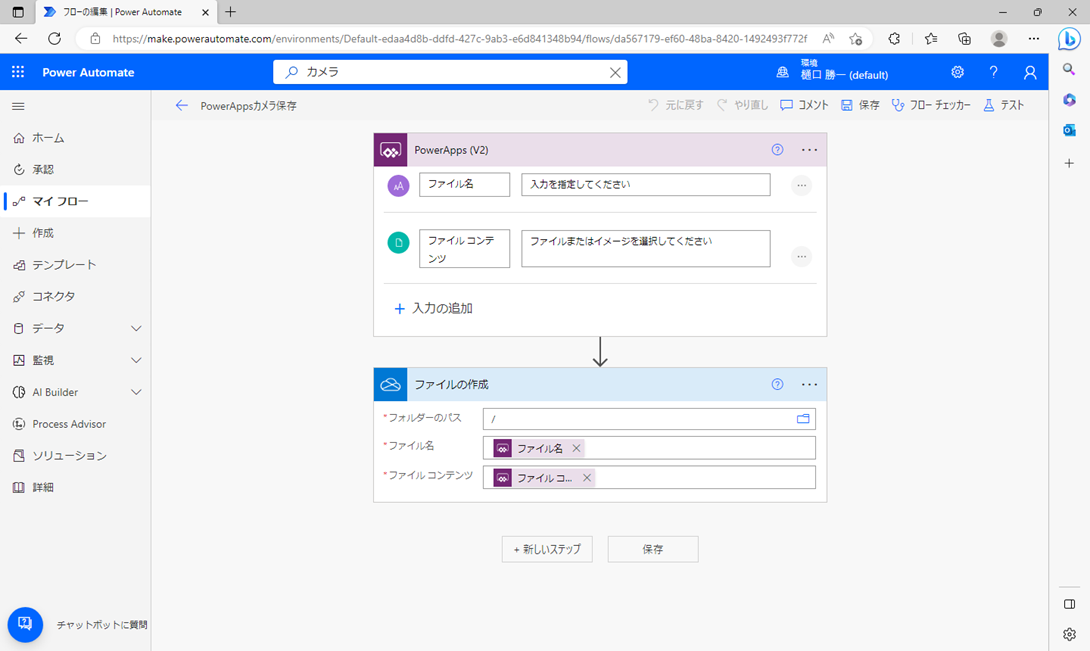
Power Appsから呼び出すPower Automateのフローはこのようになります。
トリガーとして「PowerApps(V2)」を利用して、Power Appsからファイル名と画像データを受け取ります。

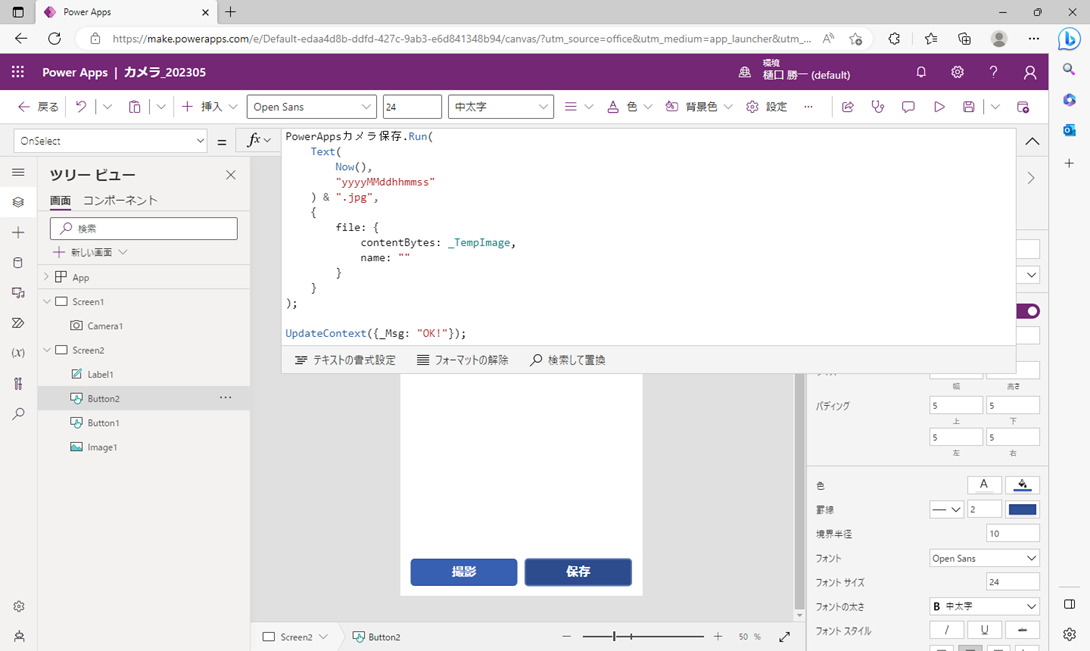
保存ボタンの「Button2」の「OnSelect」には
PowerAppsカメラ保存.Run(
Text(
Now(),
"yyyyMMddhhmmss"
) & ".jpg",
{
file: {
contentBytes: _TempImage,
name: ""
}
}
);
UpdateContext({_Msg: "OK!"});と記述します。
Power Automateのフローを呼び出して、ファイル名として”タイムスタンプ.jpg”と画像データとして「Screen1」で取得した画像が格納されている変数”_TempImage“を渡します。
最後に成功メッセージ“OK!”を変数“_Msg”に設定して表示しています。

テスト
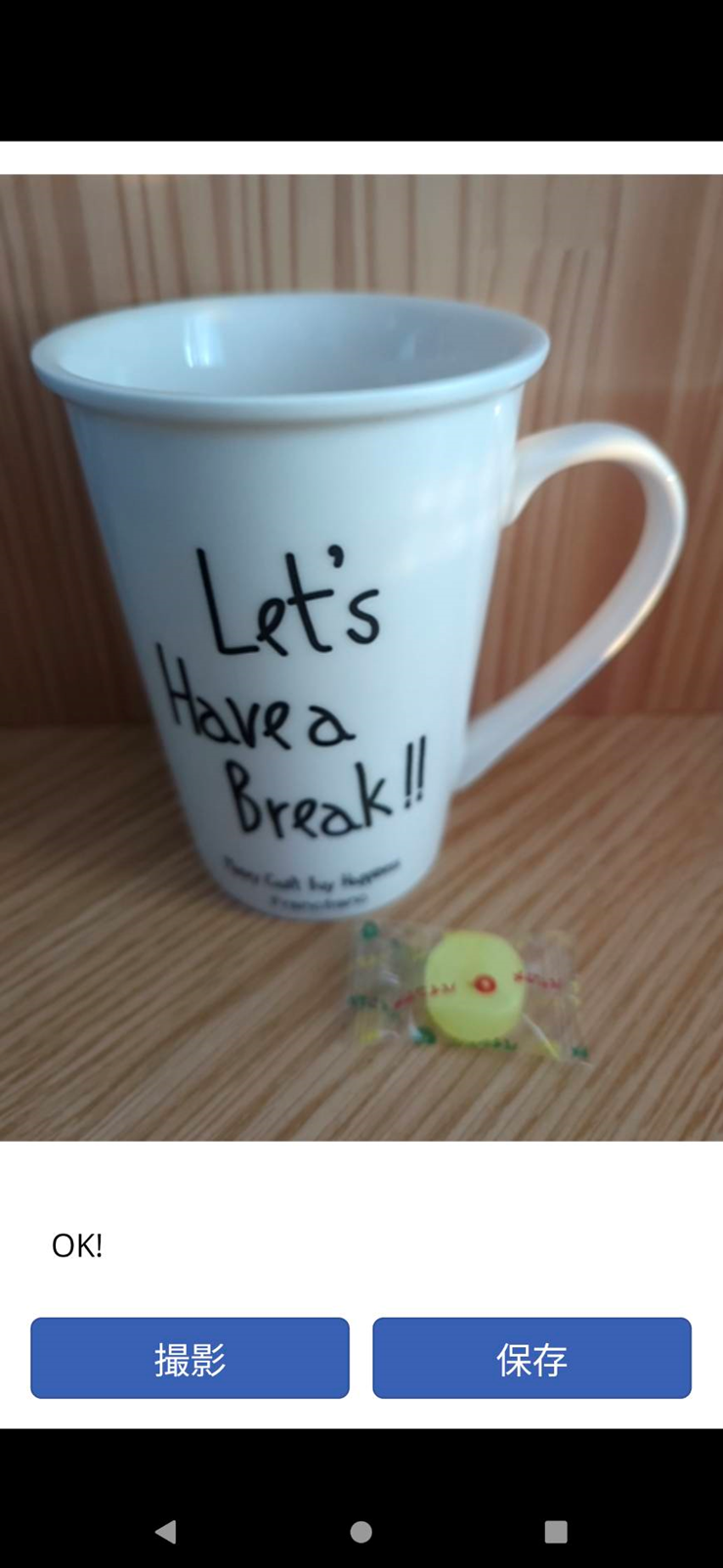
ここまでを保存して公開して、テストしてみましょう。
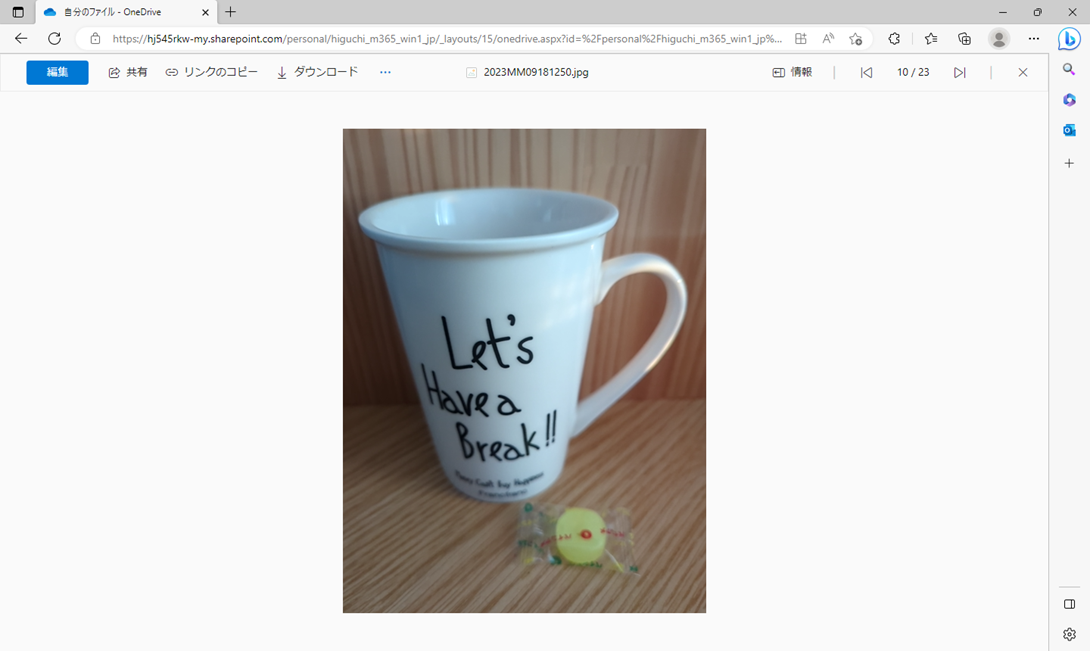
まずは写真を撮って保存ボタンを選択して、“OK!”とメッセージが表示されています。撮り直す場合は保存する前に撮影ボタンを選択すれば前の画面に戻れます。

OneDriveにも問題なく保存されています。

以上、Power Appsでスマートフォンのカメラアプリの作成方法を紹介しました。
ほんの数行コードを記述しただけでこれだけのアプリが完成してしまいます。今回作成したアプリはPower Appsならでは、AndroidとiPhone、さらにカメラ付きのPCでも同じアプリが利用できます。自分で作成したスマートフォンのアプリにさらに様々な機能を追加して普段の生活でも便利に利用できるオリジナルアプリを開発してみましょう。
著書の紹介欄
Hyper-Vで本格的なサーバー仮想環境を構築。仮想環境を設定・操作できる!
できるPRO Windows Server 2016 Hyper-V
◇Hyper-Vのさまざまな機能がわかる ◇インストールからの操作手順を解説 ◇チェックポイントやレプリカも活用できる Windows Server 2016 Hyper-Vは、仮想化ソフトウェア基盤を提供する機能であり、クラウドの実現に不可欠のものです。 本書では、仮想化の基礎知識から、Hyper-Vでの仮想マシンや仮想スイッチの設定・操作、プライベートクラウドの構築、Azureとの連携などを解説します。

初めてのWindows Azure Pack本が発売
Windows Azure Pack プライベートクラウド構築ガイド
本書は、Windows Azure PackとHyper-Vを利用し、企業内IaaS(仮想マシン提供サービス)を構成するための、IT管理者に向けた手引書です。試用したサーバーは、最小限度の物理サーバーと仮想マシンで構成しています。Windows Azure Packに必要なコンポーネントのダウンロード、実際にプライベートクラウド構築する過程を、手順を追って解説しています。これからプライベートクラウドの構築を検討するうえで、作業負担の軽減に役立つ一冊です。

ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(550)
-
イベント(200)
-
カルチャー(54)
-
デザイン(53)
-
インターンシップ(1)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AIエージェント
- AI人財
- AMD
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOコネクト
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- INCYBER Forum
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- サマーインターン
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイナー
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP