どうも、こんにちは。
GMOインターネットグループ株式会社でデザイナーをしている板垣と申します。
私はタイトルの通り、デザイナーであってエンジニアではありません(HTML/CSS/Javascriptは読み書きできるが、エンジニアレベルではない)。
そんな私と同じように、非エンジニアでありながらXDのプラグイン開発をしてみたい、という方に、「こうやったらできたよ」というひとつの例をお見せできたらと思ってこのブログを書きました。
エンジニアの方は、自力でゴリゴリ開発していただければと思います。
目次
なぜデザイナーがプラグイン開発をするのか
ぶっちゃけ、なんでも話を聞いてくれて迅速に開発してくれるエンジニアが隣の席に座っているなら、自分で開発する必要なんてないと思います。

でも、そんな都合のいい環境はそうそうありませんよね?
そもそも、「ちょっとこんな機能が軽くほしいだけなんだよなー」と思っても、エンジニアに開発を依頼するとなったら、仕様書を用意したり工数とスケジュールを算出したり、準備がとても大変です。
また、エンジニアの方に依頼すると、きっちり動くものを作ってくれる反面、開発のリソースもコストも消費します。
でも……自分だけが使うプラグインであれば、バグがあろうが、うまく動かなかろうが、使う自分が条件を理解さえしていればいいのです。「こういう条件の時だけうまく動く」というものなら、それを頭に入れて使えばいいだけ。
自分が使うだけなのであれば、自分で作るのが結局いちばん省エネだと思うのです。
XDのプラグインを作るということ
Adobe XDは、アップデートが止まって久しいアプリケーションです。現在のWebデザインの現場でのトレンドは、FigmaやCanvaだと思います。
しかし、例えばチームでずっとXDを使用してきた場合などでは、過去のデータの活用という意味でもアプリを乗り換えることができず、今後アップデートされないのは承知の上でXDを使い続けている、という会社も多いのではないでしょうか(かくいう私の所属するチームも同様です)。

いや……いいアプリですけどね、XD。
XDを業務で使用していて「こんなことができればいいのに」「こんな機能があればいいのに」と思うことは多々ありますが、上述したようにすでにアップデートが止まっているため、公式から機能の追加がされる見込みはほぼありません。……と、なると、諦めて我慢するか、ストアからちょうどいいプラグインを見つけてくるか、「自力でプラグインを開発するか」しかない、ということになります。
とはいえ、「XDのプラグインの開発って、どうやればいいの?」と、非エンジニアであれば誰しもが疑問に思うところ。
ストアに並んでいる、誰かが作ったプラグインも、「これをどうやって作ったのか知っているか」と言われると、見当がつかないのではないでしょうか?
イメージするのは、バリバリのエンジニアが、すごい開発環境で、謎の言語を書きながらプログラムを組んでいる姿だったりするのではないか、と思います。

自分には到底できない、と、やる前から挫折するようなイメージ。
そんなイメージをぶっ壊すツールが、ふたつあります。
・UXP Developer Tools
・ChatGPT(みたいなLLM)
です。
UXP Developer Toolsとは?
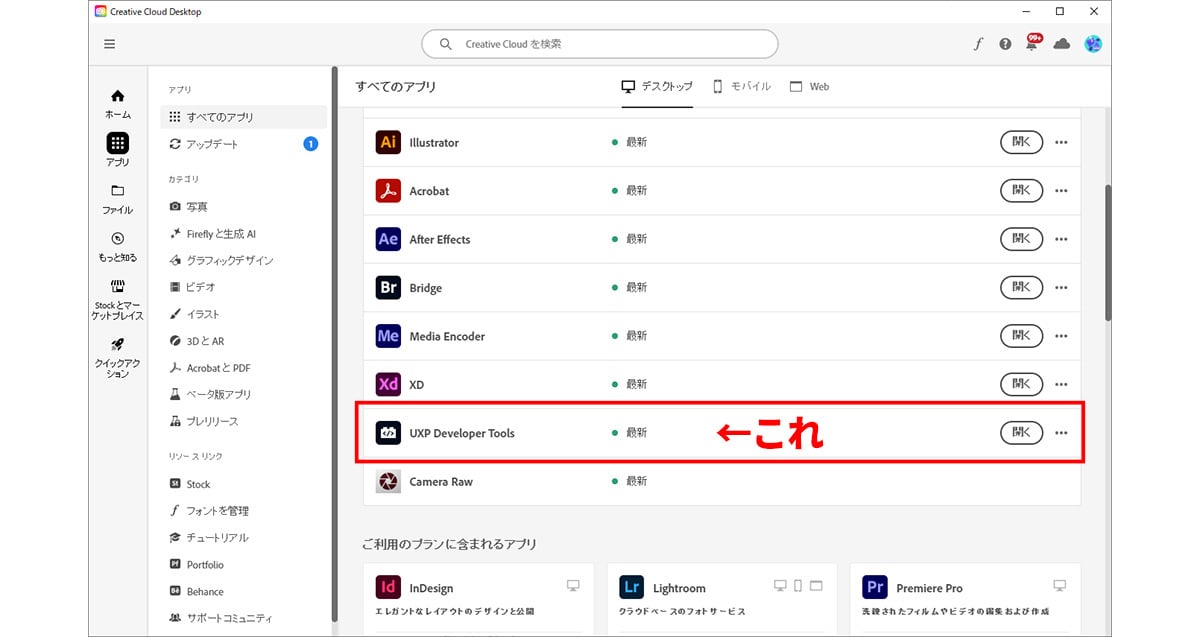
「Adobe Creative Cloud」を利用しているのが前提となりますが、Creative Cloudの画面を開いた際に、並んでいるアプリの中に「UXP Developer Tools」はあります。

不思議なことに、いつも使っているPhotoshopやIllustratorと同じ並びにあるのに、なぜか目に入ってきません(周りのデザイナーに聞いてもみんな気付いていませんでした)。自分には関係のないアプリだ、と無意識に決めつけちゃってるのだと思います。しかし何を隠そう、このツールで、デザイナーでもプラグインは作れるのです。
Adobeがわざわざ「プラグイン開発用のアプリケーション」を用意してくれているのですから、これを使わない手はありません。
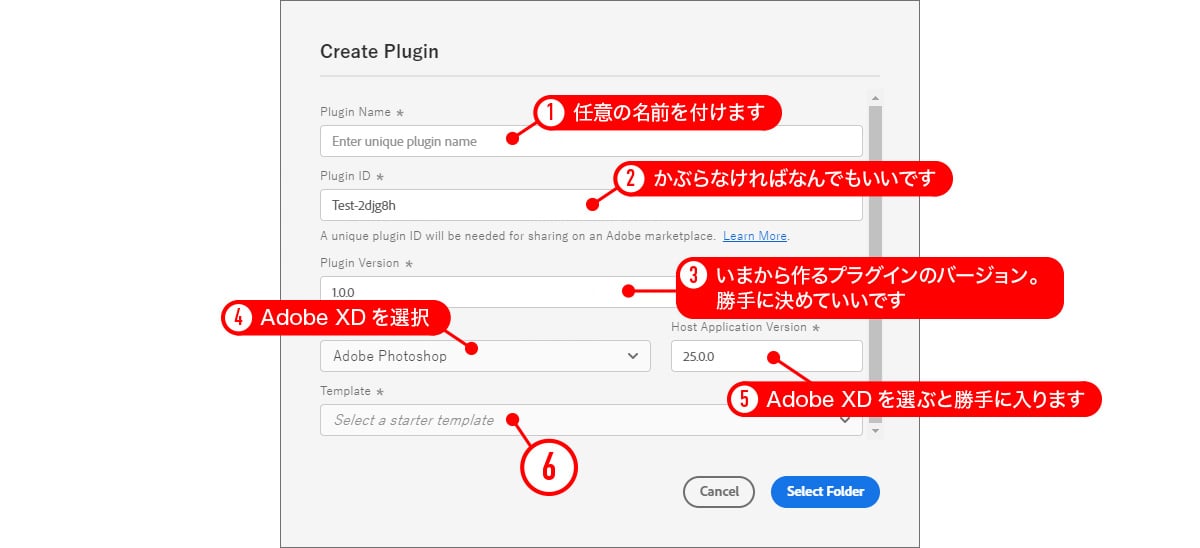
このアプリを起動して、ウィンドウ右上にある「Create Plugin」というボタンをクリックすると新しくプラグインを作れるようになります。
が、最初の画面でいきなり何をしていいのか分からないと思いますので軽く説明しておきます。

6)のプルダウンメニューで、プラグインテンプレートを選びます。私も違いがよくわからなかったのでChatGPTに質問したところ、いろいろ説明してくれたのですが、まぁ最初は「Quick Starter」一択でいいと思います。複雑なものを作りたくなった時には、残りの二つを使う局面もあるかも。それぞれの意味が知りたかったら、ChatGPTに質問してみてください。
設定後、右下の「Select Folder」をクリックすると「どこのフォルダに作る?」と聞かれるので、自分で好きなフォルダを作って保存してください。
これで準備完了です。
私が作ろうとしているもの
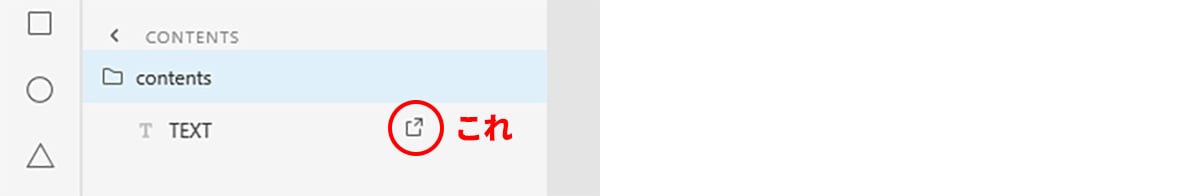
ちなみに今回、私が作りたかったプラグインは、「書き出し対象のチェックが入ったオブジェクトを探し出し、すべてのチェックを外す」というものです。
こういうやつ↓です。

XDの書き出しはPNG、JPG、SVGなどを混在してまとめて一気に書き出すことができないので、
・まずPNGで書き出すオブジェクトの「書き出し対象にする」のチェックをすべて入れて書き出し
↓
・いまチェックしたものをすべて外す
↓
・次にJPEGで書き出すオブジェクトの「書き出し対象にする」のチェックをすべて入れて書き出し
↓
・いまチェックしたものをすべて外す
↓
・次にSVGで(以下略)
……という感じで、いちいち「チェックしたものをすべて外す」という作業が挟まるのが地味に面倒。
それに、他のスタッフが作ったXDファイルを流用してデザインする際に、前の人が書き出し対象チェックを入れたままにしていると、書き出すたびに想定外の(そしてどこのレイヤーグループに潜んでいるのかわからない)画像が一緒に書き出されたりするのもフラストレーションが溜まります。
これをプラグイン一発で解決できたら、とても便利です。
AIばんざい
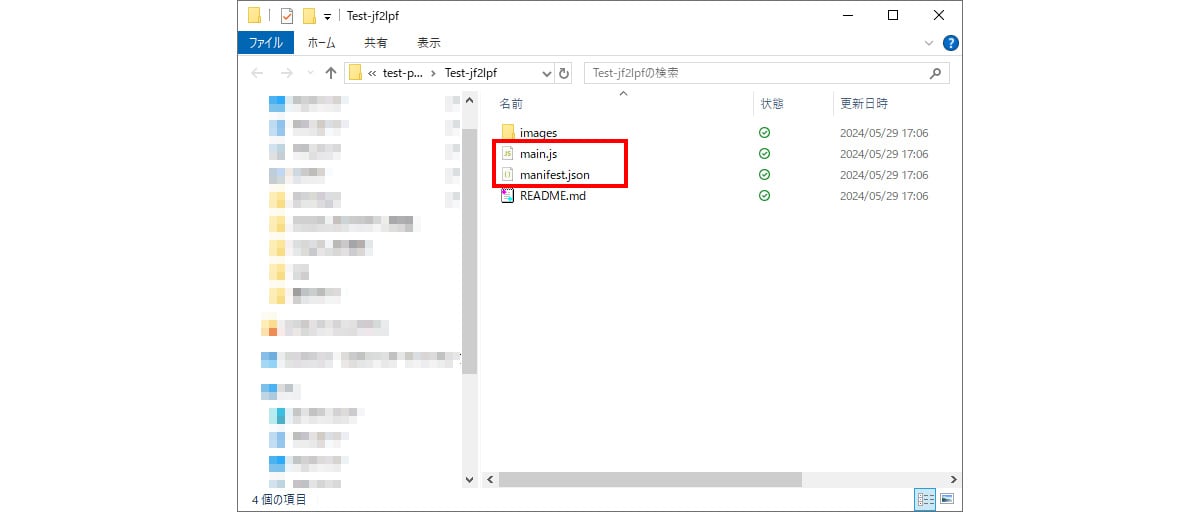
さきほどUPX Developer Toolsで作ったフォルダの中身を見ると、いろんなファイルが生成されていて、その中にJavascriptファイルとJSONファイルが入っています。

これをテキストエディタで開くと……。
こんな感じ。

このソースを書き換えて、プラグインを作ります。
「おい、非エンジニアでも作れるんじゃないのかよ」
そういう怨嗟の声が聞こえてきそうですが、ここで登場するのが、世にいうLLM。
ChatGPT、Claude3、Geminiといった会話型のAIです。
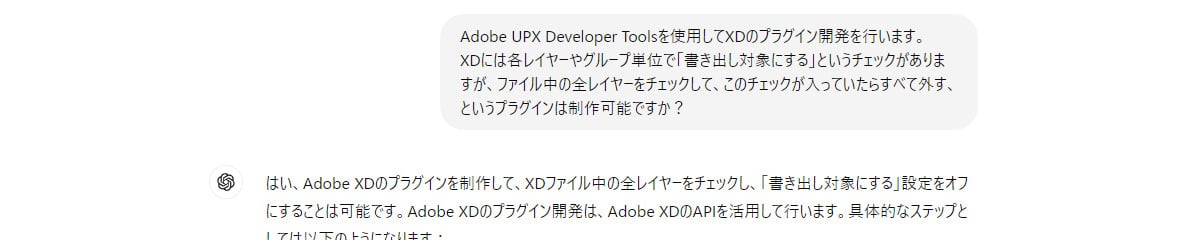
私も最初に、こんなふうにChatGPTに投げかけました。

そうすると、こんな返答が返ってきます。

こうやって返ってきたソースコードを丸々コピーして、さきほどのJavascriptファイルの中身を上書きします。
あと、さきほど生成されたファイルの中に「manifest.json」というファイルがあったと思いますが、こちらもChatGPTに、「今の内容に合うやつ考えて」とお願いして生成させて、同じく上書きします。
次に、なんでもいいのでXDファイルを開きます。
※この「XDファイルを開く」というのが重要で、ここでXDファイルを開いておかないとエラーが出て進まないので要注意!
この状態で、さきほどのUXP Developer Tools上で、いまつくったプラグインの右の方にある「Load」というのをクリックすると、いま制作したプラグインがXDファイルに読み込まれます。
これで、普通のプラグインと同じように、クリックして走らせてみましょう。
で……試してみたら分かるんですが……この段階でプラグインが完成しているのは、「稀」です。
まず間違いなく、想定していた挙動になりません。
エラーが出たらまだいい方で、多くの場合、何も起きません。
UPX Developer Toolsに戻って「Debug」というテキストをクリックすると、コンソールが開きます。
ここにエラーが表示されていることもありますが、基本、何も表示されていないことが多いです。
私の場合は、ある程度JavaScriptの読み書きができたので、ここからいろいろログをコンソールに出力させたりバグつぶしの王道を辿ったりして原因に迫っていきましたが、そもそも、間違ったソースを書いたのはChatGPT。なので、ChatGPTに責任を取らせましょう。

「なんかおかしいから修正して」というと、改善案を提示してくれます。
そのソースを使っても直らないのであれば、「コンソールログを使って原因を究明しましょう」というと、さきほど「Debug」をクリックして開いたコンソールを活用しながら、ステップを踏んでバグを修正しようとしてくれます。
ChatGPTでらちが明かないな、となったら、Claude3やGeminiにバトンタッチして聞いてみましょう。そちらである程度先に進んで、また止まったらChatGPTに戻りましょう。
私は、そうして100ターン以上の応酬を経て、なんとか動くところまでたどり着くことができました。
まったくソースが分からないと手詰まりになることもある
非エンジニアでもプラグインが作れる、と言いましたが、実際にはそれだけではにっちもさっちもいかなくなることがあります。

AIの回答も、ループに陥って堂々巡りになったり、挙句の果てに「XDをバージョンアップしてください」などと言ってくる状態になったりします(もうバージョンアップが止まっているから自分でプラグインを作っているんだよ……!)。
そうなったときに、自分でソースを読んで、「ここがおかしいんじゃないか?」「こういうアプローチはどうか」と提案すると、そこがブレイクスルーとなって改善することがあります。
「素晴らしいデバッグ能力ですね」などとChatGPTに褒められたりして、「いや、おまえにその役割をお願いしてるんだよっ」と思ったりはするものの、結局、AIはあくまでサポート役として最適なのであって、すべてを委ねるにはまだ足りない部分もいっぱいある、ということなのでしょう。
「AIってそういうもの」と割り切って、できるだけAIの能力を引き出すためにどうやって問いかければいいか、最適なプロンプトを考えながら対話を繰り返し、ときには自分の脳みそも活用しながら二人三脚で進んでいくと、ゴールへの道筋が見えてくるのだと思います。
「なんとかしろ」とだけ伝えても、なんともならないことって、世の中にはいっぱいあるんですよね。
まとめ
「結局、コードが全くかけない非エンジニアにはプラグインは作れない、って結論なのか?」
と、思うかもしれませんが、そうではありません。
要は、AIの使いようです。
AIに「100」任せることはできなくても、「90」までAIが作ってくれるなら、残りの「10」は自力でググったりして、ゴールを手繰り寄せることができるかもしれません。
これが、AIがなかったら、どうですか?
自分で「100」作りますか?
XDのプラグインを自分で作ってみたい、と思ったときに、ゴールテープを切れるかどうか、という以前に、スタートラインがどこにあるのかも分からないんじゃないでしょうか?

AIが目覚ましい進化を遂げる昨今、スキル的に自分には手の出せなかったさまざまなことが、AIの力を借りてできるようになってきました。
この時代を生きていくためには「AIをどう使うか」がカギとなる気がします。
世間では「AIに仕事を奪われる」という論調もいろいろ見かけますが、だからといってAIを忌避し目を背けたところで、なにも解決しません。避けるのではなく、「うまく使うことで自分のできることを増やしていく」ということを積極的に考えるべき時代になった、と思うべきなのでしょうね。
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(533)
-
イベント(198)
-
カルチャー(54)
-
デザイン(52)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AI人財
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイン
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP
-

Google Cloud × Snowflake × Tableau:データ活用を加速する統合分析基盤を作った話
技術情報
-

Claude Codeを自動制御して自律開発するGoツール Sleepship
技術情報
-

DynamoDB設計で痛い目にあった話 – RDB脳から抜け出すための実践ガイド
技術情報
-

【協賛レポート・後編】Designship 2025|“勝つデザイン”と“やさしいデザイン”──現場から見えたこれからの指針
デザイン
-

説明が可能なプロダクトセキュリティについての一考察
技術情報
-

「ユーザー目線」を習得する!UI/UX向上業務に初めて取り組んだビギナーがニールセンの10原則を「調査・改善提案の指針」にした話
技術情報