部門のWeb制作に関わるメンバー向けの勉強会でコンテナ技術について解説しました。
コンテナはDockerを含めポピュラーな技術ですが、参加者はほぼ未経験者でした。未経験者向けの説明が必要で話が発散しやすく時間配分も重要でした。詳細をこちらでご紹介します。
目次
はじめに
こんにちは、GMOインターネット株式会社の斉藤です。
先日、部門内のWeb制作に関わるメンバー向けのコンテナ技術の勉強会を主催しました。コンテナ技術というとDockerを始めとしてとてもポピュラーな技術ですし、社内/社外問わず参加したことのあるエンジニアの方も多いのではないでしょうか。
今回、社内で開催した勉強会では、コンテナについてほぼ未経験のメンバーが多く参加しました。勉強会の中でも「未経験者向け」と言うのは難しいものです。参加者に前提知識が少ないので、本来説明したい内容に加えてそれを補足する説明が必要になるからです。通常の勉強会に加えて話が発散しやすいですし、時間の配分にも気を配る必要があります。
この記事では、
- 勉強会開催に当たってどんなことを考慮に入れたのか
- 私が実施したプレゼン資料の解説
- その後のメンバーとのディスカッション内容
- 今回の勉強会のポイント
を皆様に共有します。そしてこの記事が社内勉強会の1つのユースケースとして、エンジニアの方やプレゼンターの方の参考になることを期待しています。
勉強会開催に当たって
私が所属している事業統括本部 Webプロモーション研究室は、GMOインターネットグループの商材のコンテンツを制作している部門です。コンテンツというのはWebサイトはもちろん、動画の撮影や編集、印刷物のデザインなどで、すべて部門内のクリエイターが制作しています。商材というのはいくつかありますが、お名前.com、GMOとくとくBB、ConoHaなどのサービスは、ご存じの方もいらっしゃるかもしれませんね。
ここ最近、こういった社内のWebサイトの運用環境をコンテナベースに移行するプロジェクトが進んでいました。当然我々もコンテナを運用していくことになります。そこで、勉強会を開催することでメンバーの知識のベースアップを計ろうと考えたのです。参加者は主にWeb制作に関わるメンバーで、いわゆるWebデザイナー、Webディレクター、フロントエンドエンジニアと言った役割を担っているメンバーを対象としました。
このWeb制作系のメンバーはそれぞれが異なるスキルセットを持っており、それもなかなかに幅広いのです。HTML、CSS、PHP、JavaScriptあたりは当たり前に書きますし、PHPが得意な人、JavaScriptならまかせろな人、HTML+CSSでデザインをすぐ起こせる人、CSSだけでカッコイイアニメーションを作れる人など得意分野もさまざまです。多くの人は複数のスキルを持っていますが、一方ですべてにおいてその仕組みまで理解でしているわけではありません。たとえばPHPに関して、自分で一からLinuxにWebサーバとphp-fpmをインストールして環境構築ができる人もいれば、PHPは書けるけど環境構築はできないメンバーもいます。
さまざまな商材の色々な種類のコンテンツを作るので、メンバーのスキルも多様なんですね。多様性は素晴らしいことです。しかしコンテナを理解するに当たって、環境構築ができる人とそうでない人の差は大きいです。これは一言で言うとDockerfileを書くための前提知識の有無で、コンテナを作るに当たってなぜ実行環境まで知っておく必要があるのか、勉強会ではそこから説明をする必要があります。
そしてLinuxスキルについても触れておきます。LinuxについてOSレベルで理解できているメンバー(=rootで作業して問題ない人)は限られていて、いわゆるインフラエンジニアのようなコマンドライン操作の経験を持つメンバーは少ないです。普段は決まったコマンドしか叩かないというメンバーもいます。
ここの理解はコンテナの仕組みや動作の話をする際に重要になります。前者の人は仮想マシンとコンテナの違いを理解できますが、後者のメンバーにはコンテナの説明の前にOSとミドルウェアがどう動いているのか、そこから解説をする必要があるでしょう。
さて、勉強会の時間は1時間半程度でした。なので、
・プレゼンテーションパート(私)
・ディスカッションパート(全員)
という2パートに分けることにしました。勉強会の趣旨は「コンテナに関する知識のベースアップを図る」なので、それをプレゼンテーションパートで行います。次のディスカッションパートでは、コンテナの導入について懸念や不安点、ほかにプレゼンテーションパートの内容を皆で話し合うこととしました。これにより疑問点をその場で共有、解決し理解を深めることが期待できます。
私が作ったプレゼンパートの資料は以下です(社内向け資料なので、一部機密事項に該当する部分は削除してあります)。見出しごとにポイント解説していきます。
プレゼン資料の概要
プレゼンテーションパートのゴールとして、参加者が「コンテナ」と聞いたときに、どんなものか、何ができるのかイメージが付くようになってもらいたいと考えました。時間も限られていますし、未経験者の人がイメージできることろまでいければ十分な成果でしょう。その後は参加者各位の技術レベルに応じて、コンテナの技術的な仕組みについて理解してくれれば良いと考えました。
イメージを持ってもらうためには、より具体的な話をした方がイメージが付きやすいです。なので社内のコンテナ環境では今のところDockerしか使わないので、Dockerを前提に話すこととしました。技術者としてはコンテナの低レイヤーから説明するアプローチをとりたいのですが、それは避けようと考えました。よくある「同じOSカーネルの上で特定のプロセスが隔離されコンテナとして動いている」のような話は、カーネルやプロセスなどの用語を理解していないと伝わらないからです。

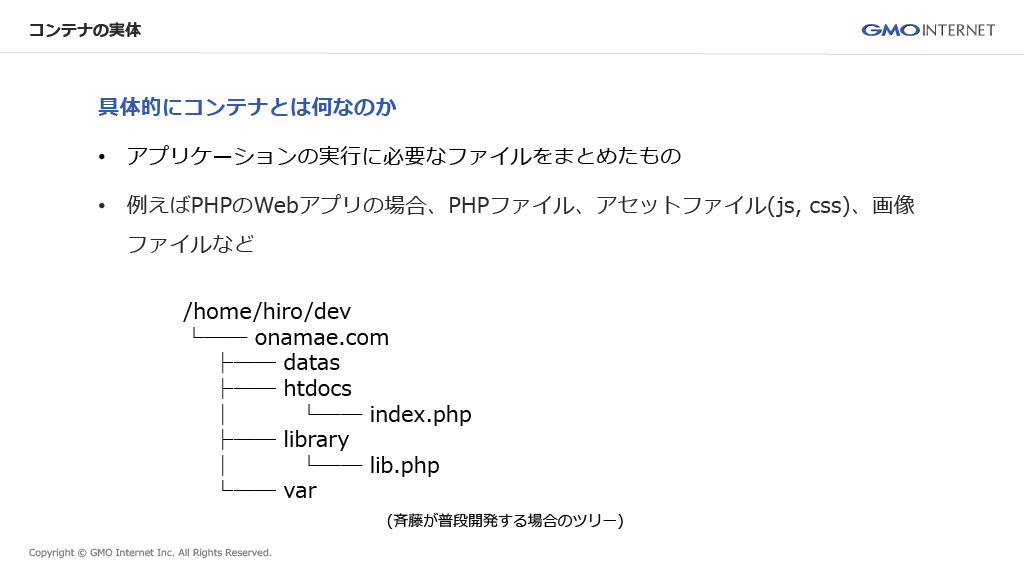
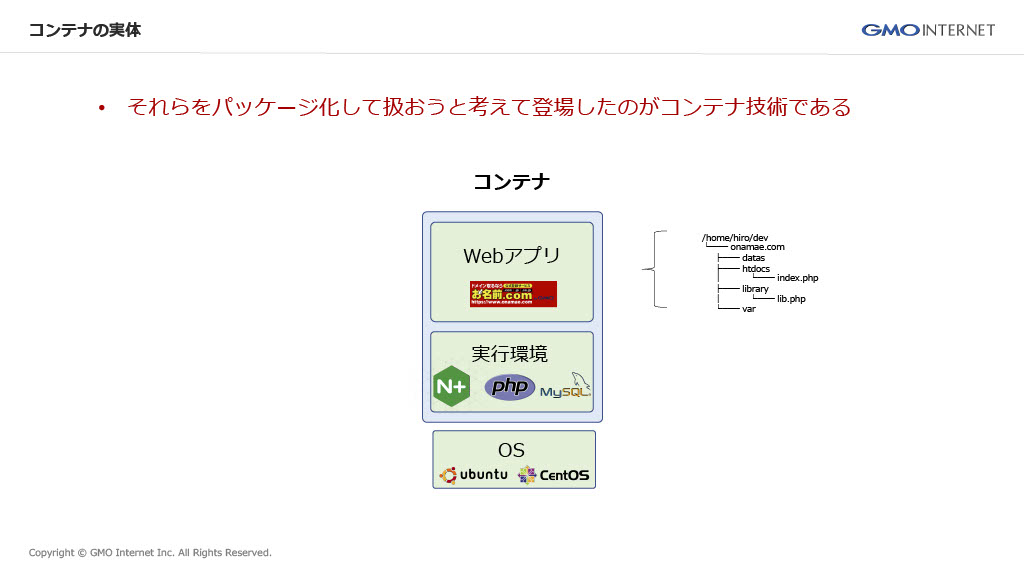
まず「コンテナとは何ぞや」を話しますが、参加者が具体的にイメージが付きやすいものを出して説明するのが良さそうです。つまりコンテナは何でできているのか、コンテナの中には何が含まれているのかです。今回の参加者はWebサイト制作に関わっているので、WebサイトがHTMLファイルやPHPファイル、アセットファイル(画像・JavaScript・ フォントetc)で構成されていることは知っています。なので「Webサイトを構成しているファイルとそれを動かすPHPとかの環境をまとめたものが(結果として)コンテナの実体にある」という説明になりました。
そして次にコンテナは環境を変えても動作することを説明します。パッケージ化されていると言う説明をすでにしたので、そのまま他の環境に移しても同じ動きをするのは理解しやすいところです。これでコンテナのポータビリティを説明したことになります。
最後にメンバーは普段から仮想マシンに触れているため、これとコンテナは別物であることを強調しておきました。技術的な差異も説明しましたが、この後詳しく話すのでひとまず「ベツモノである」ということを押さえておいてもらいました。



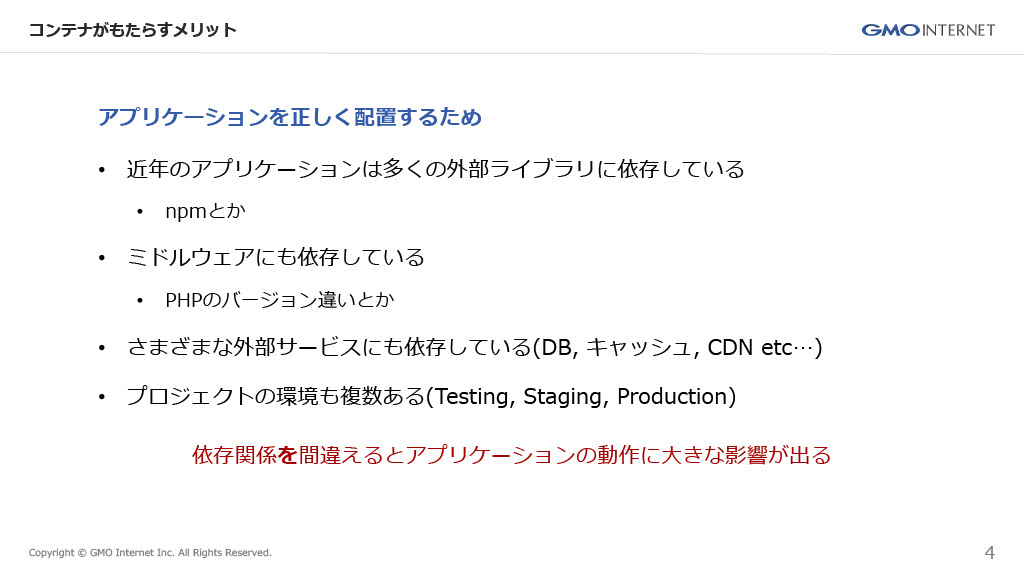
コンテナのイメージが付いたところでメリットの解説をしますが、参加者の属性を考えWeb開発者側から見たメリットにポイントを絞りました。ポイントを絞るのも話を具体的にしてイメージを付きやすくするためです。
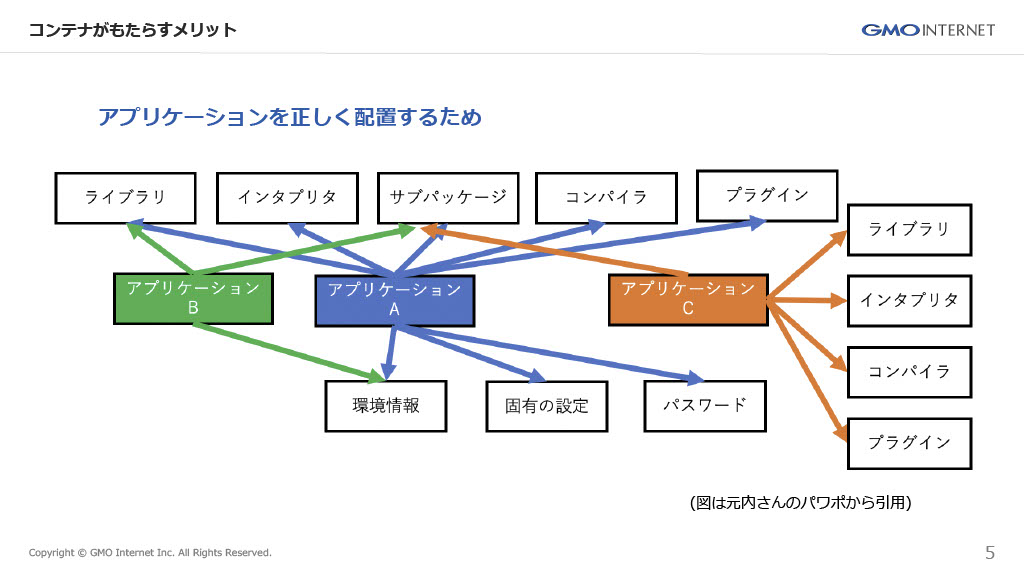
メリット2のスライドは弊社の元内が作成したスライドからの引用ですが、「アプリケーションを正しく配置する」というのは理解しやすい良いフレーズです。Web開発者であれば外部ライブラリのバージョン依存やプロジェクトの環境違い(Production/Development)で失敗したことは必ずありますからね。コンテナはそれらを解決する1つの方法であると言うシナリオは理解しやすいはずです。


1ページ目で参加者にコンテナについてのイメージを持ってもらいましたが、それをより掘り下げるパートです。ここでアプリケーション、ミドルウェア/ライブラリ、コンテナランタイム、OSカーネルの関係を説明します。ここでも実際のWebサイトを例に使うことで参加者にイメージを持ってもらいやすくしました。
ここまで来るとようやくコンテナの技術的な仕組みや仮想マシンとコンテナの違いが説明できるようになります。そしてWebサーバー、データベース、キャッシュなどの役割毎にコンテナを分ける運用についても理解してもらえるようになります。ただ、それらは次回以降の勉強会に持ち越しとしました。
ディスカッションパート
プレゼンテーションの後のディスカッションパートでは、事前にヒヤリングするなどして作った想定質問をスライドに載せておきました。単純に質問を募るより、より話し合いがしやすくなります。

残念ながら社内の業務に関わるConfidentialな内容が多くなってしまい紹介できる部分が少なくなってしまいましたが、一部抜き出してご紹介しましょう。

「そもそもコンテナは必要なのか?今までの環境で問題なかった」という本質的な疑問を持っているメンバーは多い

・複雑になるしそれだけの費用対効果はあるの?

全員がPHPのバージョンを気にしたりやモジュールをインストールするところから始めるの?

新しいことをやるに当たってどこにモチベーションを持てば良いのかはっきりさせるべき
最初は不便な状態かもしれないけど、それが将来的に続かない(改善していく)ことが保証されていることは大事

開発にはどんなメリットがあるかな?

コンテナを戻すだけなのでロールバックしやすいのは良かった

いま社内でセキュリティ監査や脆弱性の診断の重要性が上がっていてコンテナ化すればやりやすくなる(らしい)


でもデプロイ遅いよね

検証環境を作りながらいろいろ試したら既存の環境よりデプロイに時間がかかることが分かった。
デプロイ速度が落ちる→障害対応などで対応が遅れる→プロダクトの品質に関わってくる→まずいよね


コンテナ化するならそういうもの?
ちがう。コンテナの作り方に工夫が必要

「コンテナのサイズが大きいと時間がかかる」のように漠然と問題を捉えがち

ちゃんと問題の本質を理解していこう

Dockerfileのセオリーなどを勉強しよう。


コンテンツの開発側とコンテナ基板の開発運用側でそれぞれ考えていることも違う
意識は合わせていこう

「開発環境から全てコンテナにしてシームレスにデプロイまで」みたいになれば理想

未経験者向け勉強会のポイント
未経験者向けの勉強会では、参加者がトピックに対して前提となる知識や基本的な理解が足りていないケースがままあります。この状態で専門的な話をしてもまず伝わりません。今回の場合はいきなりコンテナの技術的な説明や概念を説明するのは良くないアプローチになります。Dockerの公式サイトにあるような解説は、よく見かけますがある程度の技術レベルが無いと読めないのです。
こういうときには「参加者がすでに持っている知識」を利用するのが1つの良いアイデアです。参加者がすでに知っていることを利用し、新しいトピックに対して頭の中で具体的なイメージを作ってもらうのです。そうすることで解説がとてもやりやすくなります。
どういうことかというと、今回の勉強会では参加者はWeb開発者なので、現場のWebサイトを利用した説明をし、「Webサイトを構成しているファイルと、それを動かすPHPとかの環境をまとめたものがコンテナの実体である」と参加者にまずコンテナの具体的なイメージを作ってもらいました。技術的に多少荒い説明ですが、この「イメージを作ってもらう」ことが大切です。一度イメージができてしまえば、あとはそのイメージを膨らませていく方向で解説をすすめられます。実際の勉強会ではここから「アプリケーションを正しく配置することの重要性」を説明しました。開発者の多くはデプロイに失敗してトラブルになった経験を持っているでしょうから、理解しやすいと考えられます。その次に「コンテナが環境を変えても動作すること」などの説明につなげました。開発者は環境依存の問題についても経験を持っていることが多いと思います。そして最終的に「コンテナ技術とは何か」「コンテナを導入するメリット」というテーマにつなげることができました。
ディスカッションパートで事前にヒヤリングをかけて想定質問を用意したのも同じ理由です。ヒヤリングするということは「参加者が持っている知識」を事前に把握することです。それらをスライド1枚にまとめ、表示しながらディスカッションを実施します。「今日はじめて聞いたトピックでのディスカッション」となると普通参加者は緊張しますが、自分の知っていることが画面に出ているだけで参加者の緊張を大分和らげることができます。
と色々ポイントを書いてみましたが、「参加者がすでに持っている知識を利用する」というのはそんなに難しい話ではないのです。初対面のまったく面識のない人といきなり話すのは結構大変ですよね。でもたまたま共通の話題があったりするだけで、ずいぶん話しやすくなるじゃないですか。あれと同じです。
終わりに
現在は本番環境でのコンテナ運用を開始していて安定的に運用ができています。勉強会で出たデプロイに時間がかかるなどの問題についても、その後改善案も出て解消される見通しです。参加者もコンテナの運用に徐々に慣れて行っているようです。
最後までお読みいただきありがとうございました。
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(564)
-
イベント(210)
-
カルチャー(54)
-
デザイン(55)
-
インターンシップ(2)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AI 機械学習強化学習
- AIエージェント
- AI人財
- AMD
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOコネクト
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- INCYBER Forum
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- サマーインターン
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイナー
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP