今回は、EmacsからVS Codeに乗り換えて以降開発環境が完全にVS Codeに移行したことを記事にしました。
最近愛用しているVS Codeプラグイン「Jumpy」も紹介しておりますので、是非試してみてください。
目次
はじめに
こんにちは、GMOインターネット株式会社の斉藤です。
以前にブログ記事にも書いたのですが、昨年EmacsからVS Codeに乗り換えました。開発環境をまるっと乗り換えたわけですからそれはもう大きな変化だったわけです。
今現在、私自身の開発環境はVS Code一択になって、Emacsは完全に使わなくなってしまいました。良いエディタなのは間違いありませんが、ちょっと寂しいですね。私は最近GMOの仕事ではPHP, JavaScriptなどを、プライベートではGo, Flutter(Dart), Next.jsあたりを触っています。特に後者のような新しい言語やフレームワークへの対応で、EmacsはVS Codeには確実にかないません。ユーザー数が違うからです。
そして以前のブログでは、Emacsからの乗り換えに当たって導入したVS Codeのプラグインについて紹介したのですが、今回は最近私が愛用しているVS Codeプラグインを紹介したいと思います。
Jumpy
Jumpyはwmaurer氏が開発したVSCodeのカーソル移動を助けてくれるプラグインです。このプラグインを使うと、画面上のどの位置でも2キーストロークで移動することができるようになります。コンセプトはvimのプラグインであるvim-easymotionと似ていますね。
jumpy – Visual Studio Marketplace
以下のGifアニメによる動作説明がわかりやすいです。

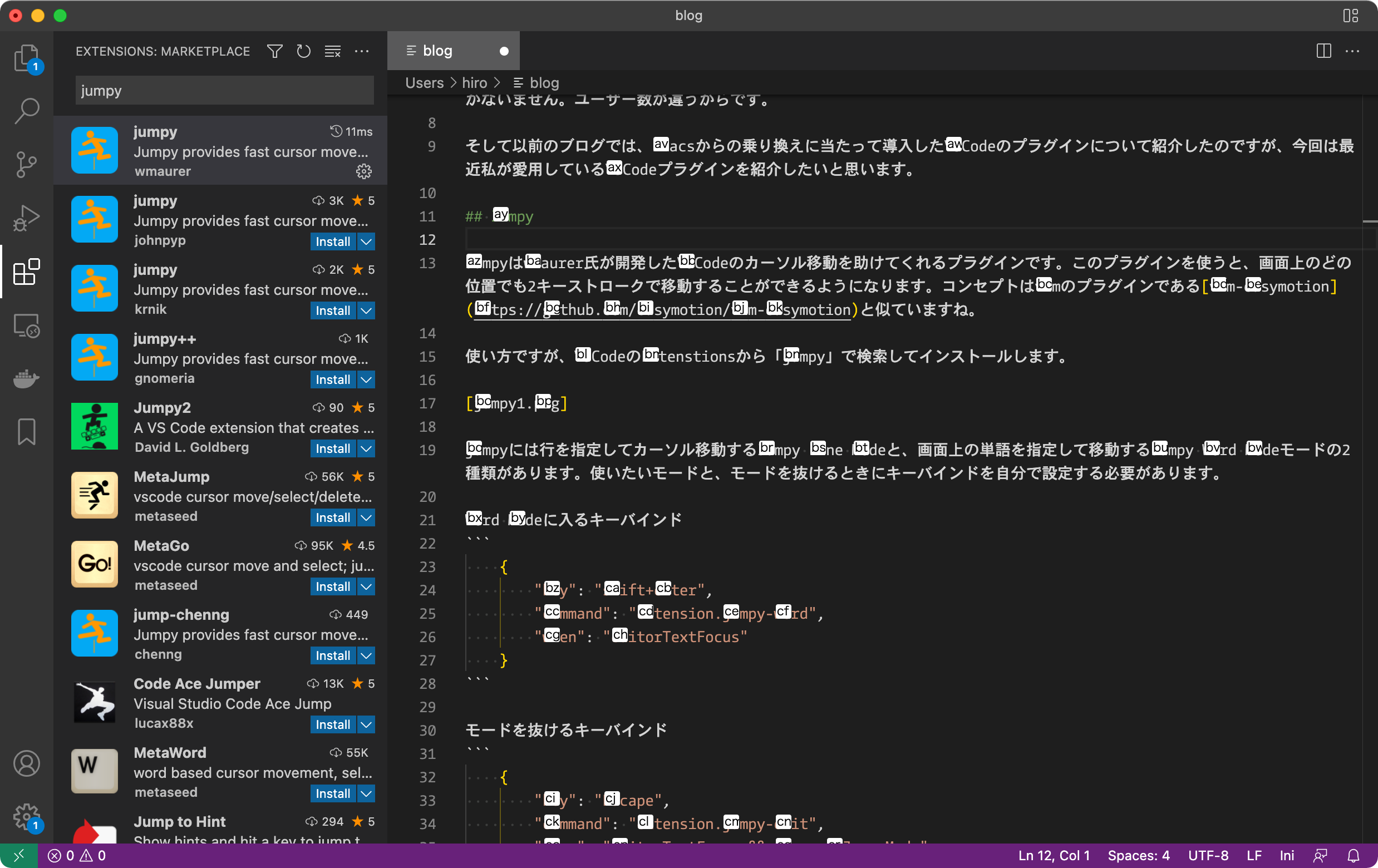
使い方ですが、VSCodeのExtenstionsから「jumpy」で検索してインストールします。
jumpyには行を指定してカーソル移動するJumpy Line Modeと、画面上の単語を指定して移動するJumpy Word Modeモードの2種類があります。使いたいモードと、モードを抜けるときにキーバインドを自分で設定する必要があります。
Word Modeに入るキーバインド
{
"key": "shift+enter",
"command": "extension.jumpy-word",
"when": "editorTextFocus"
}モードを抜けるキーバインド
{
"key": "Escape",
"command": "extension.jumpy-exit",
"when": "editorTextFocus && jumpy.isJumpyMode"
}モードに入る/抜けるという考え方は、モードを持っているエディタに慣れていない方にはわかりにくいかもしれません。ただ、VSCodeにはこういった形式のプラグインが多くあるので理解しておくに越したことはないです。
ここまで設定できれば、jumpyが使えるようになります。

おわりに
エディタのカーソルの移動効率を上げることができれば生産性もあがるので重要です。私がもともとEmacsユーザだったのも、キーバインドを大量に登録してカーソル移動も含めていろいろな機能を少ないキーで呼び出せるようにしたかったからです。そこからすると、画面上のどの位置にでもすぐに飛べるjumpyは優れものです。
ぜひ皆様も使ってみてください。おすすめです。
それではまた次回お目にかかりましょう。
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(563)
-
イベント(210)
-
カルチャー(54)
-
デザイン(55)
-
インターンシップ(2)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AI 機械学習強化学習
- AIエージェント
- AI人財
- AMD
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOコネクト
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- INCYBER Forum
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- サマーインターン
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイナー
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP