こんにちは!GMOインターネットグループ株式会社 Webデザイナー兼ディレクター兼カメラマンの近岡です。メインはドメイン登録サービス「お名前.com」、時折「GMO Developers Day 2023」や「GMO 5G」などのグループ内クリエイティブを作ったり、陸上部の選手写真や外部イベント撮影などもしています。
今回は、インハウスデザイナーとしてのマインド…ではなく、「どういうフローでWebページを制作しているのか」を紹介させていただきます。ぜひ「うちと同じ!」「ここが違う!」というリアクションをとりつつ何かの役に立てていただけますと!
目次
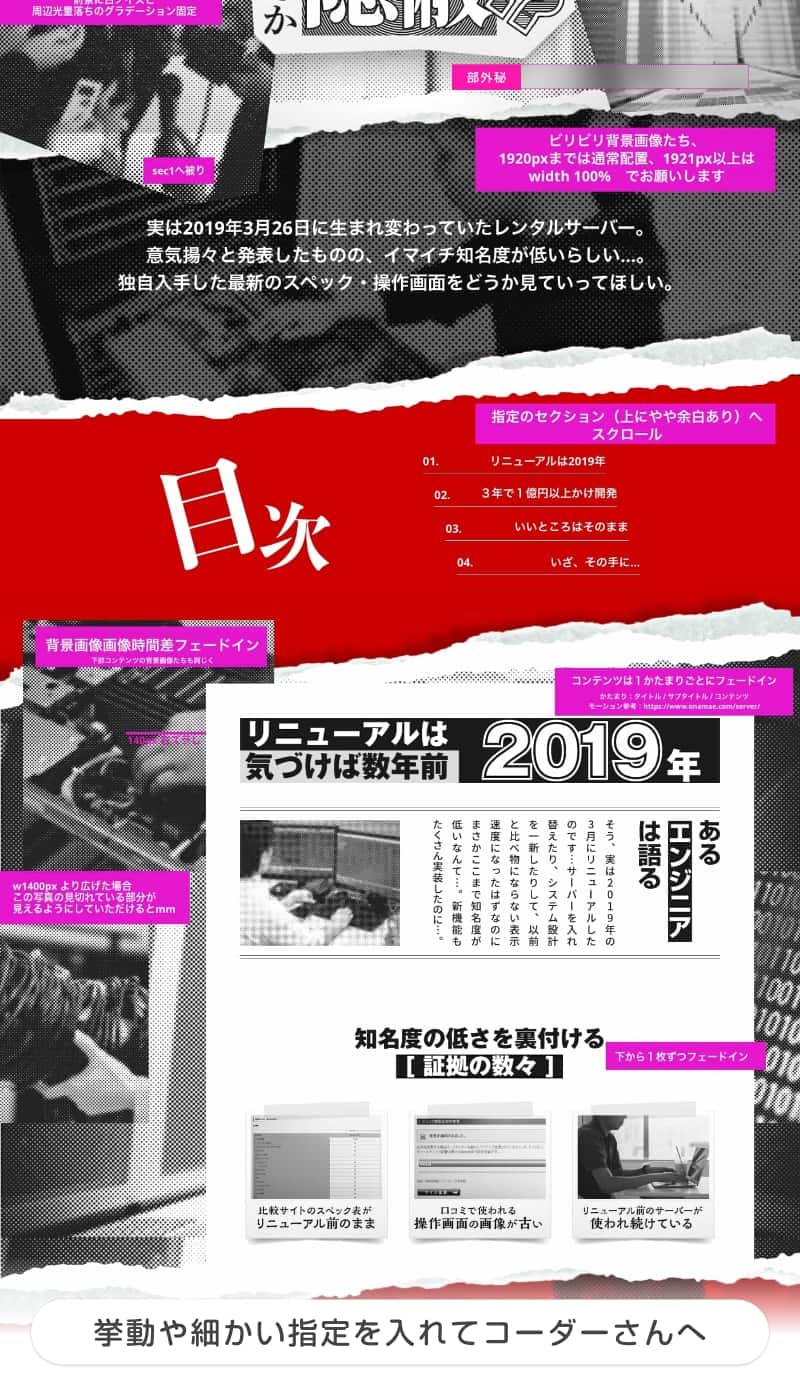
題材:ランディングページ「総額1億円以上かけたリニューアルをまさか隠蔽!?|お名前.com レンタルサーバー」
▼実際のページはこちら(別窓)

制作の流れ
案件によって変わりますが、Webデザイナーは主に以下の太字箇所を担当します。
構想・調査 › ワイヤー › デザイン › データメイク・挙動指定 › テスト確認 › 公開
① 構想
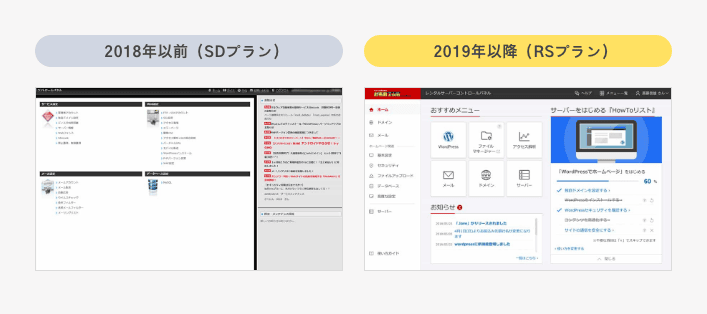
2019年、「お名前.com レンタルサーバー」が「お得×超高速×かんたん」をテーマにスペック・デザイン共にリニューアルしました!

無事公開され安心したのも束の間、数年経ってもSEO上位のアフィリエイトサイトに旧プランが掲載され、スペックの向上やデザインの刷新の認知度は思うように向上していない課題が…。
そこで「ストレートに”知られていないと嘆く😭”ことを入り口に、旧プランとの差をざっくり伝えられるページ」の作成を決めました。
② ワイヤーを事業部に提案


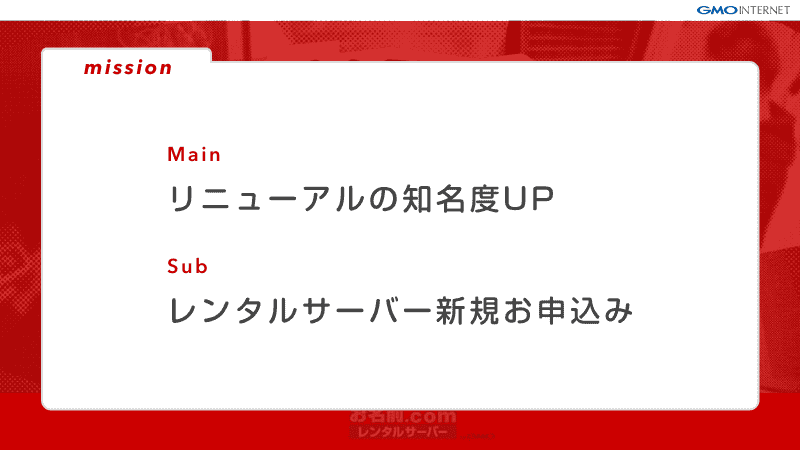
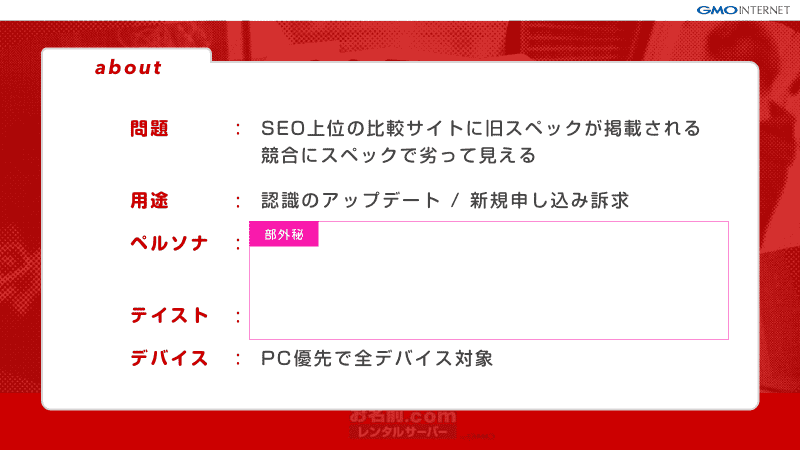
まず、ページの目的や事前情報を整理します。

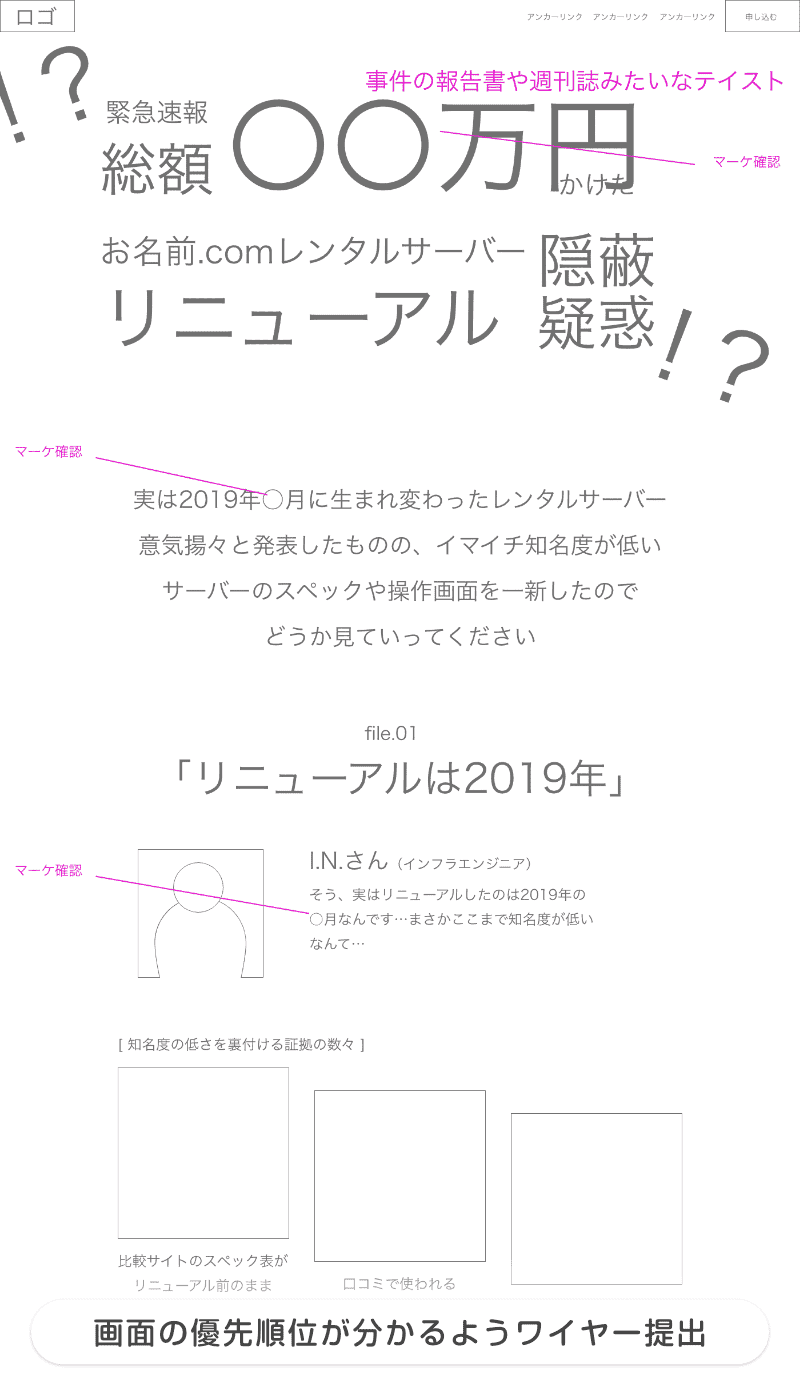
続いて、シンプルな見た目で骨組みを作り提出します。(中途半端にテイストを加えると「イメージと違う」という印象を抱かせてしまうため、極力シンプルに)
その際、そのページのワイヤーだけではなく「構成の狙い」「想定している導線」「用意していただきたい情報」などもお渡しし、脳内同期と必要な情報の収集を併せて行います。
③ デザイン

ワイヤーのOKが出たらいきなり1ページ分のデザイン!ではなく、メインビジュアルを何種類か作成し提出します。手戻りリスクをできるだけ少なく!

確認を待っている間に下部コンテンツのコンテンツを着々と作っていきます。着々と…。
PC→SP→挙動の順に作成し事業部OKが取れたらデザインFixです。やった〜!
④ データメイク・挙動指定
デザインFix…それは始まり…。ここからモーション指定・挙動指定・素材の軽量化など、地味に時間のかかるデータメイクを行います。
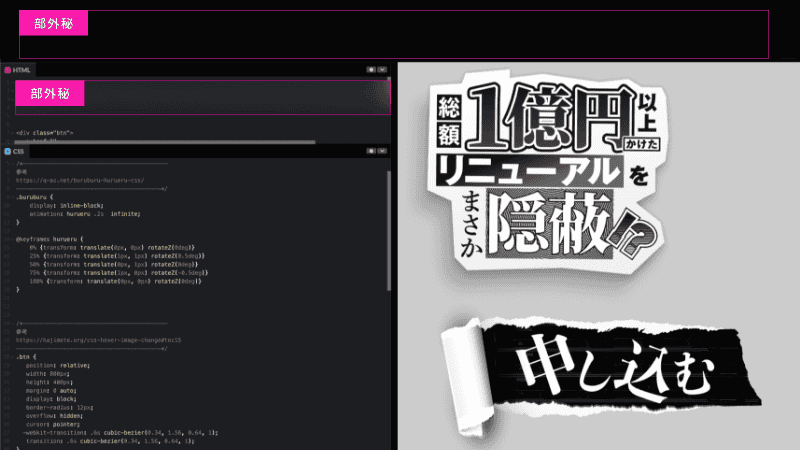
クリエイティブ部はデザイナーとコーダー(フロントエンドエンジニア)が分業しているので、参考URLを貼ったり、自分で作った簡易的なコードを用意したり、わかりやすさに重きを置いて準備をします。
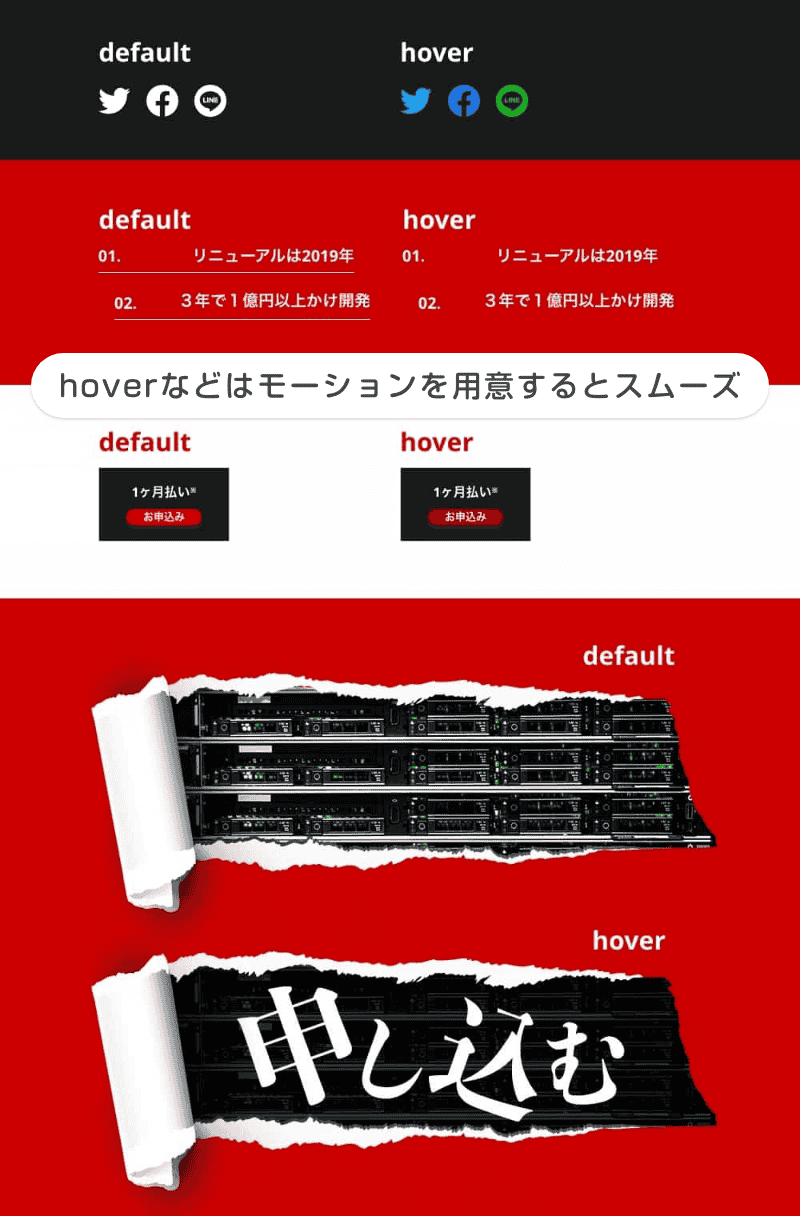
▼モーション系


▼レスポンシブ指定やパーツごとの動作系

お渡しするものはXdファイル・軽量化済みのイメージ・開発用URL・仕様などのメモ です。事業部でmetaやシェアの指定がない時はデザイナー側で用意したりもします。
⑤ テスト確認・公開
コーダーさんからテストアップされたら、主要ブラウザのパソコン・スマホ・タブレット表示を確認し、動きやレイアウトのズレをリストアップ。その修正が上がったらまた確認…を繰り返し、問題無しと判断されればライブアップ!祝!お疲れ様でした!!
〜 そして運用へ(むしろスタート) 〜
こだわりポイント
フローの説明で終わっても味気ないので、こだわったポイントを紹介します。
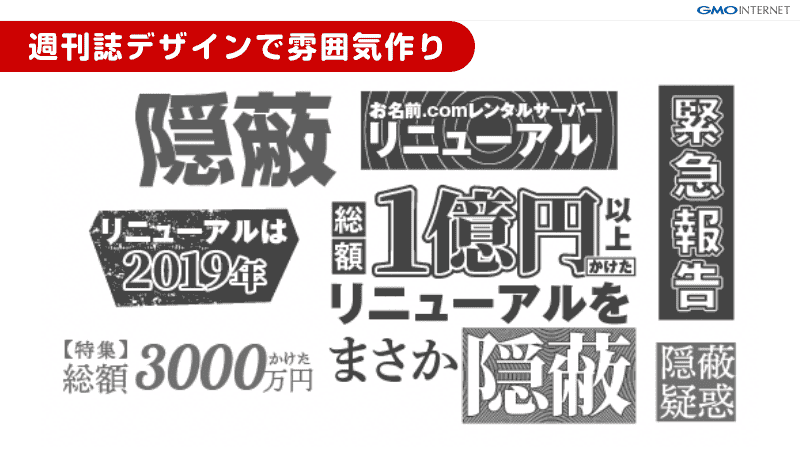
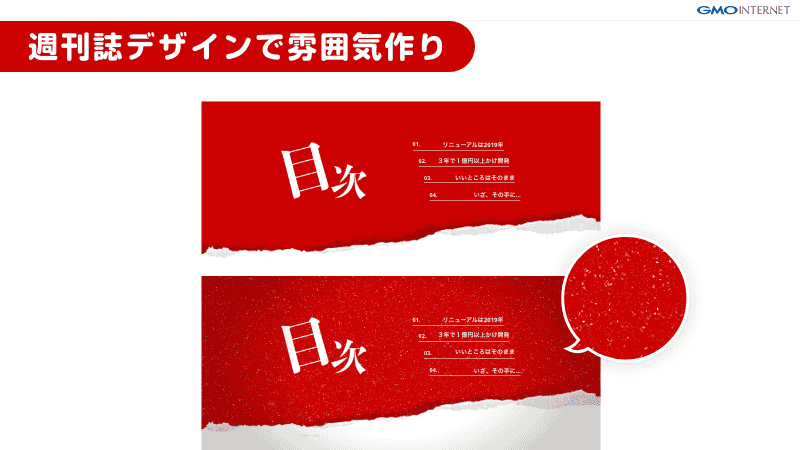
1. 週刊誌デザイン雰囲気作り
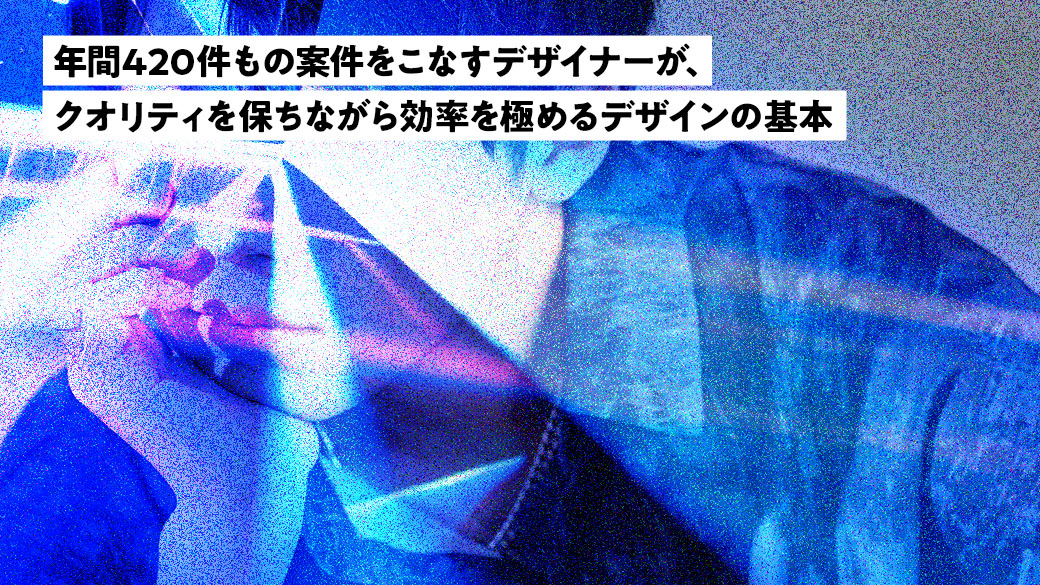
「こんなに手間暇かけたのに知られていない😭」をダイレクトに書くより、お客様がついつい見てしまうような引きを作るため、タイトルとあしらいを工夫しました。
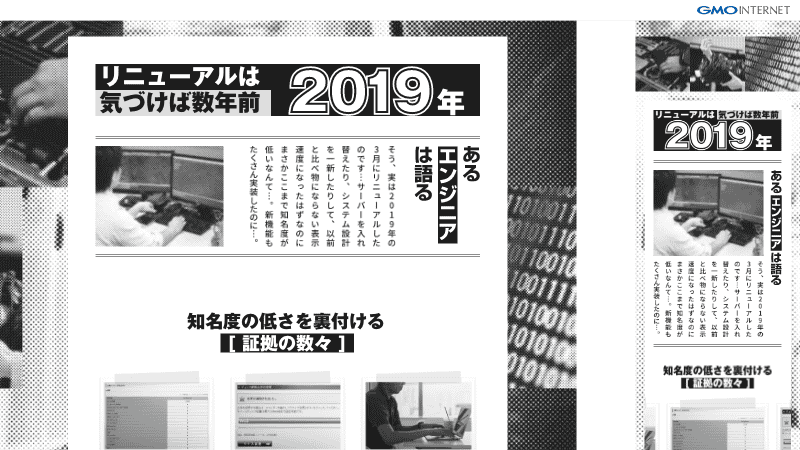
▼週刊誌のデザインを片っ端からイラレに並べ、どんなあしらいなら雰囲気が出るか練習


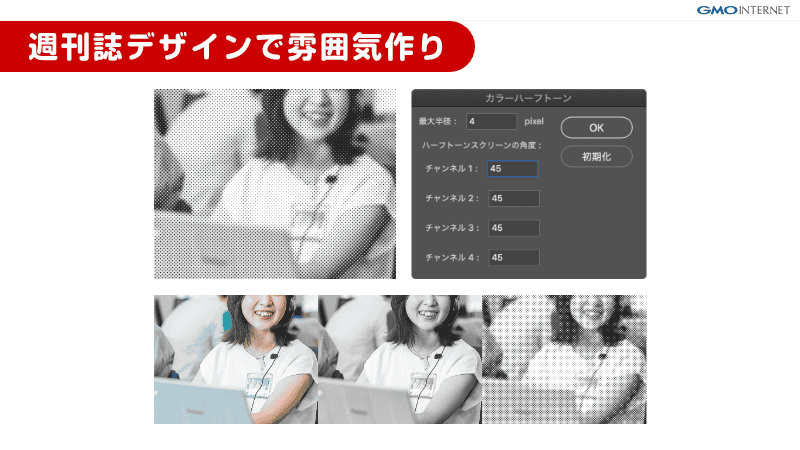
▼週刊誌の質感を出すために写真をドット化(余談ですが使用している写真の半分は私が別案件で撮影したもの。SDGs!)


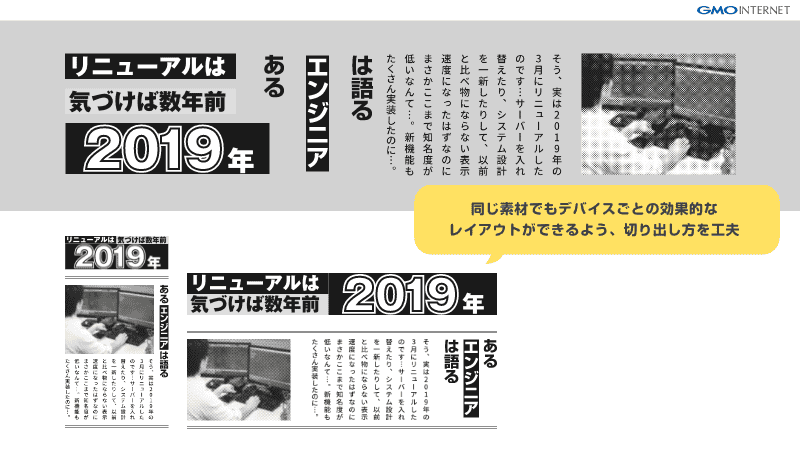
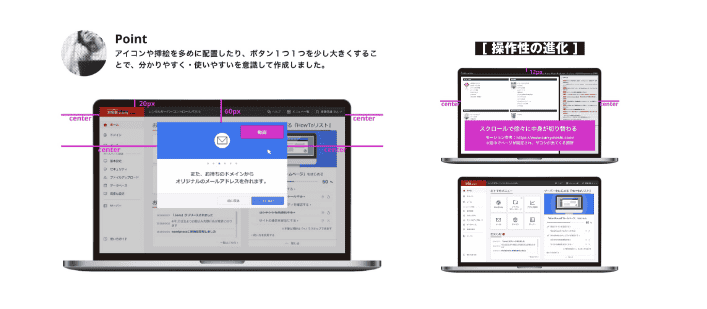
2. 同じ素材でレイアウトチェンジできる素材作り
▼(左)パソコンでの配置|(右)スマホでの配置

▼例えば写真横のタイトルはパソコンはで3行、スマホで1行にできるように。

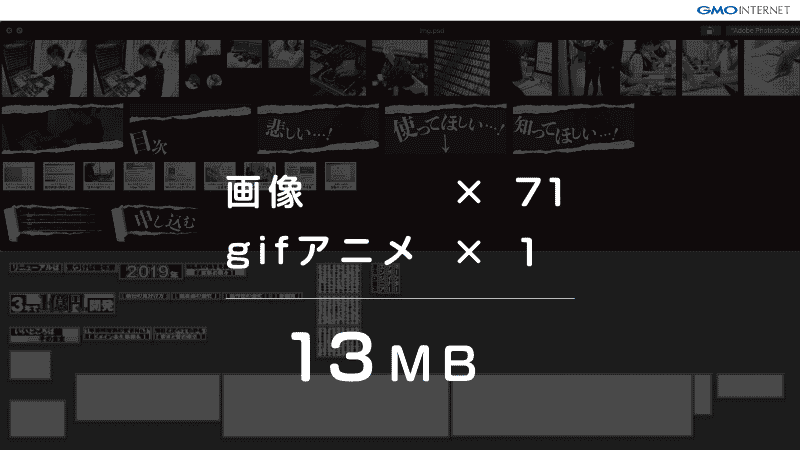
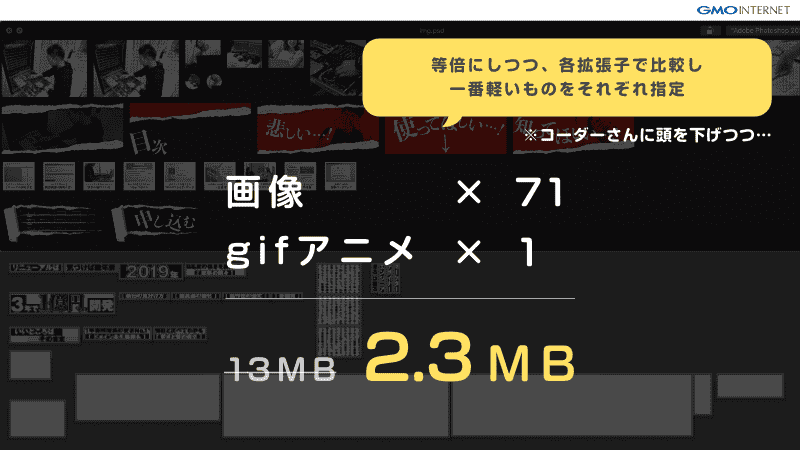
3. ページの読み込み速度を最適化するための容量管理
画質を維持しつつ、ページの読み込み速度を損なわないよう、画像サイズ・拡張子やアニメーションの入れ方を工夫し、13MBから2MBまで削減!
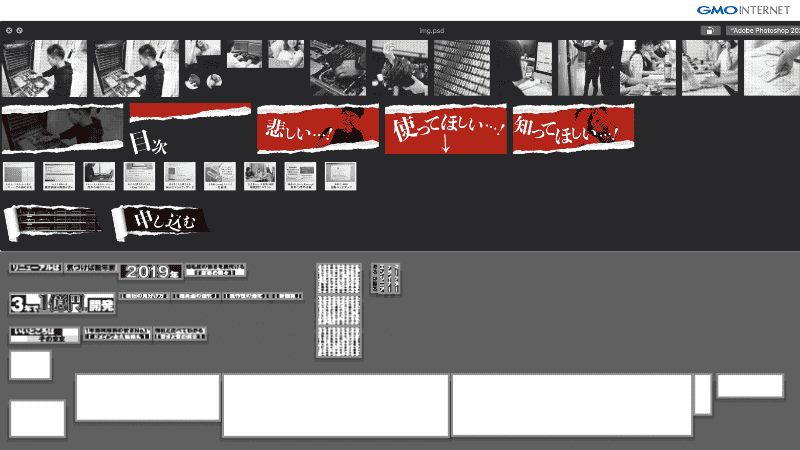
▼PhotoshopとIllustratorの素材一覧



▼(左)全てを含んだアニメGIFだと容量が膨れ上がるため、静止画の上に部分的なアニメGIFを配置|(右)スクロールで切り替わる画像を別で書き出し1枚1枚のサイズを小さく




実際のページへのリンクをもう一度ペタリ(宣伝)。

インハウスデザイナー(実装分業)の働き方
同じインハウスでもGMOインターネットグループ内にはデザイン・実装をまとめて対応する会社も、分けている会社もあります。
それぞれ一長一短ありますが、分業のメリットは「育てるスキルが集中するのでスピード・質が上がる」ことかなと!
▼本件でコーダーさんに提案いただいたことは、星の数ほど…

また、今回はまとめやすいペライチのLPを例に紹介しましたが、事業を運用するインハウスデザイナーの本拠地はサービス作り!その話も機会があれば👋 { 見ていただきありがとうございました!
ブログの著者欄
採用情報
関連記事
KEYWORD
CATEGORY
-
技術情報(563)
-
イベント(210)
-
カルチャー(54)
-
デザイン(55)
-
インターンシップ(2)
TAG
- "eVTOL"
- "Japan Drone"
- "ロボティクス"
- "空飛ぶクルマ"
- 5G
- Adam byGMO
- AdventCalender
- AGI
- AI
- AI 機械学習強化学習
- AIエージェント
- AI人財
- AMD
- APT攻撃
- AWX
- BIT VALLEY
- Blade
- blockchain
- Canva
- ChatGPT
- ChatGPT Team
- Claude Team
- cloudflare
- cloudnative
- CloudStack
- CM
- CNDO
- CNDT
- CODEBLUE
- CODEGYM Academy
- ConoHa
- ConoHa、Dify
- CS
- CSS
- CTF
- DC
- design
- Designship
- Desiner
- DeveloperExper
- DeveloperExpert
- DevRel
- DevSecOpsThon
- DiceCTF
- Dify
- DNS
- Docker
- DTF
- Excel
- Expert
- Experts
- Felo
- GitLab
- GMO AIR
- GMO AIロボティクス大会議&表彰式
- GMO DESIGN AWARD
- GMO Developers Day
- GMO Developers Night
- GMO Developers ブログ
- GMO Flatt Security
- GMO GPUクラウド
- GMO Hacking Night
- GMO kitaQ
- GMO SONIC
- GMOアドパートナーズ
- GMOアドマーケティング
- GMOイエラエ
- GMOインターネット
- GMOインターネットグループ
- GMOクラウド]
- GMOグローバルサイン
- GMOコネクト
- GMOサイバーセキュリティbyイエラエ
- GMOサイバーセキュリティ大会議
- GMOサイバーセキュリティ大会議&表彰式
- GMOソリューションパートナー
- GMOデジキッズ
- GMOブランドセキュリティ
- GMOペイメントゲートウェイ
- GMOペパボ
- GMOメディア
- GMOリサーチ
- GMO大会議
- Go
- GPU
- GPUクラウド
- GTB
- Hardning
- Harvester
- HCI
- INCYBER Forum
- iOS
- IoT
- ISUCON
- JapanDrone
- Java
- JJUG
- K8s
- Kaigi on Rails
- Kids VALLEY
- KidsVALLEY
- Linux
- LLM
- MCP
- MetaMask
- MySQL
- NFT
- NVIDIA
- NW構成図
- NW設定
- Ollama
- OpenStack
- Perl
- perplexity
- PHP
- PHPcon
- PHPerKaigi
- PHPカンファレンス
- Python
- QUIC
- Rancher
- RPA
- Ruby
- Selenium
- Slack
- Slack活用
- Spectrum Tokyo Meetup
- splunk
- SRE
- sshd
- SSL
- Terraform
- TLS
- TypeScript
- UI/UX
- vibe
- VLAN
- VS Code
- Webアプリケーション
- WEBディレクター
- XSS
- アドベントカレンダー
- イベントレポート
- インターンシップ
- インハウス
- オブジェクト指向
- オンボーディング
- お名前.com
- カルチャー
- クリエイター
- クリエイティブ
- コーディング
- コンテナ
- サイバーセキュリティ
- サマーインターン
- システム研修
- スクラム
- スペシャリスト
- セキュリティ
- ソフトウェアテスト
- チームビルディング
- デザイナー
- デザイン
- テスト
- ドローン
- ネットのセキュリティもGMO
- ネットワーク
- ビジネス職
- ヒューマノイド
- ヒューマノイドロボット
- フィジカルAI
- プログラミング教育
- ブロックチェーン
- ベイズ統計学
- マイクロサービス
- マルチプレイ
- ミドルウェア
- モバイル
- ゆめみらいワーク
- リモートワーク
- レンタルサーバー
- ロボット
- 京大ミートアップ
- 人材派遣
- 出展レポート
- 動画
- 協賛レポート
- 基礎
- 多拠点開発
- 大学授業
- 宮崎オフィス
- 展示会
- 広告
- 強化学習
- 形
- 応用
- 情報伝達
- 技育プロジェクト
- 技術広報
- 技術書典
- 採用
- 採用サイトリニューアル
- 採用活動
- 新卒
- 新卒研修
- 日本科学未来館
- 映像
- 映像クリエイター
- 暗号
- 業務効率化
- 業務時間削減
- 機械学習
- 決済
- 物理暗号
- 生成AI
- 色
- 視覚暗号
- 開発生産性
- 開発生産性向上
- 階層ベイズ
- 高機能暗号
PICKUP