今回はCSSアニメーションに関して調査・考察などしてみたので記事に致しました。
目次
CSSアニメーションとは
CSSアニメーションとは、javascript等の他言語を使わずに、CSSのみでWeb上の要素を動かす技術です。
現状アニメーションの設定はCSSで、アニメーションを発火させる条件付けをjavascriptで行う。
という運用方法が主流になっています。
取り上げた背景
同期がPHPerKaigiの案件を進行していて、どんなイベントなんだろう?と思い調べたことがきっかけでした。
ド派手な動きというのはないのですが、1つ1つの動きが気持ちよく美しく動いており、一切邪魔だという気持ちが起きないアニメーションで、自分も自然なアニメーションが使えるようになりたいと思い、CSSアニメーションの世界を調べ始めました。
CSSアニメーションのメリット・デメリット
CSSアニメーションにもメリットとデメリットがあります。
メリット
- 学習コストが低く、手軽に利用できる
CSSの延長線で利用することができ、javascriptを使用する工程が圧倒的に少ないため、
プログラミングの経験が浅い方・苦手な方でも実装することができ、
簡単なアニメーションであればjavascriptよりもパフォーマンスが良いのがメリットです。
デメリット
- コード量が多くなる
CSSではアニメーションの設定と、アニメーションを利用する箇所どちらにもコードを書かなくては行けません。
さらに、アニメーション用の要素をHTMLに記入しなくてはいけない場合があるため、全体的にコードの量が増える傾向にあることがデメリットです。
CSSアニメーションの基礎
CSSアニメーションには「transition」を使う方法と、
「@keyframes」と「animation」を使う方法、大きく分けて2つの実装方法があります。
どちらにもメリット、デメリットがあります。
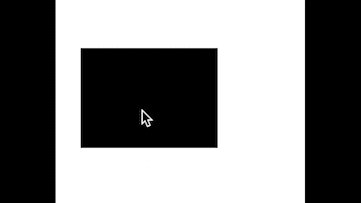
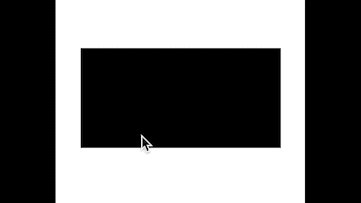
「transition」を使った実装方法
「transition」を使った実装方法のメリットは、手軽さにあります。
hover等の状態変化が起きる要素に対して「transition」で秒数を設定するだけで実装できます。
ですので、簡単にマウスカーソルを合わせると大きさが変わる、回転する、動く等であれば、「transition」を設定するだけで実装できるものがほとんどです。
しかし裏を返せば細かいアニメーションを実装したい場合は、「transition」は向いていないということになります。
また、繰り返し複数箇所に同じアニメーションを実装したい場合にはも、同じような記述を書かなくてはいけないため、可読性が下がり、こちらも向いていないと言えます。これが「transition」のデメリットになります。
実際にコードとして書くとこのようになります。
<div class="box"></div>.box {
width: 100px;
height: 100px;
background: #000;
transition: 1s;
}
.box:hover {
width: 200px;
height: 100px;
background: #000;
}
注意点としては、transitionを使う場合は、hover内に書かず元の要素にtransitionを記述しましょう。
意図的でない場合は、hoverが外れた瞬間アニメーションなしで元の要素に戻ってしまいます。
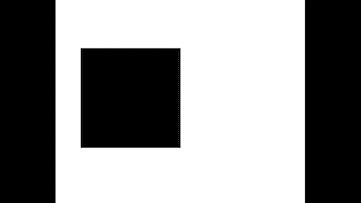
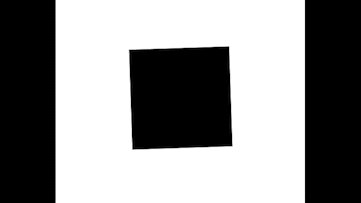
「@keyframes」と「animation」を使った実装方法
「@keyframes」と「animation」を使った実装方法のメリットは、汎用性の高さにあります。
それぞれの役割と書き方を紹介します。
「@keyframes」の役割と書き方
「@keyframes」は動きのテンプレートの役割があり、簡単に言えば動きの設計書です。
例えば要素を90度回転させた後に、逆側に180度回転させる動きを付けたいときは下記のように記述します。
@keyframes rolling {
0% {
transform: rotate(0);
}
25% {
transform: rotate(90deg);
}
50% {
transform: rotate(0);
}
75% {
transform: rotate(-90deg);
}
100% {
transform: rotate(0);
}
}このように記述することで、rollingアニメーションテンプレートが定義されます。
この定義したアニメーションテンプレートをどのように使うかを次の「animation」で操作します。
「animation」の役割と書き方
「animation」は、先ほど定義した「@keyframes」を使って、どんな速度で、どんな緩急で、どのように繰り返して、など細かく指定してアニメーションを実行することのできるプロパティです。
「animation」で定義できる値はこのようなものがあります。
- 使用するキーフレーム名(animation-name)
- 1再生にかける時間(animation-duration)
- どのような緩急で再生するか(animation-timing-function)
- アニメーションをいつ開始するか(animation-delay)
- 何回再生するか(animation-iteration-count)
- アニメーションの向きの指定(animation-direction)
- アニメーションの終了後のプロパティ状態の指定(animation-fill-mode)
- 再生、停止の指定(animation-play-state)
※アニメーションプロパティの詳細はこちらhttps://developer.mozilla.org/ja/docs/Web/CSS/animation
実際に「@keyframes」と合わせて「animation」を使用するとこのようになります。
<div class="box"></div>@keyframes rolling {
0% {
transform: rotate(0);
}
25% {
transform: rotate(90deg);
}
50% {
transform: rotate(0);
}
75% {
transform: rotate(-90deg);
}
100% {
transform: rotate(0);
}
}
.box {
width: 100px;
height: 100px;
background: #000;
animation: 3s linear infinite normal both rolling;
}
このように実装したアニメーションを、javascriptを使って発火タイミングを作り、
アニメーションをさせたい要素にclassをつけるといった流れが主流になっています。
効果的なアニメーションの考え方
これは自論になってしまうのですが、アニメーションには、
「能動的なアニメーション」と、「受動的なアニメーション」があります。
どちらにも考え方として押さえておきたいポイントがあります。
「能動的なアニメーション」のポイント
能動的なアニメーションとはユーザーが何かしらの操作をした際に、
フェードイン、フェードアウトや、ポップアップなどの、
要素の表示、非表示に関わるアニメーションだと考えています。
このような場合、ユーザーにストレスを与えないことがポイントになります。
アニメーションを作り始めると、こんな動きはどうだろうか、
あんな動きはどうだろうか。
と考え始めますが、本来の目的を見失ってしまう場合があります。
例えばポップアップする要素にアニメーションを当てる際に、
「ポップアップの際のストレスを軽減」という目的で製作していたら、
気づけば目的を見失って5秒のアニメーションになってしまいました。
ユーザーがこのポップアップを開くと、ストレスで離脱してしまう可能性が高くなります。
それはシンプルにストレスを感じるからです。
ですので、「能動的なアニメーション」を実装する場合は、
「ユーザーのアクションに対してのレスポンスとわかりやすい上で、スピーディーに展開する。」
こちらを意識すると効果的なアニメーションになります。
人間の反射反応時間は約250ミリ秒(1/4)と言われています。
実際にクリックしてからアクションが起こるまでが遅いと、不安感、ストレスを感じてしまいます。
もしリンゴを持ったときに、大きさ、重さ、表面の質感等が伝わって来なければ、自分がしっかりリンゴを持てているかわかりませんよね。
アニメーションも同じく自分がアクションを起こし際に、レスポンスが即座に来て、待たされることなく情報を取得できることが大事です。
「受動的なアニメーション」のポイント
「受動的なアニメーション」とはいわゆるテレビなどで放映されているアニメのようなものです。
Webで言えば、ローディングアニメーションや、装飾に対するアニメーションなどです。
このようなアニメーションを作る際は、あまり予想ができない意外性のあるアニメーションが引きつけると考えています。
そのような動きの実装を考える上で、最も必要なことはアニメ、映画、ゲームなどのオープニングなどの分析をすることです。
そしてこの動きはどうすれば実装できるかを考えることで自分のアニメーションの幅が広がります。
また、アニメーションに活かすために、普段は触らないようなCSSプロパティにも触れてみることで、
できないと思っていた動きが案外できてしまったりするパターンもあります。
CSSアニメーションの今後
CSSアニメーションの今後として、2022年6月15日にIEのサポートが終了したことにより、更なる発展をすると考えられます。
IEでの動きを考慮しなくても良くなった現在では、実装できないアニメーションなどないといっても過言ではありません。
flashが生きていた時代のようにあらゆる動きができる時代もそう遠くないのかもしれませんね。
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(562)
-
イベント(209)
-
カルチャー(54)
-
デザイン(54)
-
インターンシップ(2)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AI 機械学習強化学習
- AIエージェント
- AI人財
- AMD
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOコネクト
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- INCYBER Forum
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- サマーインターン
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイナー
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP