10月19日(木)に開催された「技育CAMPアカデミア -Vol.05」においてデベロッパーエキスパートの津田 良太郎が登壇し「Web3Dグラフィックス表現でライバルに差をつけろ!」というタイトルで勉強会を開催しました。
イベント告知:https://developers.gmo.jp/38829/
目次
大テーマ「Web + α」
ECサイトで家具を買う際に、ARで部屋に配置してみたり、古代の生物を検索した際に360度からグリグリみれる図鑑に早変わりしたりと、ただの二次元平面情報表示装置としてのブラウザ・Web技術ではなくなってきています。
そのような技術が進む中で、日ごろ自分のエンジニアのテーマとして「Web + α」を軸に開発業務に携わっていることもあり、今回の技育祭で取り扱う内容も「Web + α」な内容にしました。これまで一方向から双方向、中央集権から分散とWeb1.0,Web2.0,Web3.0とWebの役割がアップデートされてきたことに付随して、Web技術の役割や表現も拡張されてきています。
今回のセッションではそのWeb表現であるCGに焦点を当て、「Web + CG」の力を駆使して表現力を身に着けようというお話をさせていただきました。
登壇者
GMOインターネットグループ デベロッパーエキスパート(Webフロントエンド, WebGL)
GMOグローバルサイン・ホールディングス株式会社
津田 良太郎 / Ryotaro Tsuda(@utautattaro)
セッション「Web3Dグラフィックス技術でライバルに差をつけろ!」振り返り
Web と CG
WebとCGは生まれてきた目的や用途の違いからひとえに比較可能な技術ではありませんが、あえて本セッションではWeb(フロントエンド)技術、3DCG技術の両者の違いと意外な共通点についてまず説明しました。

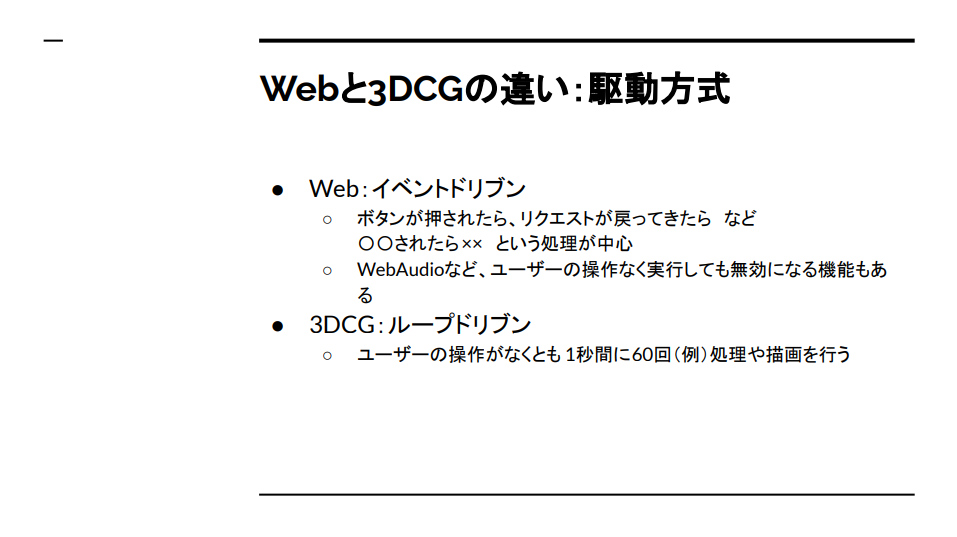
まずWebと3DCGを区別するうえで最も大きな違いは駆動方式です。イベントドリブンであるWebとループドリブンであるCG。それぞれの駆動方式はニーズに合わせて成長してきたものですがWebとCGを融合するうえでは理解しておく必要があります。


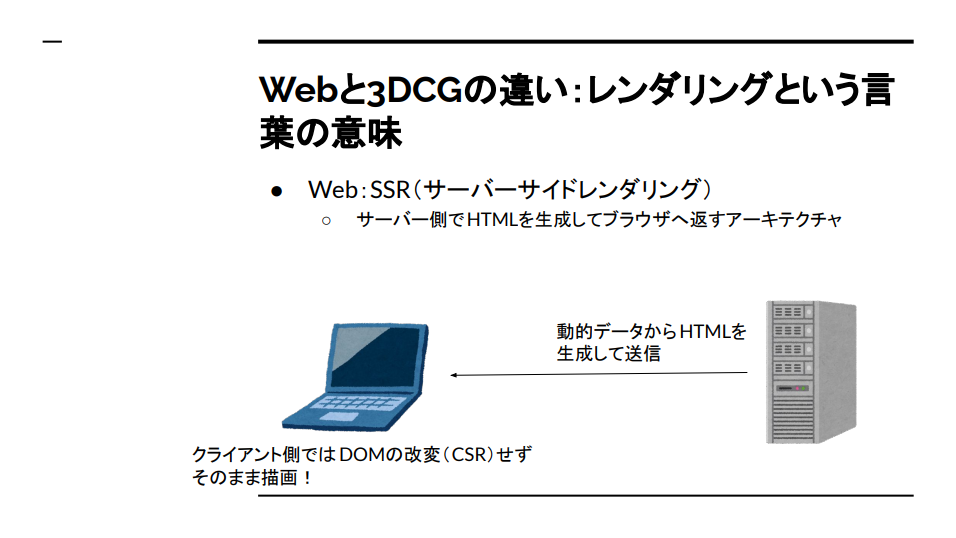
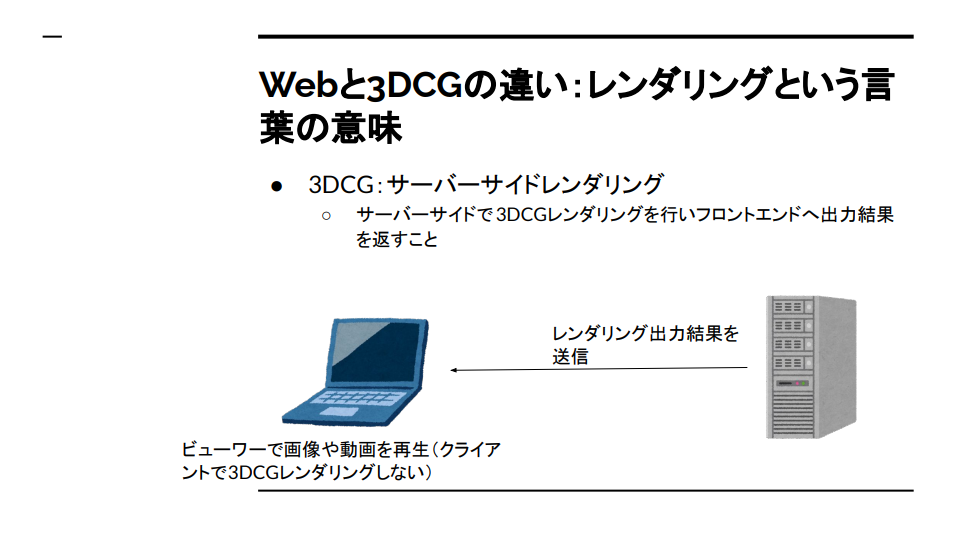
またどちらにも「レンダリング」という言葉が存在しますがその意味も決定的に違います。Webの世界でのレンダリングとは「HTMLを生成すること」を指していますが、3DCGのレンダリングでは「3次元情報を2次元情報(ピクセル列)に当てはめていく作業」を指しています。Webの世界のSSRという用語をCGエンジニアが聞くと、「レンダリングしているのはブラウザなんだしサーバーサイドレンダリングじゃないじゃん」となってしまうわけですね。
このように技術的・文化的背景の違いから用語のズレなど、両者には少なくない違いがありました。
意外な共通点
ですがこの両者には意外な共通点がありました。それは「標準化」です。

Web技術はW3CやWHATWGなどが定義しているWeb標準APIを利用して開発を行います。ベンダー依存された独占的な技術を中心に回るのではなく、あくまでWeb標準、オープンな世界で標準として使っていこうという流れがあります。

対して3DCGにもグラフィックスAPIが用意されています。こちらはWeb技術とは違い、難解な3DCG技術を誰でも簡単に扱えるようにするため という目的で始まった文化ですが現在では3DCGは基本的に何かしらの3DグラフィックスAPIを用いて実装がなされています。結果としてそれらは標準化され、多くの開発者は同様のAPIを用いて開発を行っています。
歩み寄りの歴史

2011年に、Web標準の3DグラフィックスAPI WebGLが登場しました。
Web標準化団体が定義する、3DグラフィックスAPIの登場で、Web+CGの開発方法は確立しスタートしました。
現在はより高速化し汎用的になったWebGPUも登場し、WebとCGの世界はより融合してきています。

Web3DCGコンテンツを作りやすくするために、WebGLライブラリも多く登場してきています。Webコンテンツを開発しやすくするためにWebフレームワークが多く登場したように、WebGLライブラリの融合も相まってより開発の敷居が下がっています。
これまで別々の文化的技術的背景から生まれてきた二つの技術も、今ではこうして標準化され、広く普及してきています。
未来の話:WIth AI !
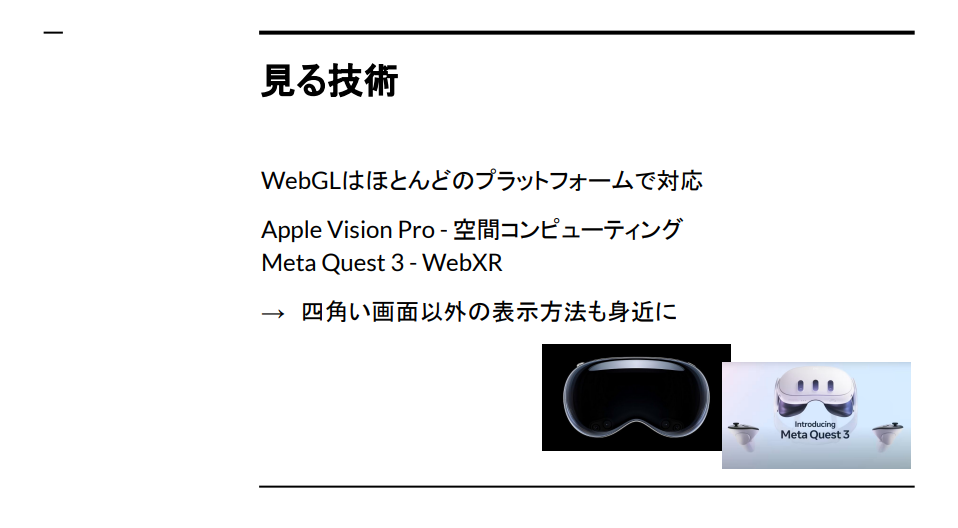
冒頭でも話した通り、Web技術は今は四角い画面の二次元ピクセル列に収まりません

WebGLはほとんどのプラットフォームで対応し主要なブラウザはほぼすべて動作する標準環境になりました。AppleのVision proやMeta Questをはじめとするデバイスでも動作するため、Web3DCGコンテンツを「見る」環境は広がってきています。
対して、「作る」技術はどうでしょうか?
WebGLライブラリの登場により開発の敷居は下がったものの、3Dコンテンツの元となるデータ(アセット)の作成はこれまで3Dモデラーと呼ばれる職種の力が必要でしたし、実データの3D化も高価な深度カメラが必要でした。

ですがAI進歩の流れにより3Dアセット作成もより民主化されてきています。Stable diffusionやDALL-Eなど画像生成AIが有名ですが、3Dに転じた3D生成AIも登場してきています。精度の課題はありますが、解決されればまさしく無から有を生み出す手法の決定版として有用でしょう。

対して実在のものをデジタルで再構築する、デジタルツイン(デジタルの双子)も大きな技術的進歩を遂げています。まずAppleが進めている深度センサLiDARを利用した手法では、民生品であるiPhoneに搭載されているので誰でも使えるようになっている上、Object Captureというアプリを利用することで簡単にデジタルツインが作成できるようになっています。
また機械学習を利用したアプローチでは3D Gaussian Splattingが強力な候補として挙がってきます。複数の画像データを学習し、点群データ化することで、誰でも簡単に動画や複数画像からフォトリアリスティックな3Dシーンが作成できます。
このように特殊なスキル・特別な機器がなくとも誰でも3Dデータが作れる3Dの民主化は、今まさに進行しています。
あとがき
以上駆け足になりましたがこれまでの歴史的背景から現在・未来の話へとまとめさせていただきました。この資料はもともと自分が3DCG系のエンジニアからキャリアをスタートし、Webフロントエンドエンジニアとしての技術も蓄えていった視点で、自分が困ったこと 戸惑ったこと 感じたことをベースにまとめさせていただきました。
最後にお話した未来についての話が、自分にとってはここ数か月の話ですがこれまでのキャリアで最も衝撃を受けています。これまではどうしても専門職 というイメージがぬぐえなかったIT技術職がAIの力で誰でもなれる環境に近づき、さらに専門職であった芸術関連やカメラ技術などもAIの力により民主化が進んでいます。
これらはWebエンジニアにとっては福音で、誰でもこれまでになかったWeb表現を生み出すことができるチャンスが広がっています。3DCG表現は一部のプロフェッショナルだけの専売特許ではなく、AIなど新規技術を利用することで簡単に扱えます。ぜひここで興味を持っていただいて、ライバルに差をつけられる一つ上の表現を身に着けてみてはいかがでしょうか!
著書の紹介欄
PlayCanvasではじめるWeb3Dコンテンツ制作
「すべてをWeb」で作れるWebGLゲームエンジン 初の総合解説本
PlayCanvasは、3Dゲームやインタラクティブな3Dコンテンツを開発するゲームエンジンで、WebGLを活用して高度な3Dグラフィックスをブラウザ上で表示することができます。 Web上で動作するゲーム、インタラクティブな広告、教育コンテンツ、仮想現実(VR)や拡張現実(AR)アプリケーションなど、さまざまな用途に使用されており、プロフェッショナルな開発者から趣味で3Dコンテンツを作成する人々まで、幅広いユーザーに利用されています。 本書は、WebGLゲームエンジンのPlayCanvasの記念すべき一冊目となる解説本です。 導入チュートリアルからサンプルを利用した解説、一歩先の応用機能まで網羅的に紹介しているので、PlayCanvasが初めての方も、すでに利用を開始してもう一歩先の表現を手に入れたい方にもおすすめの内容になっています

ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(537)
-
イベント(198)
-
カルチャー(54)
-
デザイン(52)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AIエージェント
- AI人財
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP
-

コーディングAIエージェントの定量評価ってどうするの?
技術情報
-

Mac Studio M3 Ultra(96GBメモリ)でローカルLLMを動かす
技術情報
-

フィジカルAIを実践!ヒューマノイドロボットG1がBling-Bang-Bang-Bornを踊った ー2025国際ロボット展(iREX2025)のダンスの裏話ー
技術情報
-

††ダークローンチ†† で安全にリリースする、ECサイトのレンダリングシステム
技術情報
-

Google Cloud × Snowflake × Tableau:データ活用を加速する統合分析基盤を作った話
技術情報
-

Claude Codeを自動制御して自律開発するGoツール Sleepship
技術情報