SASSコンパイラをLibSassからDartSassに移行する経緯と手順について解説します。
記事の中で注意点や名前空間の干渉の調整、除算の変更についても詳しく説明しているため、
移行を考えている方やエラーに困っている方に参考になる内容です。
詳細は下記をご確認ください。
目次
要約
- LibSassが公式で非推奨となったためDartSassへ移行
- 名前空間の実装や除算の記法変更などに注意
経緯
Webプロモーション研究室のフロントエンドチームでは今までにSASS(SCSS)のコンパイルにLibSassを使用してきました。しかしLibSassが2020年10月から公式でも非推奨となったため、DartSassへの移行を順次進めることとなりました。
弊社採用サイト(recruit.gmo.jp)でDartSassへの移行作業を行いましたので、変更点や困ったことについてまとめます。
手順
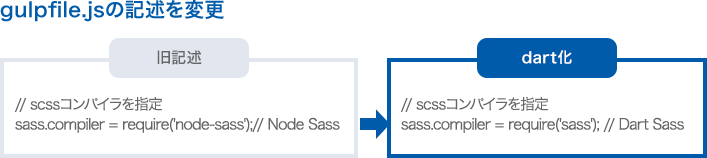
1. gulpfile.jsでSCSSコンパイラをnode-sass(LibSass)からsass(dart-sass)に変更

上記画像の様にgulpfile内の記述を変更します。必要であれば適宜package.jsonの内容も変更し、npmモジュールをダウンロードします。
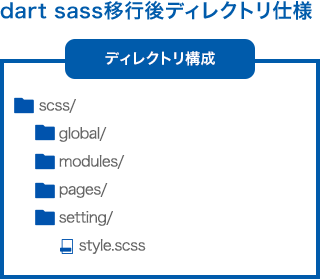
2. SCSSのディレクトリを整理
リセット用cssやmixinなど、基本的に編集しないファイルをscss/global/ディレクトリに移動します。今回は下記のようなディレクトリ構成にしました。

3. @importを適宜@use、@forwardに変更
@importをDartSassで使用される@useか@forwardに変更します。@useでは読み込み元で定義されているmixinや変数しか使用できないため、他のファイルで読み込まれるscss内では@forwardを使用します。
4. 各種ファイルに共通モジュールの読み込み文を追加
各種scssファイルでglobalディレクトリを読み込みます。
今後各編集するscssファイルの中で@use ”../global”;のように記述した場合、global内にあるmixinや変数は下記のようにglobal.といった名前区間を指定して使用することになります。
@include global.mixinName();
font-size: global.$font-big;
また、
@use "../global" as *;のように記述することにより、特に他の記述を変更せず下記のようにmixinを読み込めるようになります。
font-size: $font-big;今回はファイルごとの記述変更を最低限にするため、こちらの書き方で移行しました。
(番外)compassのリセット、mixinが使用されている箇所を書き換え
弊部署ではLibSassを使用し始める前、Compassでのコンパイルを行っていました。
LibSassへの移行時に、mixinを維持するためにCompassのスニペット(http://compass-style.org/reference/compass/css3/)を読み込むように変更された商材も多く、採用サイトの中でも一部使用している箇所がありました。Compassは導入当時ベンダープレフィックスの自動挿入等にも使用されていましたが、現在部内ではAutoprefixerを標準で使用しているためCompassに頼らなくても十分快適にコーディング出来るようになっています。
dart-sassで@importが廃止された結果、読み込まれているCompassスニペットすべての読み込み状況を確認する必要が生まれ、全ファイルで読み込みを確認・記述の変更を行うのがあまりに手間だったため今回採用サイト内での読み込み廃止となりました。
使用されている箇所を確認したところ、リセットCSSと一部box-shadow、linear-gradientのベンダープレフィックス吸収用mixinしか使用されていなかったため、ライブラリ等の棚卸しは常に意識するべきでした……
注意点
@useは条件付きネストの中に入れられない
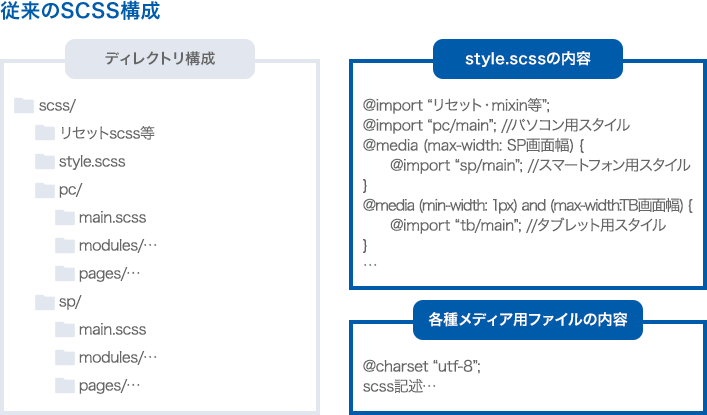
弊部署ではレスポンシブ対応の際、下記画像のようにメディアごとにファイルを分け、style.css内でまとめてメディアクエリごとに読み込みという形式をとっているWebサイトが多くあります。

しかしDartSassでは条件付ネストの中で@useすることはできないため、
@media screen and (max-width: SP画面幅) {
@import “sp/style”;
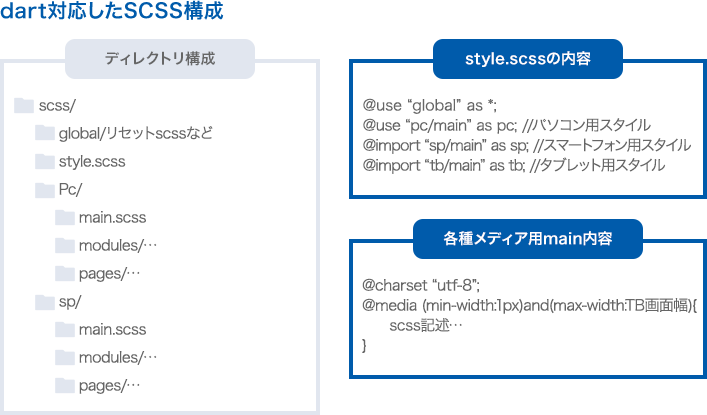
}のような記述はエラー( Error: This at-rule is not allowed here. )になります。よって、sp/style内の各ファイルのコードを@media screen…で囲うことになります。

そのため上記画像のような構成に変更しました。手間的にはさほど大きなものではないのですが、もっとスマートな書き方がないか検討中です。
下記のようなmixinを各スタイルで読み込む形の方がDartSassにあっているかも知れません。
@mixin sp {
@media (max-width: $maxWidth_sp) {
@content;
}
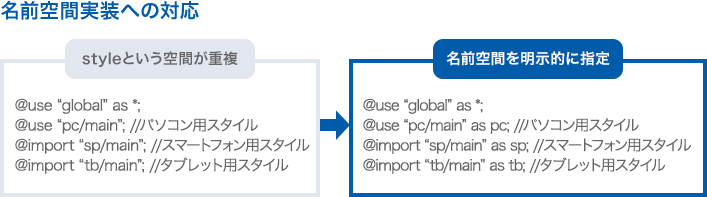
}名前空間の干渉の調整
“pc/style”と“sp/style”のように同じ名前のファイルを同時に@useしようとすると、There’s already a module with namespace. というエラーになります。
下記のように名前空間を明示的に指定する必要があります。

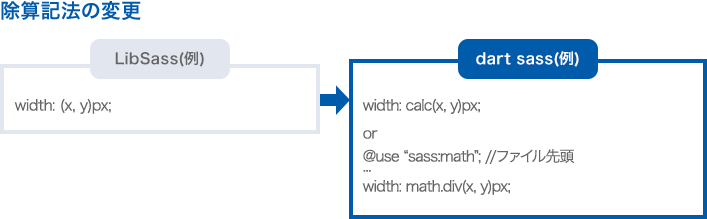
scss機能の(x / y)除算が廃止

width: (x / y)px;LibSassでは上記のようにカッコとスラッシュで除算が可能でしたが、DartSassではスラッシュ記号が除算なのか・css用の区切り文字なのか(*)をコード上でわかりやすくするため使用できないよう変更されました。
// * 区切り文字としてスラッシュが使用される例:
background: no-repeat center/80% url("../img/image.png");DartSassでは除算にはmath.div(x, y)記法を使うようにとのことです。
mathモジュールを使用する場合使用するファイル先頭に下記の記述が必要です。
@use "sass:math";css関数の calc(x, y) は変わらず使用可能です。
mash.divがしっくりこない場合、sassではなくcss関数のcalc(x/y)を使用すれば問題ないので、わかりやすい方が使用できればいいと思います。
個人的に移行するときはcalc()のほうが使い勝手が変わらず使用しやすいと感じました(calcがつくため、除算だということも判別しやすいです)。
おわりに
DartSassを導入した際の手順・注意についてまとめました。
今回は既に運用されているWebサイトのコンパイラを移行したため、既存の記述ではエラーになるスタイルやmixinが多くありました。
すべてのSCSSファイルでコンパイルが通るか・Webページで表示崩れがないかの確認を行いましたが、常日頃のコードの棚卸しがいかに必要か実感しました。読み込まれていないスニペットファイルが多くあるとそれだけ確認・修正が長時間になります。
DartSassへの移行を考えている方、移行中のエラーで手間取っていらっしゃる方の一助となれば幸いです。
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(563)
-
イベント(210)
-
カルチャー(54)
-
デザイン(55)
-
インターンシップ(2)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AI 機械学習強化学習
- AIエージェント
- AI人財
- AMD
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOコネクト
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- INCYBER Forum
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- サマーインターン
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイナー
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP