皆さん、こんにちは。GMOインターネットグループ株式会社の斉藤です。
さて今回は、先日弊社がリリースしたNFTドメイン登録代行サービスCryptoName byGMOにまつわるお話しです。

目次
NFTドメインを使ったログイン
NFTドメインは hironobu-saito.wallet のような、いわゆる.comや.jpのような「ドメイン名」と似た文字列です。しかし大きな違いがあり、その実体がブロックチェーン上のトークンとして存在するということです。実際に先ほどのNFTドメインは私が保有していてPolygonチェーン上に存在します。
NFTドメインに付いては以前の記事もご覧ください
今回はNFTドメインを使ったログイン機能をWebサイトに実装してみたいと思います。NFTドメインというとブロックチェーンアドレスを解決する使い方が有名ですが、他にもいろいろな使い方があります。認証はその一つでもあり、Unstoppable Domainsは、これはWeb3時代の新しいデジタルアイデンティティになるとしています。
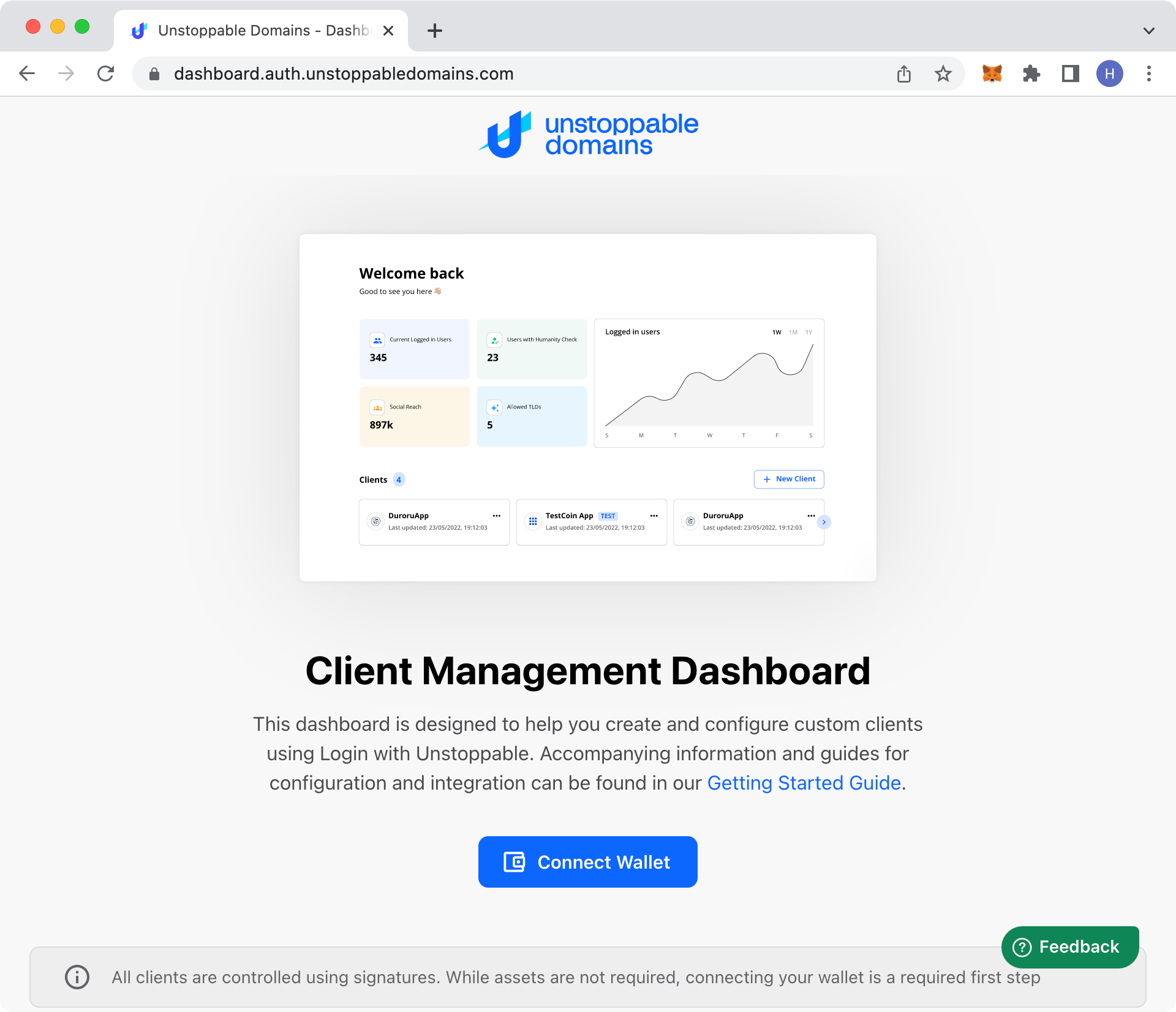
さて実装を進める前に、Unstoppable Domainsの管理サイトで今回作成するサイトを登録する必要があります。以下のClient Management Dashboardで登録をしましょう。
Client Management Dashboard
https://dashboard.auth.unstoppabledomains.com/

「Connect Wallet」をクリックしてダッシュボードにログインします。この際にMetaMaskなどのウォレットが必要です。ただNFTドメインを保有している必要はありません。

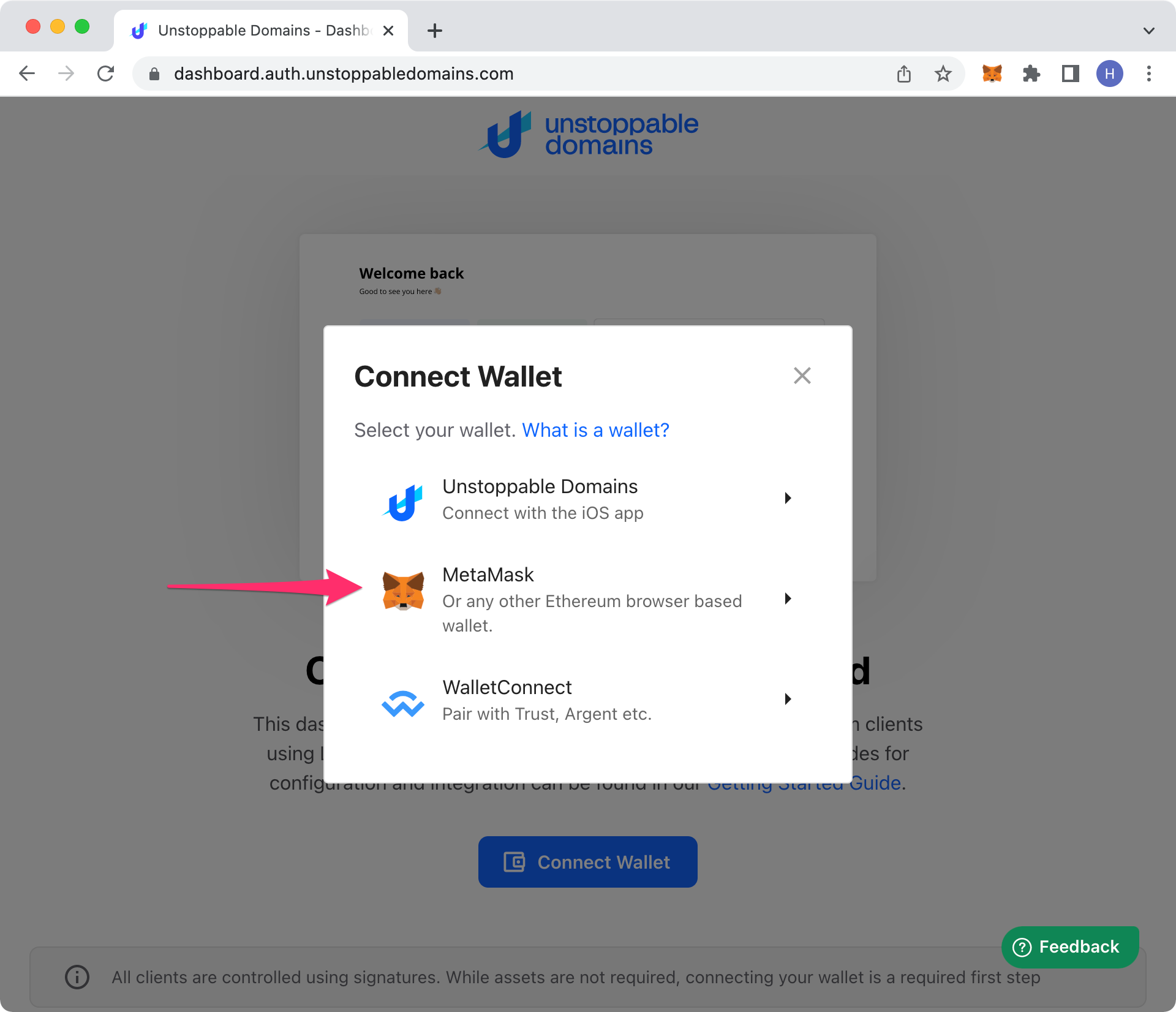
今回はMetaMaskを使うので選択します。

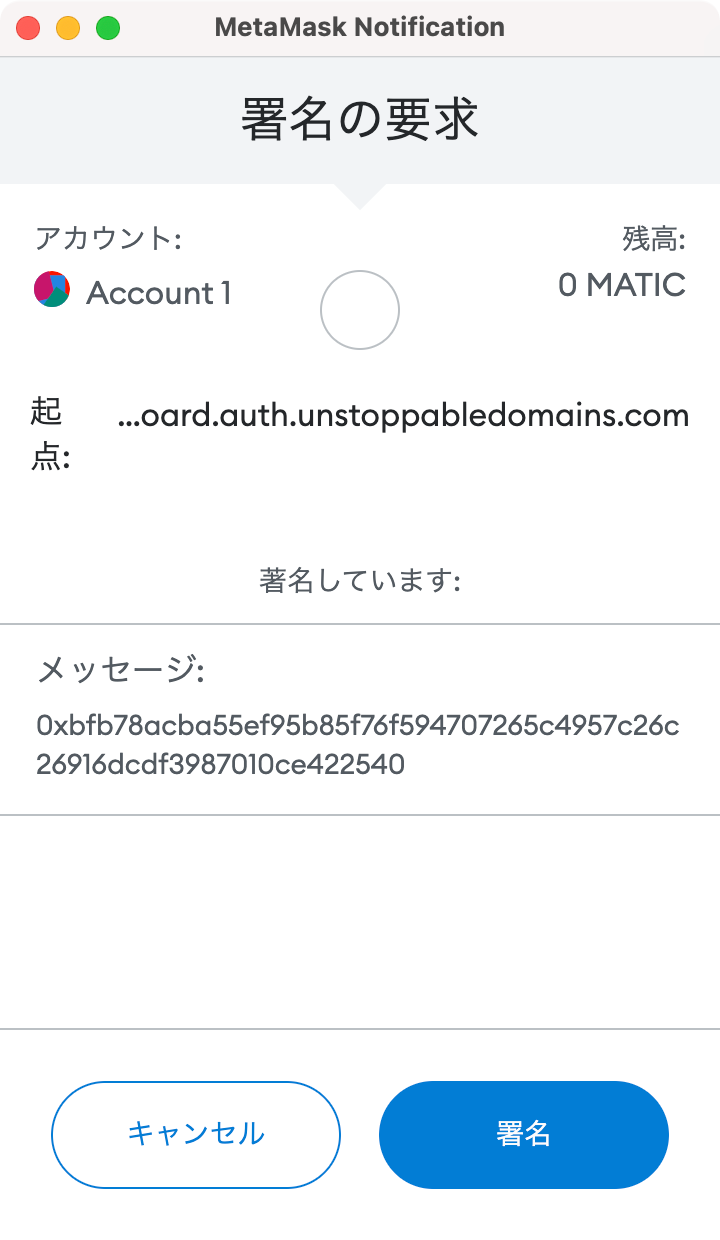
ウォレットの接続を求められるので署名して接続します。

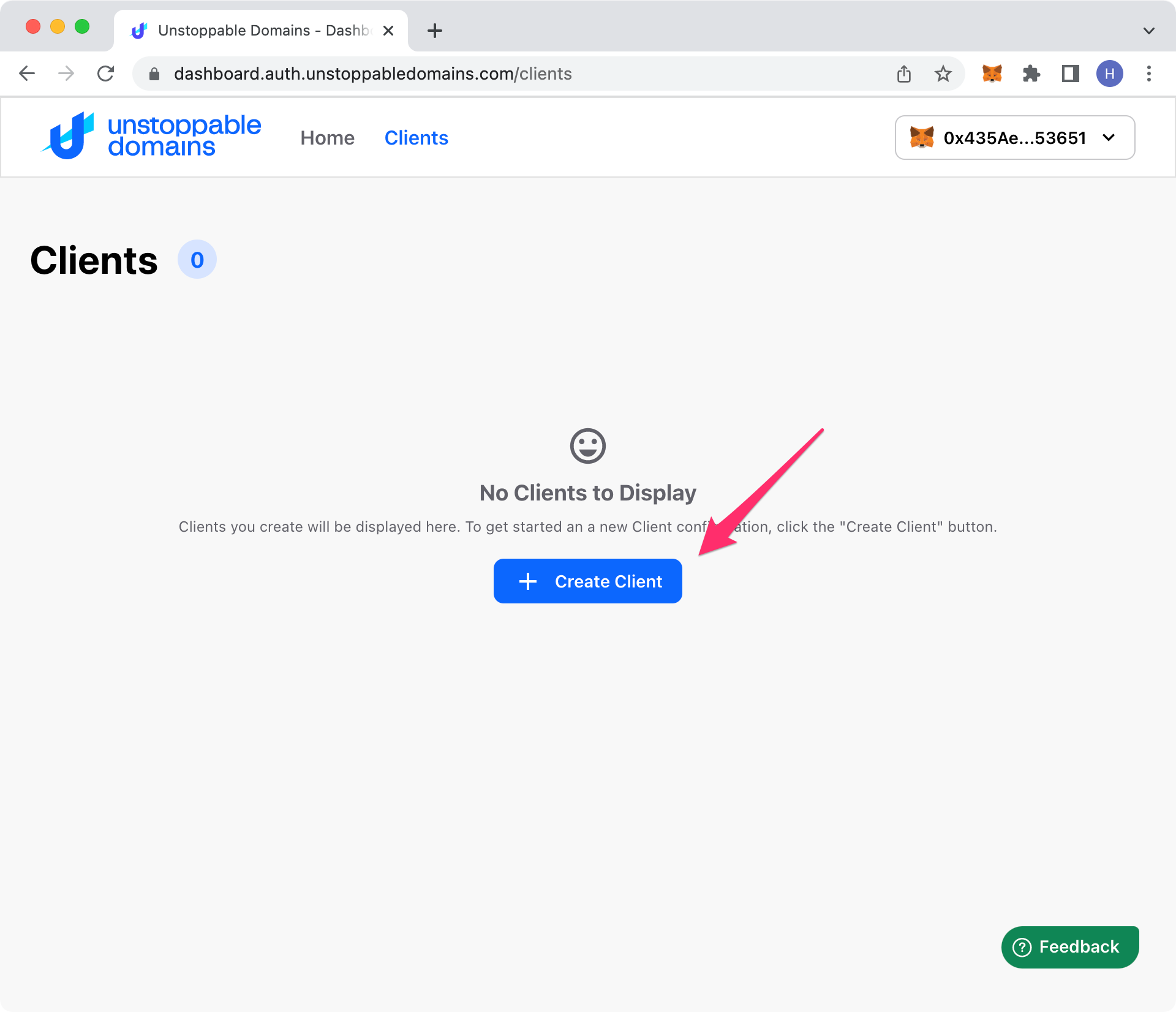
ログインできました! 続いて「Create Client」をクリックします。

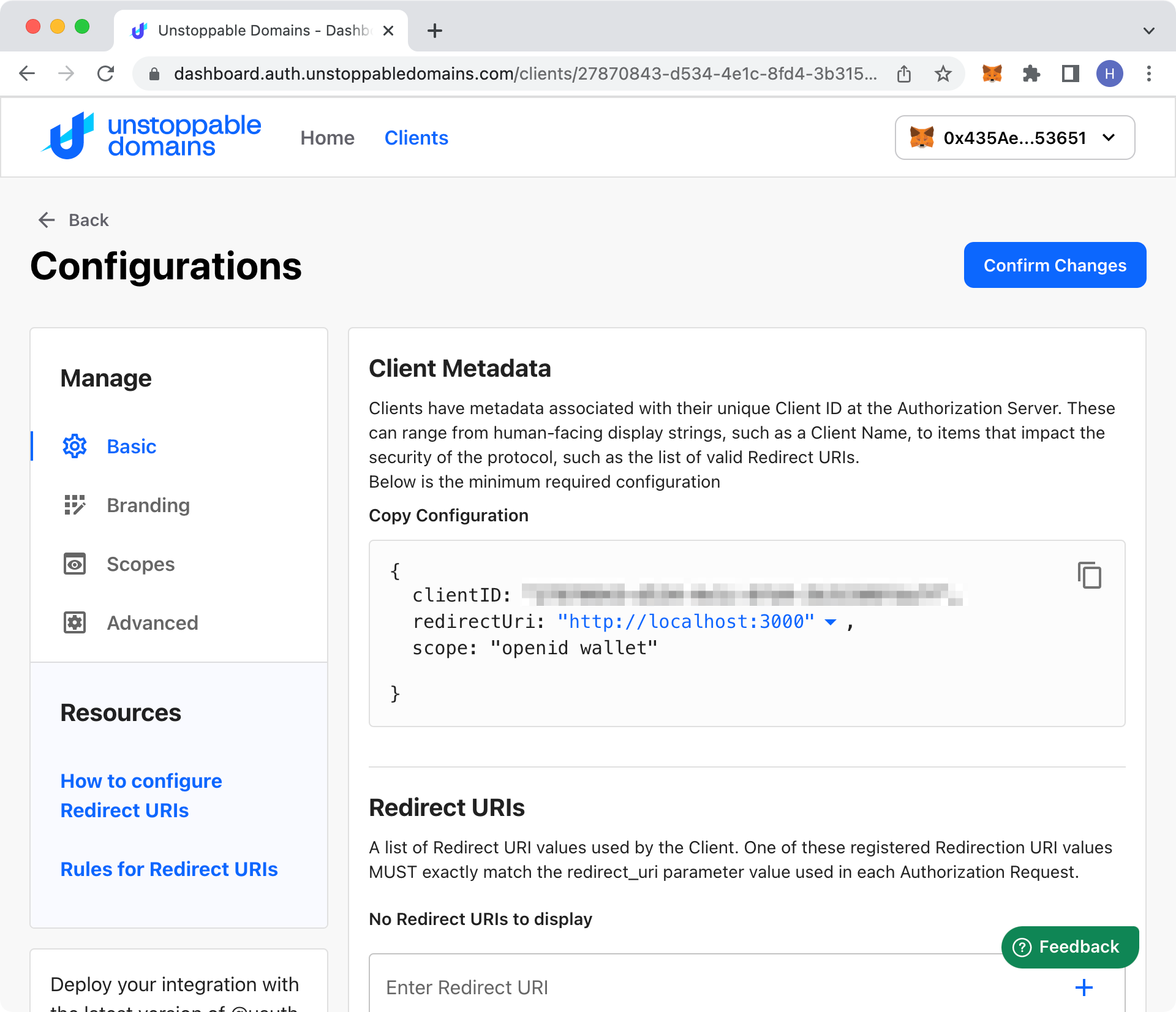
すると今回作成するサイトで実装する際に必要になる設定が表示されます。このclientIDがサイト毎の固有IDとなります。

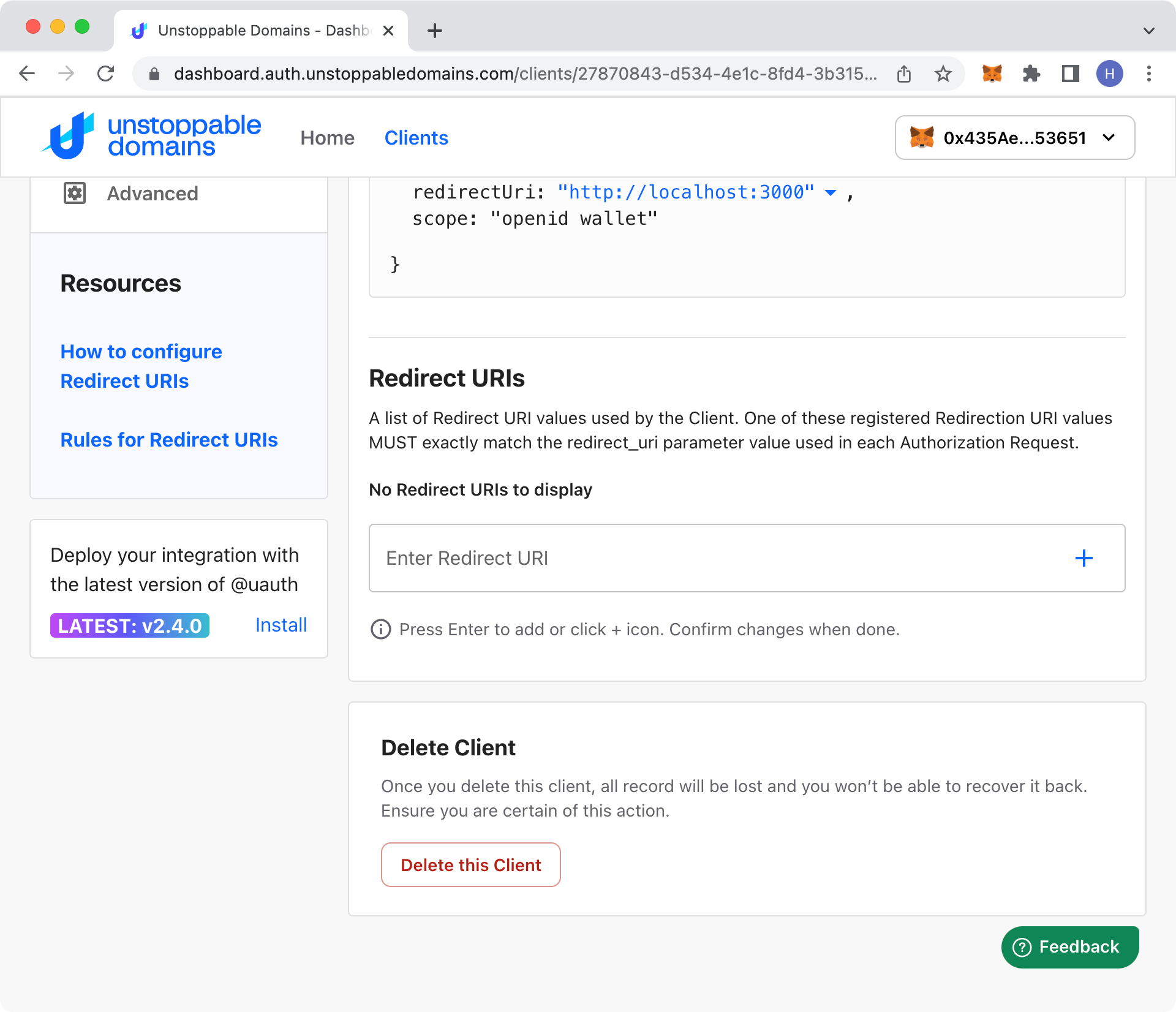
この下にあるRedirect URLsも設定しておきます。Unstoppable Domainsによる認証は、ブラウザ上でポップアップが表示されてそこで認証を行い、認証後にこのURLにリダイレクトされます。今回の場合はReactでサンプルサイトを作るので「http://localhost:3000/」としておきます。
ここまでで実装の準備は完了です。
実装
実装にはReactとUnstoppable Domainsが開発しているnpmモジュールの@uauth/jsを使います。uauthはUnstoppable Domainsで登録したNFTドメインを使った認証やメタデータの取り扱いを容易にしてくれるライブラリです。
最初にReactアプリを作成して@uauth/jsをインストールします。
$ npx create-react-app ud-login --template typescript
$ cd ud-login
$ npm i uauth
npm WARN deprecated [email protected]: deprecated
added 1 package, and audited 170 packages in 1s
74 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilitiessrc/Apps.tsxを以下のように実装します
import React, { useEffect, useState } from 'react';
import './App.css';
import UAuth from '@uauth/js'
type User = {
sub: string;
name?: string;
wallet_address?: string;
};
function App() {
const [user, setUser] = useState<User | null>(null);
const uauth = new UAuth({
clientID: [ここに先ほどのダッシュボードにあったclientIDをセットします],
redirectUri: "http://localhost:3000",
scope: "openid wallet email profile"
});
const handleLogin = async () => {
try {
const authorization = await uauth.loginWithPopup();
setUser({
sub: authorization.idToken.sub,
name: authorization.idToken.name,
wallet_address: authorization.idToken.wallet_address,
});
console.log(authorization);
} catch (error) {
console.error(error);
}
}
const handleLogout = async () => {
setUser(null);
const r = await uauth.logout();
console.log(r);
console.log('Logged out');
}
return (
<div className="App">
<p>
{user == null ?
(<button onClick={handleLogin}>ログイン</button>)
:
(<button onClick={handleLogout}>ログアウト</button>)
}
</p>
{
user != null ?
(
<table>
<tbody>
<tr>
<th>name</th>
<td>{user.name}</td>
</tr>
<tr>
<th>wallet address</th>
<td>{user.wallet_address}</td>
</tr>
<tr>
<th>sub</th>
<td>{user.sub}</td>
</tr>
</tbody>
</table>
)
: <div></div>
}
</div >
);
}
export default App;
これだけでひとまず認証が動作するページが作れます。
22行目にある
const authorization = await uauth.loginWithPopup();これが認証の部分です。実際はポップアップが立ち上がりあとはuauthが全てハンドリングしてくれるのでとても楽です。開発者側は返り値を確認して、必要なメタデータをサイト上に表示してあげるだけです。
さてそれでは出来上がったサイトを見てみましょう。npm startして http://localhost:3000/ をブラウザで開きます。
npm start
何もない殺風景なページですが(笑)、ログインボタンを押してみましょう。



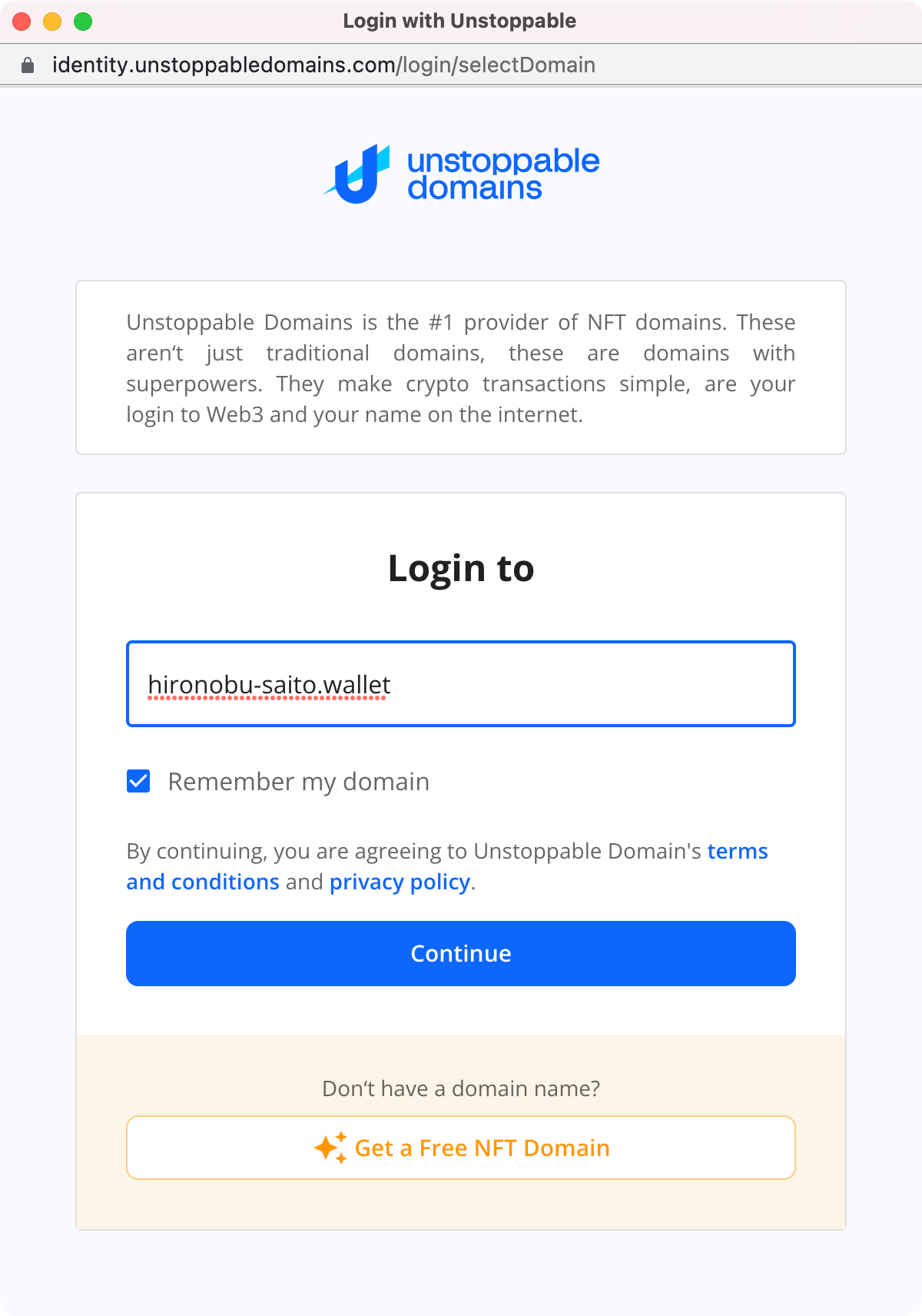
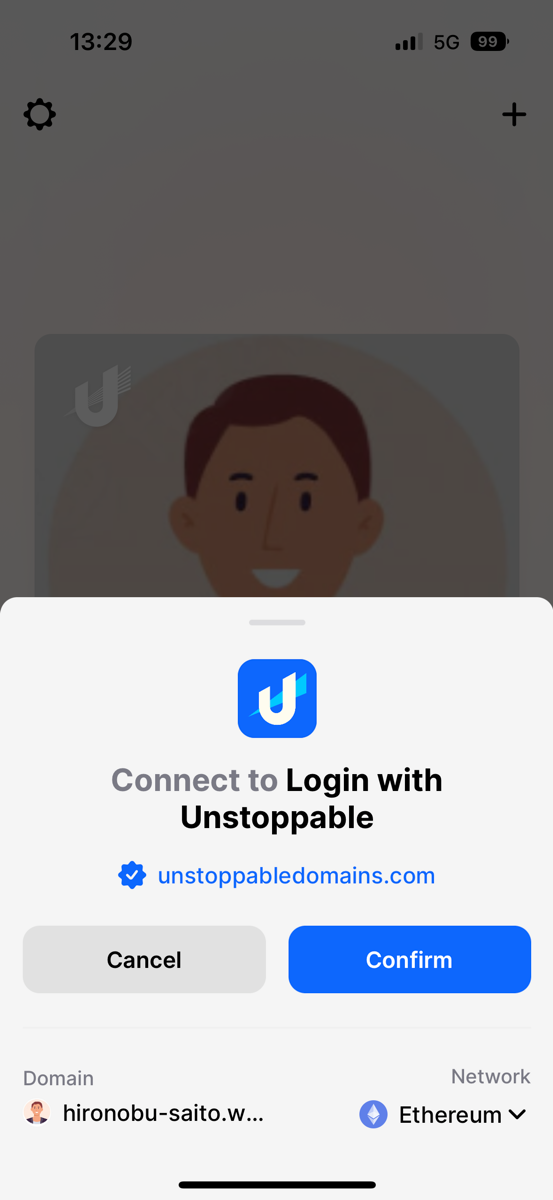
ログインページが表示されました(画像左)。サイトの訪問者は保有しているNFTドメインを入力してログインを行います。試しに私自身が訪問者として保有しているhironobu-saito.walletを入力してみます。
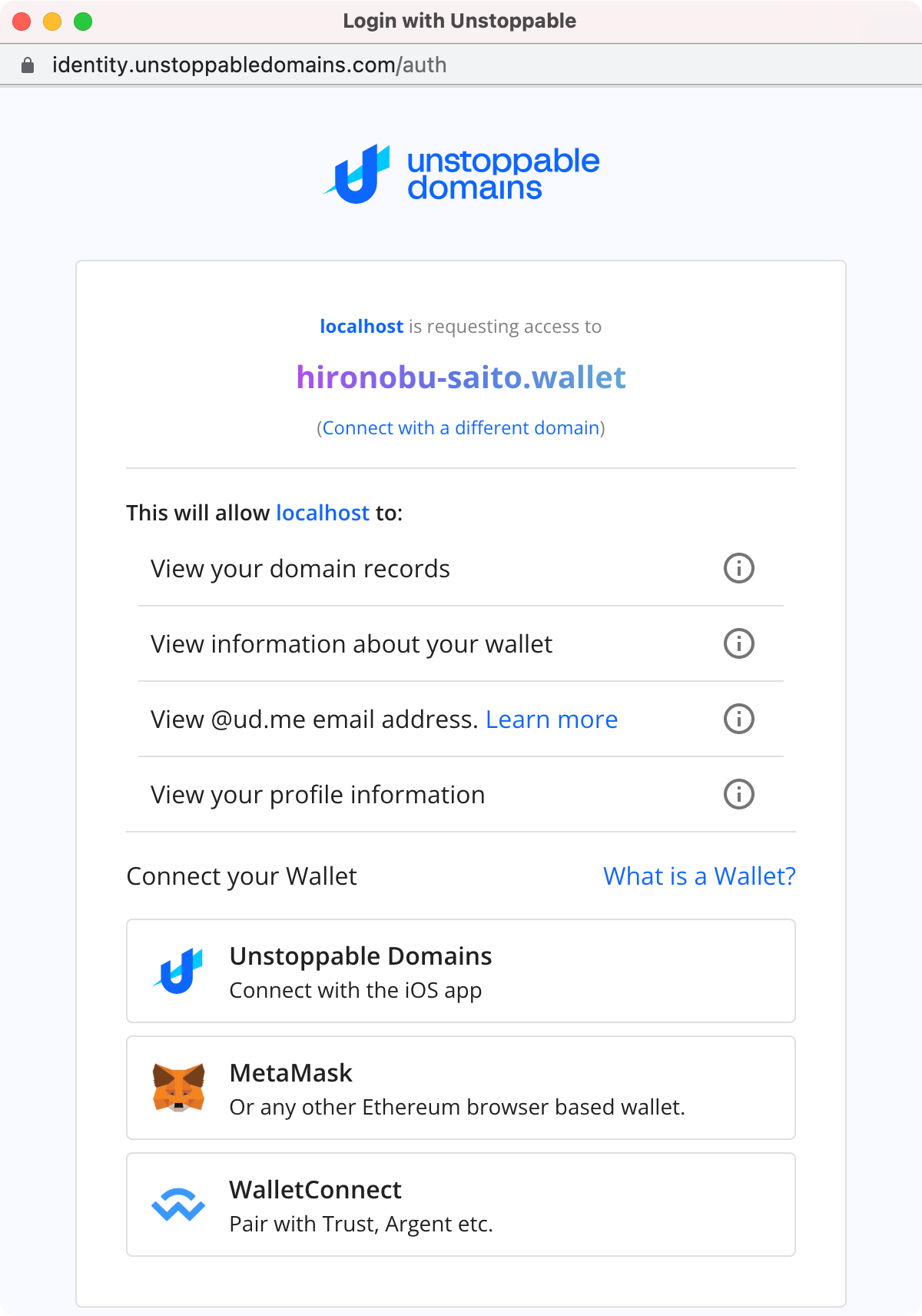
ここでログイン後にサイト側に渡される情報を確認できます(画像中)。ここでどんな情報が渡されるかはサイト制作者側が指定できます。Apps.tsxの14行目付近にある scope で指定します。
const uauth = new UAuth({
clientID: [ここに先ほどのダッシュボードにあったclientIDをセットします],
redirectUri: "http://localhost:3000",
scope: "openid wallet email profile"
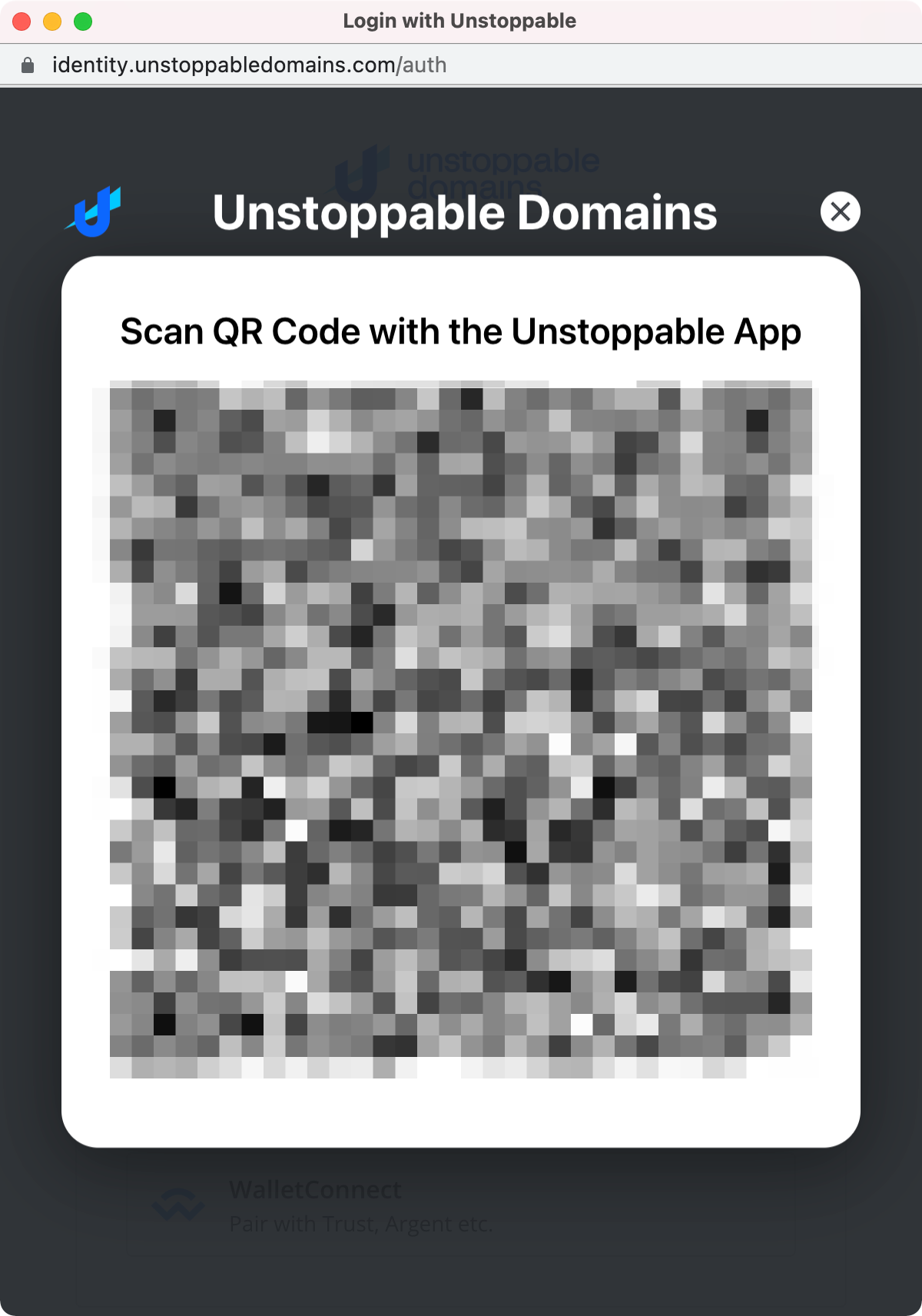
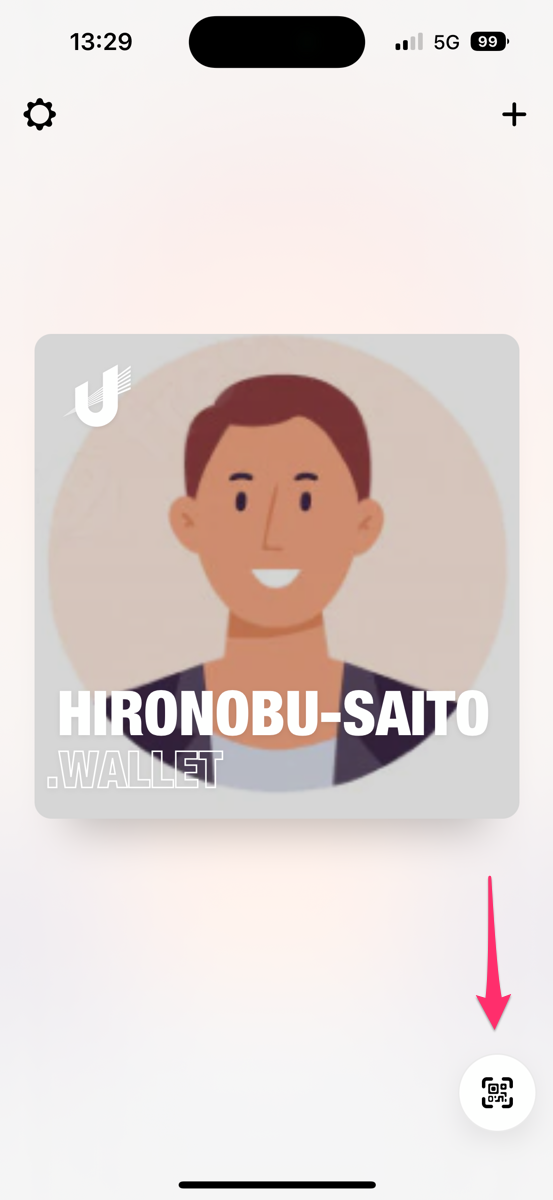
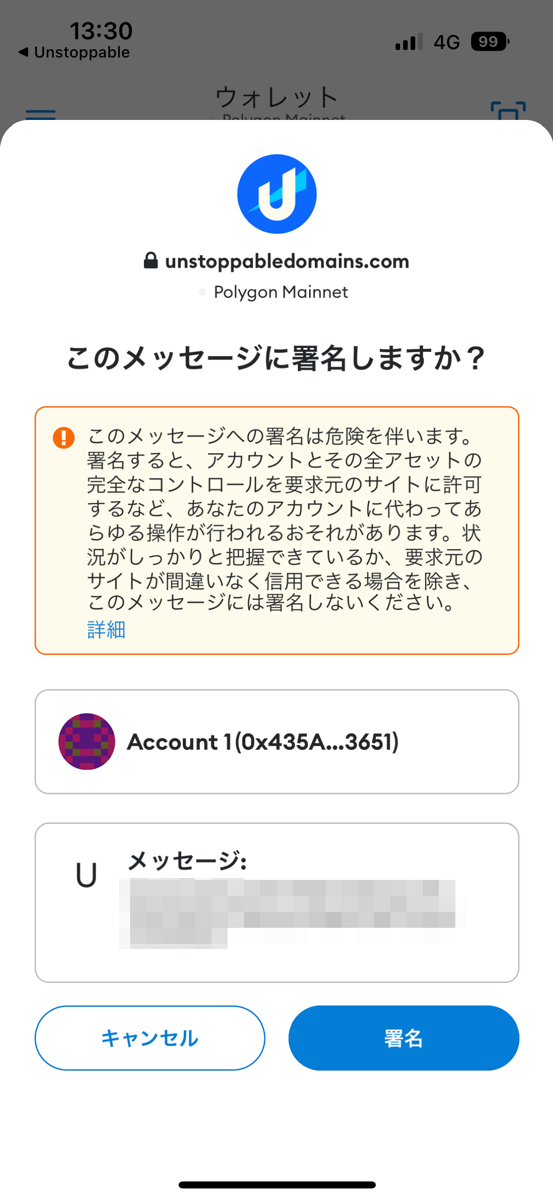
});この確認が終わったら、ログインに使うウォレットを選択ます。Unstoppable DomainsのアプリやMetaMask等を選択できます。今回はUnstoppable Domainsのアプリを使ってログインしてみましょう。QRコードが表示されるので(画像右)これをスマートフォンのUnstoppable Dommainsアプリで読み込みます。



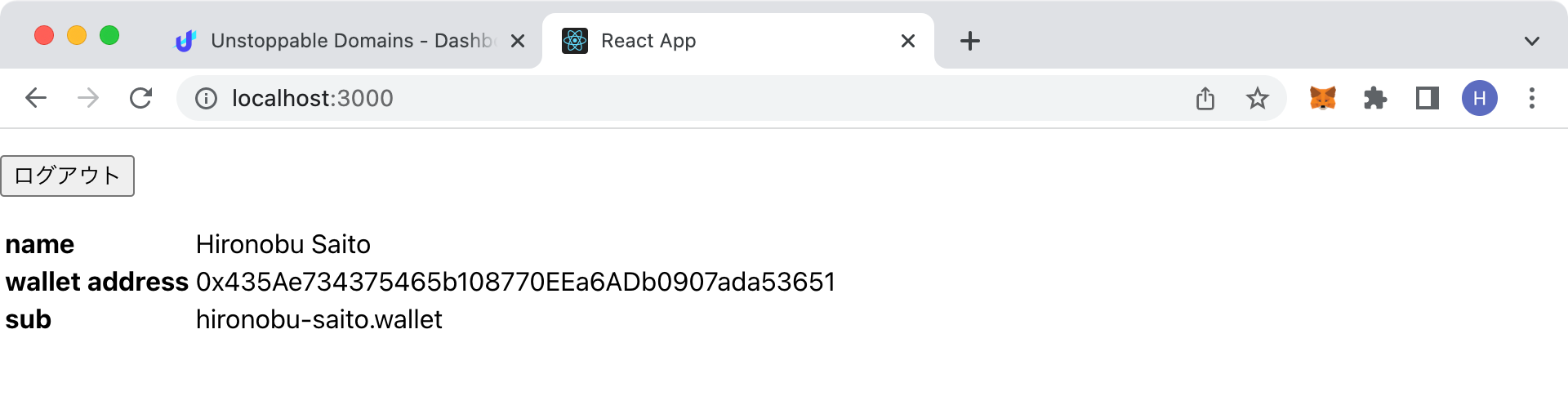
アプリから署名を行うと無事にログインが完了して、以下のようにNFTドメインに関連したメタデータが表示されます。

今回はメタデータを表示するだけの簡単なサイトでしたが、ここからは一般的なWebアプリケーションと同様にユーザー毎に違うページを表示したりと言った実装を行っていくことになるでしょう。
おわりに
NFTドメインの利用方法の一つとして、認証を行う実装をご紹介しました。
皆様もぜひCryptoName byGMOのサイトをご覧頂き、NFTドメインについて知って頂ければ幸いです。

ブロックチェーン上の新しいドメイン – NFTドメイン新登場
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(563)
-
イベント(210)
-
カルチャー(54)
-
デザイン(55)
-
インターンシップ(2)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AI 機械学習強化学習
- AIエージェント
- AI人財
- AMD
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOコネクト
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- INCYBER Forum
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- サマーインターン
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイナー
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP