こんにちは。デベロッパーリレーションズチームの儀部です。
携わっているPJでTestimというテストツールをトライアルで導入しましたので、本記事で紹介させていただきます。
目次
Testimとは
TestimはAIを利用したE2Eのテスト自動化ツールです。
テストの作成・実行・管理が簡単にできるため、テストの作成やメンテナンスにかかる時間を削減することができます。
https://www.testim.io/
Autify、mabl、MagicPodなど類似のテスト自動化ツールもありますが、制限があるものの、Testimはフリープランも提供しているため導入してみました。
Testimの主な特徴
スマートロケーター
画面要素を見つけるためにAIが使用され、複数の属性を使用して要素を特定します。
デザイン変更や要素の移動などアプリケーションが変化してもテストが壊れにくくなり、テストの信頼性を高めます。
オートメンテナンス
Testimの自動保守機能は、画面要素などが変更されたときに自動的にテストケースを更新します。これにより開発者が手動でテストケースを修正する時間が削減できます。この機能によってテストの更新と保守がとても簡単になります。
テスト失敗時の詳細レポート
テスト失敗時には詳細なレポート画面が確認できます。失敗した原因に加え、期待値と実行結果とのスクリーンショットの比較やネットワークログなど、テストケースを解析し問題を解決するのに必要な情報が表示されます。
豊富なサポート
アカウントのセットアップから拡張機能、TestOpsといった内容まで含まれており、英語版ですがドキュメントは充実しています。また、時差がある中でもチャットの応答が遅すぎることはなく、手厚くサポートしてくれます。
Testimの使い方
簡単な使い方の流れをキャプチャー交えて説明します。
セットアップ
アカウント(メールアドレス・パスワードを入力)を作成後、下記のChrom拡張機能をインストールします。
https://chrome.google.com/webstore/detail/testim-editor/pebeiooilphfmbohdbhbomomkkoghoia
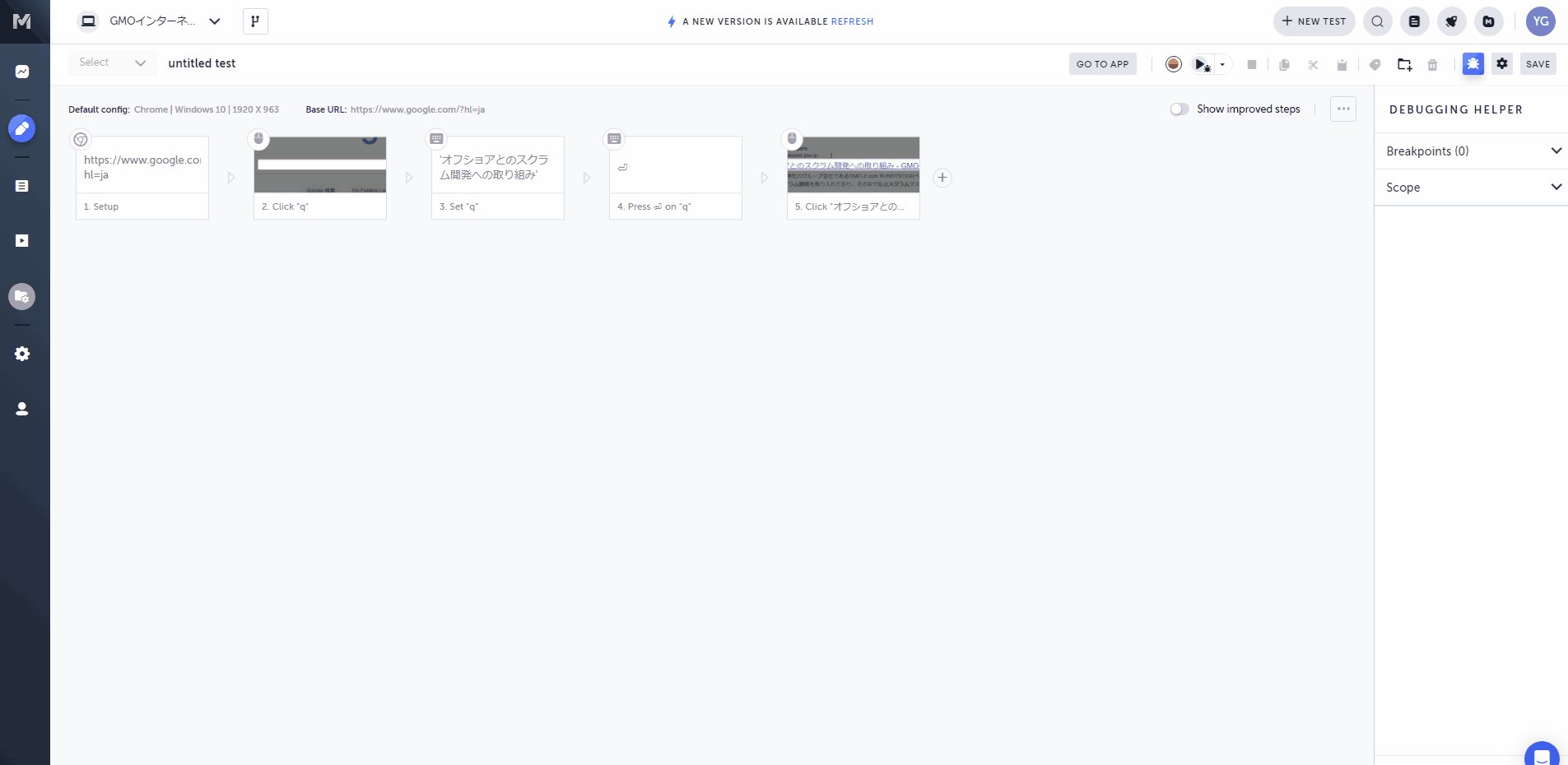
テストケース作成
右上の赤い「Start recording」ボタンをクリックする。

URLを入力する。

新規でブラウザが立ち上がり、右下にレコーディングしている旨のメッセージが表示される。
※フリープランはブラウザにChromeしか選択できないので注意

あとは検索ボックスへの入力やボタンのクリックなど、ユーザーの動きをレコーディングしてくれます。レコーディングを終了したい場合は、右下の赤い停止ボタンをクリックします。
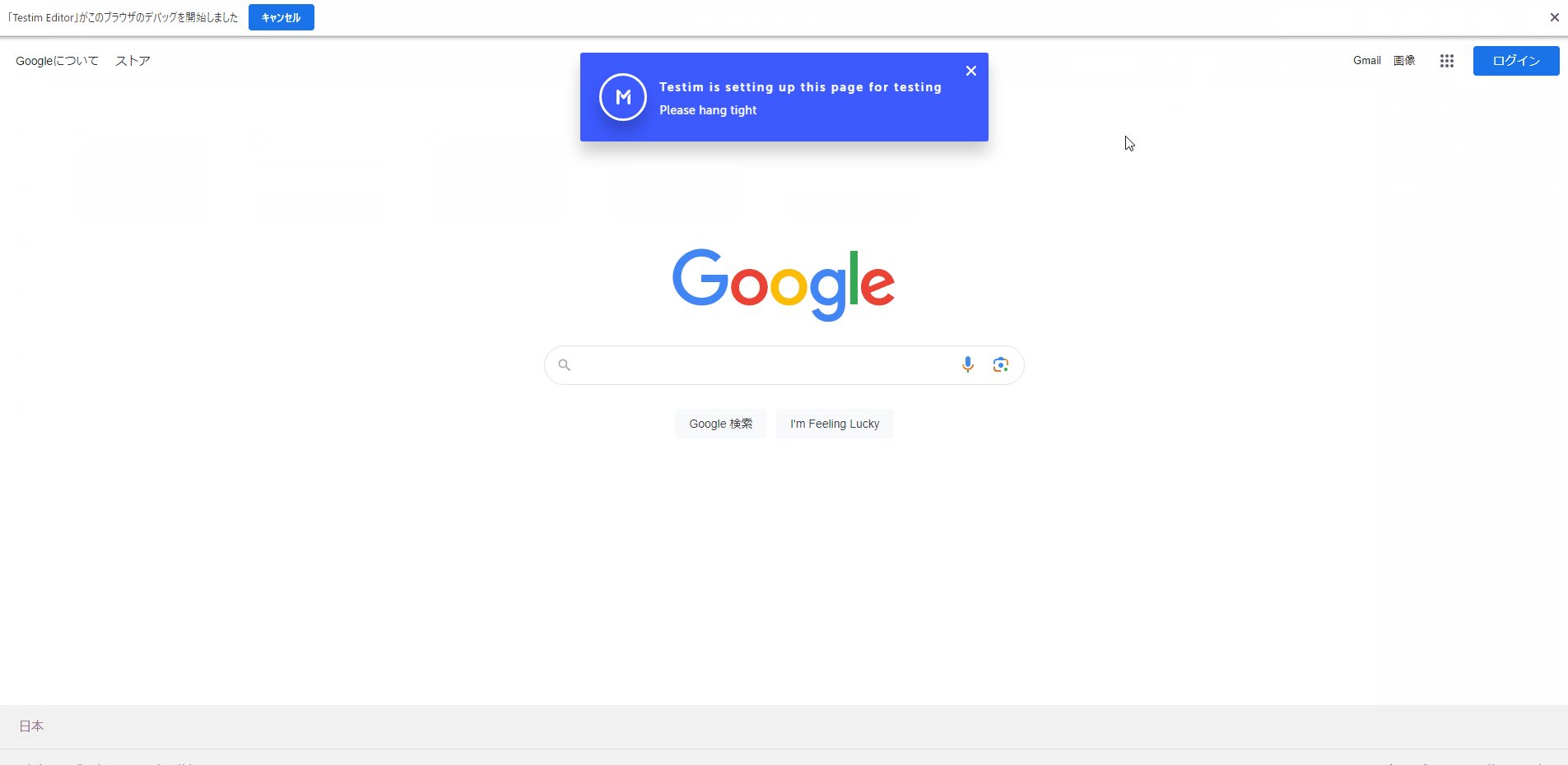
テストケース実行
テストケース実行時のデモになります。

検索後に表示したページは私が以前記載したブログになります。
拙い文章で恐縮ですが、お時間ある方はこちらもお読みいただけますと幸いです。
急な宣伝で失礼いたしました(笑)
まとめ
今回はTestimの紹介をさせていただきました。
デモの通りで、テストケースの作成~実行まで簡単にできます。
また、まだまだ便利な機能があるので、もっと使ってみたいと思いました。
AIが使用されている かつ フリープランの場合は無料で使えるので、とても便利なツールだと感じました。
ぜひ皆さまも導入されてみてはいかがでしょうか。
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(562)
-
イベント(209)
-
カルチャー(54)
-
デザイン(54)
-
インターンシップ(2)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AI 機械学習強化学習
- AIエージェント
- AI人財
- AMD
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOコネクト
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- INCYBER Forum
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- サマーインターン
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイナー
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP