12/5-6 に弊社最大のテックカンファレンス「GMO Developers Day 2023」が開催されました。
自分はdevday特設サイトのフロントエンド・webコーディング周りを担当しておりましたので、今回はその制作裏話をまとめてみました。
目次
対応範囲
- デザインコーディング
- フォーム実装
- 配信・アンケート連携実装
- 各切り替えタイミングに合わせた時限設定の実装
- 2023管理用のWordPressの用意
ティザーページ
メインページ
キャンペーン詳細ページ
配信ページ
フォームページ×3
(フォーム回答完了ページ×2)
メインページ内にはデザインコーディングから少し外れたような機能実装も含まれていますが、大雑把に分けると上記のような対応範囲で制作にあたりました。
サイト構成
ディレクトリ構成自体は昨年改修されたものをもとに、2023年用のディレクトリを新設しています。
/developersday/からのインクルード先を変更するだけで簡単に公開/アーカイブが切り替えられるため、去年以前のサイトには手を加える必要もなく安全に作業できたように思います。
developersday/ ... 集客前はティザーページ、開始後はメインページをインクルード
├ 2020/
├ 2021/
├ 2022/
├ 2023/
│ ├ index.php ... メインページ
│ ├ teaser/ ... ティザーページ
│ ├ broadcast/ ... 配信ページ
│ ├ campaign/ ... キャンペーン詳細ページ
│ ├ entry/ ... 事前登録フォーム
│ │ └ complete/ ... 登録完了ページ
│ └ survey/
│ ├ session/ ... セッション別アンケートフォーム
│ ├ archive/ ... アーカイブアンケートフォーム
│ └ complete/ ... 回答完了ページ
├ broadcast/ ... 配信ページをインクルード
├ campaign/ ... キャンペーンページをインクルード
├ entry/ ... 事前登録フォームをインクルード
└ survey/
├ session/ ... セッション別アンケートフォームをインクルード
└ archive/ ... アーカイブアンケートフォームをインクルードまた、今年はテスト段階でグループのパートナーにも確認が必要とのことで、従来の社内IPによる閲覧制限が使用できず、急遽2023/配下にBasic認証を入れて制限付きでテスト確認を行なっていました。
デザインコーディングについて
「DevDay2023はクリエイティブにも力を入れたイベントにしたい!」とのことで、サイトデザインもかなりリッチなものになっています。担当デザイナーさんの力作です。
演出面などはデザイン段階でイメージなどをデザイナー・映像クリエイターと共有しつつ、「こんな動きならできます」「いやそれは厳しいっす」などのやり取りを繰り返し、最終的には実装可能な範囲でデザインに落とし込んでいただきました。
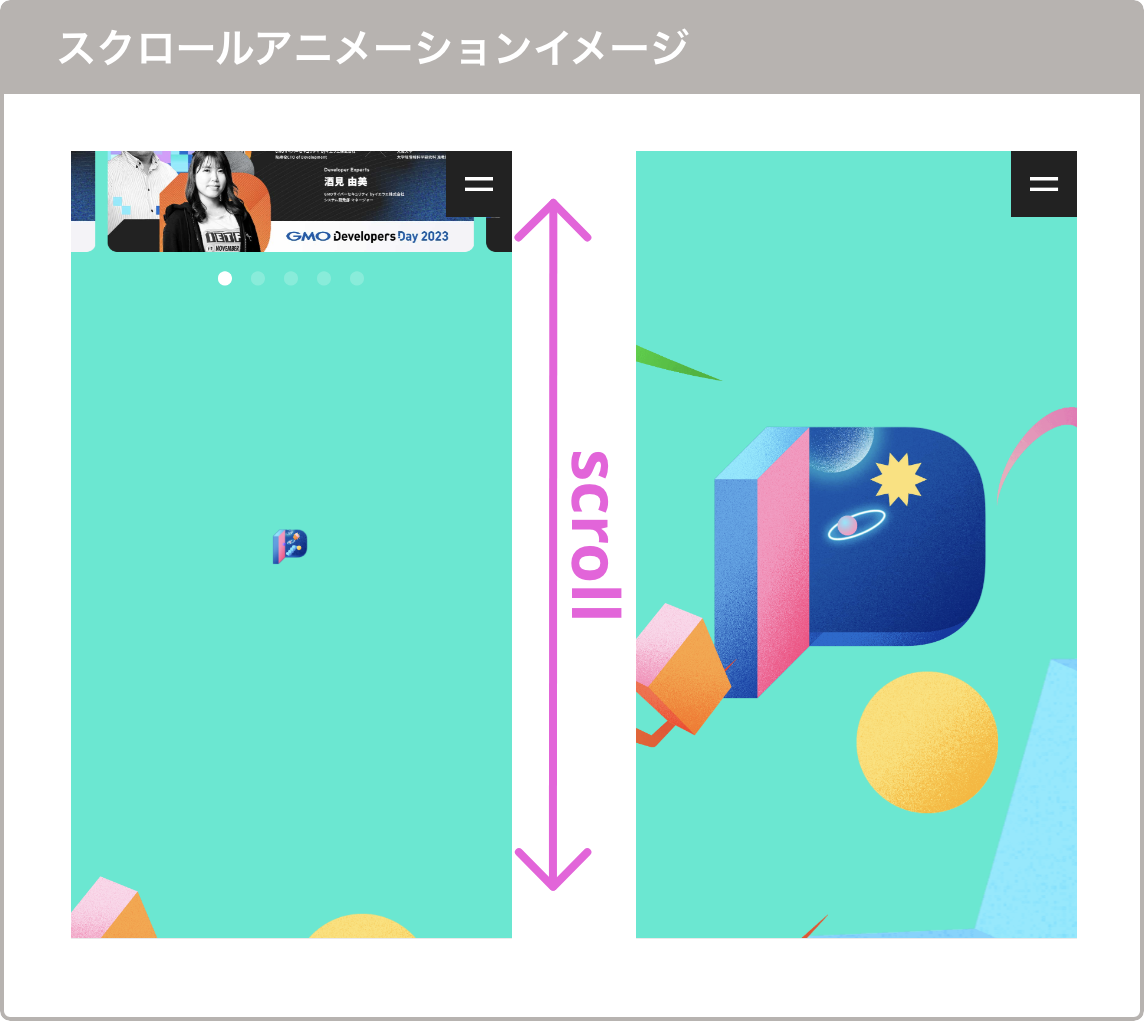
基本的なコーディングは普段のものとあまり変わらなかったのですが、今回は演出面でスクロール量や位置に合わせてアニメーションが変化する「スクラブアニメーション」の実装が必要になりました。

初実装&実装範囲がページ全体ということで、今回は1から自分で作るのではなくJavaScriptライブラリの「ScrollTrigger」を使っての実装に決定しました。
const timeline = gsap.timeline({
scrollTrigger: {
trigger: '.js-trigger', // トリガーとなる要素
start: 'top 50%', // アニメーションの開始位置
end: 'bottom -10%', // アニメーションの終了位置
scrub: true, // 大事!! trueにすることでスクロール量に合わせてアニメーションが進む
},
});
------
timeline.fromTo('.js-target', { // アニメーションさせる要素
scale: 0, // 開始時のスタイル
backgroundSize: 'auto 400px', // 開始時のスタイル
}, {
scale: 10, // 終了時のスタイル
backgroundSize: 'auto 200px', // 終了時のスタイル
});ただ、実装簡略化のために使用を決めた結果、一旦何ができるのか・どういう仕様なのかを確認する時間が発生してしまいました。結果的に最初に設定されていたライブアップの段階では、細かく調整したものは間に合わず大枠ができたものをライブアップ→その後数日かけて調整、アップデートする流れとなりました。
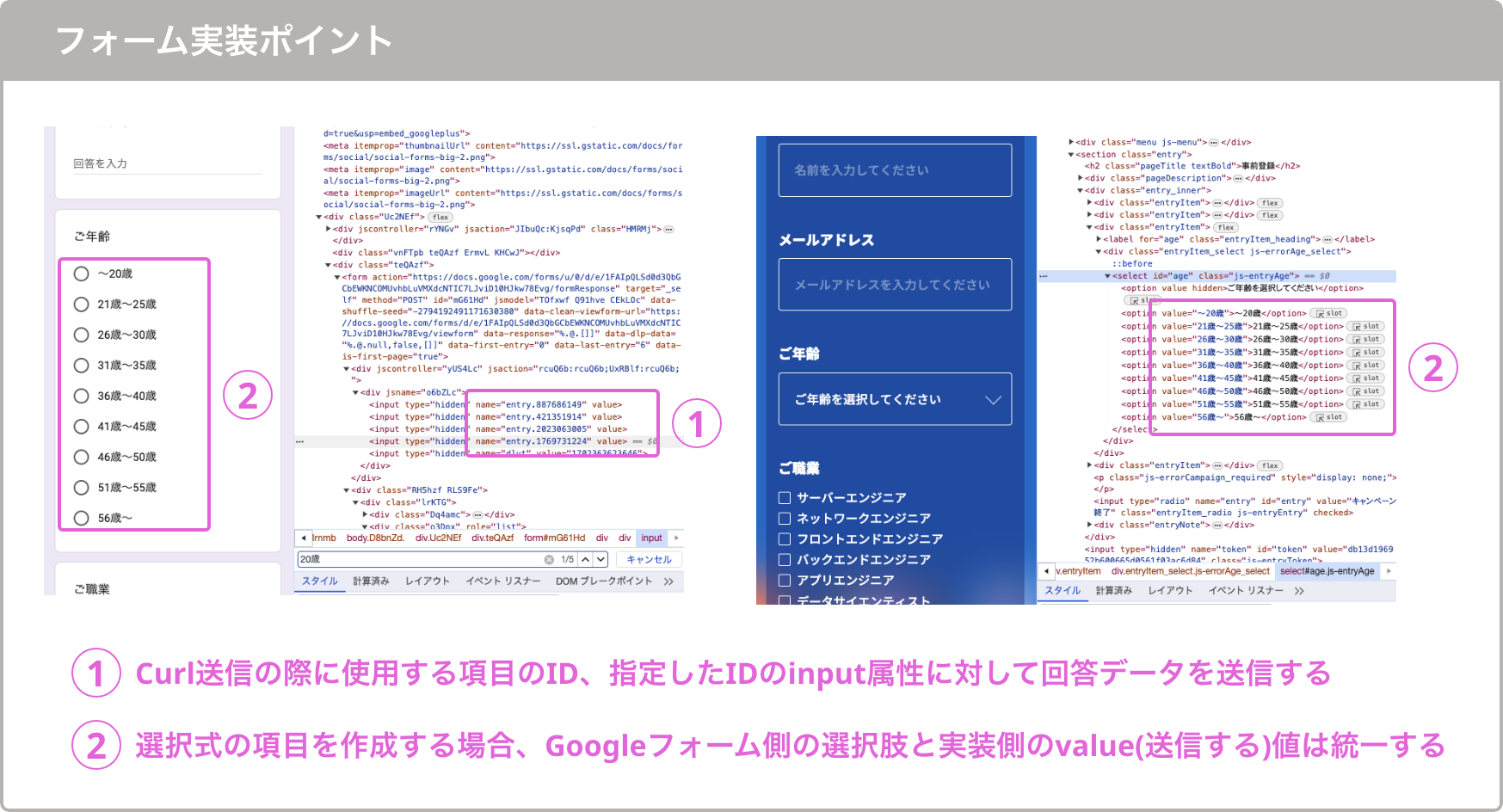
フォーム実装について
今年作成したフォームは、下記の3つになります。
- 事前登録フォーム
- セッション別アンケートフォーム
- アーカイブ用アンケートフォーム
それぞれ項目や処理部分に若干の違いはありますが、概ね同じ仕様にて実装しています。特筆すべきは回答の収集をGoogleフォームで行っていることです。
サイト側とGoogleフォーム側で同じ項目・選択肢を作成し、サイト側からAPIを介して回答データをGoogleフォームへ送信しています。

基本的にGoogleフォーム側にある項目ごとのIDを間違えていなければ問題なく送信されます。
ただ、いくつか気をつけないとエラーが出たり想定外の動作になったりしたので実際のケースを共有しておきます。
- 選択肢の文字が違う
→ 送信するデータとGoogleフォーム側は全く同じ文字列じゃないとエラーが出ます。当然文字コードも同様なんですが、macだと同じ文字に見える問題がありエラーが出ました。
- チェックボックス形式で複数回答を送信
→ 今回の処理(curl送信)だと、1回の通信で同一のIDに複数回答を送ることはできないため、選択した項目を結合後1つのテキストデータとして送信していました。
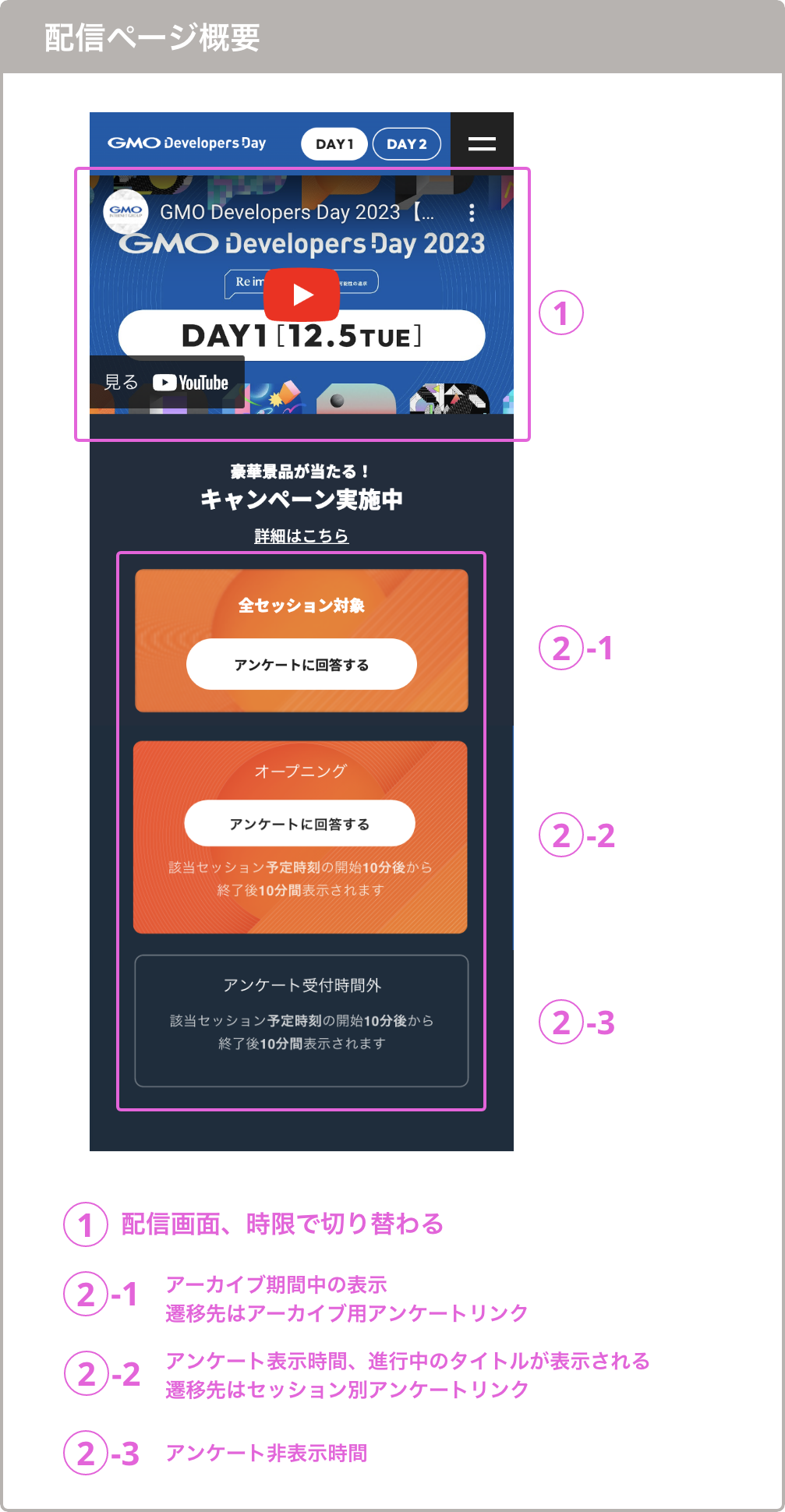
配信・アンケート連携について
昨年に比べて、配信ページ自体の仕様はかなり簡単なものでした。
最初はそもそも不要なページではあったのですが、やはりサイトに訪問してほしい&サイト内にのみアンケートの導線を置きたいとのことで、配信画面とセッション別にアンケートへの導線を表示するページを作成しました。

配信画面
今年は配信をYouTube Liveで行うとのことで、配信画面はお馴染みiframeで埋め込むだけで完了です。
結果的には実装なしになりましたが、YouTube Liveのチャット欄を埋め込む案も出たためそちらの検証も行いました。
デザイン的な自由度はありませんが、チャンネルIDと埋め込み先のドメインを指定することで動画同様にiframeで埋め込み可能です。
<iframe width="" height="" frameborder="0" src="https://www.youtube.com/live_chat?v=【チャンネルID】&embed_domain=【埋め込み先のドメイン】" allowfullscreen></iframe>Day1からDay2、アーカイブ期間への切り替えもありましたが、その辺りはまとめて時限設定をして自動で切り替わるようにしています。
アンケートバナー
セッション別のアンケートバナーは、セッション開始”予定”時刻の10分後からセッション終了”予定”時刻の10分後まで表示される仕様で、表示するタイミングを判断する処理は昨年の「1分ごとにJSONデータを読み込む」処理をもとに実装しています。
処理自体は一見シンプルに見えますがユーザーの環境に影響されにくく、かつ処理も重くない。さらにデータの取り扱いも楽ということで実装自体もだいぶ楽にできたように思います。
時限設定
配信ページの切り替えは、下記のタイミングで時限設定を組み込みました。
Day1配信終了時
→ 配信画面をDay2に切り替え
Day2配信終了時
→ アーカイブ配信画面に切り替え
アーカイブ公開期間終了時
→ 配信ページクローズ・トップへリダイレクト
時限の設定自体は難しいものではないので実装に関して特筆することもないのですが、今回は何より時限の数が多いことが問題でした。
配信ページ以外でもトップやキャンペーンページでそれぞれの時限設定が入り混じるので、確認にかなり工数をかけた気がします。
それに加えて、フロントでデバックする時用に用意していた、アンケート表示のための時限設定(ページ切り替えとは別)も別軸で確認が必要でした。
実装を断念したもの / 課題
いくつか実装に至らなかったものや課題が残る点があったため最後にまとめておきます。
プッシュ通知
イベントの開始時間や、ユーザー自身が選択したセッションのプッシュ通知を受け取れるという機能です。
実装方法は developers.gmo.jp/developersday/配下 をPWA化することにより、キャッシュ保存機能を追加。ローカル環境でも動作するようにしたところでserviceWorkerから、指定の時間になったらプッシュ通知を送信するというものです。
検証を始めた当初、PWA化もプッシュ通知送信も問題なく動作していたのですが、細かい仕様の実装に入ったところで壁がありました。
ユーザーごとに選択したプッシュ通知を受け取る仕様なんですが、以下のような過程で検証を進めた後、期間内では無理ということに。
通知に関しては、カレンダーリンクを設定することで解決しましたが、プッシュ通知はどこかのタイミングでリベンジしたいです。
アンケート項目について
例年セッションごとにアンケートは回答してもらう仕様になっていますが、例に漏れず今年も同様の仕様でした。
セッションごとのアンケートとなるとフル回答で34セッション、アーカイブアンケートを含めると68セッション分もあるのです。
もちろん、それぞれに対してしっかりと感想や評価を回答して欲しいのですが、名前やメールアドレス、ユーザー属性など回答ごとに変化しないものに関してはcookieに保存しておくとユーザー的にも嬉しかったのかなと思います。
こちらの意見は本番中にいただいたのですが、イベント中にフォームに改修を加えるのもいかがなものかということもあり、次回への課題として残しておこうと思います。
制作スケジュールについて
デザインコーディングの部分でも少し書きましたが、スケジュールが中々にタイト且つ調整やスタイルを当てる作業に時間をかけてしまったことにより、Web制作期間の中盤あたりがかなりぐちゃぐちゃになってました。。
日々の定例やガントチャートで逐次確認はしていたものの、自身の作業遅れ+追加の仕様変更+テスト/ライブ修正対応が重なるタイミングがあると、スケジュールはあってないようなものになりがちでした。
もう少し長めに制作期間をとることもそうなんですが、まず修正がないよう丁寧な仕様確認とコーディングをすることは確実に今後の課題です。
最後に
反省と学びが凄まじいプロジェクトでしたが、2年目で経験できてラッキーだと思います。
来年以降もまたイベントは開催されますので、そこに向けてさらに良いものが制作できるよう今年の反省を活かしていきます。
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(550)
-
イベント(200)
-
カルチャー(54)
-
デザイン(53)
-
インターンシップ(1)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AIエージェント
- AI人財
- AMD
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOコネクト
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- INCYBER Forum
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- サマーインターン
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイナー
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP