Microsoft365のSharePoint Onlineは情報共有の場として、共同作業のプラットフォームとして、クラウドストレージとして、さらにTeamsのバックエンドシステムとして様々な機能が提供されています。SharePointのサイトは社内のポータルサイトとして活用されるケースも多いようです。今回は、少しマニアックに、2種類あるサイトのうち、コミュニケーションサイトでディスカッション掲示板を利用する方法と、さらに「いいね!」ができる機能の実装方法を紹介してゆきます。
目次
SharePoint 2種類のサイト
SharePointで新しいサイトを作成する場合「チームサイト」と「コミュニケーションサイト」の2つのテンプレートを選択できるようになっています。「チームサイト」はプロジェクトごとに限定されたメンバー間での情報交換の場として、Teamsのプラットフォームとしても機能します。「コミュニケーションサイト」は社内のポータルサイトとして多くのメンバーを対象にした情報発信の場所として機能します。コンセプトの違いからそれぞれ利用できるサービスなどが異なる部分があり、場合によっては使いづらいとも感じられる部分があります。今回はSharePointの情報交換の場として人気のある「ディスカッション掲示板」に注目してみます。

サイトの作成
まずは、チームサイトを作成してみましょう。

サイトの作成自体は簡単です。
チームサイトが作成されました。

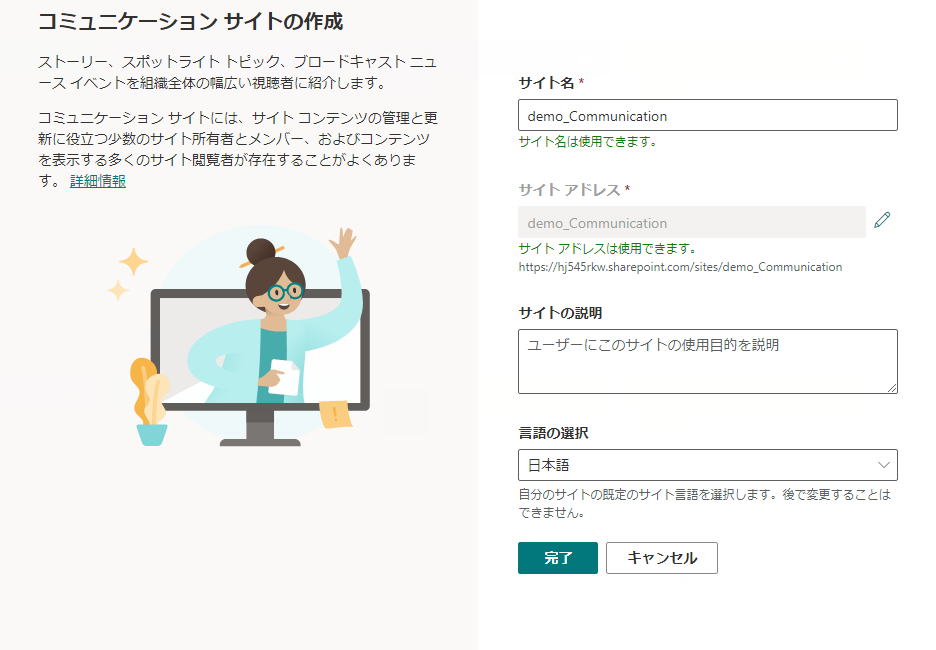
続いてコミュニケーションサイトを作成してみます。

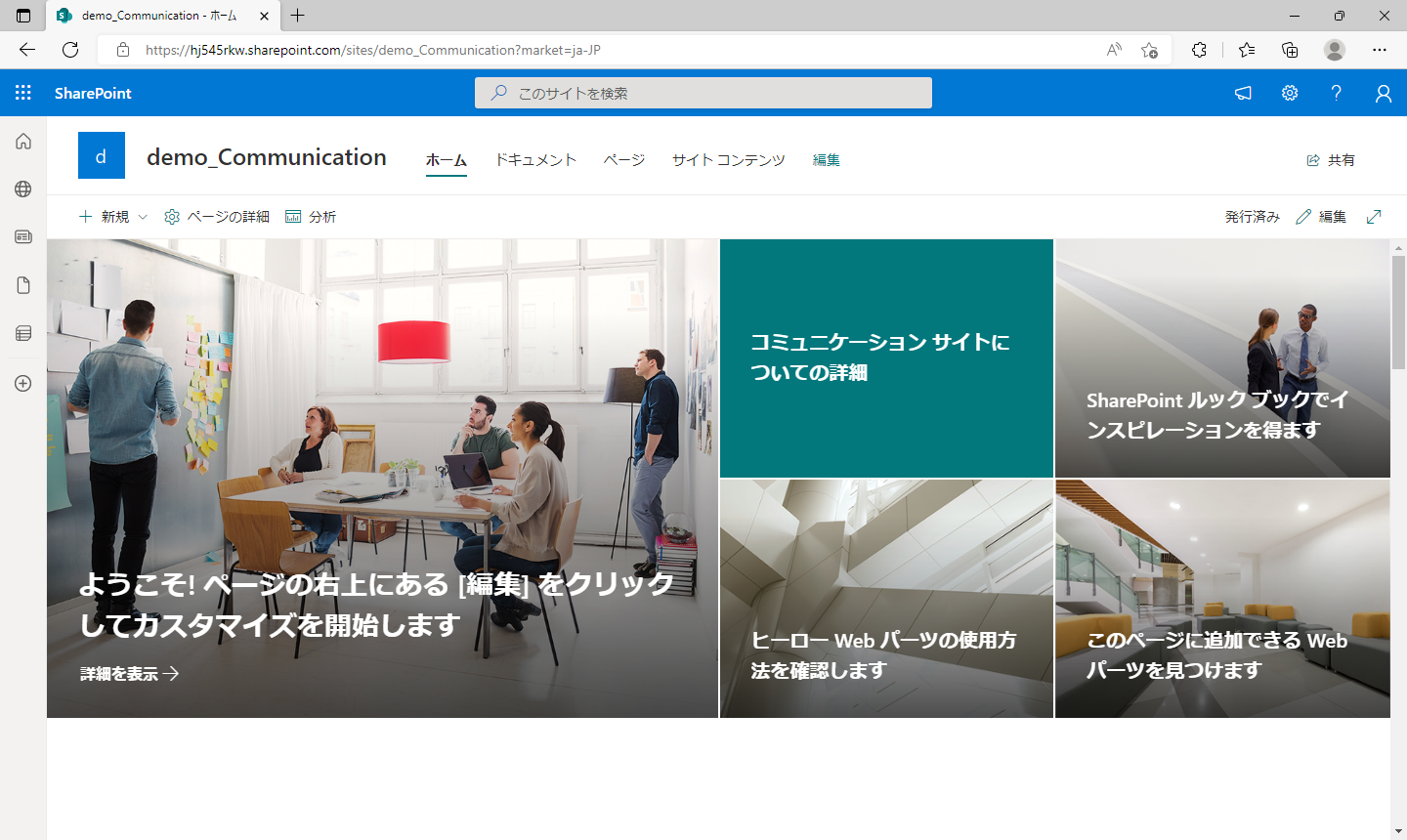
こちらも簡単に作成されました。
チームサイトと比べてレイアウトの違いが分かります。

それぞれのサイトの異なる点を挙げると結構な数になりますので、追加できるアプリを見てみましょう。
ディスカッション掲示板
SharePointサイトは、サイトやページ内にアプリや様々な機能を追加できるといった特徴があります。アプリを追加してみましょう。
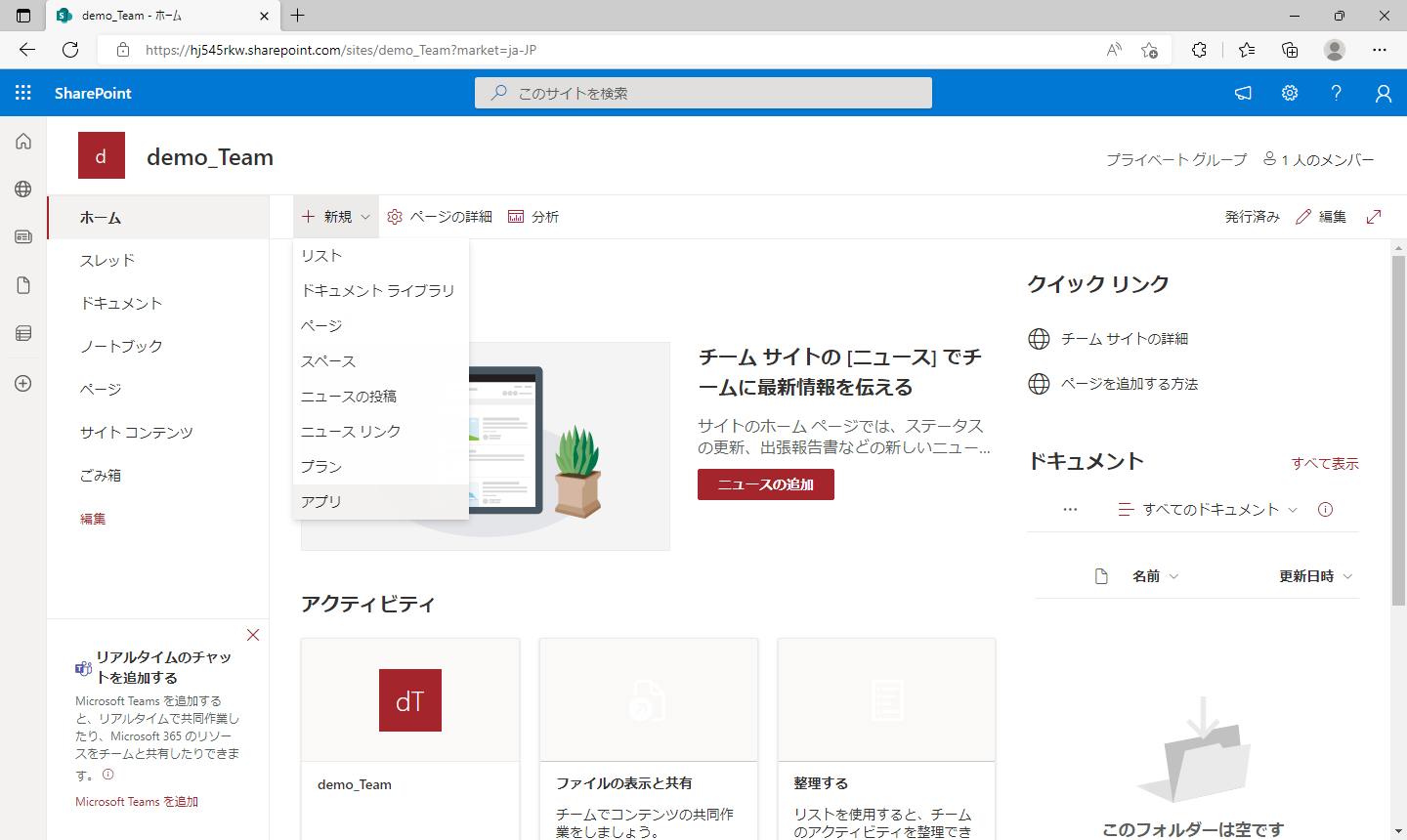
チームサイトの「新規」-「アプリ」を選択します。

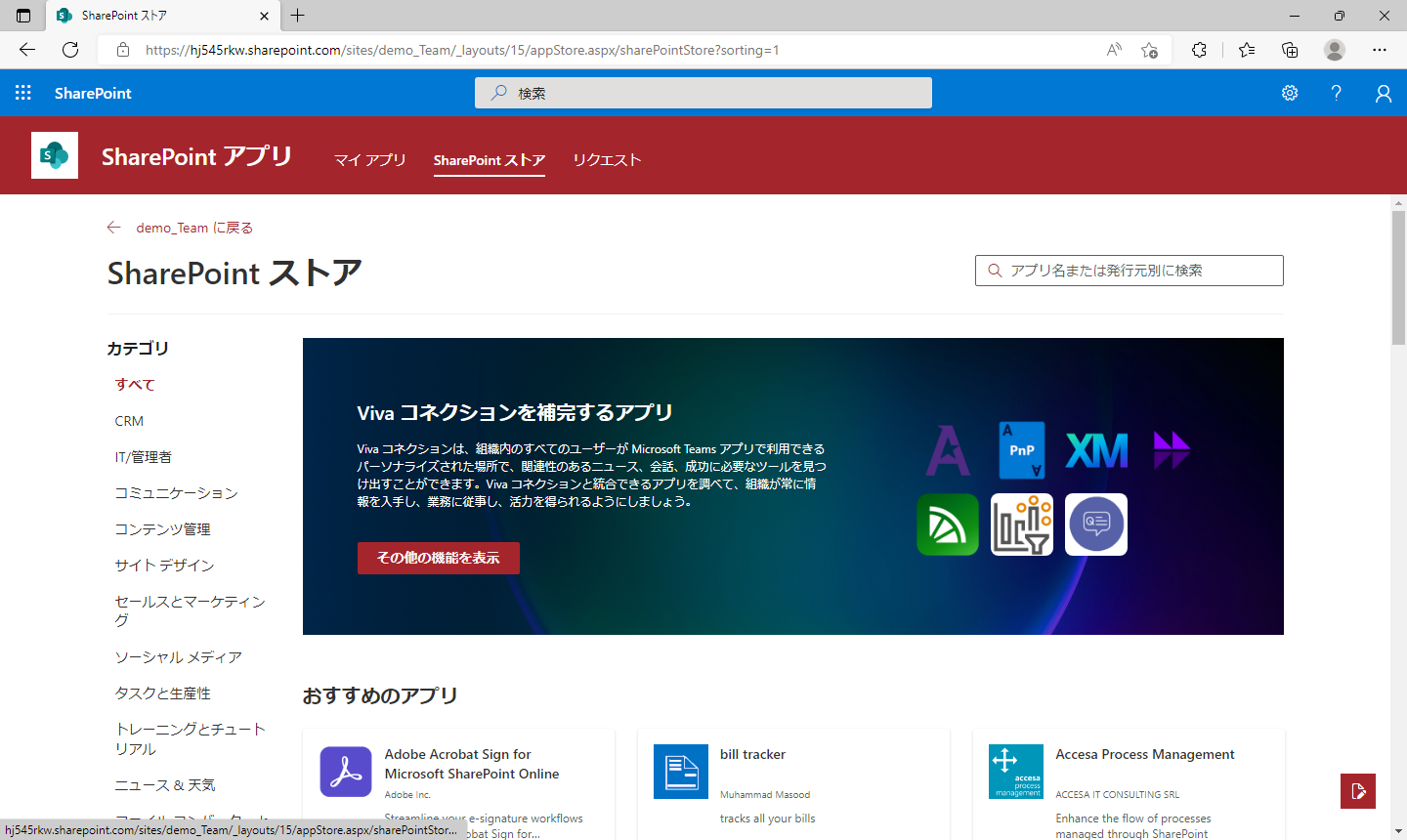
SharePointストアが用意されて、スマートフォンのアプリを追加する感覚で色々な機能拡張が可能となっています。

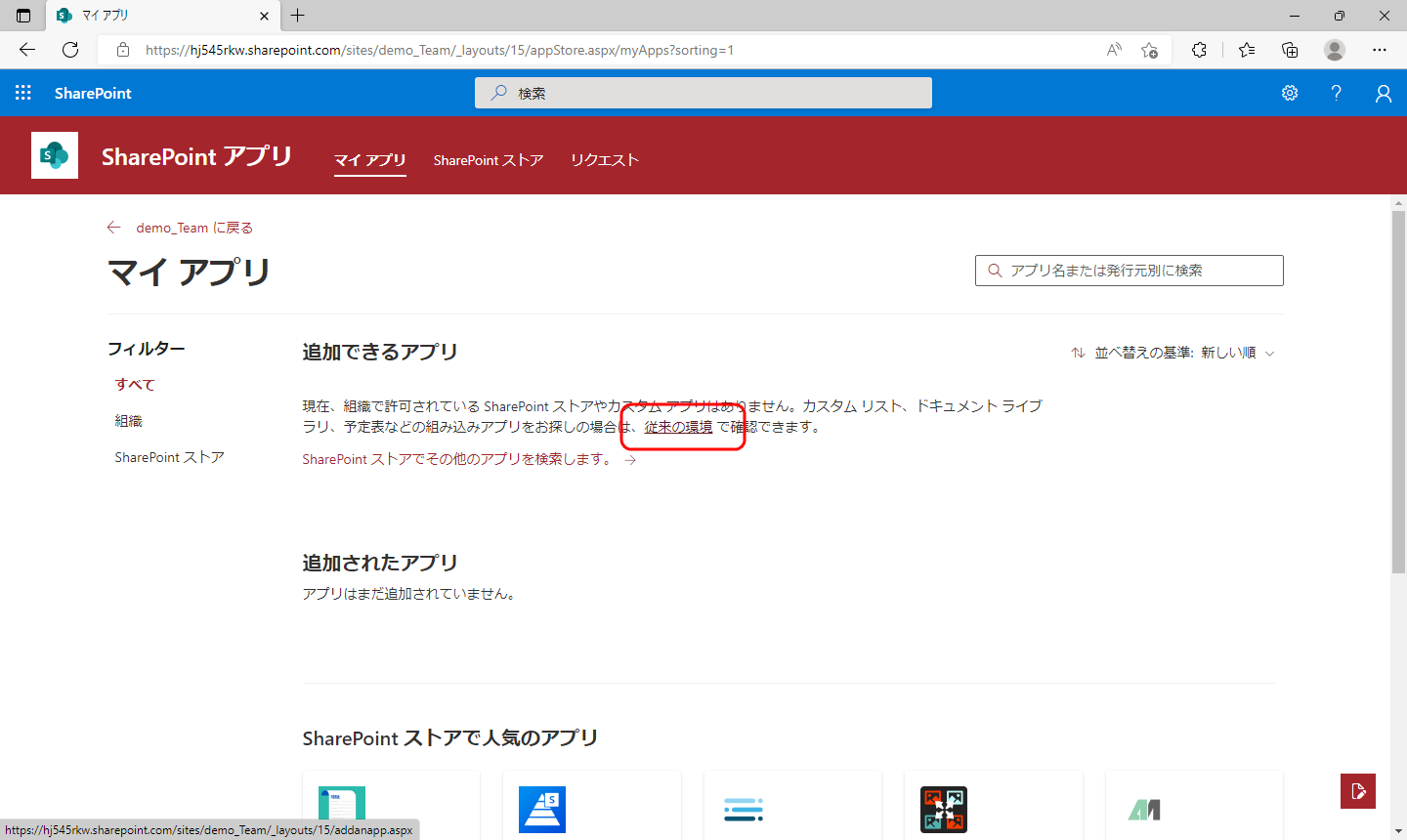
SharePointストア以外にも、元々SharePointの機能として提供されている組み込みアプリもあり、人気のあるアプリが数多く用意されています。「マイアプリ」のページから「追加できるアプリ」-「従来の環境」を選択します。

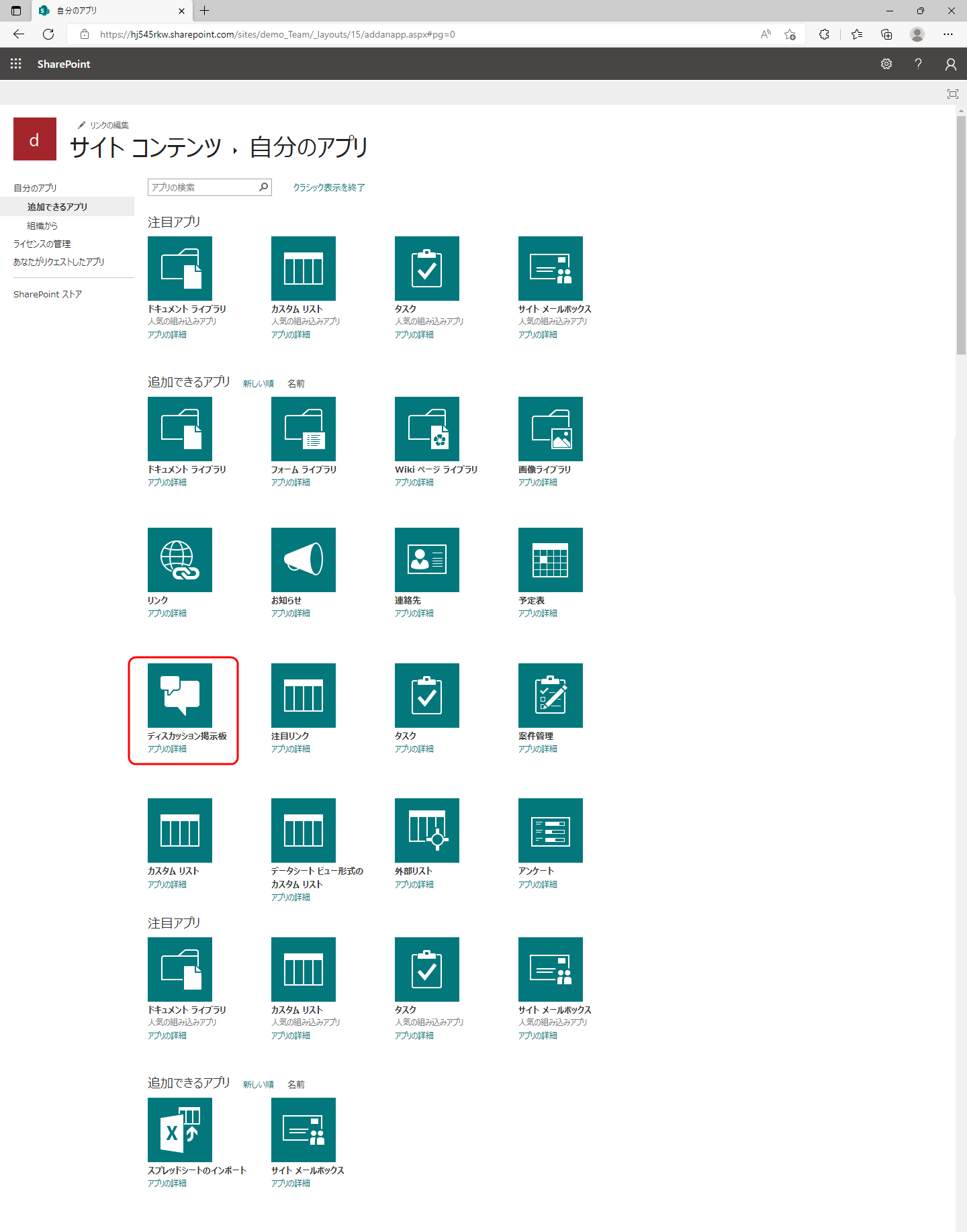
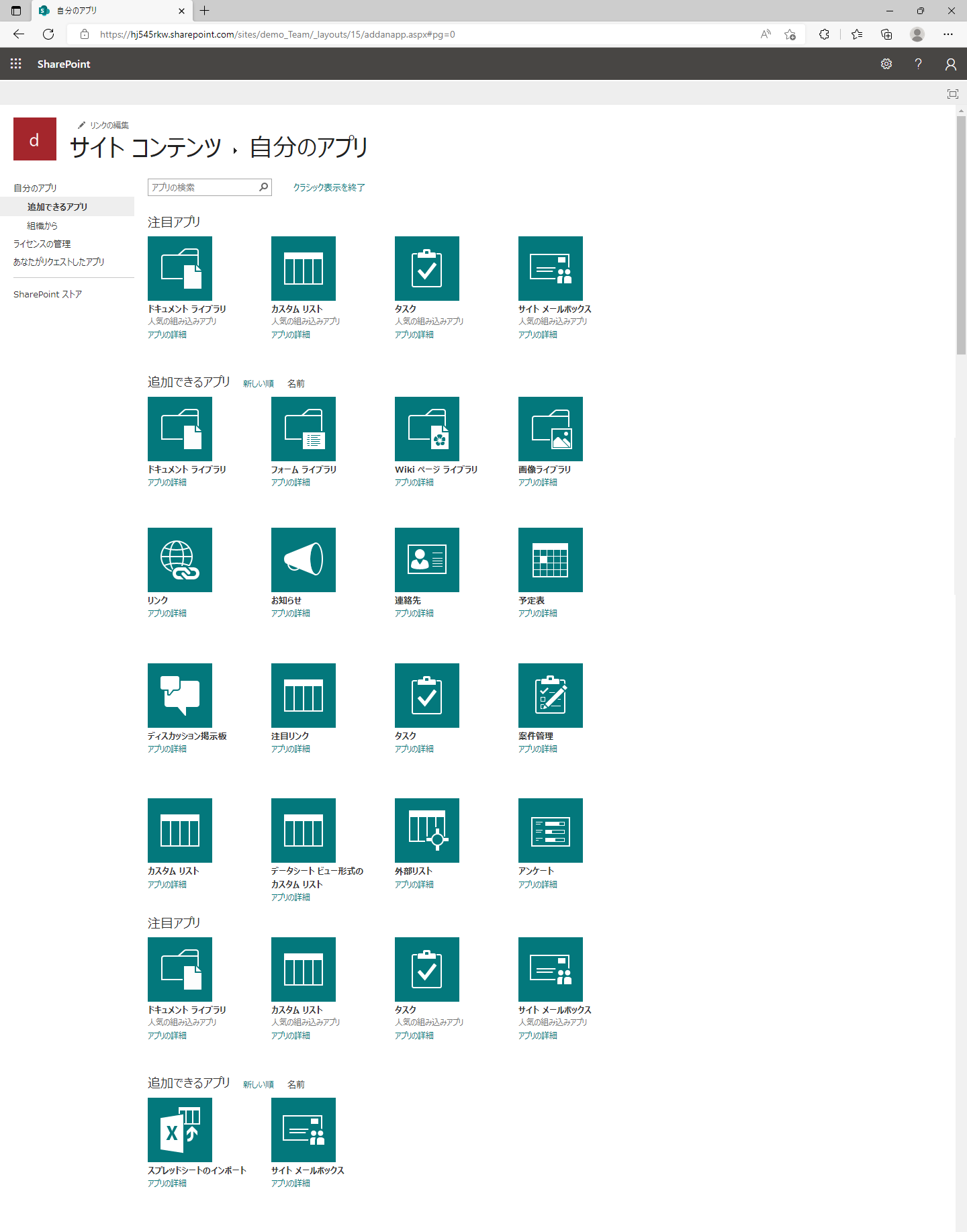
チームサイトでは追加できるアプリはこれだけ用意されています。この中で「ディスカッション掲示板」を選択して追加してみましょう。

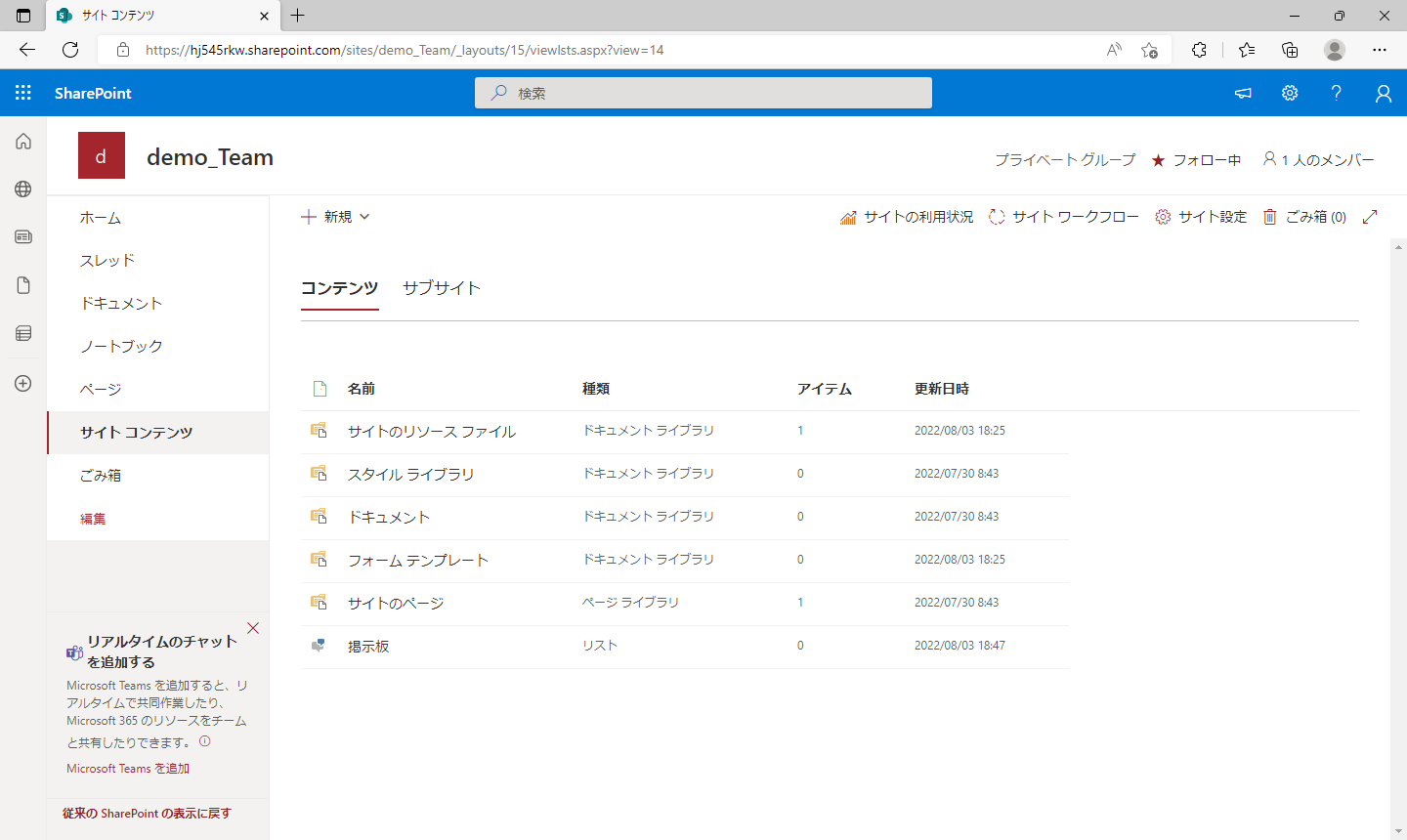
コンテンツ内に追加されました。

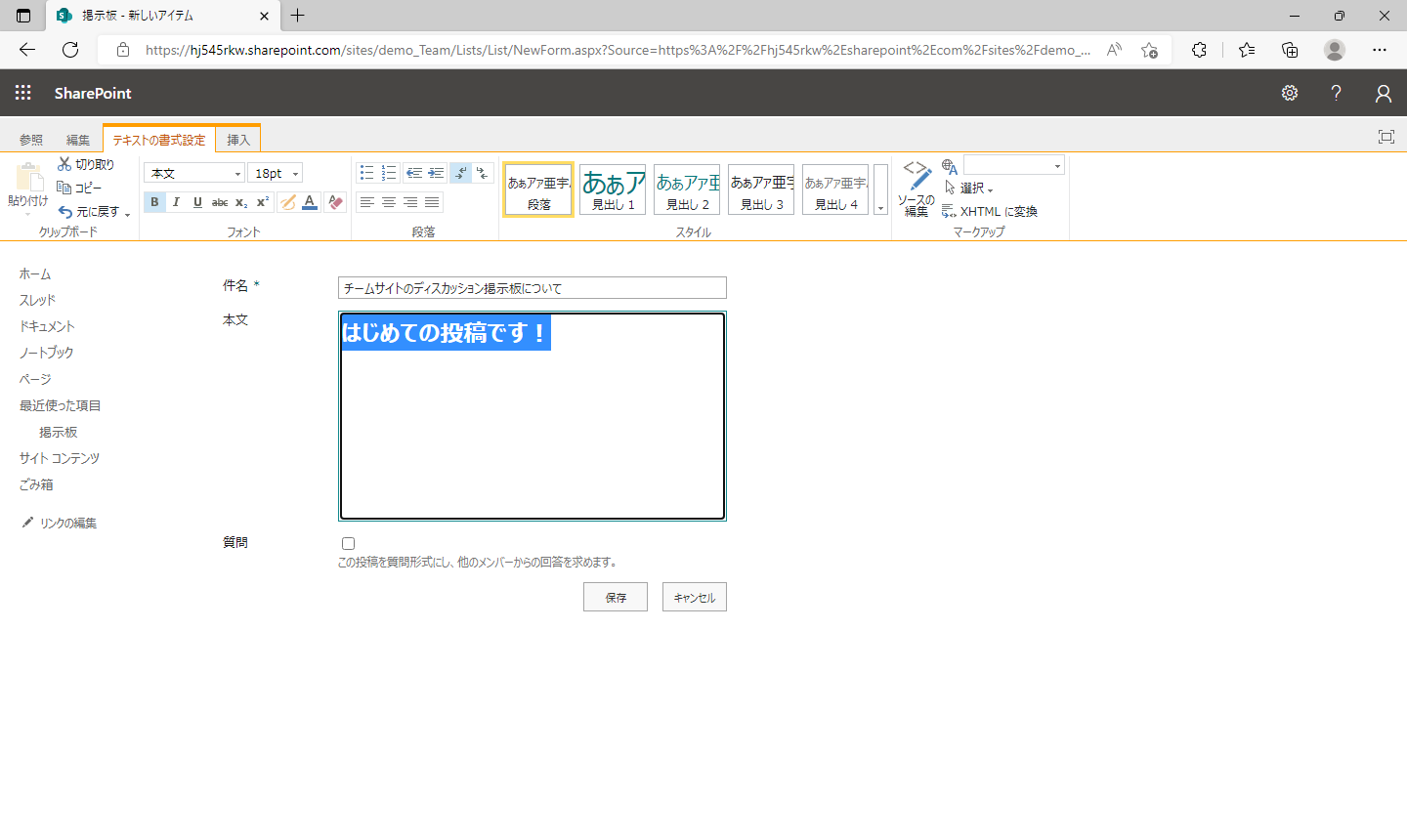
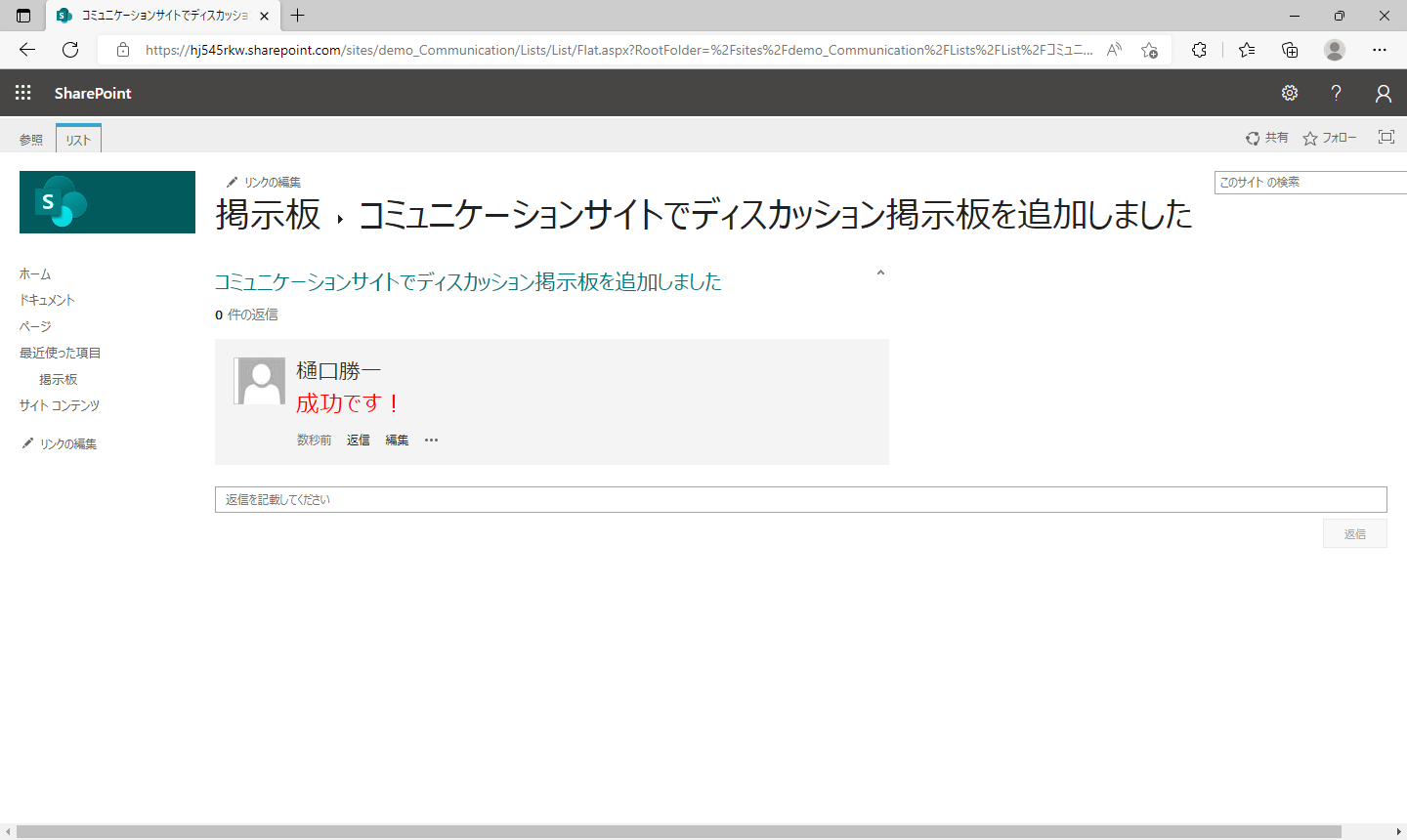
実際に使ってみましょう。最初の投稿です。

情報交換の場として以前から人気のあるいわゆる、スレッド型の掲示板です。この掲示板には、今時のSNS
のように「いいね!」や☆で投稿に対して評価を付けられる機能が用意されています。こちらを有効にしてみましょう。
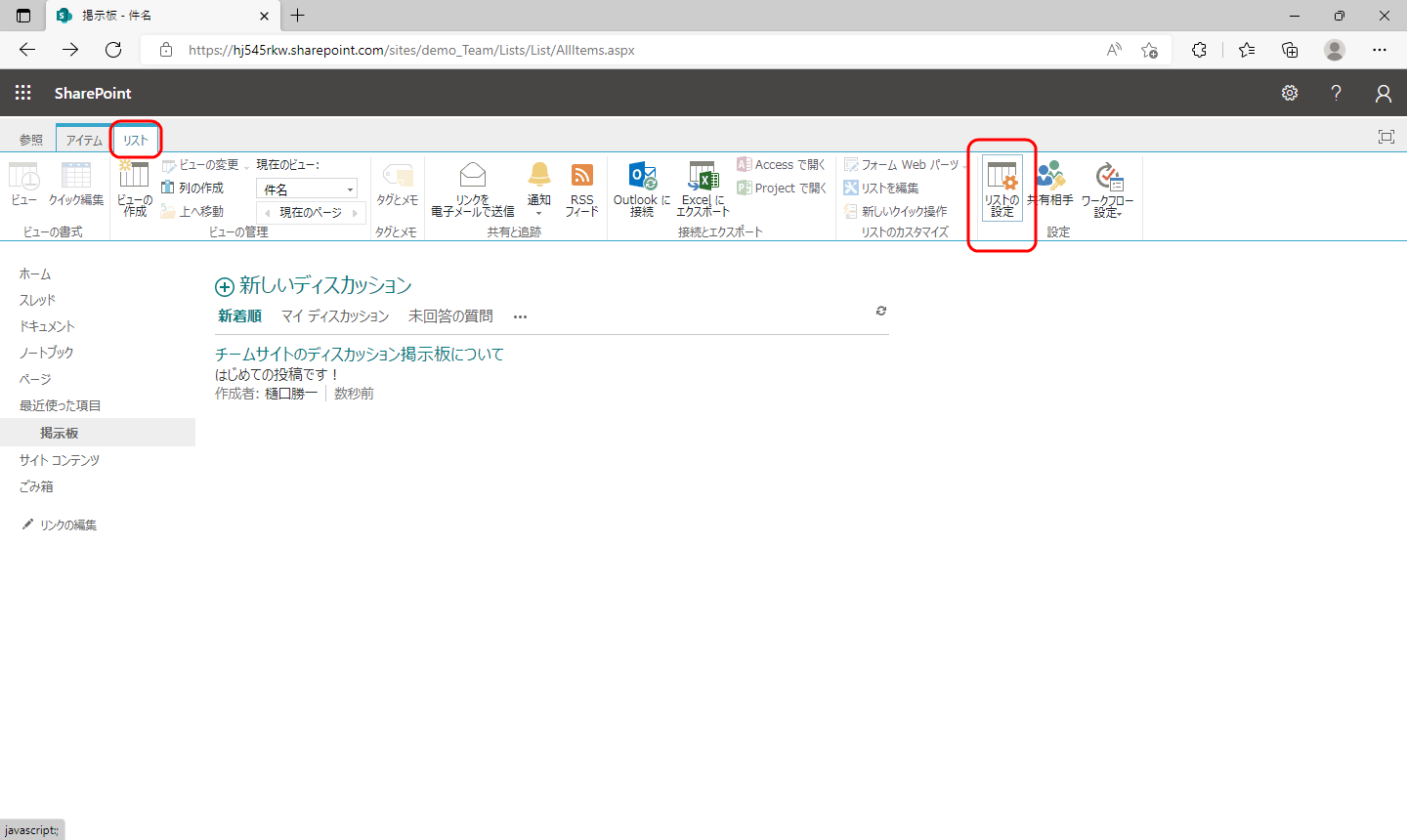
「リスト」メニューから「リストの設定」を選択します。

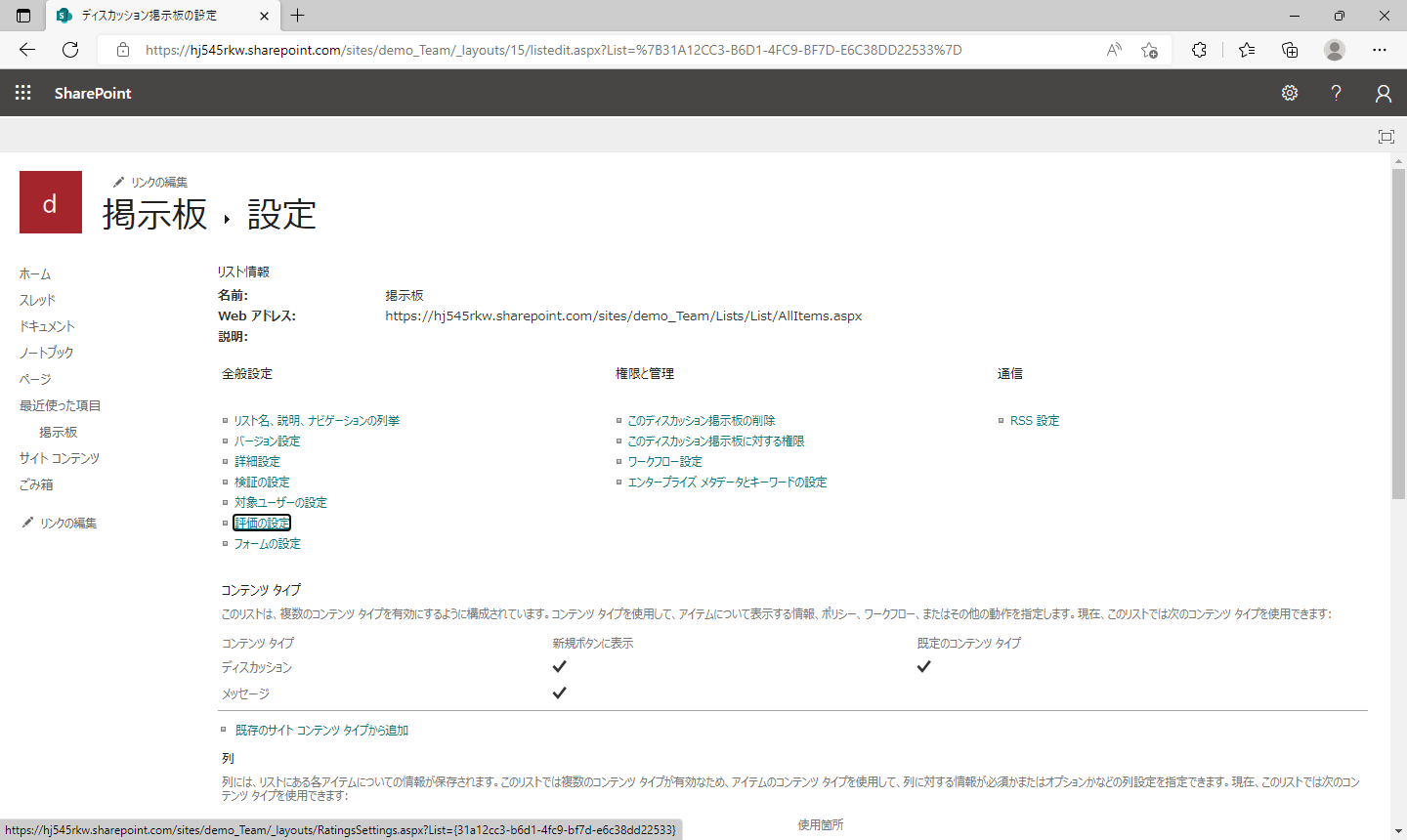
「全般設定」-「評価の設定」を選択します。

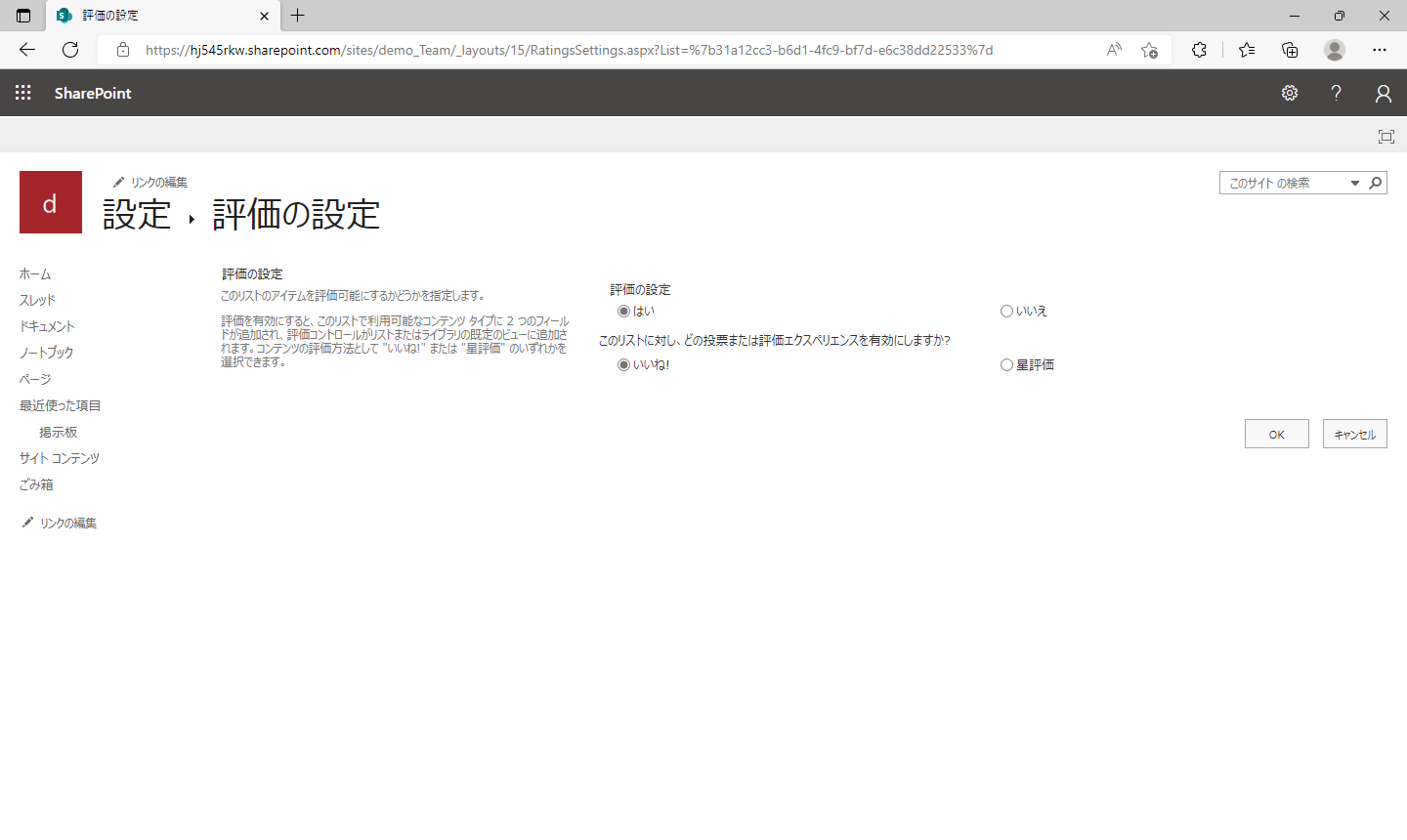
「評価の設定」で“はい”を選択して、「いいね!」もしくは「星評価」のどちらかを選択します。

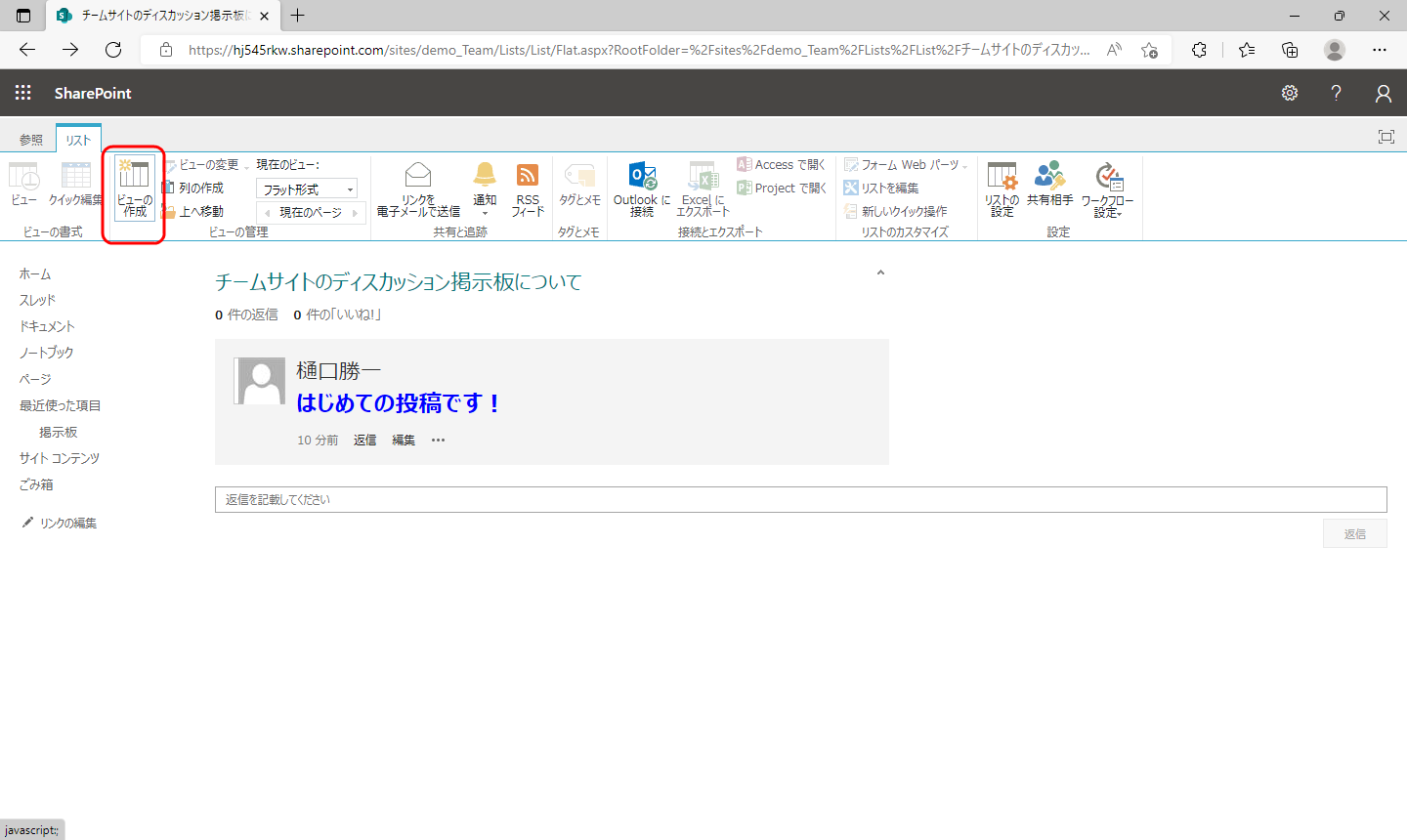
掲示板に戻り、「リスト」メニューから「ビューの作成」を選択します。

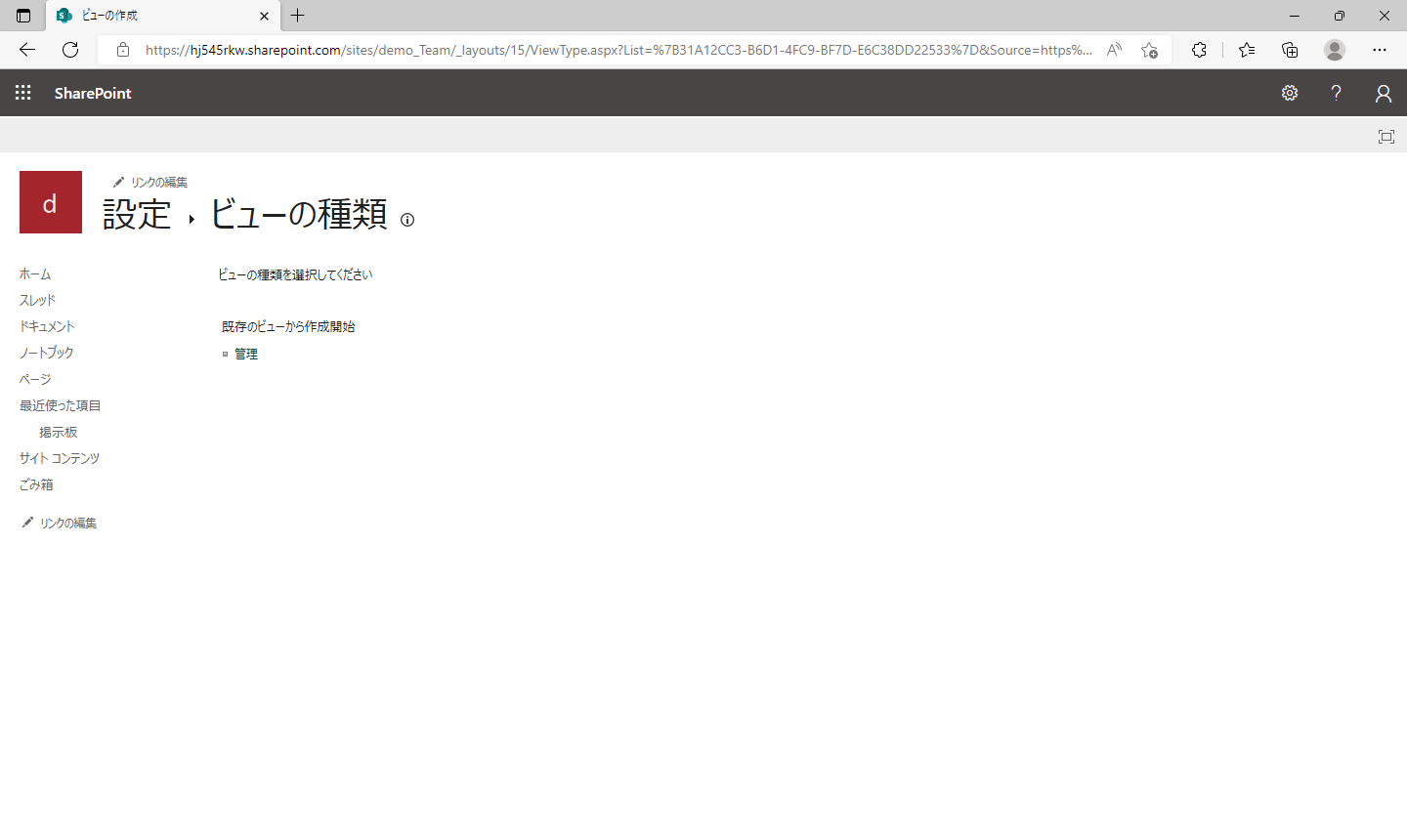
「管理」を選択します。

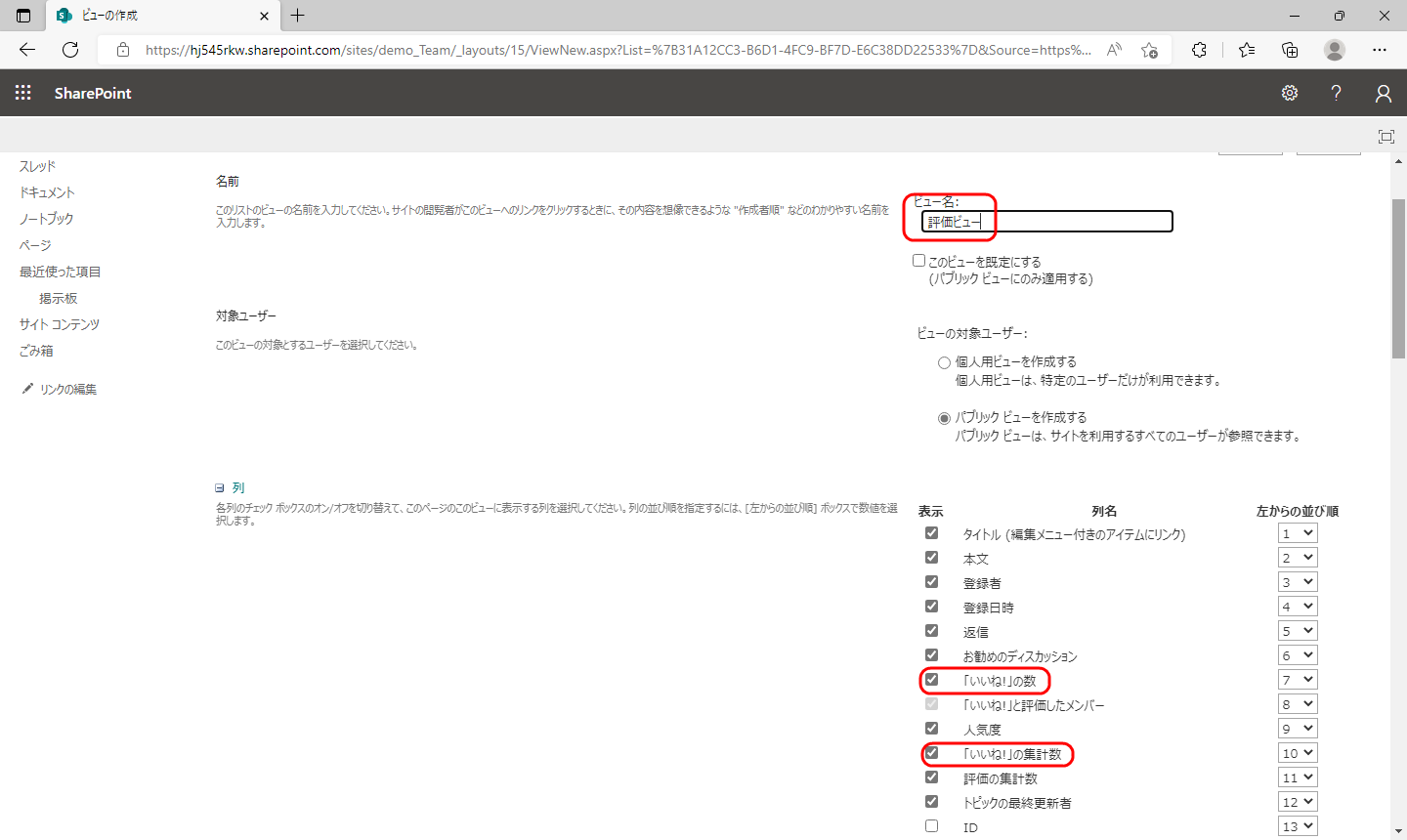
「いいね!」関連の表示チェックが入っていることを確認して、ビュー名を指定して保存します。

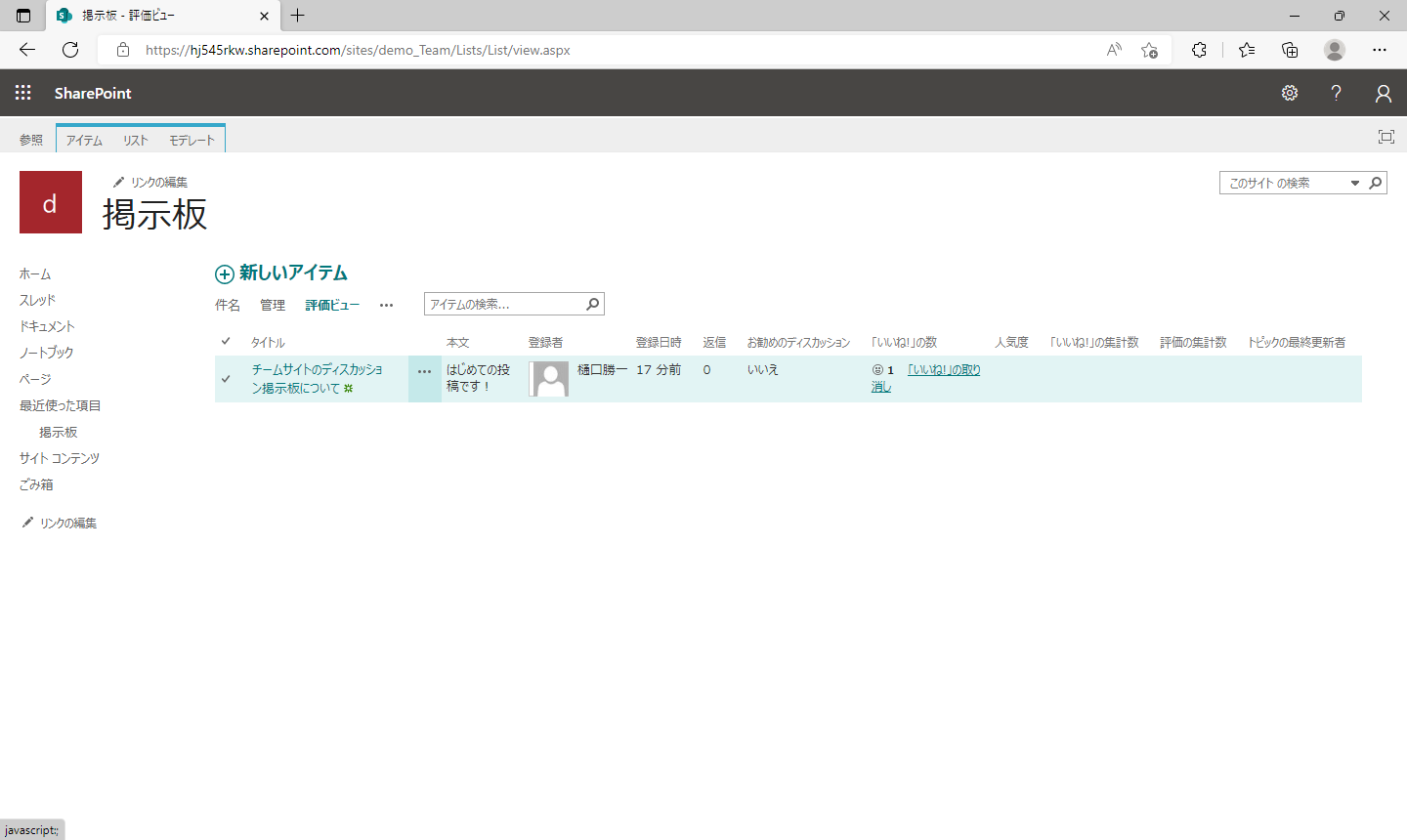
掲示板に戻ると「いいね!」関連の列が追加されています。「いいね!」をクリックするとカウントされるようになっています。

このようにスレッド形式でディスカッションが進みます。

チームサイトとコミュニケーションサイトの違い
では同様にディスカッション掲示板をコミュニケーションサイトに追加してみようと思います。
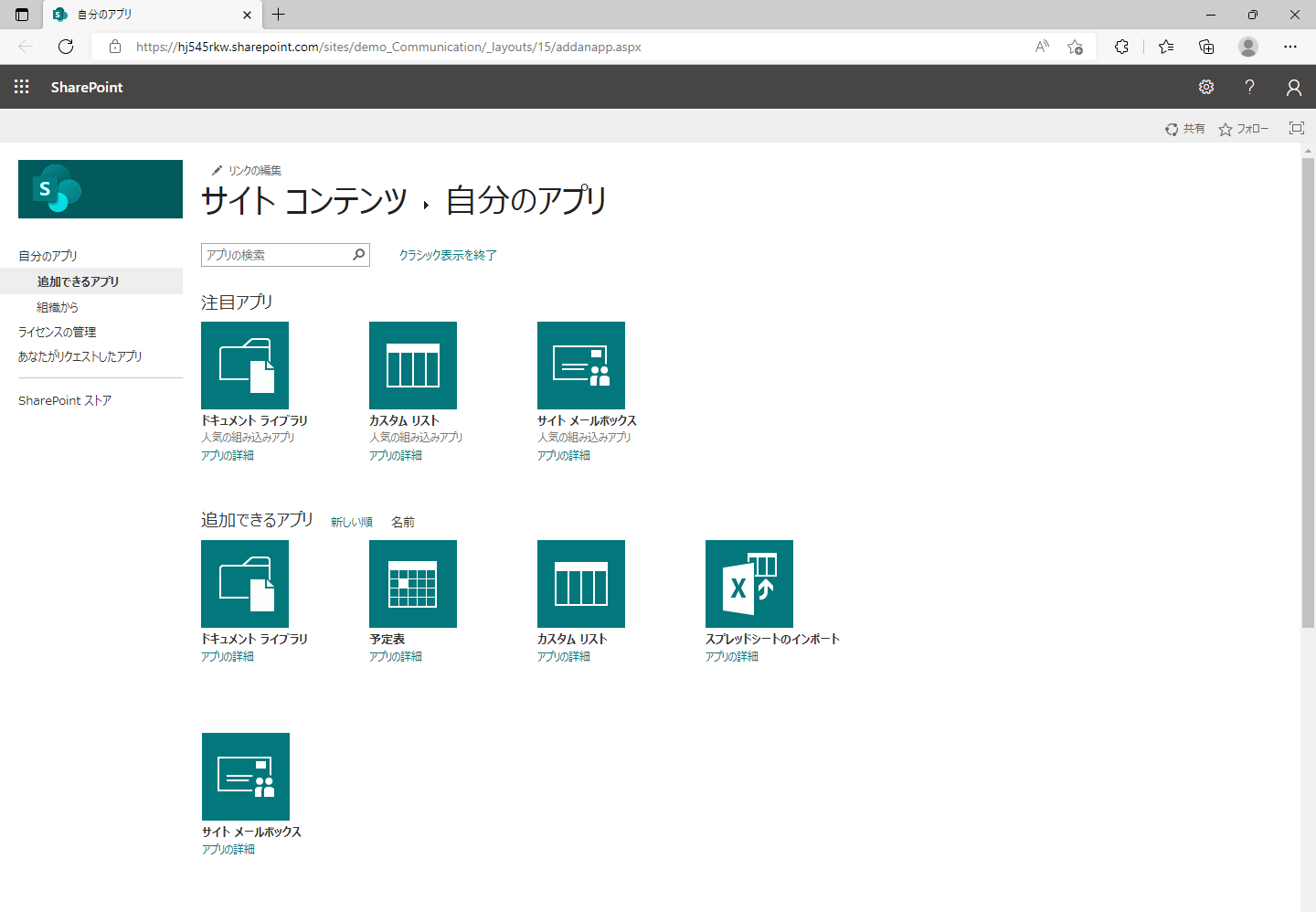
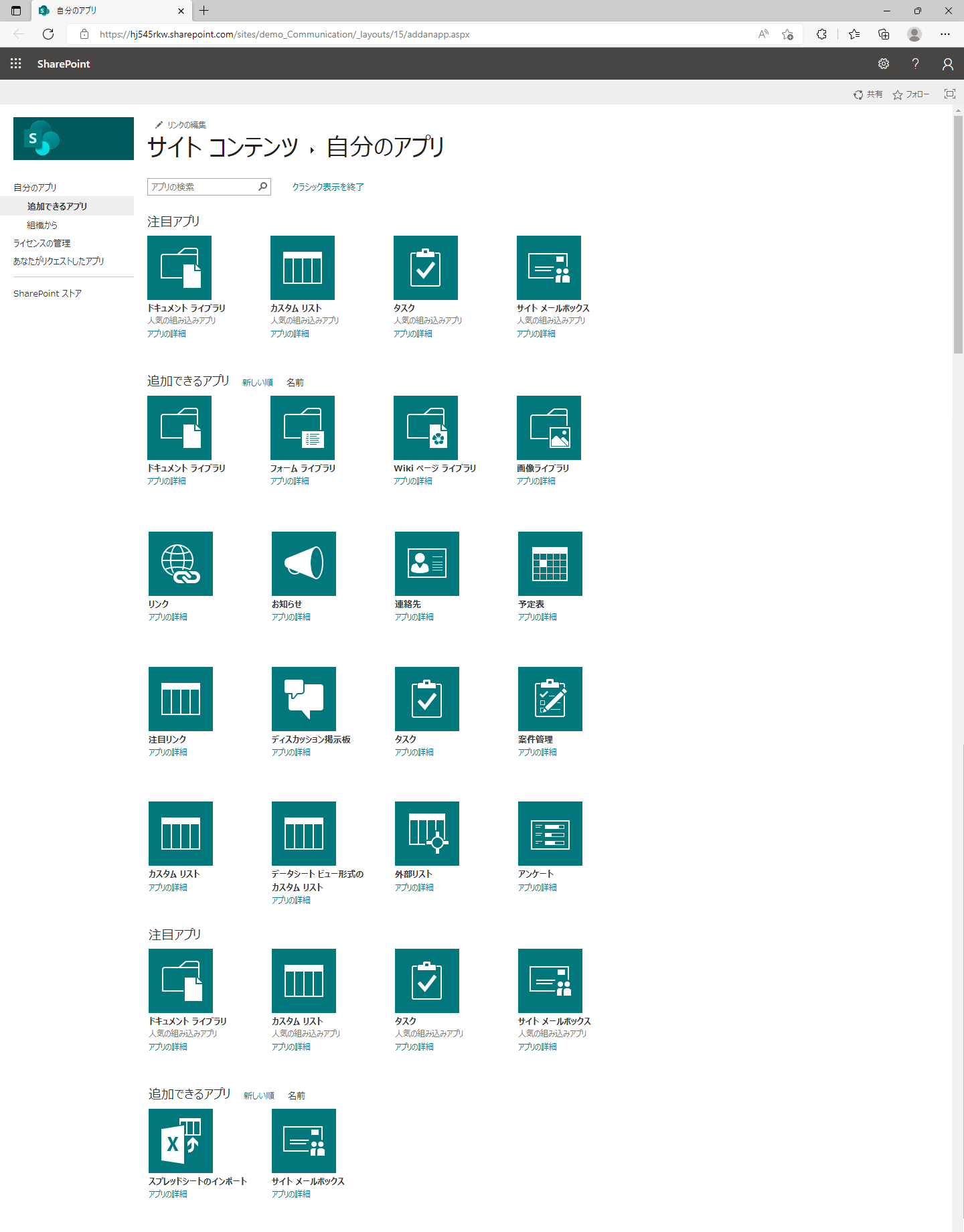
コミュニケーションサイトのアプリ一覧を見てみるとこれだけしか参照できません。チームサイトと比較してみると大きくことなります。
コミュニケーションサイトの追加可能なアプリ

チームサイトの追加可能なアプリ

多くのメンバーに向けて情報を一方的に発信するというポータルというコンセプトがコミュニケーションサイトの考え方なので、相互に情報交換をするアプリな不要との考えからでしょうか。
コミュニケーションサイトでディスカッション掲示板を追加する
それでも、ポータルサイト内に相互に情報発信できる場所としてディスカッション掲示板を利用したいという要望も多くあります。
そこで、今回はコミュニケーションサイトでディスカッション掲示板を追加できるようにしてみます。
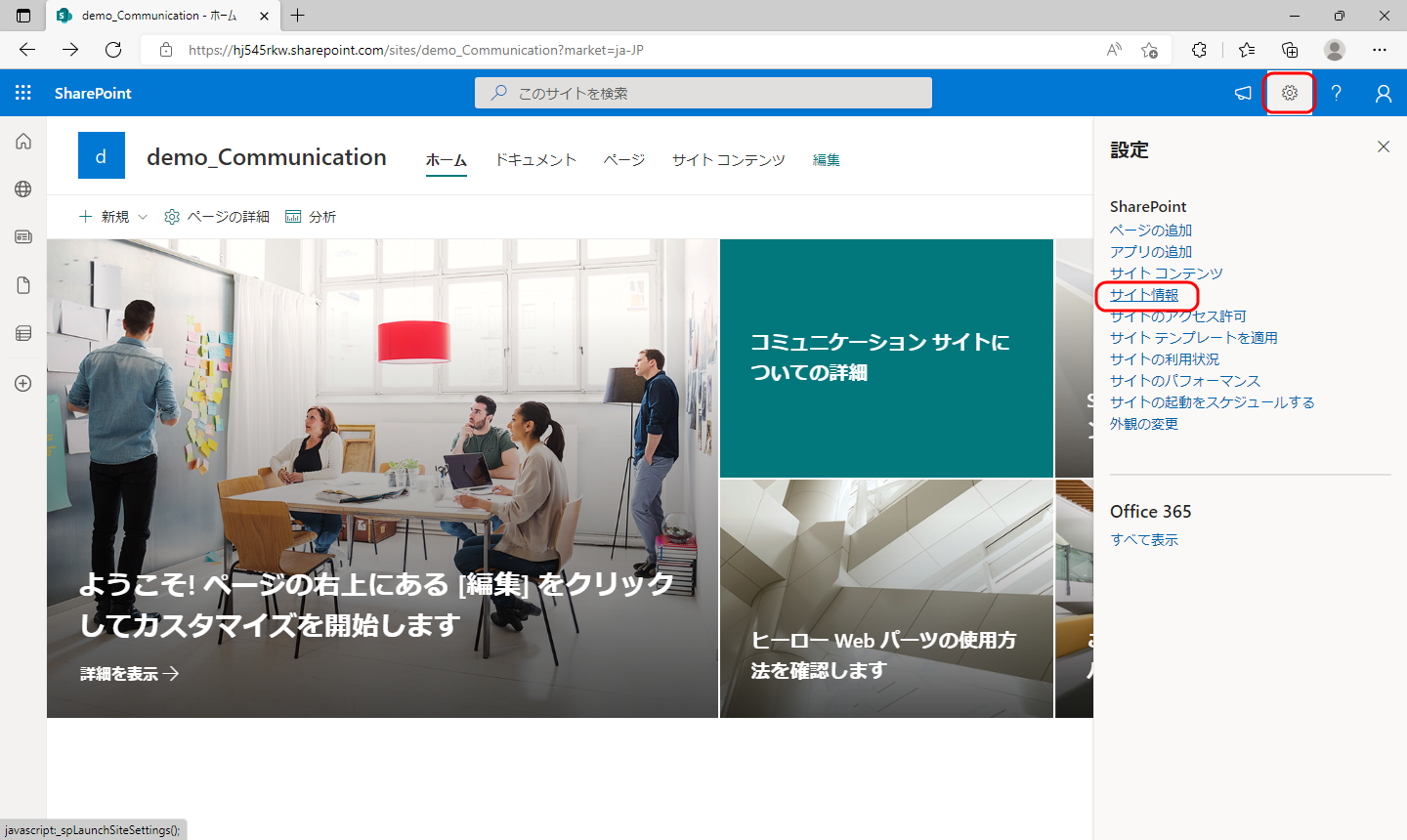
まず、作成したコミュニケーションサイトを表示して、「設定」-「サイト情報」を選択します。

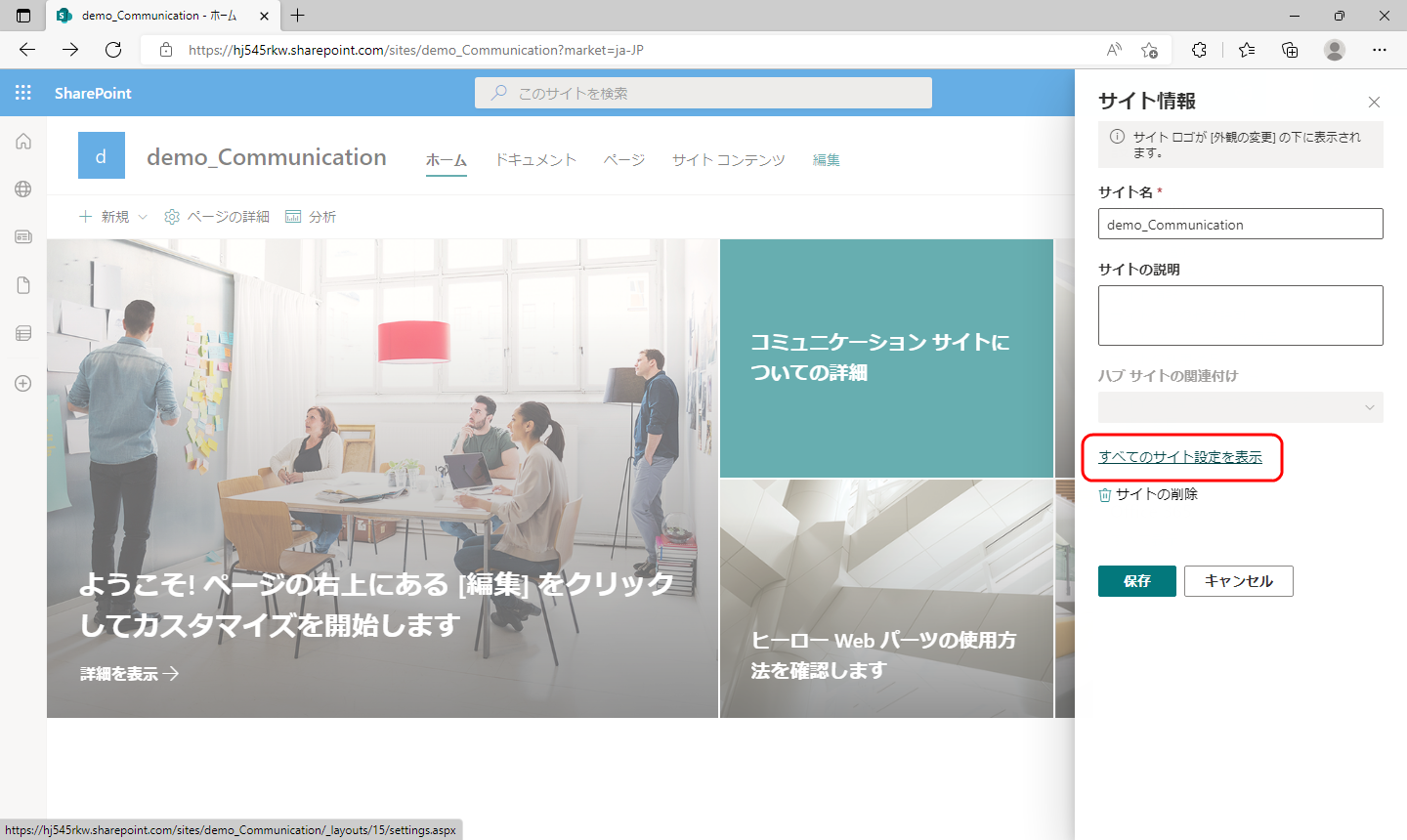
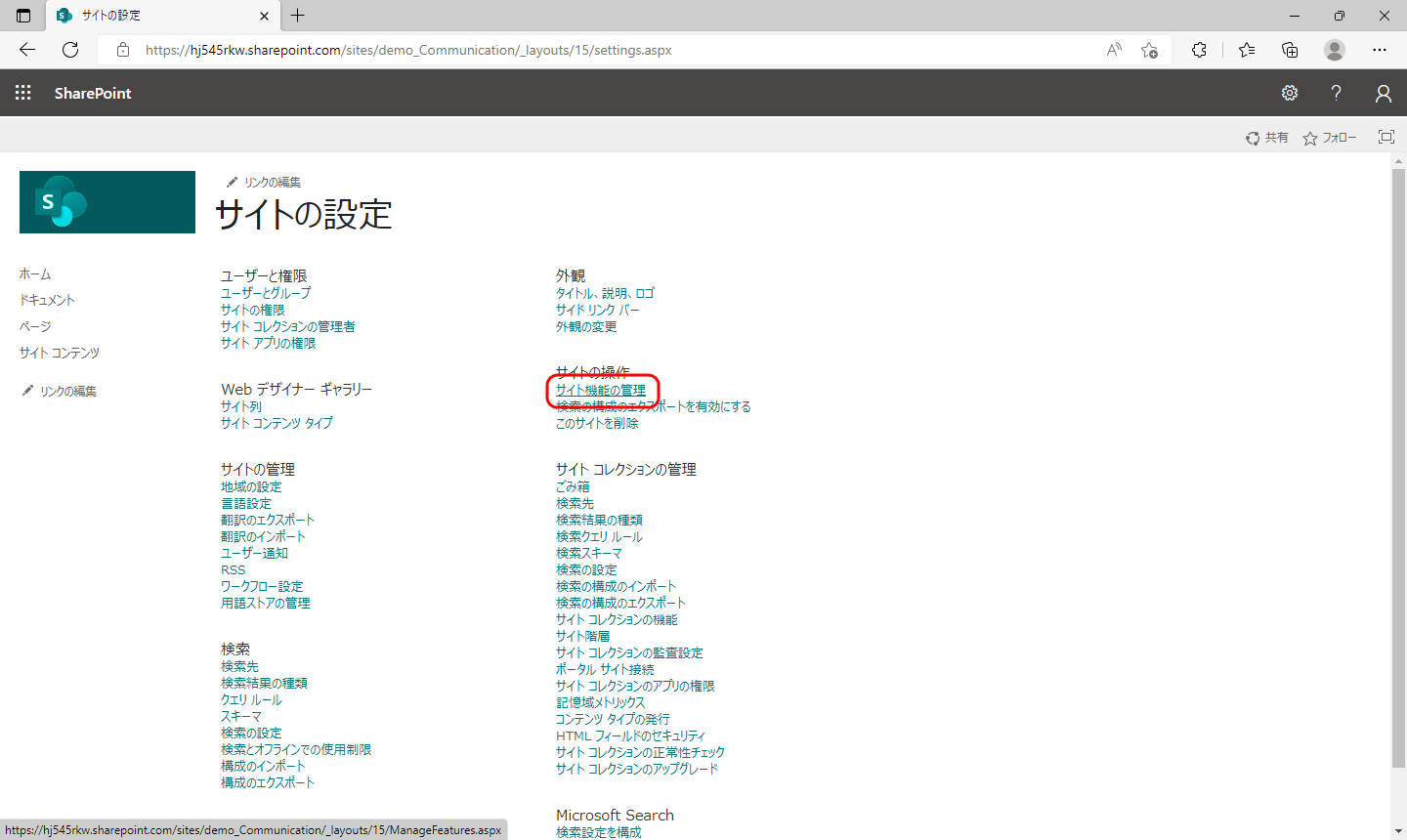
「すべてのサイト設定を表示」を選択します。

「サイト機能の管理」を選択します。

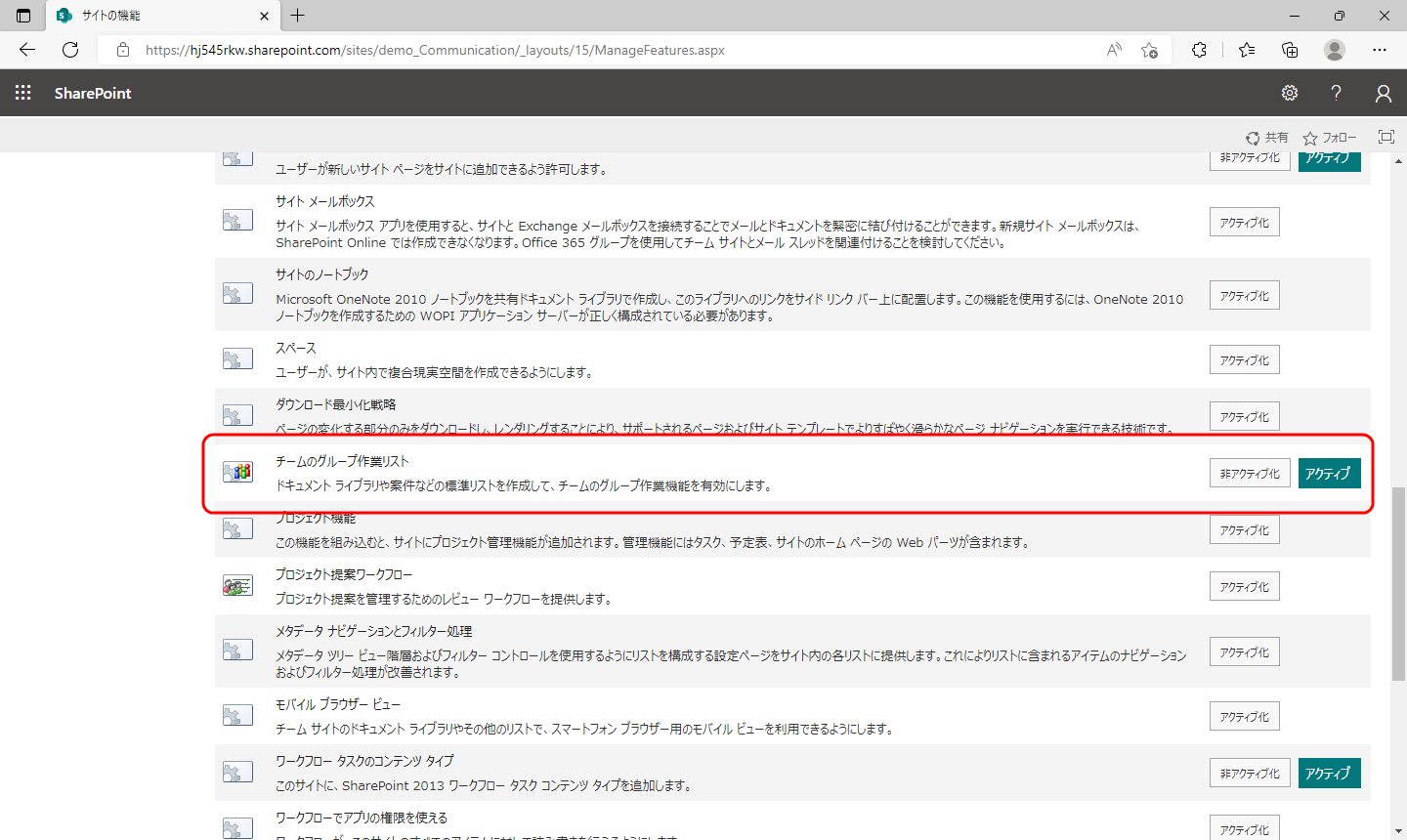
「チームのグループ作業リスト」を“アクティブ”にします。

ホーム画面に戻り、あらためてアプリを追加してみましょう。今度はチームサイトと同様に追加できるアプリが増えています。早速「ディスカッション掲示板」を追加しましょう。

これで、コミュニケーションサイトでディスカッション掲示板ば利用できるようになりました。

コミュニケーションサイトのディスカッション掲示板で「いいね!」を有効にする
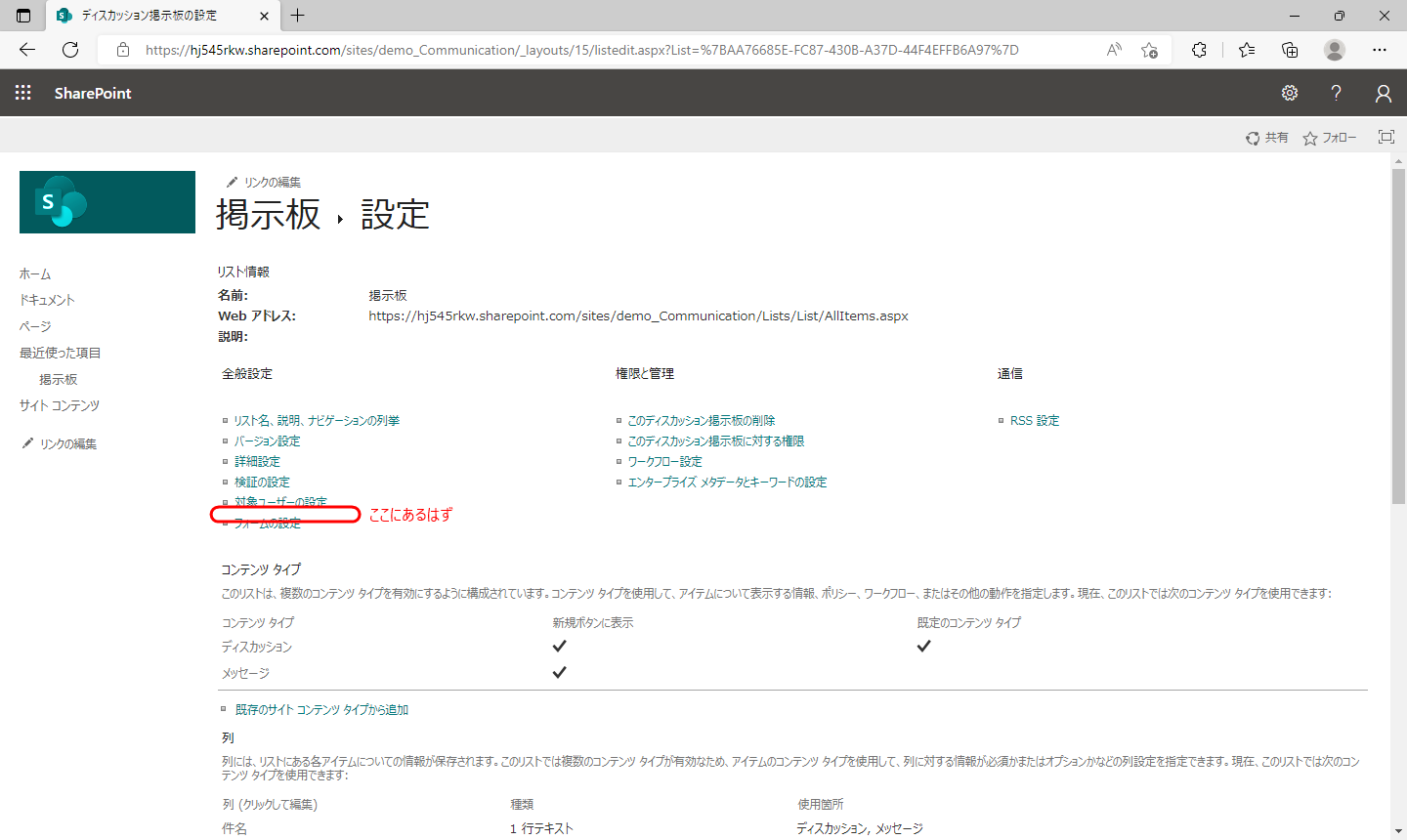
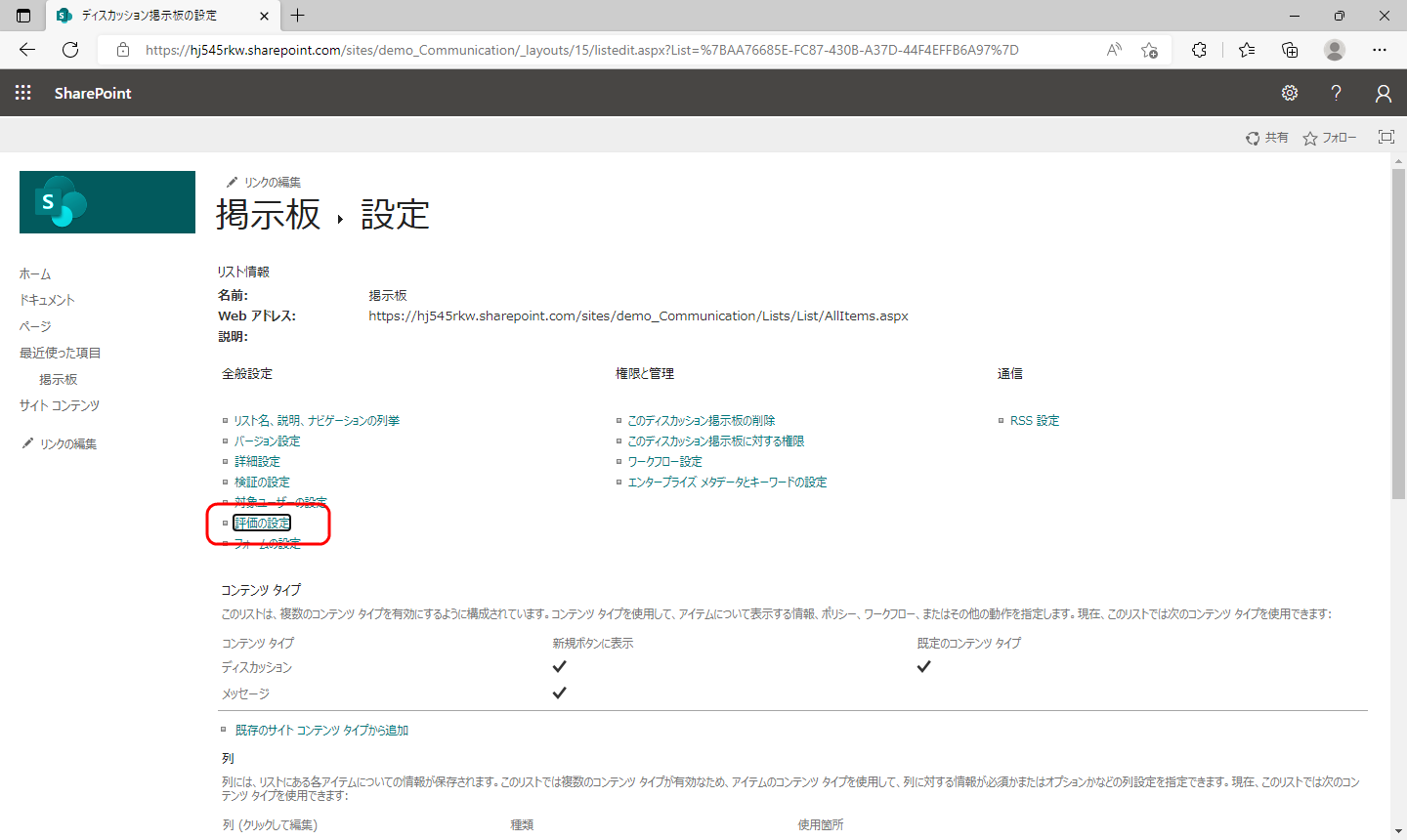
続いて、「いいね!」をできるようにしてみましょう。 先ほどと同様に、「全般設定」-「評価の設定」を選択します。
「全般設定」を見てみるとはあるはずの「評価の設定」の項目が見当たりません。
コミュニケーションサイトでは、「いいね!」の機能も意図的に非表示にされているようです。

では、「いいね!」ができるように設定を行いましょう。
こちらの設定はPowerShellで行うことになります。
Connect-PnPOnline にしてするURLはコミュニケーションサイトのトップページのURL
となります。それ以外はこのまま実行します。
Install-Module PnP.PowerShell
Connect-PnPOnline -url "https://hj545rkw.sharepoint.com/sites/demo_Communication"
Enable-PnPFeature –identity 915c240e-a6cc-49b8-8b2c-0bff8b553ed3 -Scope site実行後、リストの設定を確認してみると、「評価の設定」が表示されています。早速先ほどと同様に「いいね!」の設定を行って、カスタムビューを作成して確認しましょう。

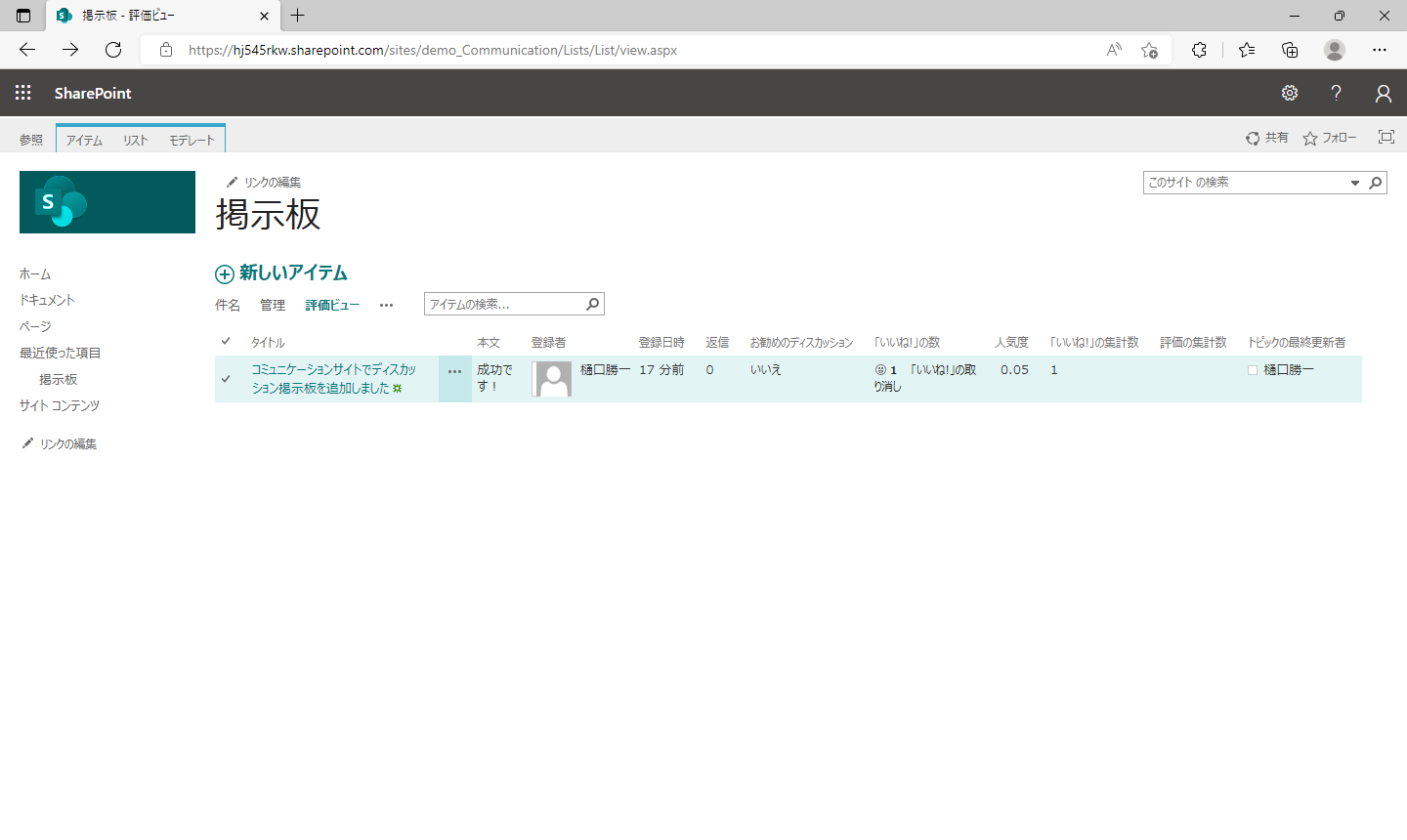
「いいね!」できました。

以上が、コミュニケーションサイトにディスカッション掲示板を追加して「いいね!」ができるようになる設定方法の紹介となります。SharePointは多機能ゆえに、設定項目も数えきれないくらい用意されています。サイト一つを見ても、利用用途によって、機能制限や仕様が異なる部分が多くなっています。場合によっては、隠れている機能をPowerShellで表示させるといった裏技的なものまであるようです。一方、必要な機能をその都度検証、研究して使えるようにしてゆく楽しさもあります。じっくり時間をかけてSharePointに向き合ってみるのもよさそうです。
著書の紹介欄
Hyper-Vで本格的なサーバー仮想環境を構築。仮想環境を設定・操作できる!
できるPRO Windows Server 2016 Hyper-V
◇Hyper-Vのさまざまな機能がわかる ◇インストールからの操作手順を解説 ◇チェックポイントやレプリカも活用できる Windows Server 2016 Hyper-Vは、仮想化ソフトウェア基盤を提供する機能であり、クラウドの実現に不可欠のものです。 本書では、仮想化の基礎知識から、Hyper-Vでの仮想マシンや仮想スイッチの設定・操作、プライベートクラウドの構築、Azureとの連携などを解説します。

初めてのWindows Azure Pack本が発売
Windows Azure Pack プライベートクラウド構築ガイド
本書は、Windows Azure PackとHyper-Vを利用し、企業内IaaS(仮想マシン提供サービス)を構成するための、IT管理者に向けた手引書です。試用したサーバーは、最小限度の物理サーバーと仮想マシンで構成しています。Windows Azure Packに必要なコンポーネントのダウンロード、実際にプライベートクラウド構築する過程を、手順を追って解説しています。これからプライベートクラウドの構築を検討するうえで、作業負担の軽減に役立つ一冊です。

ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(562)
-
イベント(209)
-
カルチャー(54)
-
デザイン(54)
-
インターンシップ(2)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AI 機械学習強化学習
- AIエージェント
- AI人財
- AMD
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOコネクト
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- INCYBER Forum
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- サマーインターン
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイナー
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP















