Power Apps と Power Automate はどちらもMicrosoft365のサービスなので、連携して簡単にアプリ開発が可能になっています。 今回はアプリのロジック部分はPower Automateで、インターフェース部分はPower Appsという構成で簡単ローコードアプリ開発方法を紹介します。
目次
Power Automateの弱点
Power Automateには様々なクラウドサービスを利用できるコネクタが豊富に用意されおり、認証手続きなどをアプリに実装する際の面倒な手続きなどを簡略化できるので、ローコードと併せてアプリ開発のハードルが格段に低くなっています。一方、残念なことにアプリを公開してユーザーに利用してもらうという点において、ユーザーインターフェースの部分では実質開発者用のみ用意されているだけなので、この点がPower Automateの弱点となります。
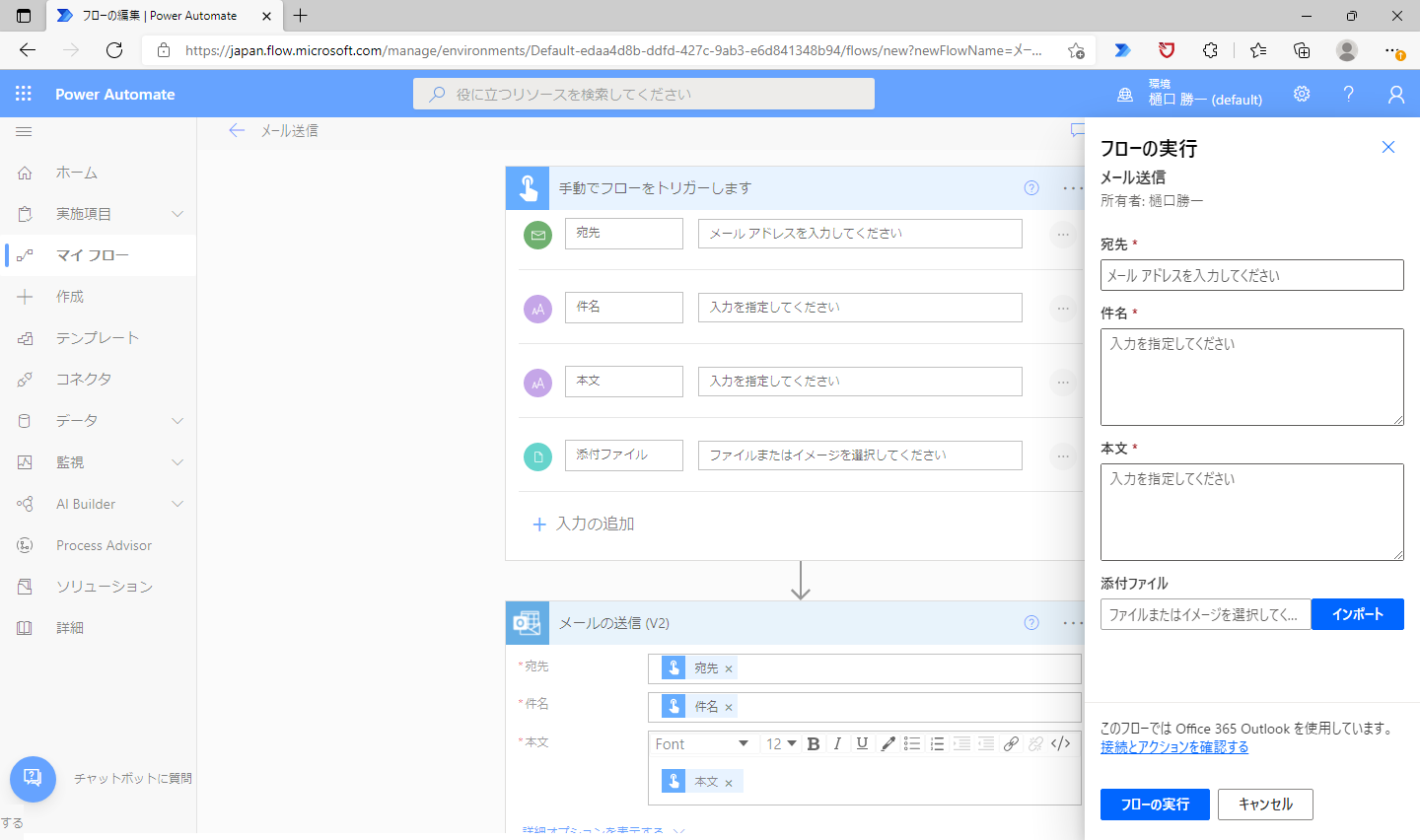
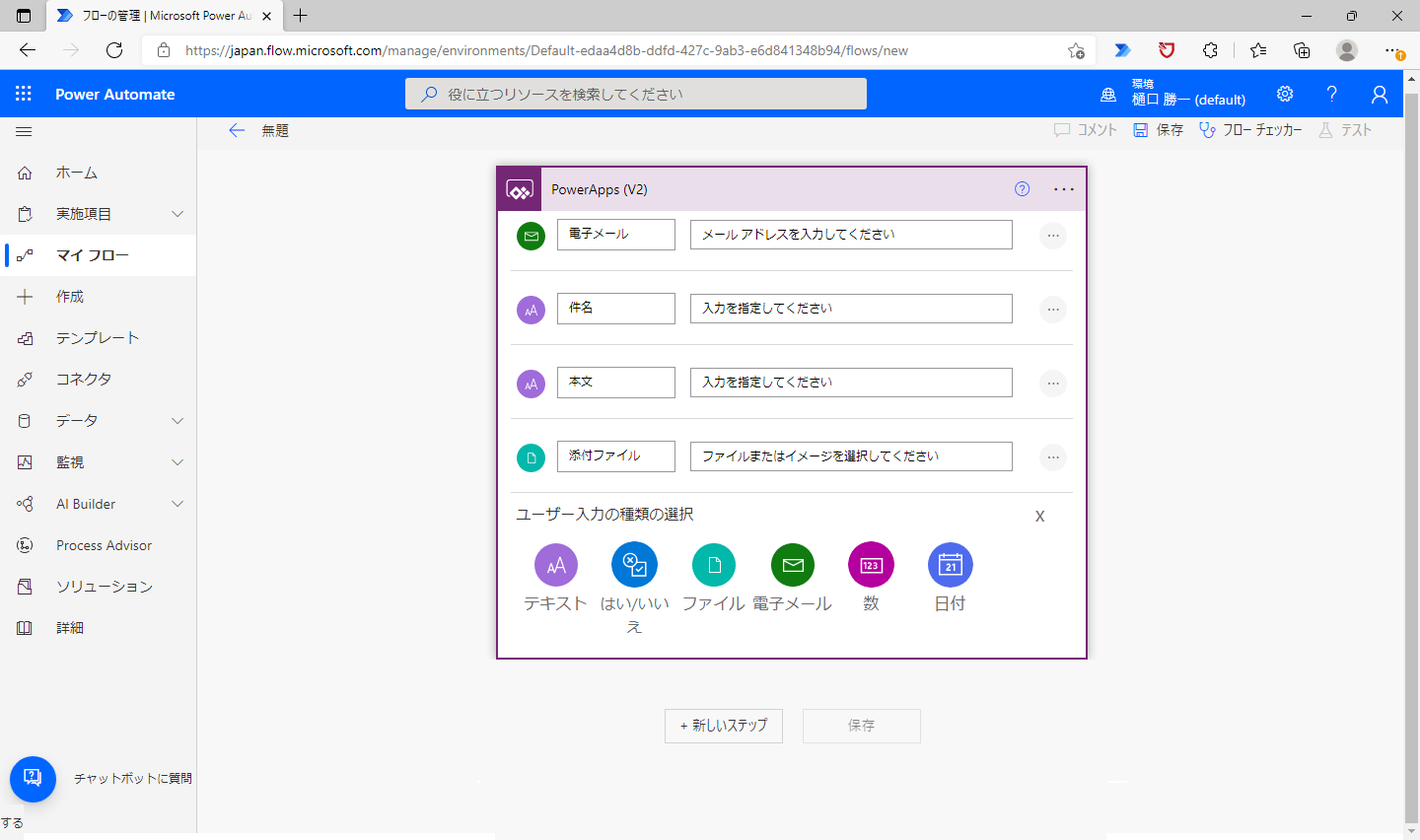
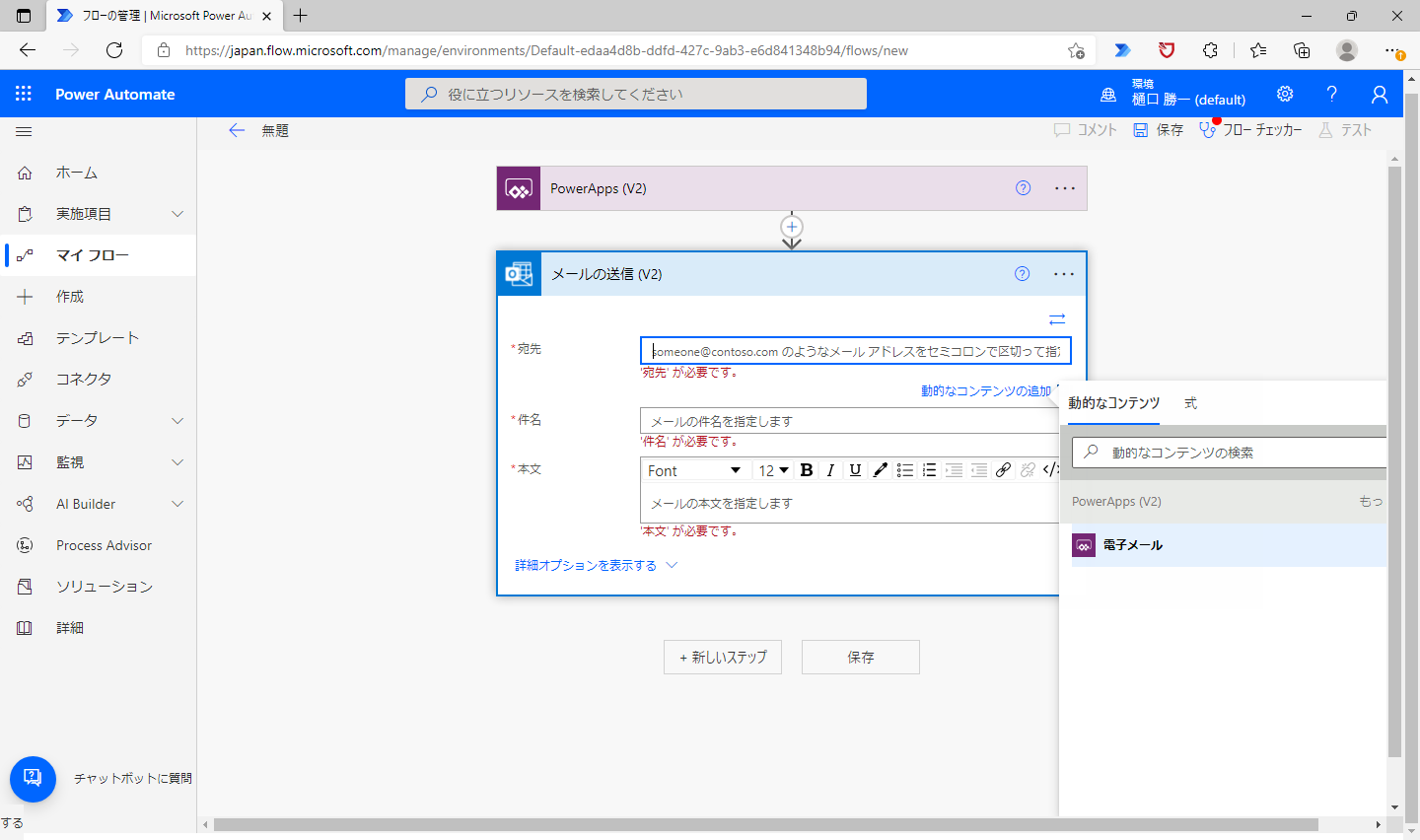
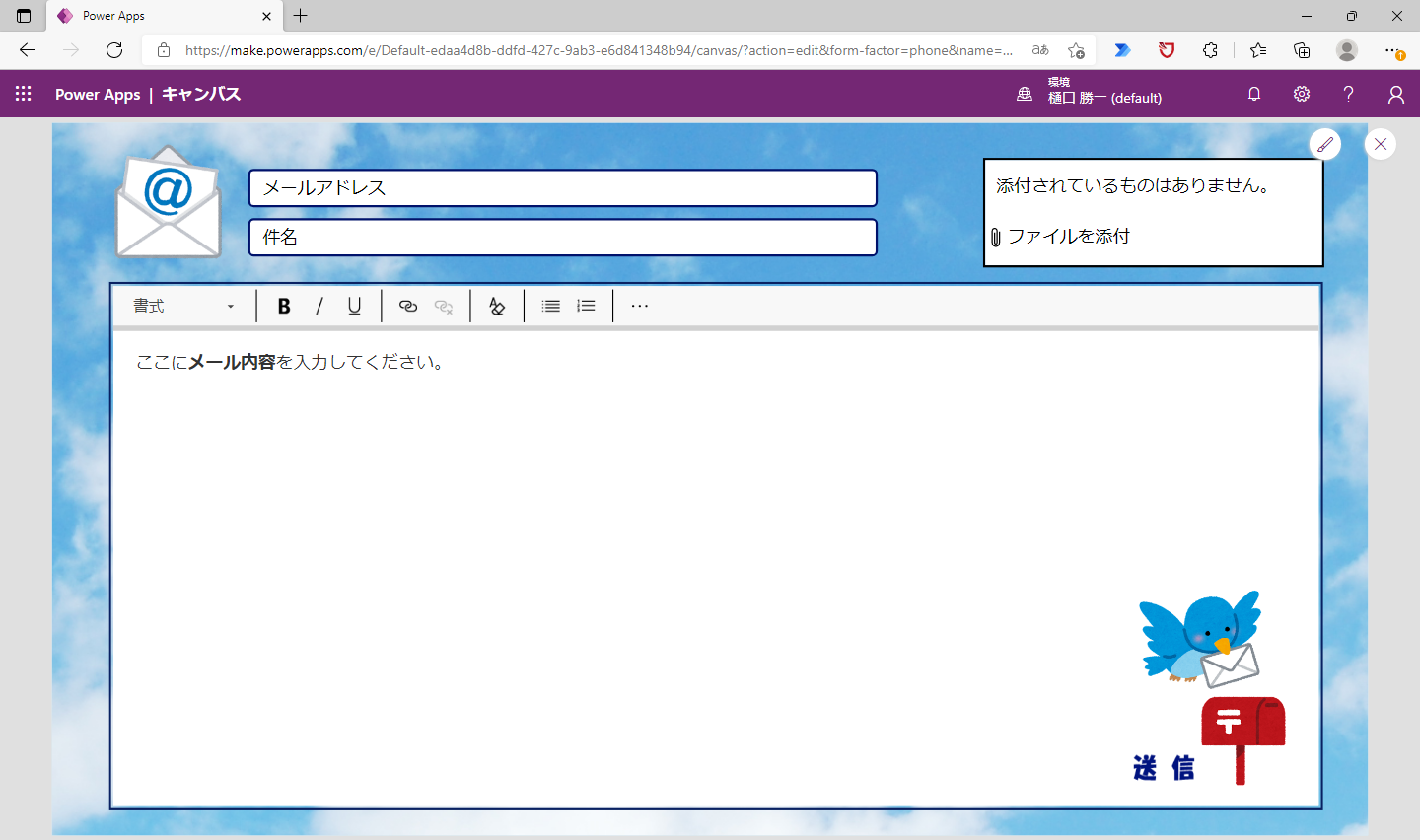
例えばメール送信アプリを作成してみると、宛先、件名、本文、添付ファイルの入力はこのようにプアインタフェースとなります。

Power Appsと連携するフローの作成
まずは、PowerAppsから呼び出されるロジック部分をPower Automateで作成してゆきます。今回はメール送信するフローを作成します。
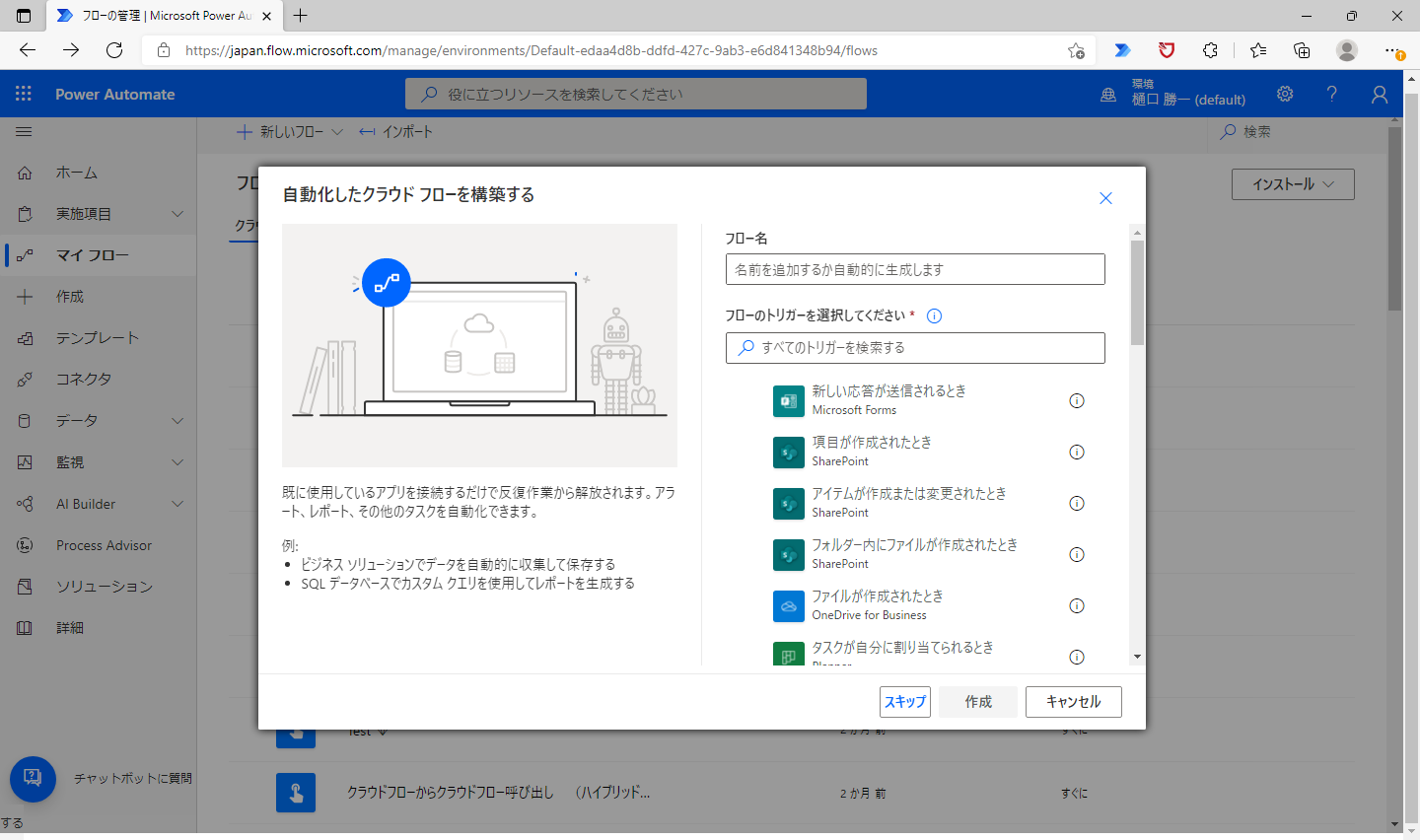
新しいフローの作成から、「自動化したクラウドフロー」を選択して、「スキップ」を選択します。

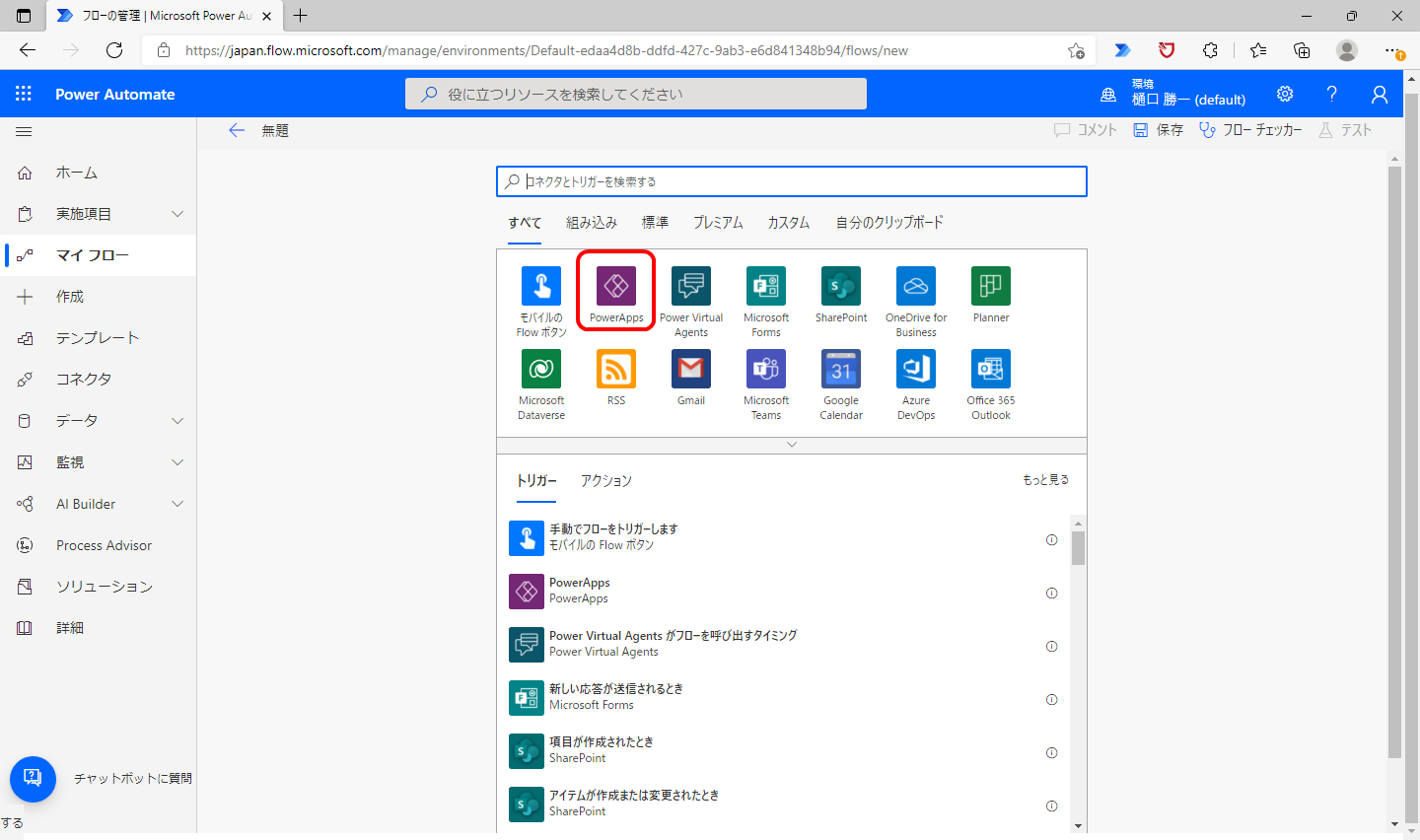
コネクタの一覧から「PowerApps」を選択します。

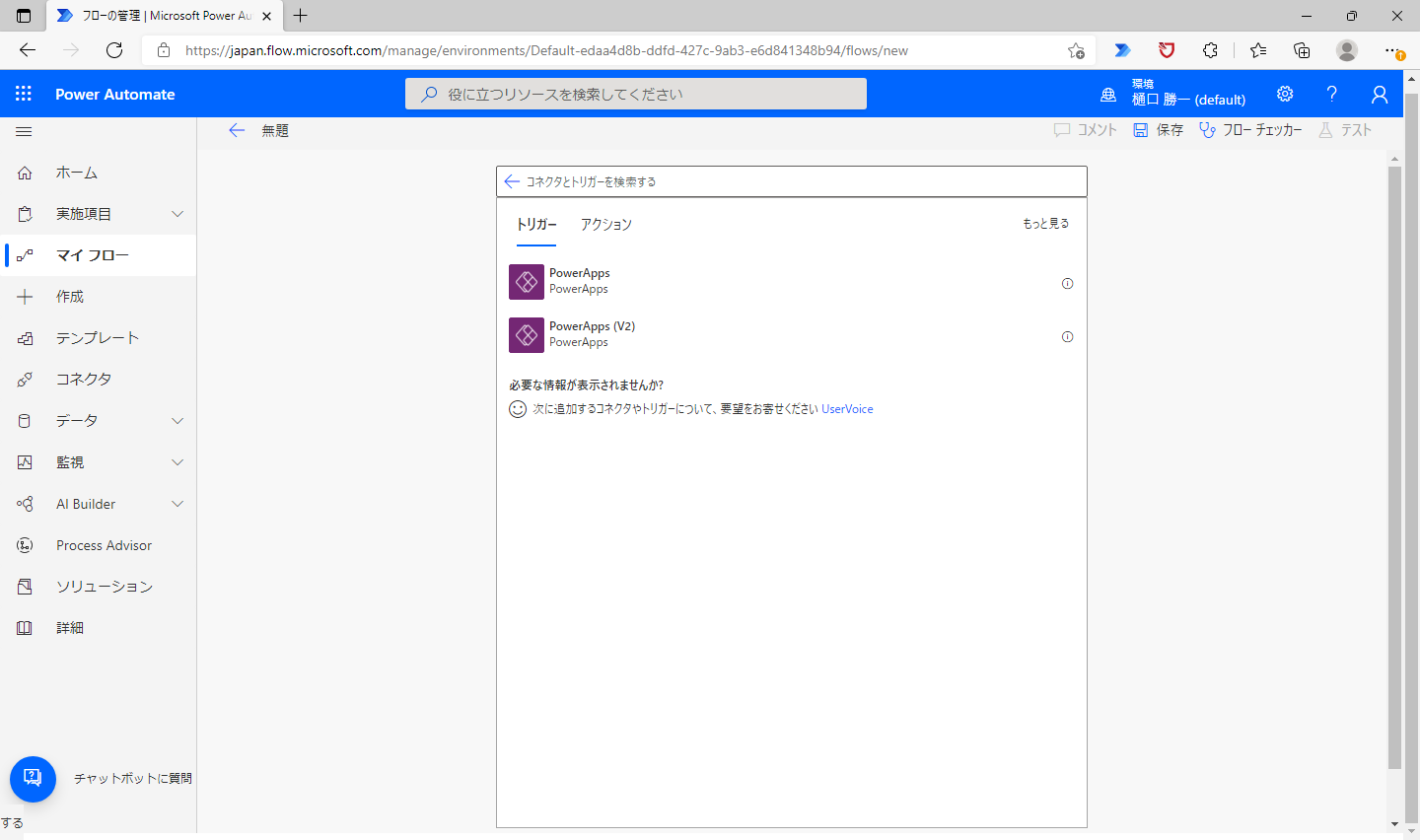
トリガーから「PowerApps(V2)」を選択します。

メールアプリに使用するメールアドレス、件名、本文の受け渡しの設定をします。
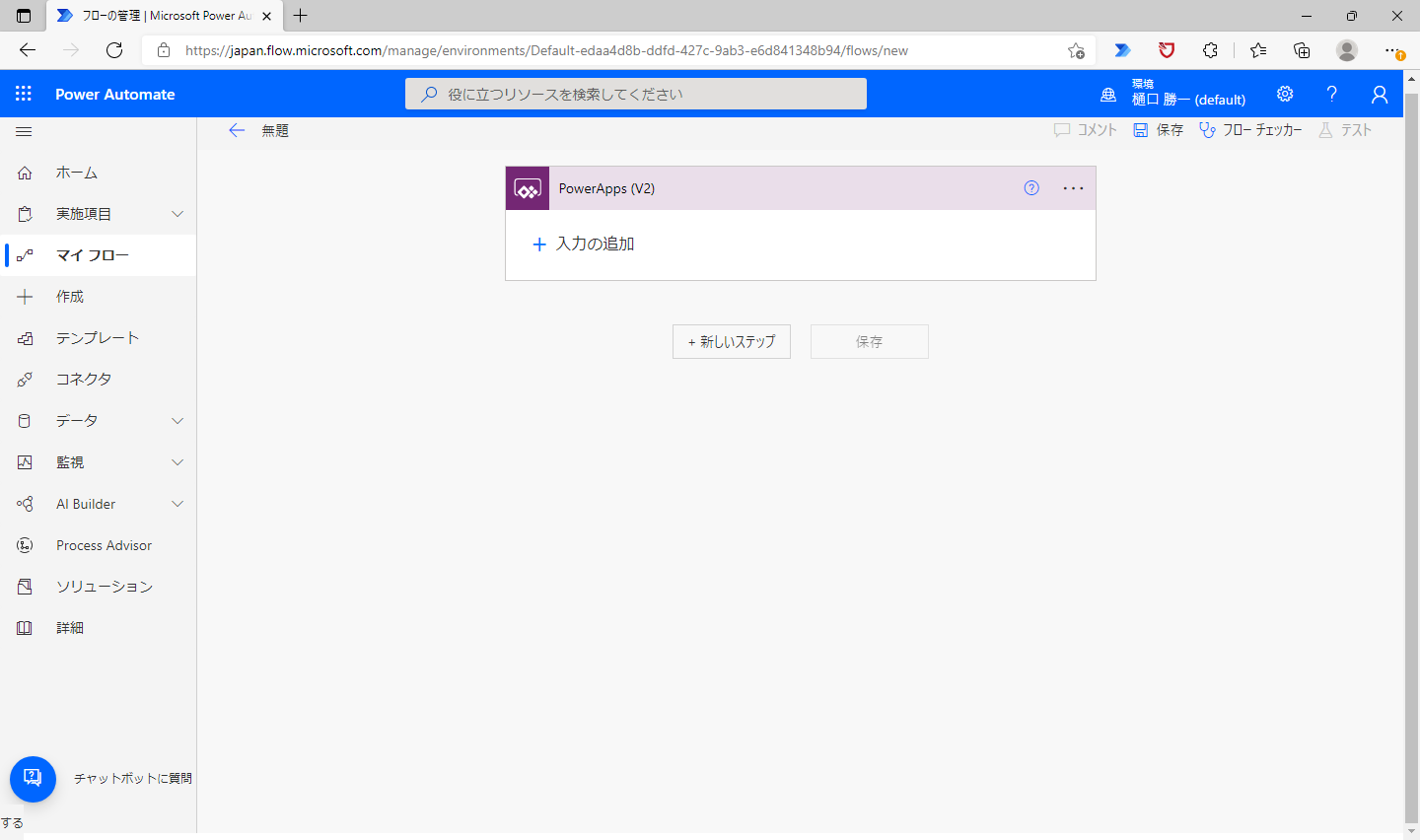
「入力の追加」を選択します。

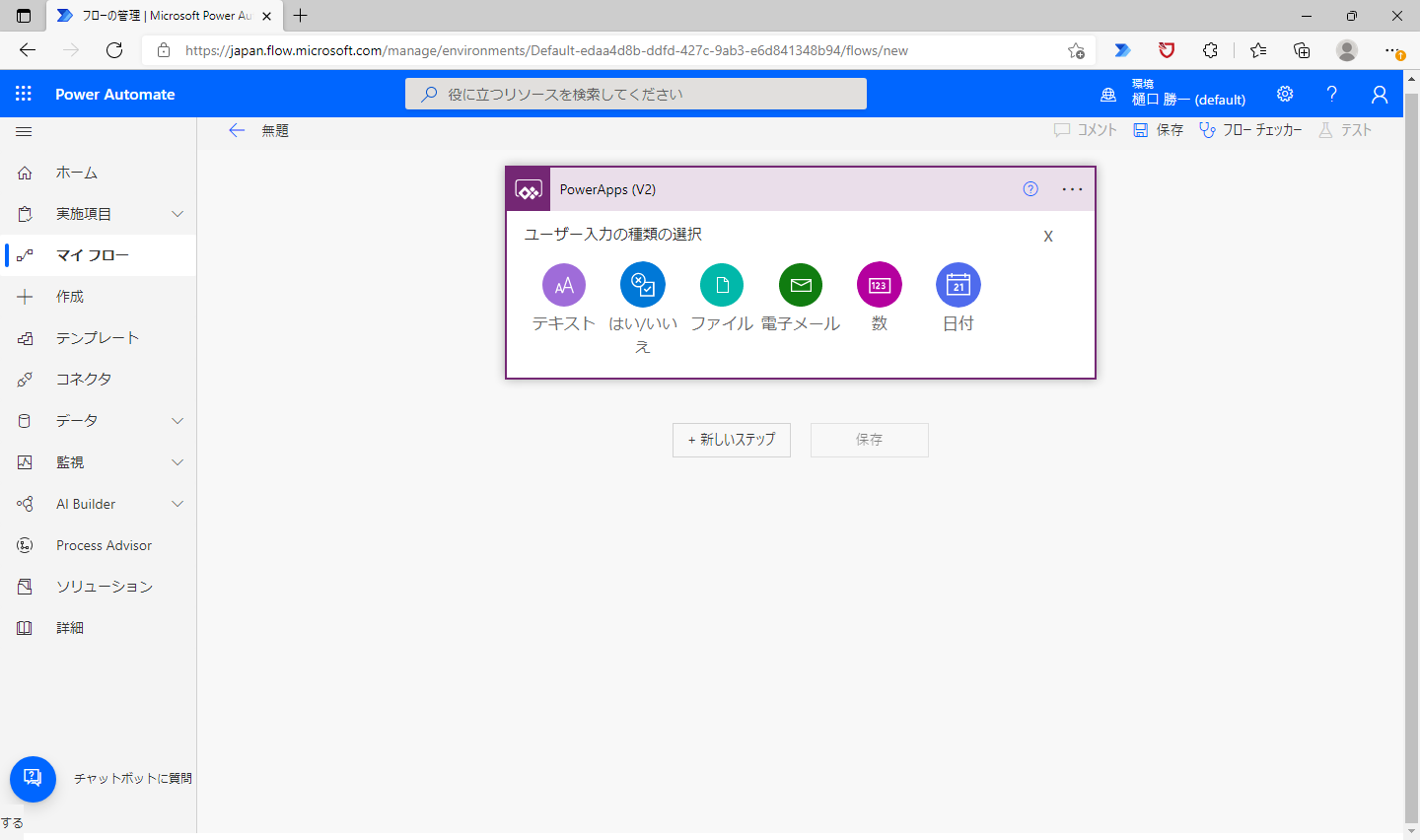
「電子メール」を選択します。種類を選択することで、メール形式としての文字列の入力チェックが可能となります。

件名、本文は「テキスト」、添付ファイルは「ファイル」を選択して項目名を変更しておきます。

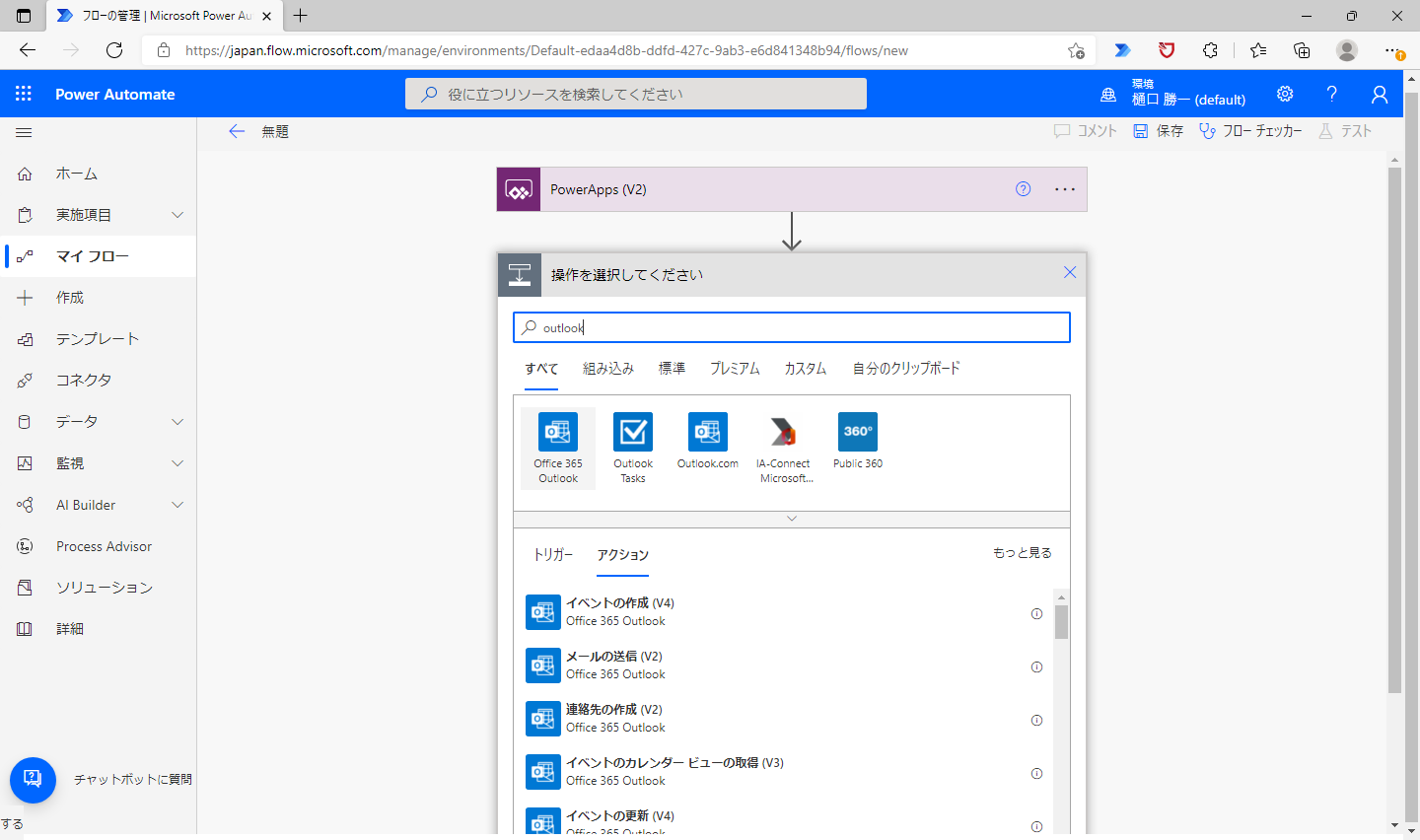
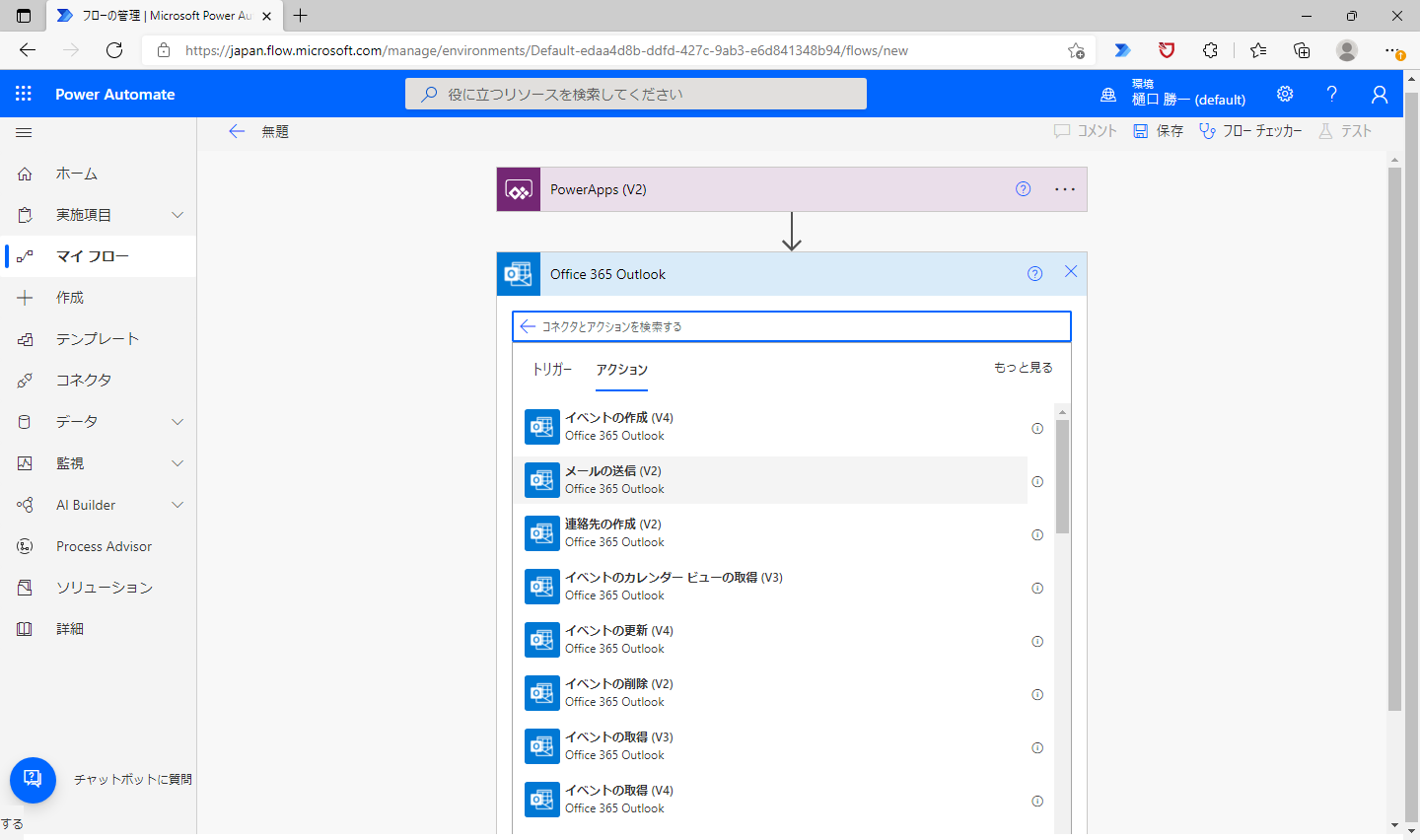
次に「新しいステップ」を選択して、「Office 365 Outlook」を選択します。

アクションから「メールの送信(V2)」を選択します。

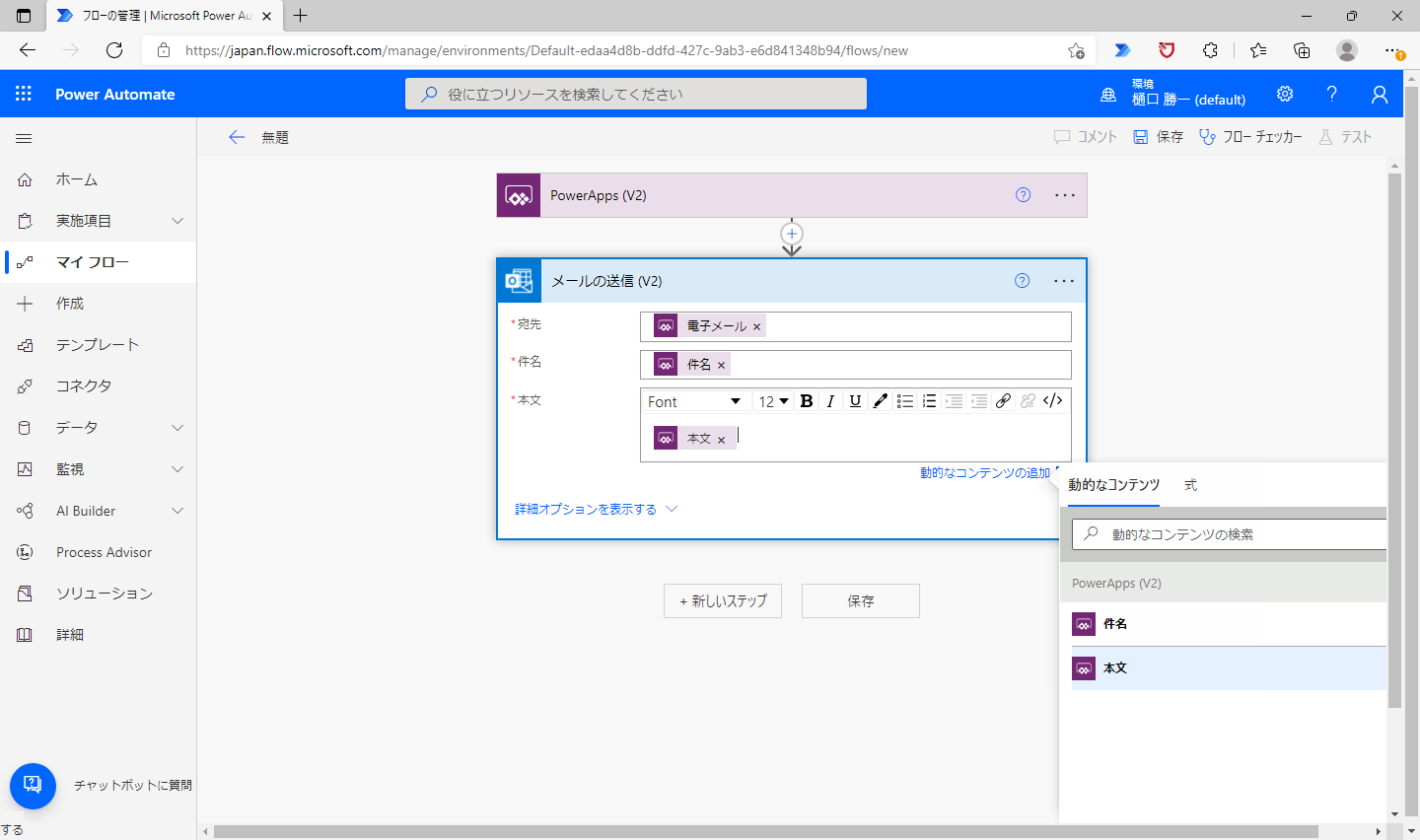
宛先を選択して「動的なコンテンツの追加」を選択します。上のステップで定義した「電子メール」を割り当てます。

同様に件名と本文、にも動的なコンテンツを割り当てます。

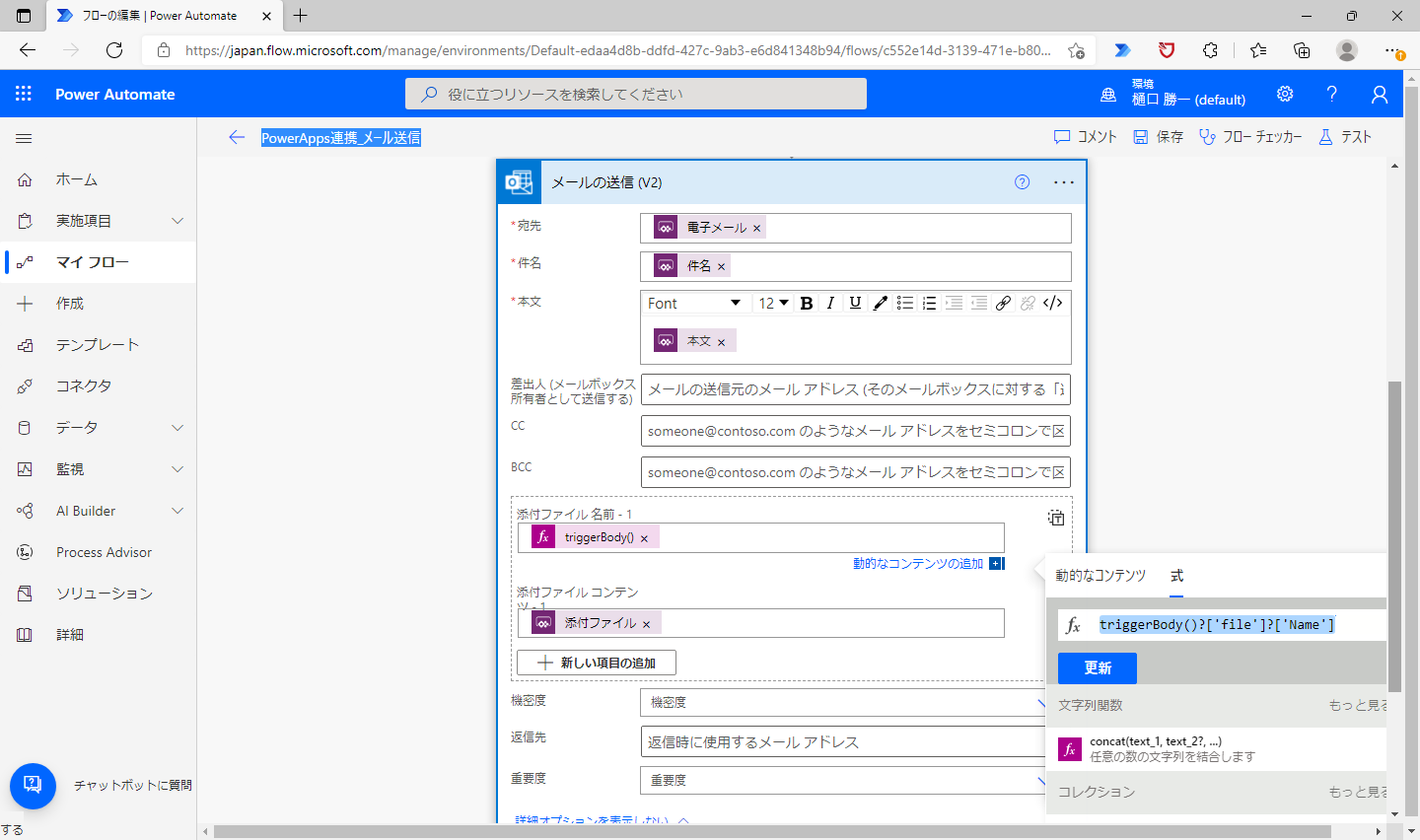
詳細オプションを選択して、添付ファイル名には送られてくる添付ファイル名として
triggerBody()?['file']?['Name']こちらの式を設定します。
添付ファイルコンテンツには「添付ファイル」を割り当てます。
ついでに左上の名前を変更しておきましょう。

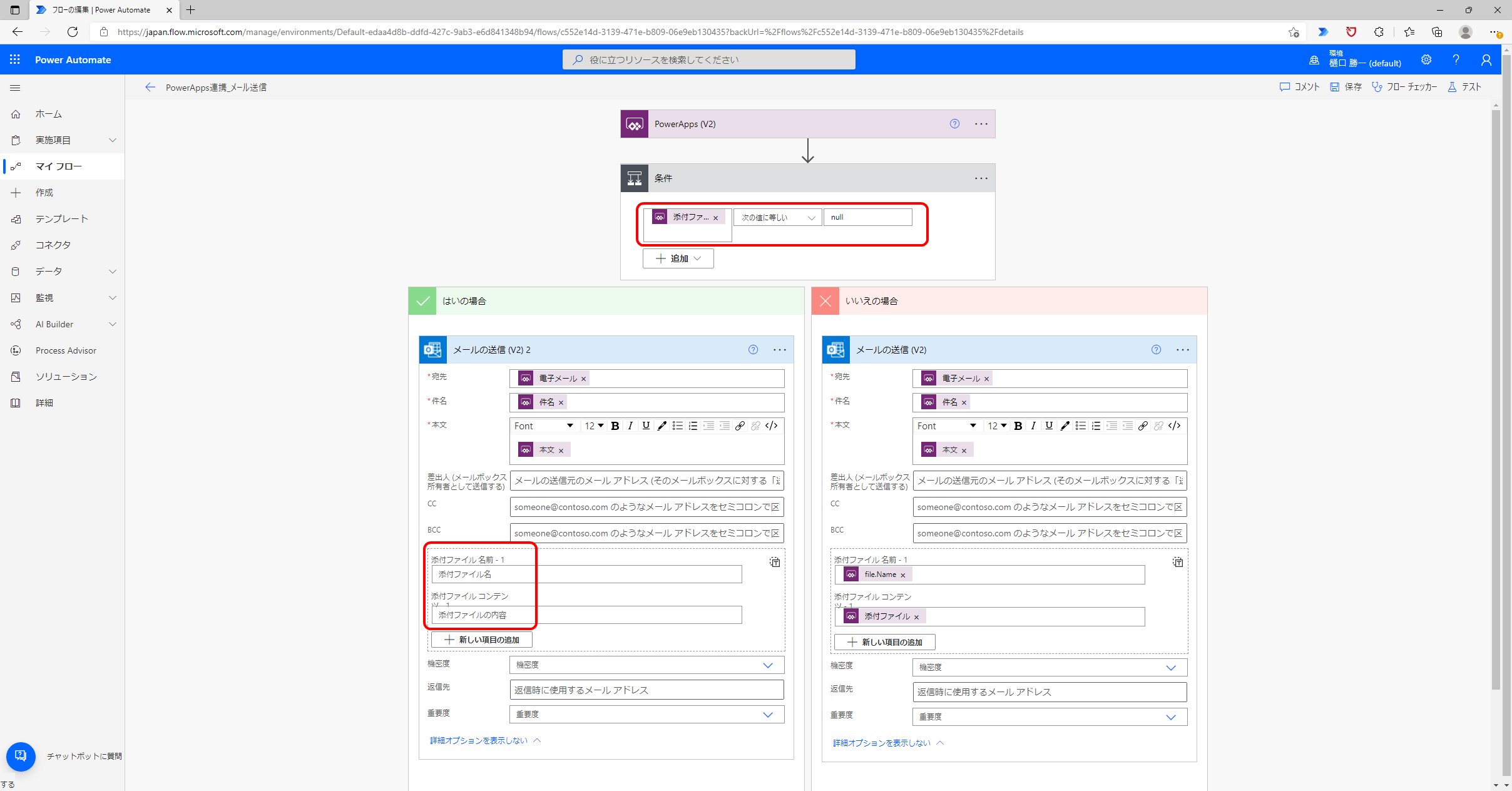
さらに、このまま添付ファイルが無い状態でメール送信をしようとするとエラーとなってしますので、添付ファイルがある場合とない場合の分岐を追加します。
条件式としては “添付ファイル=null” を判別して、分岐します。
以上でフローの作成は完了です。忘れずに保存しておきましょう。

Power Appsアプリの作成
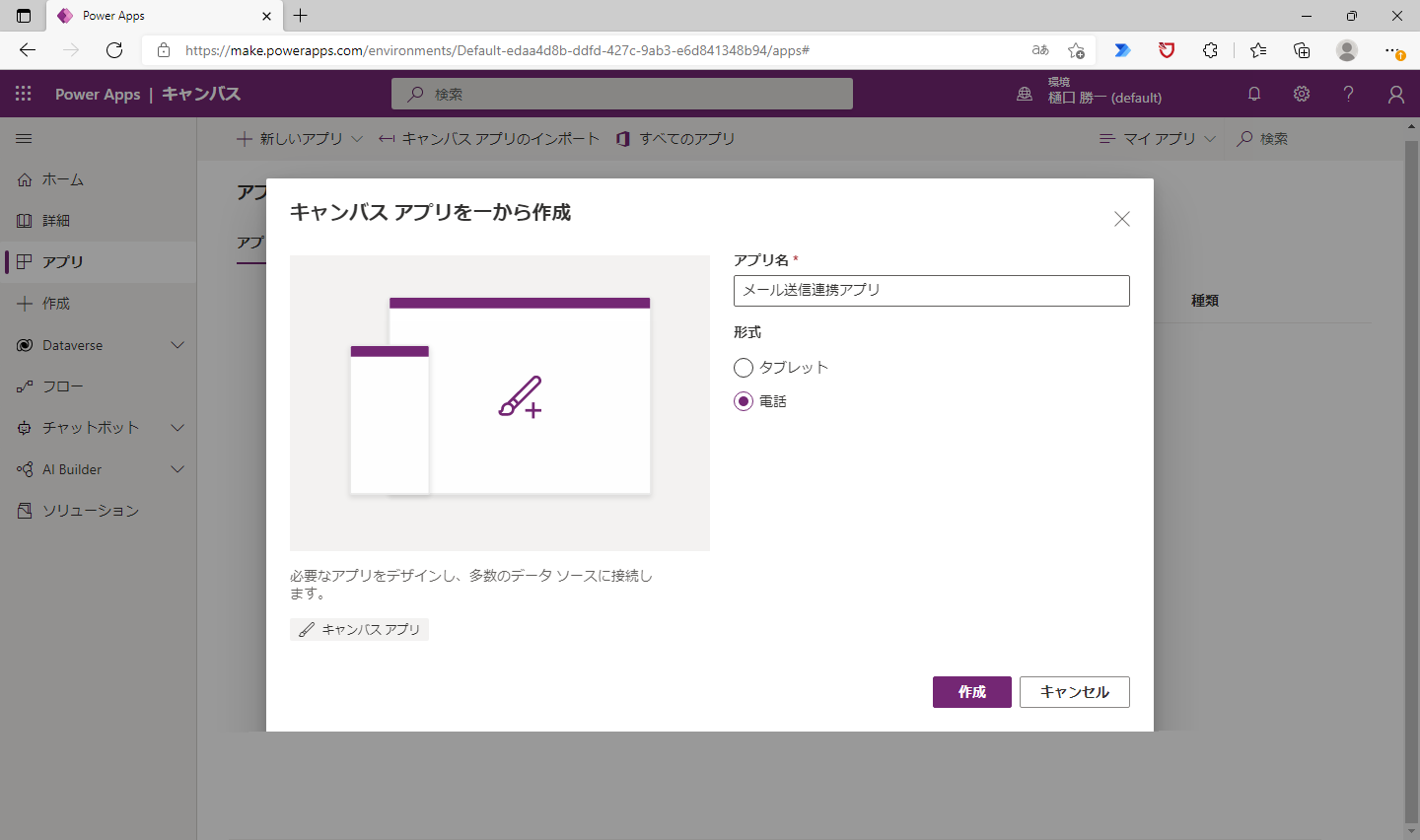
続いてPower Appsを開いてアプリを作成してゆきます。

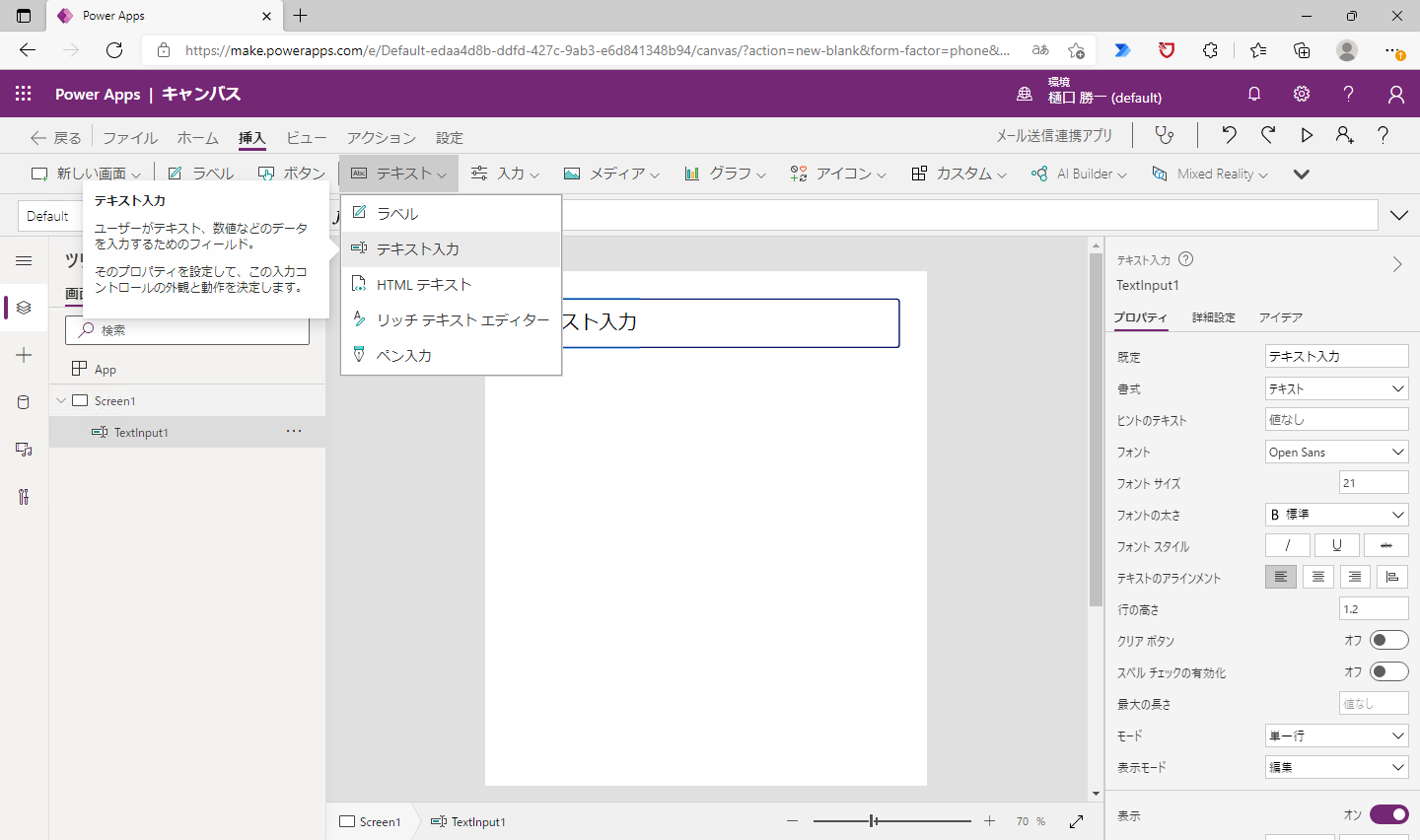
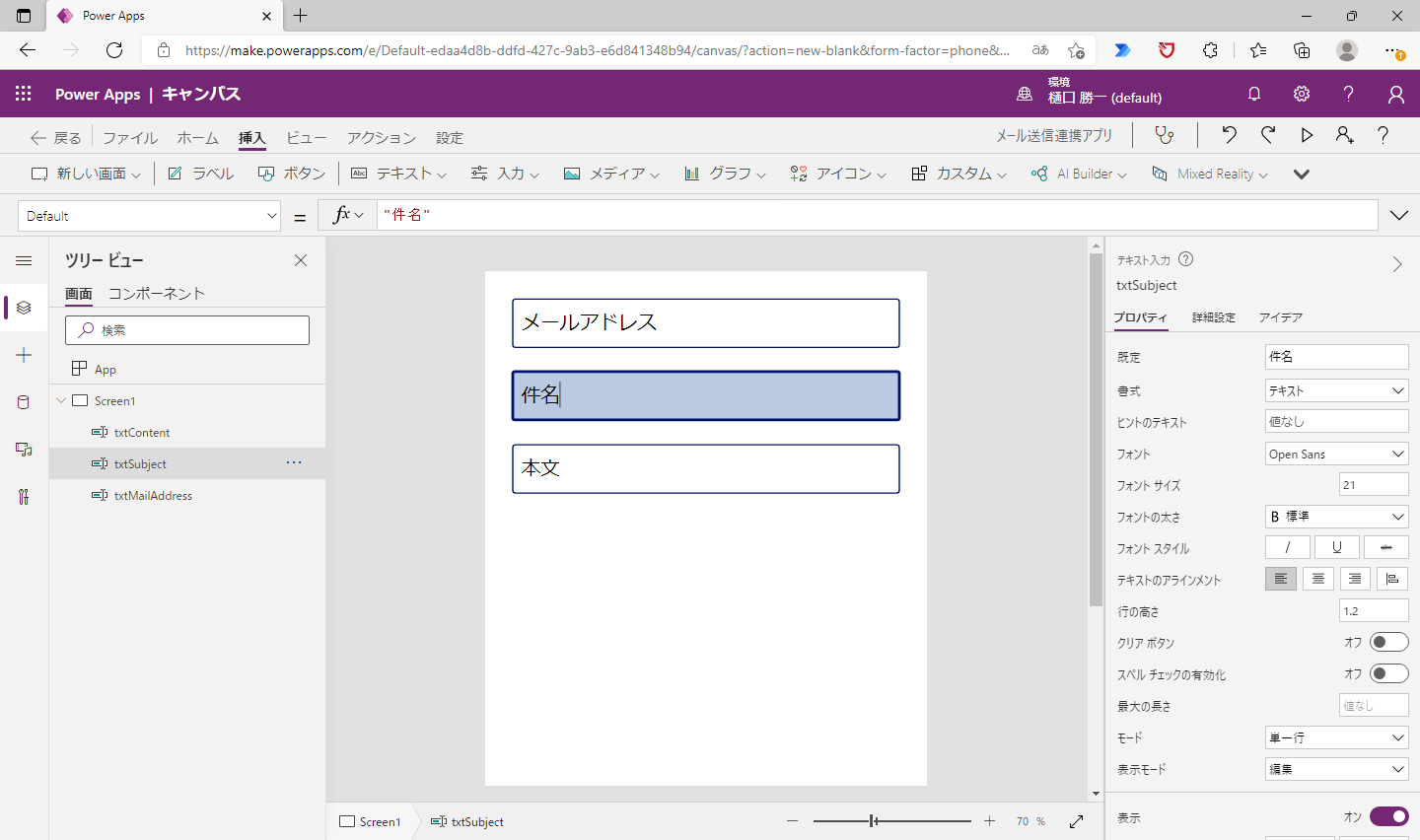
「挿入」メニューから「テキスト」-「テキスト入力」を選択して、メールアドレス、件名、本文用に3つ配置します。

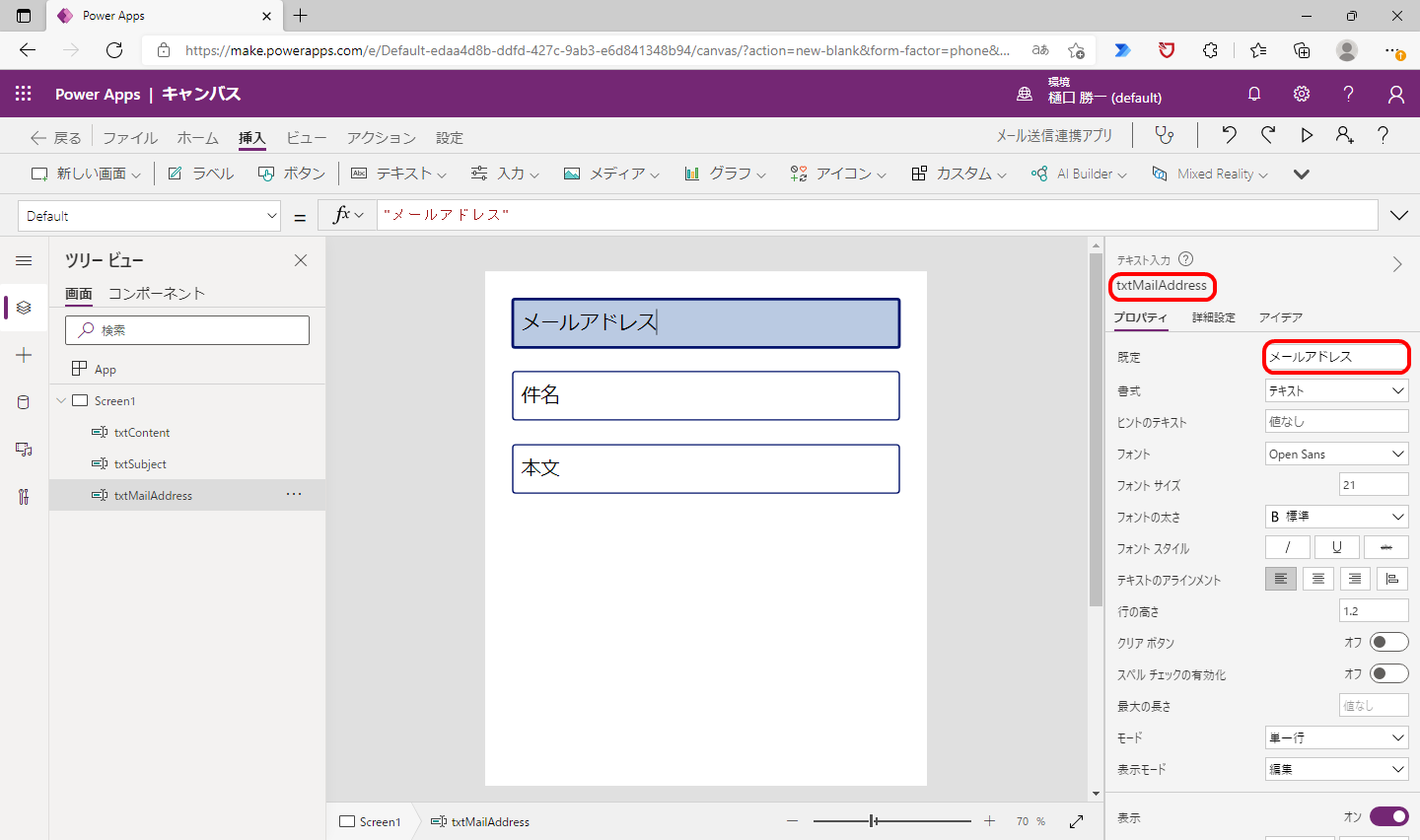
メールアドレス用テキストボックスの名前と既定プロパティーを設定します。

同様に件名の設定を行います。

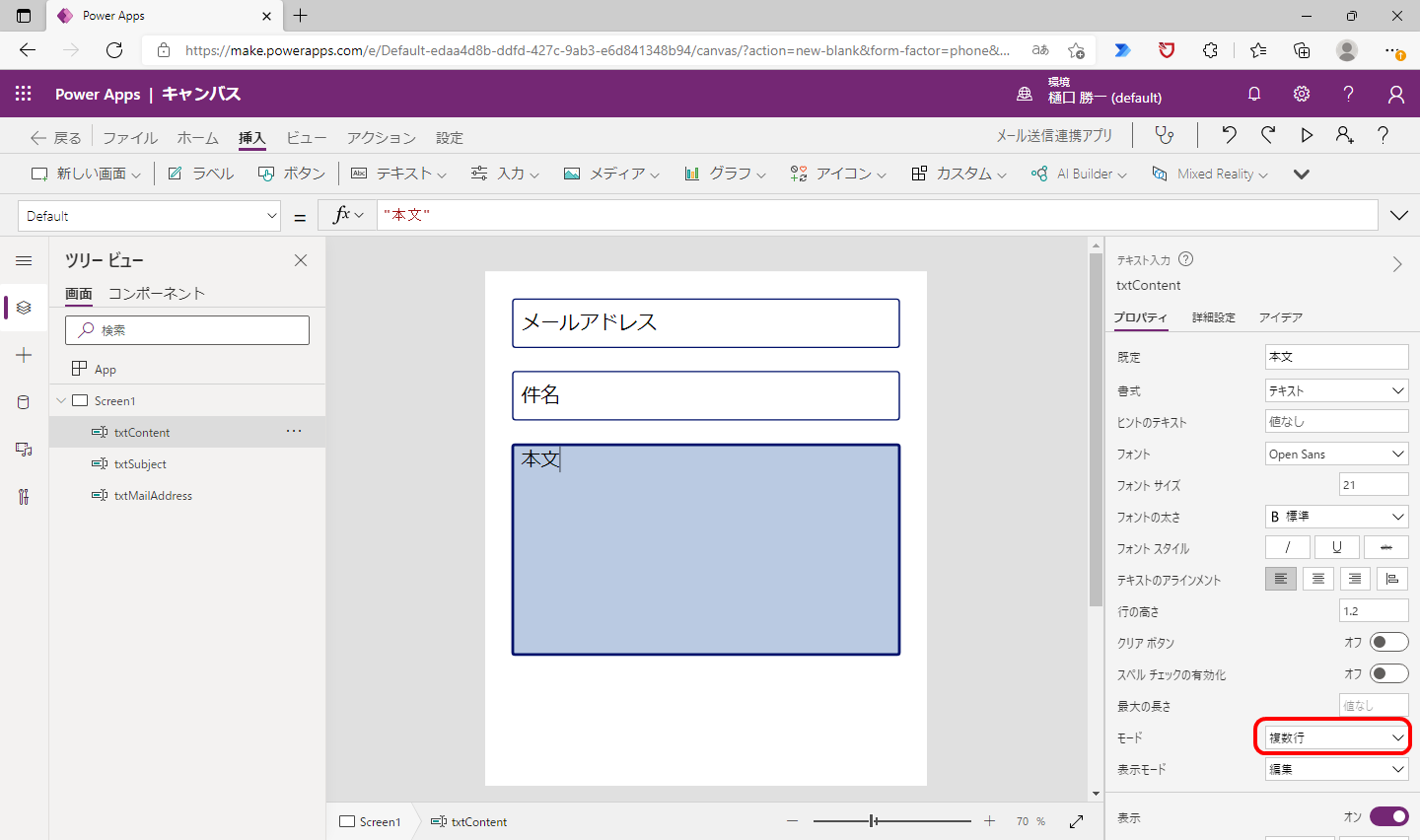
本文のモードは「複数行」を設定します。

添付ファイルのアップロードを可能にするにはひと手間工夫が必要です。Power AppsではSharePointリストの添付ファイルカードを利用する時だけ「添付ファイルコントロール」が表示されるようになっています。一時的にSharePointのリストに接続して「添付ファイルコントロール」を表示させて再利用する方法になります。
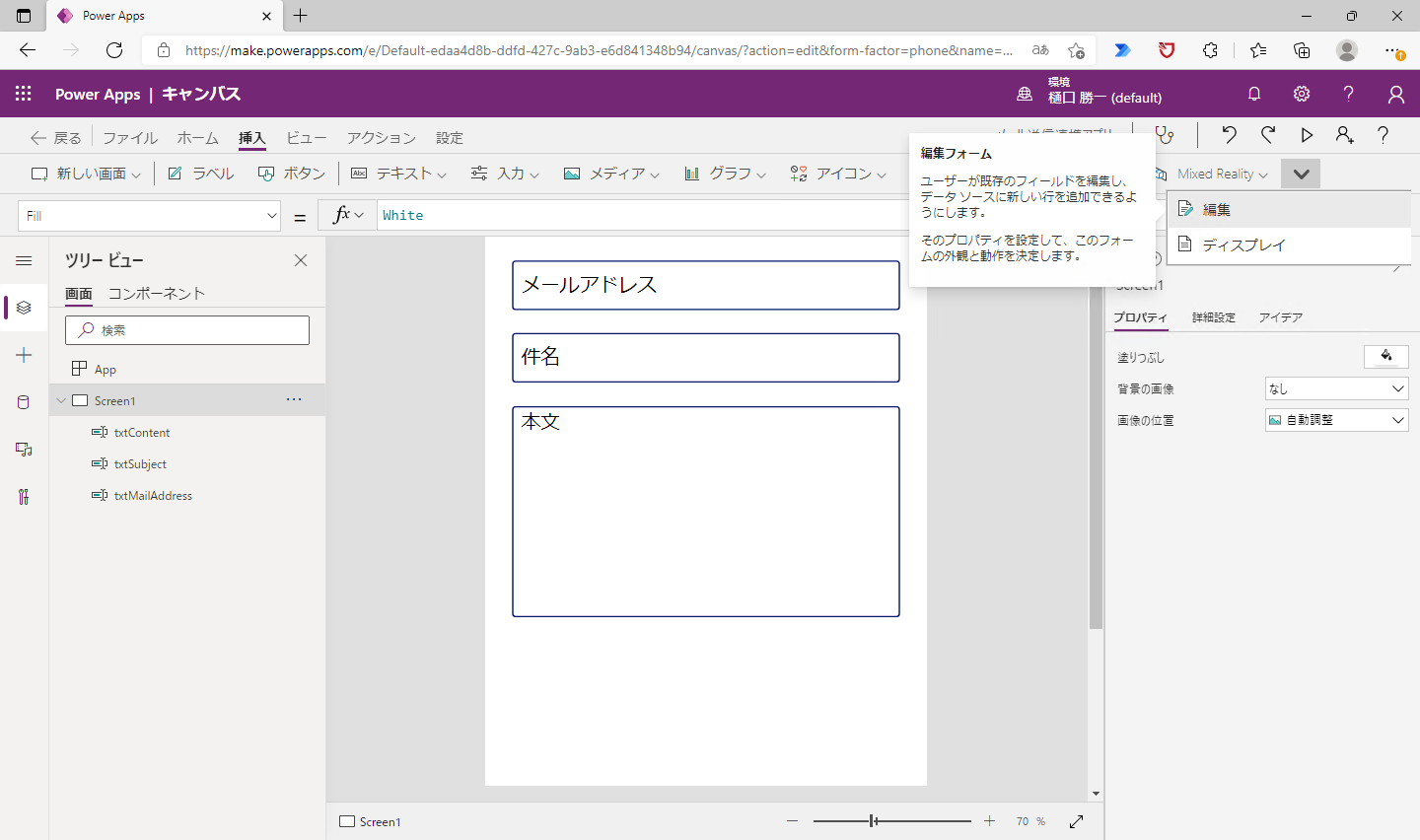
「挿入」メニューから「フォーム」-「編集」を選択します。

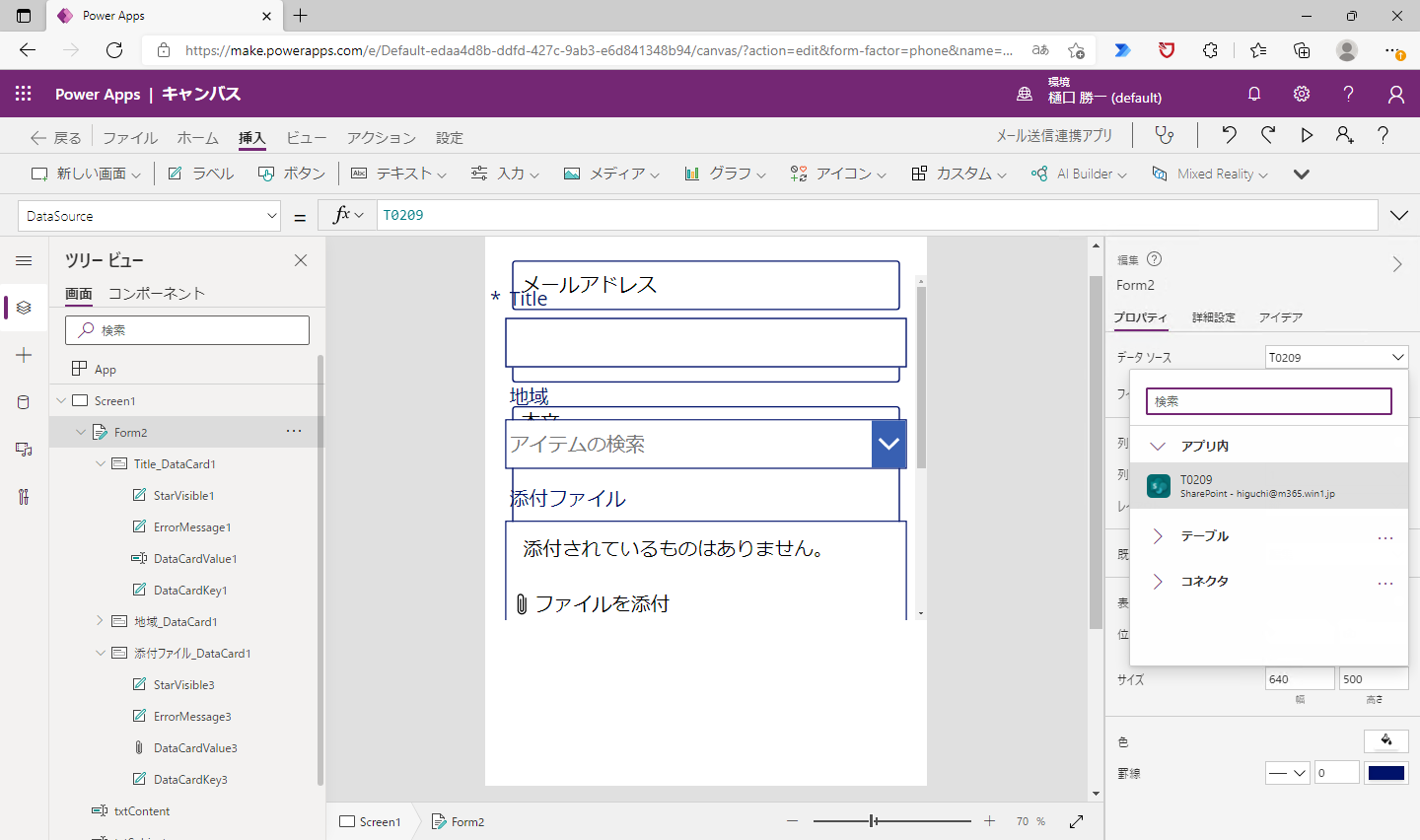
「データソース」から「コネクタ」-「SharePoint」を選択して、適当なリストを選択して一時的に接続します。
「挿入」メニューから「フォーム」-「編集」を選択します。
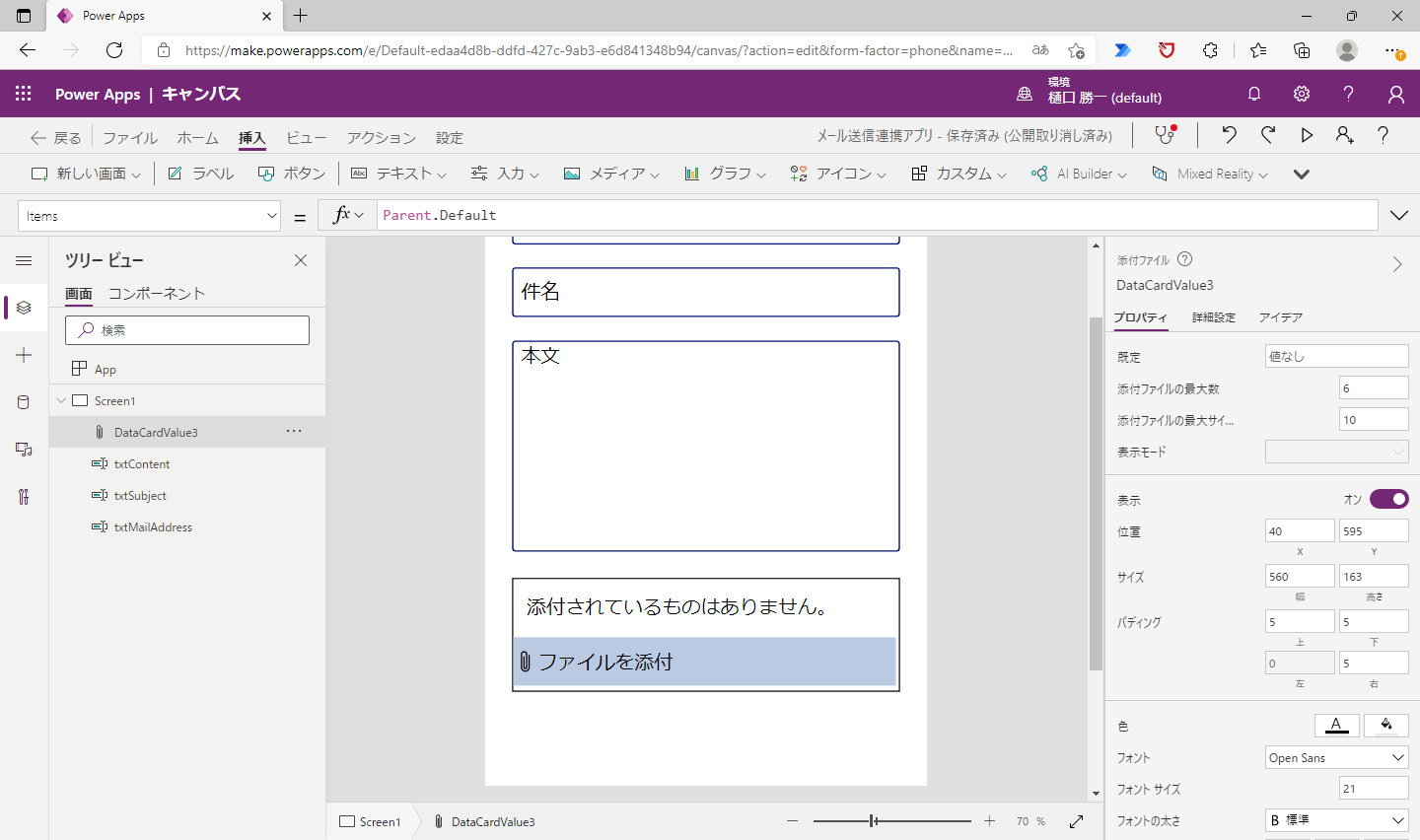
「添付ファイルコントロール」が表示されます。必要なのはこの「添付ファイルコントロール」だけなので、選択して「Ctrl+C」でコピーしておきます。

コピーした「添付ファイルコントロール」を「Ctrl+V」で貼り付けます。

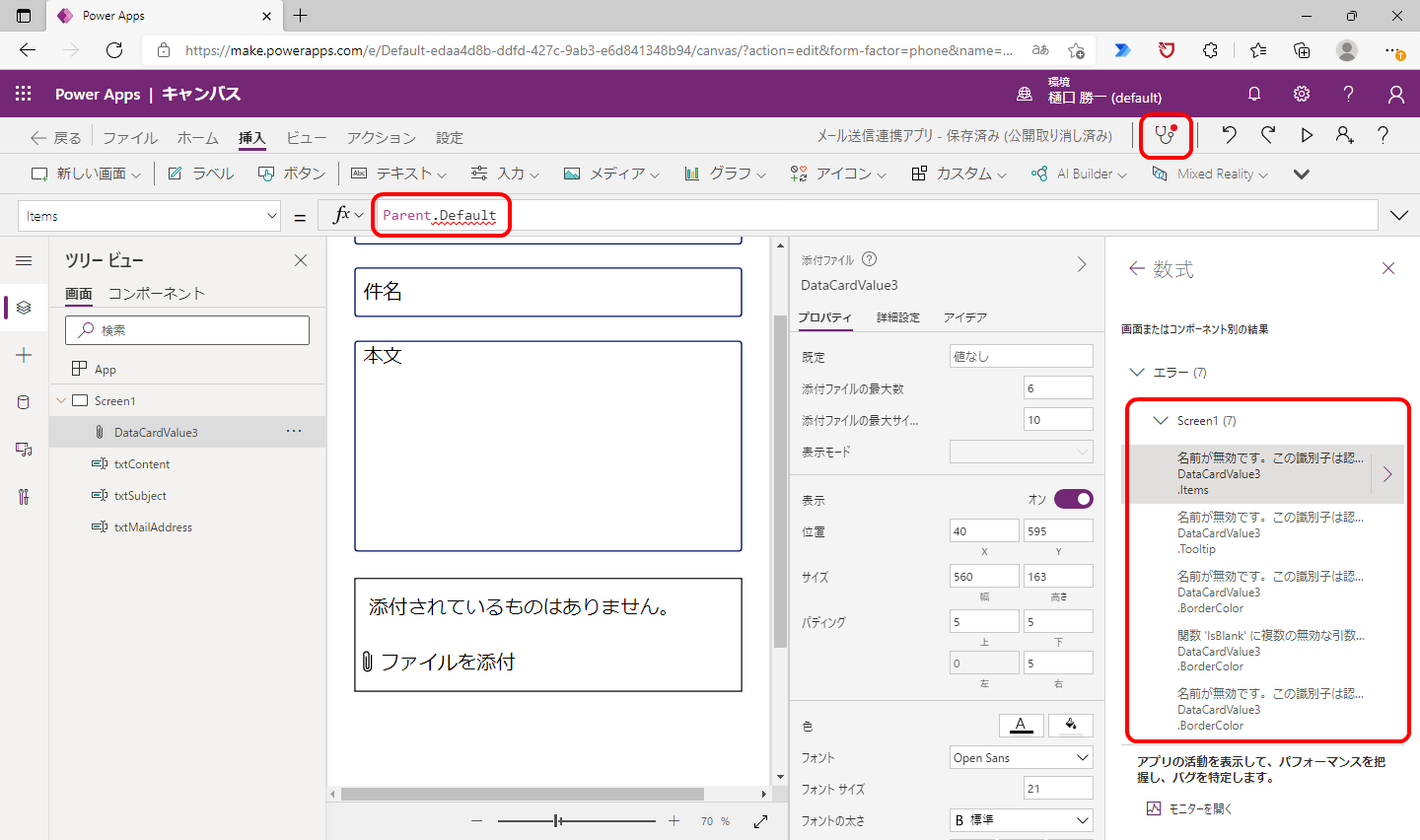
エラーが出ているので、エラー該当箇所は全て数式を空白にしてしまいます。

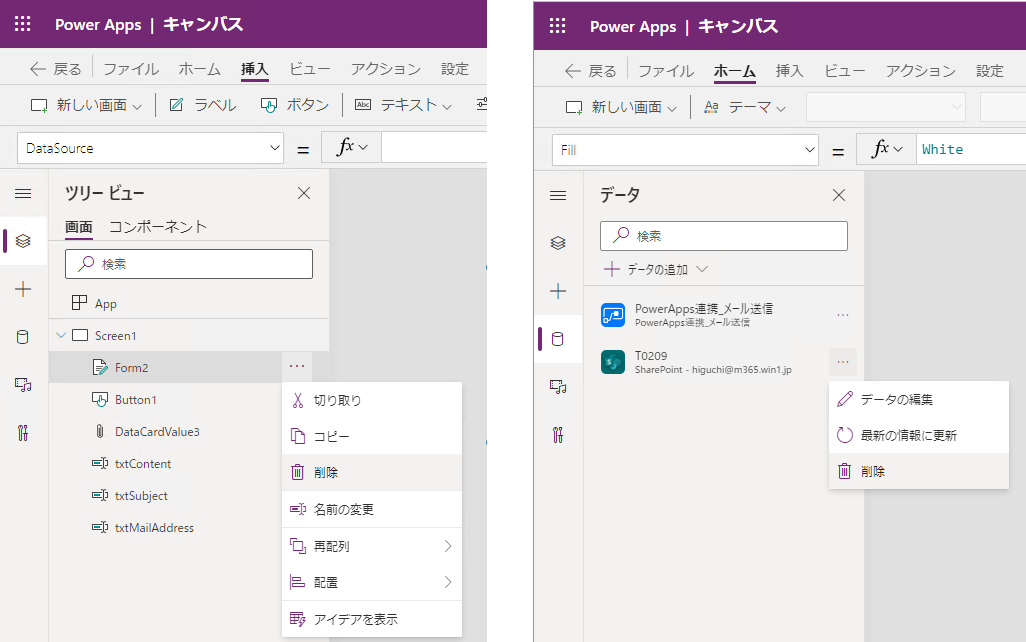
追加した編集フォーム(Form2)は不要となるので消去しておきます。SharePointへのコネクタも不要となるので、左メニューのデータから削除しておきます。

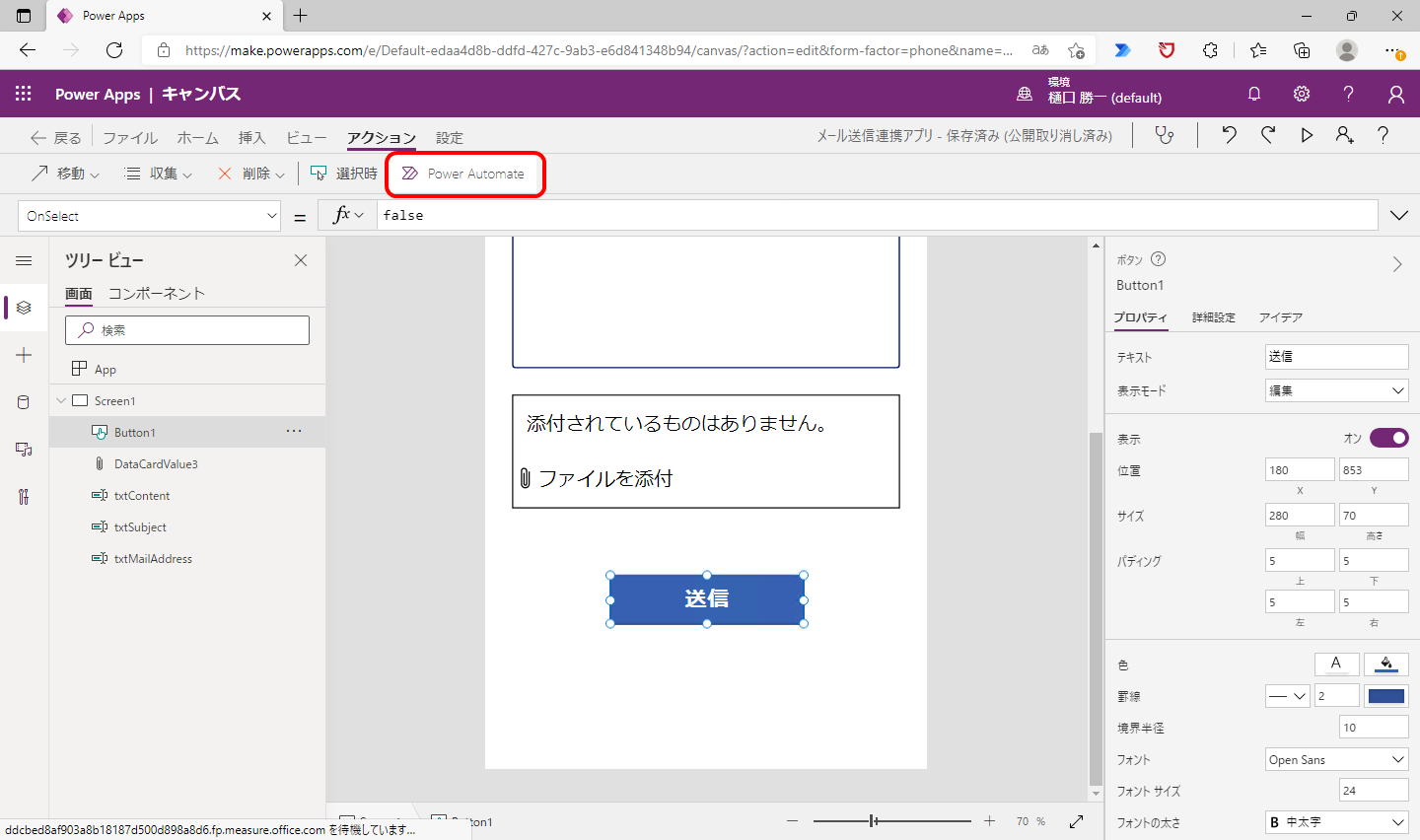
「挿入」メニューから「ボタン」を選択して配置します。「テキスト」を“送信”に変更します。
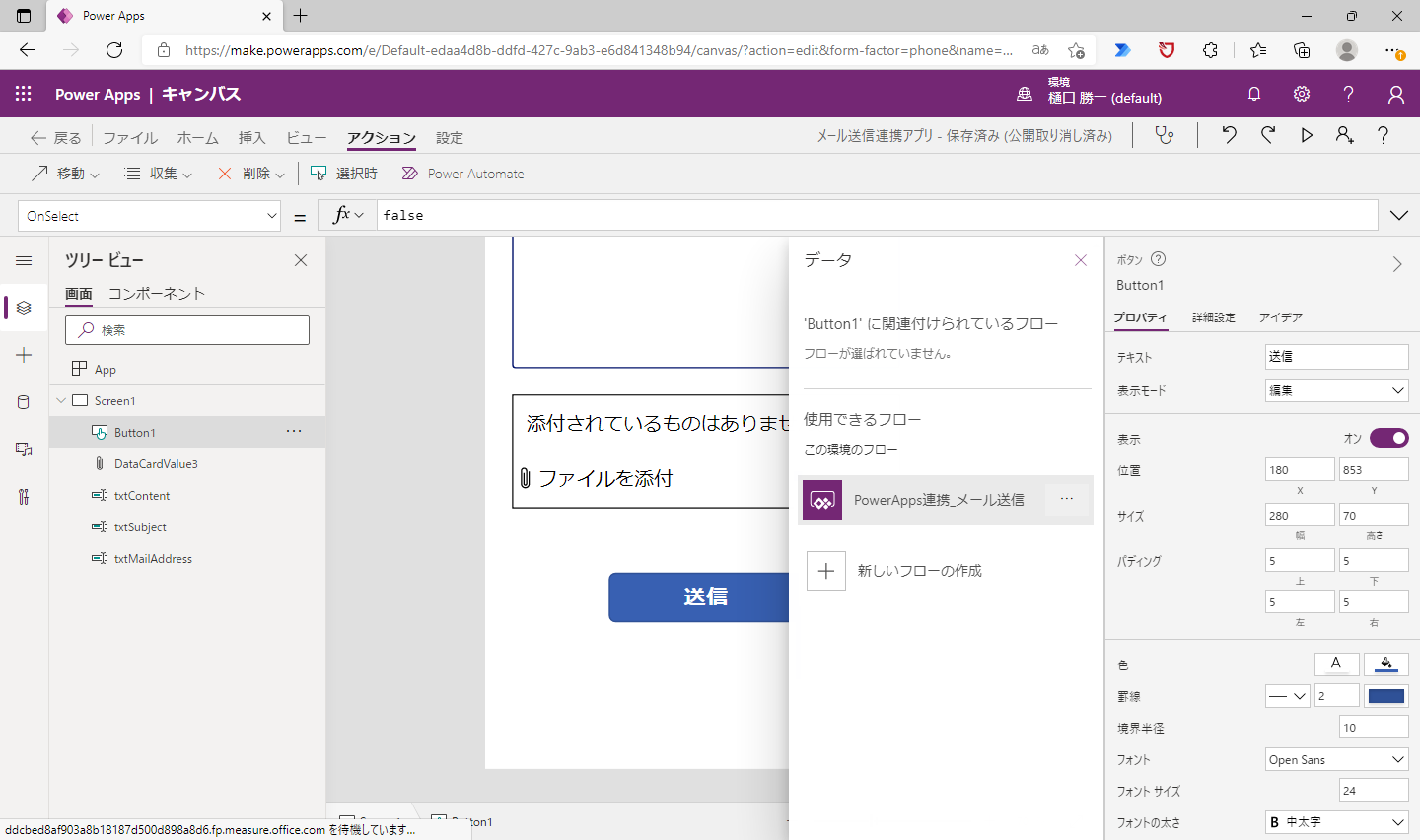
送信ボタンを選択した状態で、「アクション」-「Power Automate」を選択します。

先ほど作成したPower Automateのフローが参照できるのでこちらを選択します。Power Appsのコネクタを利用しているフローは自動的に表示されるようになっています。

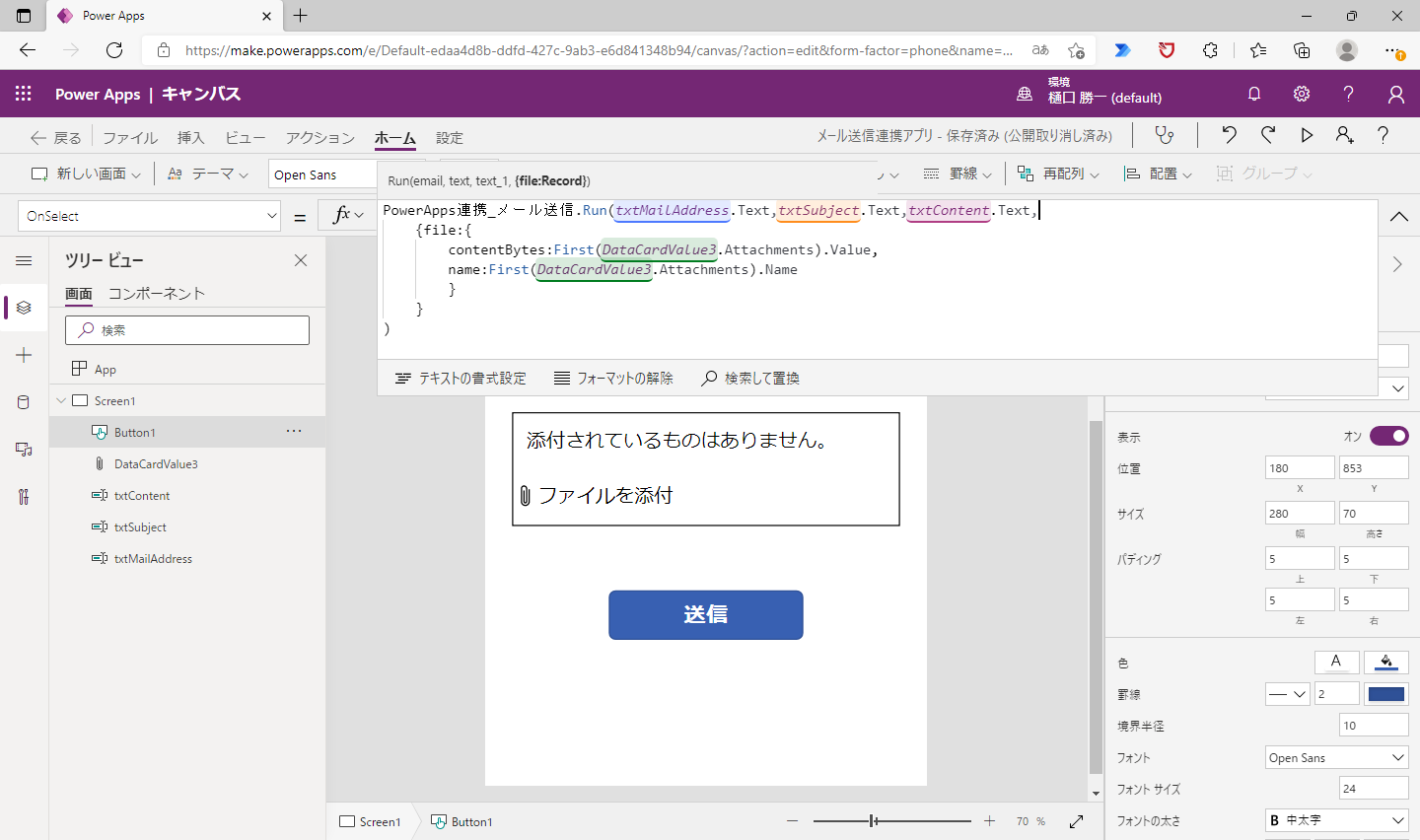
数式入力待ちの状態になるので、以下の数式を入力します。
各テキストボックスの値をPower Automateのフローに引き渡します。
ファイルは「添付ファイルコントロール」が取得したファイル本体とファイル名を格納して引き渡します。
PowerApps連携_メール送信.Run(txtMailAddress.Text,txtSubject.Text,txtContent.Text,
{file:{
contentBytes:First(DataCardValue3.Attachments).Value,
name:First(DataCardValue3.Attachments).Name
}
}
)
以上でPower Appsでのアプリ開発部分が完了しました。
動作確認
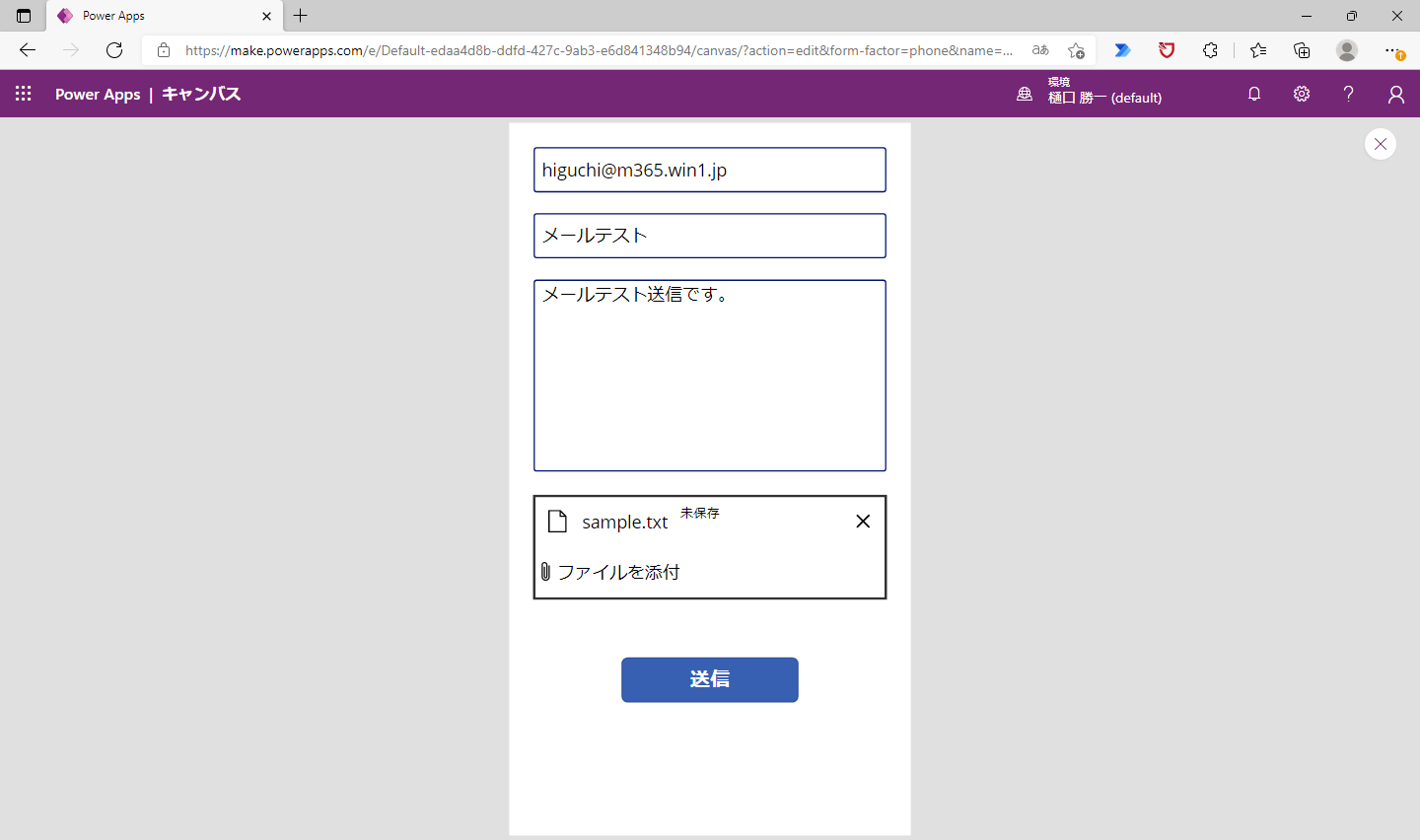
実際にアプリを起動して確認してみましょう。
それぞれの項目を入力、添付ファイルをアップロードして送信します。

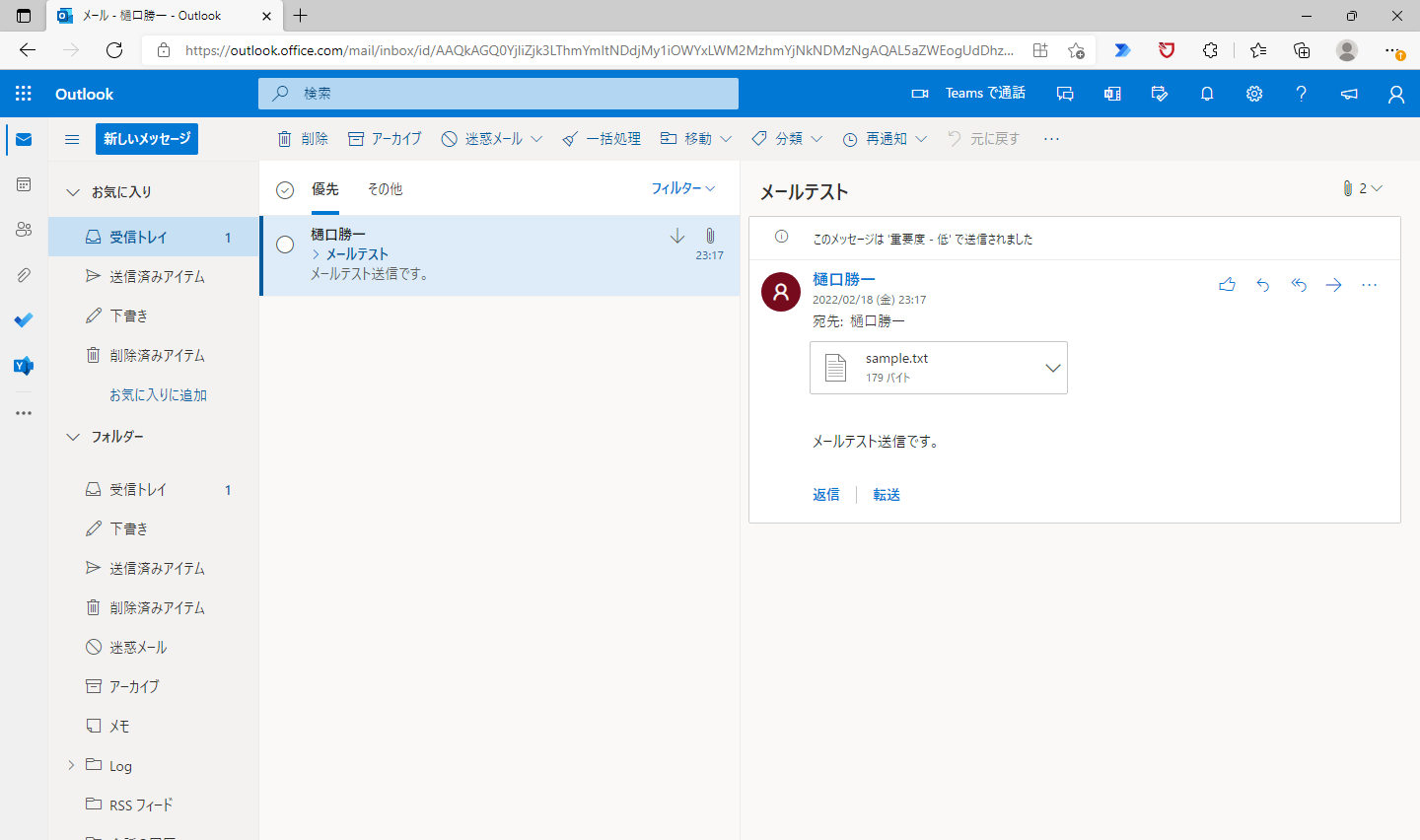
問題なくメールと添付ファイルが送信されました。

以上、Power Apps と Power Automateの連携で簡単アプリ開発方法を紹介しました。実はPowerAppsでのメール送信アプリはもっと簡単な開発方法がありますが、今回はあえてPower Apps と Power Automateの連携でチャレンジしています。 両方の良いとこ取りでほとんどコードを書くことなくアプリ開発ができました。Microsoft365の各サービスは単体でも様々な機能を提供してくれますが、複数のサービスを組み合わせることで、さらにリッチで高機能なシステム、アプリへとレベルアップが可能となります。また、一度作ってお終いではなく、色々な機能を取り込んでどんどん機能アップして育てていく楽しみもあります。是非お試しください。

著書の紹介欄
Hyper-Vで本格的なサーバー仮想環境を構築。仮想環境を設定・操作できる!
できるPRO Windows Server 2016 Hyper-V
◇Hyper-Vのさまざまな機能がわかる ◇インストールからの操作手順を解説 ◇チェックポイントやレプリカも活用できる Windows Server 2016 Hyper-Vは、仮想化ソフトウェア基盤を提供する機能であり、クラウドの実現に不可欠のものです。 本書では、仮想化の基礎知識から、Hyper-Vでの仮想マシンや仮想スイッチの設定・操作、プライベートクラウドの構築、Azureとの連携などを解説します。

初めてのWindows Azure Pack本が発売
Windows Azure Pack プライベートクラウド構築ガイド
本書は、Windows Azure PackとHyper-Vを利用し、企業内IaaS(仮想マシン提供サービス)を構成するための、IT管理者に向けた手引書です。試用したサーバーは、最小限度の物理サーバーと仮想マシンで構成しています。Windows Azure Packに必要なコンポーネントのダウンロード、実際にプライベートクラウド構築する過程を、手順を追って解説しています。これからプライベートクラウドの構築を検討するうえで、作業負担の軽減に役立つ一冊です。

ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(562)
-
イベント(209)
-
カルチャー(54)
-
デザイン(54)
-
インターンシップ(2)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AI 機械学習強化学習
- AIエージェント
- AI人財
- AMD
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOコネクト
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- INCYBER Forum
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- サマーインターン
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイナー
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP















